DevTools の新機能 (Microsoft Edge 98)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能を確認するには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ビデオ: Microsoft Edge |DevTools 98 の新機能
Microsoft Edge の最新かつ最大の機能に追いつきます
2021 年、Microsoft Edge の開発者ツールは大きな前進を遂げました。 Visual Studio Code、DevTools、ブラウザーでは、JavaScript デバッグ、CSS の変更のミラーリング、ブラウザーからのスクリーンキャストのための統合ワークフローがいくつか提供されるようになりました。 フォーカス モード、Visual Studio Code テーマのサポート、その他のカスタマイズ オプションの間で、Microsoft Edge チームは DevTools の使用を容易かつ簡単にするために取り組んでいます。
このニュースの詳細については、2021 年のレビュー中のブログ記事「 開発者向けの Microsoft Edge を振り返る」をご覧ください。
Internet Explorer ドライバーを使用して IE モードを自動化する
2022 年 6 月 15 日より、Internet Explorer 11 は特定のバージョンの Windows 10 でサポートされなくなります。 IE モードは、従来の Web サイトやアプリとの互換性のために Internet Explorer 11 を引き続き必要とする組織向けの Microsoft Edge の機能です。 これらのレガシ Web サイトとアプリのテストをサポートするために、Selenium 4 と Internet Explorer Driver を使用して IE モードを自動化できるようになりました。
関連項目:
強制色モードをエミュレートする
現在の Web ページの濃色、明るい、印刷モードをエミュレートするだけでなく、強制色モードが有効になっているユーザーの Web ページの外観も確認できるようになりました。 強制色モードは、オペレーティング システムのアクセシビリティ機能です。 これにより、Web ページ上の色が Windows ハイ コントラスト モードなどの制限付きカラー パレットに強制的に縮小されます。 強制色モードのエミュレーションを使用すると、独自のシステムの設定を変更することなくスポットチェックを行うことができます。
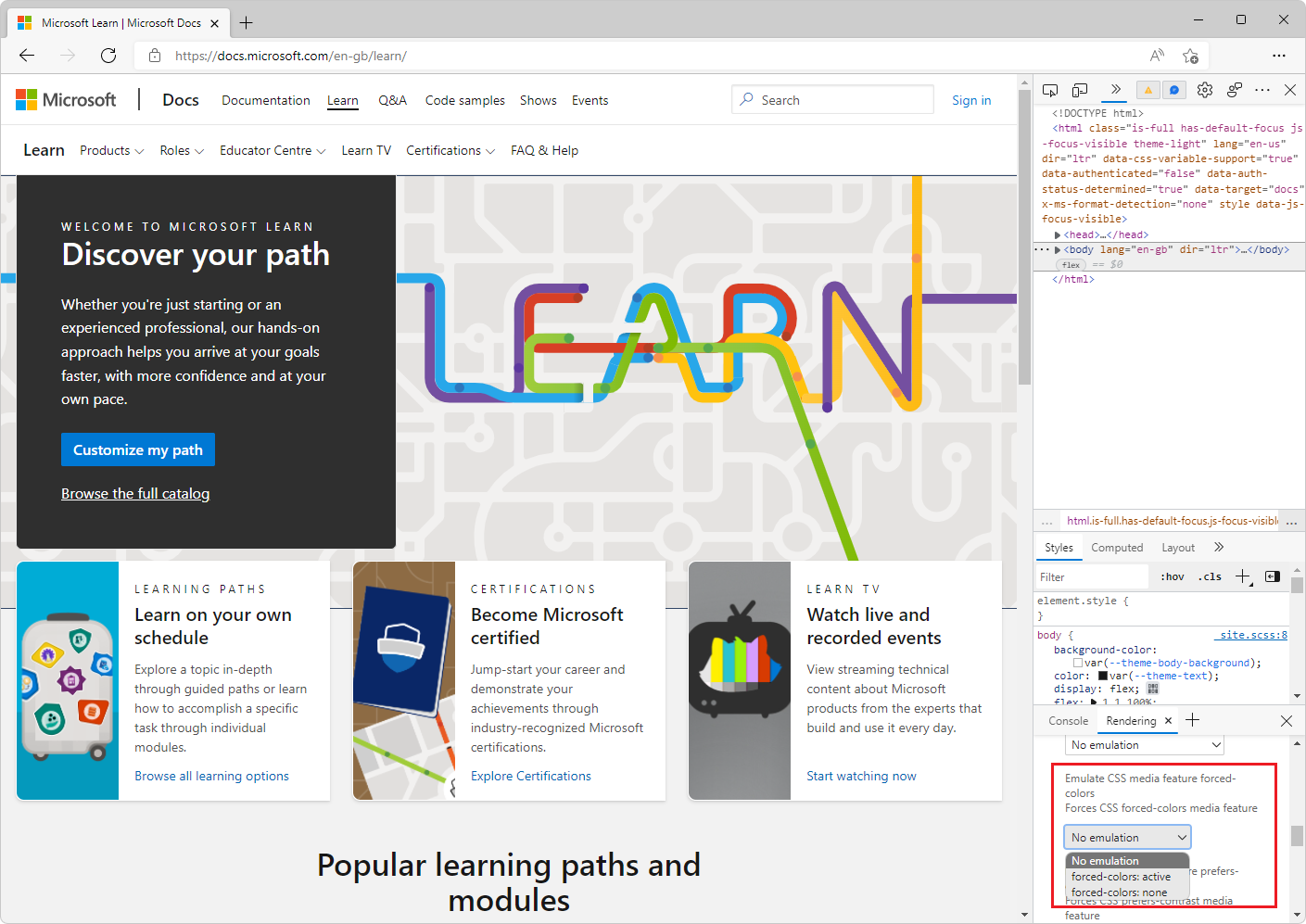
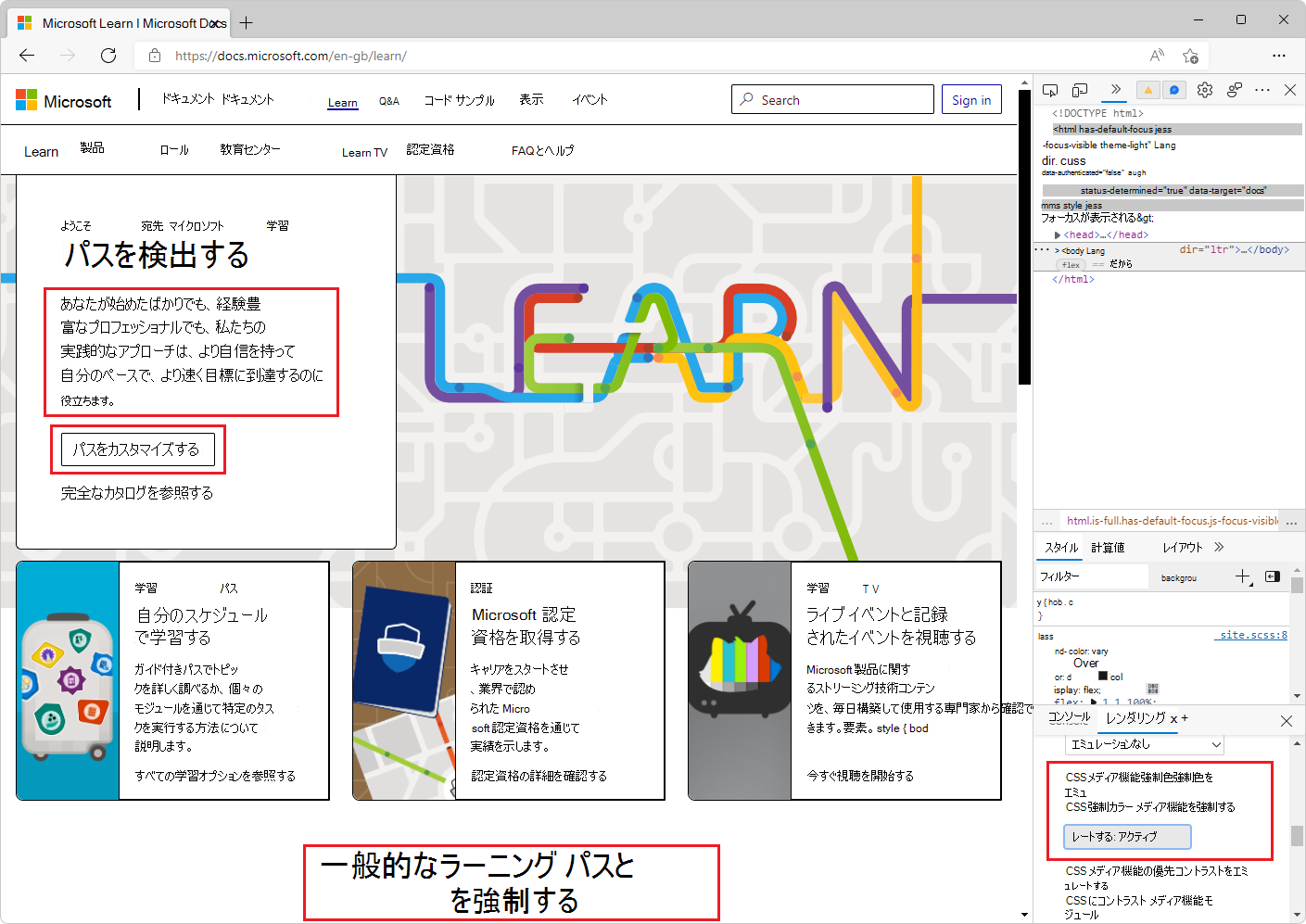
強制色エミュレーションを有効にするには、DevTools で レンダリング ツールを開き、[ CSS メディア機能の強制色のエミュレート ] ドロップダウン リストで [ 強制色: アクティブ] を選択します。
強制色エミュレーションがオンになっていない場合、次の Web ページには、異なる背景色に対して複数の異なる色のテキストがあります。

レンダリング ツールで強制色エミュレーションが有効になっていると、Web ページは白い背景の黒いテキストに変わります。

関連項目:
パフォーマンス ツールのイベント ログのアクティビティ アイコンにヒントが表示されるようになりました
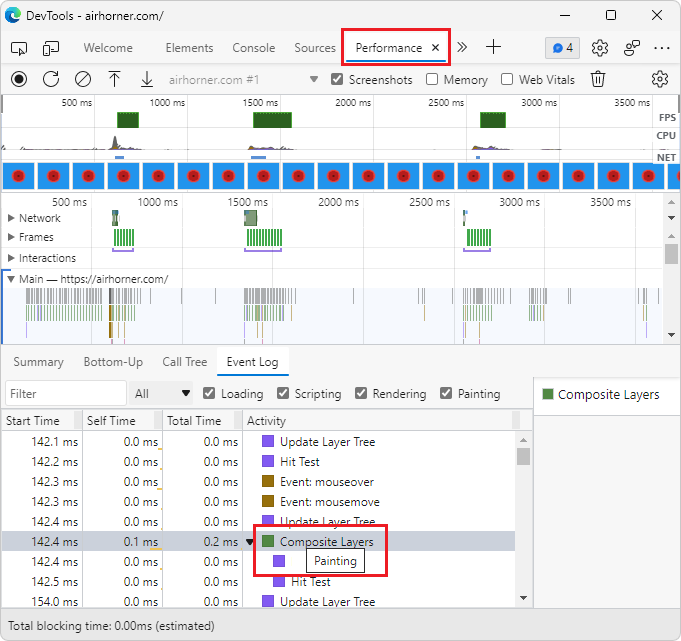
以前のバージョンの Microsoft Edge では、パフォーマンス ツールの [イベント ログ] タブに、各イベントのアクティビティの種類を表す色分けされたアイコンが表示されていました。 ただし、イベント ログには、各色で表されるアクティビティの種類に関する情報は表示されません。 Microsoft Edge 98 では、[ イベント ログ ] タブのアクティビティ イベントにヒントが追加され、イベントごとに スクリプト、 レンダリング、 描画、 システム、 アイドル時間が示されます。

関連項目:
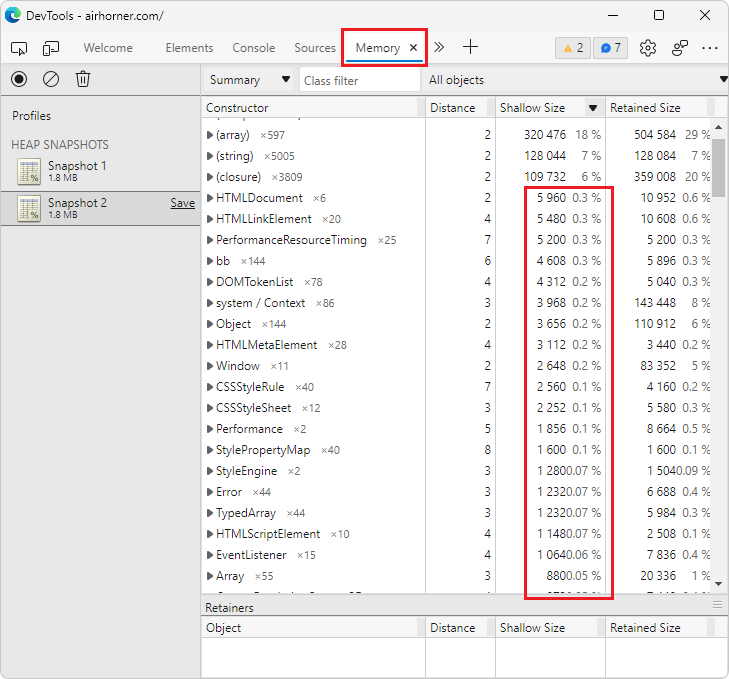
メモリ ツールの浅いサイズが 10 進値として表されるようになりました
以前のバージョンの Microsoft Edge では、メモリ ツールのヒープ スナップショットの浅いサイズは、ヒープの合計サイズに比べて浅いサイズが非常に小さいため、一般に 0% と報告されます。 Microsoft Edge 98 では、サイズがヒープの 0% から 1% の間にある場合、浅いサイズが 10 進値として報告されるようになりました。

関連項目:
修正: ネットワーク ツールの [検索] テキスト ボックスのサイズを変更できるようになりました
以前のバージョンの Microsoft Edge では、 ネットワーク ツールで、ウィンドウの幅を変更しても [ 検索 ] テキスト ボックスのサイズが変更されません。 ウィンドウが狭い場合、[ 更新 ] ボタンと [クリア ] ボタンは表示されません。 Microsoft Edge 98 では、この問題は修正されました。
![ネットワーク ツールの [検索] テキスト ボックスのサイズが変更され、ウィンドウが狭い場合でも [更新] ボタンと [クリア] ボタンが表示されるようになりました](devtools-images/network-tool-search-text-box-resizes.png)
関連項目:
- [ネットワーク アクティビティの検査] でネットワーク ヘッダーと応答を検索します。
修正: 要素ツールのサービス ワーカーとスクリプト タグのアイコンが配置されるようになりました
以前のバージョンの Microsoft Edge では、アプリケーションツールのService Workers セクションの![]() が揃っていません。
[更新サイクル] テーブルのバージョン番号で、[展開] アイコンが切断されていました。 Microsoft Edge 98 では、この問題は修正されました。
が揃っていません。
[更新サイクル] テーブルのバージョン番号で、[展開] アイコンが切断されていました。 Microsoft Edge 98 では、この問題は修正されました。
![]()
また、[要素] ツールで、<script>タグの展開 (![]() ) アイコンがずれていました。 Microsoft Edge 98 では、この問題は修正されました。
) アイコンがずれていました。 Microsoft Edge 98 では、この問題は修正されました。
![]()
関連項目:
- デバッグ プログレッシブ Web アプリ (PWA) のサービス ワーカー - DevTools でのサービス ワーカーのデバッグ。
Chromium プロジェクトからのお知らせ
Microsoft Edge バージョン 98 には、Chromium プロジェクトからの次の更新プログラムも含まれています。