DevTools の新機能 (Microsoft Edge 100)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能を確認するには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ビデオ: Microsoft Edge |DevTools 100 の新機能
GitHub で Microsoft Edge DevTools コミュニティに参加する
GitHub で新しい MicrosoftEdge > DevTools リポジトリをお知らせします。 この新しいリポジトリは、開発者コミュニティが DevTools を改善するためのアイデア、フィードバック、提案、ヒントを送信するための場所です。 DevTools がニーズに対応し、優れた Web エクスペリエンスを構築する際に毎日直面する課題に対応する方法について、お客様と話し合いたいと思っています。

Edge DevTools コミュニティに参加するには、GitHub の DevTools リポジトリにアクセスしてください。
ノードの種類別にヒープ スナップショットの概要をフィルター処理する
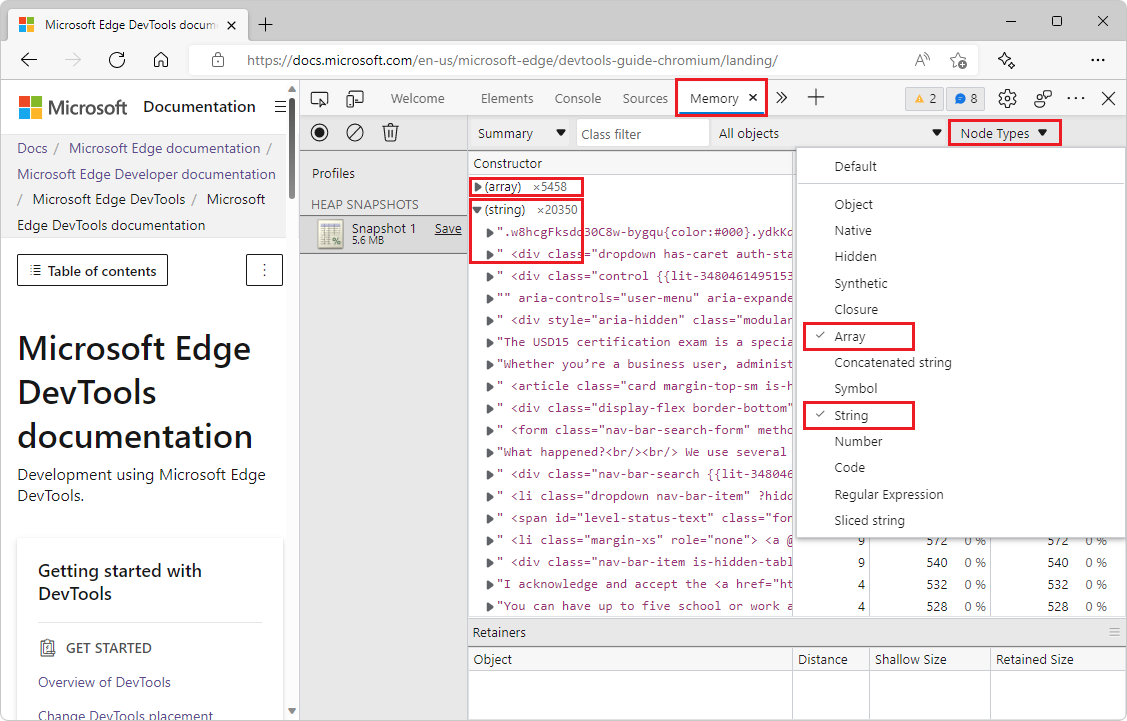
メモリ ツールでヒープ スナップショット内のすべてのオブジェクトを見ると、特定のオブジェクトに焦点を当てたり、パスを保持することが困難になる場合があります。 Microsoft Edge 100 では、ヒープ スナップショットを見るときに新しい [ノードの種類] フィルターを使用して、特定の種類のノードのみに焦点を当てることができます。 たとえば、ヒープ内の配列と文字列オブジェクトのみを表示するには、[ノードの種類] フィルターで [配列] エントリと [文字列] エントリを選択します。

関連項目:
- メモリ ツールを使用してヒープ スナップショットを記録する - ヒープ スナップショットを取得し、ヒープを分析します。
チェコ語とベトナム語で DevTools を使用する
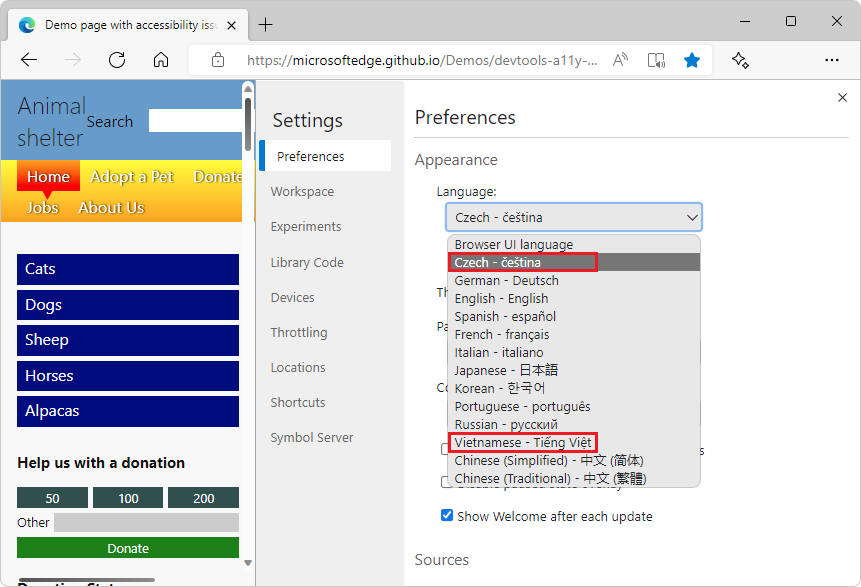
開発者エクスペリエンスのカスタマイズと簡略化には、任意の言語に関係なく、すべてのユーザーがツールを使用できるようにすることが含まれます。 サポートされている言語の一覧にチェコ語とベトナム語の 2 つの新しい言語が追加され、さらに追加されます。 ご希望の言語が DevTools でサポートされていない場合は、お知らせください。

関連項目:
[ネットワーク] ツールに、要求が満たされた方法が表示されるようになりました
Microsoft Edge 100 では、 ネットワーク ツールは要求ログの新しい [フルフィルメント済 み] 列をサポートしています。 要求がサービス ワーカーまたはキャッシュからフルフィルメントされた場合、その情報は [ フルフィルメント済 み] 列で追跡されるようになりました。 要求ログを HAR ファイルとしてエクスポートまたはインポートする場合は、[ フルフィルメント済 み] 列の情報も含まれます。
![ネットワーク ツールの要求ログの [フルフィルメント済み] 列](devtools-100-images/fulfilled-by-request-log.png)
関連項目:
- ネットワーク機能リファレンスのプロパティで要求をフィルター処理します。
- サービス ワーカーの機能強化。
この機能の履歴については、「 Issue #16」を参照してください。
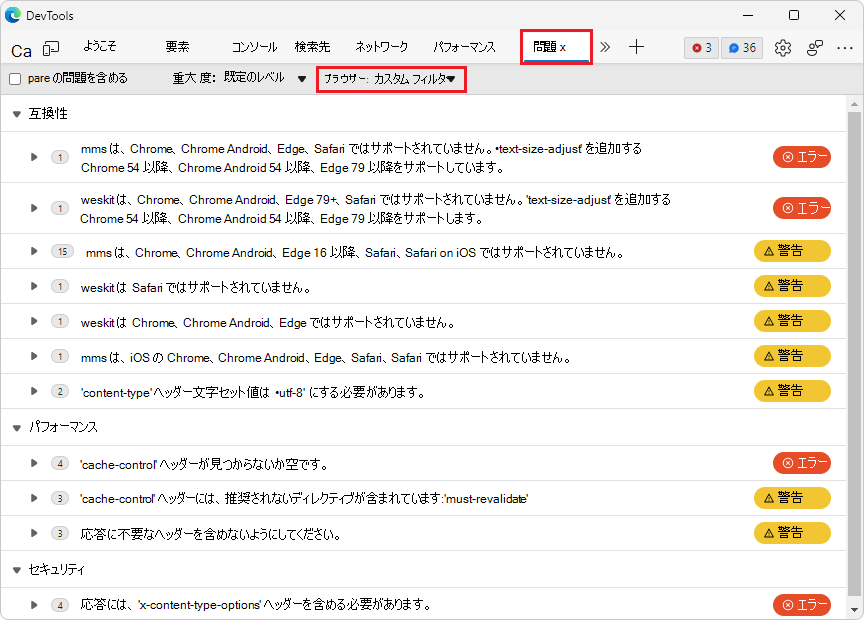
重大度とブラウザー ターゲットで Issue ツールのメッセージをフィルター処理する
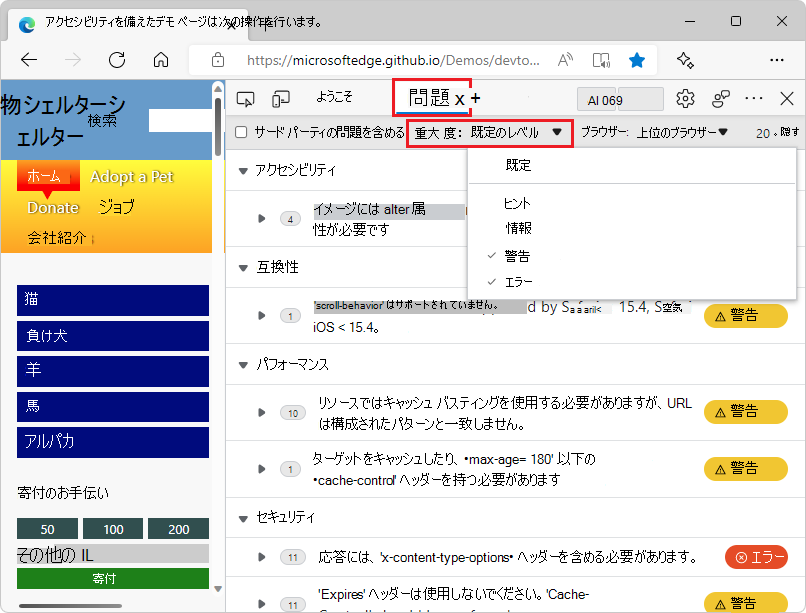
問題ツールの新しい [重大度] ドロップダウン リストと [ブラウザー] ドロップダウン リストを使用すると、重大度とブラウザー ターゲットでメッセージをフィルター処理して、最も関連性の高いフィードバックに焦点を当てることができます。 各ドロップダウン リストでオプションを選択またはクリアできます。
関連するすべてのメッセージを表示するには、ページを更新する必要がある場合があります。 メッセージが表示されたら、[ 問題 ] ツールで [ 問題の再生成 ] ボタンをクリックします。
既定では、 重大度 フィルターは警告とエラーのみを表示するように設定されています。

ブラウザー フィルターは、ブラウザーの互換性に関するフィードバックにのみ適用されます。これは、[問題] リストの [互換性] セクションに表示されます。 既定では、Browser フィルターには、 Browserlist で定義されている上位のブラウザーのメッセージ が表示されます。
![[ブラウザー] ドロップダウン リスト ([上位のブラウザー] が選択されています)](devtools-100-images/browser-filters-not-filtered.png)
次の例では、Firefox と Firefox for Android に関するメッセージがフィルター処理されます。

関連項目:
- [問題 の 検索と修正] ツールを使用して問題をフィルター処理します。
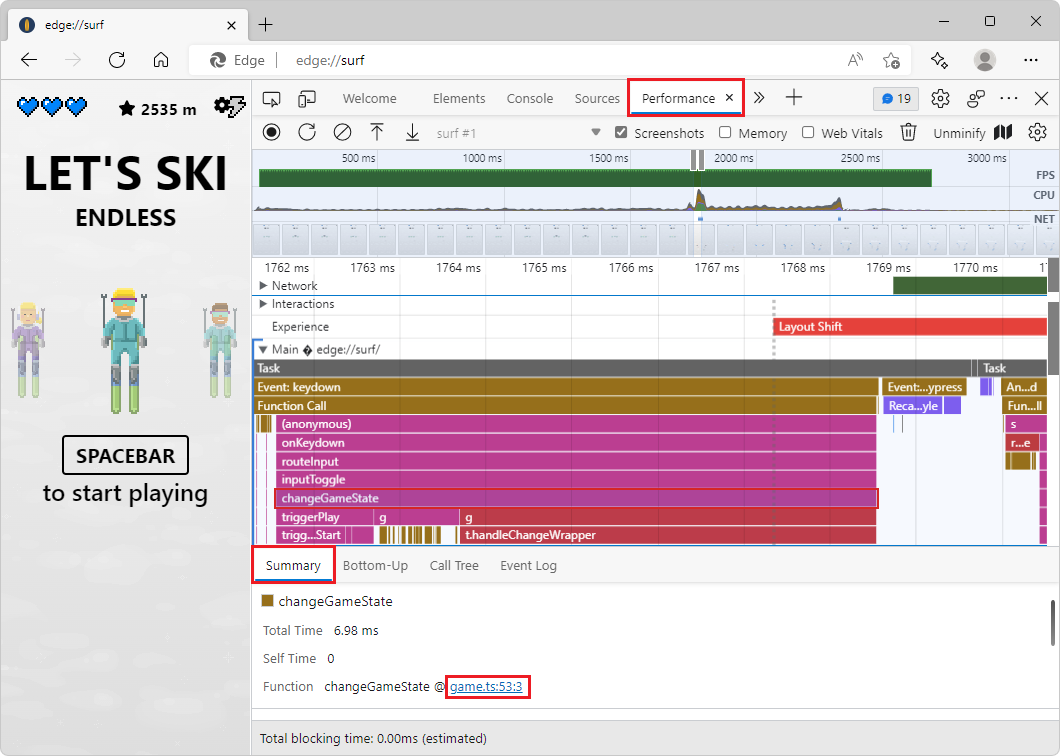
パフォーマンス プロファイルをインポートするときに、リンクが元のコードにマップされるようになりました
パフォーマンス プロファイルを記録する場合、 パフォーマンス ツールの炎グラフには、メイン スレッドの各イベントから ソース ツールの対応する JavaScript 関数へのリンクが表示されます。 ただし、パフォーマンス プロファイルをエクスポートしてインポートすると、これらのリンクが破損します。
Microsoft Edge 100 では、インポートされたパフォーマンス プロファイルからのリンクで、Azure Artifacts シンボル サーバーからのソース マップを使用して、使い慣れた元のソース コードにマップし直すようになりました。 パフォーマンス プロファイルは、エクスポートされたパフォーマンス トレースのソース マップを解決するために必要な情報がプロファイルに含まれるように、Microsoft Edge 100 (以上) でエクスポートされている必要があります。

関連項目:
- デバッグのために、処理されたコードを元のソース コードにマップする
- ソース マップを Azure Artifacts シンボル サーバーに発行して元のコードを安全にデバッグする
- Azure Artifacts シンボル サーバー ソース マップを使用して元のコードを安全にデバッグする
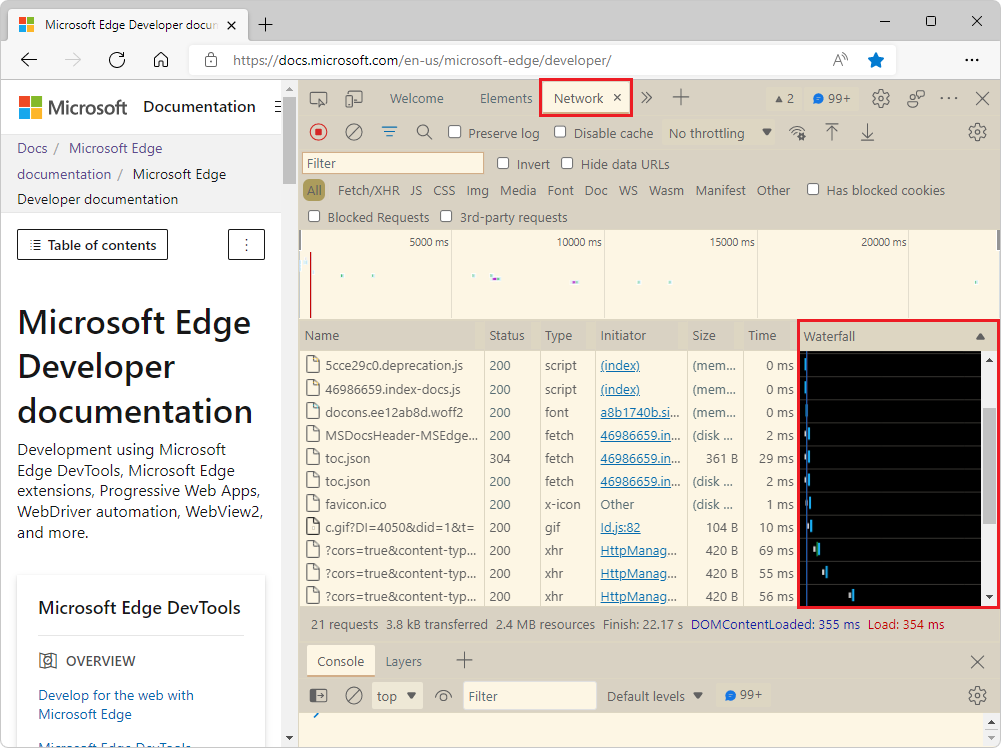
修正: ネットワーク ツールのウォーターフォール ビューが Visual Studio Code のテーマと一致するようになりました
以前のバージョンの Microsoft Edge では、ネットワーク ツールの要求のウォーターフォール ビューが、DevTools の残りの部分に適用される Visual Studio Code のテーマと一致しませんでした。 Microsoft Edge 100 では、この問題は修正されました。
Microsoft Edge 100 より前は、選択したテーマがウォーターフォール ビューに適用されませんでした。

Microsoft Edge 100 では、選択したテーマがネットワーク ツールの要求のウォーターフォール ビューに適用されます。
![選択したテーマが、[ネットワーク] ツールの [ウォーターフォール] ビューの要求に適用されるようになりました](devtools-100-images/waterfall-view-requests-network.png)
関連項目:
- DevTools で Visual Studio Code のテーマを使用して、色のテーマを DevTools に適用します。
- [ネットワーク機能] リファレンスで要求のタイミング関係を表示します。ネットワーク ツールの要求のウォーターフォール ビュー。
Chromium プロジェクトからのお知らせ
Microsoft Edge バージョン 100 には、Chromium プロジェクトからの次の更新プログラムも含まれています。
