DevTools の新機能 (Microsoft Edge 101)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能を確認するには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ビデオ: Microsoft Edge |DevTools 101 の新機能
コンソール ツールが Visual Studio Code で使用できるようになりました
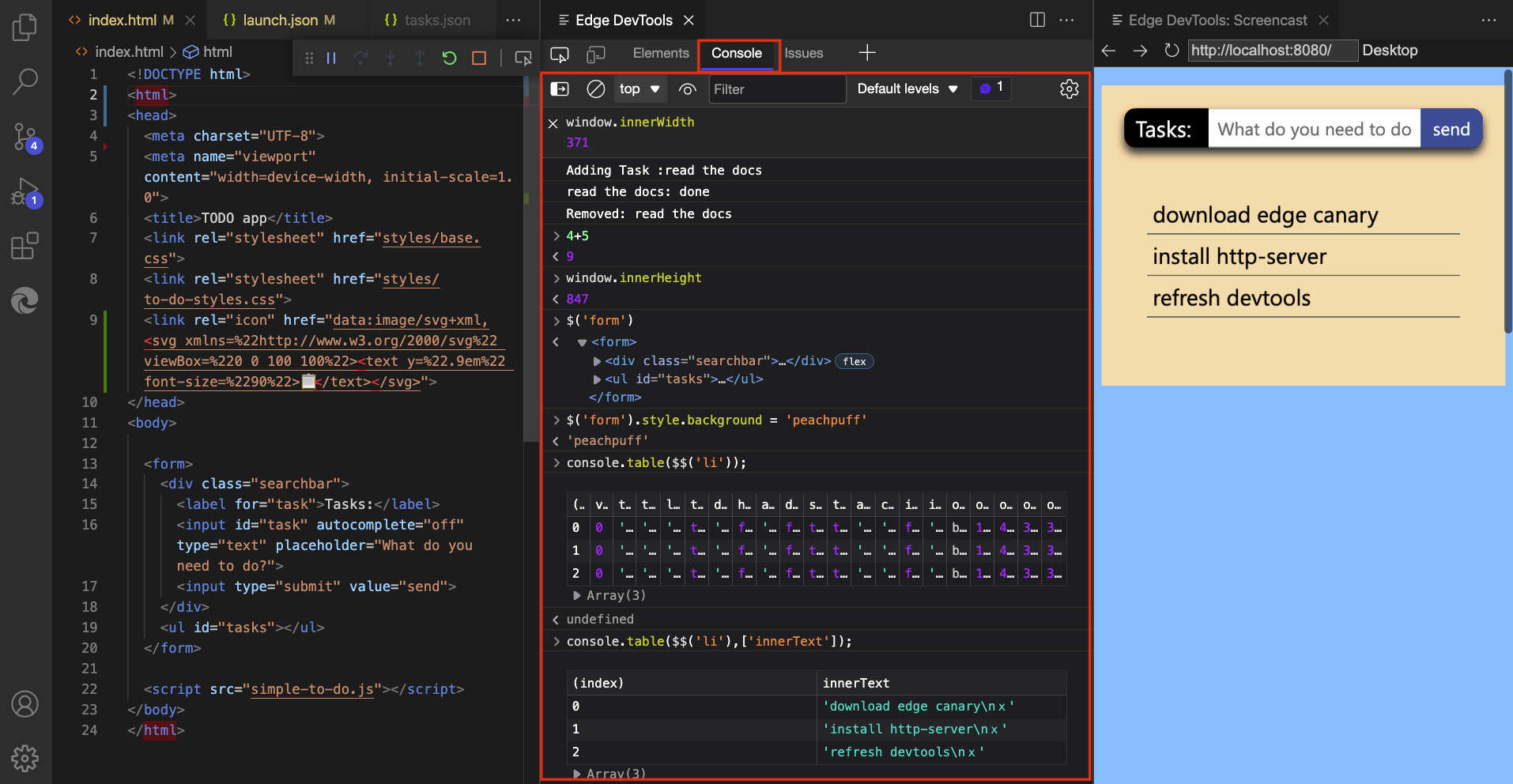
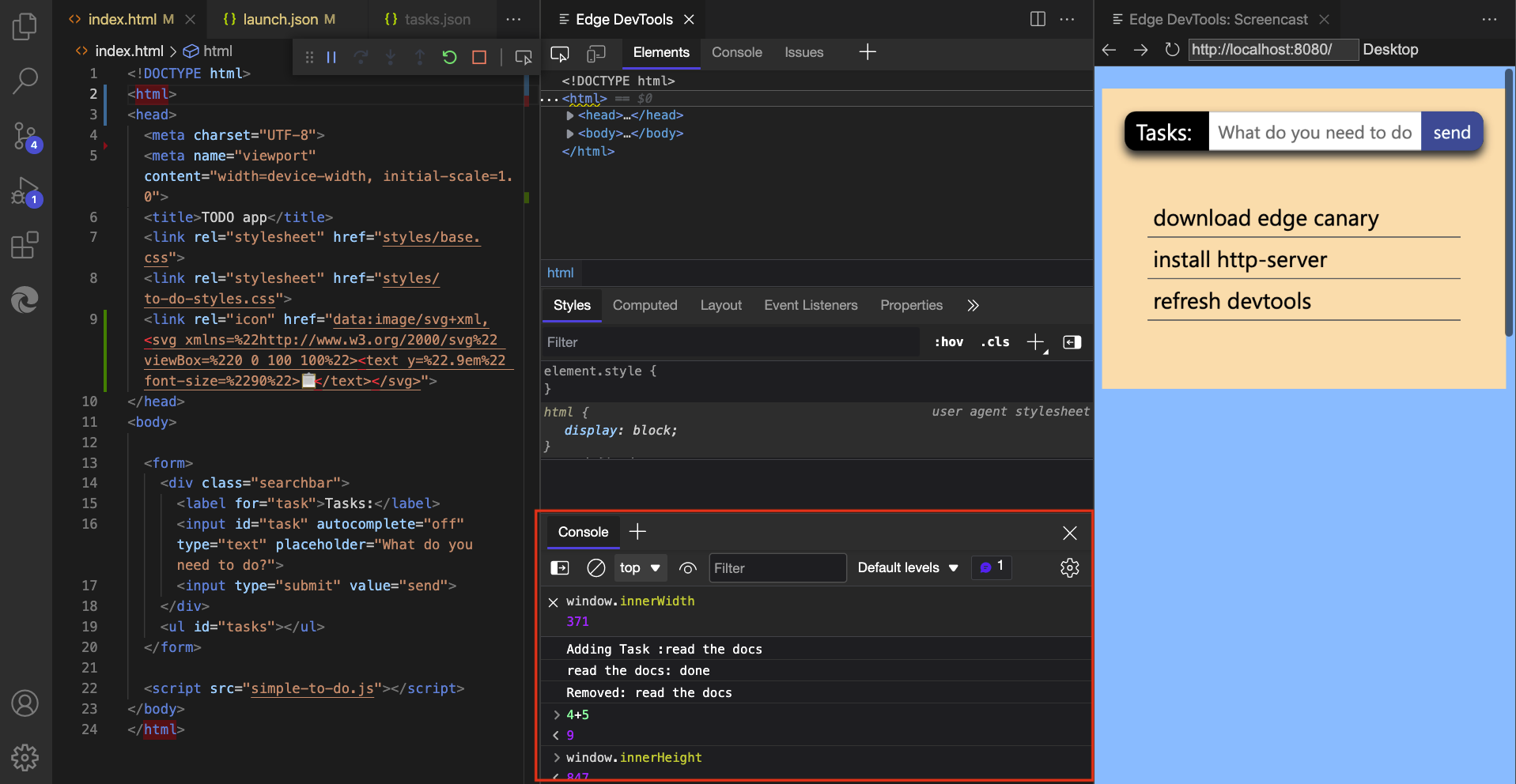
コンソールは、DevTools で最も人気のあるツールの 1 つです。 Visual Studio Code 用 Microsoft Edge 開発者ツール拡張機能のコンソール ツールにアクセスできるようになりました。 この統合された DevTools コンソールを使用すると、コードのすぐ横にログ メッセージを表示できます。 コンソールを使用すると、次のことができます。
- JavaScript ステートメントをいくつか試してみてください。
- ウィンドウ オブジェクトにアクセスします。
-
「コンソール オブジェクト API リファレンス」で説明されているように、
Consoleオブジェクトのメソッドを呼び出します。 - 「コンソール ツール ユーティリティの 関数とセレクター」で説明されているように、コンソール ユーティリティを使用して DOM にアクセスします。
コンソールをメイン ツールとして使用することも、 要素 と ネットワーク ツールと共に使用することもできます。
コンソール ツールは、Visual Studio Code 用 Microsoft Edge DevTools 拡張機能のメイン ツール バーで開きます。

コンソール ツールは、Visual Studio Code 用の Microsoft Edge DevTools 拡張機能の ドロワー で開きます。

詳細については、「 コンソールの統合」を参照してください。
ソース マップが IndexedDB でキャッシュされるようになりました
以前のバージョンの Microsoft Edge では、サーバーまたは Azure Artifacts シンボル サーバーで大きなソース マップ ファイルをホストしていた場合、DevTools はページが更新されるたびにこれらのソース マップをフェッチします。 これらのソース マップをフェッチすると、DevTools に対するネットワーク要求が繰り返し作成され、デバッグの速度が低下しました。
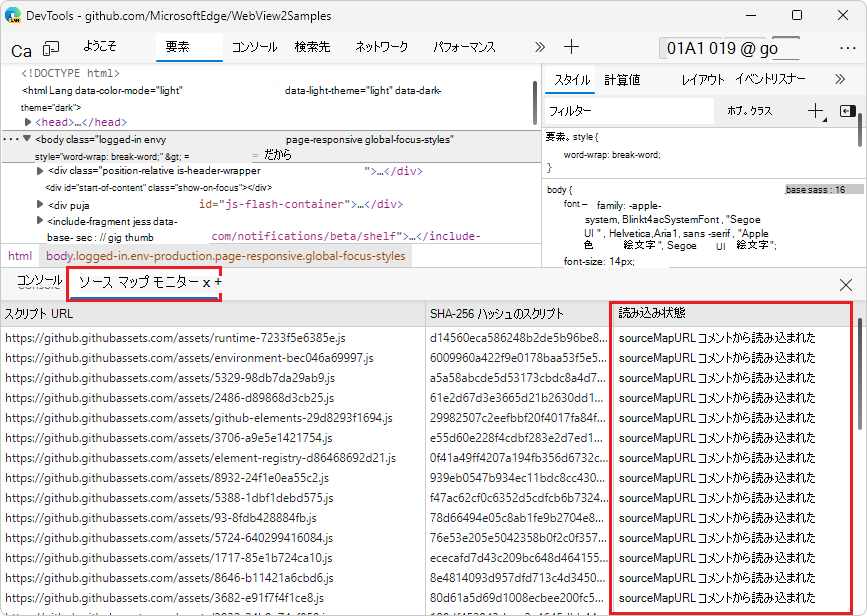
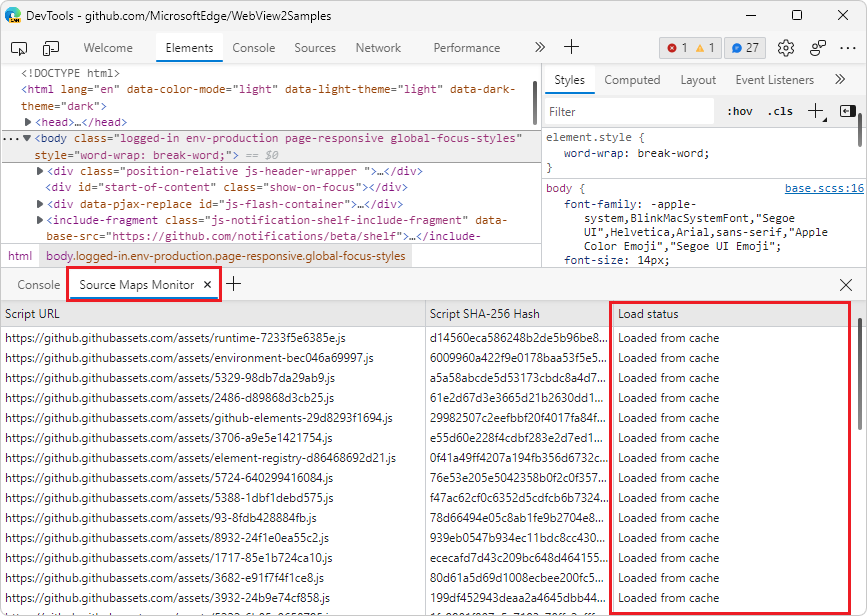
Microsoft Edge 101 では、DevTools は IndexedDB を使用してソース マップをキャッシュします。 ページを更新すると、ソース マップは、サーバーまたは Azure Artifacts シンボル サーバーから再度要求されるのではなく、 IndexedDB キャッシュから提供されるようになりました。 ソース マップ モニター ツールの [読み込み状態] 列を使用して、ソース マップがキャッシュから読み込まれていることを確認します。 IndexedDB キャッシュをクリアし、DevTools にソース マップの再読み込みを強制するには、コマンド メニューで [ソース マップのキャッシュのクリア] コマンドを実行します。
Web ページを初めて読み込むと、 ソース マップ モニター ツールは、ソース マップがまだキャッシュされていないことを示します。

Web ページを再読み込みすると、 ソース マップ モニター ツールは、キャッシュされたソース マップが使用されていることを示します。

HAR ファイルをエクスポートするときの保留中のネットワーク要求の追跡
Microsoft Edge 101 では、新しい [状態] テキスト 列が ネットワーク ツールに追加されました。 [状態] テキスト列には、[状態] 列で報告される HTTP 状態コードに対して人間が判読できる同等のメッセージが表示されます。
さらに、新しい設定がネットワーク ツールに追加されました。 HAR ファイルに保留中の要求を含めます。 ネットワーク ツールで HAR ファイルをエクスポートするときに 保留中 のネットワーク要求を記録する必要がある場合は、[ HAR ファイルに保留中の要求を含める ] 設定をオンにします。 [状態] テキスト列に、保留中のネットワーク要求の (保留中の) 状態が含まれるようになりました。
![ネットワーク ツールの [状態テキスト] 列](devtools-101-images/status-text-column-network-tool.png)
要求ログで使用可能な列の詳細については、「 ネットワーク機能リファレンス」 > 「列の追加または削除」を参照してください。
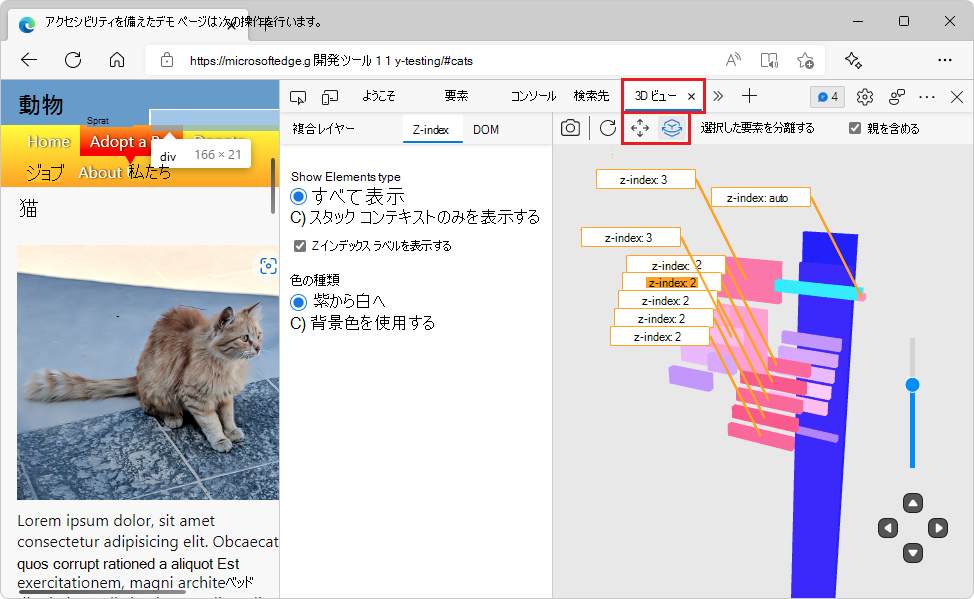
3D ビューで UI コントロールとカメラ コントロールを更新しました
Microsoft Edge 101 の 3D ビュー ツールには、パン ビュー ([パン ビュー![]() ) と回転ビュー ([回転ビュー]
) と回転ビュー ([回転ビュー] ![]() ) の 2 つの新しいボタンがあります。 これらのボタンを使用して、キャンバスの周りのパンまたはキャンバスの回転を切り替えます。 [ ビューのパン ] ボタンまたは [ビューの回転] ボタンをクリックし、マウスで目的の方向にドラッグするか、矢印キーを使用します。
) の 2 つの新しいボタンがあります。 これらのボタンを使用して、キャンバスの周りのパンまたはキャンバスの回転を切り替えます。 [ ビューのパン ] ボタンまたは [ビューの回転] ボタンをクリックし、マウスで目的の方向にドラッグするか、矢印キーを使用します。
UI により、より均一で直感的なエクスペリエンスが提供されるようになりました。 ウィンドウがより明確に整理され、アクセシビリティの問題が修正されました。

「3D ビュー ツールを使用して Web ページ レイヤー、z インデックス、DOM を移動する」を参照してください。
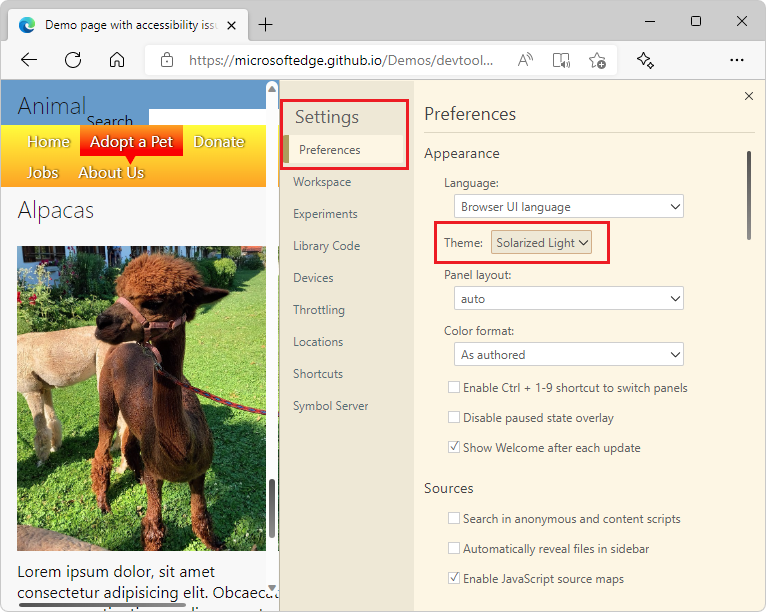
テーマの切り替えで DevTools を再読み込みする必要がなくなりました
以前のバージョンの Microsoft Edge では、DevTools でテーマを切り替えるために、新しいテーマを適用するために DevTools を再読み込みする必要があります。 Microsoft Edge 101 では、DevTools を再読み込みすることなく、さまざまなテーマをすばやく試すことができます。

DevTools で Visual Studio Code のテーマを使用する方法の詳細については、「色 のテーマを DevTools に適用する」を参照してください。
Chromium プロジェクトからのお知らせ
Microsoft Edge 101 には、Chromium プロジェクトからの次の更新プログラムも含まれています。
