DevTools の新機能 (Microsoft Edge 103)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能を確認するには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ビデオ: DevTools 103 の新機能
メモリ ツールの新しいノードの種類
Microsoft Edge 103 では、 メモリ ツールでヒープ スナップショットを作成するときに、次の 2 つの新しいノードの種類があります。
- BigInt - 数値 ノードの種類で表すには大きすぎる値を表し、操作するために使用します。 「BigInt」を参照してください。
- オブジェクト図形 - V8 (Microsoft Edge の JavaScript エンジン) がオブジェクトのプロパティの理解とインデックス作成に使用する非表示のクラスと記述子配列を参照します。 V8 の Fast プロパティの「HiddenClasses と DescriptorArrays」を参照してください。

履歴については、「 問題 12769: ヒープ スナップショット内のオブジェクトの分類を改善する」を参照してください。
関連項目:
- メモリ ツールを使用してヒープ スナップショットを記録するの概要ビューのコンストラクター エントリ。
HTML ファイルからブラウザーを起動し、Visual Studio Code 内でアプリケーション ツールを使用する
Visual Studio Code 内から Microsoft Edge の新しい埋め込みインスタンスを簡単に開始できるように、エクスプローラーで HTML ファイルを右クリックすると、[ブラウザーを開く] と [DevTools でブラウザーを開く] コマンドを含む [エッジで開く] サブメニューが表示されるようになりました。
![HTML ファイルを右クリックしてブラウザー インスタンスと [Edge DevTools] タブを開きます](devtools-103-images/edge-devtools-rightclick-html-file.png)
また、アプリケーション ツールを使用して、Visual Studio Code を離れずに、プロジェクトのストレージとサービス ワーカーの情報に関する分析情報を取得できるようになりました。
![Visual Studio Code 内の [Edge DevTools] タブのアプリケーション ツール](devtools-103-images/edge-devtools-application-tool.png)
関連項目:
フォーカス モード UI のバグ修正
新しい フォーカス モード DevTools UI では、DevTools のコントロールとキーボード ショートカットに影響を与えるさまざまなバグが解決されました。
- [要素] ツールの [スタイル] などの折りたたみ可能なウィンドウの動作が改善されました。
- 開いているツールの名前が表示されないインスタンスを修正しました。
- クイック ビュー コントロールの信頼性が向上しました。
- キーボード ショートカットを使用して DevTools を開く動作を改善しました。
- キーボード ショートカットを使用して ソース ツールで特定のコード行に移動する際の問題を修正しました。
- クイック ビュー パネルで検索を開くためのキーボード ショートカットを復元しました。これは Ctrl + Shift + F (Windows、Linux) または Command + Option + F (macOS) です。
![[検索] キーボード ショートカットを使用すると、クイック ビュー パネルで検索ツールが開きます](devtools-103-images/focus-mode-search-shortcut.png)
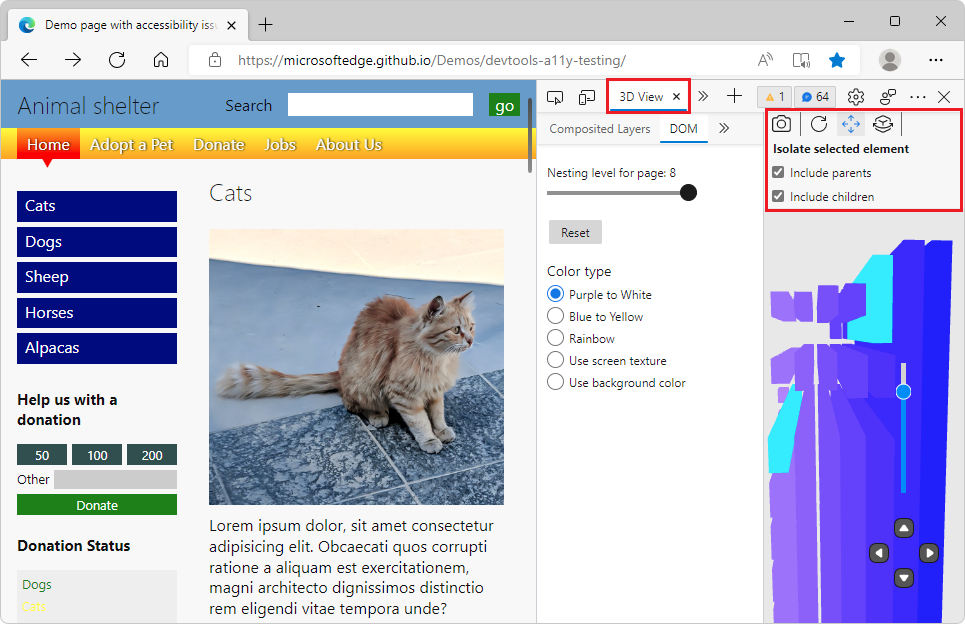
3D ビュー ツールは、狭いレイアウトでより適切に応答します
以前のバージョンの Microsoft Edge では、 3D ビュー ツールが狭いレイアウトで正しく表示されませんでした。 DevTools が狭い場合、ツール バーのオプションが切断されました。 Microsoft Edge 103 では、この問題は修正されました。 [DevTools] ウィンドウの幅が縮小されたときに、 3D ビュー のツール バー オプションがスタックするようになりました。

関連項目:
修正: DevTools の [閉じる] ボタンにハイ コントラスト モードでアクセスできるようになりました
以前のバージョンの Microsoft Edge では、DevTools の [閉じる ] ボタンがハイ コントラスト モードで正しくレンダリングされませんでした。 Microsoft Edge 103 では、この問題は修正されました。 DevTools の [閉じる ] (![]() ) ボタンがハイ コントラスト モードで正しく表示されます。
) ボタンがハイ コントラスト モードで正しく表示されます。
![ハイ コントラスト モードの [DevTools (X) を閉じる] ボタン](devtools-103-images/close-button-high-contrast.png)
関連項目:
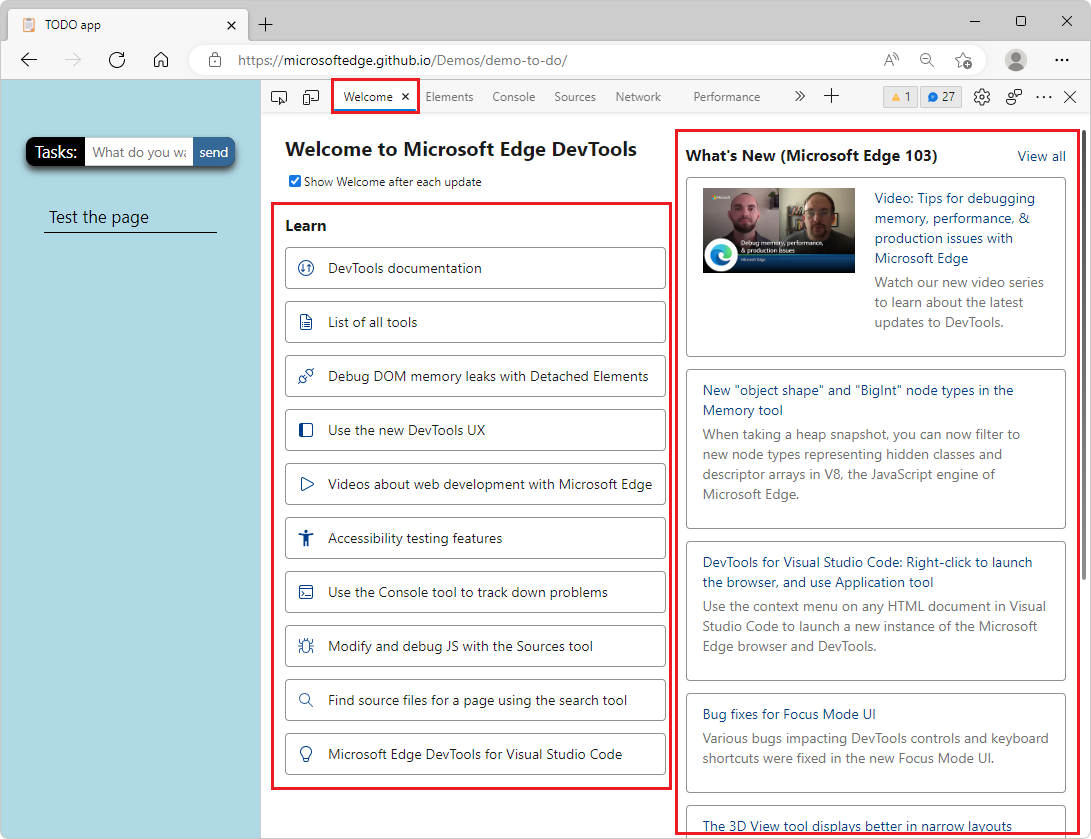
再設計されたウェルカム ツール
Microsoft Edge 103 では、 ウェルカム ツールには、改善されたコンテンツと拡張された新しいモダン なデザインがあります。 新機能やバグ修正に関するドキュメント、ビデオ、情報をこれまで以上に簡単に見つけることができます。
[Learn]\( 学習 \) セクションで、リンクを使用して、DevTools の一般的なタスクのドキュメントにすばやく移動します。
[ 新機能] セクション で、最新の変更、新機能、バグ修正について確認します。
どちらのセクションでも、Microsoft Edge を使用した Web 開発に関するビデオという新しいビデオ シリーズを通じて、既存の Web 開発機能と新しい Web 開発機能について説明します。

関連項目:
Chromium プロジェクトからのお知らせ
Microsoft Edge 103 には、Chromium プロジェクトからの次の更新プログラムも含まれています。
