DevTools の新機能 (Microsoft Edge 108)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能を確認するには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ビデオ: DevTools 108 の新機能
Microsoft Edge WebDriver は、Apple M1 で実行されている macOS で使用できるようになりました
Apple M1 デバイスで実行されている macOS 用の Microsoft Edge WebDriver をダウンロードできるようになりました。 以前は、macOS 上の Microsoft Edge WebDriver が Rosetta のエミュレーションで実行されていました。 Mac M1 バージョンでは、Microsoft Edge WebDriver はエミュレーションで実行されなくなったため、パフォーマンスが向上しました。
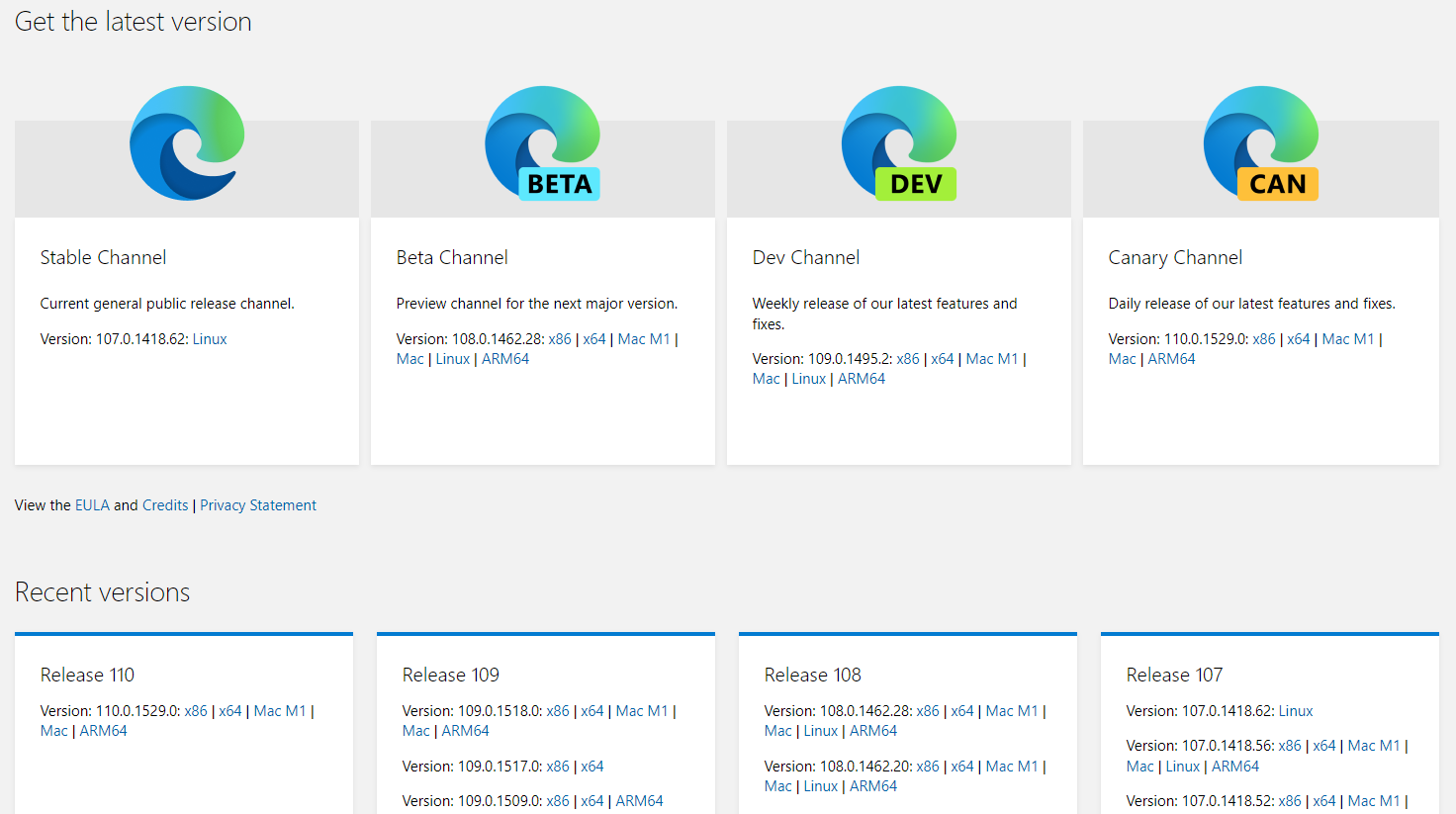
Apple M1 デバイスで Microsoft Edge WebDriver をダウンロードするには:
Microsoft Edge で、[
edge://version] に移動し、完全なバージョン番号を書き留めます。Microsoft Edge WebDriver に移動します。
特定のバージョンの Microsoft Edge と一致する Microsoft Edge WebDriver のバージョンを見つけて、[ Mac M1 ダウンロード] リンクをクリックします。

この問題に関するフィードバックをお寄せいただきありがとうございます。
関連項目:
コマンド パレットを使用した DevTools ナビゲーションの改善
コマンド パレット実験は、Microsoft Edge 123 で削除されました。
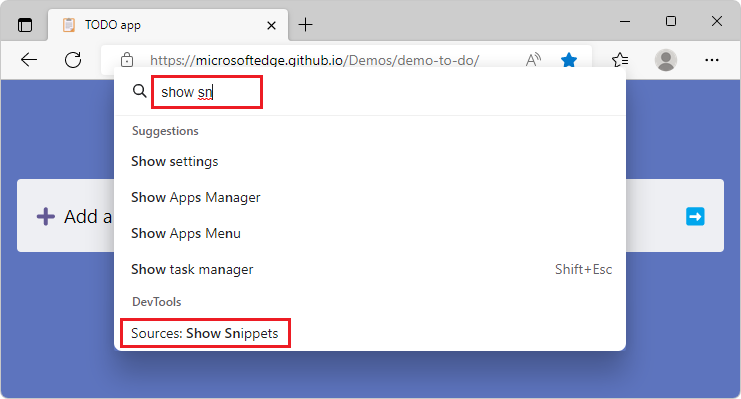
Microsoft Edge コマンド パレットは、ユーザーが Microsoft Edge で一般的なタスクを実行できる実験的な機能です。 以前のバージョンの Microsoft Edge では、ツールの特定の部分を開く DevTools 関連のコマンドが正しく移動しませんでした。たとえば、[要素] ツールの [スタイル] タブや [ソース] ツールの [スニペット] タブなどです。 Microsoft Edge 108 では、この問題が修正され、 ソース: スニペットの表示などのコマンドの使いやすさが向上します。

[ ソース: スニペットの表示] を選択すると、[ ソース ] ツールが開き、[スニペット] タブ が 選択されています。
![コマンド パレットから開いた [ソース] ツールの [スニペット] タブ](devtools-108-images/command-palette-opened-snippets.png)
関連項目:
DevTools でのハイ コントラスト モードのサポートの向上
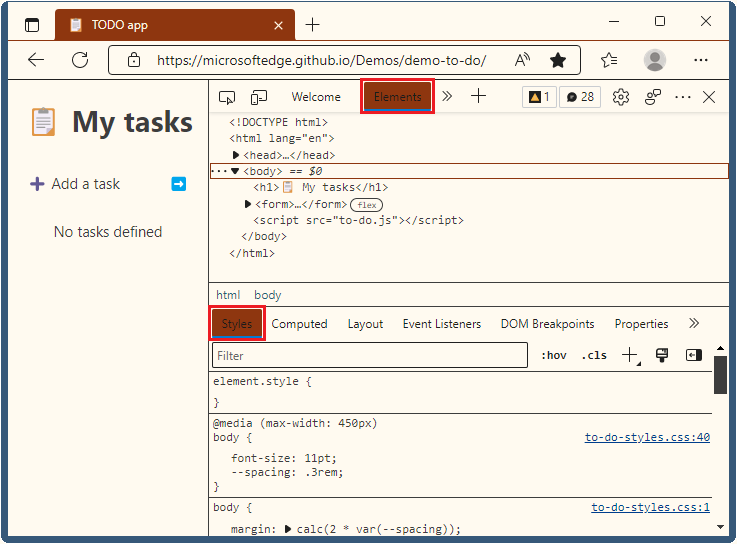
ハイ コントラスト モードの開発者ツールに関するいくつかの問題を修正しました。これにより、UI を簡単に移動できます。 ハイ コントラスト モードは Windows のアクセシビリティ機能であり、UI のさまざまなセクション間でより簡単に区別できます。
Microsoft Edge の以前のリリースでは、ハイ コントラスト モードを使用する場合、右クリック メニューなど、DevTools UI のコントラストが低い場合があります。イシューの詳細については、アイコンを参照してください。リスト アイテムの上にマウス ポインターを置く。エラー メッセージ テキスト。またはリンク。 たとえば、[ 要素 ] ツールでは、一部のタブには濃い背景に濃いテキストが表示されていました。

UI コントロールのコントラストが高くなりました。

関連項目:
フォーカス モードで JavaScript を無効にすると、ソース ツールの警告アイコンが生成されるようになりました
以前のバージョンの Microsoft Edge では、フォーカス モードでは、DevTools で JavaScript を無効にしても 、ソース ツールで視覚的な表示が生成されませんでした。 Microsoft Edge バージョン 107 では、この問題は修正されました。 JavaScript を無効にすると、アクティビティ バーの [ソース] ツール アイコンの横に警告アイコン (![]() アイコン) が生成されるようになりました。
アイコン) が生成されるようになりました。
Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して、コマンド メニューを開きます。
disable と入力し、[JavaScript を無効にする] コマンドを選択して実行します。
![コマンド メニューを使用して [JavaScript を無効にする] を選択する](devtools-108-images/disable-javascript.png)
JavaScript が無効になっていることを示すために、アクティビティ バーの [ソース] ツール アイコンに黄色の警告アイコンが追加されます。
![アクティビティ バーの [ソース] ツール アイコンの横にある JavaScript 無効インジケーター](devtools-108-images/javascript-disabled.png)
関連項目:
Chromium プロジェクトからのお知らせ
Microsoft Edge 108 には、Chromium プロジェクトからの次の更新プログラムも含まれています。