DevTools の新機能 (Microsoft Edge 112)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能を確認するには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ビデオ: DevTools 112 の新機能
アウトプロセス iframe で実行されている JavaScript の最適化を解除するパフォーマンス ツール
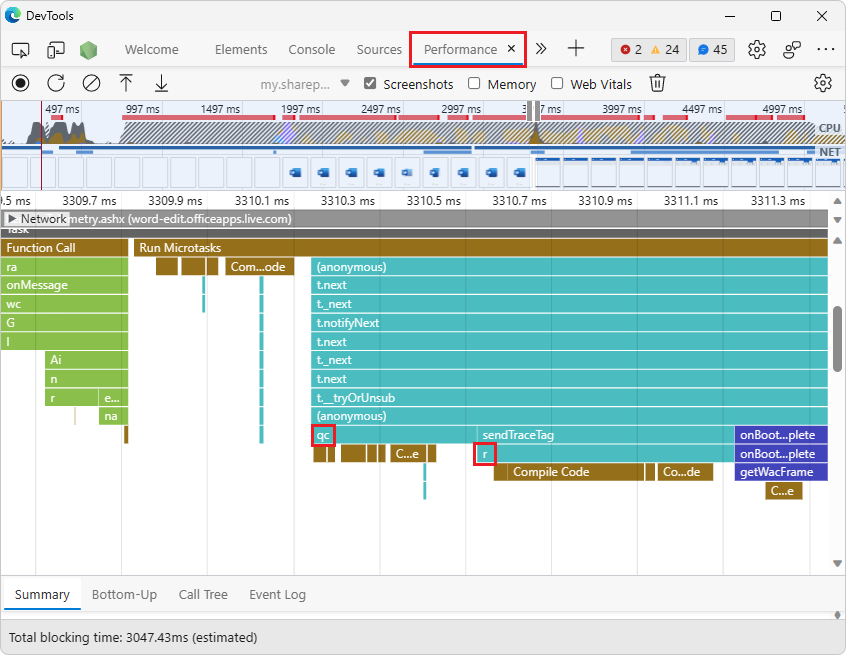
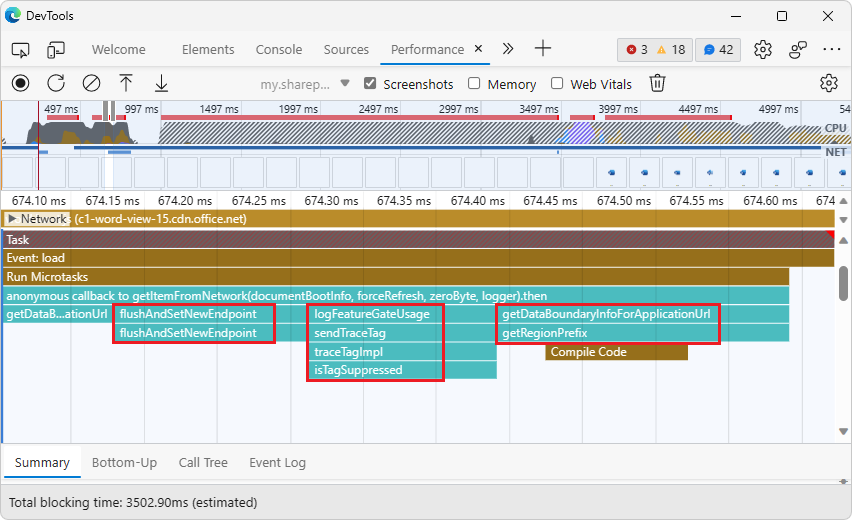
以前のバージョンの Microsoft Edge では、プロセス外の iframe (OOPIF) での JavaScript の実行が DevTools から分離されていました。 その結果、 パフォーマンス ツールは、OOPIF からのパフォーマンス イベントにソースマップを適用できませんでした。 パフォーマンス ツールでプロファイルを記録する場合、このツールは縮小されたファイル名と関数名のみをフレーム チャートに表示でき、未確定の名前は表示できません。

Microsoft Edge 112 では、 パフォーマンス ツールがソースマップを読み込み、OOPIFs で追跡されるパフォーマンス イベントに適用されるようになりました。 その結果、 パフォーマンス ツールでプロファイルを記録した後、OOPIF 内で発生する JavaScript 実行の未確定のファイル名と関数名を確認できるようになりました。

関連項目:
- パフォーマンス ツールは、DevTools の新機能 (Microsoft Edge 111) で運用コードをプロファイリングするときに、ファイル名と関数名をミニファイ解除します。
- ソース マップを Azure Artifacts シンボル サーバーに発行して元のコードを安全にデバッグする
- Azure Artifacts シンボル サーバー ソース マップを使用して元のコードを安全にデバッグする
- パフォーマンス機能リファレンスでパフォーマンスを記録します。
CSS の概要ツールは、パフォーマンスを向上させるために単純でないセレクターを表示します
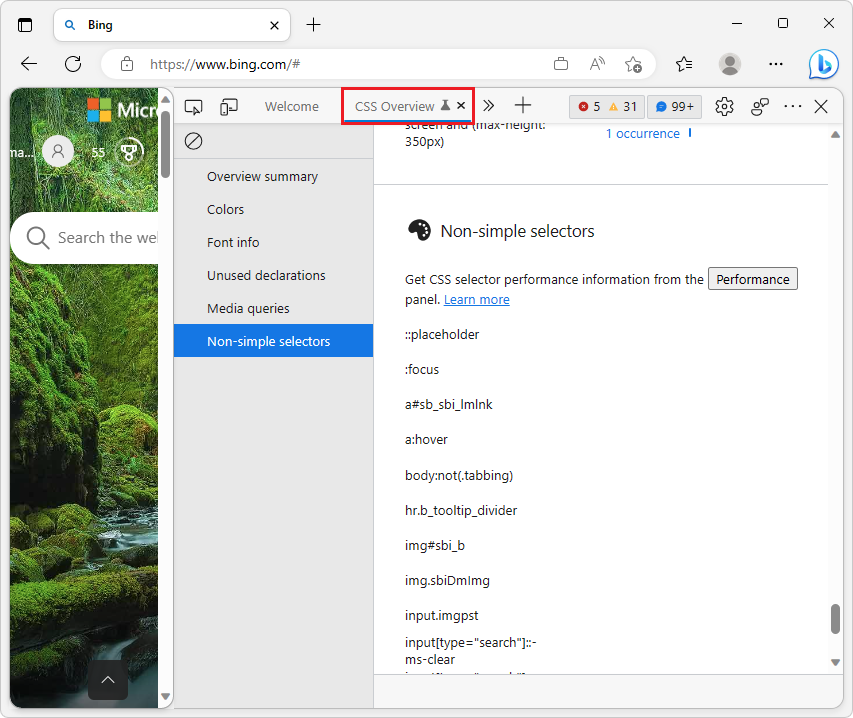
CSS の概要ツールには、Web ページの CSS の概要スナップショットを作成するときに、単純でない CSS セレクターの一覧が表示される新しい [単純でないセレクター] セクションがあります。 CSS 概要ツールの単純でない CSS セレクターの一覧では、実行時間の長い再計算スタイル イベントの原因となっている可能性がある一般的な原因を簡単に特定できます。

これは、パフォーマンスを低下させる可能性があるセレクターの一覧です。 これらのセレクターが実際にパフォーマンスを低下させるかどうかを判断するには、パフォーマンス ツールのセレクター統計機能を使用します。
これらのセレクターをより具体的に変更し、要素の一致が少なくなるため、ブラウザーが次の場合にスタイルを計算するのにかかる時間を短縮できます。
- DOM に要素を追加または DOM から削除する場合。
-
classやidなど、要素の属性が変更された場合。 - マウスの移動やフォーカスの変更など、ユーザー入力が発生すると、
:hoverルールに影響する可能性があります。
個々の CSS セレクターのパフォーマンスを分析し、変更の影響を分析するには、パフォーマンス ツールのセレクター統計機能を使用します。
関連項目:
Microsoft Edge の JSON ビューアーでは、コード フォールディングがサポートされています
Microsoft Edge 110 以降では、ブラウザーで JSON ビューアーで JSON を直接表示するための試験的な機能にアクセス できます。 以前は、JSON を表示するためにブラウザー拡張機能またはテキスト エディターを使用していたかもしれませんが、JSON がネットワークからのものであれ、ディスクからのものであれ、Microsoft Edge で JSON ペイロードを直接検査できるようになりました。
Microsoft Edge 112 以降、JSON ビューアーでコード フォールディングがサポートされるようになりました。 JSON ビューアーは試験的な機能です。 JSON ビューアーを有効にし、コード フォールディングにアクセスするには:
edge://flagsに移動します。[ 検索フラグ ] テキスト フィールドで、「 JSON Viewer」と入力します。
[ JSON ビューアー ] ドロップダウン メニューで、[ 有効] を選択します。 右下に [再起動 ] ボタンが表示されます。
[ 再起動 ] ボタンをクリックします。
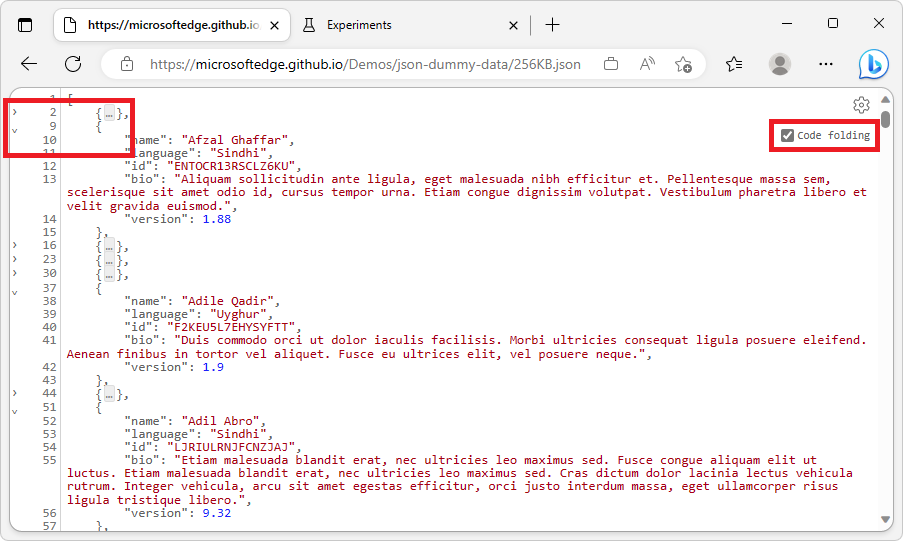
https://microsoftedge.github.io/Demos/json-dummy-data/256KB.jsonなどの JSON ファイルに移動します。 行番号は左側に表示されます。
右上隅にある歯車 (
 をクリックし、[ コード フォールディング ] チェック ボックスをオンにします。
をクリックし、[ コード フォールディング ] チェック ボックスをオンにします。
コード フォールディングを有効にすると、検査対象の JSON 内でオブジェクトと配列を展開および折りたたみることができるようになりました。

フィードバックをお寄せください。
関連項目:
フォーカス モードの機能強化
フォーカス モード は、DevTools 用の新しい実験的なユーザー インターフェイスです。 フォーカス モードは DevTools UI を簡素化および合理化し、ツールの堅牢な機能セットを損なうことなく最大限のカスタマイズ性を提供します。 Microsoft Edge 112 では、フォーカス モードで次の機能強化が行われました。
Esc キーを押すと、クイック ビューが表示または完全に非表示になる
以前のバージョンの Microsoft Edge では、 フォーカス モードでは、 クイック ビュー パネルは常に折りたたまれたり展開されたりして表示されていました。 Esc キーを押すと、クイック ビュー パネルが折りたたまれている場合は展開され、その逆も同様です。 ただし、アクティビティ バーでコンソール ツールが選択されている場合、クイック ビュー パネルが折りたたまれたときに Esc キーを押すと、空白のビューが表示されます。 Microsoft Edge 112 では、この問題は修正されました。
Esc キーを押すと、クイック ビュー パネルが表示または完全に非表示になります。 クイック ビュー パネルが現在非表示の場合、Esc キーを押すと、展開されたクイック ビュー パネルが表示されます。

クイック ビュー ツール バーが現在表示されている場合 (クイック ビュー パネルが折りたたまれているか展開されているかに関係なく)、Esc キーを押すとクイック ビュー ツール バーとパネルが完全に非表示になります。

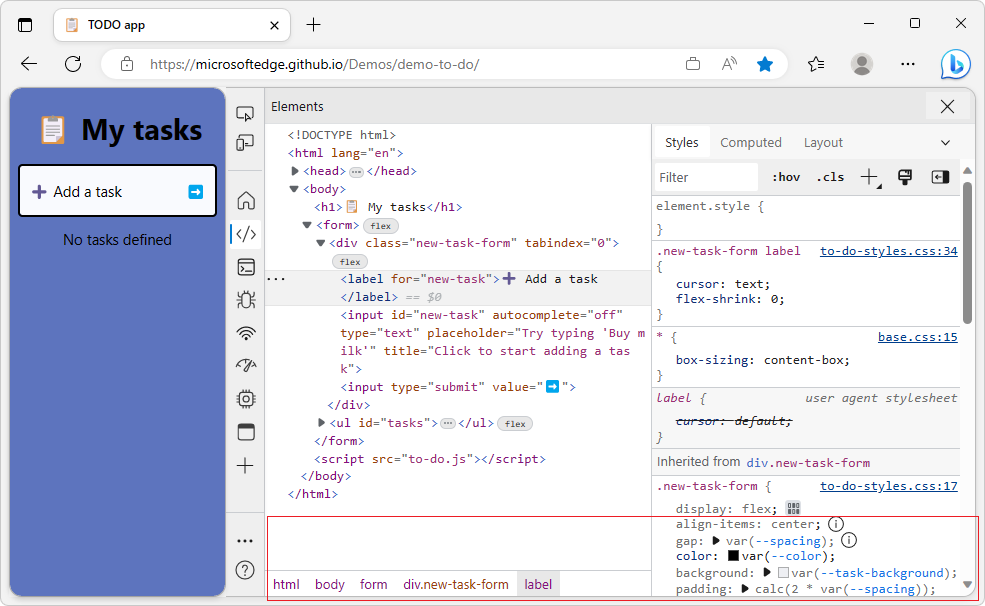
専用 DevTools のノード アイコンがアクティビティ バーの最初のアイコンと重複しなくなりました
フォーカス モードでは、DevTools が Node.js サーバーが実行されていることを検出すると、[ノード] アイコンが表示されます。 このアイコンをクリックすると、Node 用の専用 DevTools が開きます。
Microsoft Edge 112 より前では、 アクティビティ バー が垂直方向の場合、ノード アイコンが最初のツール アイコンと重なって、最初のツールを選択するのが難しくなります。 この問題は修正されました。 アクティビティ バー が垂直の場合、ノード アイコンと最初のツール アイコンが重なっていません。
![]()
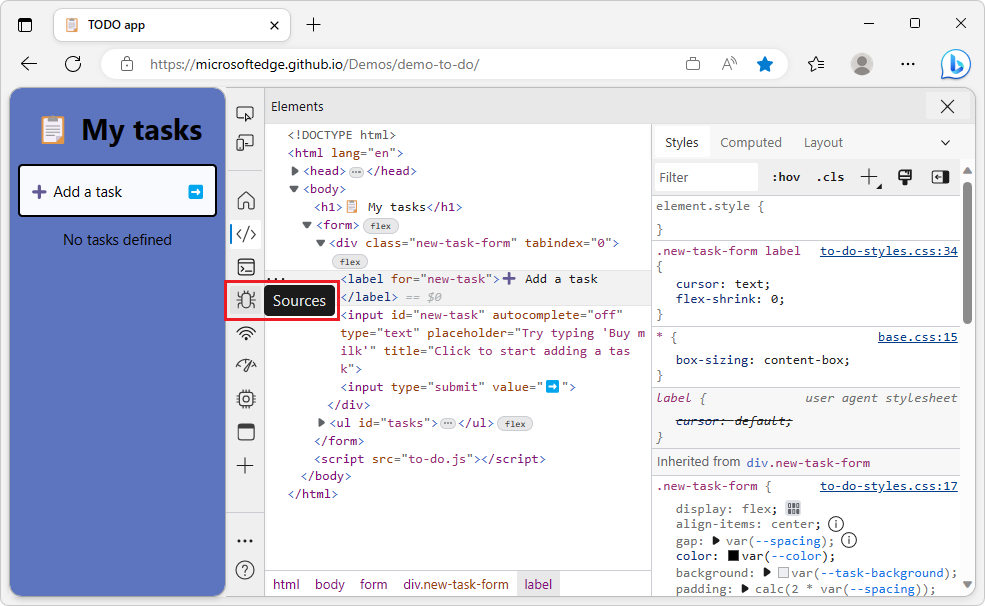
垂直アクティビティ バーでは、マウス ポインターを合わせると、ツール アイコンごとに 1 つのラベルのみが表示されます
フォーカス モードでは、アクティビティ バーが垂直方向の場合、アイコンの上にマウス ポインターを合わせたり、キーボードでアイコンを選択したりすると、ツール名ラベルが表示されます。 これらのラベルは、 アクティビティ バーの各ツールのアイコンを学習するのに役立ちます。
以前は、キーボードでアイコンを選択するか、マウスでアイコンの上にマウスポインターを合わせると、2 つのラベルが同時に表示されました。 この問題は修正されました。ラベルは 1 つだけ表示されます。

Chromium プロジェクトからのお知らせ
Microsoft Edge 112 には、Chromium プロジェクトからの次の更新プログラムも含まれています。
