アプリのショートカットを定義する
アプリショートカットを使用すると、ユーザーは一般的なタスクをより迅速かつ簡単に実行でき、アプリとのエンゲージメントを高めることができます。
モバイル デバイスでは、通常、アプリ アイコンを長押しすることでショートカットにアクセスできます。 Windows では、ショートカットはジャンプリストとして統合されます。 ジャンプリストは、[スタート] メニューでタイルを右クリックするか、タスク バーのアイコンを右クリックしたときに表示されるポップアップ メニューを定義します。
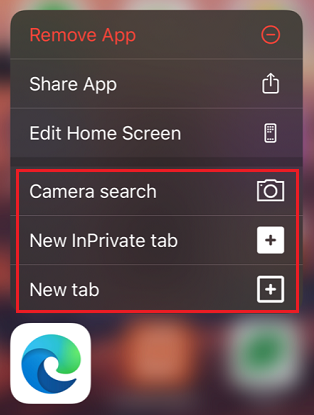
次の図は、iOS の Microsoft Edge のショートカットを示しています。

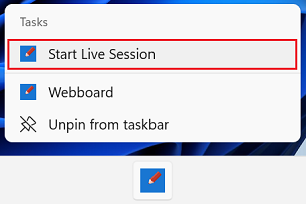
次の図は、Windows 上の Webboard アプリのジャンプリストを示しています。

プログレッシブ Web アプリ (PWA) では、Web アプリ マニフェストで一般的なタスクをショートカットとして定義することもできます。 「Web アプリ マニフェストを使用して PWA を OS に統合する」の「ショートカットを使用して機能にすばやくアクセスする」を参照してください。
ショートカットを定義する
ショートカットの定義は、 shortcuts マニフェスト メンバーを使用して行います。 このメンバーは、複数のショートカットを含めることができる配列です。 各ショートカットは、基本的に、ショートカットが使用され、アプリが起動されたときに要求される URL です。
{
"shortcuts" : [
{
"name": "Today's agenda",
"url": "/today",
"description": "List of events planned for today"
},
{
"name": "New event",
"url": "/create/event"
},
{
"name": "New reminder",
"url": "/create/reminder"
}
]
}
次のプロパティを使用できます。
| プロパティ | 詳細 |
|---|---|
name |
ジャンプリストまたはコンテキスト メニューでユーザーに表示される文字列。 |
short_name |
ショートカットの完全な名前を表示するための領域が不足している場合に表示される文字列。 |
description |
ショートカットの目的を表す文字列。 文字列には、支援技術によってアクセスできます。 |
url |
ショートカットがアクティブ化されたときに開く Web アプリの URI。 |
icons |
ショートカットを表すアイコンのセット。 |
詳細については、MDN のショートカットに関するページを 参照してください。
デバッグ ショートカット
DevTools の [アプリケーション] パネルを使用して、ショートカットが正しく構成されていることをテストできます。
ショートカットが正しく構成されていることをテストするには:
Microsoft Edge で、アプリに移動します。
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools のメイン ツール バーで、[ アプリケーション ] タブを選択します。そのタブが表示されない場合は、[ その他のタブ ] (
![[その他のタブ] アイコン](shortcuts-images/more-tabs-icon-light-theme.png) ) ボタンをクリックするか、[その他の ツール ] (
) ボタンをクリックするか、[その他の ツール ] (![[その他のツール] アイコン](shortcuts-images/more-tools-icon-light-theme.png) ) ボタンをクリックします。
) ボタンをクリックします。アプリケーション ツールで、[マニフェスト] を選択します。
下にスクロールして、ショートカットの一覧を表示します。
![[アプリケーション] パネルにショートカットが表示されます](shortcuts-images/devtools-debug-shortcuts.png)
アプリケーション パネルを使用して PWA をデバッグする方法の詳細については、「 プログレッシブ Web アプリ (PWA) のデバッグ」を参照してください。
関連項目
- ショートカットを使用して、「Web アプリ マニフェストを使用して PWA を OS に統合する」の機能にすばやくアクセスできます。