外部ブラウザー ウィンドウの使用
既定では、DevTools は Visual Studio Code で [Edge DevTools: ブラウザー ] タブを開きます。 もう 1 つの方法は、DevTools に、自動化によって制御される外部の Microsoft Edge ウィンドウを開く方法です。
外部ブラウザー ウィンドウ
外部ブラウザー ウィンドウ は、Edge DevTools 拡張機能を使用してブラウザーのインスタンスを起動すると、完全な UI を持つ Microsoft Edge ウィンドウ全体が開き、DevTools テストオートメーションによって制御されることを意味します。

外部ブラウザー ウィンドウが開いている場合、 DevTools の起動時に [Edge DevTools: ブラウザー ] タブは開きません。

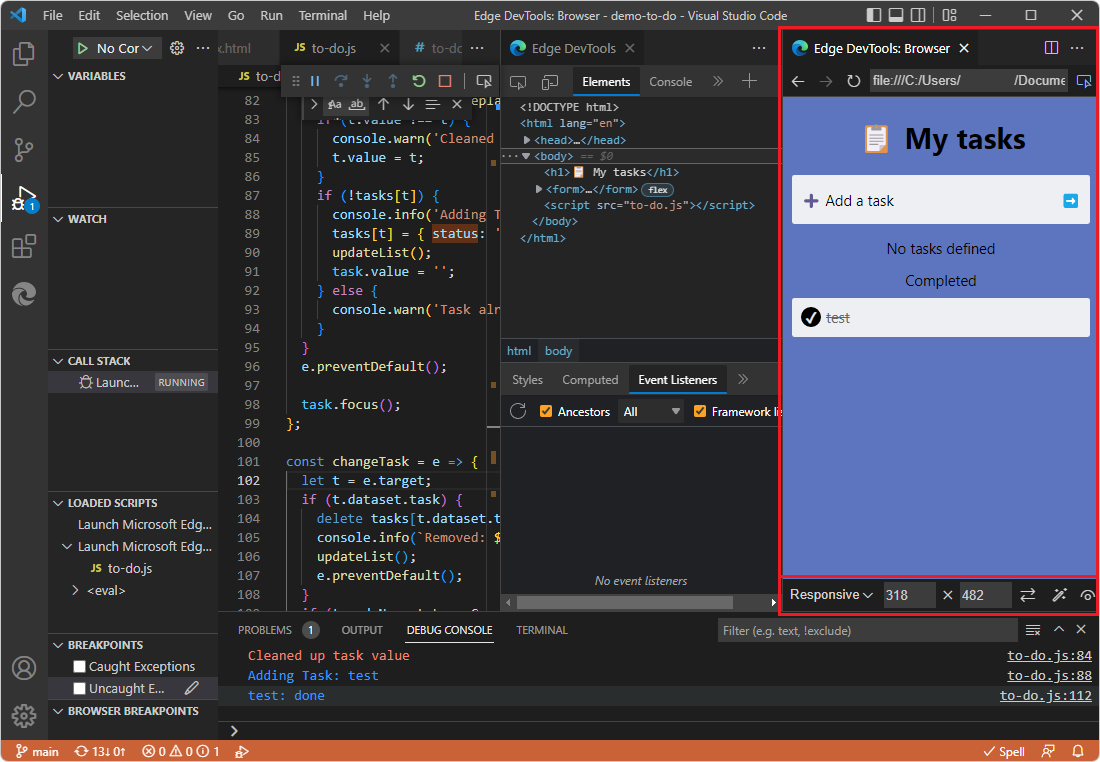
[Edge DevTools] タブで [スクリーン キャストの切り替え] ボタンをクリックすると、[Edge DevTools: ブラウザー] タブが開き、[タブは非アクティブ] と表示されます。

埋め込み DevTools ブラウザー
既定では、DevTools は、外部ブラウザー ウィンドウを開くのではなく、Visual Studio Code で [Edge DevTools: ブラウザー] タブを開きます。 [Edge DevTools: ブラウザー] タブには、下部にデバイス エミュレーション ツール バーが含まれています。

このタブは、次とも呼ばれます。
- [設定] のヘッドレス ブラウザー。
- ヒントのスクリーンキャスト。
- 埋め込みブラウザー。
- DevTools ブラウザー。
- 埋め込み DevTools ブラウザー。
埋め込み DevTools ブラウザーの制限事項
Visual Studio Code DevTools 拡張機能の埋め込み Edge DevTools ブラウザーは、多くの制限があるシンプルなプレビューを提供し、実際の Web ブラウザーのすべての機能をサポートしているわけではありません。 フル機能のブラウザーが必要な場合は、埋め込みブラウザーの代わりに外部ブラウザー ウィンドウを使用します。 埋め込み DevTools ブラウザーは、ユーザー インターフェイスなしで実行され、そこから画面キャプチャがストリーミングされるブラウザー インスタンスです。 したがって、すべてのユーザー操作が実装されるわけではありません。
埋め込み DevTools ブラウザーには、次のような制限があります。
- ドラッグ アンド ドロップはサポートされていません。
-
onPasteCaptureイベントはonPasteトリガーされません。 - CSS
cursorプロパティは尊重されません。 - 視覚的なパフォーマンスの問題が発生する可能性があります。
設定の変更
使用するブラウザー ウィンドウの種類の設定を変更またはチェックするには:
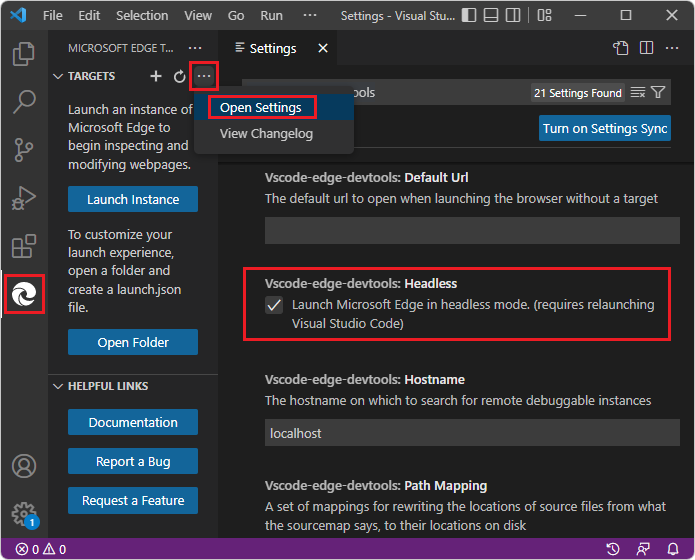
Visual Studio Code で、[ アクティビティ バー>Microsoft Edge ツール] を選択します。 Microsoft Edge ツールサイド バーが開きます。
[ターゲット] の右側にマウス ポインターを合わせ、[その他のアクション (...)] > をクリックします。[設定] を開きます。

Visual Studio Code の [Edge DevTools: ブラウザー ] タブを使用する場合は、[ ヘッドレス ] チェック ボックスをオンにします。
または、オートメーションで制御された外部ブラウザー ウィンドウを使用する場合は、[ ヘッドレス ] チェック ボックスをオフにします。
DevTools を閉じます。 「 DevTools を開く 」 と「DevTools ブラウザーを開く」の「DevTools を閉じる」を参照してください。
DevTools を開きます。 「DevTools を開く」と「DevTools ブラウザー」を参照してください。
関連項目
- Visual Studio Code 用 DevTools 拡張機能の使用を開始する
- Visual Studio Code 用 Microsoft Edge DevTools 拡張機能
- Visual Studio Code で Microsoft Edge をデバッグする
外部記事: