インラインおよびライブイシュー分析
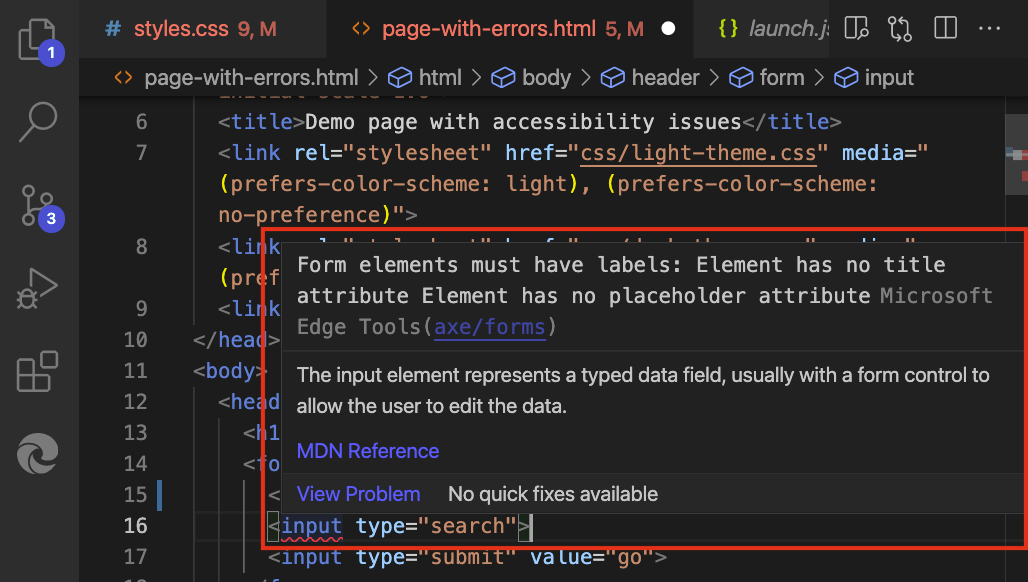
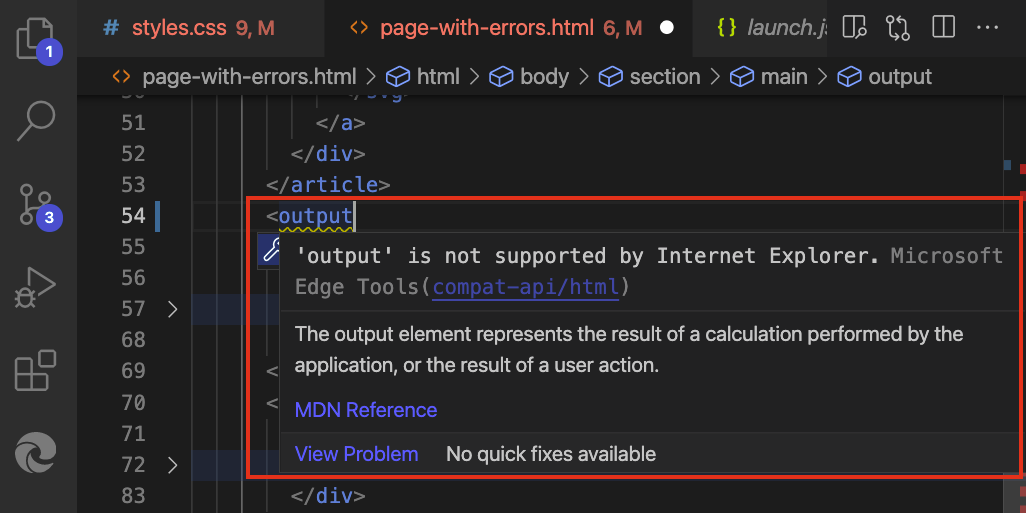
ソース コード (.html、 .css、または .js ファイル) の問題は、波状の下線で強調表示されています。 問題を調査し、問題の内容、修正方法、および詳細情報の場所に関する詳細な情報を取得できます。 問題を調べるには、波線の下線が付いているコードをクリックします。

この機能には、Node.js と npm (Node Package Manager) が必要です。 「Visual Studio Code 用 DevTools 拡張機能をインストールする」の「手順 4: Node.js と Node Package Manager (npm) をインストールする」を参照してください。
この機能は既定でオンになっています。[設定] で [Webhint] チェック ボックスがオンになっています。 この機能をオンまたはオフにするには、[アクティビティ バー>Microsoft Edge ツール] を選択し>ターゲット>その他のアクション (...) の右側にマウス ポインターを合わせます>[設定] を開きます>[Webhint] チェック ボックスをオンまたはオフにします。
![[設定] の [Webhint] チェックボックス](inline-live-issue-analysis-images/webhint-checkbox-settings.png)
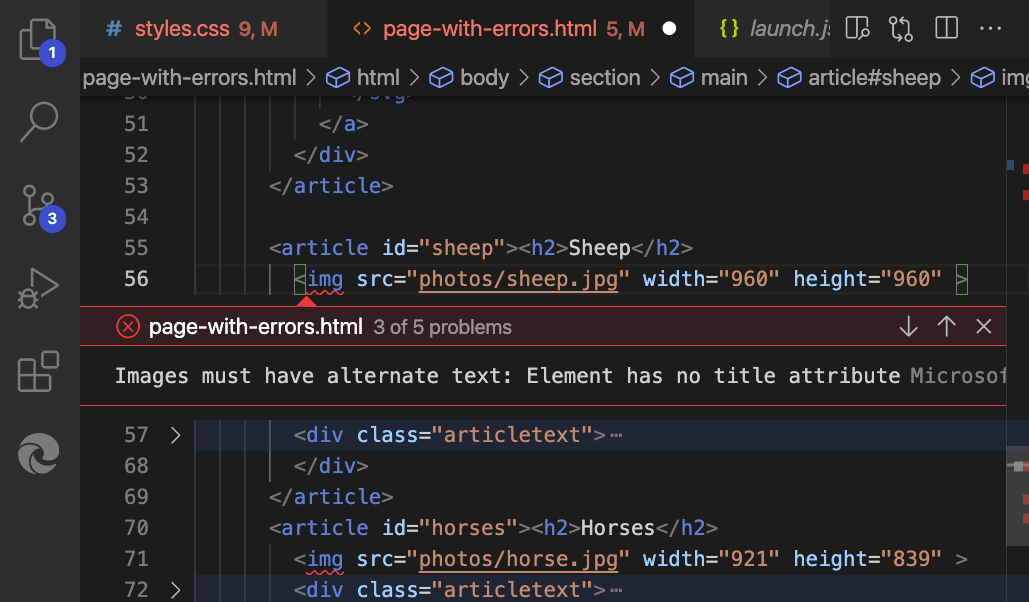
ファイル内のすべての問題を表示するには、[問題の 表示] をクリックします。

下のパネルの [ 問題 ] タブには、現在開いているファイルで DevTools が見つけたすべての問題が一覧表示されます。
![Visual Studio Code の下部パネルの [問題] タブに、プロジェクトのファイルで見つかったすべての問題が一覧表示されます。](inline-live-issue-analysis-images/issues-in-lower-panel.png)
ビデオ: Edge DevTools と VSCode での高度な問題のフィルター処理
問題レポートのライブ更新
問題は、コードの編集中にライブで評価されます。 入力すると、見つかった問題とその修正方法に関するフィードバックが得られます。

自動クイック修正と問題のフィルター処理
Visual Studio Code 用の Microsoft Edge DevTools 拡張機能には、 クイック修正 機能が含まれています。 クイック修正を使用すると、現在のプロジェクトのニーズに合わせて拡張機能のエラー 報告をカスタマイズできます。
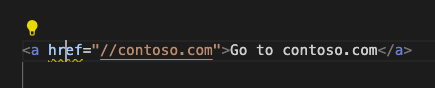
問題がある要素にカーソルを合わせると、使用可能なクイック修正があることを示す電球 (![]() ) アイコンが表示されます。
) アイコンが表示されます。

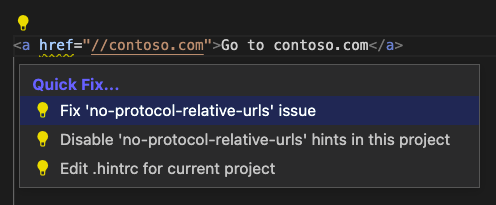
電球アイコンをクリックすると、オプションの一覧が表示されます。 たとえば、プロトコル相対 URL を持つリンクを追加した場合、次の クイック修正 リストから選択できます。

問題の解決または問題としての報告を停止するために使用する クイック修正 を選択できます。
"no-protocol-relative-urls" の問題を修正 する - 不足している URL プレフィックス
https://をリンクに追加します。このプロジェクトで "no-protocol-relative-urls" ヒントを無効にする - プロジェクト フォルダーに
.hintrc構成ファイルを作成し (まだ存在しない場合)、このプロジェクトのこの問題を報告しないように拡張機能に指示します。このプロジェクトの .hintrc の編集 -
.hintrc構成ファイルを開き、それを編集して拡張機能のエラー レポートをカスタマイズできるようにします。
