拡張子 DevTools のlaunch.json ファイル
Visual Studio Code では、ファイルを launch.json 使用してデバッグ構成を定義します。 DevTools 拡張機能を使用するには、デバッガーを launch.json 使用する場合にのみファイルが必要であり、Web ページではローカル ファイル システムだけでなく、Web サーバーで実行する必要があります。 ほとんどの場合、DevTools によって生成された launch.json ファイルの内容 (使用する場合) について知る必要があるのは、文字列に必要な URL を複数の場所に "url" 入力する必要があることだけです。 カスタムの高度なデバッグ構成を使用する場合は、この記事をお読みください。
F5 などの Visual Studio Code の UI を使用してデバッグ モードと共に DevTools タブを起動する場合は、開いているフォルダー (ワークスペース) にディレクトリに DevTools によって生成された (DevTools 互換) launch.json ファイルが.vscode含まれている必要があります。
ファイル形式の launch.json 詳細を以下に示します。 通常は、「 DevTools を開く」と DevTools ブラウザーの [プロジェクトの起動] ボタンをクリックして DevTools を開く 方法で説明されているように、URL 文字列のいくつかのインスタンスを置き換える以外は、ファイル内の何も変更 する必要はありません。
名前の文字列が UI に表示される場所
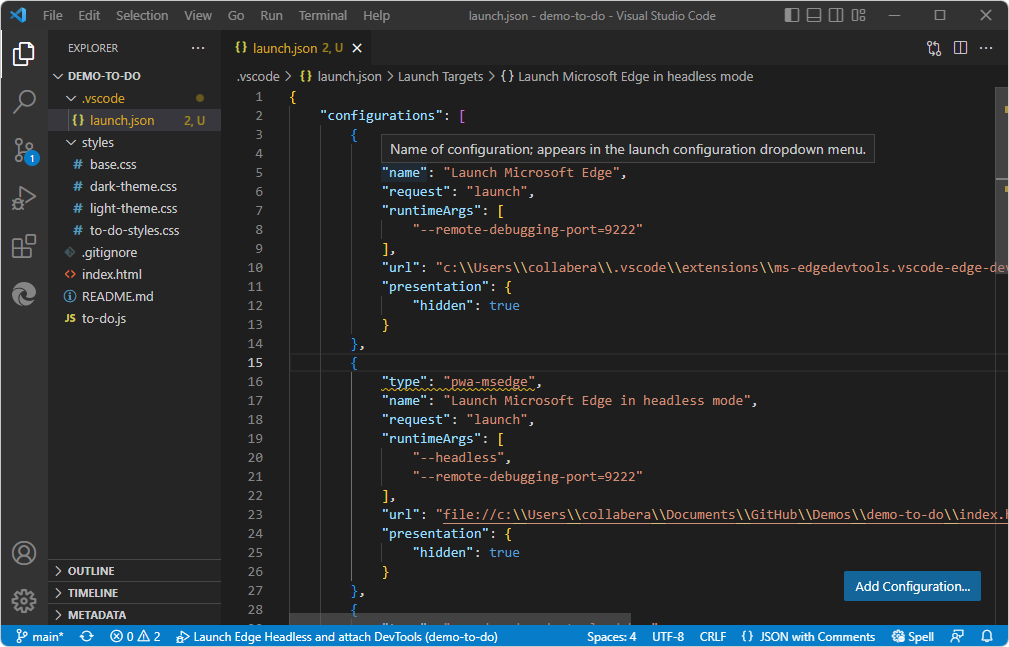
各デバッグ構成の文字列は "name" 、ドロップダウン リストを複数の場所に設定します。
[ファイルを閉じるフォルダー] を>選択します。
[手順 5:Visual Studio Code 用 DevTools 拡張機能のインストール] で [Demos リポジトリを複製する] で[ファイル>を開く]>
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.htmlを選択します。ディレクトリにファイルが存在しない
launch.jsonと.vscodeします。[ アクティビティ バー>Microsoft Edge ツール> ] を選択し、[ launch.jsonの生成 ] ボタンをクリックします。
アクティビティ バー>エクスプローラーをダブルクリックして
index.html開きます。[ アクティビティ バー>の実行とデバッグ]> を選択し、[ 実行とデバッグ ] ボタンをクリックします。
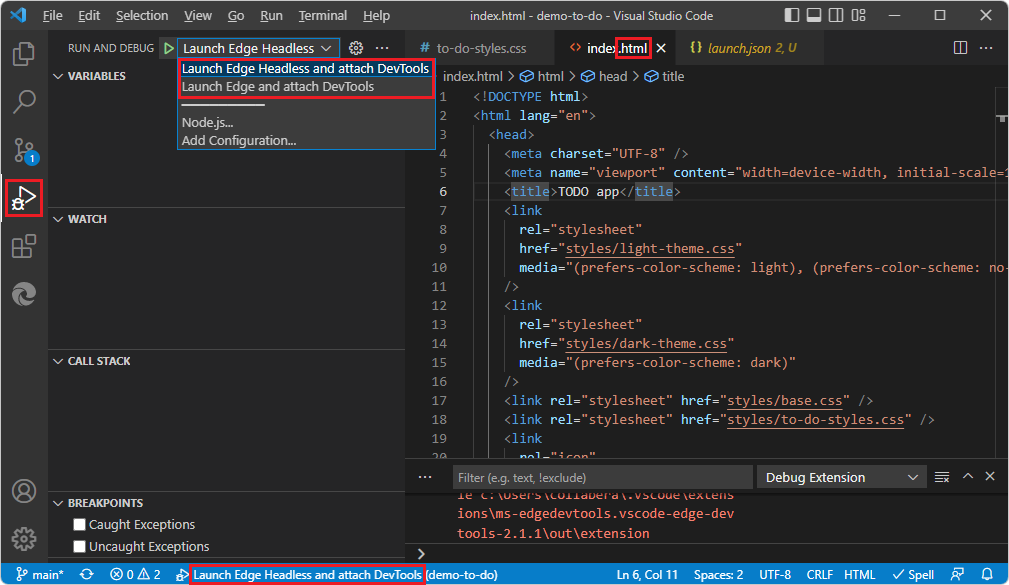
左上の 実行とデバッグ のサイド バーでは、文字列は Launch Edge Headless で、DevTools と Launch Edge をアタッチし、DevTools をアタッチします。 Visual Studio Code ウィンドウの下部にある文字列は 、 Edge ヘッドレスの起動と DevTools のアタッチです。 これらはファイル内の複合構成の名前であり
.json、Visual Studio Code デバッガーに 2 つの DevTools タブを開くか、または DevTools タブと外部ブラウザーを開くよう指示します。"compounds": [ { "name": "Launch Edge Headless and attach DevTools", "configurations": [ "Launch Microsoft Edge in headless mode", "Open Edge DevTools" ] }, { "name": "Launch Edge and attach DevTools", "configurations": [ "Launch Microsoft Edge", "Open Edge DevTools" ] } ]
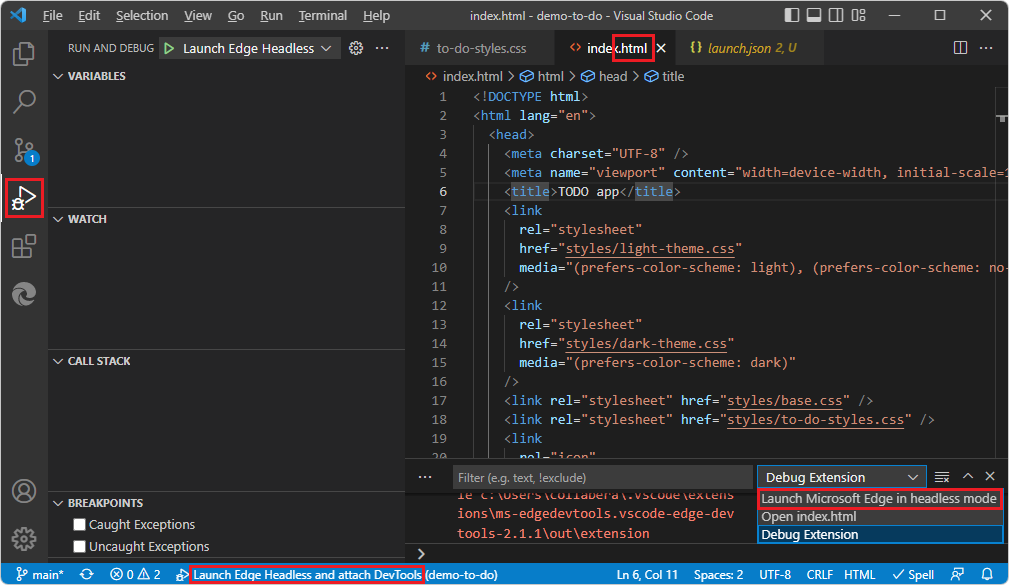
右下の デバッグ コンソール では、文字列は ヘッドレス モードで Microsoft Edge を起動します。 これは、Edge DevTools タブではなく、Edge DevTools: ブラウザー タブに関する文字列です。これは、複合構成ではなく、個々の構成の名前です。
"configurations": [ ... { "type": "pwa-msedge", "name": "Launch Microsoft Edge in headless mode", "request": "launch", "runtimeArgs": [ "--headless", "--remote-debugging-port=9222" ], "url": "file://c:\\Users\\collabera\\Documents\\GitHub\\Demos\\demo-to-do\\index.html", "presentation": { "hidden": true } },
[実行とデバッグ] サイド バーで、[デバッグの開始] をクリックします。 2 つの DevTools タブが 開き、Visual Studio Code がデバッグ モードになります。 このアプローチは、DevTools と DevTools ブラウザーを開くで説明されている DevTools UI ではなく、デバッガーを起動するための組み込みの Visual Studio Code UI です。
launch.json ファイルが配置される場所
Visual Studio Code の [エクスプローラー] ウィンドウで
.vscode、launch.json開いたフォルダーのルートにあるフォルダーにファイルが配置されます。Demos リポジトリなどのリポジトリの場合、リポジトリ フォルダー全体を開くと、[ launch.jsonの生成 ] ボタンによって、リポジトリ ディレクトリ全体のルートの近くにファイルが作成
\.vscode\launch.jsonされます。など
\Demos\demo-to-do\、特定の小さいフォルダーを開くと、[ launch.jsonの生成 ] ボタンによってファイルのみがそのフォルダーに配置されますlaunch.json。
Visual Studio Code では、ファイルを launch.json 使用してデバッガーを構成およびカスタマイズします。
launch.json はデバッガー構成ファイルです。 このファイルは、デバッガーと組み合わせて使用する Web ブラウザーも制御します。 たとえば、Web ページ内のボタンをクリックして Web ページをテストして JavaScript コードを実行すると、Visual Studio Code デバッガーはブラウザーをリッスンし、Web ページの JavaScript コードをステップ実行します。
拡張機能の [launch.jsonのlaunch.json作成] ボタンをクリックした後の のコピーを次に示します。
既定では、3 つの 構成 と 2 つの 複合が 最初に定義されています。
configurations- Visual Studio Code UI では、次の構成名がデバッガー UI に表示されます。Microsoft Edge を起動 する - これは "起動" 型の構成です。
ヘッドレス モードで Microsoft Edge を起動 する - これは "起動" 型の構成です。
Open Edge DevTools - これは"debug"-type (または "attach"-type) 構成です。
compounds- Visual Studio Code UI の [デバッグ] ツール バーに次のものが表示されます。エッジ ヘッドレスを起動し、DevTools をアタッチする
Edge を起動し、DevTools をアタッチする
Intellisense とオートコンプリート
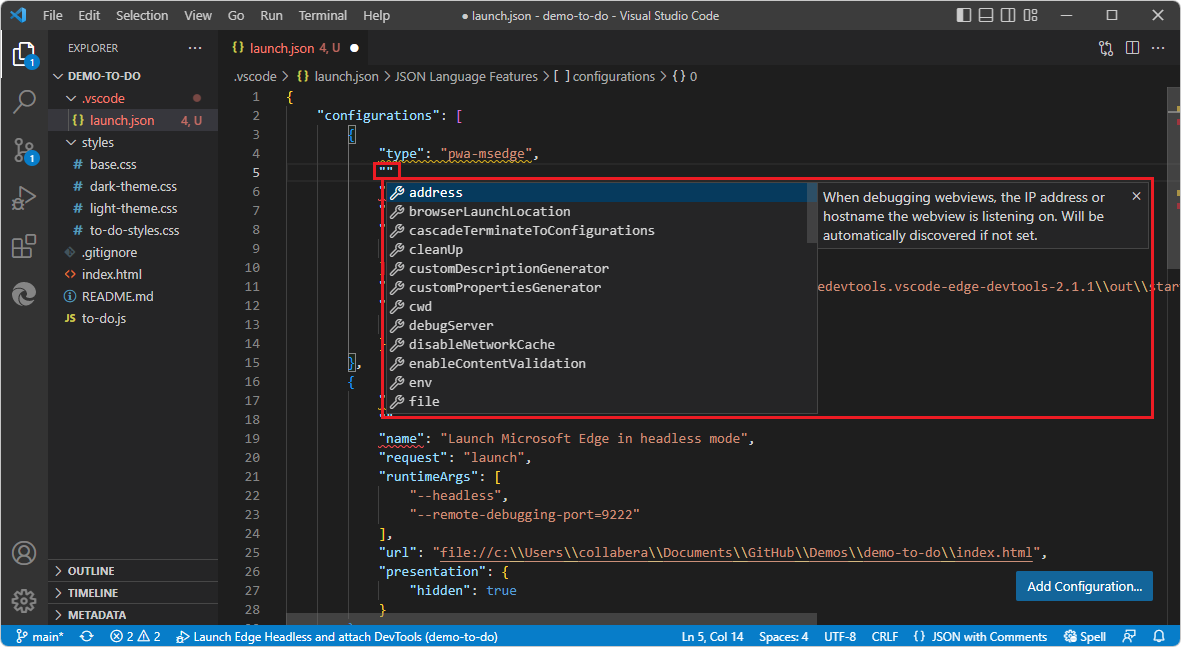
JSON の名前または値にカーソルを合わせると、ヒントが表示されます。

使用可能な JSON プロパティと説明のオートコンプリート リストを表示するには、二重引用符の入力を開始します。

ファイルを保存するときは、コンマを含む整形式の JSON を必ず指定してください。
構成の種類: 起動とデバッグ
これら 2 種類の構成は、どちらも Visual Studio Code デバッガー用にこの .json ファイルで定義されています。
構成
ファイルの次のセクションは、Windows 上の launch.json Visual Studio Code の既定のインストール場所にある拡張機能の v2.1.1 からのセクションです。
構成 1: Microsoft Edge を起動する
これは"起動ブラウザー" 型の構成です。 この構成は、UI でヘッドレスが選択されていないときに表示する.htmlファイルなど、ブラウザー コンポーネントを制御します。
この構成名は UI に直接表示されません。 この構成は、以下の複合構成によって使用されます。
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge",
"request": "launch",
"runtimeArgs": [
"--remote-debugging-port=9222"
],
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
構成 2: ヘッドレス モードで Microsoft Edge を起動する
これは"起動ブラウザー" 型の構成です。 この構成では、Edge DevTools >の [設定] ページでヘッドレスが選択されている場合に表示する.htmlファイルなど、ブラウザー コンポーネントが既定で制御されます。
この構成名 ヘッドレス モードで Microsoft Edge を起動 すると、UI (デバッグ ツール バーや デバッグ コンソールなど) に表示されます。 複数のインスタンスを起動すると、UI の追加インスタンスに番号が追加されます (たとえば、ヘッドレス モード 2 で Microsoft Edge を起動する)。 この構成は、以下の複合構成によって使用されます。
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge in headless mode",
"request": "launch",
"runtimeArgs": [
"--headless",
"--remote-debugging-port=9222"
],
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
構成 3: Open Edge DevTools
これは、"デバッガーのアタッチ" 型の構成です。 この構成では、要素ツールを設定する.htmlファイルなど、Edge DevTools タブ (ウィンドウ) を制御します。
この構成名は UI に直接表示されません。 この構成は、以下の複合構成によって使用されます。
{
"type": "vscode-edge-devtools.debug",
"name": "Open Edge DevTools",
"request": "attach",
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
}
複合構成
のlaunch.jsonセクションではcompounds、複合構成を定義します。
各複合構成とは、Visual Studio Code で [Edge DevTools ] タブを開くための 1 つの構成と、[ Edge DevTools: ブラウザー ] タブ ( スクリーンキャスト または ヘッドレス ブラウザーとも呼ばれます)、または 両方の Edge DevTools: Browser タブと Microsoft Edge ブラウザー ウィンドウ全体を開く構成の 2 つの構成を指します。
[Microsoft Edge ツール] ウィンドウの [ターゲット] セクションで、ターゲットの右側にある [画面キャストの切り替え] ボタンをクリックします。 ヘッドレス埋め込み Edge DevTools: [ブラウザー ] タブ (ウィンドウ) が閉じるか開きます。
[Microsoft Edge ツール] ウィンドウの [ターゲット] セクションで、ターゲットの右側にある [添付] をクリックし、[Microsoft Edge ツール] ボタンを開きます。
複合構成 1: Edge Headless を起動し、DevTools をアタッチする
この複合構成では、次のコンポーネントが起動されます。
Visual Studio Code の [Edge DevTools: ブラウザー ] タブ (ウィンドウ)。 これは、上記の "ヘッドレス モードで Microsoft Edge を
name起動する" という構成によって定義されます。Visual Studio Code の [Edge DevTools ] タブ (ウィンドウ)。 これは、上記の "Open Edge DevTools" を持つ
name構成によって定義されます。
{
"name": "Launch Edge Headless and attach DevTools",
"configurations": [
"Launch Microsoft Edge in headless mode",
"Open Edge DevTools"
]
},
この複合構成の名前 である Launch Edge Headless and attach DevTools は、Visual Studio Code の [デバッグ] ツールバーに表示されます。
複合構成 2: Edge を起動し、DevTools をアタッチする
この複合構成では、次のコンポーネントが起動されます。
Visual Studio Code の [Edge DevTools: ブラウザー ] タブ (ウィンドウ)。 これは、上記の "Microsoft Edge の
name起動" を持つ構成によって定義されます。Microsoft Edge ブラウザー ウィンドウ。 これは、上記の "Microsoft Edge の
name起動" を持つ構成によって定義されます。Visual Studio Code の [Edge DevTools ] タブ (ウィンドウ)。 これは、上記の "Open Edge DevTools" を持つ
name構成によって定義されます。
{
"name": "Launch Edge and attach DevTools",
"configurations": [
"Launch Microsoft Edge",
"Open Edge DevTools"
]
}
この複合構成の名前 である Launch Edge and attach DevTools は、Visual Studio Code の [デバッグ] ツール バーの UI に表示されます。
構成の追加
独自の追加のデバッグ構成を定義できます。 [ 構成の追加] ボタンをクリックします。
関連項目
- DevTools と DevTools ブラウザーを開きます。
- Visual Studio Code 用 DevTools 拡張機能の使用を開始する
- Visual Studio Code 用 Microsoft Edge DevTools 拡張機能
他のプラットフォームのlaunch.json
- Visual Studio Code ドキュメントで C/C++ デバッグを構成します。
- VisualStudio Code ドキュメントの Visual Studio Code でのReactの使用に関するページでデバッガーを構成します。