リモート デバッグ デスクトップ WebView2 WinUI 2 (UWP) アプリ
Microsoft Edge DevTools を使用して WebView2 WinUI 2 (UWP) アプリをデバッグするには、リモート デバッグを使用します。 WebView2 WinUI 2 (UWP) アプリではリモート デバッグが必要です。現時点では、ストア署名された WebView2 WinUI 2 (UWP) アプリ内で組み込みの DevTools を起動できないためです。
DevTools をデスクトップ WebView2 WinUI 2 (UWP) アプリにリモートでアタッチする
次のように、Microsoft Edge DevTools をデスクトップ WebView2 WinUI 2 (UWP) アプリにリモートでアタッチします。
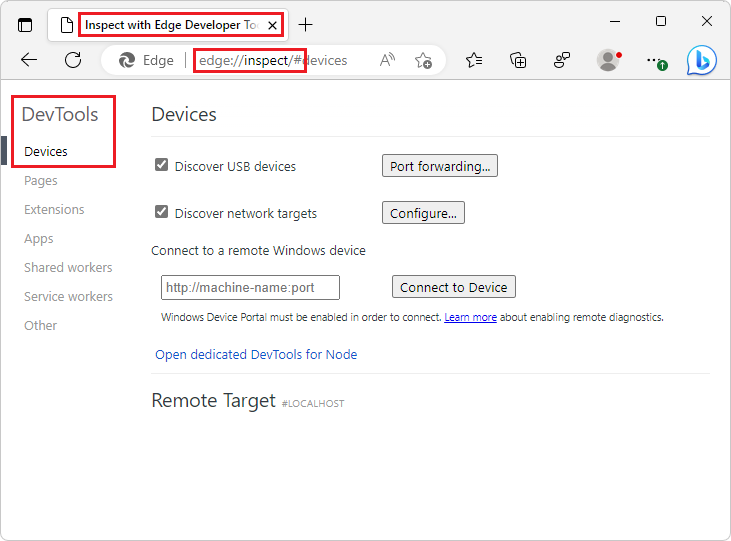
Microsoft Edge で、 に移動します
edge://inspect。 [ Edge Developer Tools を使用した検査] ページが開きます。
[有効]
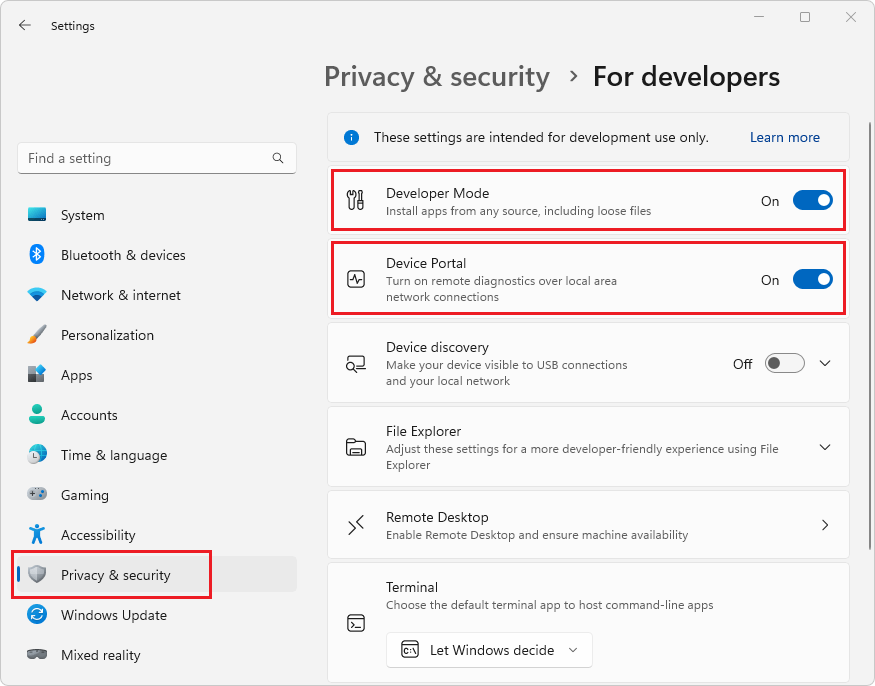
Developer Mode: [Windows の設定] を開き、[ プライバシー & セキュリティ>] [開発者向け] の順に選択し、[ 開発者モード ] トグルをオンにします。同じ [設定] ページで、[ デバイス ポータル ] トグルをオンにします。

オペレーティング システムが最新でない場合は、[設定] ウィンドウに "Windows 開発者モード パッケージがWindows Updateで見つからなかったため、リモート展開と Windows デバイス ポータルは使用できません。 詳細については、こちらをご覧ください。
このようなメッセージが表示された場合は、オペレーティング システム (OS) を最新バージョンに更新し、[ デバイス ポータル ] トグルをオンにします。
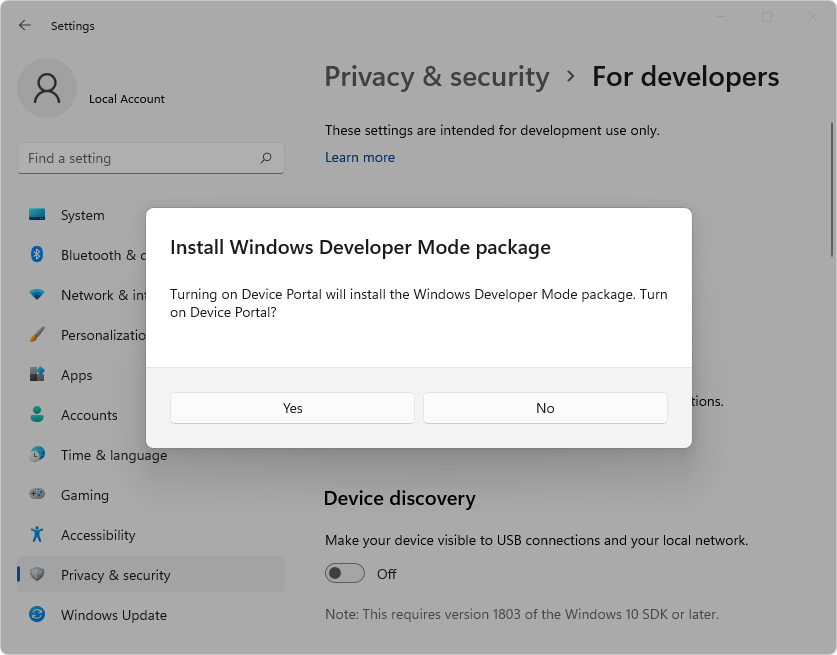
Windows 開発者モード パッケージのインストールを求められたら、[はい] をクリックします。

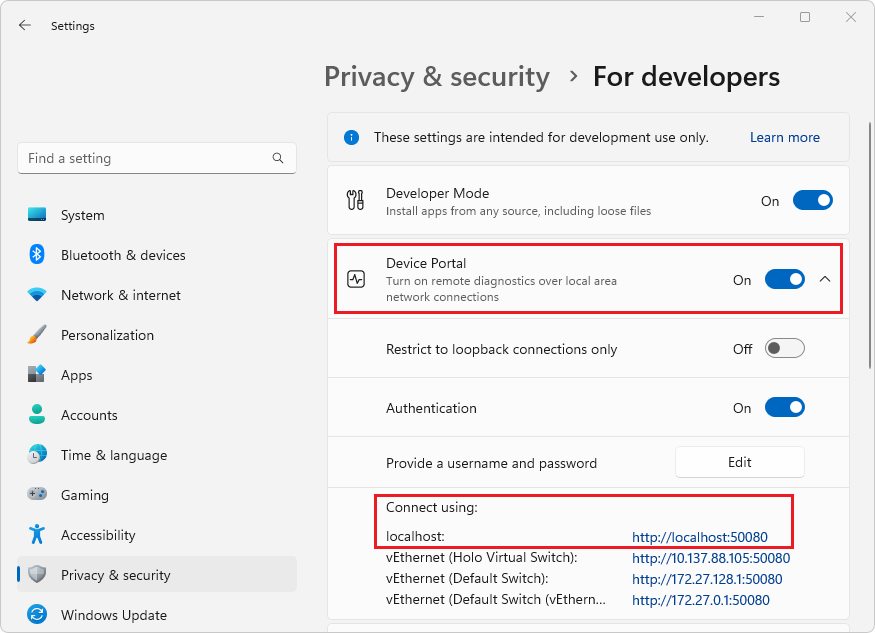
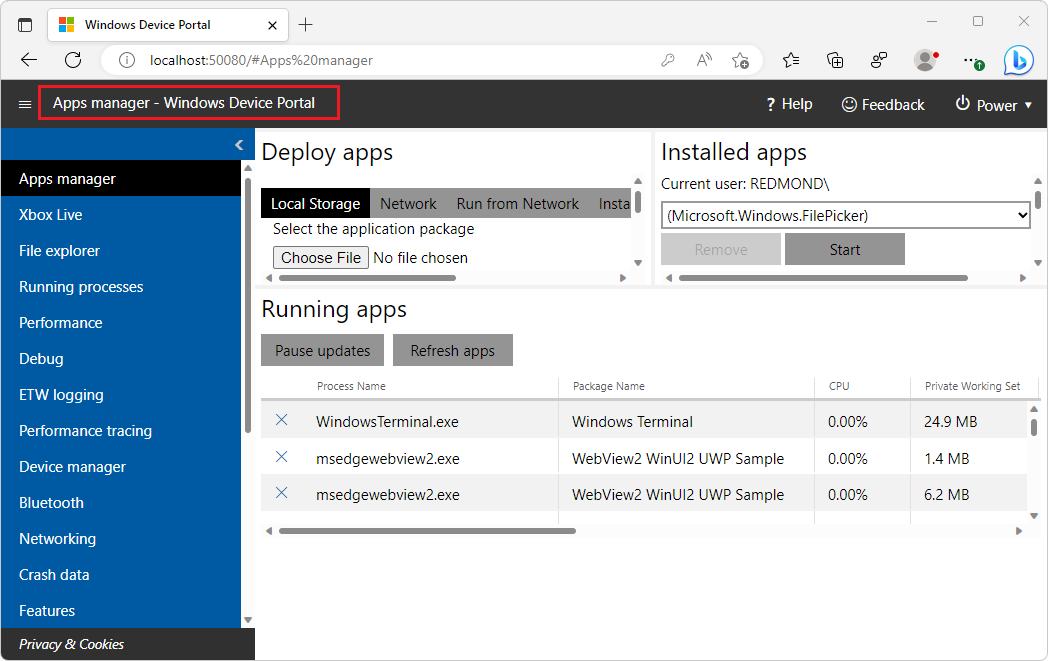
インストールが完了したら、リモート デバッグ接続に使用される URL を書き留めます。 この URL を見つけるには、[ デバイス ポータル ] ドロップダウン リストを展開します。 この場合、使用されるデバイス ポータル URL は です
http://localhost:50080。
Microsoft Store から Microsoft Edge 用のリモート ツール をインストールします。
Microsoft Edge で、前にメモしたデバイス ポータル URL に移動します。 [ セキュリティ設定の確認 ] ページが読み込まれたことを確認します ( [Windows デバイス ポータル ] タブ)。
![[Windows デバイス ポータル] タブの [セキュリティ設定の確認] ページ](remote-debugging-desktop-images/open-device-portal.png)
ローカルで実行されているアプリのみをデバッグしている場合は、[ セキュリティで保護されていない接続を続行 する] ボタンを選択できます。
または、アプリをローカルで実行していない場合、または HTTPS 経由で接続する必要がある場合は、[ セキュリティで保護された接続の構成] リンクを選択し、リダイレクト先のページの手順に従います。
[アプリ マネージャー: Windows デバイス ポータル] ページにリダイレクトされていることを確認します。

に
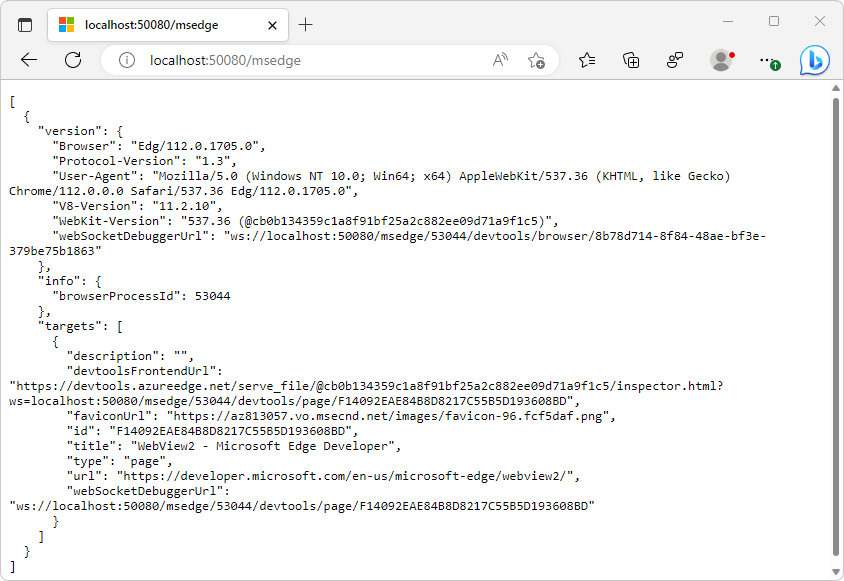
http://<Device Portal URL>/msedge移動し、Microsoft Edge 用のリモート ツールが機能していることを確認します。 リモート ツールでデバッグ可能なアプリケーションが実行されていない限り、ページは空のリスト[]を読み込みます。リモート デバッグ用に WebView2 WinUI 2 (UWP) アプリを構成します。
リモート デバッグを有効にするには、プロジェクトで環境変数を設定する必要があります。 この変数は、インスタンスを作成する前、および プロパティを
CoreWebView2設定する前または メソッドをWebView2.Source呼び出す前に設定するWebView2.EnsureCoreWebView2Async必要があります。次の変数を設定します。
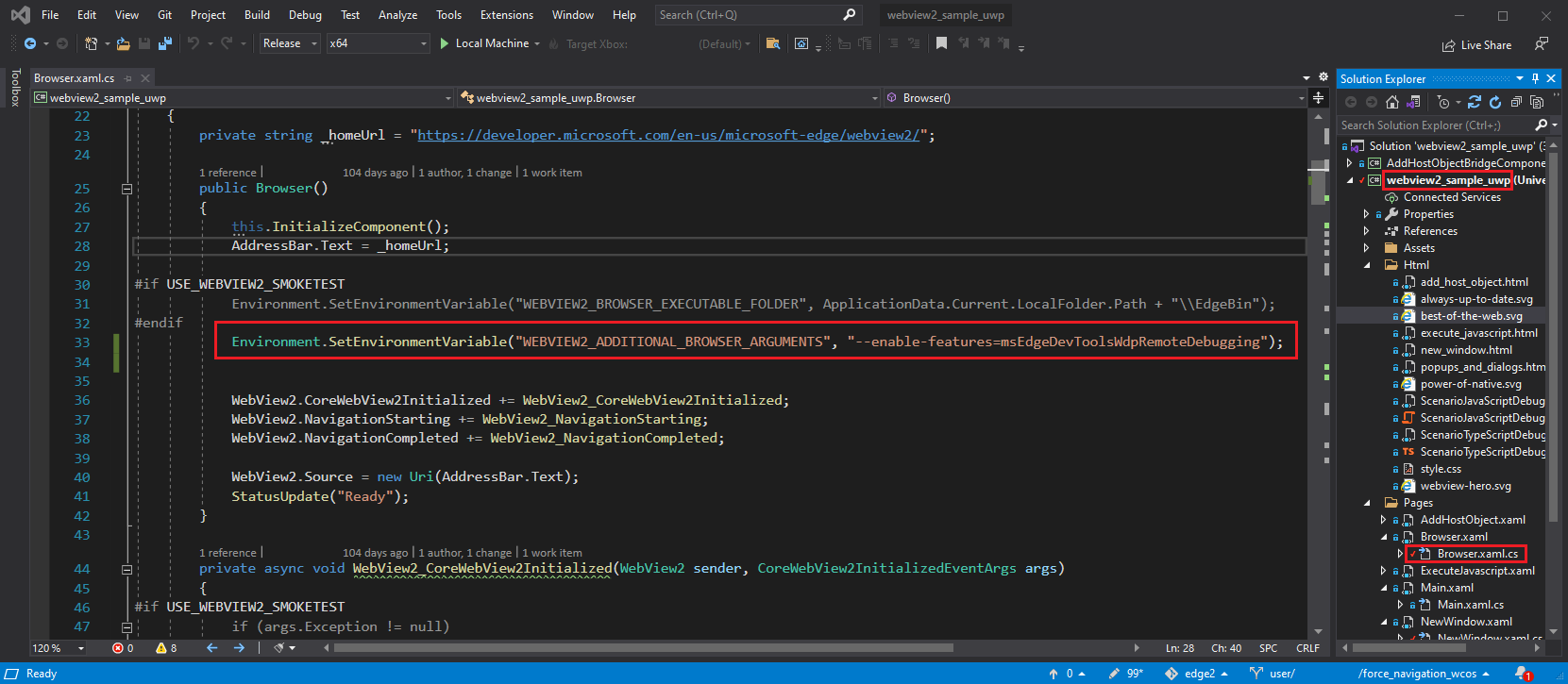
"WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS", "--enable-features=msEdgeDevToolsWdpRemoteDebugging"たとえば、 WebView2 サンプル UWP アプリを使用している場合は、ファイルに次の行を追加して環境変数を
Browser.xaml.cs設定できます。Environment.SetEnvironmentVariable("WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS", "--enable-features=msEdgeDevToolsWdpRemoteDebugging");行には、このスクリーンショットのコンストラクターで、既存
SetEnvironmentVariableのステートメントをBrowser()ラップする の#endif下に 33 という番号が付けられます。
アプリを起動します。
http://<Device Portal URL>/msedgeなどにhttp://localhost:50080/msedge移動し、WebView2 インスタンスが一覧に表示されていることを確認します。
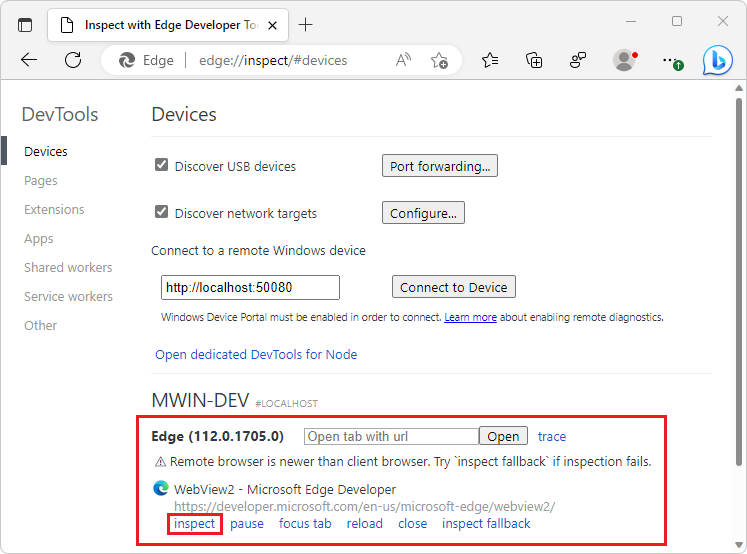
edge://inspectに移動します。 [リモート Windows デバイスに接続する] テキスト ボックスに、「」などhttp://localhost:50080と入力http://<Device Portal URL>し、[デバイスに接続] をクリックします。Edge という名前のデバッグ可能な WebView2 コントロールがコンピューター名の下に一覧表示されるように、正常に接続できることを確認します。

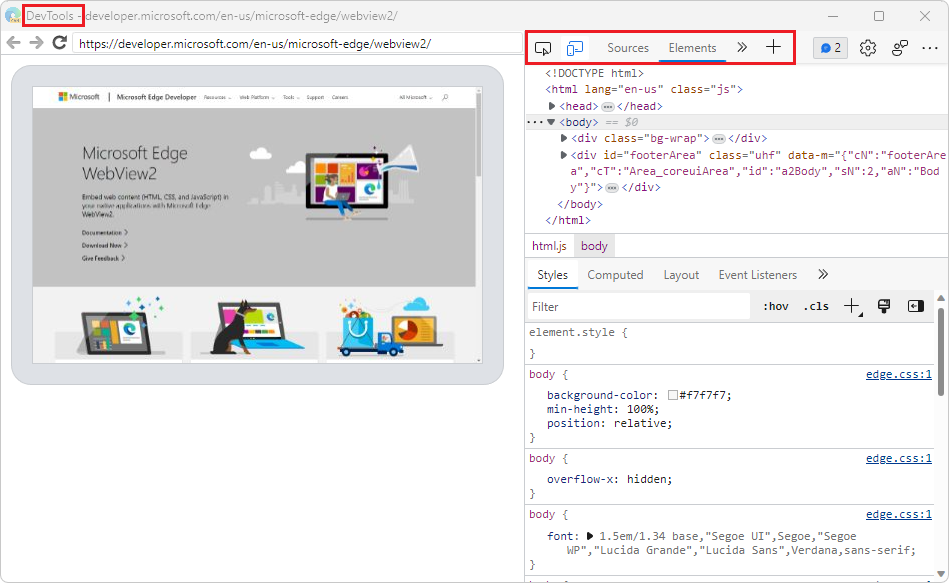
Edge WebView2 コントロール エントリの下部にある [検査] リンクをクリックします。 WebView2 コントロールの Microsoft Edge DevTools が開きます。

これで、Microsoft Edge DevTools を使用して WebView2 コントロールを検査およびデバッグできます。