WPF サンプル アプリ
このサンプル の WebView2WpfBrowser は、WebView2 コントロールを埋め込み、WebView2 API を使用して Web ブラウザーを実装する方法を示す WPF .NET アプリです。
- サンプル名: WebView2WpfBrowser
- リポジトリ ディレクトリ: WebView2WpfBrowser
- ソリューション ファイル: WebView2WpfBrowser.sln
このサンプルは、WPF Visual Studio 2019 プロジェクトとして構築されています。 WebView2 環境では、C# と HTML/CSS/JavaScript が使用されます。
このサンプルでは、WPF アプリケーションが WebView と直接やり取りできるようにする、WebView2 のイベント ハンドラーと API メソッドの一部を紹介します。

WebView2WpfBrowser サンプル アプリには次のメニューがあり、多くの便利なメニュー項目が含まれています。
- ファイル
- 表示
- 設定
- シナリオ
WebView2 を初めて使用する場合は、まず「はじめに」チュートリアルに従うことをお勧めします。このチュートリアルでは、WebView2 の作成方法を説明し、いくつかの基本的な WebView2 機能について説明します。 「WPF アプリでの WebView2 の概要」を参照してください。
WebView2 のイベントと API ハンドラーの詳細については、「 WebView2 API リファレンス」を参照してください。
手順 1 - .NET サポートを使用して Visual Studio 2019 をインストールする
Microsoft Visual Studio が必要です。 このサンプルでは、Microsoft Visual Studio Code はサポートされていません。
- .NET サポートを使用した Visual Studio 2019 (最小必須バージョン) がまだインストールされていない場合は、別のウィンドウまたはタブで、「WebView2 用の開発環境をセットアップする」の「Visual Studio のインストール」を参照してください。 このセクションの手順に従って.NET サポートを使用して Visual Studio 2019 をインストールし、このページに戻り、以下の手順を続行します。
手順 2 - WebView2Samples リポジトリを複製またはダウンロードする
- まだ完了していない場合は、
WebView2Sampleリポジトリをローカル ドライブに複製またはダウンロードします。 別のウィンドウまたはタブで、「 WebView2 の開発環境をセットアップする」の「WebView2Samples リポジトリをダウンロード する」を参照 してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
手順 3 - Visual Studio でソリューションを開く
ローカル ドライブで、ディレクトリ内の Visual Studio で
.slnファイルを開きます。<your-repos-directory>/WebView2Samples/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
または:
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
手順 4 - プロンプトが表示されたらワークロードをインストールする
メッセージが表示されたら、要求された Visual Studio ワークロードをインストールします。 別のウィンドウまたはタブで、「WebView2 用の開発環境を設定する」の「Visual Studio ワークロードをインストールする」を参照してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
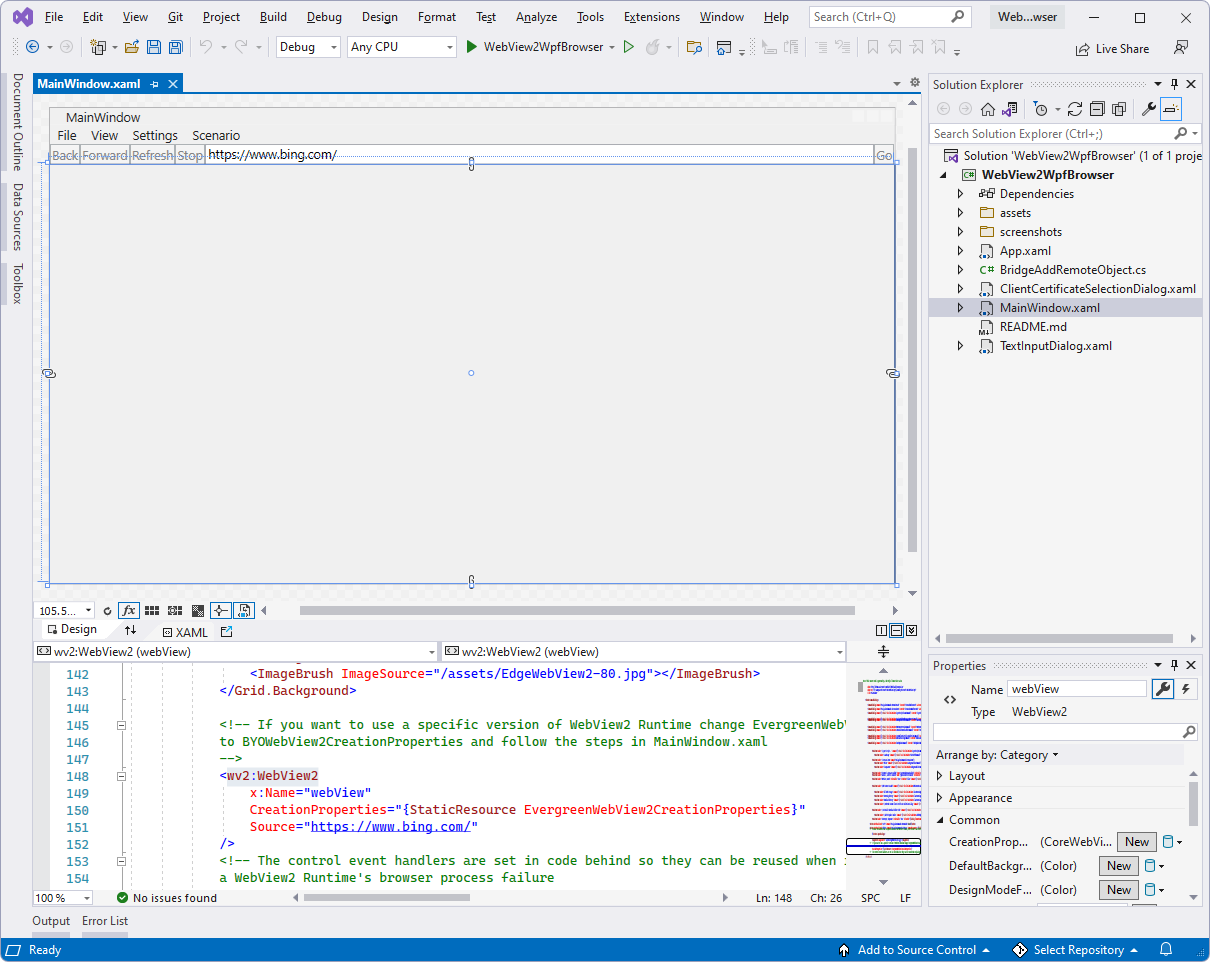
Visual Studio で WebView2WpfBrowser プロジェクトが開きます。

手順 5 - プロジェクトをビルドして実行する
Visual Studio の上部で、次のようにビルド ターゲットを設定します。
[ ソリューション構成] ドロップダウン リストで、[ デバッグ ] または [リリース] を選択 します。
[ ソリューション プラットフォーム ] ドロップダウン リストで、[ 任意の CPU] を選択します。
ソリューション エクスプローラーで、WebView2WpfBrowser プロジェクトを右クリックし、[ビルド] を選択します。
これにより、プロジェクト ファイル
WebView2WpfBrowser.csprojがビルドされます。Visual Studio で、[ デバッグ>デバッグの開始 (F5)] を選択します。
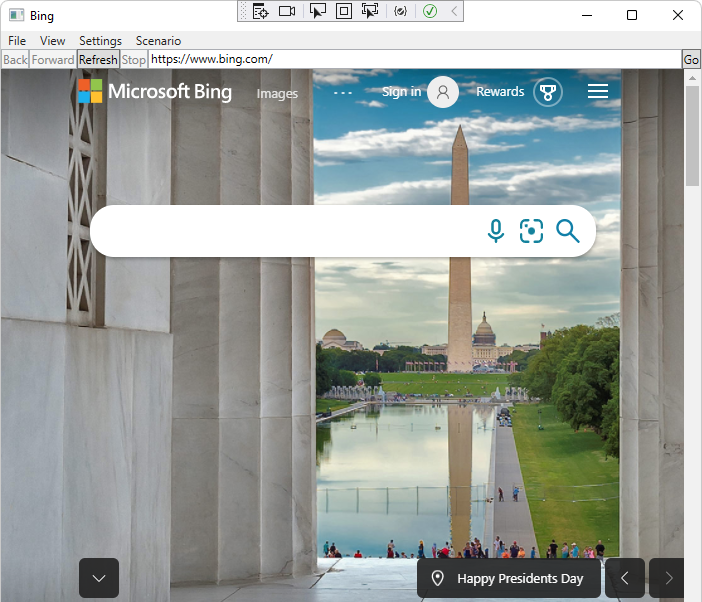
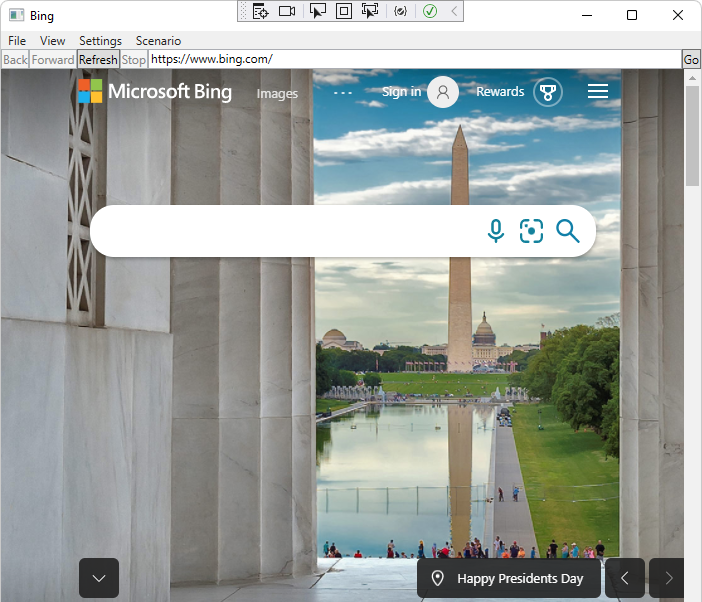
サンプル アプリ ウィンドウが開きます。

Visual Studio で、[ デバッグ>ストップ デバッグ] を選択します。 Visual Studio はアプリを閉じます。
手順 6 - WebView2 SDK を更新する
ソリューション エクスプローラーのプロジェクト ノード (ソリューション ノードではなく) でプレリリース WebView2 SDK を更新します。 最新の機能を試すことができるように、WebView2 SDK の最新のプレリリースをインストールします。 別のウィンドウまたはタブで、「WebView2 用の開発環境をセットアップする」の「WebView2 SDK をインストールまたは更新する」を参照してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
プロジェクトをビルドして、もう一度実行します。
手順 7 - メニューを調べてコードを調べる
多くの便利なメニュー項目を含む WebView2WpfBrowser サンプル アプリのメニューを調べる:
- ファイル
- 表示
- 設定
- シナリオ
Visual Studio コード エディターで、コードを検査します。