メディア機能を統合する
カメラやマイクなどのネイティブ デバイス機能を Teams アプリと統合できます。 統合のために、アプリがユーザーのデバイスのアクセス許可にアクセスするために必要なツールを提供する JavaScript クライアント ライブラリMicrosoft Teams使用できます。 適切なメディア機能 API を使用して、カメラやマイクなどのデバイス機能を、Microsoft Teams アプリ内の Teams プラットフォームと統合し、より豊富なエクスペリエンスを構築します。 メディア機能は、Teams Web クライアント、デスクトップ、モバイルで使用できます。 メディア機能を統合するには、アプリ マニフェスト ファイルを更新し、メディア機能 API を呼び出す必要があります。
効果的な統合を行うには、それぞれの API を呼び出すための コード スニペット について十分に理解しておく必要があります。これにより、ネイティブ メディア機能を使用できます。 Teams アプリのエラーを処理するには、API 応答エラーを理解しておくことが重要です。
メリット
デバイス機能を Teams アプリに統合する利点は、ネイティブの Teams コントロールを使用して、ユーザーにリッチでイマーシブなエクスペリエンスを提供することです。 次のシナリオでは、メディア機能の利点を示します。
ユーザーが携帯電話を介して物理的なホワイトボードに描かれた大まかなモックアップをキャプチャし、キャプチャした画像を Teams グループ チャットの投票オプションとして使用できるようにします。
ユーザーがオーディオ メッセージを記録し、インシデント チケットに添付できるようにします。
ユーザーがスマートフォンから物理的なドキュメントをスキャンして、自動車保険の請求を行うことを許可します。
ユーザーが作業現場でビデオを記録し、出席のためにアップロードできるようにします。
注:
- Teams では、ポップアップ チャット ウィンドウ、タブ、会議側パネルでのデバイスのアクセス許可はサポートされていません。
- ブラウザーではデバイスのアクセス許可が異なります。 詳細については、「ブラウザー デバイスのアクセス許可」を参照してください。
- 関連する Teams API が開始されると、要求アクセス許可プロンプトがモバイルに自動的に表示されます。 詳細については、「デバイスのアクセス許可要求」 を参照してください。
マニフェストを更新する
devicePermissions プロパティを追加して media を指定することにより、Teamsアプリの manifest.json ファイルを更新します。 これにより、カメラを使用して画像をキャプチャする前に、アプリでユーザーに必要なアクセス許可を求めたり、ギャラリーを開いて添付ファイルとして送信する画像を選択したり、マイクを使用して会話を録音したりできます。 アプリ マニフェストの更新プログラムは次のとおりです。
"devicePermissions": [
"media",
],
注:
Media API は 、新しい Teams クライアントではサポートされていません。 HTML5 mediaを使用することをお勧めします。
メディア機能 API
captureImage、selectMedia、getMedia、および viewImages API を使用すると、次のようにネイティブ メディア機能を使用できます。
- ネイティブ マイク を使用して、ユーザーがデバイスから オーディオを録音 (10 分間の会話を録音) できるようにします。
- ネイティブ カメラ コントロール を使用して、ユーザーが 外出先で画像をキャプチャして添付 し、 ビデオをキャプチャ (最大 5 分間のビデオを記録) できるようにします。
- ネイティブ ギャラリーのサポート を使用して、ユーザーが添付ファイルとしてデバイス イメージを選択 できるようにします。
- ネイティブ イメージ ビューアー コントロール を使用して、一度に 複数のイメージをプレビュー します。
- TeamsJS ブリッジを介した 大規模なイメージ転送 (1 MB から 50 MB) をサポートします。
- ユーザーがイメージをプレビューおよび編集できるようにすることで、 高度なイメージ機能 をサポートします。
- カメラを介してドキュメント、ホワイトボード、名刺をスキャンします。
重要
- ダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれる)、タブ、個人用アプリなど、さまざまな Teams サーフェスから
captureImage、selectMedia、getMedia、およびviewImagesAPI を呼び出すことができます。 詳細については、 Teams アプリのエントリ ポイントに関するページを参照してください。 selectMediaAPI は、さまざまな入力構成を通じてカメラとマイクの両方の機能をサポートします。- マイク機能にアクセスするための
selectMediaAPI は、モバイル クライアントでのみサポートされます。 - アップロードされるイメージの最大数は、
maxMediaCountと、selectMediaAPI によって返される配列の合計サイズによっても決定されます。 配列サイズが 20 MB を超えないようにします。配列サイズが 20 MB を超える場合、API によってエラーコード 10000 が生成され、エラーがSIZE_EXCEEDEDされます。
次の表に、デバイスのメディア機能を有効にする API のセットを示します。
| API | 説明 |
|---|---|
| captureImage (カメラ) | API を使用すると、ユーザーはカメラをアクティブ化して画像をキャプチャしたり、ギャラリーからメディアを選択したりできます。 captureImage コールバックがトリガーされると、イメージはファイルとして共有されます。 この API では、ユーザーが共有のために 1 つのイメージを選択またはキャプチャするように制限され、モバイル クライアントとのみ互換性があります。 |
| selectMedia (カメラ) | selectMedia API を使用すると、ユーザーはデバイスのカメラまたはギャラリーからメディアをキャプチャまたは選択し、それを Web アプリに返します。 ユーザーは、提出前に画像を編集、トリミング、回転、注釈付け、描画することができます。 selectMediaに応答して、Web アプリは選択した画像のメディア ID と選択したメディアのサムネイルを取得します。 ImageProps 構成を使用して、この API をさらに構成できます。 |
| selectMedia (マイク) | マイク機能にアクセスするには、selectMedia API で mediaType を 4 (オーディオ) に設定します。 この API を使用すると、ユーザーはデバイスのマイクを使用してオーディオを録音し、記録されたクリップを Web アプリに返します。 ユーザーは、送信する前に記録を一時停止、再録音、またはプレビューすることができます。 selectMediaに応答して、Web アプリは選択したオーディオ録音のメディア ID を受信します。 記録に特定の期間を設定する必要がある場合は、 maxDurationを使用します。 現在の記録時間は 10 分に設定され、記録は自動的に終了します。 |
| getMedia | この API は、メディア サイズに関係なく、selectMedia API によってキャプチャされたメディアをチャンク単位で取得します。 これらのチャンクは、ファイルまたは BLOB として組み立てられ、Web アプリに送り返されます。 メディアを小さなチャンクに分割すると、大きなファイル転送が容易になります。 |
| viewImages | この API を使用すると、ユーザーはスクロール可能なリストとして全画面表示モードで画像を表示できます。 |
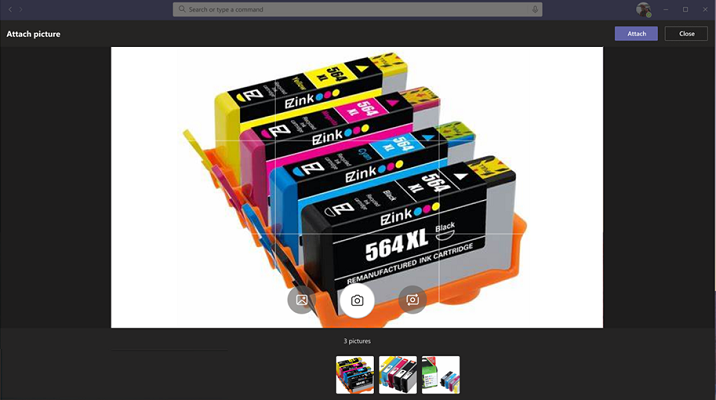
次の図は、Teams モバイルのイメージ機能用の captureImage API の Web アプリ エクスペリエンスを示しています。
カメラを起動し、共有するイメージをキャプチャします。

共有するギャラリーからメディアを選択します。

Teams デスクトップとモバイル用の selectMedia API の Web アプリ エクスペリエンスを表示できます。
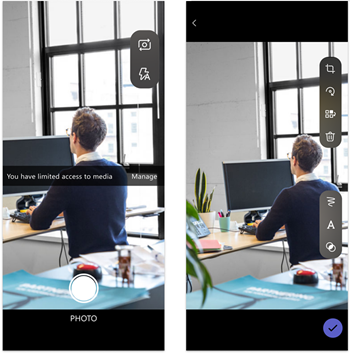
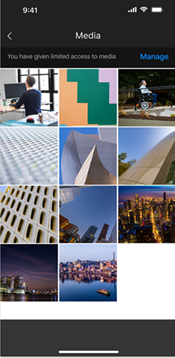
次の図は、イメージ機能用の selectMedia API の Web アプリ エクスペリエンスを示しています。

注:
Android バージョンが 7 より下のデバイスでは、 selectMedia API はネイティブの Teams カメラ エクスペリエンスではなく、ネイティブの Android カメラ エクスペリエンスを起動します。
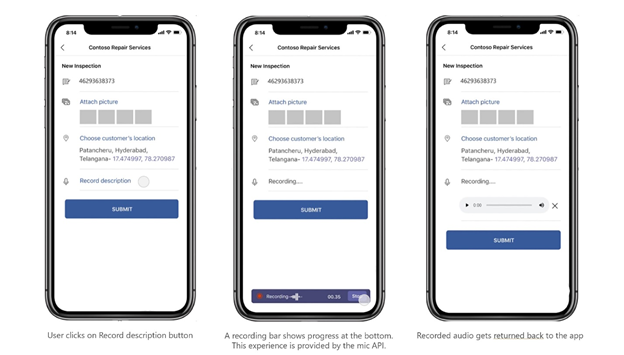
次の図は、マイク機能用の selectMedia API の Web アプリ エクスペリエンスを示しています。

エラー処理
Teams アプリでこれらのエラーを適切に処理してください。 次の表に、エラー コードと、エラーが生成される説明を示します。
| エラー コード | エラー名 | 説明 |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | API は現在のプラットフォームではサポートされていません。 |
| 404 | FileNotFound | 指定されたファイルが指定された場所に見つかりません。 |
| 500 | 内部エラーです(_E) | 必要な操作の実行中に内部エラーが発生しました。 |
| 1000 | PERMISSION_DENIED | アクセス許可がユーザーによって拒否されました。 |
| 3000 | NO_HW_SUPPORT | ハードウェアは機能をサポートしていません。 |
| 4000 | 引数が無効です | いくつかの引数は無効です。 |
| 8000 | USER_ABORT | ユーザーが操作を中止します。 |
| 9000 | OLD_PLATFORM | プラットフォーム コードは古く、この API は実装されていません。 |
| 10,000 | SIZE_EXCEEDED | 戻り値が大きすぎて、プラットフォーム サイズの境界を超えています。 |
コード スニペット
captureImageAPI を呼び出して、カメラを使用してイメージを起動およびキャプチャします。microsoftTeams.media.captureImage((error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });selectMediaAPI を呼び出して、デバイス カメラまたはギャラリーからメディアをキャプチャして選択します。let imageProp: microsoftTeams.media.ImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: false, cameraSwitcher: false, textSticker: false, enableFilter: true, }; let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Image, maxMediaCount: 10, imageProps: imageProp }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });selectMediaAPI を呼び出して、カメラを使用してビデオをキャプチャします。fullscreen: trueでビデオをキャプチャする:fullscreen: trueは、ビデオ録画モードでカメラを開きます。 フロント カメラとリア カメラの両方を使用するオプションを提供し、次の例で説明するように他の属性も提供します。const defaultLensVideoProps: microsoftTeams.media.VideoProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Video, cameraSwitcher: true, maxDuration: 30 } const defaultLensVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 6, videoProps: defaultLensVideoProps }fullscreen: falseでビデオをキャプチャする:fullscreen: falseビデオ録画モードでカメラを開き、フロントカメラのみを使用します。 通常、fullscreen: falseは、ユーザーがデバイス画面でコンテンツを読み取るときにビデオを録画する場合に使用されます。このモードでは、ユーザーが記録を停止できる停止ボタンを画面上に追加する
isStopButtonVisible: trueもサポートされています。isStopButtonVisible: false場合は、mediaController API を呼び出すか、記録時間が指定maxDuration時間に達したときに、記録を停止できます。maxDuration時間を指定して記録を停止する例を次に示します。const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { maxDuration: 30, isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }mediaController API を呼び出して記録を停止する例を次に示します。
const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { videoController.stop(), isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }
カメラを使用して画像とビデオをキャプチャするための
selectMediaAPI を呼び出します。この API を使用すると、ユーザーは画像またはビデオのキャプチャを選択できます。
const defaultVideoAndImageProps: microsoftTeams.media.VideoAndImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: true, cameraSwitcher: true, textSticker: true, enableFilter: true, maxDuration: 30 } const defaultVideoAndImageMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.VideoAndImage, maxMediaCount: 6, videoAndImageProps: defaultVideoAndImageProps } let videoControllerCallback: microsoftTeams.media.VideoControllerCallback = { onRecordingStarted() { console.log('onRecordingStarted Callback Invoked'); }, }; microsoftTeams.media.selectMedia(defaultVideoAndImageMediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } var videoElement = document.createElement("video"); attachments[0].getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });getMediaAPI を呼び出して、大きなメディアをチャンクで取得します。let media: microsoftTeams.media.Media = attachments[0] media.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("image")) { img.src = (URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } });API を ID で呼び出します。これは、 API によって返されます。
// View images by id: // Assumption: attachmentArray = select Media API Output let uriList = []; if (attachmentArray && attachmentArray.length > 0) { for (let i = 0; i < attachmentArray.length; i++) { let file = attachmentArray[i]; if (file.mimeType.includes("image")) { let imageUri = { value: file.content, type: 1, } uriList.push(imageUri); } else { alert("File type is not image"); } } } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }URL
viewImagesAPI を呼び出します。// View Images by URL: // Assumption 2 urls, url1 and url2 let uriList = []; if (URL1 != null && URL1.length > 0) { let imageUri = { value: URL1, type: 2, } uriList.push(imageUri); } if (URL2 != null && URL2.length > 0) { let imageUri = { value: URL2, type: 2, } uriList.push(imageUri); } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }マイクを介してオーディオを録音するための
selectMediaAPI とgetMediaAPI を呼び出します。let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Audio, maxMediaCount: 1, }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } // If you want to directly use the audio file (for smaller file sizes (~4MB)) if (attachments) { let audioResult = attachments[0]; var videoElement = document.createElement("video"); videoElement.setAttribute("src", ("data:" + audioResult.mimeType + ";base64," + audioResult.preview)); audioResult.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });
Teams モバイルでのファイルのダウンロード
ユーザーが Web ビューからモバイル デバイスにファイルをダウンロードできるようにアプリを構成できます。
注:
ファイルのダウンロードは Android Teams モバイル クライアントでのみサポートされ、認証されていないファイルのみをダウンロードできます。
有効にするには、次の手順に従います。
teams アプリmanifest.jsonファイルを更新するには、
devicePermissionsプロパティを追加し、更新マニフェストに示すようにmediaを指定します。次の形式を使用し、HTML ダウンロード属性を Web ページに追加します。
<a href="path_to_file" download="download">Download</a>
関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示