Microsoft Teams タブの DevTools
Teams がブラウザーで実行されている場合は、ブラウザーの DevTools(Windows の場合は F12)、macOS の場合は Command-Option-I に簡単にアクセスできます。 ダッシュボードでは、次の項目にもアクセスできます。
- コンソール ログを表示します。
- 実行時に HTML、CSS、およびネットワーク要求を表示または変更します。
- JavaScript コードにブレークポイントを追加し、対話型デバッグを実行します。
注:
この機能は、[開発者プレビュー] が有効にされた後、デスクトップ クライアントと Android クライアントでのみ使用できます。 詳細については、「開発者プレビューを有効にする方法」を参照してください。
デスクトップ上の DevTools にアクセスする
Web バージョンとデスクトップ バージョンの Teams はほぼ同じですが、認証にはいくつかの違いがあります。 何が起こっているかを把握する唯一の方法は、DevTools の使用 である場合があります。 デスクトップ クライアントで DevTools を使用するには、次の手順を実行する必要があります。
- [開発者プレビューを有効にする] が有効になっていることを確認します。
- DevTools で検査する内容が表示されるようにタブを開きます。
- DevTools を開くには、次のいずれかの方法を使用します。
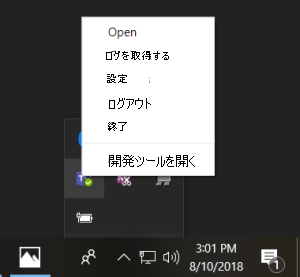
Windowsでは、デスクトップ トレイの Microsoft Teams アイコンを使用して DevTools を開きます。

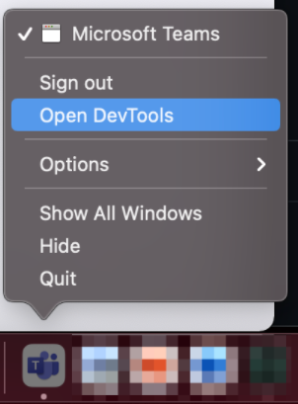
macOS で、Dock で Microsoft Teams アイコンを選択します。

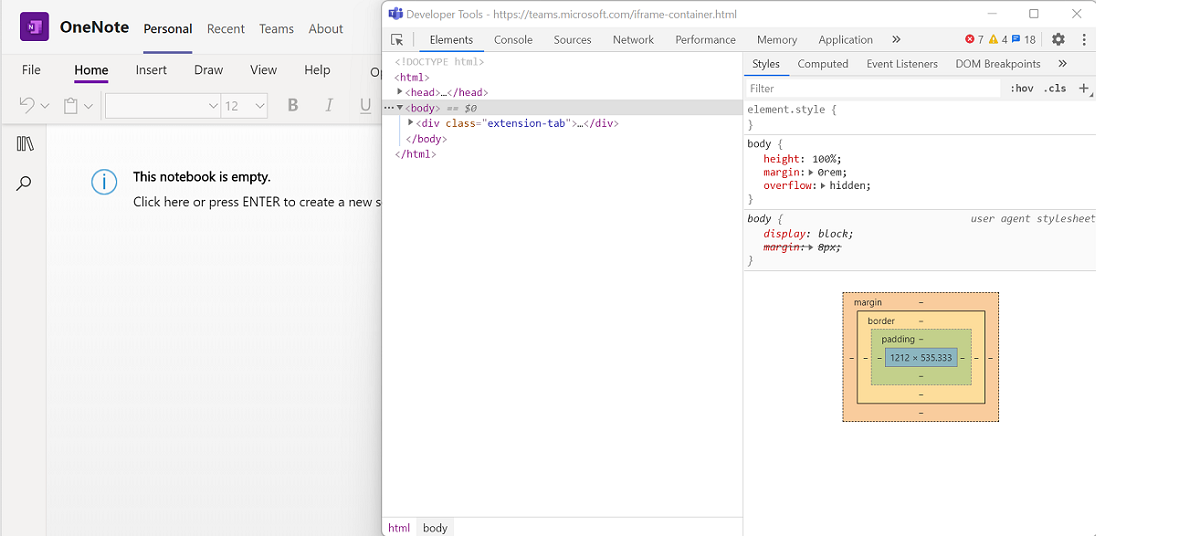
次の例は、DevTools を開いてタブ構成ダイアログを検査する方法を示しています。
Android デバイスから DevTools にアクセスする
Teams Android クライアントから DevTools を有効にすることもできます。 DevTools を有効にするには、次の手順を実行する必要があります。
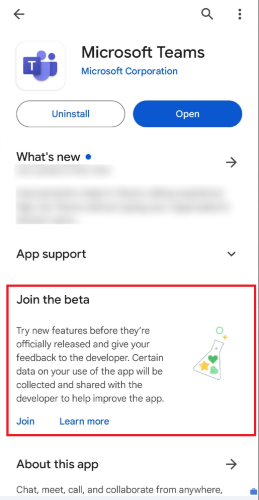
Android 用 DevTools は、Teams アプリのベータ 版でのみ使用できます。 Teams アプリのベータ版に参加するには、「アプリのベータ版を取得する」に記載されている手順に従います。

開発者向けプレビューを有効にします。
デバイスをデスクトップ コンピューターに接続し、リモート デバッグ用に Android デバイスを設定します。
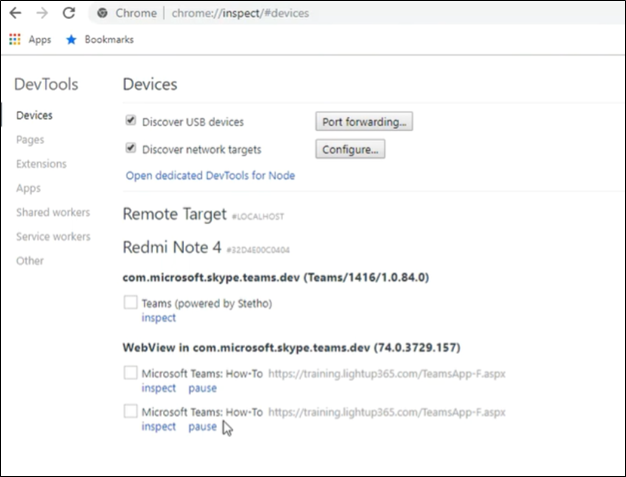
Chrome ブラウザーで、
chrome://inspect/#devicesを開きます。次の図のように、デバッグするタブで検査を選択します。

関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示