アダプティブ カードのユーザー ピッカー
ユーザー ピッカーは、ユーザーがアダプティブ カードでユーザーを検索して選択するのに役立ちます。 ユーザー 選択ウィンドウをアダプティブ カードに入力コントロールとして追加できます。これは、チャット、チャネル、ダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます)、タブ間で機能します。 People Picker では、次の機能がサポートされています。
- 1 人または複数のユーザーを検索します。
- 1 つまたは複数のユーザーを選択します。
- 1 人または複数のユーザーに再割り当てします。
- 選択したユーザーの名前を事前入力します。
一般的なシナリオ
次の表に、アダプティブ カードの People Picker の一般的なシナリオと、対応するアクションを示します。
| シナリオ | アクション |
|---|---|
| 承認ベースのシナリオ | 要件に基づいて、目的のユーザーに承認を要求、割り当て、再割り当てします。 |
| インシデント管理 | インシデントを追跡し、通知、割り当て、目的のユーザーに再割り当てして、直ちに対処します。 |
| プロジェクト管理 | 特定のユーザーにチケットまたはバグを割り当てるには。 |
| ユーザー参照 | 組織全体のユーザーを検索する。 |
Web クライアントとデスクトップ クライアントは、アダプティブ カードの People Picker をサポートします。 Web での検索中に、People Picker にはインライン入力エクスペリエンスが含まれます。
再割り当てシナリオの例
ユーザー A (Robert) は、チャネル内のタスクのチケットを受け取り、間違った担当者を認識します。 ユーザー A は、ボットに情報を送信するタスクを再割り当てします。
タスクを再割り当てするには:
- [ユーザー 選択フィールドに名前が事前入力されている場所を 再割り当て する] を選択して、目的のユーザーにタスクを再割り当てします。
- 正しくないユーザーの名前を削除します。
- イメージ シナリオ、ユーザー B (Mona)、タスクのユーザー C (Robin) に従って、目的のユーザーを選択します。
- [割り当て] を選択します。 割り当て後、情報がボットに送信されます。 ボットはアダプティブ カードを更新し、目的のユーザーに通知します。
次の図は、再割り当てシナリオを示しています。

People Picker を実装する
People Picker は、 Input.ChoiceSet コントロールの拡張機能として実装されます。 入力コントロールには、次の選択項目が含まれます。
- 展開された選択などのドロップダウン。
- 1 つの選択など、ラジオ ボタン。
- 複数の選択などのチェック ボックス。
注:
Input.ChoiceSet コントロールは、style プロパティと isMultiSelect プロパティに基づいています。
スキーマを更新する
次のプロパティは、カードで People Picker エクスペリエンスを有効にするために、 Input.ChoiceSet スキーマに追加されています。
Input.ChoiceSet コントロール
| プロパティ | 型 | 必須 | 説明 |
|---|---|---|---|
| choices.data | Data.Query | いいえ | 指定したデータセットから結果をフェッチすることで、さまざまなユーザーの種類に対して動的オートコンプリートを有効にします。 |
Data.Query
| プロパティ | 型 | 必須 | 説明 |
|---|---|---|---|
| データセット | String | はい | 動的にフェッチする必要があるデータの種類。 |
データセット
次の表に、ユーザー 選択ウィンドウの データセット として定義済みの値を示します。
| データセット | 検索スコープ |
|---|---|
| graph.microsoft.com/users | 組織全体のすべてのメンバーを検索します。 |
| graph.microsoft.com/users?scope=currentContext | 特定のカードが送信されるチャットやチャネルなど、現在の会話のメンバー内を検索します。 |
例
組織検索を使用して People Picker を作成するコード例は次のとおりです。
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
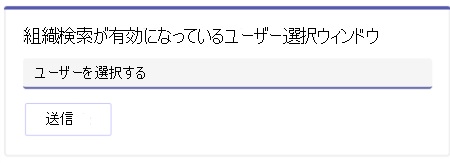
次の図は、組織検索を使用したアダプティブ カードの People Picker を示しています。

会話メンバーの一覧内で検索を有効にするには、データセット テーブルで定義されている適切な データセット を使用します。
isMultiSelect プロパティは、コントロール内の複数のユーザーの選択を有効にするために使用されます。 既定では false に設定されており、この設定では 1 人のユーザーのみを選択できます。
データ送信
Action.SubmitまたはAction.Executeを使用して、選択したデータをボットに送信できます。 ボットで受信した invoke ペイロードは、Microsoft Entra ID または静的リストで提供される ID の一覧です。
People Picker で、ユーザーがコントロールで選択されている場合、ユーザーの Microsoft Entra ID は戻される値です。
Microsoft Entra IDは文字列であり、ディレクトリ内のユーザーを一意に識別します。
ボットに送信される値の形式は、 isMultiSelect プロパティの値によって異なります。
の値 isMultiSelect |
フォーマット |
|---|---|
| false (単一選択) | <selected_Azure_AD_ID> |
| true (複数選択) | <selected_Azure_AD_ID_1>,<selected_Azure_AD_ID_2>,<selected_Azure_AD_ID_3> |
Microsoft Entra IDでは、People Picker によって対応するユーザーが事前に選択されます。
ユーザーの事前選択
People Picker では、アダプティブ カードを作成して送信するときに、コントロール内のユーザーの事前選択がサポートされます。
Input.ChoiceSet は、ユーザーの事前選択に使用される value プロパティをサポートします。 この value プロパティの形式は、 データ送信で送信された値の形式と同じです。
次の一覧では、ユーザーの事前選択に関する情報を示します。
- コントロール内の単一ユーザーの場合は、ユーザーの
Microsoft Entra IDをvalueとして指定します。 -
isMultiSelectがtrueなど、複数のユーザーの場合は、Microsoft Entra IDのコンマ区切り文字列を指定します。
次の例では、1 人のユーザーの事前選択について説明します。
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"value": "<Microsoft Entra ID 1>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
次の例では、複数のユーザーの事前選択について説明します。
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true,
"value": "<Microsoft Entra ID 1>,<Microsoft Entra ID 2>,<Microsoft Entra ID 3>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
静的な選択肢
静的な選択肢では、定義済みのデータセットにカスタム プロファイルを挿入する必要があるシナリオがサポートされています。
Input.ChoiceSet では、json で静的に choices を指定できます。 静的な選択は、ユーザーが選択できる選択肢を作成するために使用されます。
注:
静的 choices は、動的データセットで使用されます。
選択は、 title と valueで構成されます。 People Picker と共に使用すると、これらの選択肢は、名前として title を持ち、識別子として value を持つユーザー プロファイルに変換されます。 これらのカスタム プロファイルは、検索クエリが指定された titleと一致する場合にも検索結果の一部です。
次の例では、静的な選択肢について説明します。
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [
{
"title": "Custom Profile 1",
"value": "Profile1"
},
{
"title": "Custom Profile 2",
"value": "Profile2"
}
],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
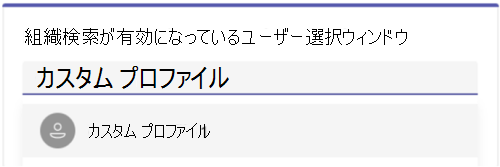
次の図は、組織の検索で静的な選択肢を持つアダプティブ カードのユーザー 選択ウィンドウを示しています。

さまざまなシナリオで効率的なタスク管理を行うには、People Picker を実装できます。
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| アダプティブ カードのユーザー 選択コントロール | このサンプルでは、アダプティブ カードでユーザー 選択コントロールを使用する方法を示します。 | 表示 | 表示 | 表示 |
関連項目
Platform Docs