Excel JavaScript API を使用してアウトラインの範囲をグループ化する
この記事では、Excel JavaScript API を使用してアウトラインの範囲をグループ化する方法を示すコード サンプルを提供します。 オブジェクトがサポートする Range プロパティとメソッドの完全な一覧については、「 Excel.Range クラス」を参照してください。
アウトラインの範囲の行または列をグループ化する
範囲の行または列をグループ化して アウトラインを作成できます。 これらのグループを折りたたんで展開すると、対応するセルを非表示にして表示できます。 これにより、上位行データの迅速な分析が容易になります。 Range.group を使用して、これらのアウトライン グループを作成します。
アウトラインには階層を含めることができます。この階層では、より小さいグループが大きなグループの下に入れ子になります。 これにより、アウトラインをさまざまなレベルで表示できます。 表示されるアウトライン レベルの変更は、 Worksheet.showOutlineLevels メソッドを使用してプログラムで行うことができます。 Excel では 8 レベルのアウトライン グループのみがサポートされることに注意してください。
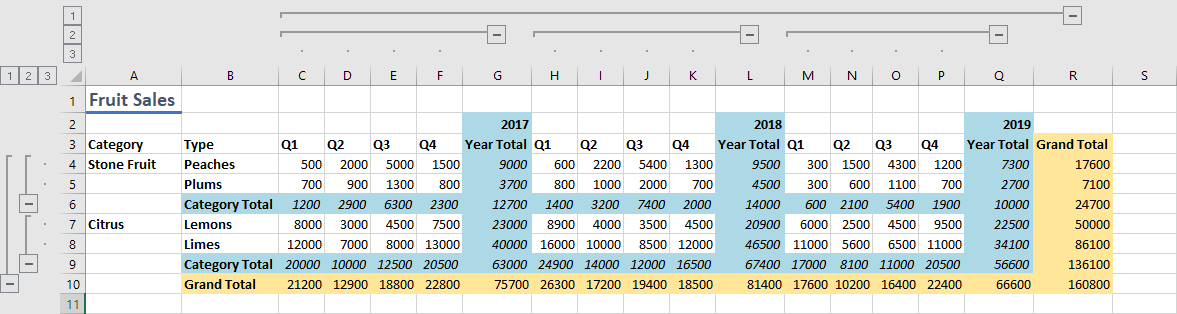
次のコード サンプルでは、行と列の両方に対して 2 レベルのグループを含むアウトラインを作成します。 次の図は、そのアウトラインのグループ化を示しています。 コード サンプルでは、グループ化される範囲にアウトライン コントロールの行または列 (この例の "Totals") は含まれません。 グループは、コントロールを含む行または列ではなく、折りたたまれるものを定義します。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
// Group the larger, main level. Note that the outline controls
// will be on row 10, meaning 4-9 will collapse and expand.
sheet.getRange("4:9").group(Excel.GroupOption.byRows);
// Group the smaller, sublevels. Note that the outline controls
// will be on rows 6 and 9, meaning 4-5 and 7-8 will collapse and expand.
sheet.getRange("4:5").group(Excel.GroupOption.byRows);
sheet.getRange("7:8").group(Excel.GroupOption.byRows);
// Group the larger, main level. Note that the outline controls
// will be on column R, meaning C-Q will collapse and expand.
sheet.getRange("C:Q").group(Excel.GroupOption.byColumns);
// Group the smaller, sublevels. Note that the outline controls
// will be on columns G, L, and R, meaning C-F, H-K, and M-P will collapse and expand.
sheet.getRange("C:F").group(Excel.GroupOption.byColumns);
sheet.getRange("H:K").group(Excel.GroupOption.byColumns);
sheet.getRange("M:P").group(Excel.GroupOption.byColumns);
await context.sync();
});

範囲の行または列からグループ化を削除する
行または列グループのグループ化を解除するには、 Range.ungroup メソッドを使用します。 これにより、アウトラインから最も外側のレベルが削除されます。 同じ行または列の種類の複数のグループが指定された範囲内で同じレベルにある場合、それらのグループはすべてグループ化解除されます。
関連項目
Office Add-ins