コマーシャル マーケットプレースのオファー説明でサポートされている HTML タグ
説明がより関心を引くものになるように、HTML タグを使用して書式を設定します。 この表に示すように、ほとんどのタグには、開始と終了の両方のコンポーネントが必要です。
| 形式 | HTML タグ | 例 | 出力 |
|---|---|---|---|
| 太字 | <b> & </b> |
<b>例</b>: 無料試用版 |
例: 無料試用版 |
| 斜体 | <i> & </i> |
<i>最初</i> の行を選択します。 |
最初 の行を選択します。 |
| 改行 | <br> |
1 行目を次に示します。<br>次の行を次に示します。 |
1 行目を次に示します。 次の行を次に示します。 |
| 段落 | <p> & </p> |
<p>最初の段落を次に示します。</p><p>2 番目の段落を次に示します。</p> |
最初の段落を次に示します。 2 番目の段落を次に示します。 |
| 箇条書き | <ul> & </ul>, <li> & </li> |
<ul><li>箇条書き項目</li><li>箇条書き項目</li><li>箇条書き項目</li></ul> |
• 箇条書き項目 • 箇条書き項目 • 箇条書き項目 |
| 項目番号 | <ol> & </ol>, <li> & </li> |
<ol><li>番号付きの項目</li><li>番号付きの項目</li><li>番号付きの項目</li></ol> |
1. 番号付きアイテム 2. 番号付きアイテム 3. 番号付きアイテム |
| 新しい番号 (または箇条書きの黒点) のない改行 | <ol> & </ol>, <li> & </li>, <br> |
<ol><li>ここにテキストを追加</li><li>ここにテキストを追加<br>ここにテキストを追加</li></ol> |
1. ここにテキストを追加 2. ここにテキストを追加 ここにテキストを追加 |
| 新しい番号 (または箇条書きの黒点) のない段落 | <ol> & </ol>, <li> & </li>, <br> |
<ol><li>ここにテキストを追加</li><li>ここにテキストを追加<br><br>ここにテキストを追加</li></ol> |
1. ここにテキストを追加 2. ここにテキストを追加 ここにテキストを追加 |
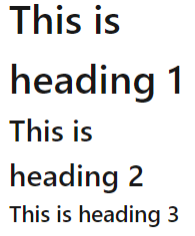
| 見出しの使用 | <h1> & </h1>, <h2> & </h2>、<h6> & </h6> まで |
<h1>次の見出し 1</h1><h2>次の見出し 2</h2><h3>次の見出し 3</h3> |

|
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示