レスポンシブなキャンバス アプリの構築
レスポンシブとは、利用可能な画面スペースを賢明に使用するために、異なる画面サイズやフォーム ファクタに自動的にアプリを合わせ、あらゆるデバイス、フォーム ファクター、画面サイズで優れた UI と UX を提供する機能を指します。
レスポンシブ性によって、アプリのさまざまな要素がどのように動作するかを指定することができます。
画面サイズ変更に応じてストレッチまたはサイズ変更することができます。
画面サイズの変更に合わせて位置を維持、変更することができます。
レスポンシブなアプリを構築すべき理由
エンド ユーザーは、電話、タブレット、ノートパソコン、デスクトップなどのさまざまなデバイスから、大型モニター、さまざまな画面サイズ、さまざまなピクセル数でアプリにアクセスできます。
各フォーム ファクターやデバイス上でアプリの素晴らしいユーザー エクスペリエンスと使いやすさを確保するためには、レスポンシブ デザインの原則に基づいたアプリの設計が必要です。 Web ブラウザや携帯電話のみでの利用を想定したアプリであっても、ユーザーのデバイスの画面サイズが異なる可能性があるため、レスポンシブ デザインの原則を取り入れてアプリを設計することをお勧めします。
レスポンシブ デザインの原則に基づいたアプリの設計
アプリの UI 設計を開始する前に、次の面を考慮する必要があります :
どのフォーム ファクターまたはデバイスをサポートするか。
アプリは各フォーム ファクターでどのように見えるべきか。
アプリのどの要素がストレッチやサイズ変更を必要とするか。
フォームファクターによっては要素が隠れる場合があるか。
アプリの動作がフォームファクターによっては異なる場合があるか。
これらの要件をすべて集めたら、Power Apps で提供されているレスポンシブ ツールを使って、これら異なる UI レイアウトをどのようにしてひとつつのアプリケーションで作成できるかを考慮する必要があります。
レスポンシブ レイアウトの使用を開始する前に、次のことを行う必要があります :
Power Apps に移動します。
レスポンシブ レイアウトを使用するアプリを開きます。
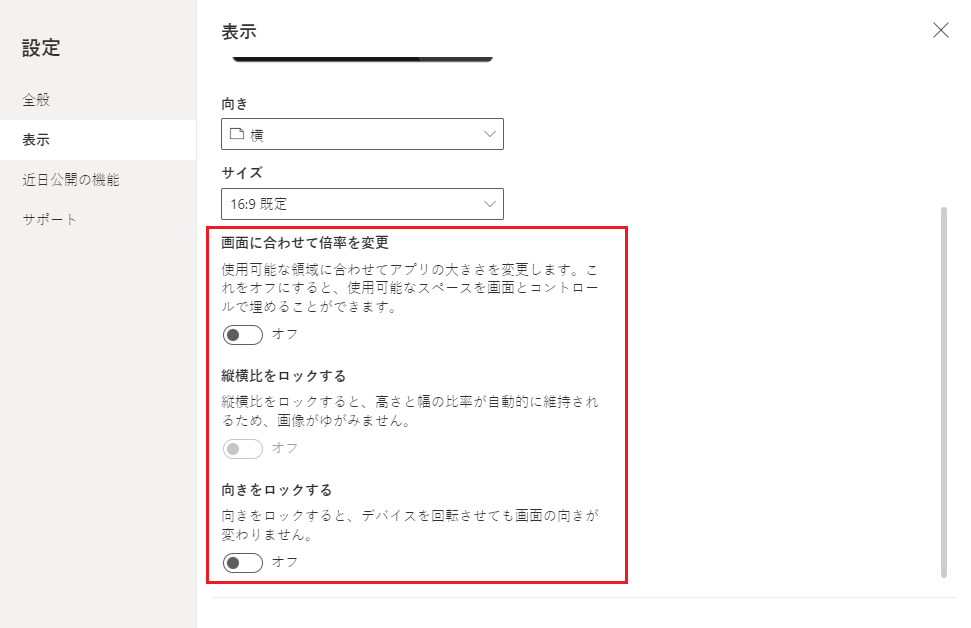
設定 > ディスプレイに移動し、画面に合わせる、アスペクト比のロック、向きのロックを有効化/無効化し、適用を選択します。

レスポンシブ レイアウト
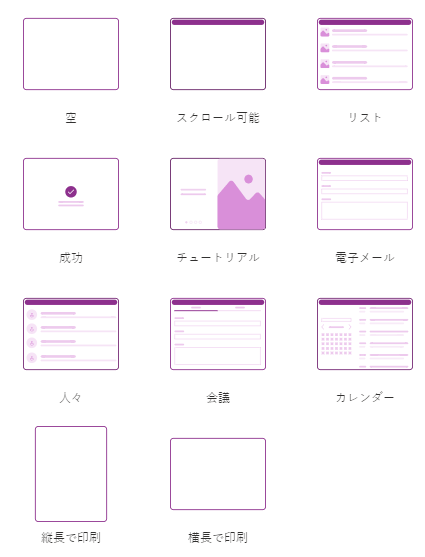
新しい画面を追加し、レイアウトタブから適切なオプションを選択することで、以下のレスポンシブ レイアウトを作成することができます :

注意
新しいレスポンシブ レイアウトはアプリ形式に対応していますが、新しい画面テンプレートはタブレット形式のみに対応しています。
分割画面
分割画面レイアウトには 2 つのセクションがあり、それぞれがデスクトップ画面の 50% の幅を占めます。 モバイル デバイスでは、セクションは上下に配置され、それぞれが画面幅全体を占めます。
サイドバー
サイドバーのレイアウトには、左側に固定幅のサイドバーを配置しています。 本体は固定高さのヘッダーで構成され、本体は画面幅の残りの部分を占めます。 既定では、テンプレートはモバイルでも同じ動作をしますが、モバイル エクスペリエンスに必要な UI パターンに基づいて、いくつかのカスタマイズをお勧めします。
コンテナーに関する作業
コンテナーは、すべてのレスポンシブ デザインの構成要素です。 コンテナーは、縦方向や横方向の自動レイアウトコンテナーや固定のレイアウトに対応しており、将来的には制約にも対応する予定です。
以下は、コンテナーを使用してアプリの UI を構築するためのヒントです :
コンテナ内に UI テーブルを形成する UI 要素を常に作成してください。
コンテナーに独自のレスポンシブなプロパティと設定を持たせ、異なる画面サイズでの配置やサイズ変更の方法を指定できるようにします。
レスポンシブ性に関しては、子コンポーネントの配置方法を変更することができます。
コンテナーの 2 つのレイアウトモードから次のいずれかを選択します : 手動レイアウトまたは自動レイアウト (水平または垂直方向)
自動レイアウト コンテナー
2 つのコントロール、垂直コンテナーと縦型コンテナーを使用して、子コンポーネントを自動的にレイアウトすることができます。 これらのコンテナーは子コンポーネントの位置を決定するため、コンテナ内のコンポーネントに X 軸や Y 軸を設定する必要はありません。 また、設定に基づいて子コンポーネントに利用可能なスペースを分配したり、子コンポーネントの垂直方向と水平方向の位置合わせを決定したりすることができます。
自動レイアウト コンテナーを使用する場合
次のシナリオでは、自動レイアウト コンテナーを使用できます。
- UI は、画面サイズやフォーム ファクターの変更に対応する必要があります。
- 画面サイズやフォーム ファクターの変更に基づいてサイズ変更や移動が必要な子コンポーネントは複数存在します。
- アイテムを垂直または水平に積み重ねる必要がある場合 (サイズに関係なく)。
- 画面上でアイテムを均等に配置する必要がある場合。
自動レイアウト コンテナーの例
レスポンシブな画面を作成する方法:
タブレット レイアウト付きの 空白のキャンバス アプリ を作成します。
設定 > ディスプレイを選択し、画面に合わせる、アスペクト比のロック、向きのロック を有効化/無効化し、適用 を選択します。
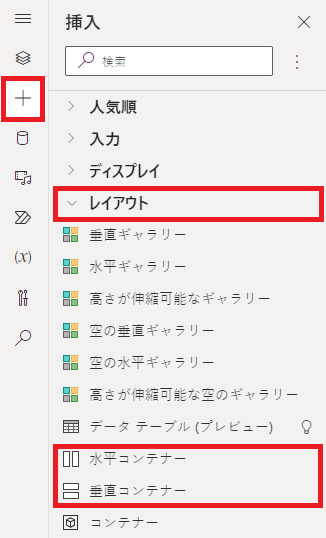
次に、左側サイド バーにある 挿入 ペインの レイアウト タブで、水平コンテナー を選択します。

最上部のコンテナーは、これらのプロパティを使用してスペース全体を占めるサイズに設定する必要があります。 サイズを変更すると、画面と同じサイズになります。
- X = 0
- Y= 0
- 幅 = Parent.Width
- 高さ = Parent. 高さ
挿入 ペインから、2つの 垂直コンテナー を水平コンテナーに追加します。

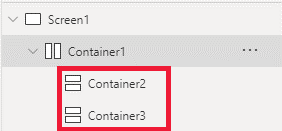
コンテナーを作成するには、コンテナー1を選択して
Align (vertical)のプロパティをStretchに設定し、垂直方向のスペース全体を埋めます。
画面をコンテンツ間で分割するには、 2つの子コンテナの
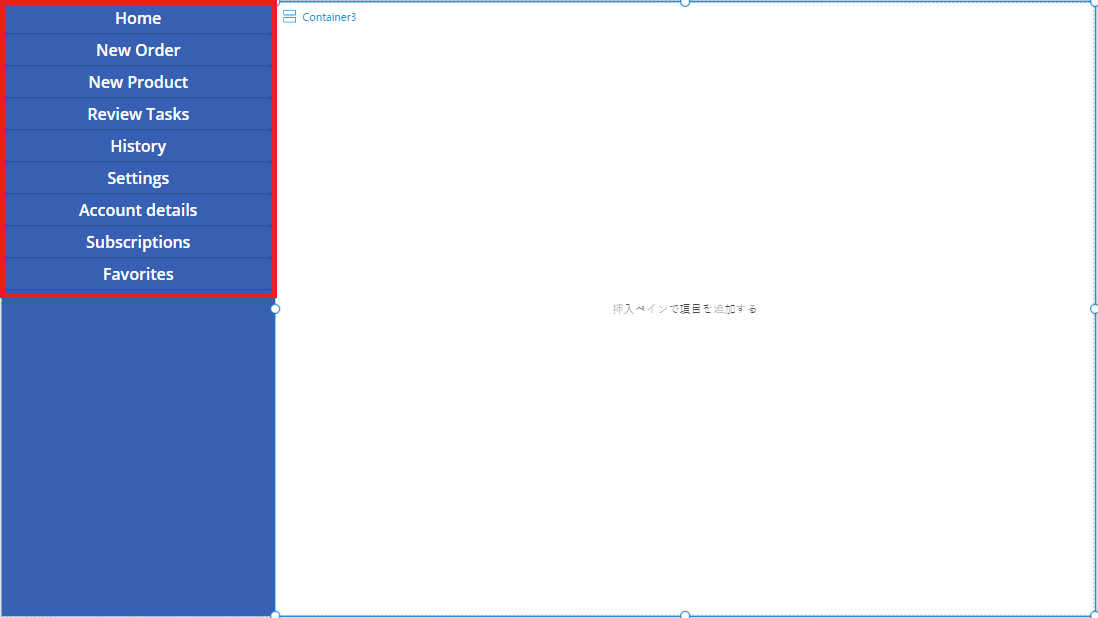
Fill portionsプロパティを使用します。 左側のコンテナーは画面スペースの 1/4 を占めます。- コンテナー2を選択します。
Flexible widthプロパティがオンになっていることが分かります。Fill portionsを 1 に設定します。 - コンテナー3を選択します。
Flexible widthプロパティがオンになっていることが分かります。Fill portionsを 3 に設定します。
- コンテナー2を選択します。
コンテナー2を選択します。 数式バーに プロパティ
Fill = RGBA(56, 96, 178, 1)を設定します。Align (horizontal)をStretchに設定します。いくつかのボタンを追加し、メニューを作成します。 必要に応じてボタンの名前を変更します。

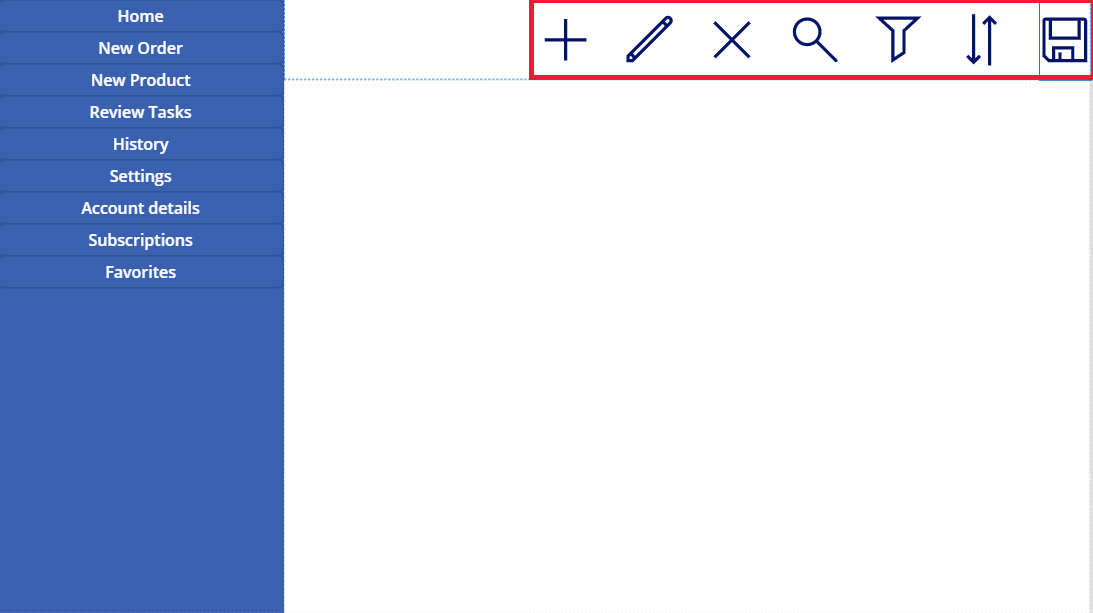
コンテナー 3を選択して水平コンテナを追加し、
Flexible heightプロパティをオフにします。Heightを 100 に設定します。Align (vertical)をStretchに設定します。コンテナー4にアイコンをいくつか追加します。 icon プロパティを使用して、アイコンを別のに変更します。

コンテナー4を選択します。
Justify (horizontal)プロパティをEndに設定します。Align (vertical)をCenterに設定します。Gapを 40 に設定して、アイコン間にスペースを作成します。コンテナー3を選択します。
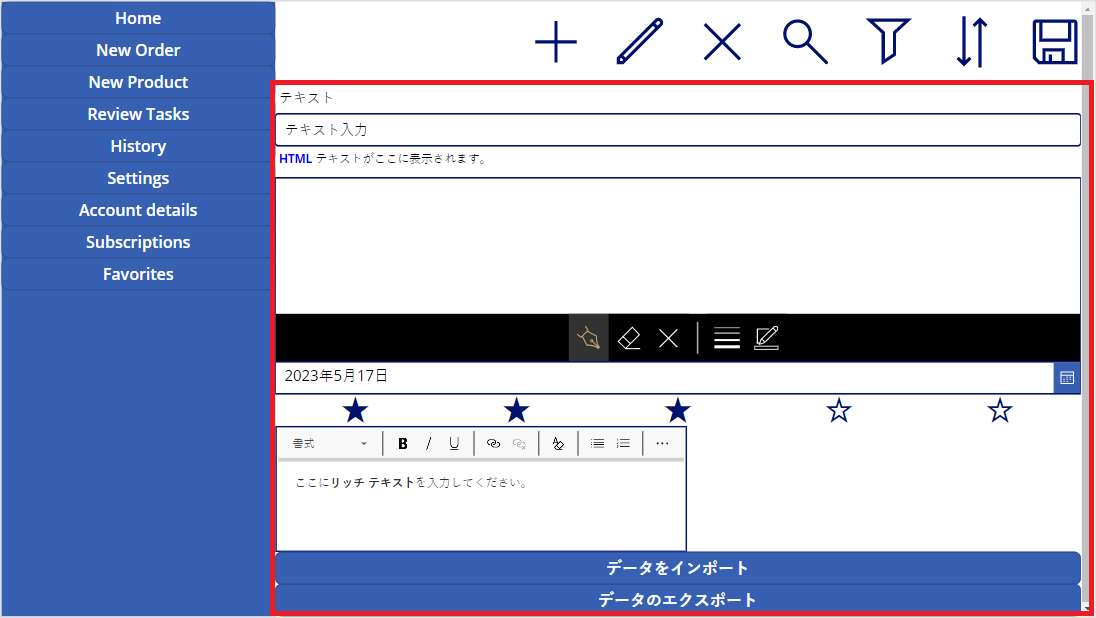
Align (horizontal)をStretchに設定します。Vertical OverflowをScrollに設定します。別のラベル、入力、メディアをコンテナーからはみ出すまで追加します。 他と区別できるように長方形の色を変更してください。 スクロールバーが表示され、表示されていないコンテンツにアクセスできます。

プレビュー、または F5 を選択します。 ブラウザ ウィンドウのサイズを変更して、アプリが異なる画面サイズにどのように適応するかを確認します。
既知の問題
レイアウト コンテナー プロパティの特定の組み合わせは、互換性がない、または好ましくない出力を生成する可能性があります。たとえば :
- コンテナーの
Wrapプロパティが有効な場合、子コントロールではAlignプロパティの設定が無視されます。 - コンテナーの
Wrapプロパティが無効で、コンテナーの主軸オーバーフローが スクロール に設定されている場合 (水平コンテナの場合は水平オーバーフロー、垂直コンテナーの場合は垂直オーバーフロー)、Justifyプロパティを 開始 または スペース ビトウィーン のいずれかに設定することをお勧めします。 - コンテナーが小さすぎてすべてのコントロールを表示できない場合、
Overflowプロパティが スクロール に設定されているにもかかわらず、中央 や 終点 オプションを使用すると、子コントロールにアクセスできなくなる場合があります。
- コンテナーの
レイアウト コンテナでドラッグ アンド ドロップのコントロールが無効になっているため、キャンバス アプリ上のコントロールのサイズを変更したり、位置を変更したりすることはできません。 代わりに、レイアウト コンテナーのプロパティを使用して、目的のサイズと位置を実現します。 コントロールの順序は、ツリービューから、またはショートカットとして矢印キーを使用して変更できます。
データ テーブル、チャート、画像の追加コントロールは現在、レイアウト コンテナーではサポートされていません。
一部のレイアウト コンテナー プロパティは、子コントロールに対して非表示になっています。 非表示のプロパティには、引き続き数式バーやは詳細パネルからアクセスできます。 ただし、これらの場所にプロパティが設定されていても無視されます。
コントロールがレイアウト コンテナーに移動されると (たとえば、コントロールをコピーしたり貼り付けたりする場合)、ツリービューの順番でコンテナに挿入されます。
関連項目
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。