Microsoft Dataverse を使用してキャンバス アプリを一から作成する
Dataverse に保存されているデータを、標準テーブル (組み込まれている)、カスタム テーブル (組織が作成する)、またはその両方を使用して管理するキャンパス アプリを構築します。
Dataverse からアプリを構築する場合、SharePoint、Dynamics 365、Salesforce などのデータ ソースが利用できるので、Power Apps から接続を作成する必要はありません。 必要な作業は、アプリでの表示と管理の対象となるテーブルの指定のみです。
前提条件
- 一からアプリを作成する前に、アプリを作成 し、そのアプリの ギャラリー、フォーム、および カード をカスタマイズして Power Apps の基本情報を詳しく理解してください。
- サンプル データを使用してデータベースが作成された環境に切り替えます。 適切なライセンスがある場合は、ニーズを満たす 環境を作成する ことができます。
- アプリを作成するには、環境開発者 セキュリティ ロールが割り当てられている必要があります。
空のアプリを開く
Dataverse からのデータを使用するアプリを最初から作成するには、最初の手順は 空のアプリを作成します。 この演習では、空のアプリを作成するときに、必ず 電話 フォーマットを選択してください。
テーブルの指定
画面の中央で データに接続 を選択します。
アプリの作成メニューで データ を選択します。 初めての場合は、Dataverse への接続を作成することを求められます。 この接続の 作成 を選択します。
データの追加 を選択し、検索ボックスに アカウント > 接続 と入力します。
右上隅の閉じるアイコンを選択して、データ ウィンドウを閉じます。
リスト画面を追加する
コマンド バーで 新規スクリーン > テンプレートタブ > リスト を選択しします。
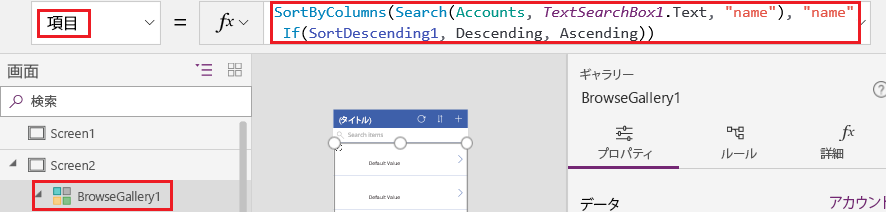
左側のナビゲーション バーで、BrowseGallery1 を選択し、Items プロパティの値を次の式に設定します。
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))この数式は次のことを指定します。
ギャラリーは、Accounts テーブルからのデータを表示する必要があります。
ユーザーが並べ替えボタンを選択して並べ替え順序を切り替えるまで、データは昇順で並べ替えられる必要があります。
ユーザーが検索バー (TextSearchBox1) に 1 つ以上の文字を入力するか貼り付けた場合、ユーザーが指定した文字が name フィールドに含まれる取引先企業のみがリストに表示されます。
これらの関数とその他の多くの関数を使用して、アプリの表示と動作の方法を指定できます。

ギャラリーのカスタマイズ の説明に従って、各アカウントの名前のみが表示されるようにギャラリーのレイアウトを設定し、参照 という単語が表示されるようにタイトル バーを構成します。

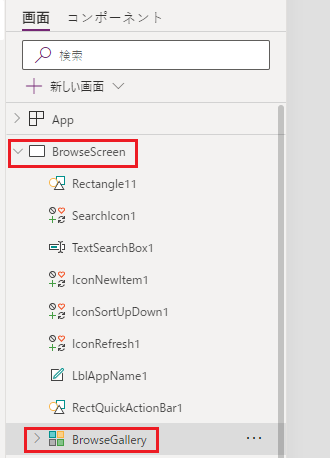
左側のアプリ作成ペインで、Screen1 にカーソルを合わせ、省略記号アイコン (...) を選択し、削除 を選択します。
左側のアプリ作成ペインで、Screen2 にカーソルを合わせ、省略記号アイコン (...) を選択し、名前の変更削除 を選択します。
BrowseScreen を入力または貼り付け、その画面でギャラリーの名前を BrowseGallery に変更します。

フォーム画面の追加
前の手順の最初のステップを繰り返しますが、リスト画面の代わりにフォーム画面を追加します。
右側のウィンドウの詳細設定タブに示すように、フォームの DataSource プロパティを Accounts に設定し、Item プロパティを BrowseGallery.Selected に設定します。
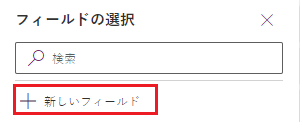
右側のウィンドウのプロパティ タブでフィールドの編集を選択して、フィールド ウィンドウを開きます。
フィールドの追加を選択し、次のフィールドのチェック ボックスをオンにします。
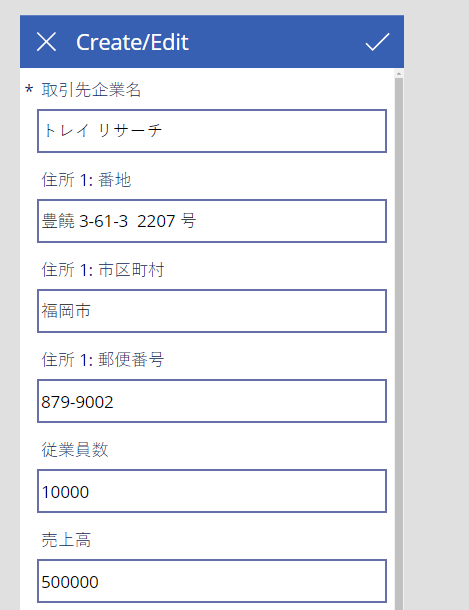
- 取引先企業名
- 住所 1: 番地
- 住所 1: 市区町村
- 住所 1: 郵便番号
- 従業員数
- 売上高
注意
このシナリオ以外では、新しいフィールドを選択して必要な情報を入力し、完了を選択してカスタム フィールドを作成できます。 詳細: 列の作成。

追加 を選択します。
タイトル バーの Text プロパティを 作成/編集 が表示されるように設定します。
画面に変更内容が反映されます。

この画面の FormScreen の名前を変更します。
アイコンを構成する
BrowseScreen で、画面の上部付近にある円形アイコンの OnSelect プロパティを次の式に設定します。
Refresh(Accounts)
プラス アイコンの OnSelect プロパティを次の式に設定します。
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
右を指している最初の矢印の OnSelect プロパティを次の式に設定します。
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
FormScreen で、キャンセル アイコンの OnSelect プロパティを次の式に設定します。
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
チェックマーク アイコンの OnSelect プロパティを次の式に設定します。
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
挿入 タブで アイコン を選択し、ごみ箱 アイコンを選択します。
ごみ箱 アイコンの 色 プロパティを 白 に設定し、OnSelect プロパティを次の式に設定します。
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
アプリをテストする
アクション メニューで、
 ボタンを選択します。 アプリのプレビュー。 詳細: アプリのプレビュー
ボタンを選択します。 アプリのプレビュー。 詳細: アプリのプレビュー一覧の昇順と降順の並べ替え順を切り替え、アカウント名の 1 文字以上の文字によって一覧をフィルター処理します。
アカウントを追加し、追加したアカウントを編集し、アカウントを更新して変更をキャンセルし、アカウントを削除します。
次の手順
- ソリューションにこのアプリをリンクすることにより、たとえば、別の環境に 展開したり、AppSource に公開することができます。
- 1 つまたは複数のサンプル アプリを開き、作成可能なさまざまな種類のアプリを調べます。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。