Mixed Reality で図形を表示するアプリを作成する
アプリの MR で図形を表示 コントロールを使用して、シンプルな立方体が指定されたスペースに収まるかをユーザーが確認できるようにします。 ユーザーは、提供される特定のオブジェクトがどのようにスペースに収まるかを確認するために、これを実行する可能性があります。 オブジェクトの 3D モデルまたは正面図がある場合は、代わりに MR で表示 を使用してテストに適合させます。
このコントロールにより、アプリにボタンが表示されます。 アプリ ユーザーがボタンを選択すると、デバイスのライブカメラ フィードにキューブがオーバーレイされます。 Power Apps でコントロールを編集するとき、キューブのディメンションを設定します。
MR コントロールで 図形の表示 を使用してモバイル アプリを構築する方法については、このビデオをご覧ください。
この記事では、使用する単位 (センチメートル、フィート、インチ、メートル) を入力し、キューブの高さ、幅、奥行きを定義することで、ユーザーがカスタムのキューブ図形を作成できる画面をアプリで作成します。
前提条件
Mixed Reality に対応したデバイスの前提条件 をご覧ください。
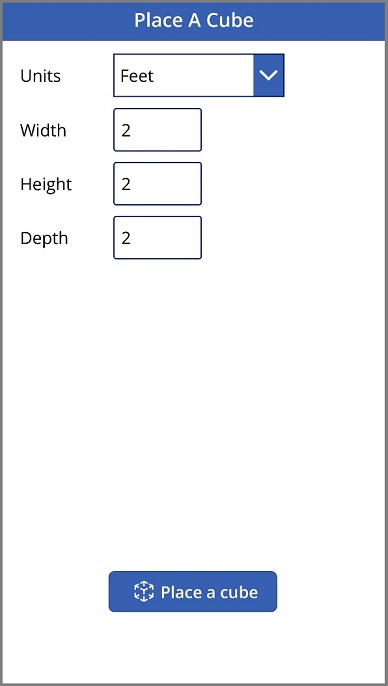
キューブの寸法と単位のコントロールを追加する
ヘッダーとラベルを追加して、アプリ画面にキューブの寸法と単位を定義します。
ヘッダー ラベル
Power Apps Studio で編集できるアプリを開いた状態で、画面にテキスト ラベルを追加します。 画面の左上隅に配置し、[プロパティ] タブで次のプロパティを変更します。
| プロパティ | 価値 |
|---|---|
| テキスト | "Place A Cube" |
| フォント サイズ | 24 |
| フォントの太さ | FontWeight.Semibold |
| テキストの位置合わせ | Align.Center |
| 幅 | Parent.Width |
次に、[詳細設定] タブで、次のプロパティを変更します。
| プロパティ | 価値 |
|---|---|
| 色 | RGBA(255, 255, 255, 1) |
| 塗りつぶし | RGBA(56, 96, 178, 1) |
この変更により、画面のヘッダーが提供されます。
キューブのプロパティを指定するためのラベルとコントロール
4 つのテキスト ラベル を画面に追加します。 これらのラベルは、後で追加するコントロールを識別するために使用されます。 ラベルごとに、Text プロパティを次の一つに変更します。
Unit TypeWidthHeightDepth
これらのラベルの Width プロパティを 160 に設定し、画面の上部近くと左側に、上記の順序で垂直に積み重ねられるように配置します。
ドロップダウン コントロールと 3 つのテキスト入力コントロールを追加します。 ドロップダウンを使用して立方体の寸法の単位タイプを選択し、3 つのテキスト入力コントロールを使用して立方体の幅、高さ、および深さを入力します。
ドロップダウンを選択し、名前を drpUnitType に変更し、次のプロパティを変更します。
プロパティ 価値 品目 ["Centimeters", "Feet", "Inches", "Meters"]既定 "Feet"幅 280コントロールをユニットタイプラベルの右側に配置します。
3 つのテキスト入力コントロールを追加し、名前を txtShapeHeight、txtShapeWidth、txtShapeDepth に変更します。 3 つのコントロールすべてについて、次のプロパティを変更します。
プロパティ 価値 既定 2フォーマット TextFormat.Number幅 144txtShapeWidth という名前の付いた テキスト入力コントロールを、幅ラベルの右側に配置します。 同様に、txtShapeHeight と txtShapeDepth という名前のコントロールを、それぞれ、高さラベルと深さラベルの右側に配置します。
次に、MR で図形を表示コントロールを追加し、生成される MR キューブに動的な寸法を提供するために作成されたコントロールを使用するように構成します。
MR で図形を表示コントロールを挿入する
コントロールを自分のアプリに挿入します。
挿入 タブを開きます。
Mixed reality を展開します。
コントロール MR で図形を表示 を選択して、アプリ スクリーンの中央に配置するか、またはスクリーンの任意の場所にドラッグ アンド ドロップします。
コントロールを追加したら、画面の下部近くに配置し、次のプロパティを変更します。
プロパティ 値 テキスト "Place a cube"ShapeWidth txtShapeWidth.TextShapeHeight txtShapeHeight.TextShapeDepth txtShapeDepth.Text単位 drpUnitType.Selected.Value幅 280
アプリをテストする
すべてのコントロールが追加されたので、アプリを 保存して公開します。 Mixed Reality デバイス で、アプリを開き、キューブを配置 ボタンを押します。 これにより、MR で図形を表示 体験を開き、ユーザーが測定する領域を定義できるようにします。
画面の指示に従って、カメラを測定対象の表面に向けながらデバイスをゆっくりと左右に動かして、デバイスをキャリブレーションします。 キャリブレーションが完了すると、表面にドットの配列が表示され、画面の中央付近に円が表示されます。 この円は、キューブを最初に配置できる場所を示しています。 キューブを配置したら、タッチ コントロールを使用して移動または回転できます。
キューブを移動するには、キューブを押して、配置したい場所にスライドさせます。 キューブを回転させるには、1 本の指で画面を押してから、もう 1 本の指で右または左にスワイプします。
左上隅にある戻るボタンを使用してアプリ画面に戻り、幅、高さ、奥行き、またはユニットタイプの設定の 1 つ以上を変更します。 キューブを配置 ボタンを選択して、新しいキューブを配置します。
参照
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。