モバイル センサーを使用するアプリを作成する
センサーにより、スマートフォンの機能を活用して、アプリに豊富な機能を追加できます。 この記事では、Power Apps 内でのモバイル デバイスのセンサーの使用について説明します。
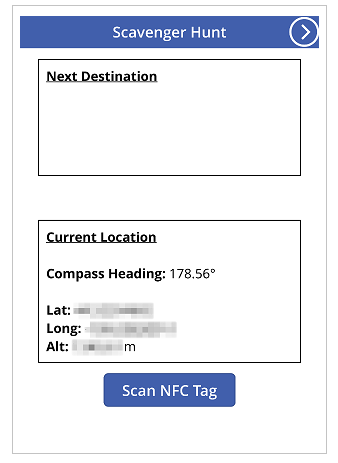
これを行うには、2 つの画面でサンプル アプリを作成します。 最初の画面には、現在のコンパスの方位、緯度、経度、高度が表示され、NFC タグをスキャンしてテキスト情報を取得できます。 2 番目の画面では、加速度計データを表示して、X 軸と Y 軸に沿ったデバイスの角度を生成する方法を紹介します。
最初の画面の背後にあるシナリオを設定するために、NFC ベースのスカベンジャー ハント用のアプリを構築していると仮定します。 各参加者がアプリを使用して NFC タグをスキャンすると、次の目的地を示すコンパスの方位、緯度、経度が表示されます。 その目的地で、参加者は別のタグをスキャンし、ハントの最後までプロセスを繰り返します。
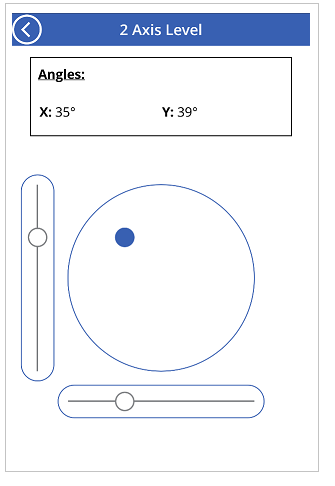
2 番目の画面では、角度を大まかに測定するツールが必要だと仮定します。 2 番目の画面では、参加者はデバイスを表面に配置または保持し、デバイスの X 軸と Y 軸の角度を取得し、それらの角度のビジュアル表現を表示します。
モバイル センサーを使用するアプリを作成する方法については、このビデオをご覧ください:
前提条件
データ接続が使用されていないため、このアプリには任意レベルの Power Apps ライセンスを使用できます。
ほとんどの PC には必要なセンサーがない可能性があるため、GPS と加速度計の機能を備えた携帯電話やタブレットなどのモバイル デバイスが必要になります。
NFC 対応デバイス が NFC スキャン機能に必要です。 また、スキャンされる NFC タグは、以下の例の形式でテキスト値を生成するように事前構成されていることを前提としています。
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"これにより、アプリに HTML 対応の形式でテキストが表示されます。 NFC タグの設定はこの記事の範囲外で、必要に応じて NFC 要素を無視することができます; 主な目的は、モバイル センサーを Power Apps で使用することです。
デバイス センサー出力のヘッダーと HTML テキストを追加する
ヘッダー ラベル
Power Apps で編集用アプリを開いた状態で、テキスト ラベル を 挿入 ペインからドラッグ アンド ドロップして画面に追加します。 画面の左上隅に配置し、プロパティ ペインで次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| テキスト | "スカベンジャー ハント" |
| フォント サイズ | 24 |
| フォントの太さ | FontWeight.Semibold |
| テキストの位置合わせ | Align.Center |
| 幅 | Parent.Width |
その後、詳細 ペインで、次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| 色 | RGBA(255, 255, 255, 1) |
| 塗りつぶし | RGBA(56, 96, 178, 1) |
これにより、画面のヘッダーが表示されます。
デバイス センサー出力の HTML テキスト
次に、HTML テキスト コントロールを追加します。 これは、すべてのデバイス センサー出力を 1 つの場所で表示するために使用されます。 HtmlText プロパティでこのコードを使用します。
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
詳細設定ウィンドウで、次のプロパティを変更します。
| プロパティ | 価値 |
|---|---|
| 規模 | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| 幅 | 560 |
| 高さ | 576 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
HtmlText に入力された内容を調べると、使用されているセンサーの種類が 2 つあることがわかります。
1 つ目は コンパス センサーで、Heading プロパティを使用して、デバイスからコンパスの方位を提供します。
2 つ目は 位置 センサーで、緯度、経度、高度 を提供します。 位置については 2 つの考慮事項があります。 まず、ドット演算子とプロパティを使用せずに位置のみを使用すると、緯度、経度、高度のフィールドを持つレコードを取得します。 次に、Altitude プロパティは既定でメートル単位です。 フィートに変換する場合は、次の式を置き換えます:
メーターを使用:
Round(Location.Altitude, 2) & " m"
フィートを使用:
Round(Location.Altitude \* 3.2808, 2) & " ft"
注意
Power Apps Studio 内でアプリをプレビューすると、多くのセンサー プロパティが正しく機能しない可能性があります。 センサー プロパティを使用してテストするには、代わりに携帯電話を使用することをお勧めします。
次に、画面の下半分付近に HTML テキスト コントロールを配置します。
NFC スキャンと HTML テキスト コントロール用のボタンを追加する
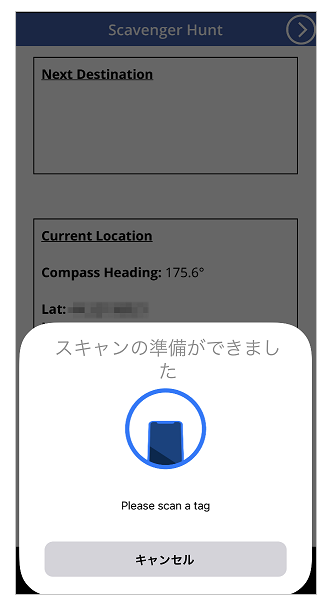
NFC スキャン ボタン
アプリにボタンを追加し、前の手順で追加した HTML テキスト コントロール配下に配置し、詳細設定ウィンドウで次のプロパティを変更します。
| プロパティ | 価値 |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| テキスト | "NFC タグをスキャンする" |
OnSelect プロパティのコードは、ReadNFC() 関数を使用して、NFC リーダーをアクティブにします。 次に、NFCタグから読み取った内容を colNFCScan というコレクションに格納します。 このコレクションには、次の 4 つのフィールドがあります: RTD、テキスト、TNF、URI。 これらのフィールドの詳細な説明はこの記事の範囲外ですが、いくつかの説明が役立つかもしれません。 TNF は Type Name Format の略で、Record Type Definition または RTD の構造を定義するために使用され、テキスト および/または URI フィールドに含まれるレコードの種類を定義します。 URI は Uniform Resource Identifier の略で、基本的にリソースのアドレスです。 この例で使用されている NFC タグの場合、このトピックのはじめにあるテキスト例を含む テキスト フィールドだけでなく、TNF 値が 1、RTD 値が T、空欄の URI 値が含まれます。
HTML テキスト コントロールを追加して、NFC スキャン情報を表示する
2 番目の HTML テキスト コントロールを追加して、HTMLText プロパティに次の形式を使用します。
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
詳細設定ペインで、次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| 規模 | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| 幅 | 560 |
| 高さ | 248 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
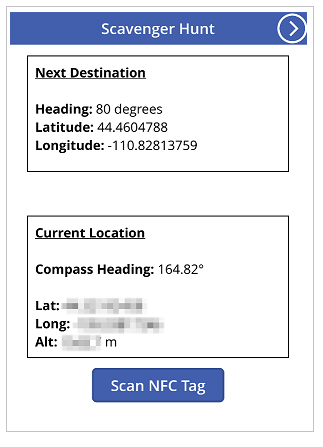
NFC データがない場合は、コントロールは 次の目的地 を表示します。 NFC タグがスキャンされると、スキャンから収集されたデータの 次の目的地、テキスト フィールドのデータの順に表示されます。
NFC タグのデータが概要で説明されているように構成されているとすると、これらのタグの 1 つをスキャンした後、ユーザーに次のスカベンジャー ハントの場所の次のコンパスの方位、緯度、経度の値が表示されます。

アプリをテストする
アプリを保存し、公開します。 必要なセンサーを備えたモバイル デバイスでアプリを開き、コンパスの方位、緯度、経度、高度の値を観測します。 さまざまな方向に向きを変えながら歩いてみて、各種センサー測定値の変化を確認してください。

NFC タグをスキャンする ボタンを押して、NFC リーダー コントロールを確認します。 テキスト 値を生成できる NFC タグがある場合、タグをスキャンしてアプリ内のテキストを確認します。 そうでない場合は、キャンセル を選択します。

2 番目の画面の追加と構成
アプリの角度測定部分に新しい 空白画面 を追加します。
画面を追加したら、最初の画面に戻り + 挿入 > アイコン から 次へ矢印 アイコンを追加し、次へ矢印 アイコンを選択します。 画面の右上隅に配置し、詳細設定ペインで次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| OnSelect | Navigate(Screen2) |
| 色 | RGBA(255, 255, 255, 1) |
追加したばかりの 2 番目の画面の名前を変更した場合は、その名前を Navigate 関数の Screen2 に置き換えます。
アプリをプレビューし、追加したばかりのアイコンを選択して、追加したばかりの空白画面に移動することを確認します。
X と Y の角度の構成を追加する
テキスト ラベル を 挿入 ペインからドラッグ アンド ドロップして画面に追加します。 画面の左上隅に配置し、プロパティ ペインで次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| テキスト | "2 軸式水準器" |
| フォント サイズ | 24 |
| フォントの太さ | FontWeight.Semibold |
| テキストの位置合わせ | Align.Center |
| 幅 | Parent.Width |
その後、詳細設定ペインで、次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| 色 | RGBA(255, 255, 255, 1) |
| 塗りつぶし | RGBA(56, 96, 178, 1) |
これにより、2 番目の画面のヘッダーが表示されます。
次に、+ 挿入 > アイコン から 戻る矢印 アイコンを追加し、戻る矢印 を選択します。 画面の左上隅に配置し、詳細設定 ペインで次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| OnSelect | Navigate(Screen1) |
| 色 | RGBA(255, 255, 255, 1) |
追加したばかりの最初の画面の名前を変更した場合は、その名前を Navigate 関数の Screen1 に置き換えます。
最後に、HTML テキスト コントロールを追加します。 これは、すべてのデバイス センサー出力を 1 つの場所で表示するために使用されます。 HTML テキスト プロパティで次の式を使用します:
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
詳細設定タブで、次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| 規模 | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| 幅 | 560 |
| 高さ | 168 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
このコントロールをアプリ画面の上部近くに配置します。
HtmlText に入力された内容を調べると、X と Y のプロパティを持つ 加速度 センサーを使用していることがわかります。 このシナリオでは使用していない Z プロパティもあります。
このセンサーは、デバイスにかかる重力を 3 つの平面で検出します。 例として携帯電話を使用して、電話の側面から伸びる線を想像してください。 これは X 平面です。 電話の右側を持ち上げると正の値が生成され、左側を持ち上げると負の値が生成されます。 電話の上部と下部から伸びる線は、Y 平面を表します。 電話の上部を持ち上げると正の値が生成され、下部を持ち上げると負の値が生成されます。 最後に、画面から電話の背面に出てくる線は、Z 平面を表します。 画面を上向きにすると正の値が生成され、下向きにすると負の値になります。
加速度計は、デバイスを落とした場合などの動作中と、前述の 1 つ以上の軸でデバイスを傾けるなどの静止時の両方でデバイスに作用する力を測定します。 静止時の理論値は 0 から +/- 9.81 m/s2 である必要があり、0 は相対軸が地球に平行でセンサーに重力が作用していないことを示し、9.81 の読み取り値は相対軸が地球に垂直でセンサーに全重力が作用していることを示します。
今追加した HTML テキスト コントロールのコードを参照して、次のセクションに注意してください:
Abs(Round(Acceleration.X * (90 / 9.81), 0))
この式では、まず内側から X 平面上の 加速度 に (90 / 9.81) を掛けます。 これは、理論上の最大静止時値を使用して、センサーの読み取り値を度数に変換します。 90 の値が存在するのは、デバイスは理論上の最大値でその平面上で地球に対して垂直になり、90 度の測定値になるためです。
その度数の値は小数点以下 0 桁に丸められ、整数の度数値になります。 最後に、その丸められた数値の絶対値が計算され、正の読み取り値になります。 このため、角度をどちらの側から測定しても問題になりません。
注意
上記で共有されている値は概算であり、正確な測定値を表すものではありません。
水準器のビジュアルを追加する
このステップでは、視覚的な目標を達成するために、非従来型方法でいくつかのコントロールを使用します。
円形水準器のビジュアル
まず、ボタン コントロールを画面に追加し、名前を btnCircleLevel に変更して、詳細設定 ペインで次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| テキスト | "" |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| 塗りつぶし | 透明 |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| 年 | (Parent.Height - Self.Height) / 2 |
| 幅 | 400 |
| 高さ | Self.Width |
これらの変更の結果、画面の中央に無効になっているために押すことができない円形のボタンが生成されます。
次に、円 の図形を追加して、境界線の半径を 400 に設定し、詳細 ペインで次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| FocusedBorderThickness | 12 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| 年 | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| 幅 | 42 |
| 高さ | Self.Width |
| 幅 | 400 |
| 高さ | Self.Width |
X と Y プロパティを使用すると、円 の図形をアプリ画面の中心に移動し、加速度 センサー値を相対的に変更できますが、btnCircleLevel の円領域内に含まれます。
XY軸水準器のビジュアル
スライダー コントロールをアプリに追加し、名前を sldXValue に変更して、詳細設定 ペインで次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| 分 | -90 |
| 最高 | 90 |
| 既定 | Round(Acceleration.X * (90 / 9.81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| 年 | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| 幅 | btnCircleLevel.Width |
| 高さ | 70 |
この スライダー コントロールは、水準器と同様の角度を表示します: ハンドル は、水準器の気泡と同様に、デバイスの上昇側に移動します。
次に、btnCircleLevel を選択してコピーし、Ctrl + C、Ctrl + V の順に押します。コントロールの名前を btnXValueOverlay に変更し、次のプロパティを 詳細設定 ペインで変更します:
| プロパティ | 価値 |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| 年 | sldXValue.Y |
| 幅 | sldXValue.Width + sldXValue.HandleSize |
| 高さ | sldXValue.Height |
これらの変更により、sldXValue コントロールの上に配置され、ユーザーがその値を変更するのを防ぎ、ビジュアルの境界線を表示します。
btnCircleLevel をコピーするために使用したのと同じ方法で、sldXValue をコピーして貼り付けます。 名前を sldYValue に変更し、次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| レイアウト | Layout.Vertical |
| X | btnCircleLevel.X - Self.Width - 30 |
| 年 | (Parent.Height - Self.Height) / 2 |
| 幅 | sldXValue.Height |
| 高さ | sldXValue.Width |
btnXValueOverlay をコピーして貼り付け、名前を btnYValueOverlay に変更して、次のプロパティを変更します:
| プロパティ | 価値 |
|---|---|
| X | sldYValue.X |
| 年 | sldYValue.Y - sldYValue.HandleSize / 2 |
| 幅 | sldYValue.Width |
| 高さ | sldYValue.Height + sldYValue.HandleSize |
これで水準器のビジュアルが完成します。
水準器アプリをテストする

アプリを保存し、公開します。 必要なセンサーを備えたモバイル デバイスで、アプリを開き、水準器のビジュアルで画面に移動します。 デバイスを左から右に、次に上下に、最後にすべての方向に傾け、角度プロパティの変化とビジュアルの変化を確認します。 角度のある面を見つけてデバイスを配置し、角度とビジュアルを再度確認します。