キャンバス アプリで概要フォームを作成する
詳細な手順に従って、Northwind Traders データベースの架空のデータを管理するため、キャンバス アプリで概要フォームを作成します。 このトピックは、Microsoft Dataverse のリレーショナル データでビジネス アプリを構築する方法を説明するシリーズの一部です。 最良の結果を得るには、これらのトピックを次の順序で調べてください:
- 受注ギャラリーの作成。
- 概要フォームを作成します (このトピック)。
- 詳細ギャラリーを作成する。

前提条件
- Northwind Traders のデータベースとアプリをインストールする。
- Northwind Traders の キャンバス アプリの概要 を確認します。
- 自身で 受注ギャラリーを作成する か、またはすでにそのギャラリーが含まれる Northwind Orders (キャンバス) - パート 2 の開始アプリを開きます。
タイトル バーを追加する
アプリの上部全体にタイトル バーを作成します。ここには、このトピックの終わりまでにアクション ボタンが保持されます。
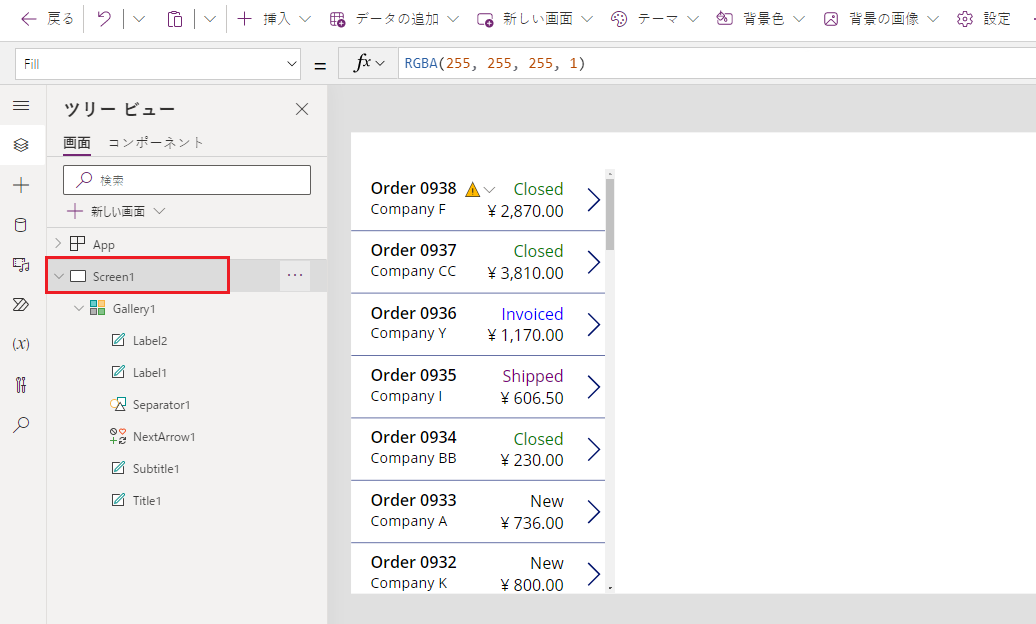
ツリー ビュー ウィンドウで、画面1 を選択して、誤ってコントロールを受注ギャラリーに追加しないようにします:

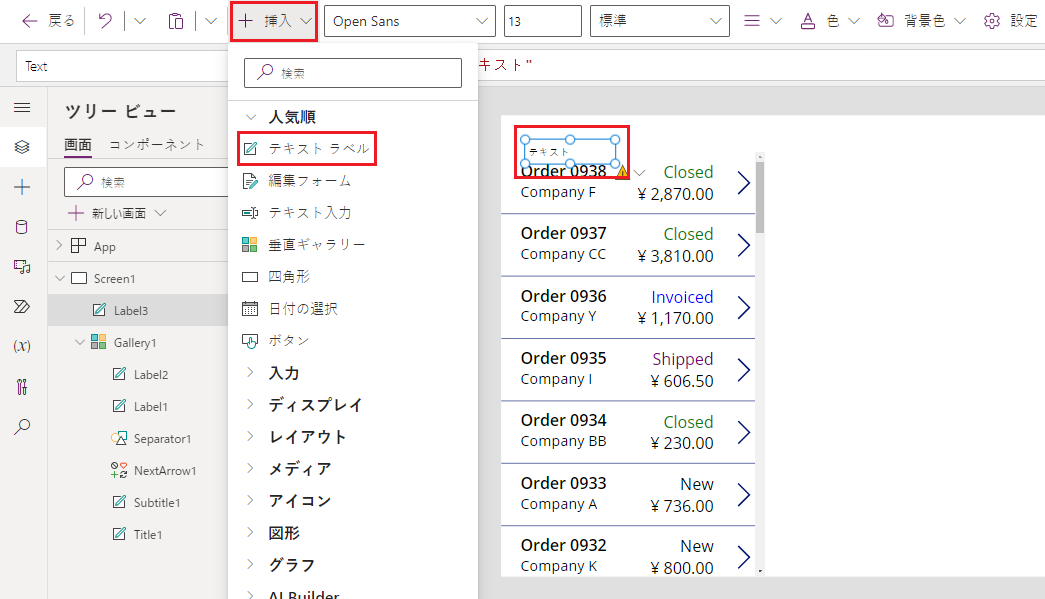
挿入タブで、ラベルを選択して ラベル コントロールに挿入します:

新しいラベルは、ギャラリーの上部に一度だけ表示されます。 ギャラリーの各項目に表示される場合、ラベルの最初のインスタンスを削除し、(前の手順で説明したように) 画面が選択されていることを確認してから、ラベルを再挿入します。
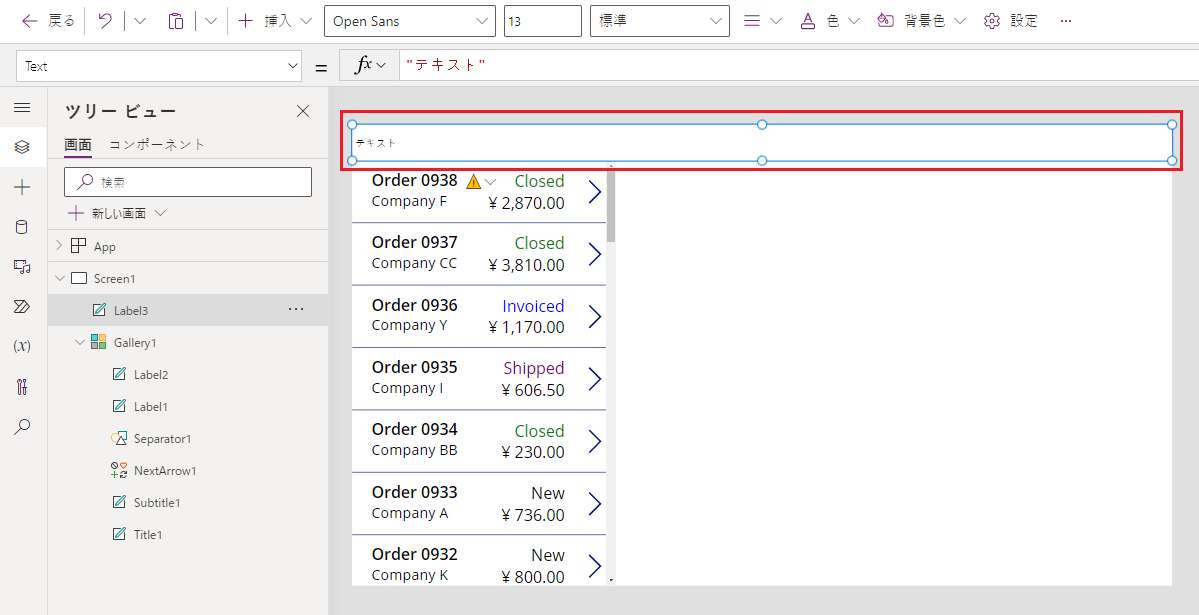
新しいラベルを移動しサイズ変更して、画面上部に広げます:

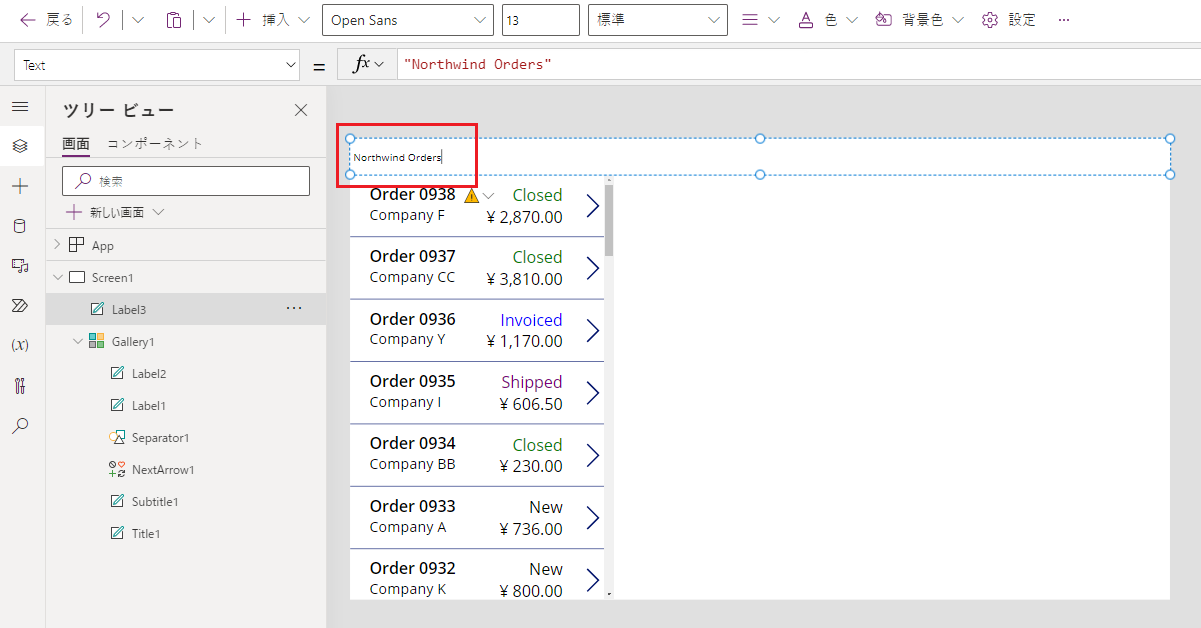
ラベルのテキストをダブルクリックしてから、Northwind Orders と入力します。
代替策として、同じ結果を達成するために数式バーで Text プロパティを変更します:

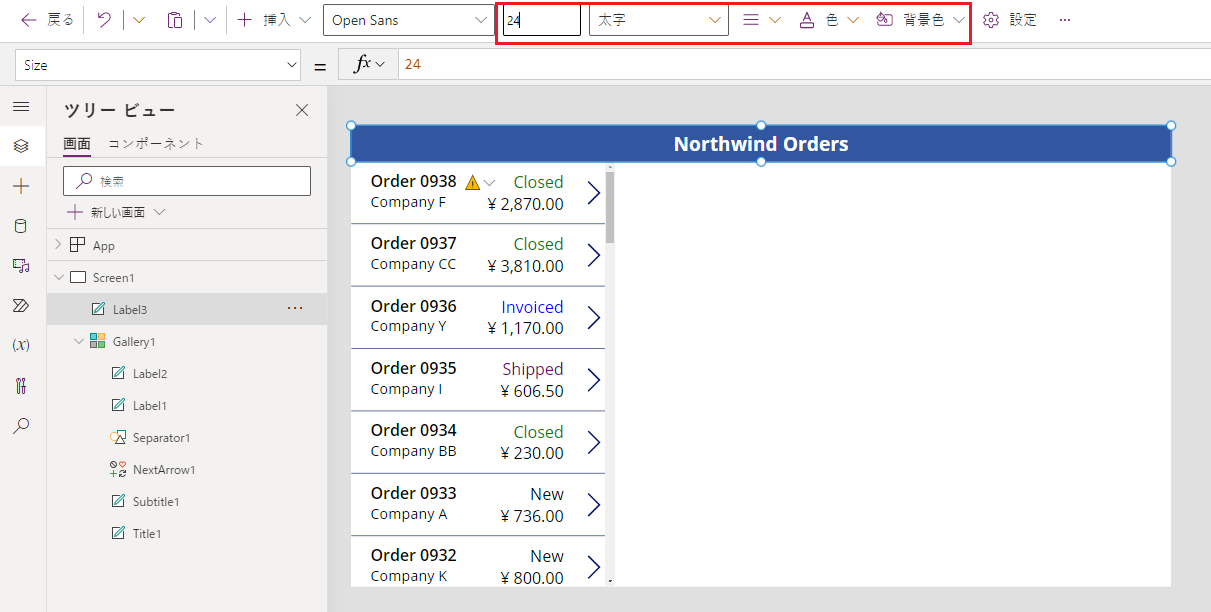
ホーム タブで、ラベルの書式を設定します:
- フォント サイズを 24 ポイントに増やします。
- テキストを太字にします。
- テキストを白くします。
- テキストを中央揃えにします。
- 濃い青色の塗りつぶしを背景に追加します。

編集フォーム コントロールを追加する
このセクションでは、ユーザーがギャラリーで選択する任意の受注の概要を表示するコントロールを追加します。
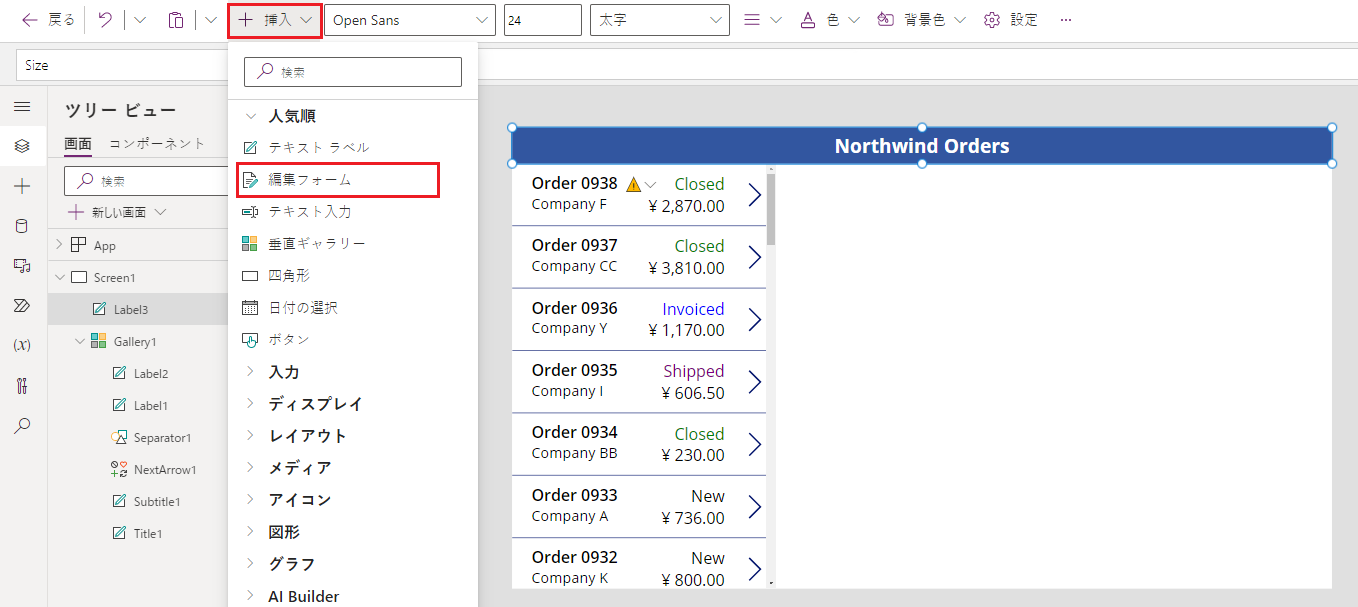
挿入タブで、編集フォーム コントロールを挿入します:

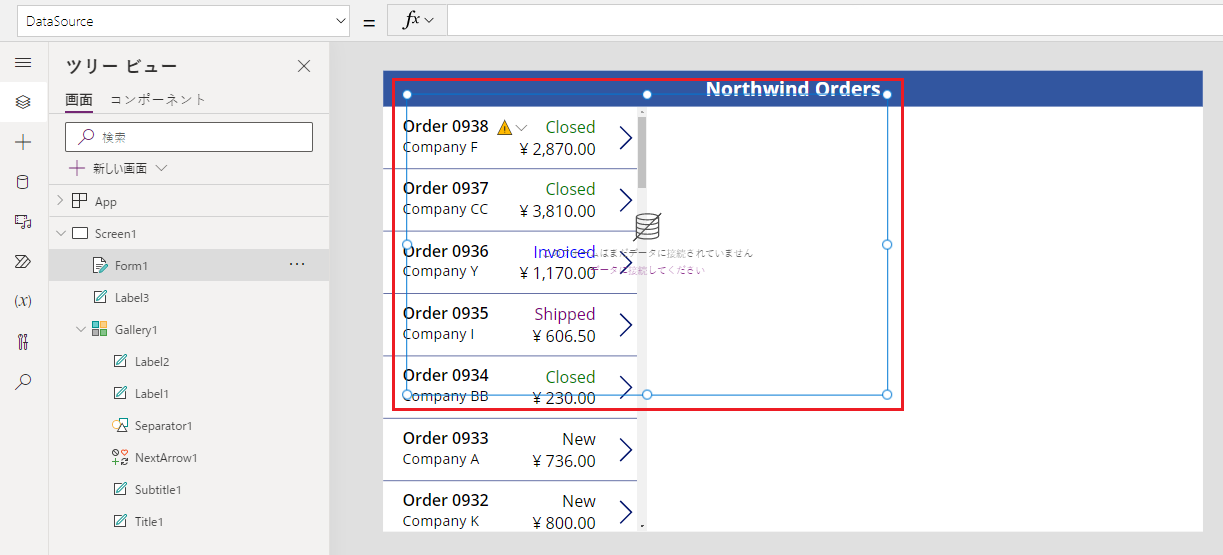
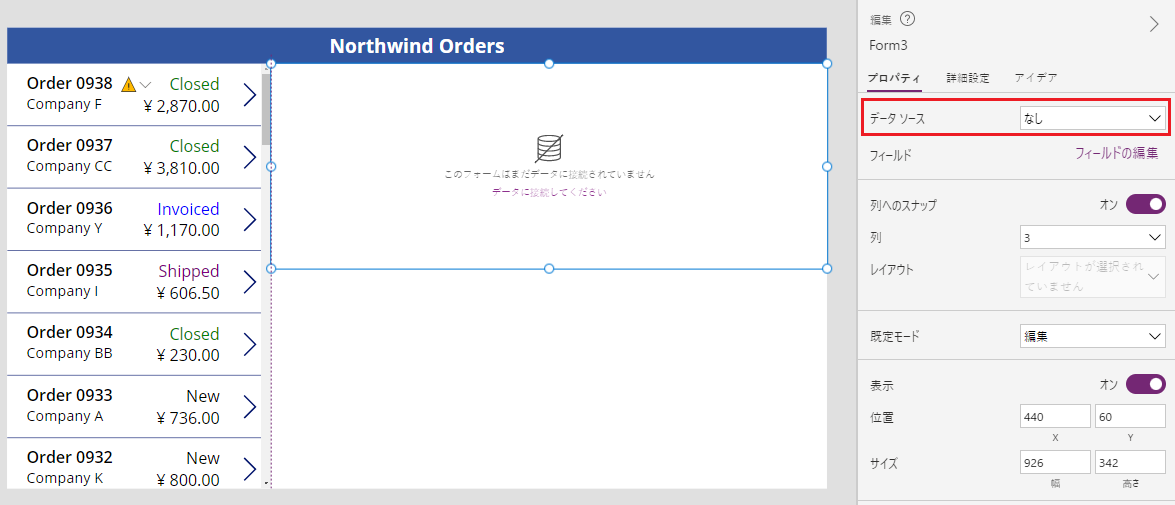
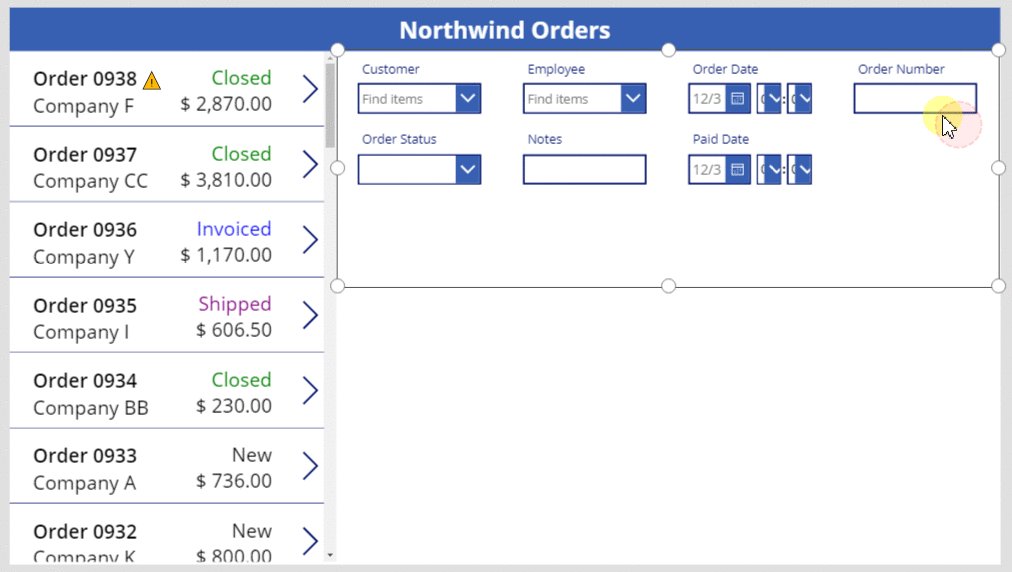
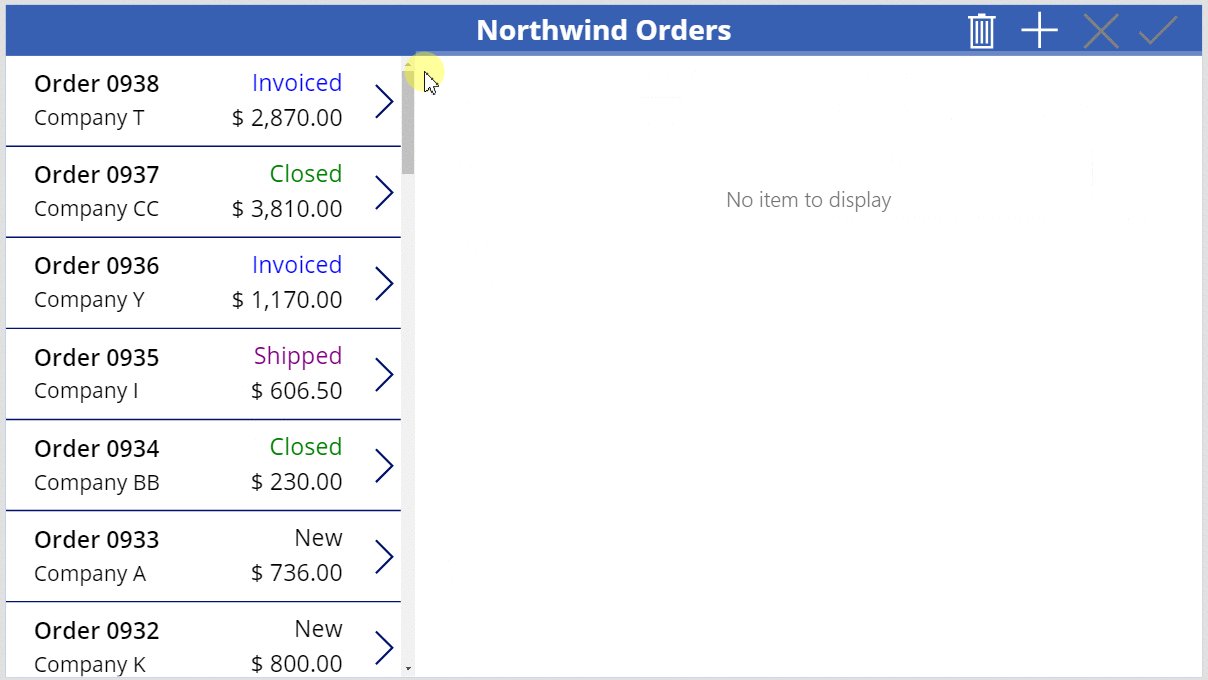
既定では、フォームは左上隅に表示されますが、他のコントロールでは見つけにくい場合があります:

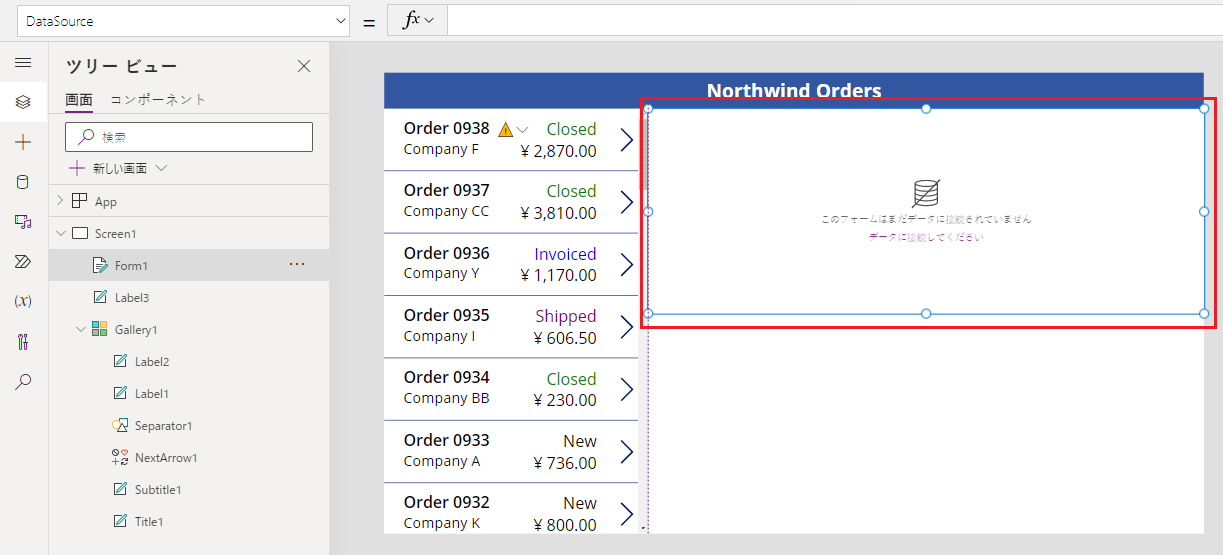
フォームを移動しサイズ変更して、タイトル バー下の画面の右上隅をカバーします:

プロパティ ウィンドウで、データ ソース ドロップ ダウンを選択します。

受注データ ソースを選択します。
フィールドを追加および配置する
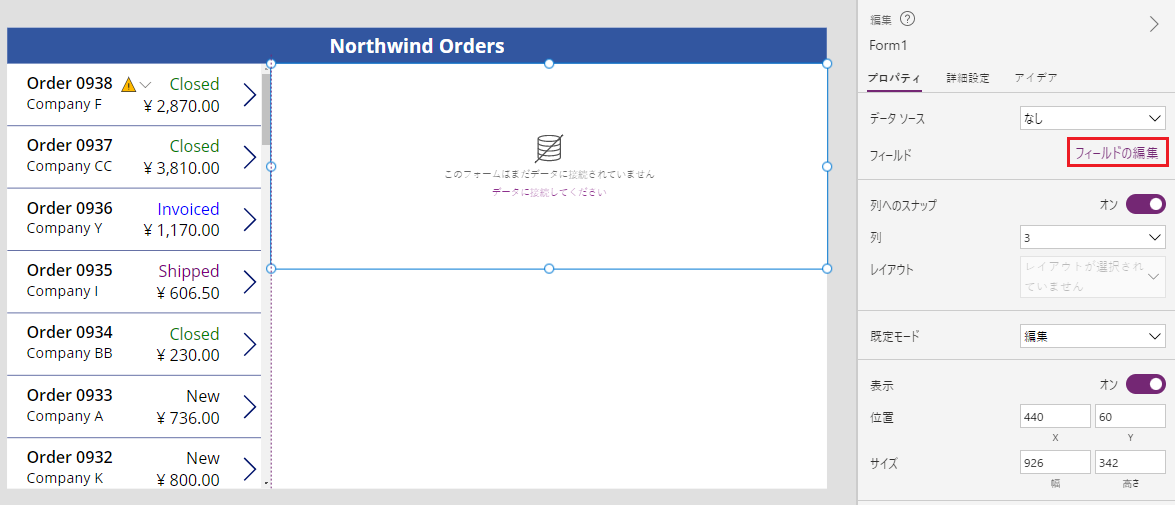
右端にあるプロパティ タブで、フィールドの編集を選択してフィールド ウィンドウを開きます。

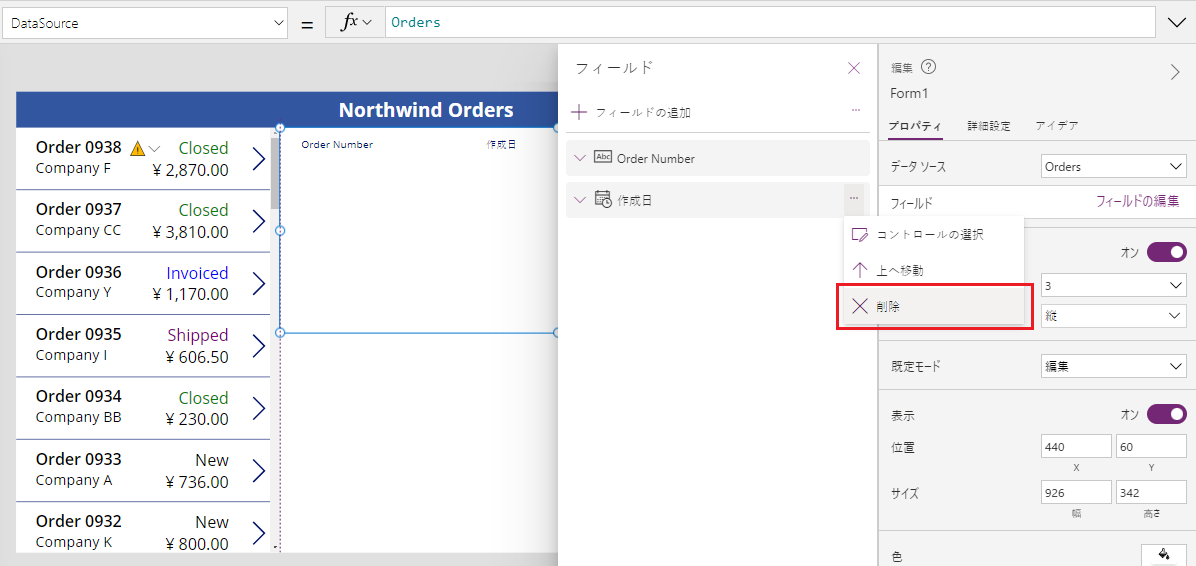
フィールド ウィンドウが空でない場合は、すでに挿入されているフィールドを削除します。

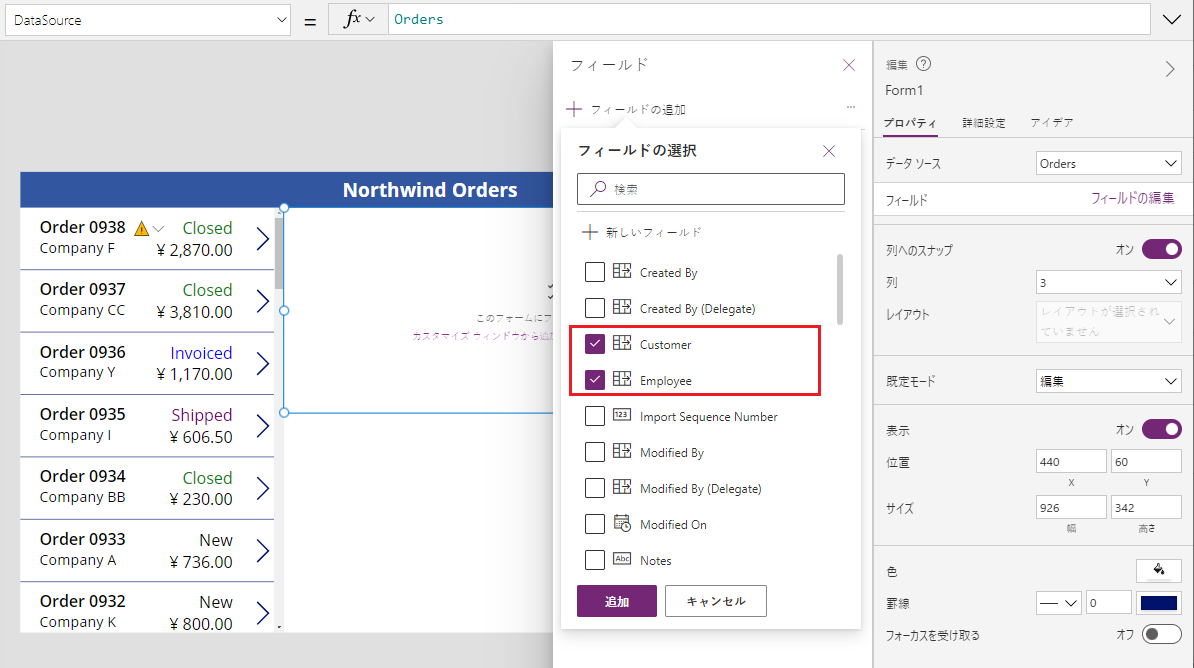
フィールドの一覧が空になった後、フィールドの追加を選択してから、顧客および従業員フィールドのチェック ボックスをオンにします。

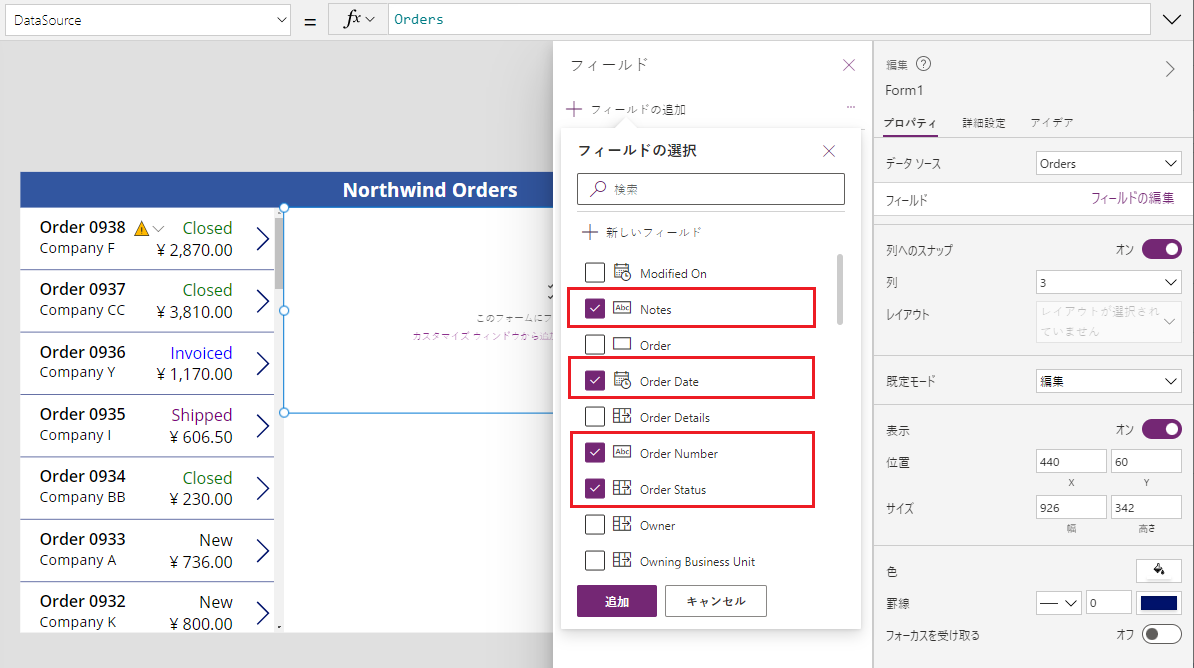
これらのフィールドが表示されるまで下にスクロールしてから、チェック ボックスをオンにします:
- メモ
- 注文日
- 受注番号
- 受注状態
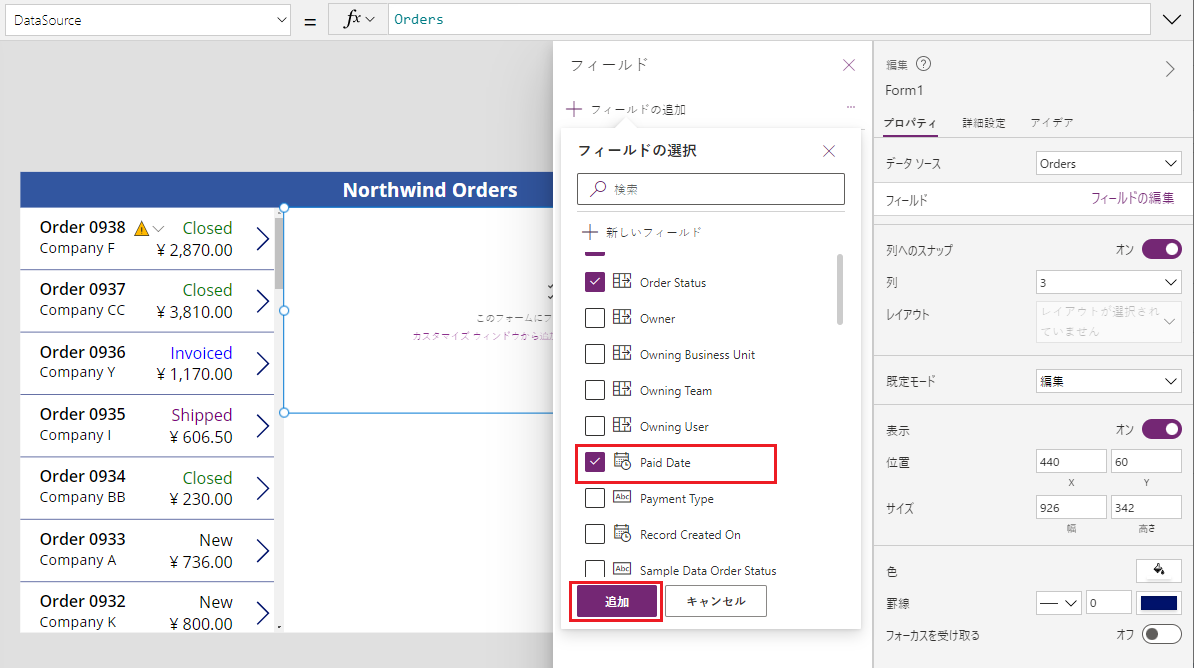
- 支払日


フィールド ウィンドウの下部に、追加を選択してから、フィールド ウィンドウを閉じます。
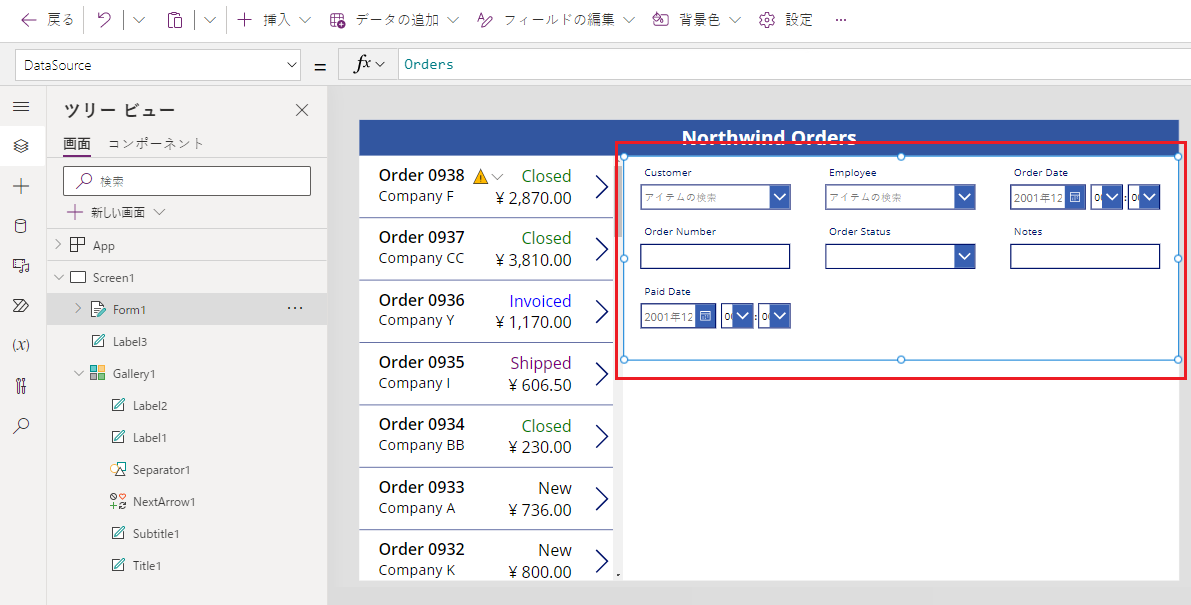
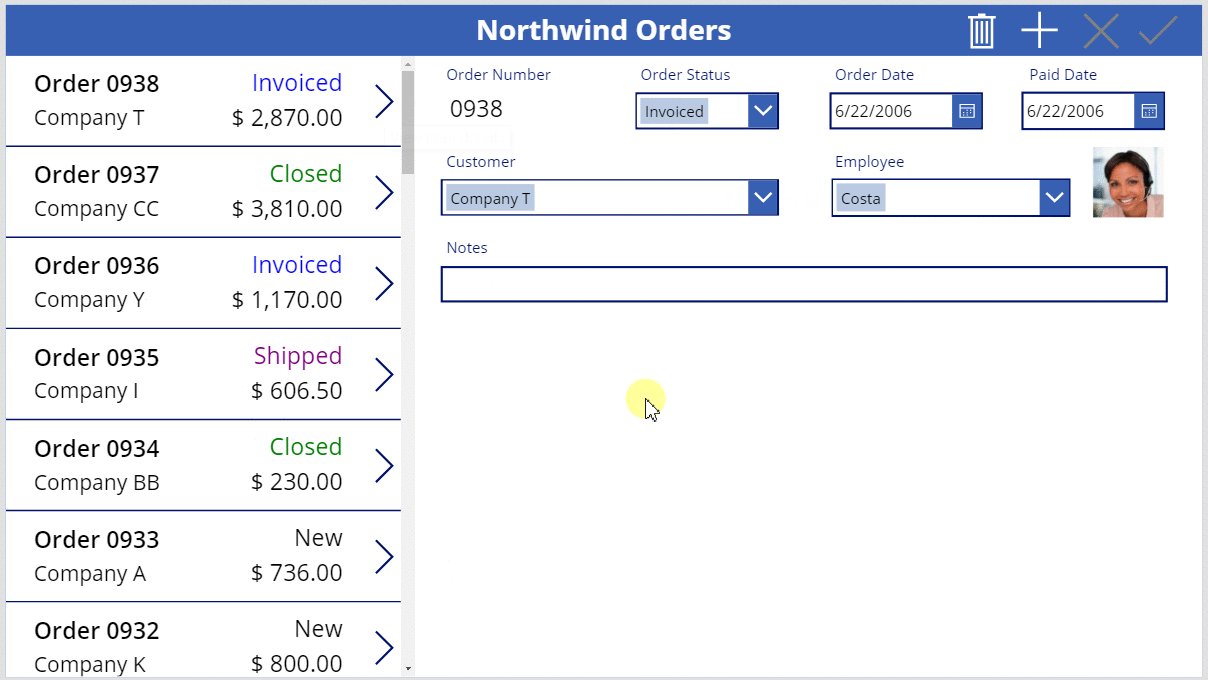
フォームには 7 つのフィールドが表示されますが、順序が異なる場合があります:

注意
任意のフィールドに赤いエラー アイコンが表示される場合、データがソースから取得されたときに問題が発生した可能性があります。 エラーを解決するには、データを更新します:
- ビュー タブで、データ ソースを選択します。
- データ ウィンドウで、データ ソースを選択します。
- 受注の隣で、省略記号 (...) を選択し、更新を選択してから、データ ウィンドウを閉じます。
顧客名または従業員名のコンボ ボックスにまだエラーが表示される場合は、各ボックスの主要テキストおよび SearchFieldを選択してからデータ ウィンドウを開くことにより確認します。 顧客ボックスの場合、両方のフィールドを nwind_company に設定する必要があります。 従業員ボックスの場合、両方のフィールドを nwind_lastname に設定する必要があります。
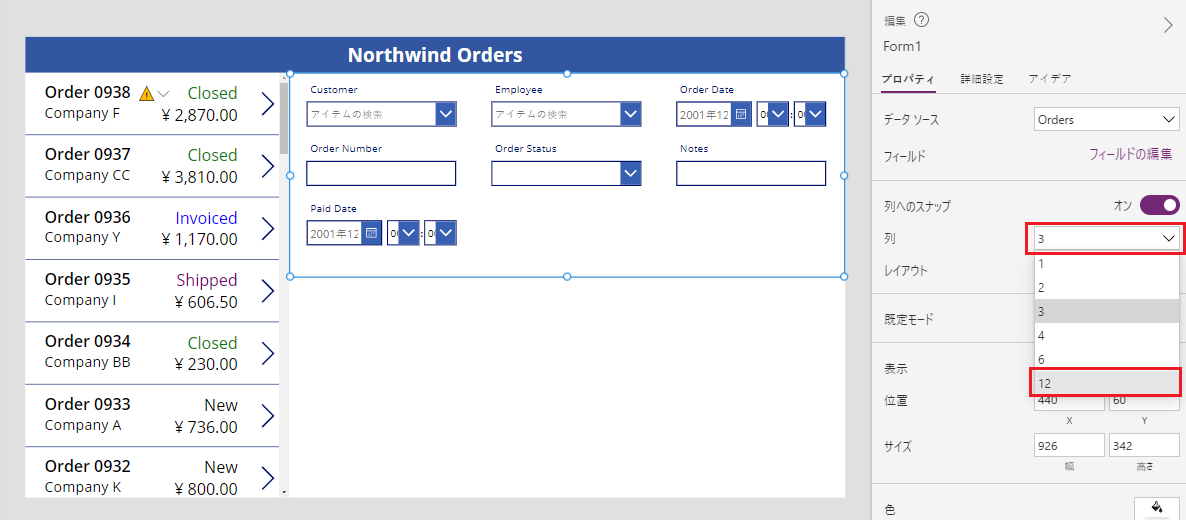
フォームを選択した状態で、右端にあるプロパティ タブでフォームの列数を 3 から 12 に変更します。
この手順により、フィールドを配置するときに柔軟性が加わります:

多くの UI デザインは、1、2、3、4、6、および 12 コントロールの行に均等に対応できるため、12 列のレイアウトに依存しています。 このトピックでは、1、2、または 4 コントロールを含む行を作成します。
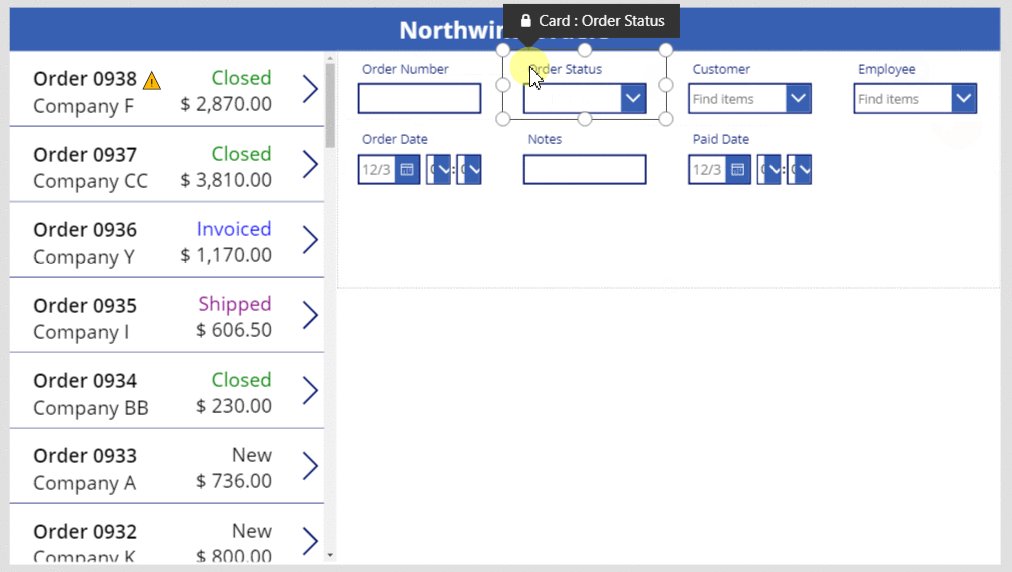
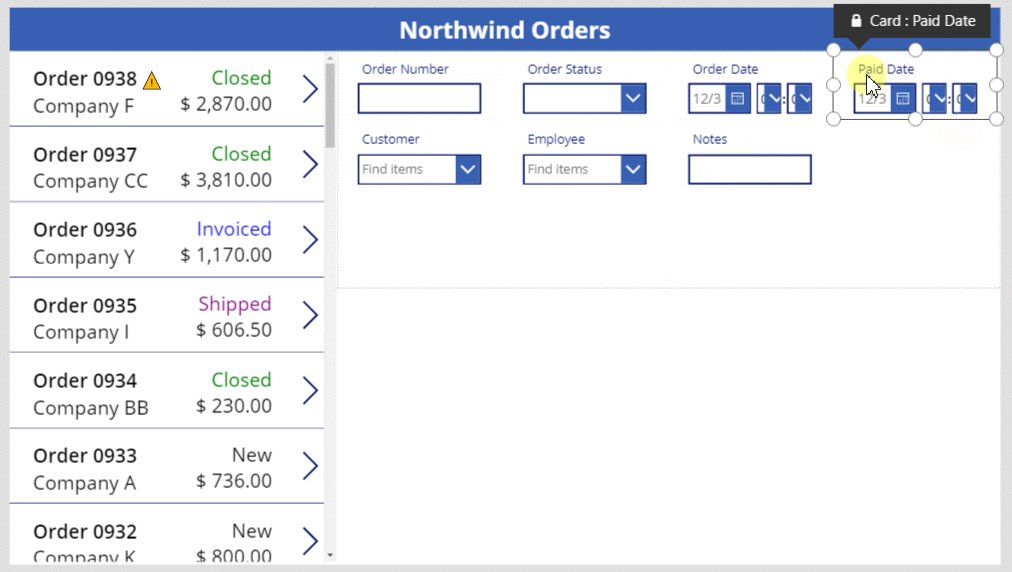
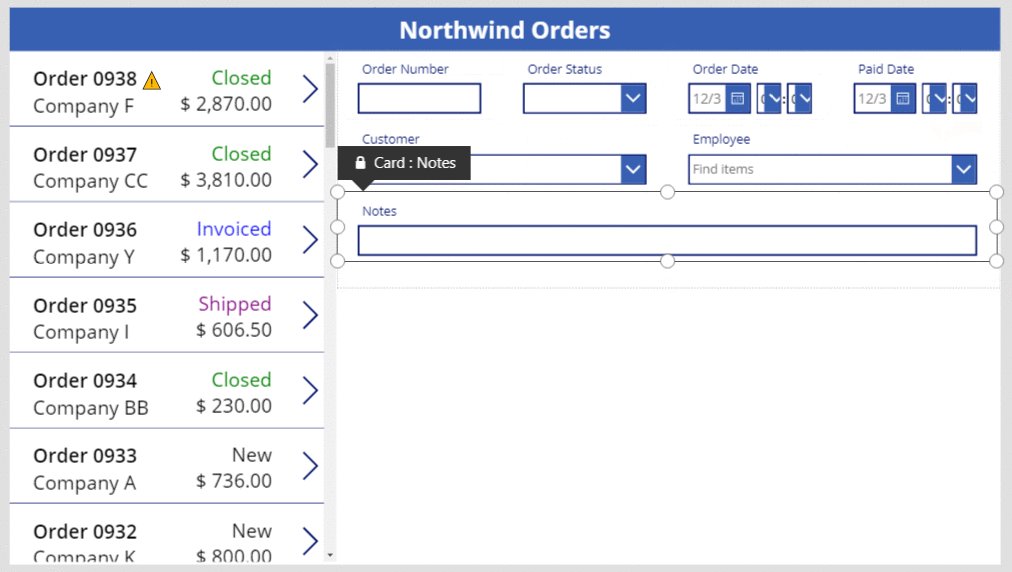
他の任意のコントロールと同じように、ハンドルをドラッグしてフィールドを移動およびサイズ変更し、各行に次のデータ カードが指定された順序で含まれるようにします:
- 最初の行: 受注番号、受注状態、注文日、および支払日
- 2 行目: 顧客および従業員
- 3 行目: メモ
注意
配置する前にメモ、顧客、および従業員データ カードの幅を広げやすくなります。

フォームにフィールドを配置する方法の詳細: キャンバス アプリのデータ フォーム レイアウトについて。
時間コントロールを非表示にする
この例では、細分性のそのレベルがユーザーの注意をそらすため、日付フィールドの時間部分は必要ありません。 それらを削除すると、それらのコントロールに依存して日付値を更新したり、データ カード内の別のコントロールの位置を決定したりする数式で問題が発生する可能性があります。 代わりに、時間コントロールを Visible プロパティに設定して非表示にします。
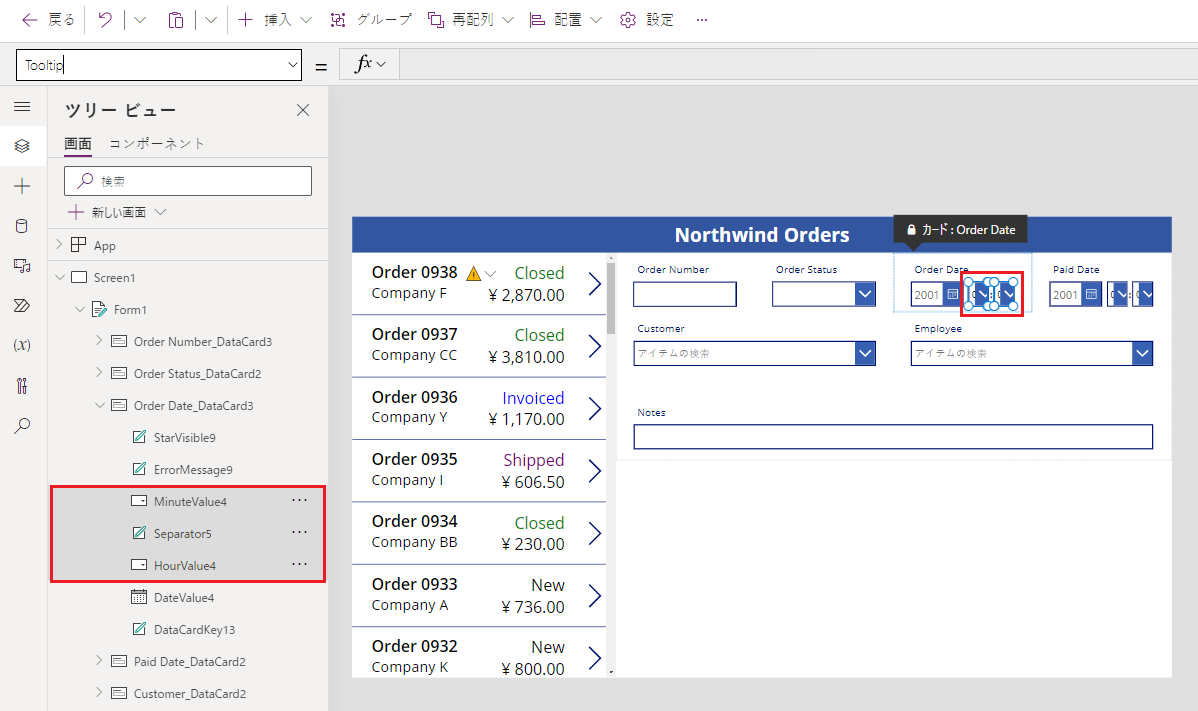
ツリー ビュー ウィンドウで、注文日データ カードを選択します。
カードの名前は異なる場合がありますが、カードには注文日が含まれています。
Shift キーを押しながら、注文日データ カードで時間、分、およびコロン区切りのコントロールを選択します。

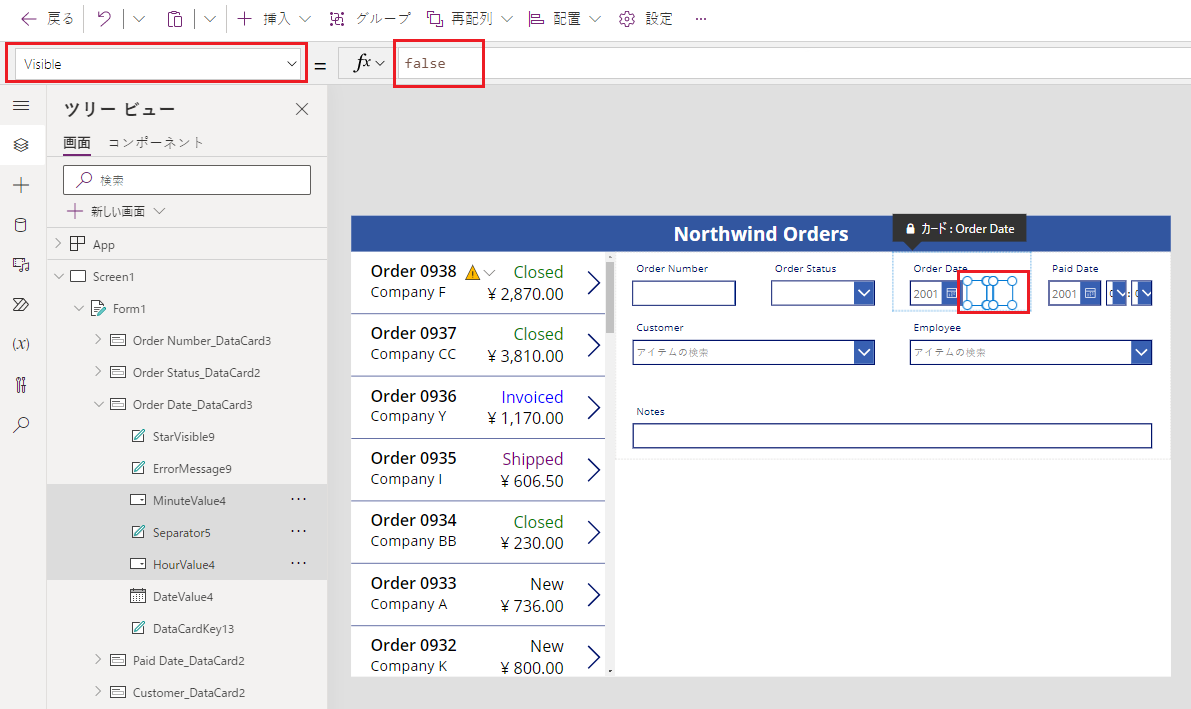
コントロールの Visible プロパティを false に設定します。
選択したすべてのコントロールがフォームから消えます:

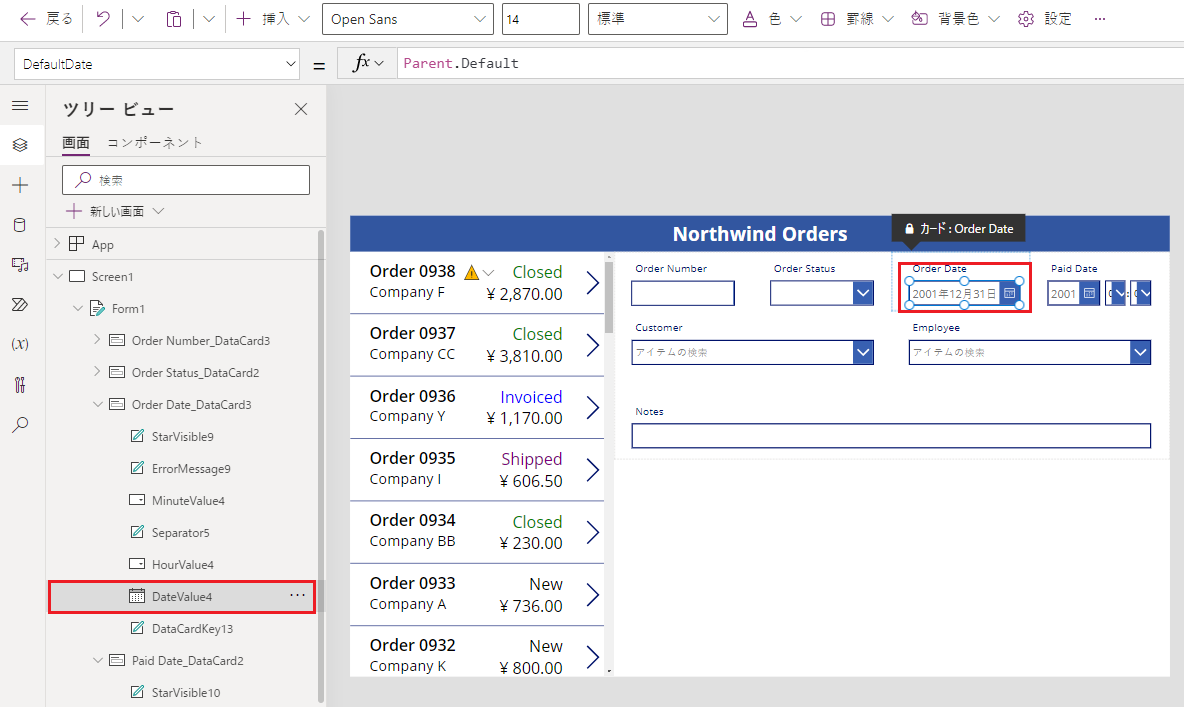
日付の選択 コントロールをサイズ変更して、完了日を表示します:

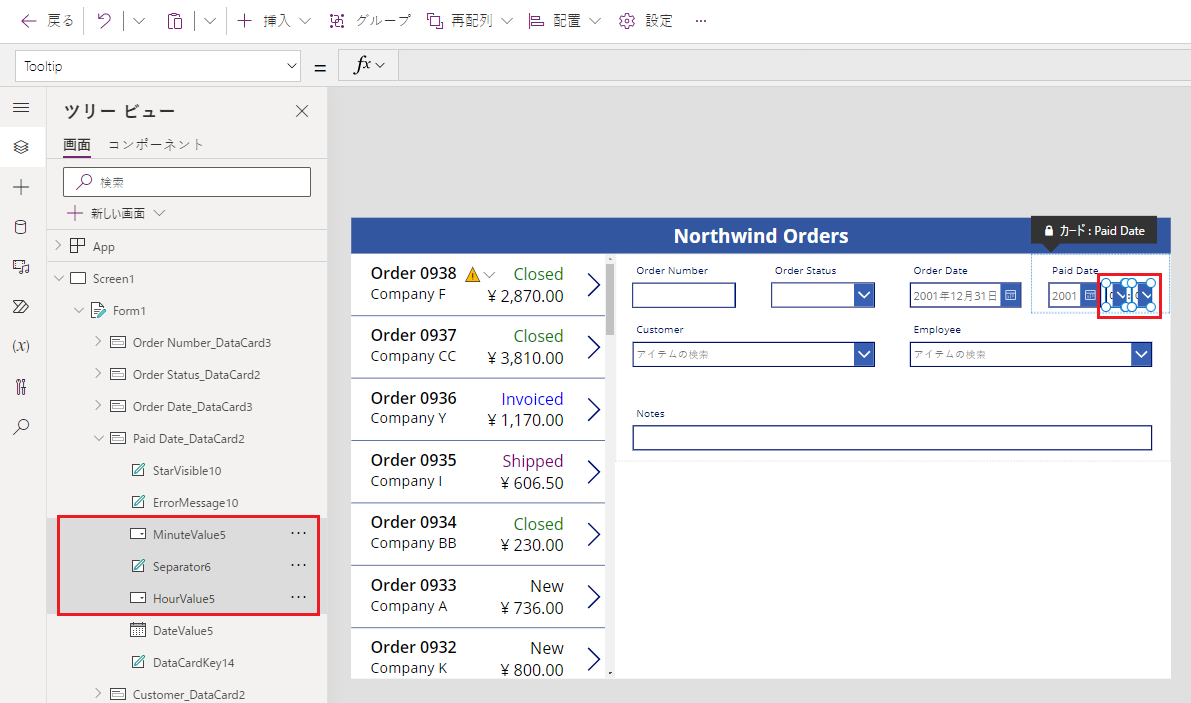
次に、支払日フィールドで最後のいくつかの手順を繰り返します。
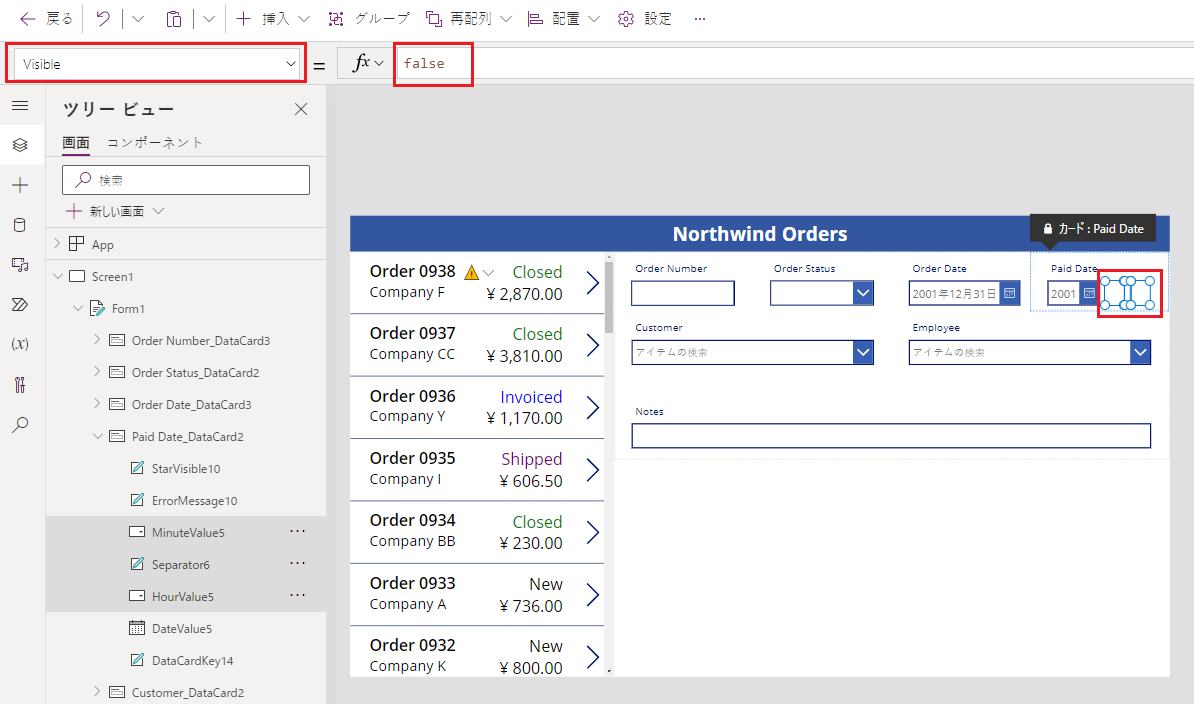
ツリー ビュー ウィンドウで、支払日データ カードの時間コントロールを選択します:

選択したコントロールの Visible プロパティを false に設定します:

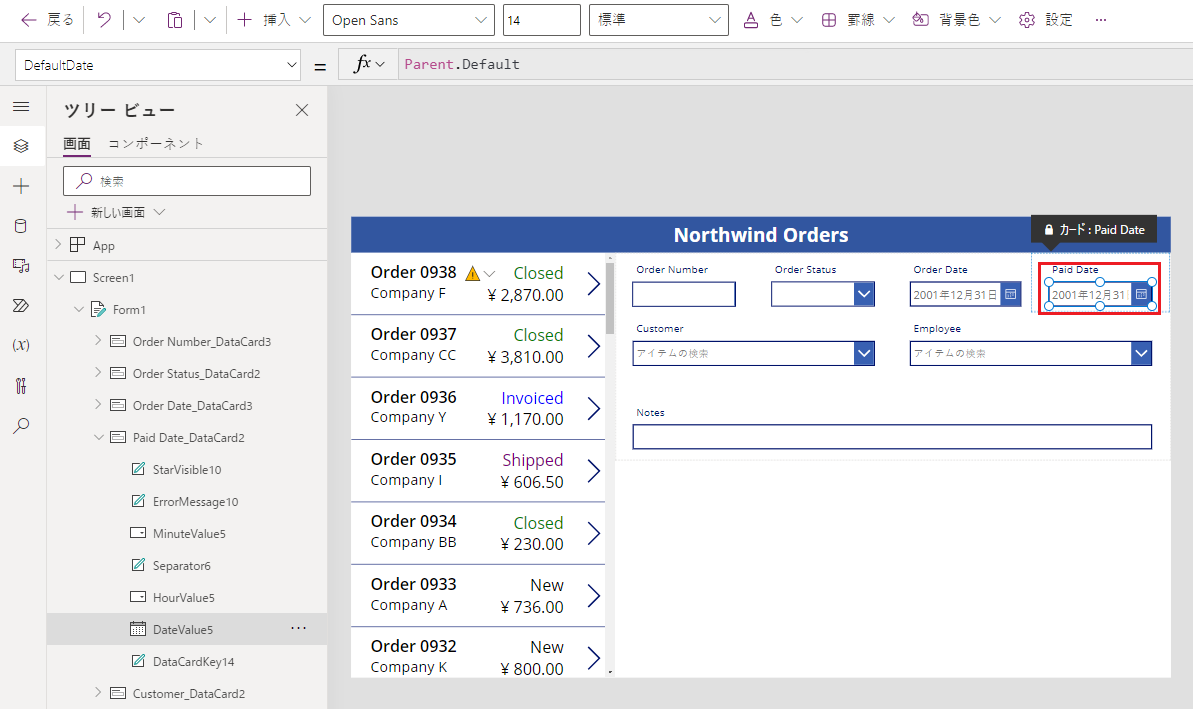
支払日カードで日付の選択をサイズ変更します:

受注ギャラリーを接続する
ツリー ビュー ウィンドウで、フォームを折りたたんで受注ギャラリーの名前を見つけやすくしてから、必要に応じて Gallery1 に名前変更します。
概要フォームの Item プロパティを次の式に設定します:
Gallery1.Selected![フォームの [アイテム] プロパティを設定する](media/northwind-orders-canvas-part2/form-15.png)
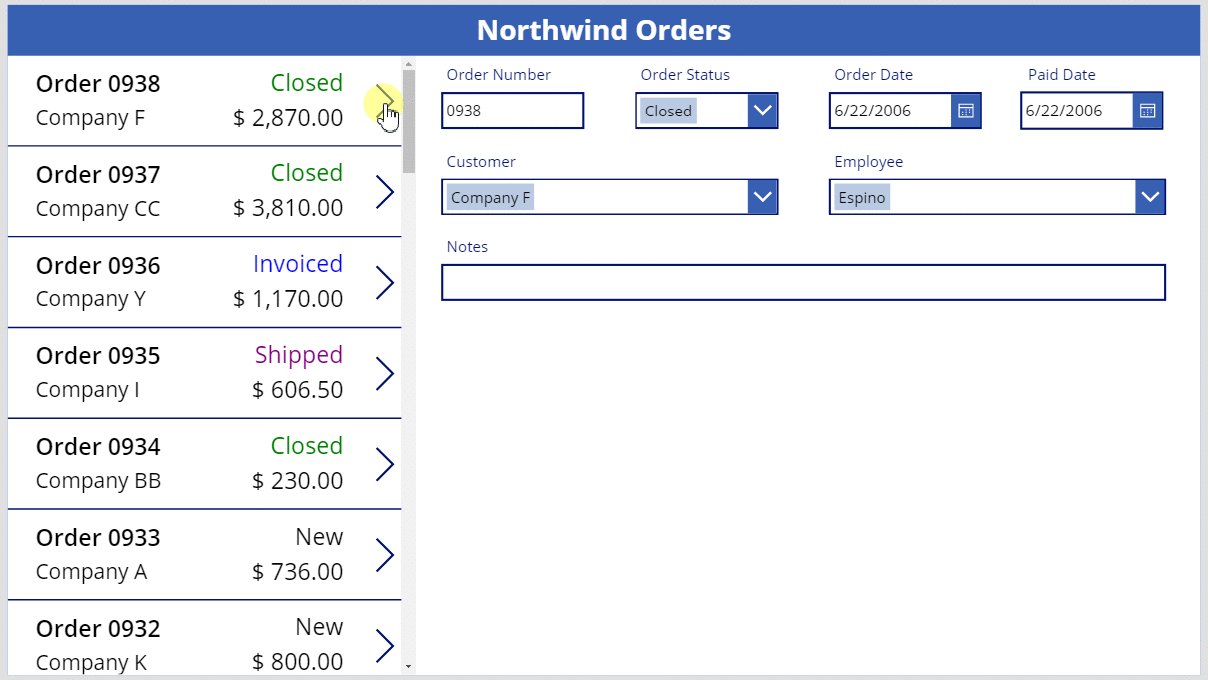
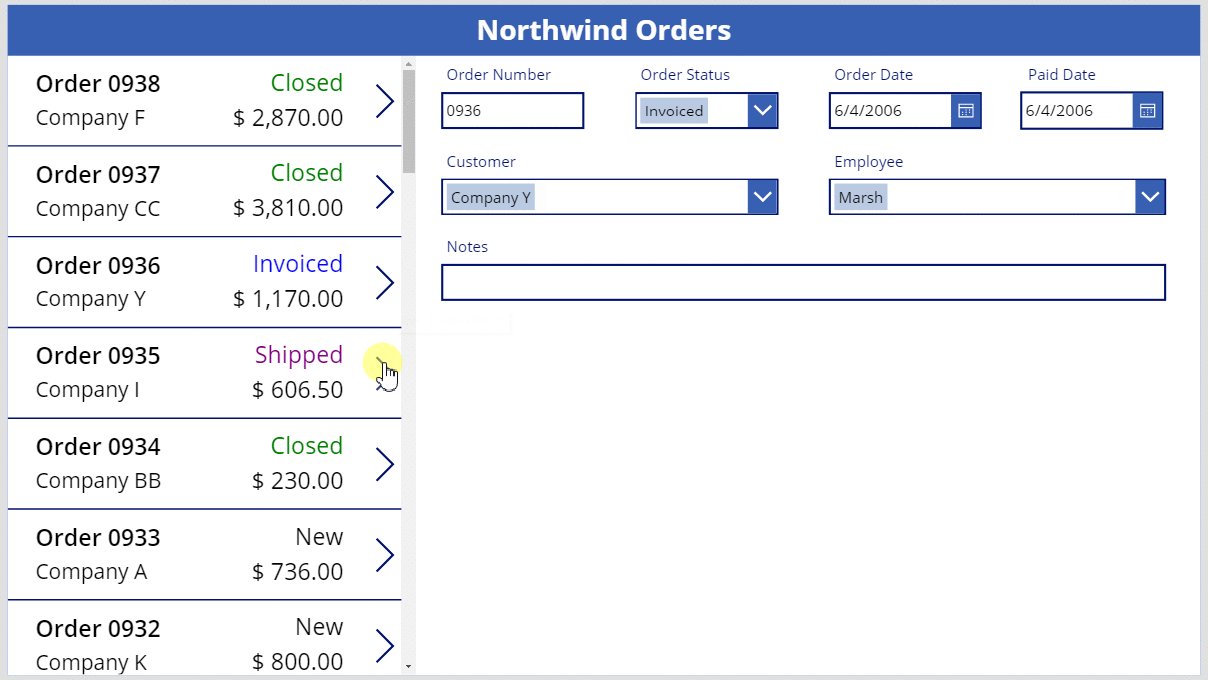
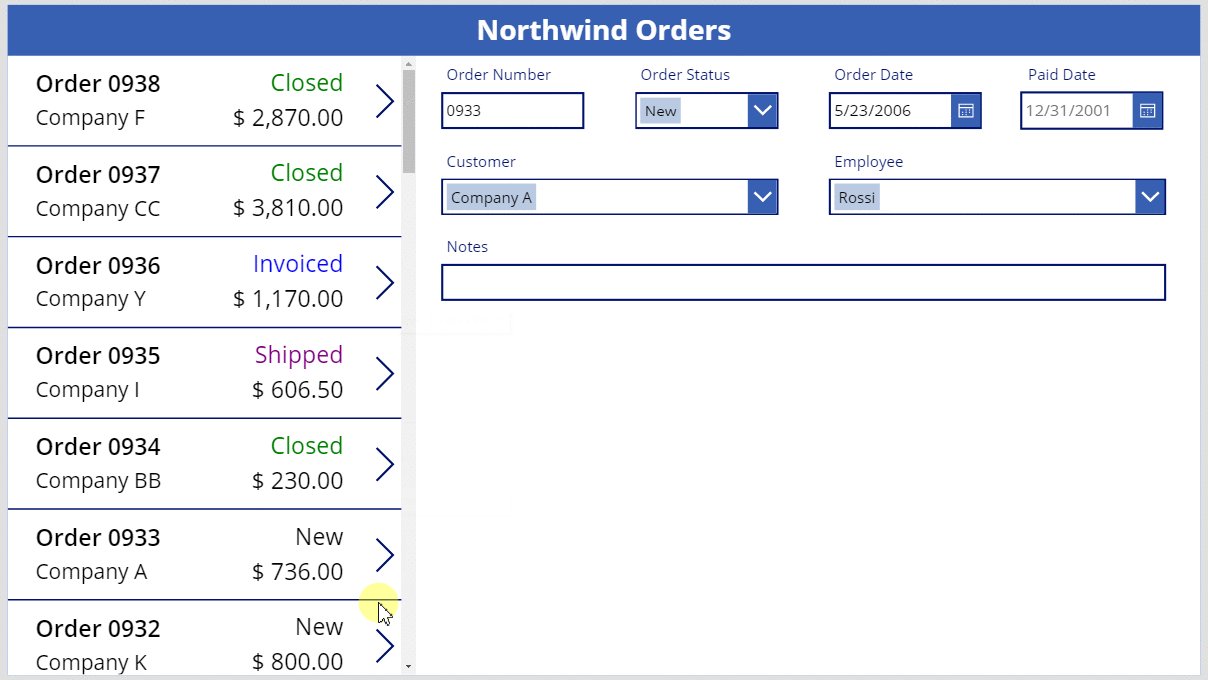
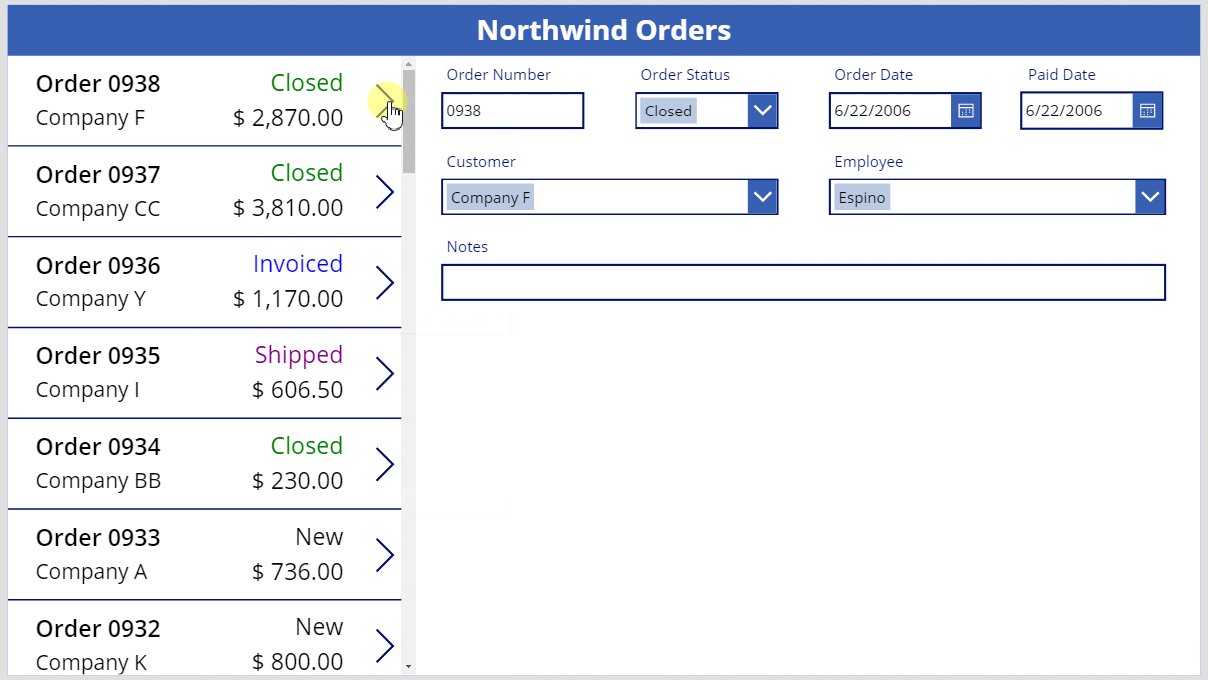
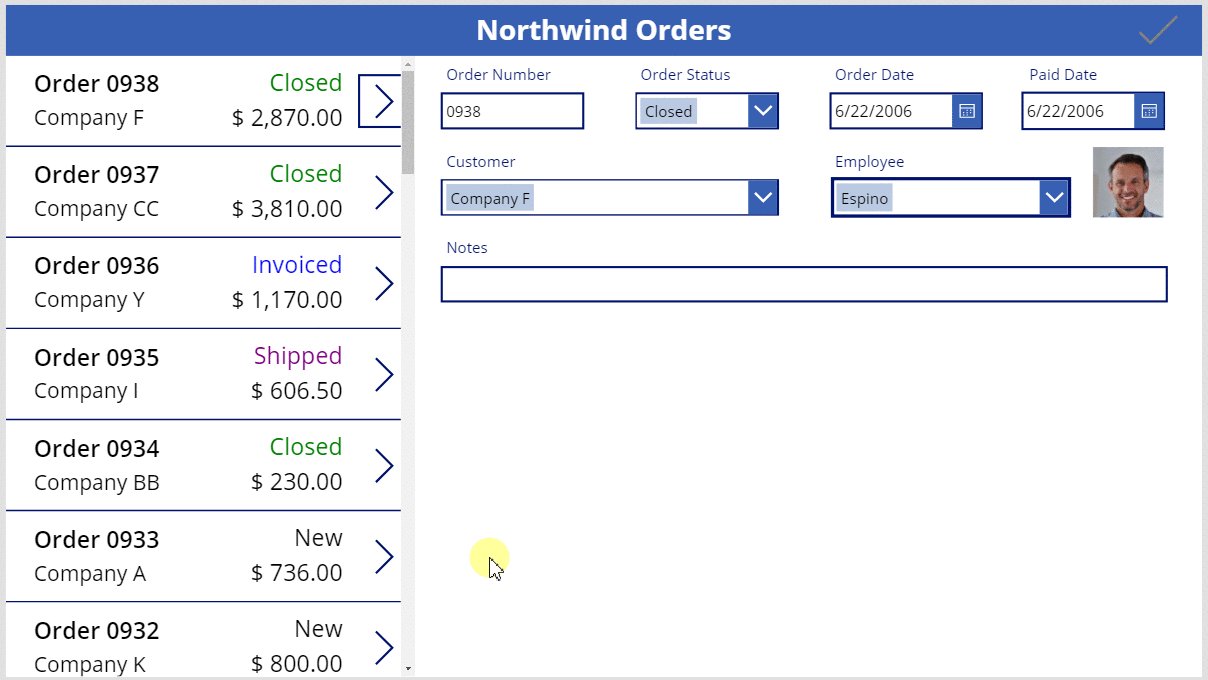
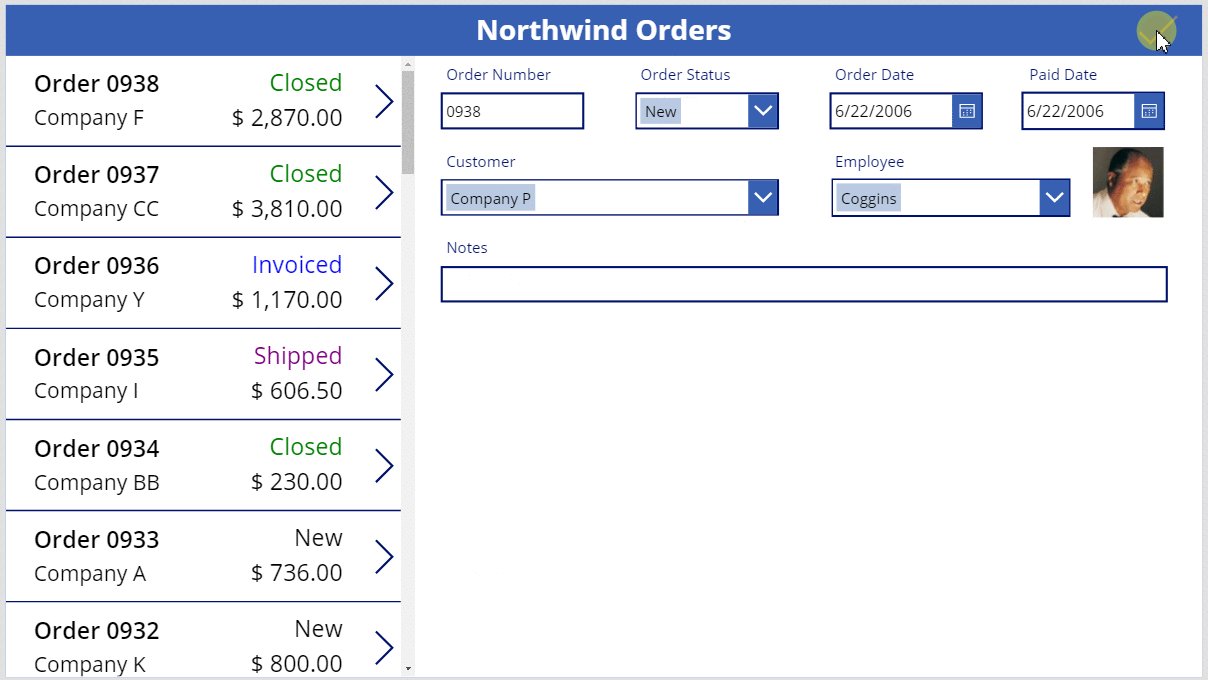
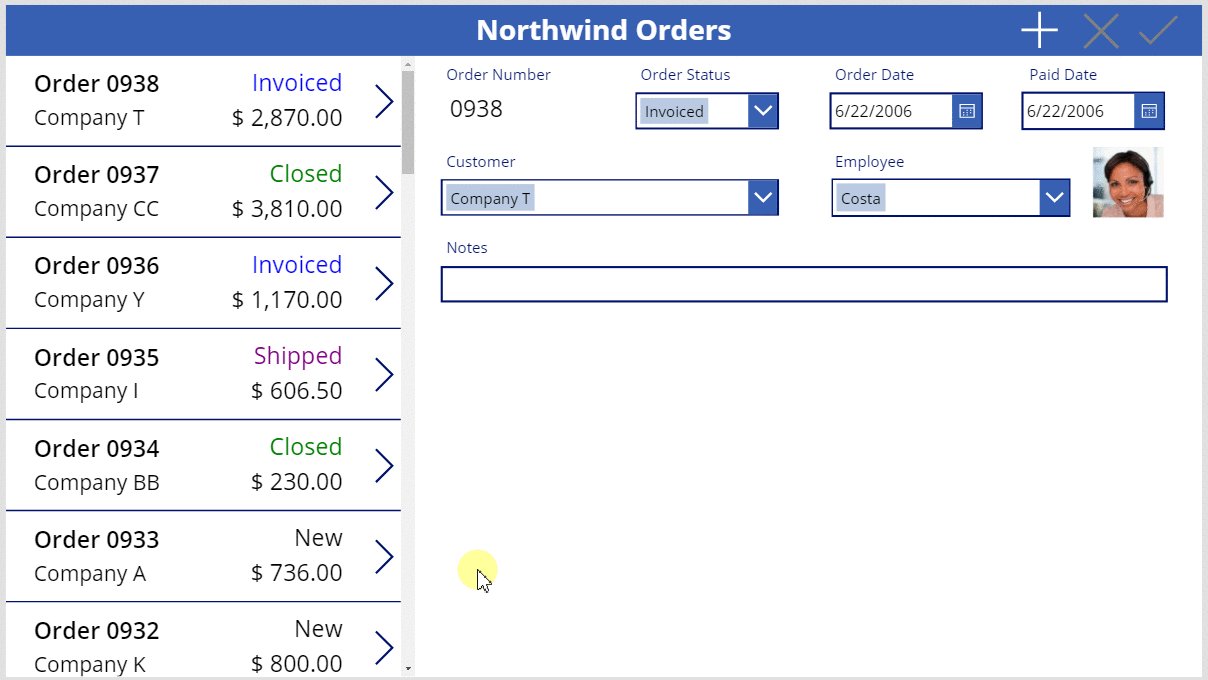
フォームには、アプリ ユーザーが一覧で選択する順序の概要が表示されます。

データ カードを置き換える
受注番号は、Dataverse がレコードを作成するときに自動的に割り当てられる識別子です。 このフィールドには既定で テキスト入力 コントロールがありますが、ユーザーがこのフィールドを編集できないようにラベルに置き換えます。
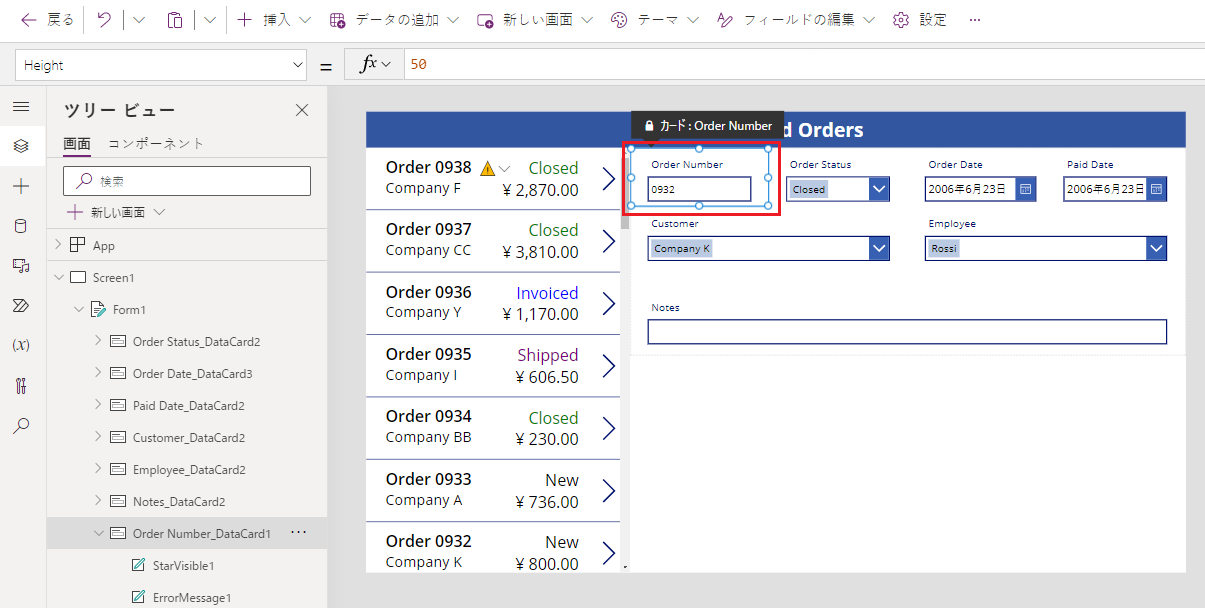
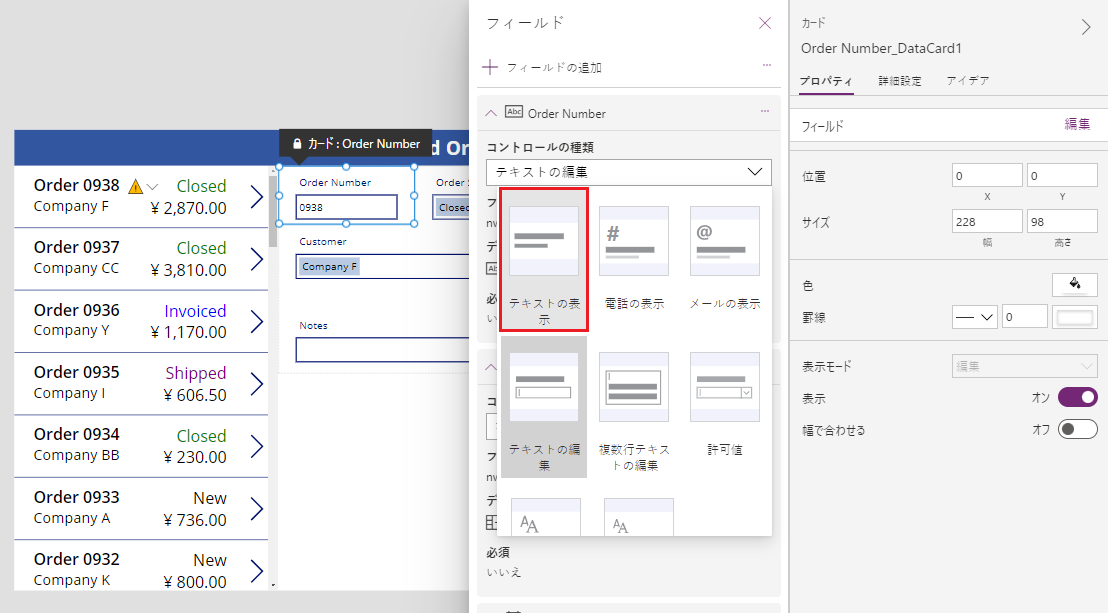
フォームを選択し、右端にあるプロパティ タブでフィールドの編集を選択してから、受注番号フィールドを選択します:

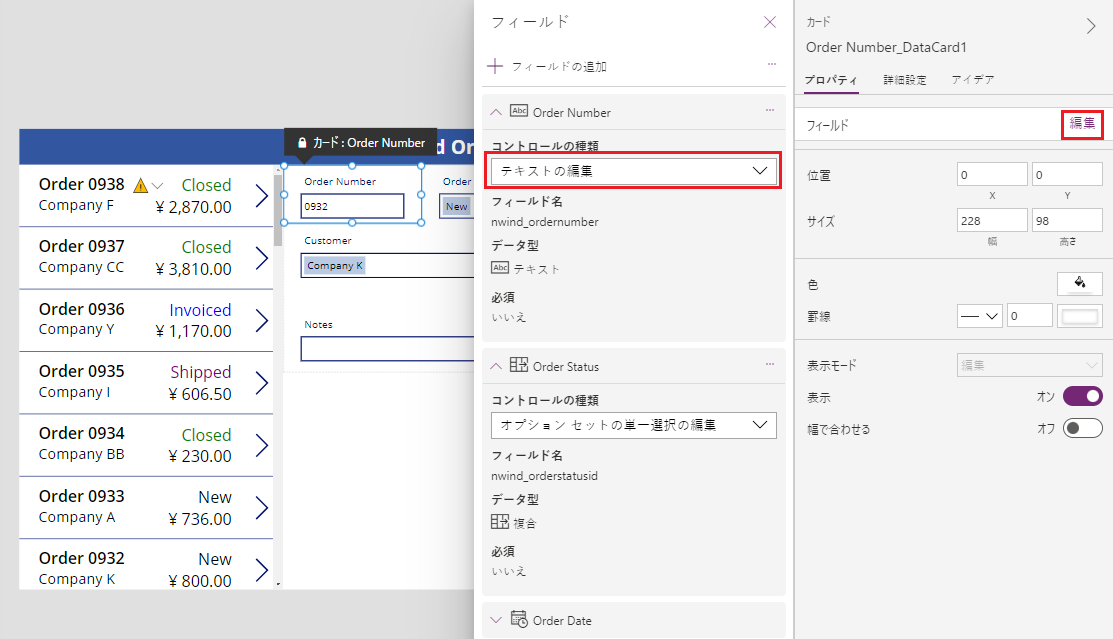
コントロールの種類の一覧を開きます:

テキストの表示データ カードを選択します:

フィールド ウィンドウを閉じます。
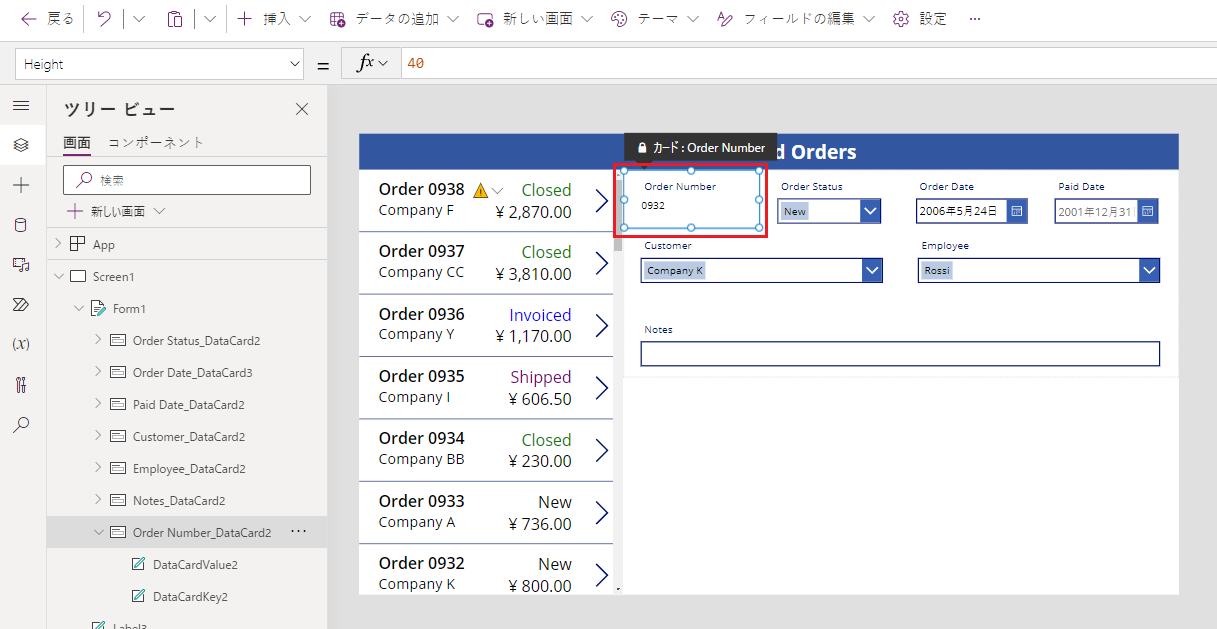
ユーザーは受注番号を変更できなくなりました:

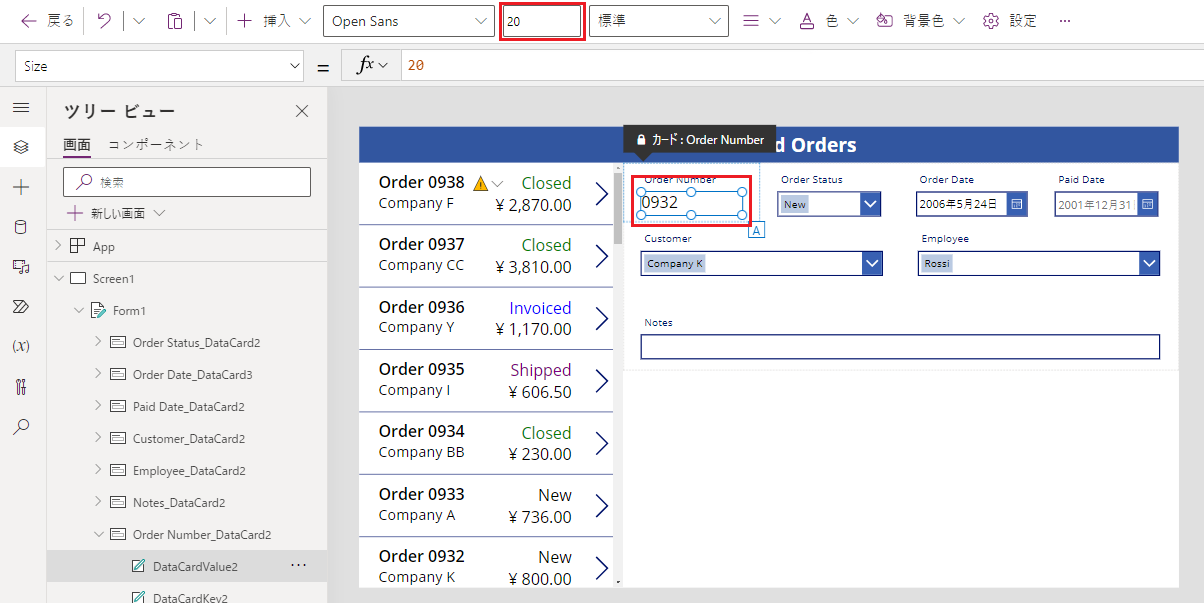
ホーム タブで、受注番号のフォント サイズを 20 ポイントに変更して、フィールドを見つけやすくします:

多対一の関連付けを使用する
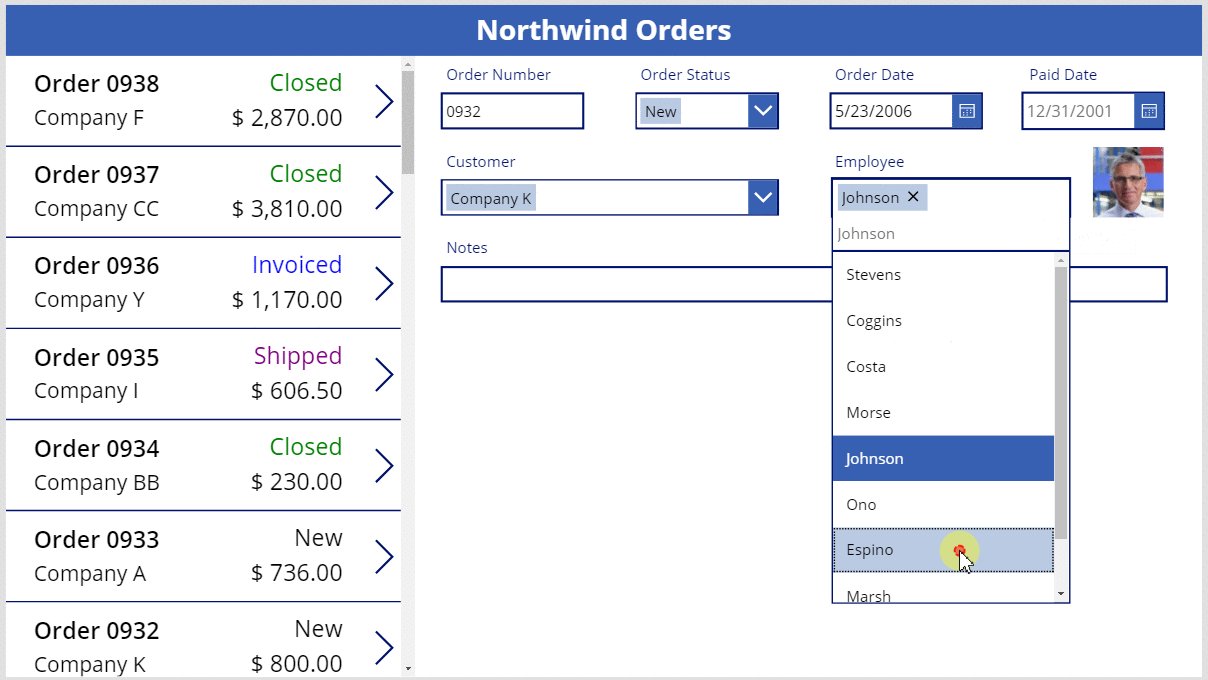
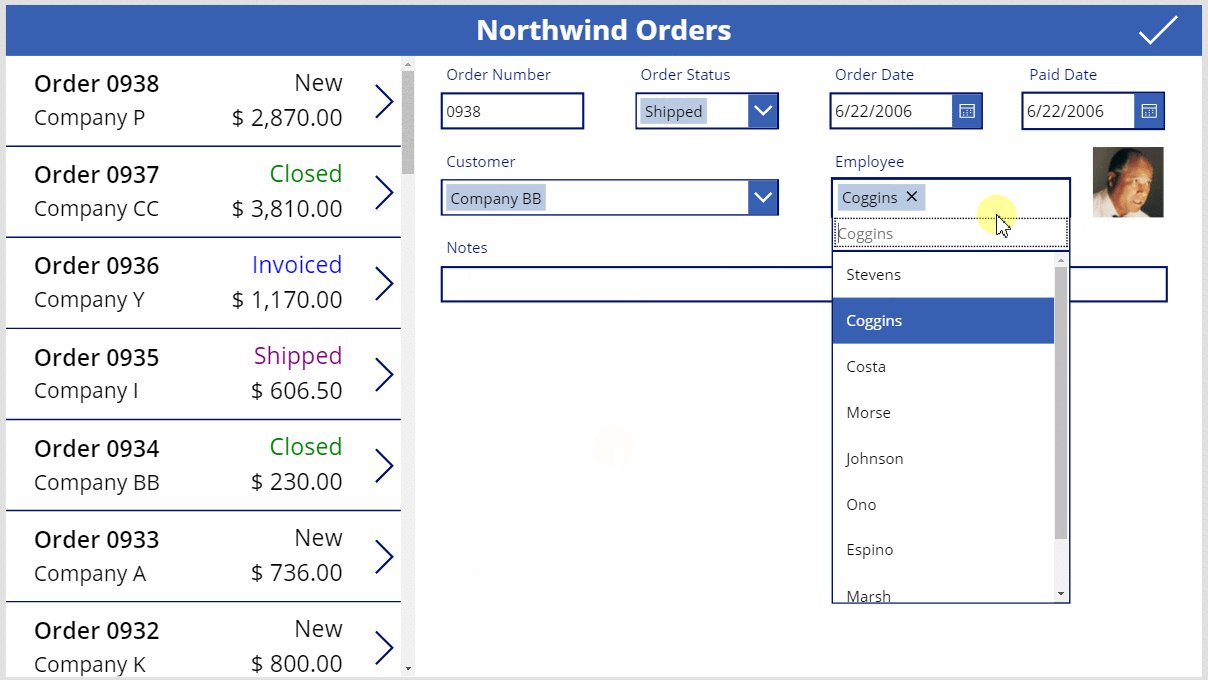
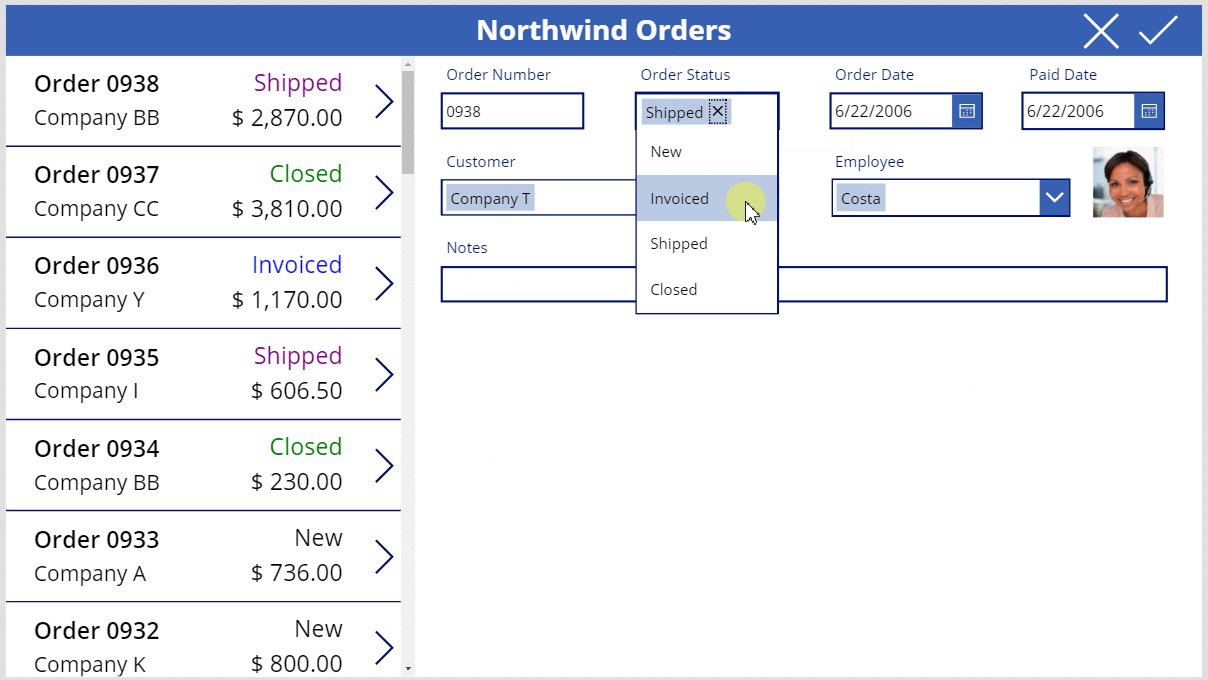
注文 テーブルは、従業員 テーブルと多対一の関連付けがあります: 各従業員は数多くの注文を作成できますが、各注文は 1 人の従業員にのみ割り当てることができます。 ユーザーが コンボ ボックス コントロールで従業員を選択するとき、その Selected プロパティでは、従業員 テーブルからの従業員のレコード全体が提供されます。 この結果、画像 コントロールを構成して、ユーザーがコンボ ボックスで選択する従業員の写真を表示できます。
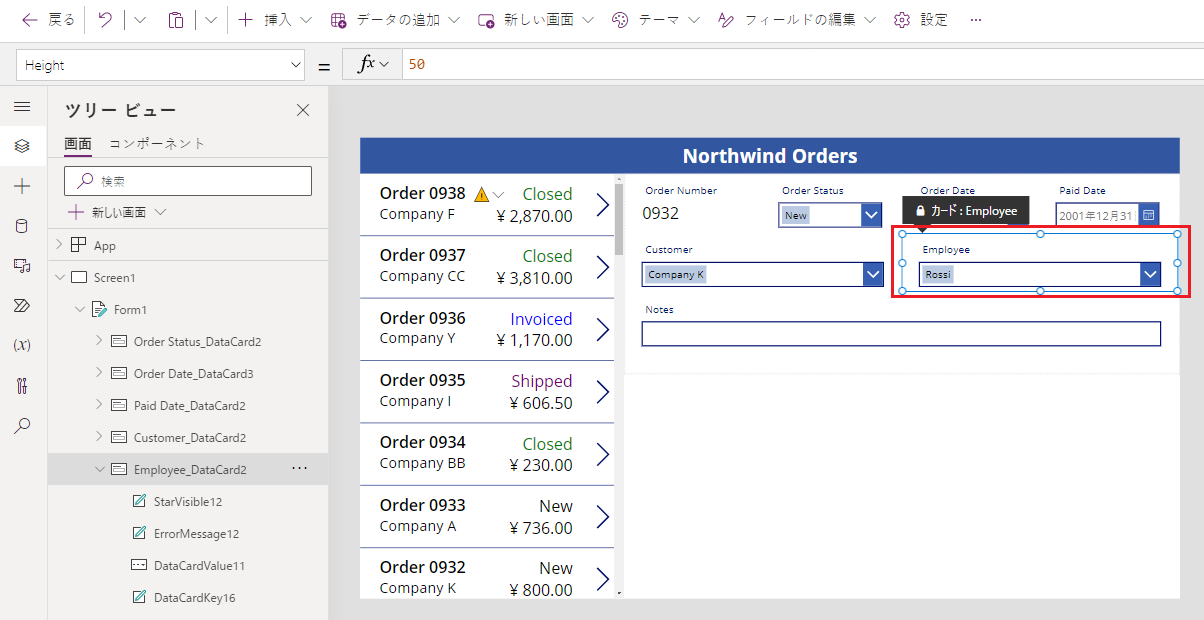
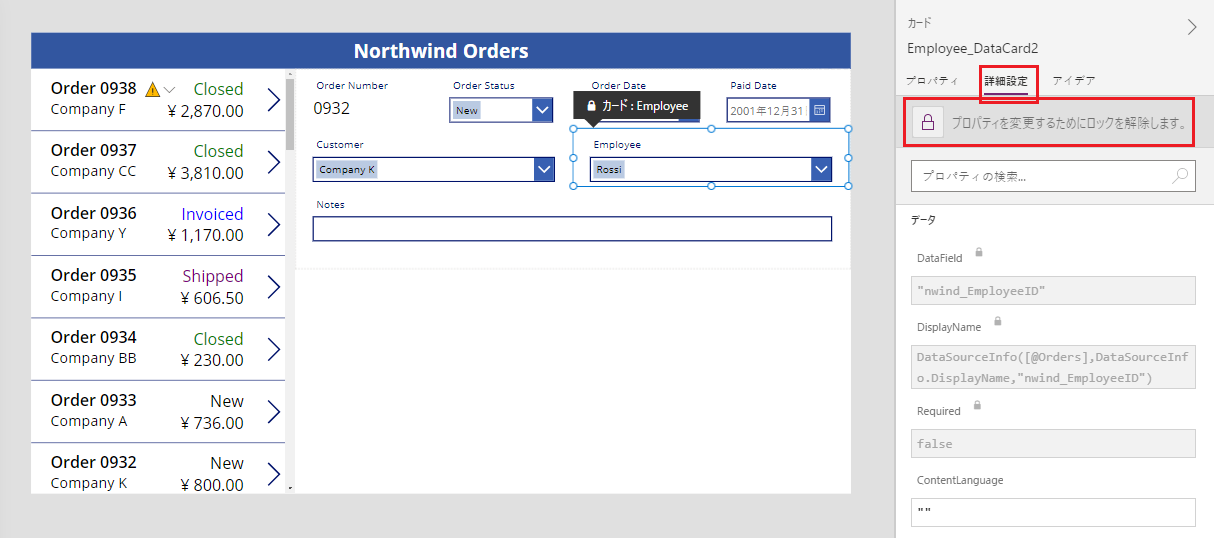
従業員データカードを選択します:

右端にある詳細設定タブで、データ カードをロック解除して、以前は読み取り専用であった数式を編集できるようにします:

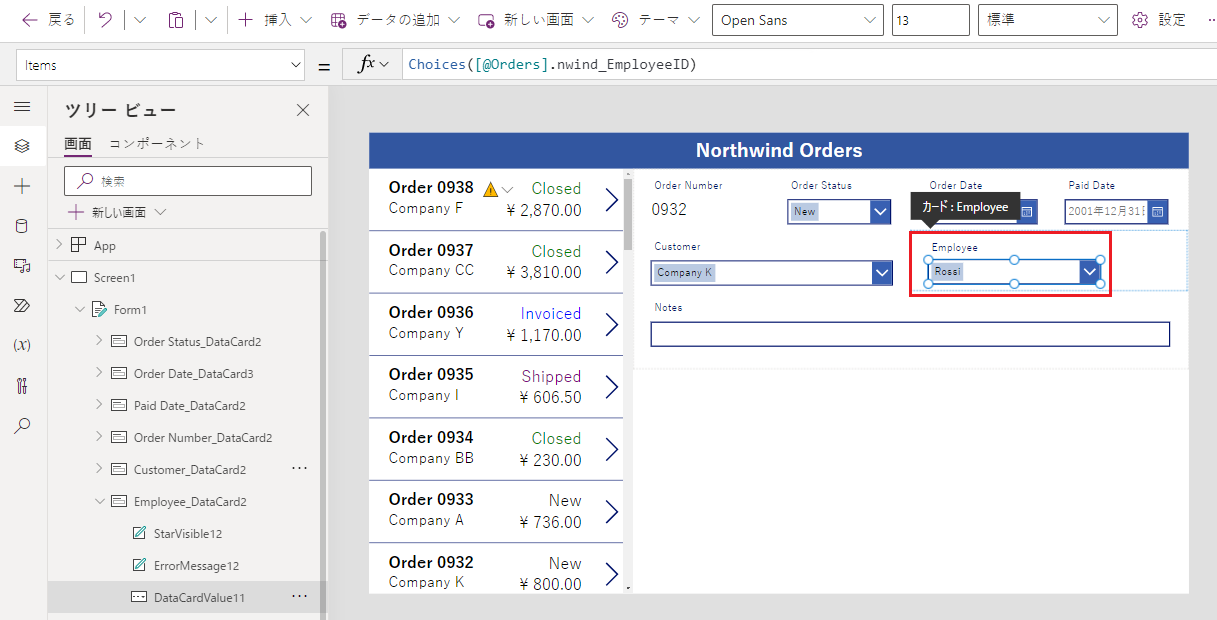
データ カードで、コンボ ボックスの幅を小さくして、従業員写真用のスペースを確保します:

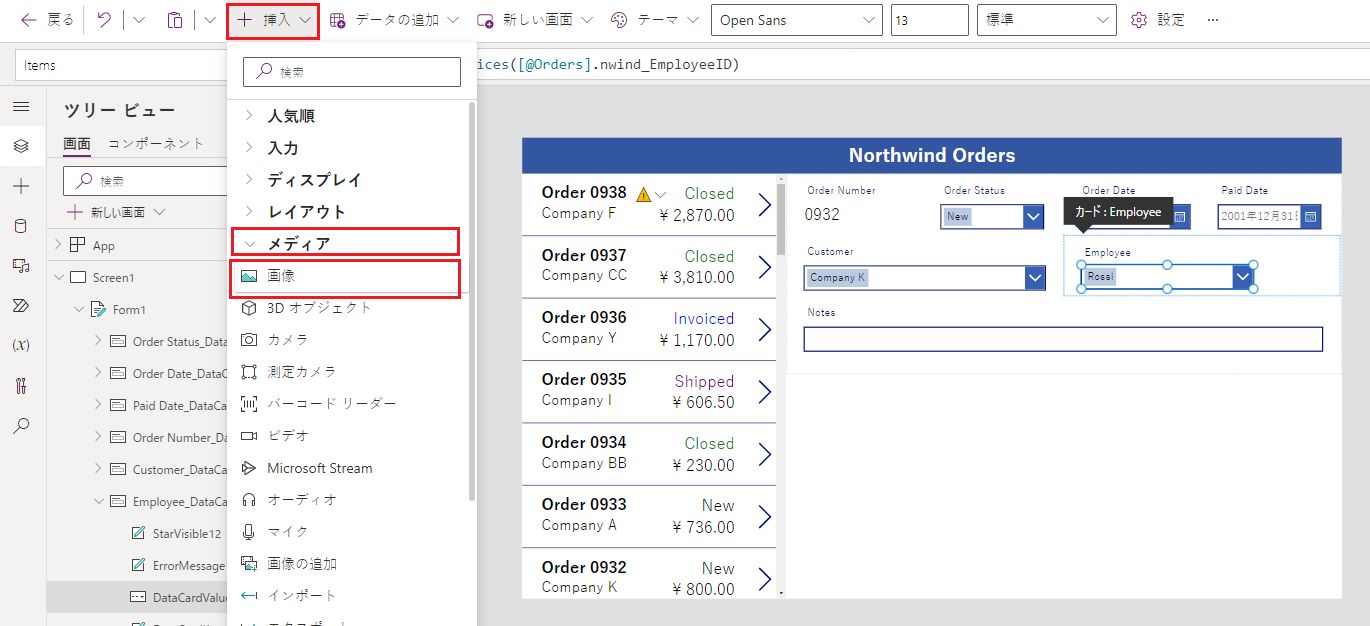
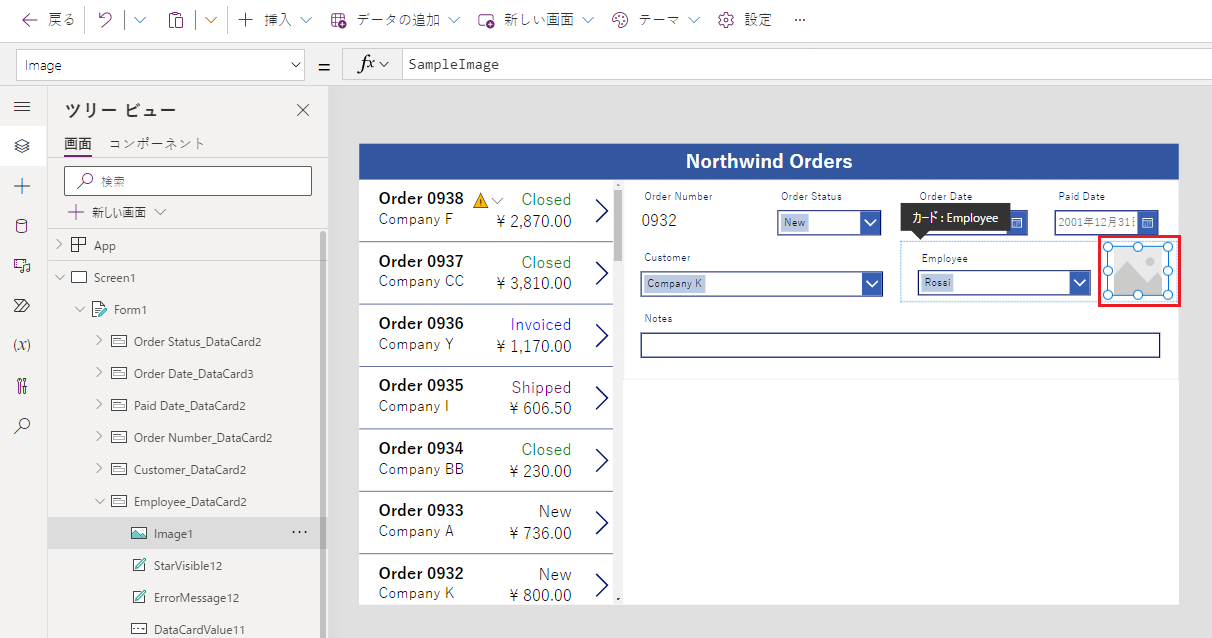
挿入タブで、メディア > 画像を選択します:

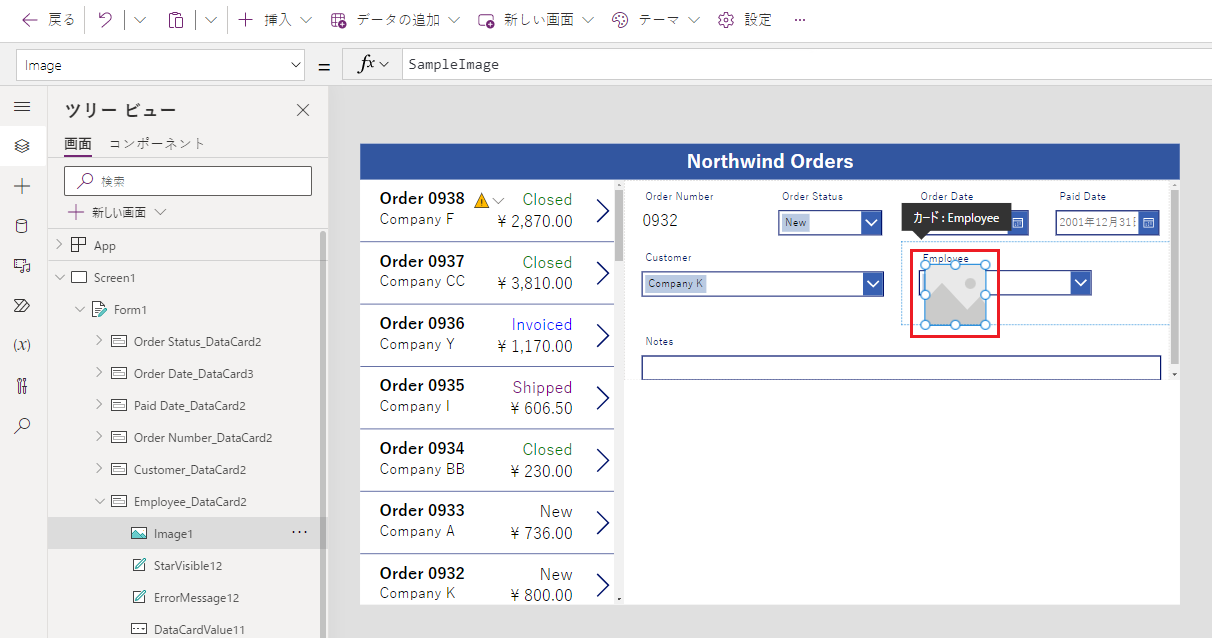
画像がデータ カードに表示され、画像が収まるように拡張されます:

画像をサイズ変更し、コンボ ボックスの右側に移動します:

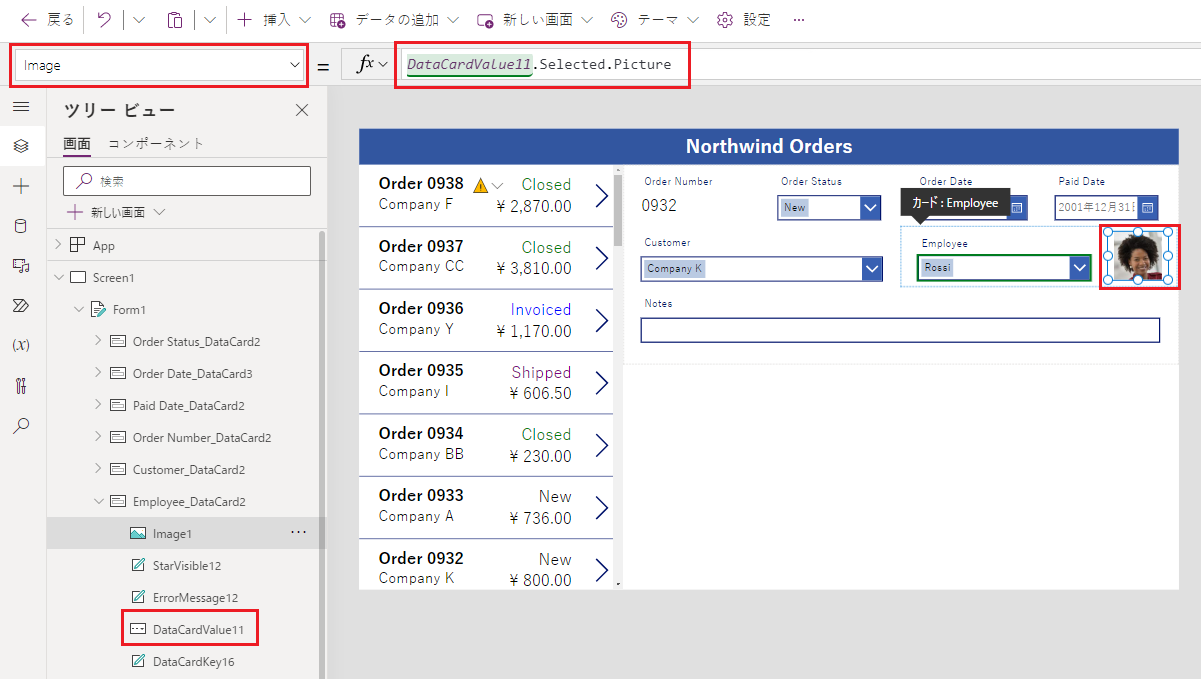
画像の Imageプロパティをこの式に設定し、必要に応じて DataCardValue の末尾の数値を置き換えます:
DataCardValue7.Selected.Picture
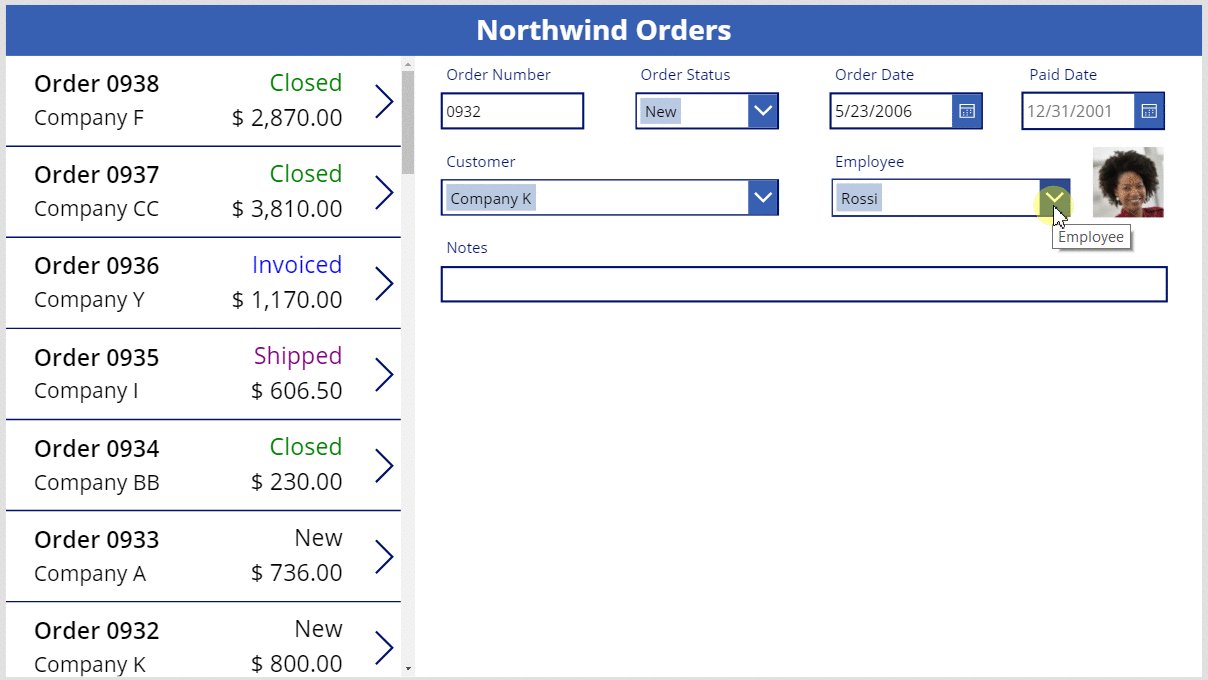
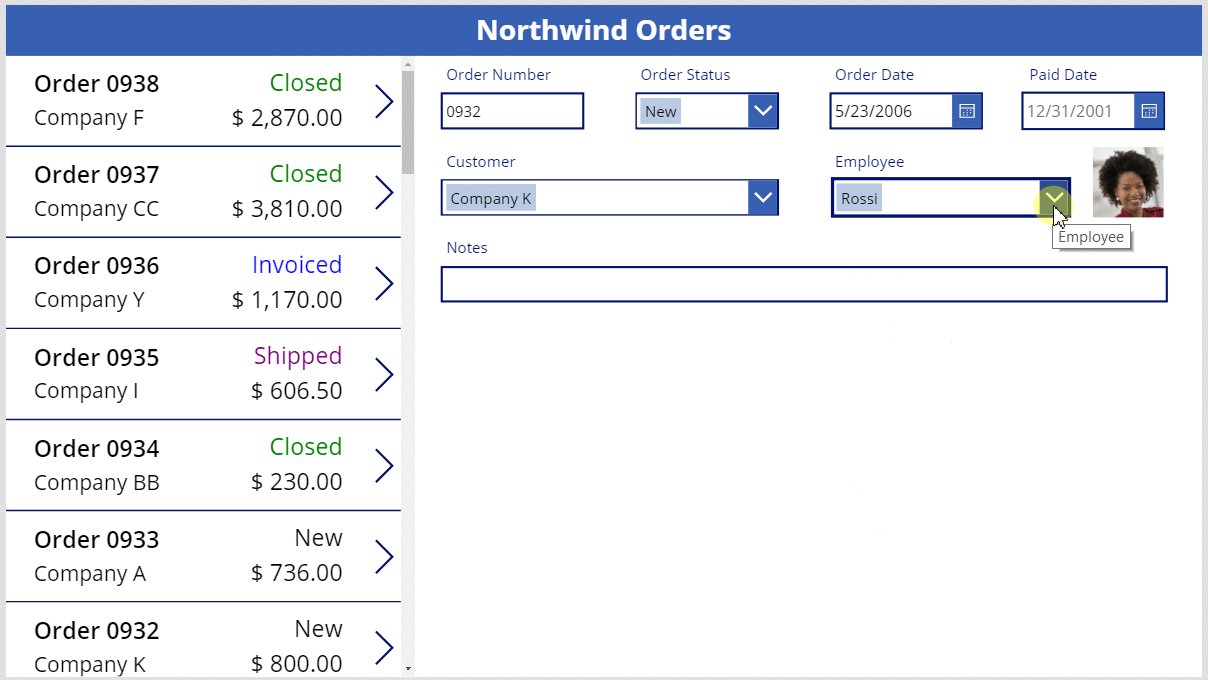
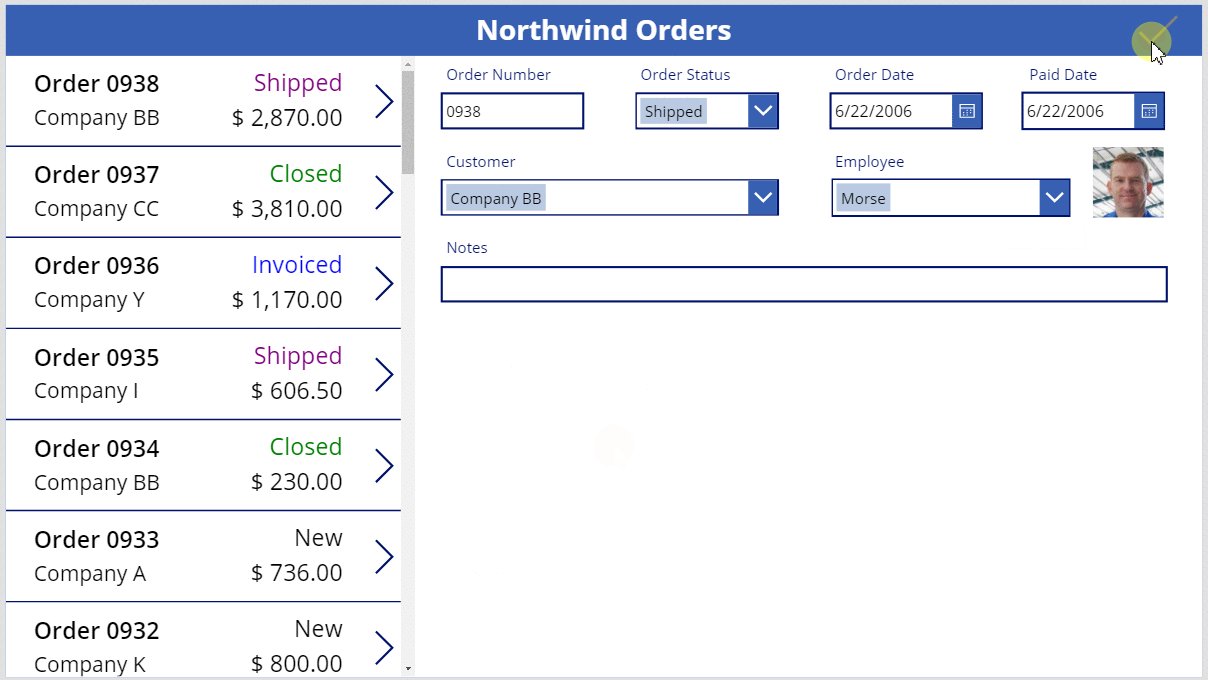
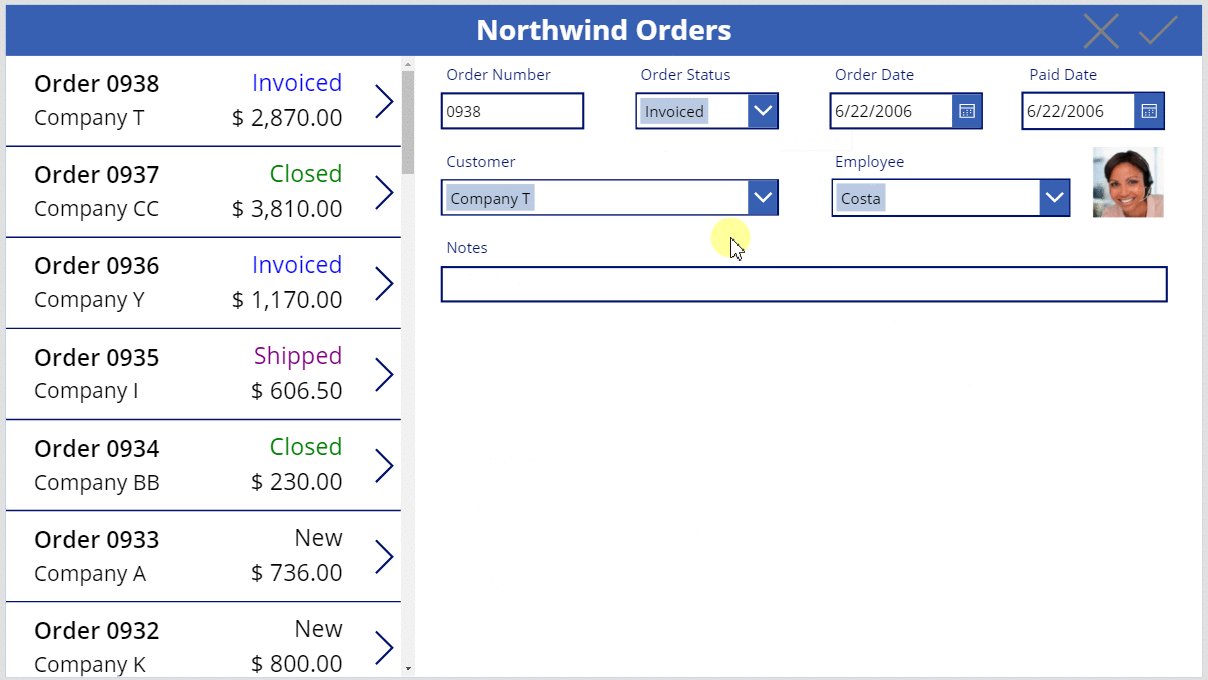
選択した従業員の写真が表示されます。
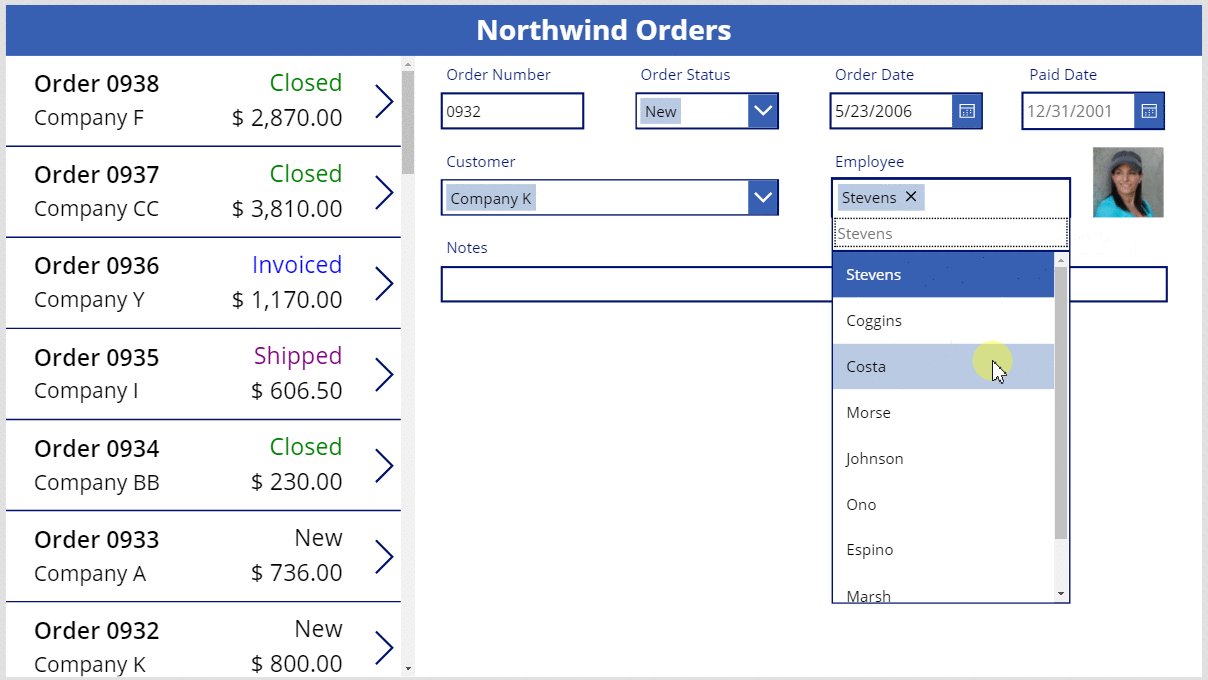
Alt キーを押しながら、コンボ ボックスで異なる従業員を選択して、写真も変化することを確認します。

保存アイコンを追加する
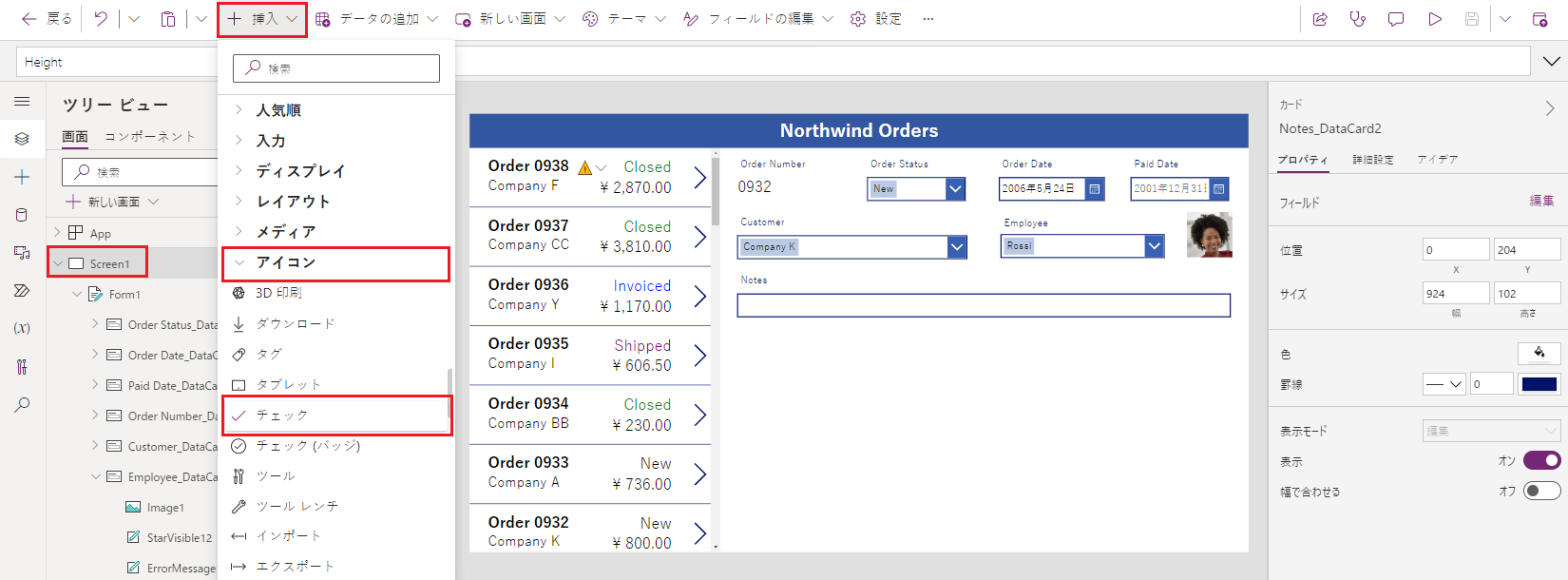
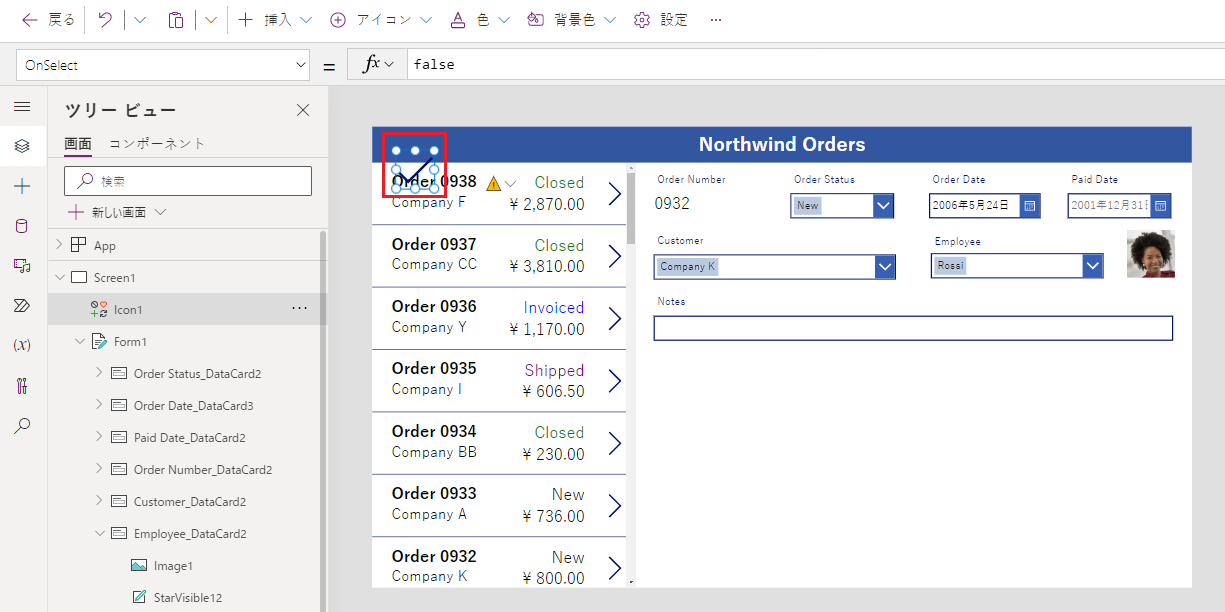
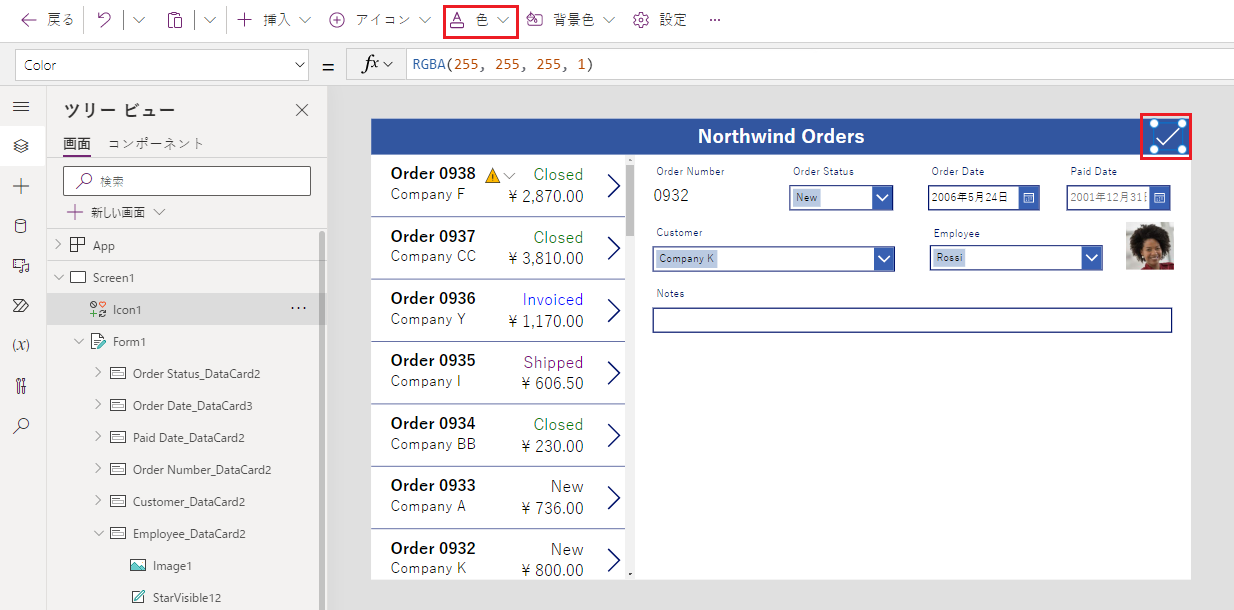
ツリー ビュー ウィンドウで、Screen1 を選択してから、挿入 > アイコン > 確認を選択します:

既定では、確認 アイコンは左上隅に表示されますが、他のコントロールでは見つけにくい場合があります:

ホーム タブで、アイコンの Color プロパティを白に変更し、アイコンをサイズ変更して、タイトル バーの右端に移動します:

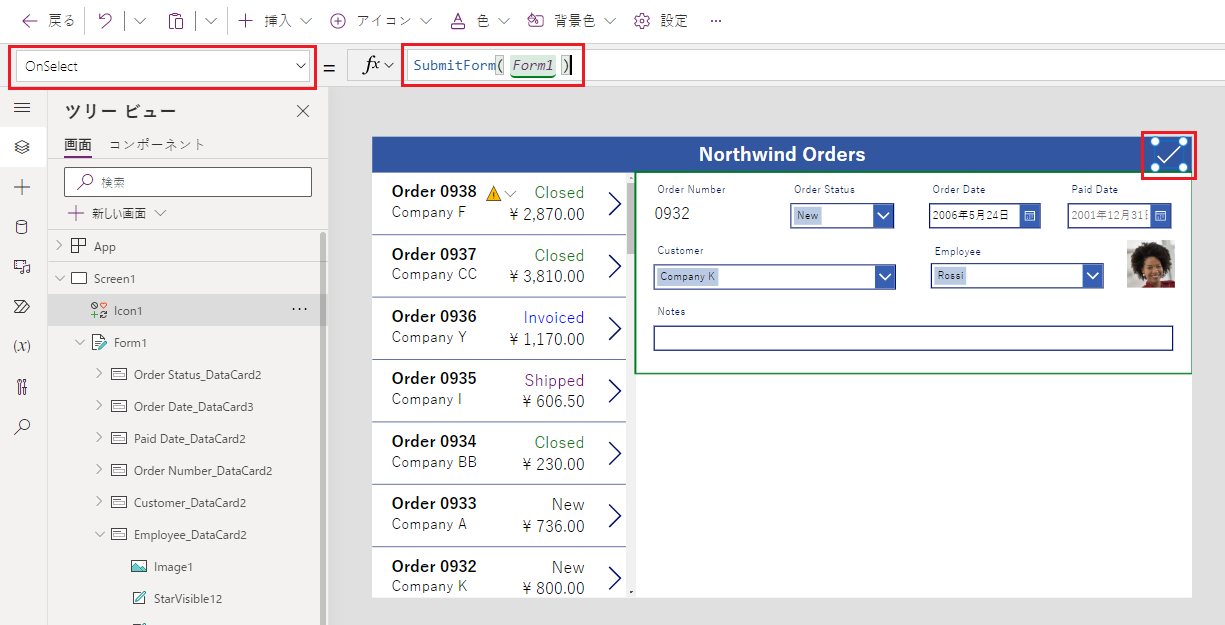
ツリー ビュー ウィンドウで、フォームの名前が Form1 であることを確認してから、アイコンの OnSelect プロパティをこの式に設定します:
SubmitForm( Form1 )
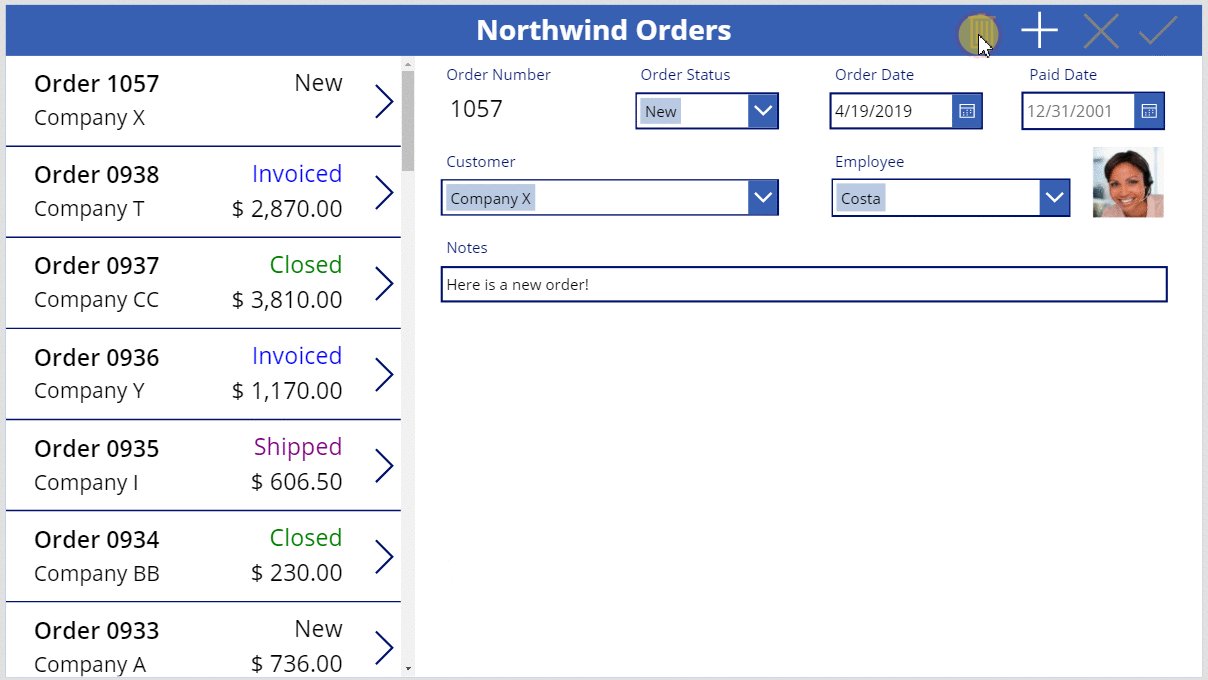
ユーザーがアイコンを選択すると、SubmitForm 関数は、フォーム内の変更された値を収集し、それらをデータ ソースに送信します。 データが送信されると点が画面の上部を移動し、プロセスの終了後に受注ギャラリーに変更が反映されます。
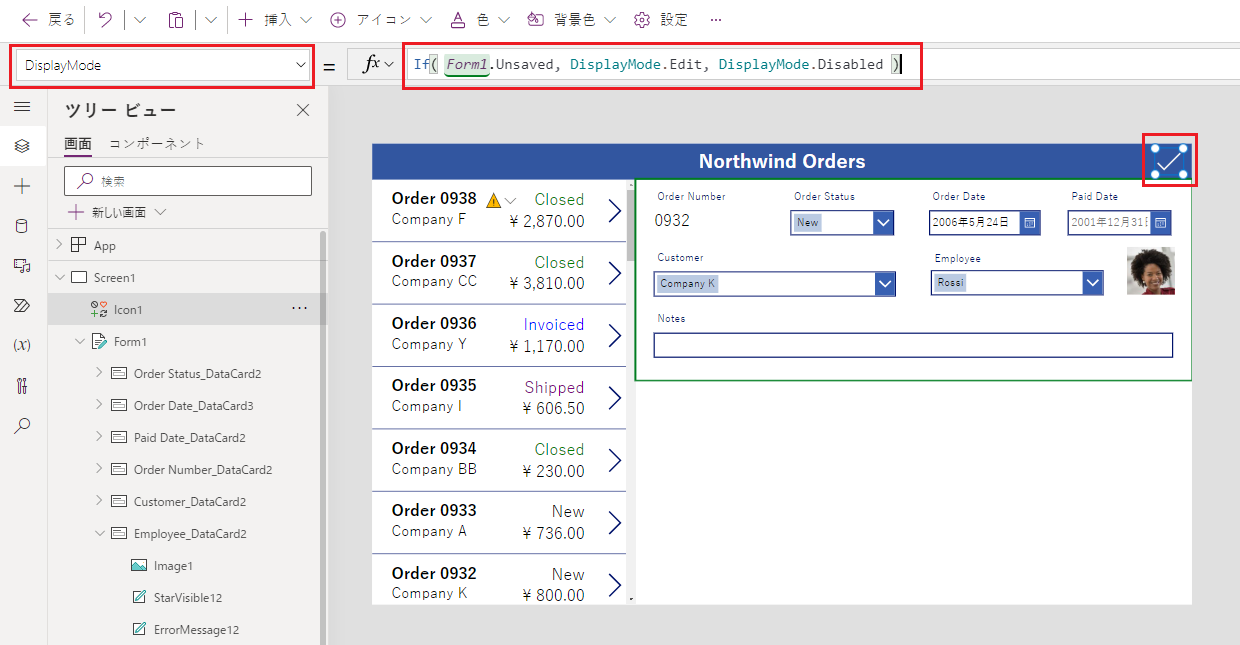
アイコンの DisplayMode プロパティを次の式に設定します:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
フォームのすべての変更が保存されている場合、アイコンは無効になり、次に設定する DisabledColor に表示されます。
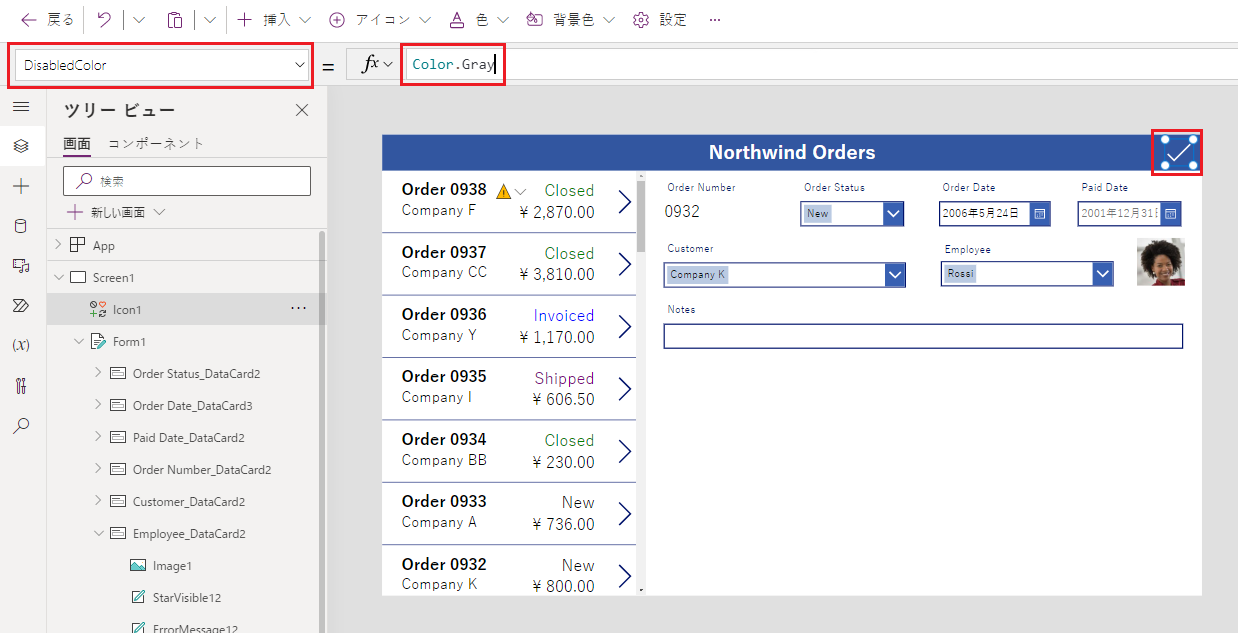
アイコンの DisabledColor プロパティを次の値に設定します:
Gray
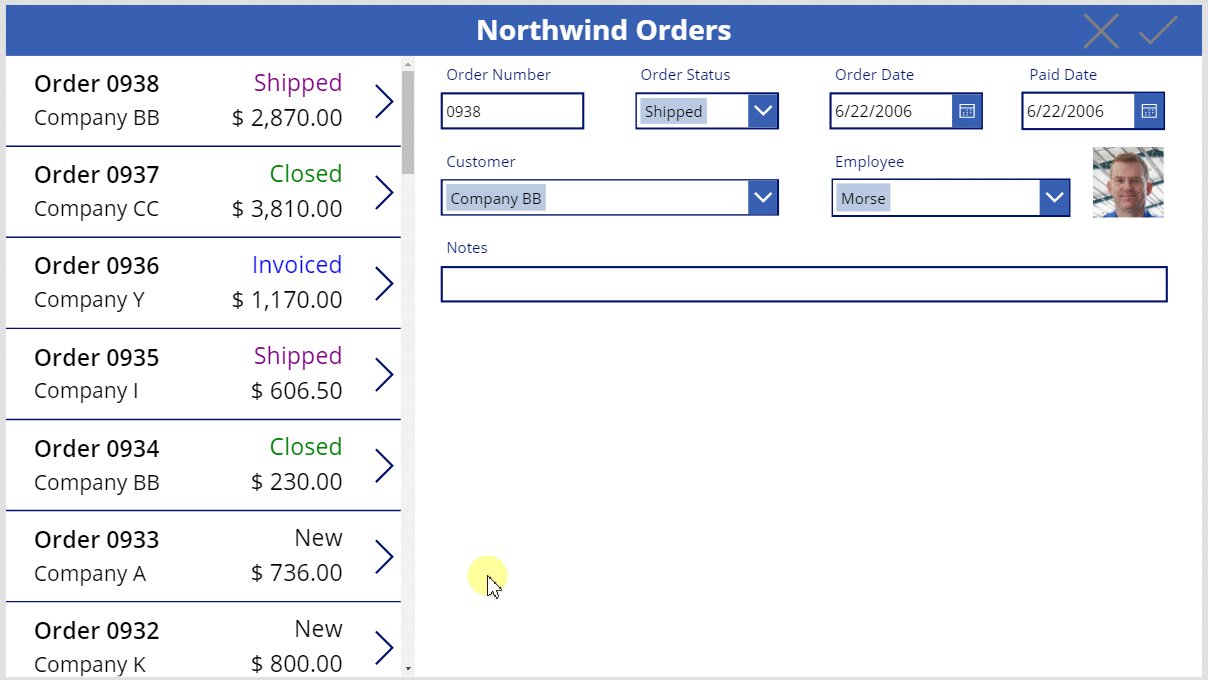
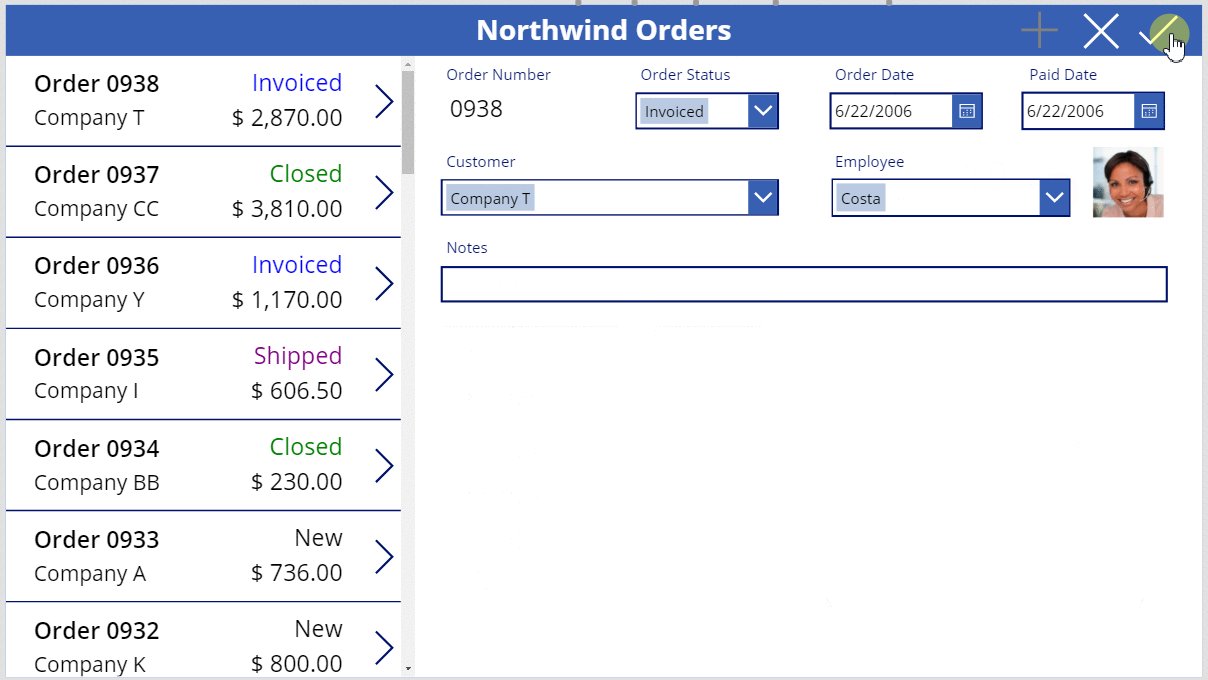
ユーザーは、確認アイコンを選択することにより、受注への変更を保存できます。これにより、ユーザーが別の変更を加えるまで無効になりグレー表示されます:

キャンセル アイコンを追加する
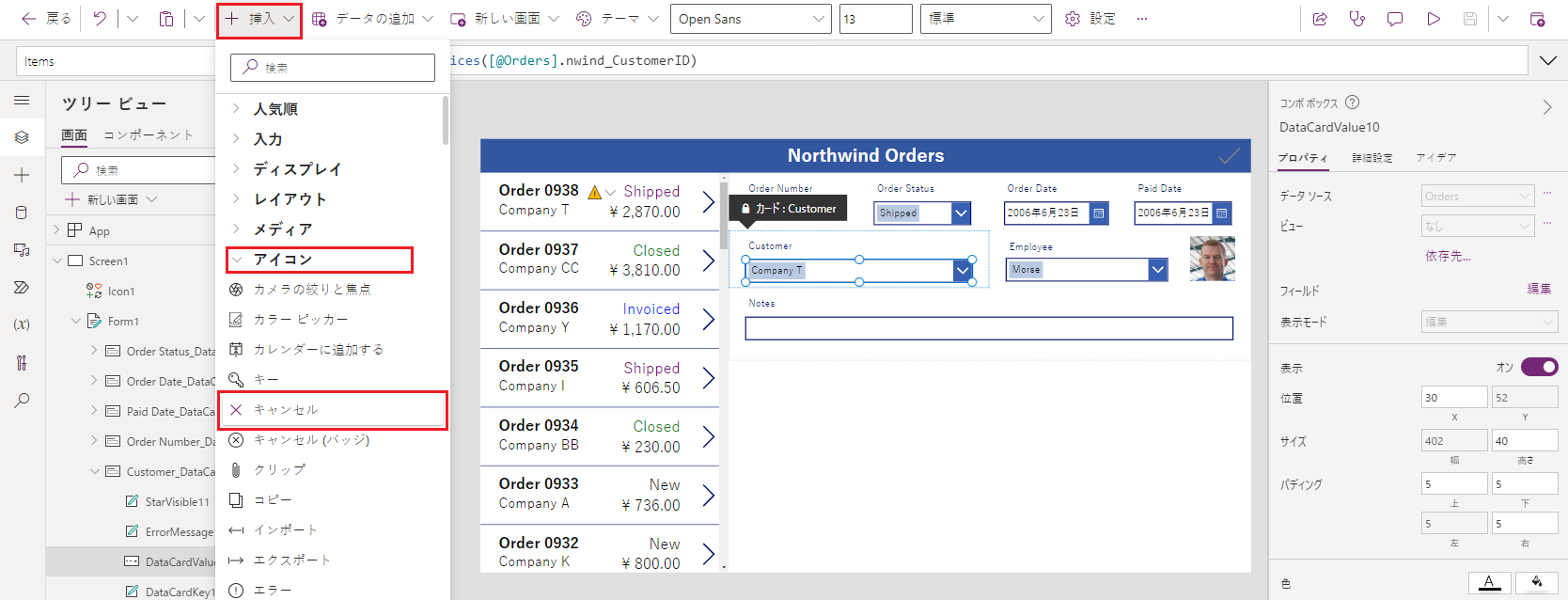
挿入タブで、アイコン > キャンセルを選択します:

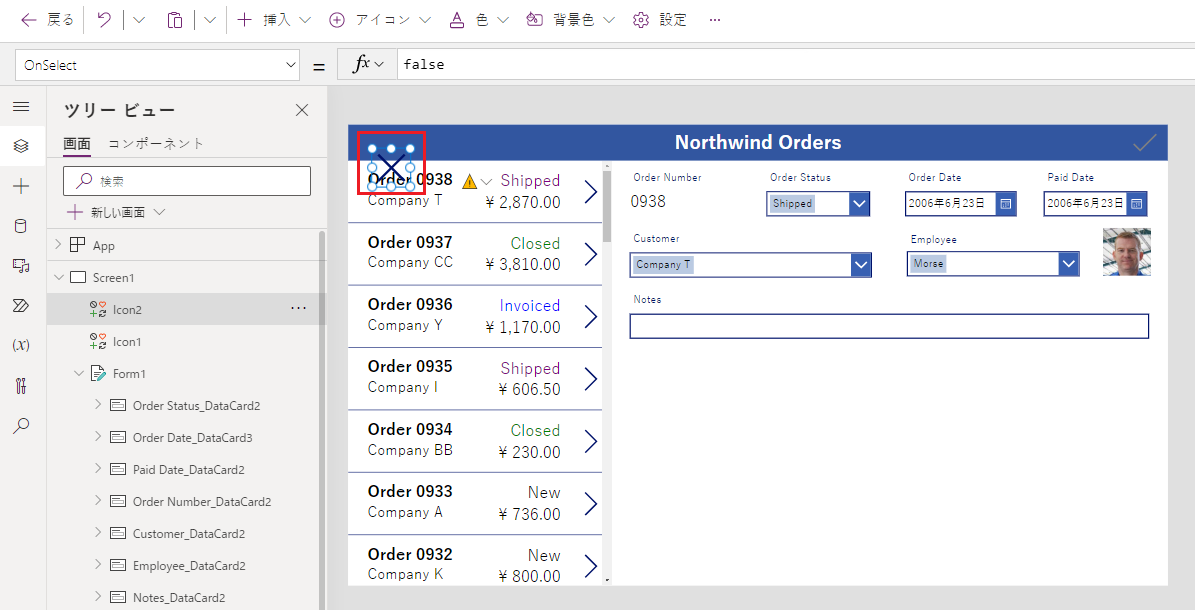
既定では、アイコンは左上隅に表示されますが、他のコントロールでは見つけにくい場合があります:

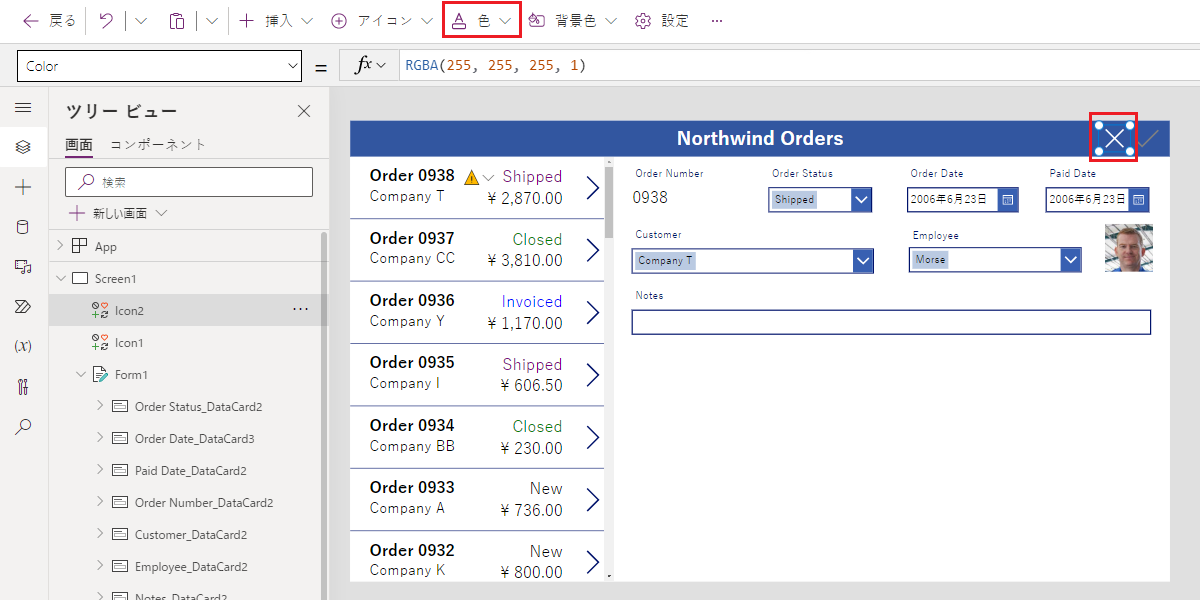
ホーム タブで、アイコンの Color プロパティを白に変更し、アイコンをサイズ変更して、確認アイコンの左端に移動します:

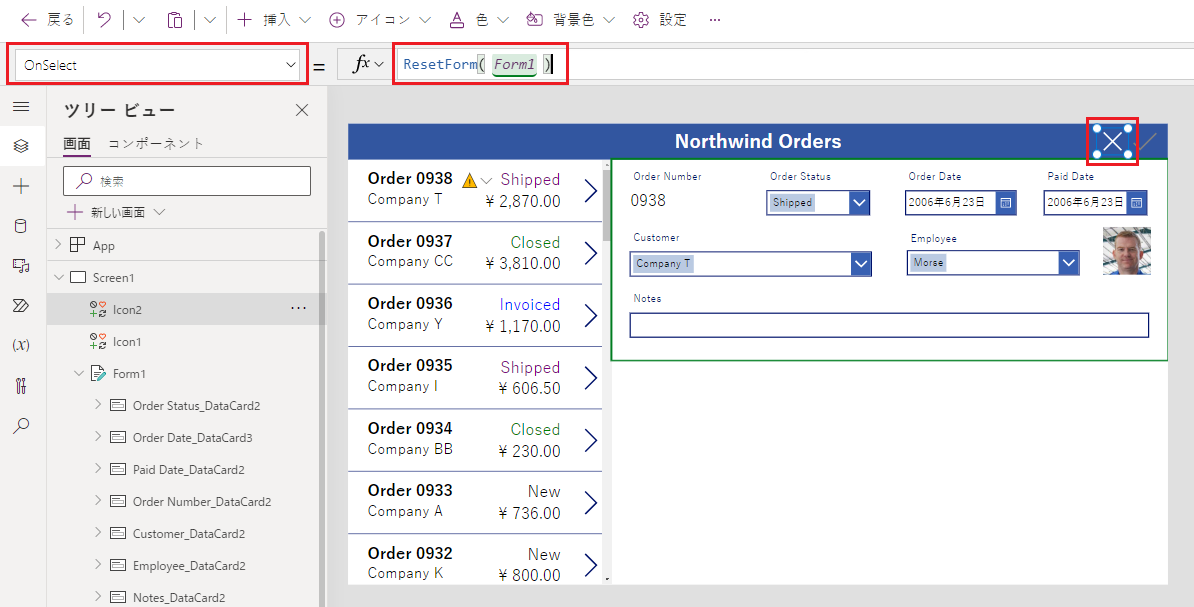
キャンセル アイコンの OnSelect プロパティを次の式に設定します:
ResetForm( Form1 )
ResetForm 関数ではフォーム内のすべての変更を破棄し、元の状態に戻します。
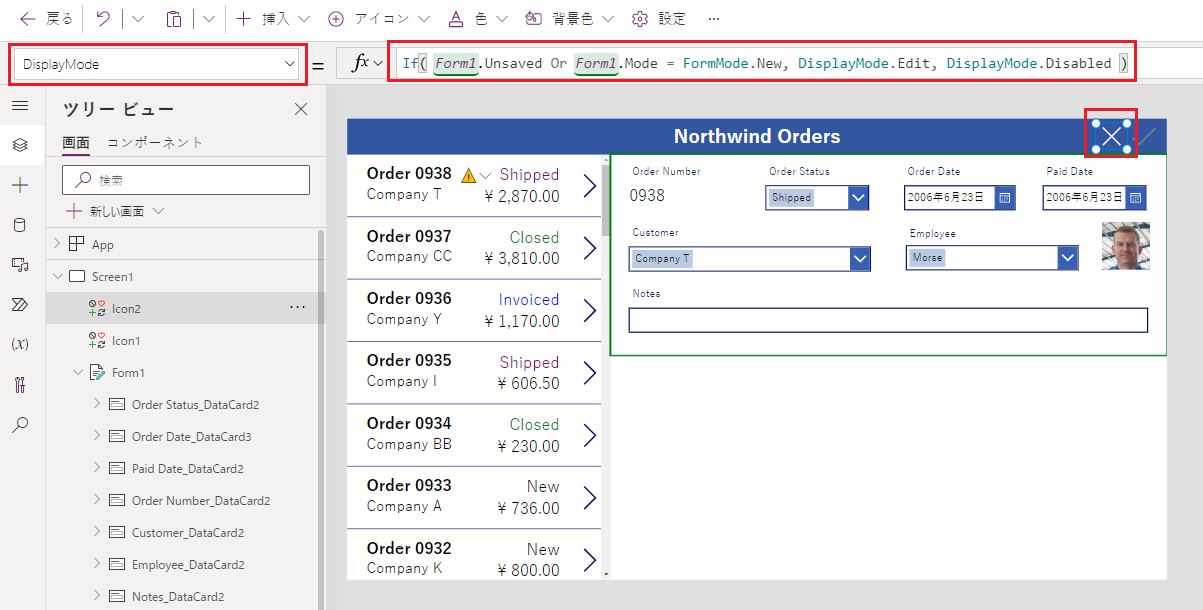
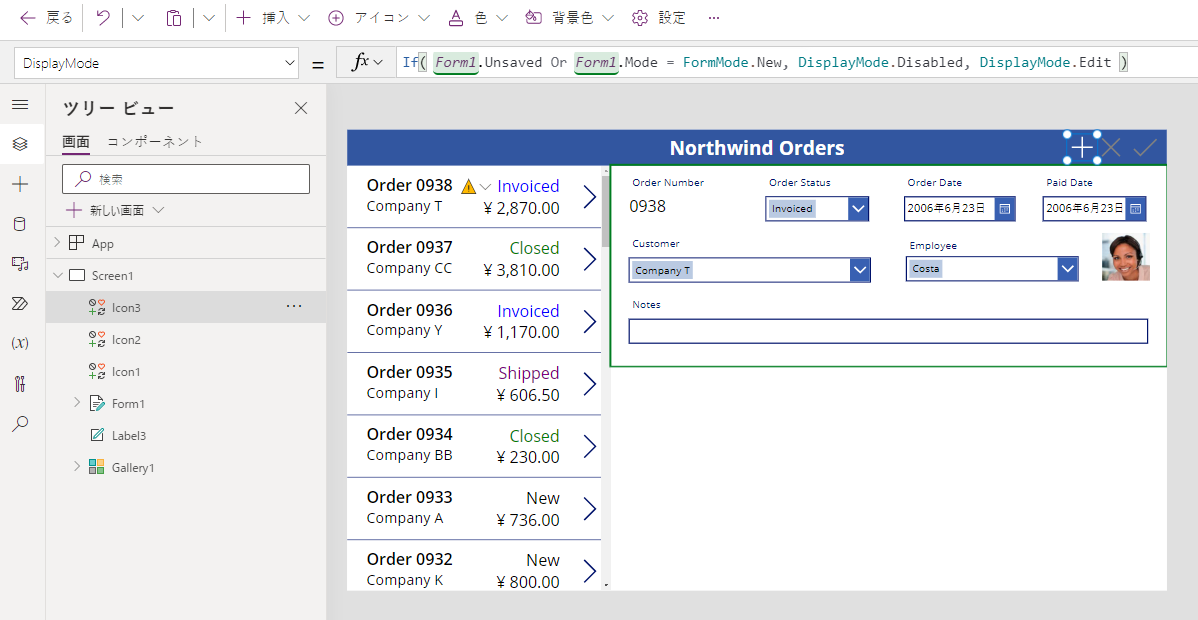
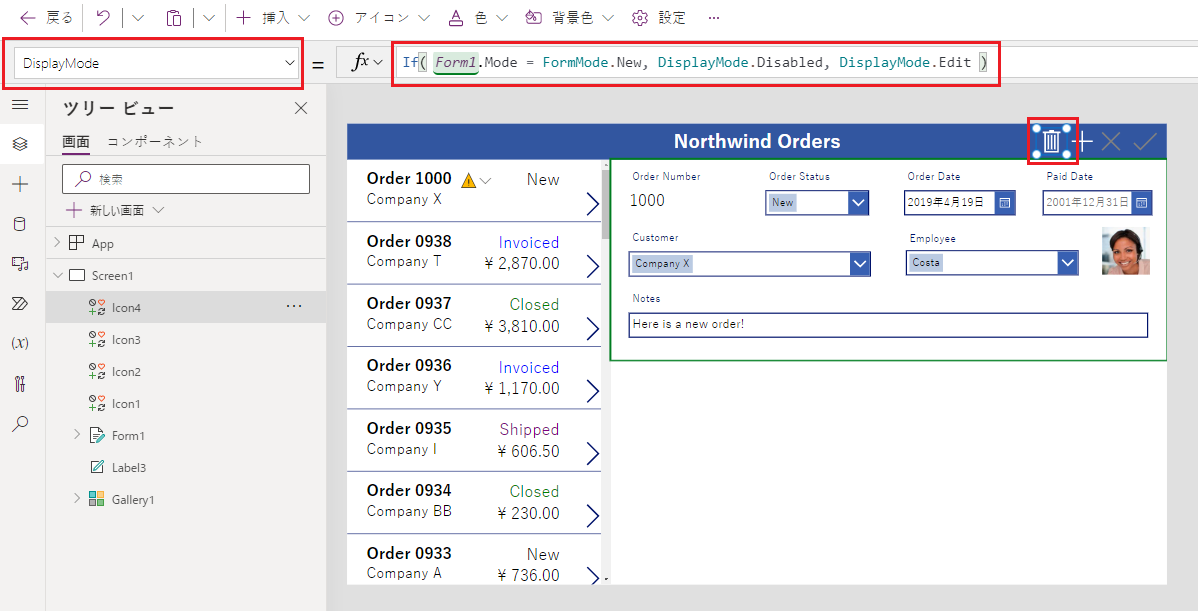
キャンセル アイコンの DisplayMode プロパティを次の式に設定します:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
この式は、確認アイコンの式とは少し異なります。 すべての変更が保存されている、またはフォームが新規モードである場合、キャンセル アイコンは無効になります。このモードは次に有効になります。 その場合、ResetForm は新しいレコードを破棄します。
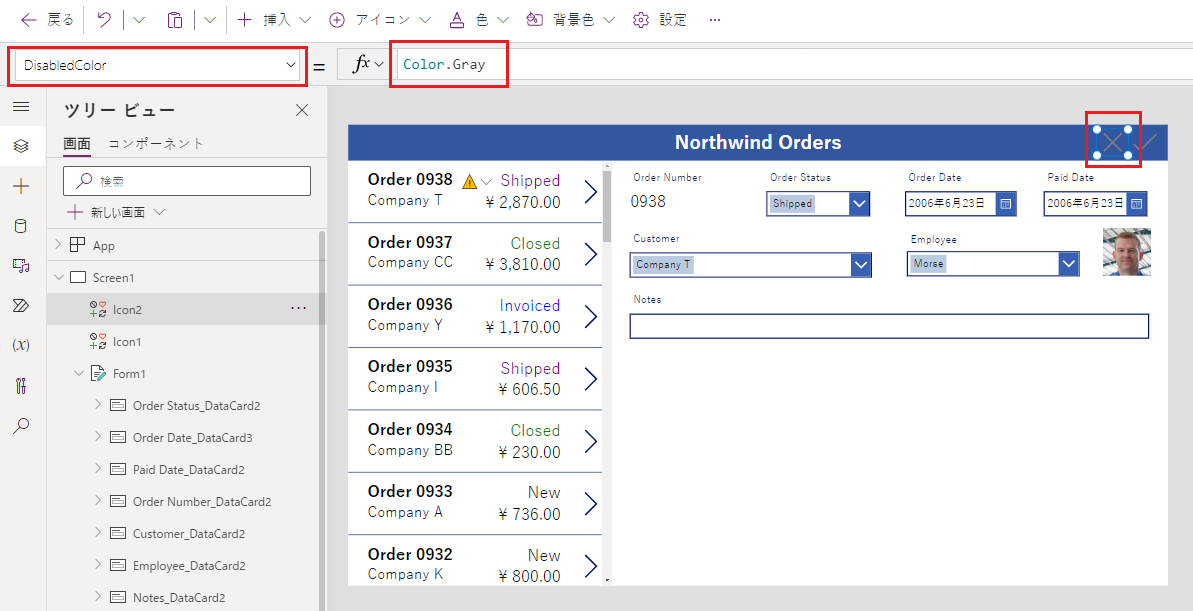
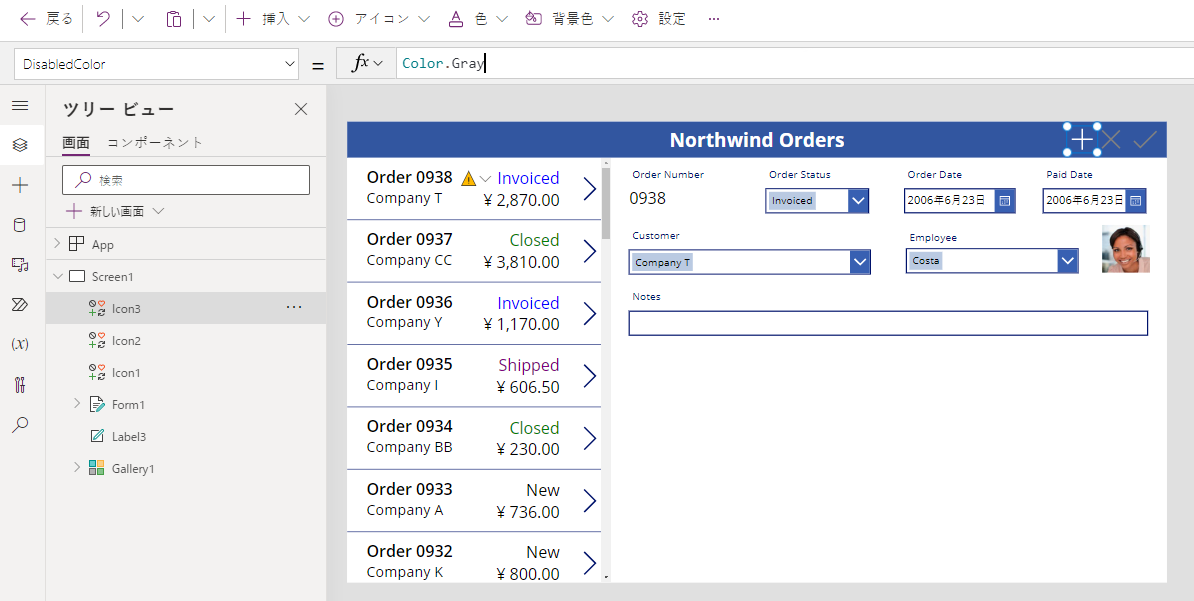
キャンセル アイコンの DisabledColor プロパティを次の値に設定します:
Gray
ユーザーは受注への変更をキャンセルできます。すべての変更が保存されている場合は、確認アイコンとキャンセル アイコンは無効になりグレー表示になります。

追加アイコンを追加する
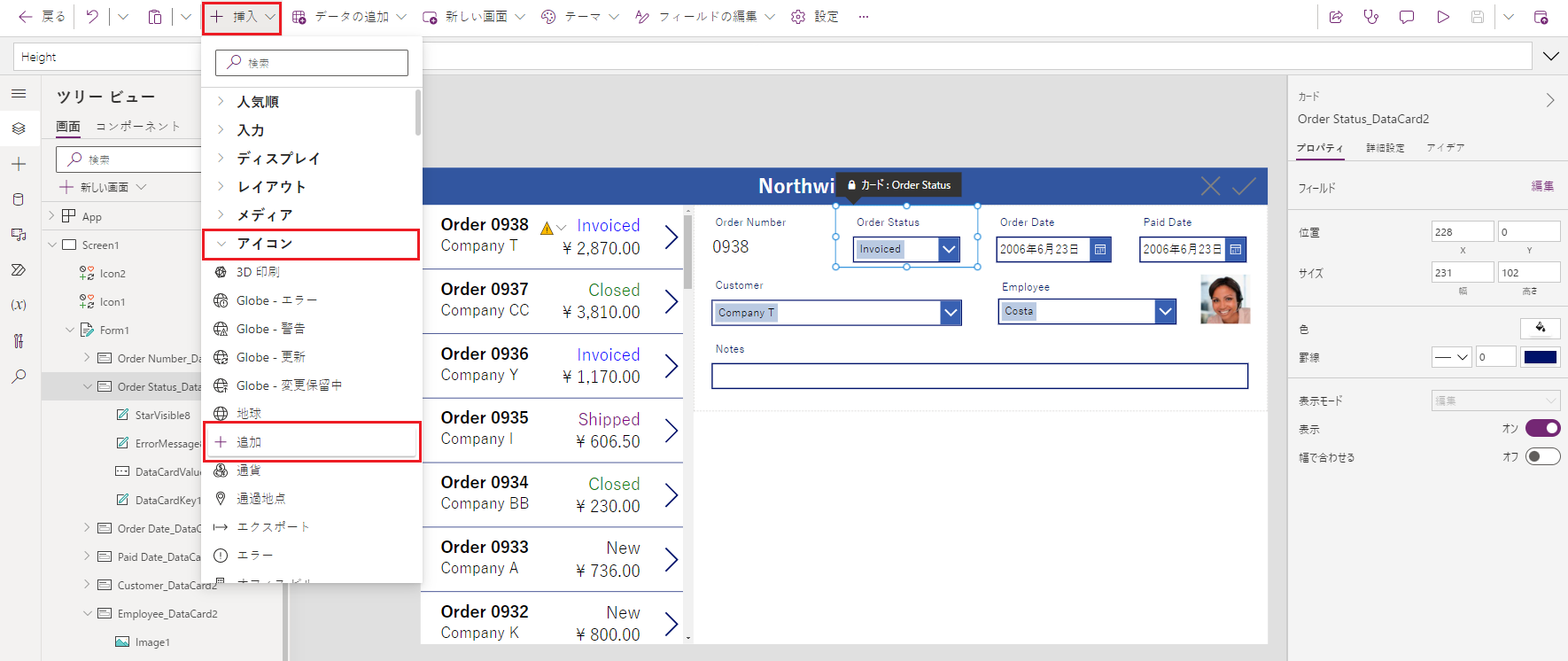
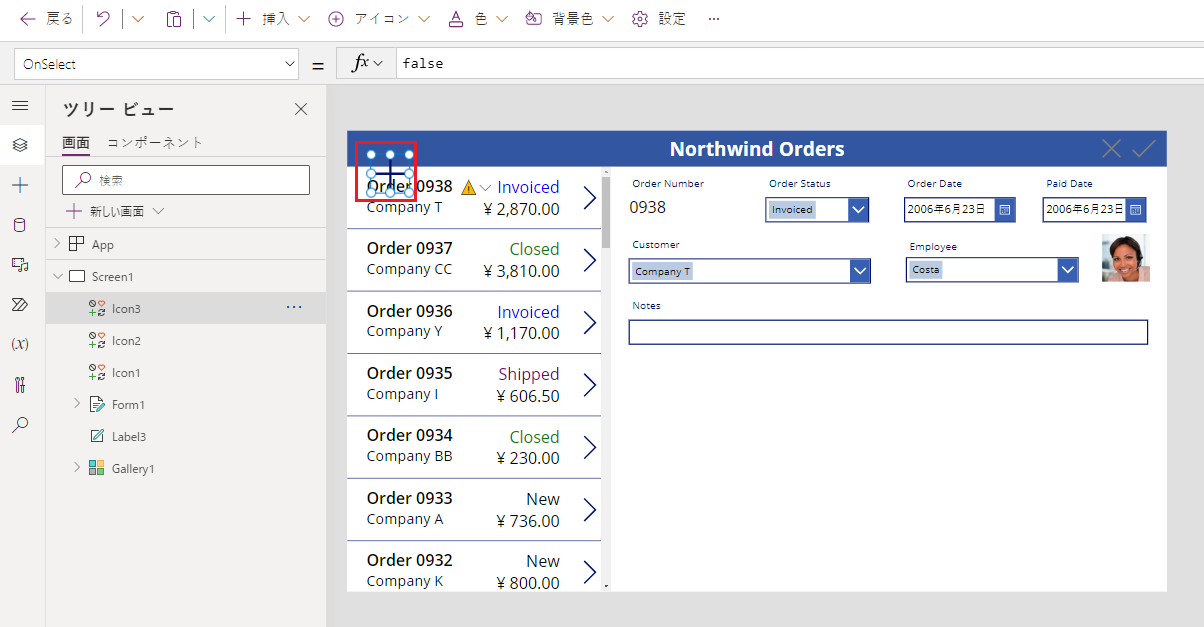
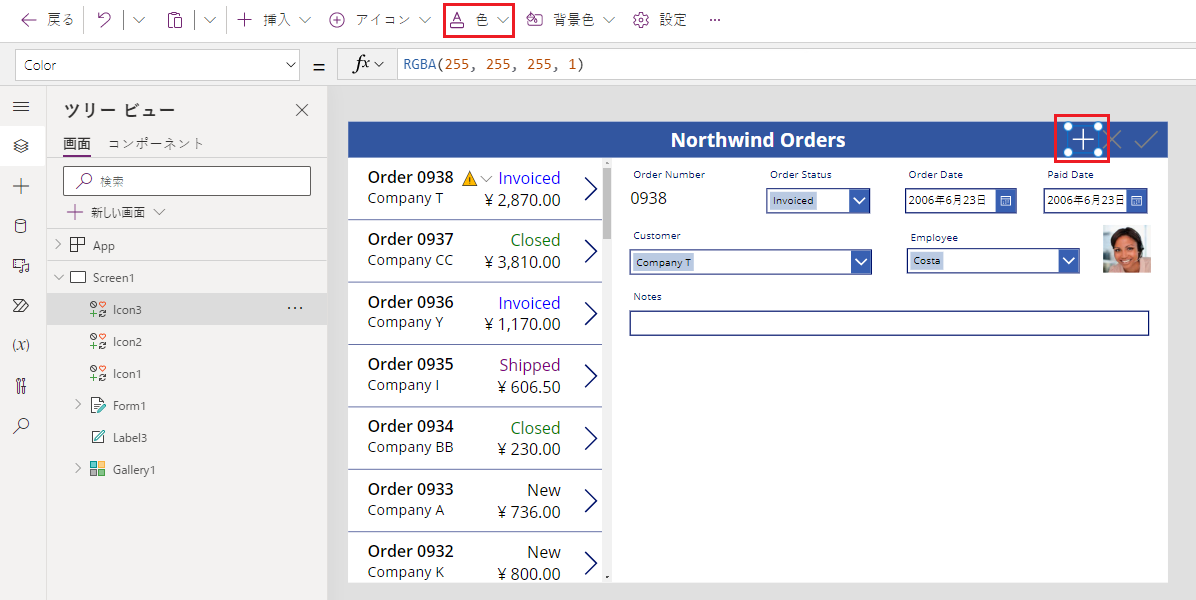
挿入タブで、アイコン > 追加を選択します。

既定では、追加アイコンは左上隅に表示されますが、他のコントロールでは見つけにくい場合があります:

ホーム タブで、追加アイコンの Color プロパティを白に変更し、アイコンをサイズ変更して、キャンセル アイコンの左端に移動します:

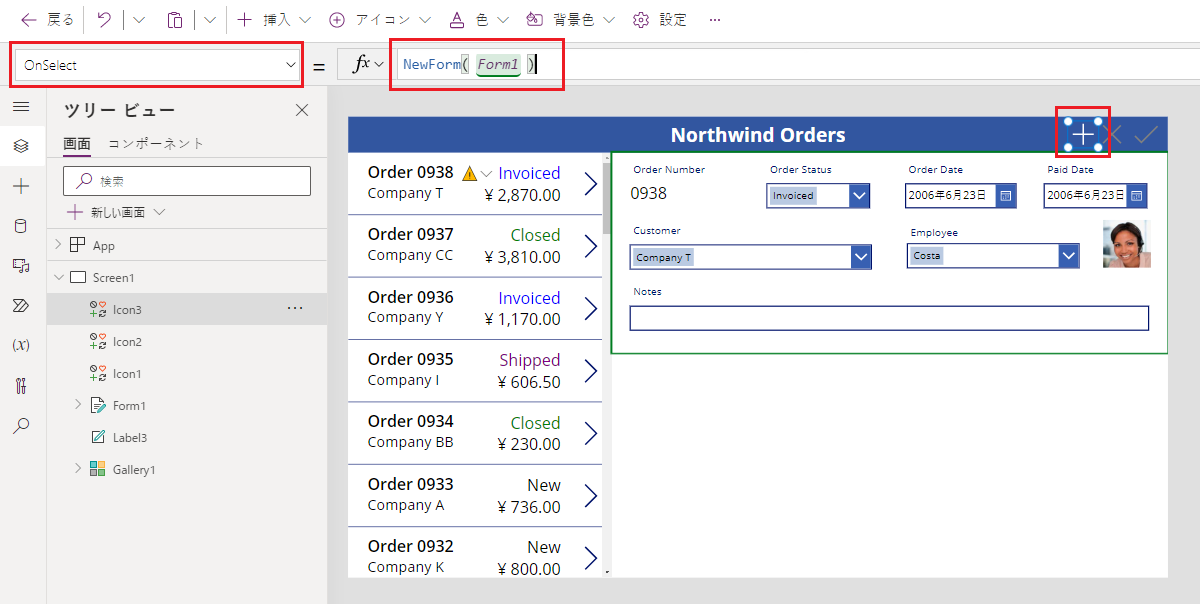
追加アイコンの OnSelect プロパティを次の式に設定します:
NewForm( Form1 )
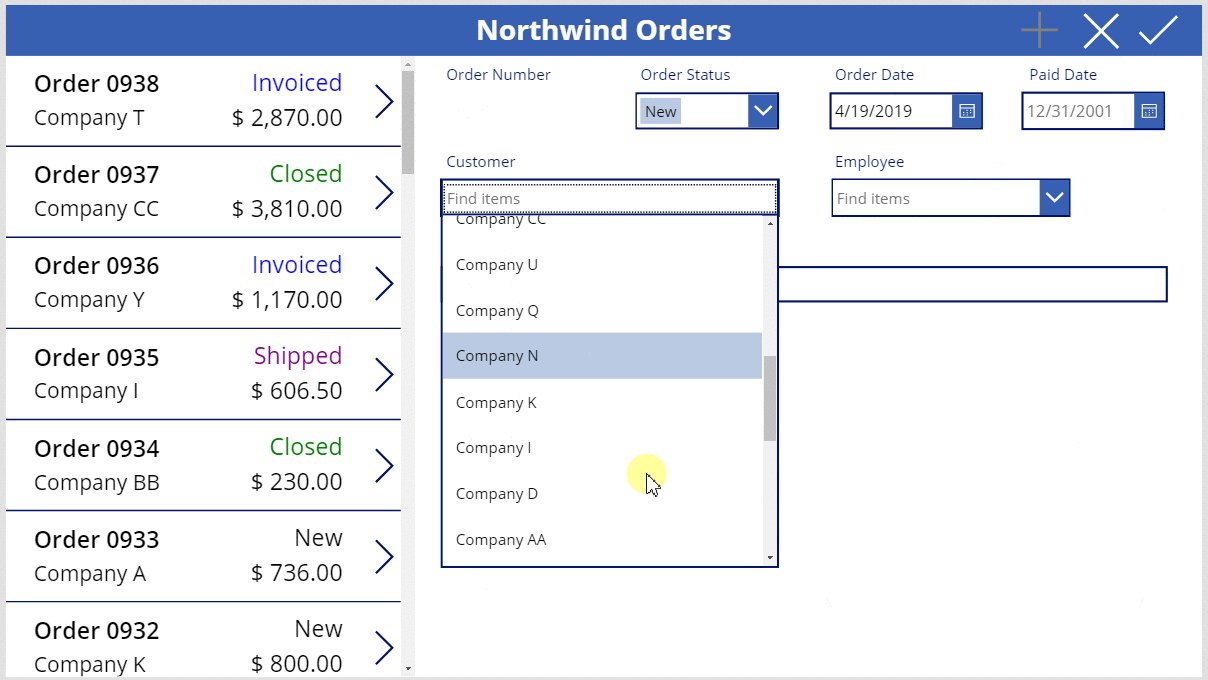
NewForm 関数ではフォームに空のレコードが表示されます。
追加アイコンの DisplayMode プロパティを次の式に設定します:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
次の条件下で、式は追加アイコンを無効にします:
- ユーザーは変更を加えますが、変更の保存またはキャンセルは行いません。これは、確認アイコンとキャンセル アイコンとは逆の動作です。
- ユーザーは追加アイコンを選択しますが、変更は加えません。
追加アイコンの DisabledColor プロパティを次の値に設定します:
Gray
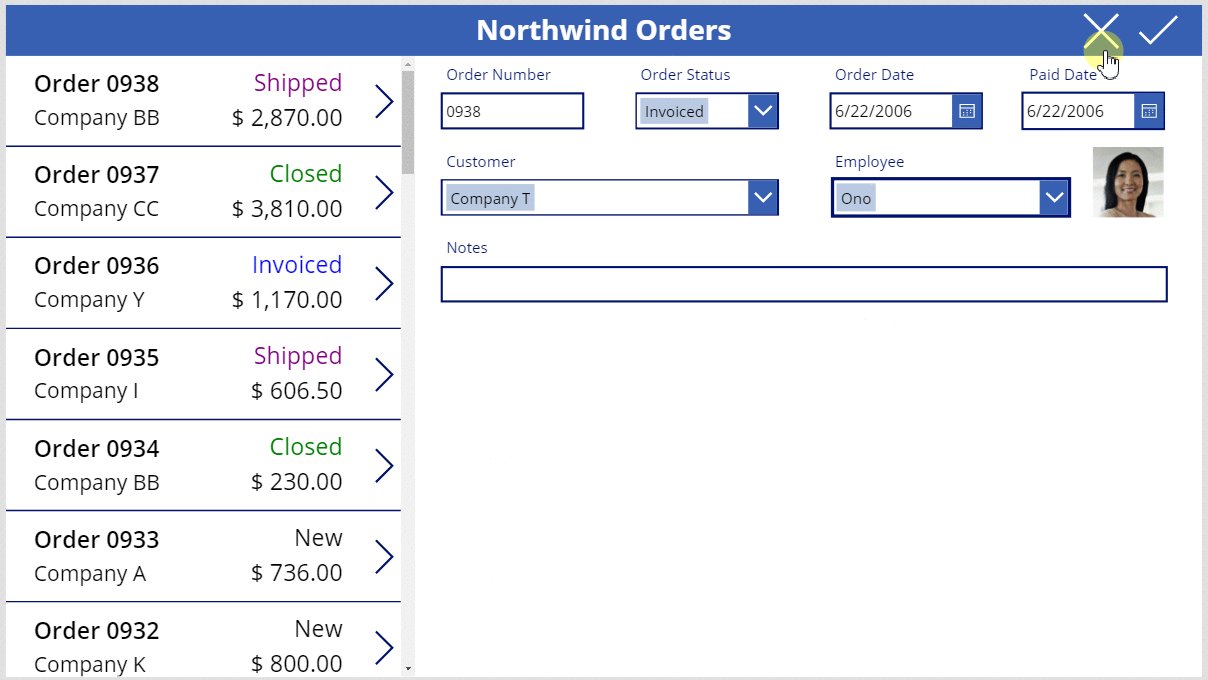
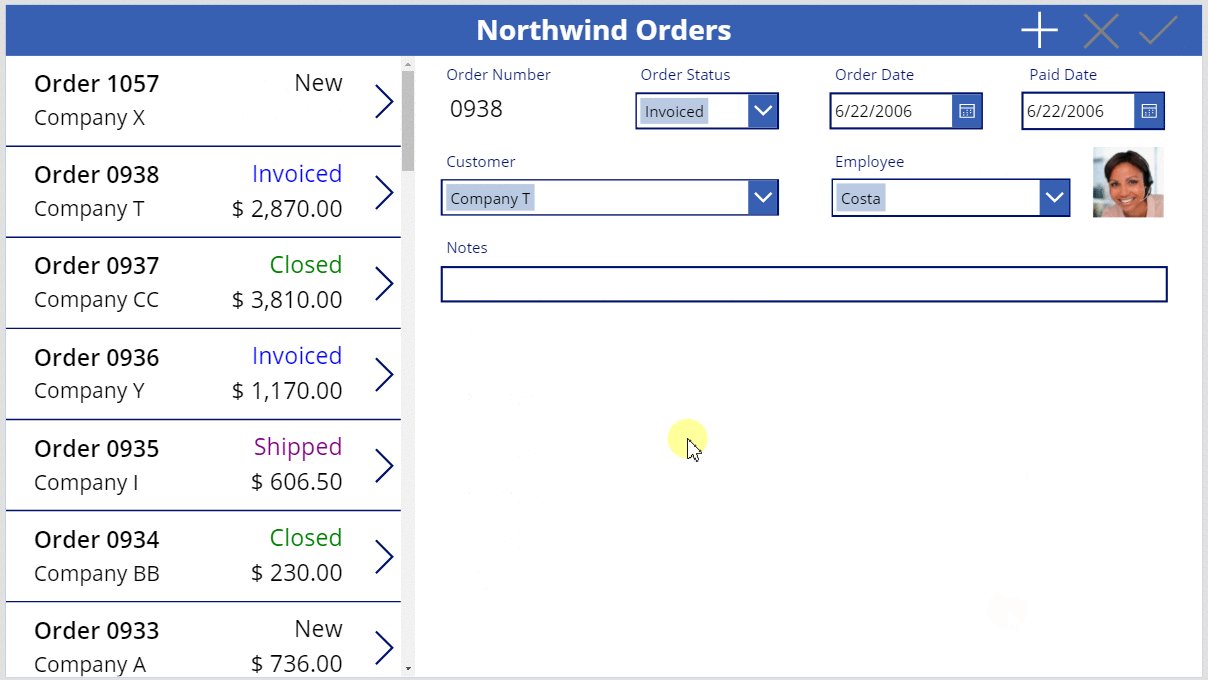
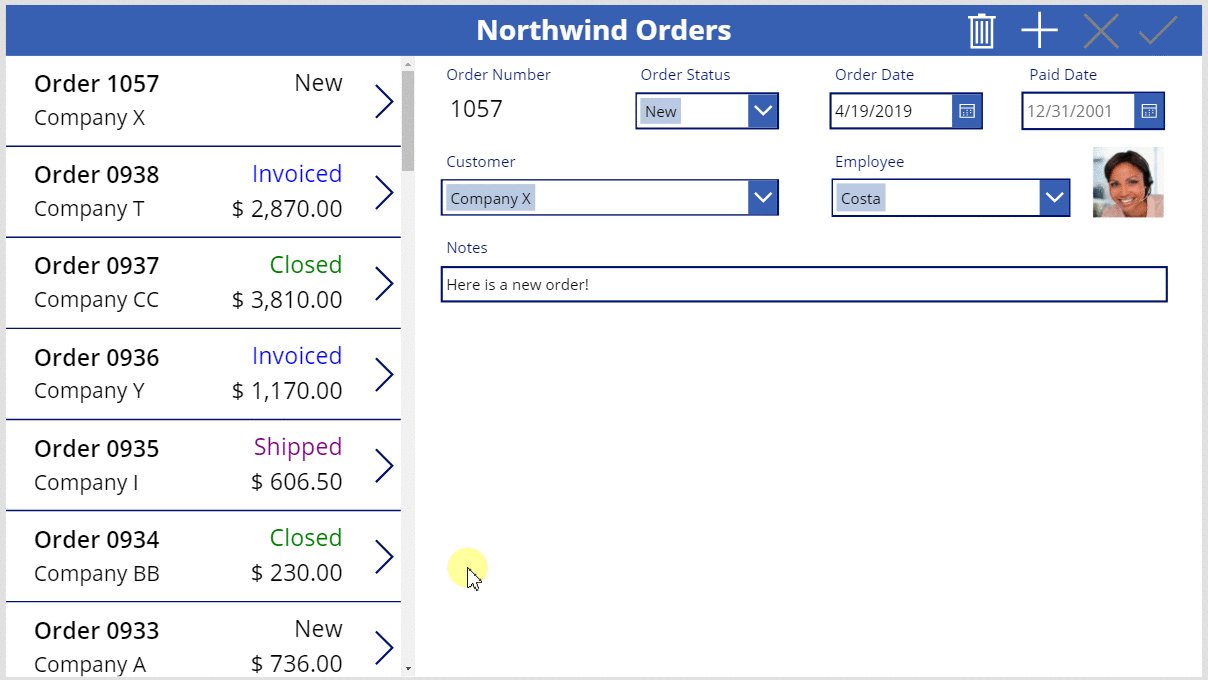
変更を加えない場合、または加えた任意の変更を保存またはキャンセルする場合に、ユーザーは受注を作成できます。 (ユーザーがこのアイコンを選択する場合、1 つ以上の変更を加えてからそれらの変更を保存またはキャンセルするまで、アイコンを再度選択することはできません):

注意
受注を作成して保存する場合、受注ギャラリーで下にスクロールして、新しい受注を表示する必要があります。 まだ受注明細を追加していないため、合計金額が表示されません。
ごみ箱アイコンを追加する
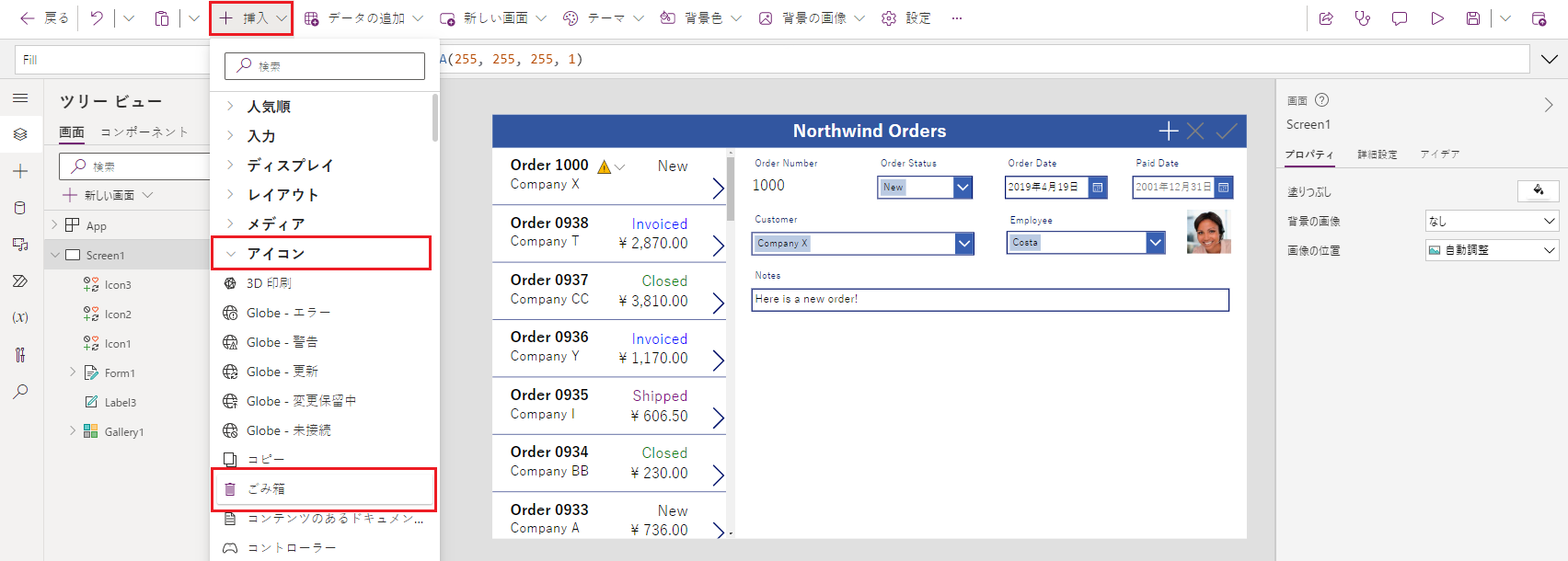
挿入タブで、アイコン > ごみ箱を選択します。

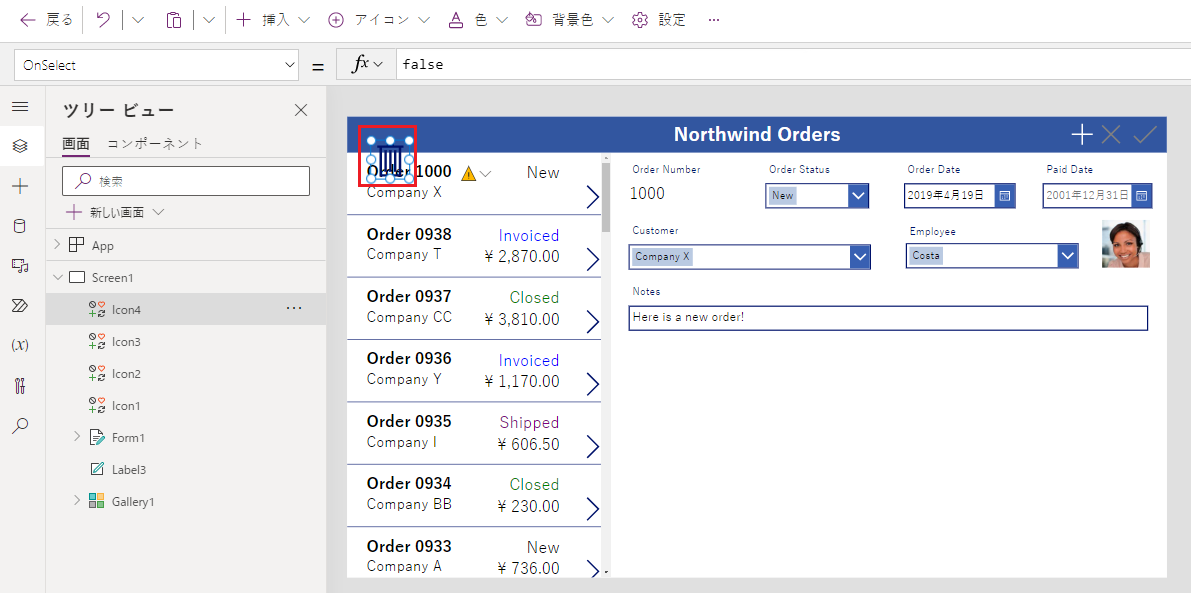
既定では、ゴミ箱アイコンは左上隅に表示されますが、他のコントロールでは見つけにくい場合があります:

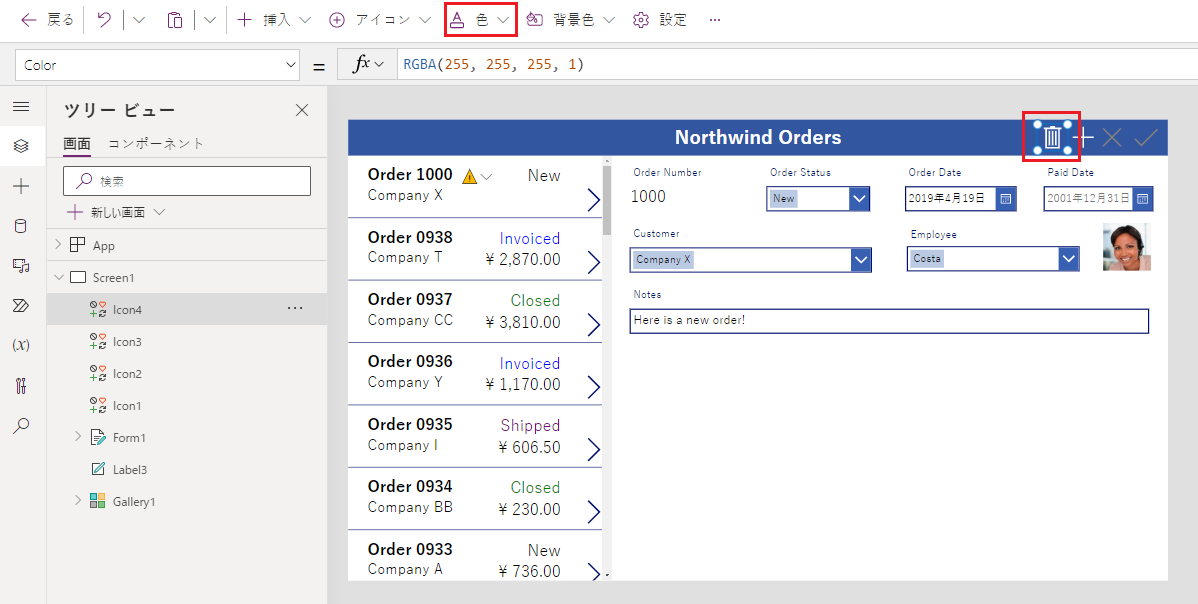
ホーム タブで、ゴミ箱アイコンの Color プロパティを白に変更し、アイコンをサイズ変更して、追加アイコンの左端に移動します:

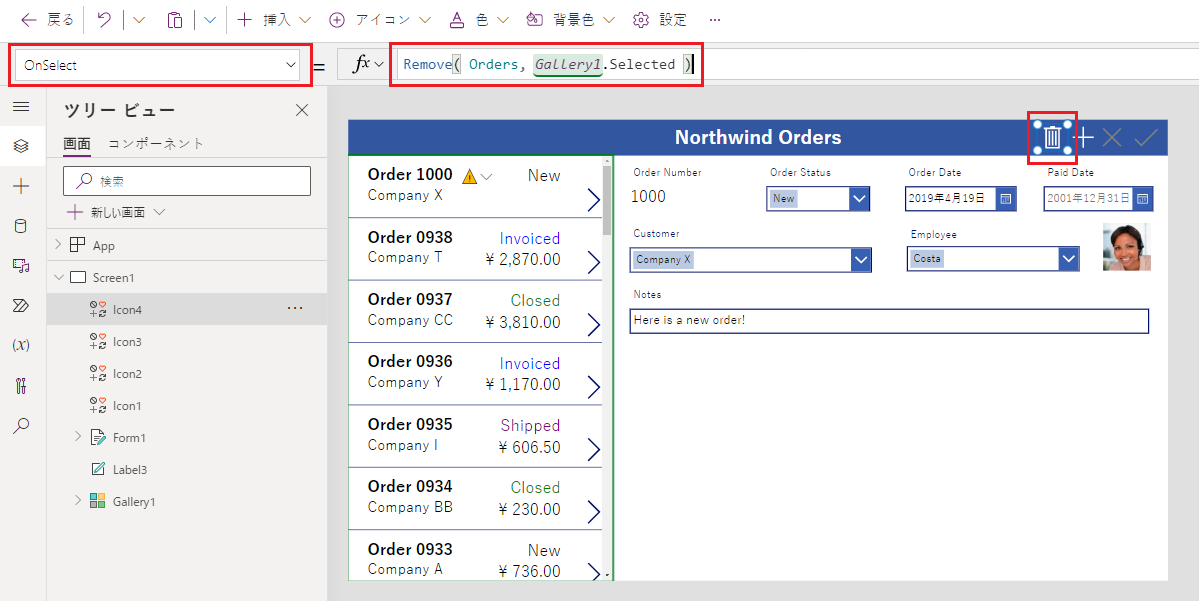
ゴミ箱アイコンの OnSelect プロパティを次の式に設定します:
Remove( Orders, Gallery1.Selected )
Remove 関数では、データ ソースからのレコードを削除します。 この数式では、関数は受注ギャラリーで選択されたレコードを削除します。 フォームにはレコードの詳細が表示されるため、ごみ箱アイコンは (受注ギャラリーではなく) 概要フォームの近くに表示されます。これにより、ユーザーは数式が削除するレコードをより簡単に識別できます。
ゴミ箱アイコンの DisplayMode プロパティを次の式に設定します:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
ユーザーがレコードを作成している場合、この式はゴミ箱アイコンを無効にします。 ユーザーがレコードを保存するまで、Remove 関数には削除するレコードがありません。
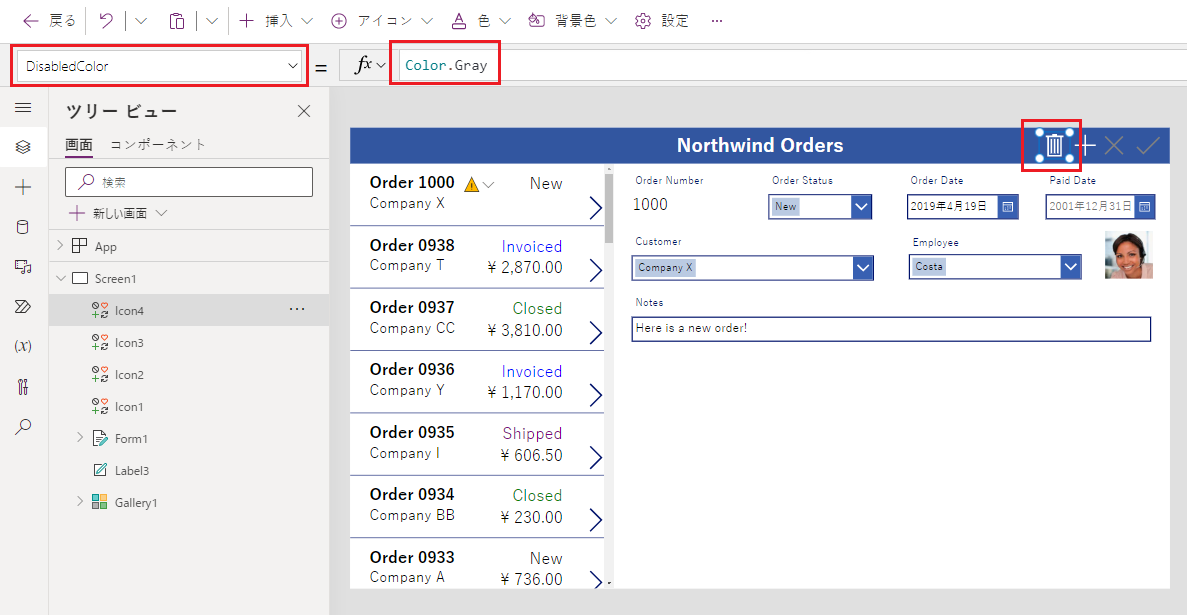
ゴミ箱アイコンの DisabledColor プロパティを次の値に設定します:
Gray
ユーザーは受注を削除できます。

サマリー
要約すると、ユーザーは各受注の概要を表示および編集できるフォームを追加し、次の要素を使用しました:
- 注文 テーブルのデータを表示するフォーム: Form1.DataSource =
Orders - フォームと受注ギャラリーの間の接続: Form1.Item =
Gallery1.Selected - 受注番号フィールドの代替コントロール: テキストの表示
- 従業員データ カードで従業員の写真を表示する多対一の関連付け:
DataCardValue1.Selected.Picture - 受注への変更を保存するアイコン:
SubmitForm( Form1 ) - 受注への変更をキャンセルするアイコン:
ResetForm( Form1 ) - 受注を作成するアイコン:
NewForm( Form1 ) - 受注を削除するアイコン:
Remove( Orders, Gallery1.Selected )
次のステップ
次のトピックでは、別のギャラリーを追加して各受注の製品を表示します。Patch 関数を使用してこれらの詳細を変更します。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。