キャンバス アプリの画面のサイズと表示方向の変更
キャンバス アプリは、その画面のサイズと向きを変更することでカスタマイズできます。
画面のサイズと表示方向の変更
Power Apps にサインインします。
アプリを開き、編集 を行います。
設定 を選択します。
表示 を選択します。
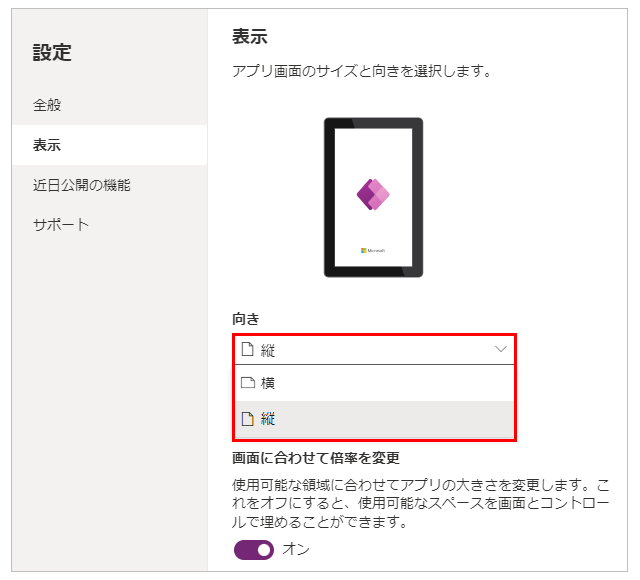
向き の一覧の下で、縦 または 横 を選択します。

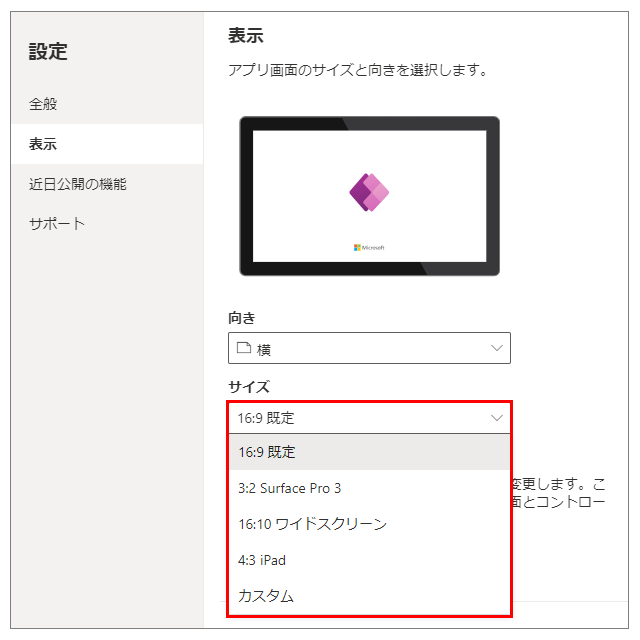
(タブレット アプリのみ) アスペクト比で、次のいずれかの手順を実行します:
- このアプリのターゲット デバイスと一致する比率を選択します。
- カスタムを選び、独自のサイズを設定してから、50 - 3840 の幅と 50 - 2160 の高さを指定します。

注意
サイズは、タブレットレイアウトのアプリのみで利用可能です。
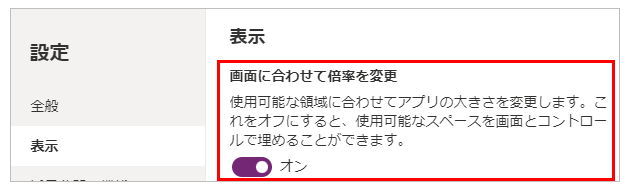
全体表示で、オンまたはオフを指定します。

この設定は既定でオンになっているため、デバイスの使用可能なスペースに合わせてアプリ画面のサイズが変更されます。 この設定がオンの場合、アプリの Width プロパティは DesignWidth と一致し、アプリの Height は DesignHeight と一致します。
この設定をオフにすると、アプリは実行されているデバイスのアスペクト比に合わせて調整され、利用可能なすべてのスペースを占有します。 アプリはスケールされないため、画面にさらに多くの情報を表示できます。
この設定をオフにすると、アスペクト比をロックは自動的にオフになり、無効になります。 さらに、全ての画面の Width プロパティが
Max(App.Width, App.DesignWidth)に設定され、Height プロパティはMax(App.Height, App.DesignHeight)に設定されるので、アプリが実行されているウィンドウのサイズを追跡できるようにします。 この変更により、さまざまなデバイスとウィンドウのサイズに対応するアプリを作成できます。 詳細: レスポンシブ レイアウトを作成する縦横比を固定するで、オンまたはオフを指定します。

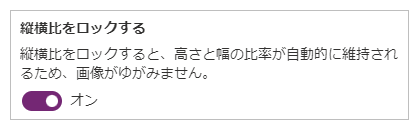
この設定がオンの場合、アプリはデバイスに関係なく、手順 2 と 3 で指定した画面の向きとアスペクト比を保持します。 たとえば、Web ブラウザーで実行されている電話アプリでは、電話の比率を保持し、ウィンドウを塗りつぶす代わりに両側に暗いバーを表示します。
この設定がオフの場合、アプリは実行されているデバイスのアスペクト比に合わせて調整されます。 画面サイズに応じて、アプリが使用できなくなるほど歪む可能性があるため、これはお勧めしません。 たとえば、コントロールが重なったり、テキストが切り取られたりすることがあります。
注意
リッチ テキスト エディター および Fluent UI コントロールなどの特定のコントロールの場合、この設定をオフにすることはできません。 画面サイズによって歪むことはありません。 レスポンシブ レイアウトを作成して、これらのコントロールがさまざまな画面サイズに適応する方法を指定します。
向きを固定するで、オンまたはオフを指定します。

アプリの向きを固定すると、指定した向きがアプリで保持されます。 画面の向きが異なるデバイスでアプリが実行されている場合、アプリの表示は正しく行われず、望ましくない結果が表示される可能性があります。 アプリの向きの固定を解除すると、アプリが実行されているデバイスの画面の向きに合うように自動的に調整されます。
設定 > 表示の外観の埋め込みの最適化を有効にすることでアプリの向きを変更することもできます。 この左上の機能を使用すると、アプリが埋め込まれているときにアプリが配置され、ホスティング キャンバスの背景色が白に変更されます。

設定ダイアログを閉じます。
アプリを 保存して公開 します。
縦横比の設定を合わせて固定する拡大縮小のための列挙型アプリの動作
| シナリオ | 全体表示 | 縦横比を固定 | 「画面サイズ変更」時のアプリのレイアウト動作 | ドキュメントに含めるメモ |
|---|---|---|---|---|
| 6 | 有効化 | 有効化 | 画面の幅と高さは作成者によって設定されます。 画面は利用可能なウィンドウ サイズに合わせて拡大縮小されます。 | |
| 2 | Disabled | 有効化 | 適用なし。 [拡大縮小して合わせる] が無効になっている場合、縦横比のロックも無効になります。 | |
| 3 | 有効化 | Disabled | Power Apps Studio では、画面は利用可能なウィンドウ サイズに合わせて拡大縮小されます。 エンド ユーザー エクスペリエンスでは、Power Apps は最小のエッジ (幅または高さ) に合わせて拡大縮小され、大きい方のエッジの UI を満たします。 | モバイル向けに構築されたアプリの場合、作成者はこの設定で 向きをロック することが推奨されます。 |
| 4 | Disabled | Disabled | アプリのエクスペリエンスは応答性が高くなります。 作成者は Power Fx を使用してコントロールの位置を操作し、X 値と Y 値、幅と高さを設定できます。 | 詳細については、レスポンシブ レイアウトのドキュメント を参照し、自動レイアウト コンテナの使用を検討してください。 |
次の手順
- キャンバス アプリで応答性の高いレイアウトを作成します。
- 問題が生じた場合は、一般的な問題と解決策 を確認します。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。