モデル駆動型アプリで生産的なメイン フォームを設計する
ユーザーの満足度を高めるためには、タスクを迅速かつ効率的に完了できるエクスペリエンスを構築することが重要です。
モデル駆動型アプリでは、次のような優れたユーザーエクスペリエンスを構築する多くのオプションが利用できます:
- アプリケーション レベルのオプション。
- サイトマップの編成オプション。
- 多くのフォーム作成オプション。
この記事では、モデル駆動型アプリvで、高い効率性と生産性wp兼ね備えたフォームをデザインする方法を紹介していますが、その中には、モデルとの連携方法も含まれています。
- メイン フォーム。
- メイン フォーム ダイアログ。
- フォーム コンポーネント コントロール。
- 簡易作成フォーム。
- 簡易表示フォーム。
より良いフォームを作るためには、フォームのレイアウトやデザインが重要です。 しかし、フォームの読み込みが早く、フォーム内やタブ間での移動が素早くできるようなフォームを作ることも重要です。
また、フォームのパフォーマンスを最適化するためのベスト プラクティスや、モデル駆動型アプリでフォームを高速に読み込む方法についても理解しておくことをお勧めします。 詳細情報: モデル駆動型アプリでのパフォーマンスを考慮したデザインフォーム
メイン フォームの使用
メインフォームは、モデル駆動型のアプリで、テーブルの特定のレコードのデータを操作、編集する際に使用され、そのレコードを操作するユーザーがテーブル構造の制約を受けないようにします。
テーブル データを中心とした構築
フォームを使用すると、アプリ作成者がテーブルのデータを中心に構築できるようになり、多くの場合、他のテーブルの関連するレコードと連携し、対話する必要があります。 重要な考慮事項の 1 つは、モデル駆動型フォームをデータにバインドする方法です。 フォームのすぐに使用できるコントロールは、テーブルのフィールドにバインドされています。 これらのコントロールは、データを作成、編集するためのフォームを迅速に開発することができますが、ユーザーの入力を必要とする複数のタスクにフォームを使用する場合や、情報を保存する前に追加のアクションを必要とする場合には、さらなるカスタマイズがないと柔軟性が低下します。
関連データの使用
モデル駆動型フォームの長所の 1 つは、ルックアップ、サブグリッド、参照パネルなどの標準的な (既成の) コントロールを使って、関連するレコードをすばやく表示したり編集したりできる利便性の高さです。 また、フォームは、標準のコントロールよりも機能を拡張するために、カスタマイズされた Power Apps component framework のコントロールをサポートしています。 フォームでは主に、レコードの子データまたはセカンダリ データ リレーションシップがサポートされますが、三次データや高次データの関係は容易にはサポートされません。 例えば、取引先企業と一対一または一対多の関係にある取引先企業レコードがある場合、メイン フォームのダイアログや、簡易ビューやフォーム コンポーネント コントロールなどの埋め込みフォームなど、他のフォームと相互作用するルックアップを使用することで、親データと子データの両方とのインタラクションをフォームに素早く追加することができます。 これらの各フォーム タイプについては、この記事の後半で詳しく説明します。
関連データを操作するには、メインフォーム ダイアログを使用してメインフォーム ダイアログの関連レコードを操作したり、カスタムキャンバスページを使用したりするなどの構成が必要です。 複数エンティティ フォームは、メイン フォーム ダイアログまたはフォーム コンポーネント コントロールを使用して作成できます。 ただし、メイン フォームは、メイン フォームの三次関連レコードを直接サポートしていません。
メイン フォームのレイアウトについて
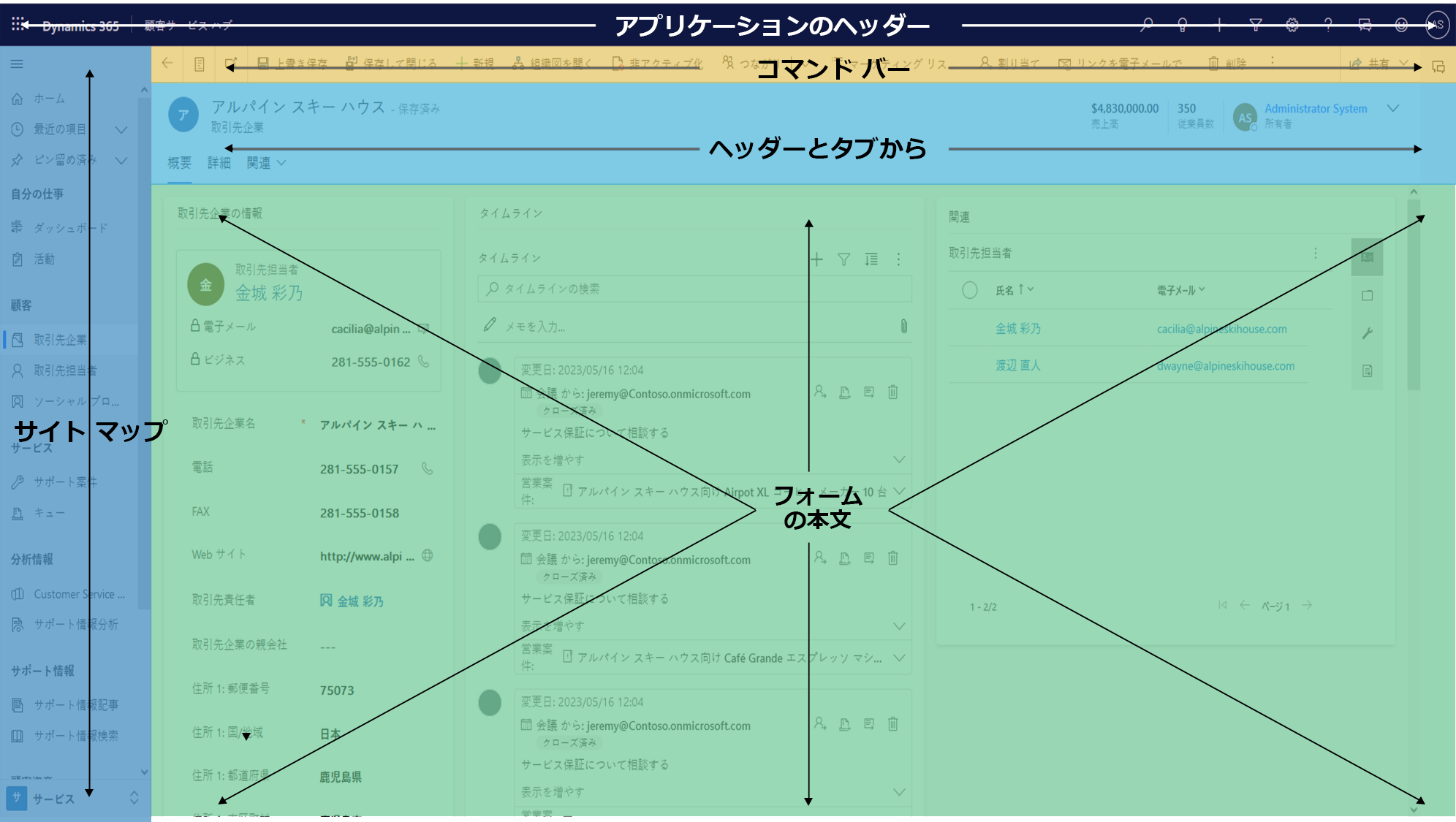
次の画像は、統一インターフェイス アプリケーションのレイアウトを示しています。

フォームの一部ではない視覚的要素
- アプリケーション ヘッダーは、モデル駆動型アプリの全体的なページ構造の一部です。 アプリ ヘッダーには、アプリケーション名とアプリ レベルのアクションが含まれます。これには、検索、ヘルプ、支援、簡易作成フォーム、設定 (管理者向け個人レベルおよびアプリ レベル) などが含まれます。
- アプリケーションのサイト マップには、アプリケーションに含まれるページへのナビゲーションが含まれています。 サイトマップによるナビゲーションによって、アプリケーションの他のエリアに素早くアクセスすることができます。
- フォーム コマンド バーもメイン フォームの一部ではありません。 XrmToolBox 用の Ribbon Workbench コミュニティ プラグインを使用して構成および設定できます。 フォーム上のナビゲーションやインタラクションをカスタマイズすることができます。 すぐに使用できるいくつかのオプションには、保存、新しいレコードの作成、共有、統合、複数のレコードの編集などがあります。
注意
コミュニティによって作成されたリソースは、Microsoft によってサポートされていません。 コミュニティ リソースに関するご質問または問題については、リソースの発行元にお問い合わせください。
フォームの一部である視覚的要素
- フォーム ヘッダーはフォームの一部です。 テーブル名とレコード名、テーブルの追加フォームへの切り替え機能、レコードの 4 つの読み取り専用フィールド、フォームに含まれるタブが含まれています。 フォームが有効化されてアプリに追加されている場合にのみ、フォームがフォームセレクターに表示されます。 詳細については、モデル駆動型アプリ フォームの作成と設計 を参照してください。
- また、フォーム ヘッダーには、4 つ以上のフィールドを追加できるモードがあり、ヘッダーのフィールドを編集するための簡単なナビゲーションや、ユーザーがフォーム ヘッダーから簡単にアクセスできる追加フィールドが用意されています。 追加のタブは、手元にあるタスクの主要ではない情報にアクセスしたり、特定のタスクに固有で、ジョブの主要ではないデータや情報にユーザーを集中させるために使用する必要があります。 データを処理するために必要な情報は、最初のタブに表示する必要があり、非表示にしないでください。
- フォームの本体は、タスクを完了するために必要なレコードや関連するレコードのデータと対話するために使用されるフォーム上の領域です。 データは、最初のタブで行うべき上位のタスクに限定し、二次的なタスクは追加のタブに移動させることをお勧めします。 特定のビジネスニーズや役割に基づいたフォームの構築する際には、特定のビジネスニーズや役割に基づいてフォームを構築することも考慮する必要があります。
ほとんど使用されないデータがある場合は、ユーザーがそのデータや情報を参照する必要があるときにアクセスできる、別のフォームの構築を検討する必要があります。
重要
2021年のリリースサイクル 2 (2021 年 8 月プレビュー/ 2021 年 10 月GA)では、フォームフッターは非推奨となります。 追加したコントロールをフッターから削除します。
生産的なフォーム設計のシナリオ例
次のシナリオは、使用可能なコントロールを使用するデータに対して、モデル駆動型のメイン フォームを最適に使用する方法を示しています。
営業担当者が、次のフォーム コンポーネントも含む取引先企業のデータを維持する必要があるシナリオを想像してください。
- 取引先責任者 (ルックアップ)。
- その他の取引先担当者 (サブグリッド)。
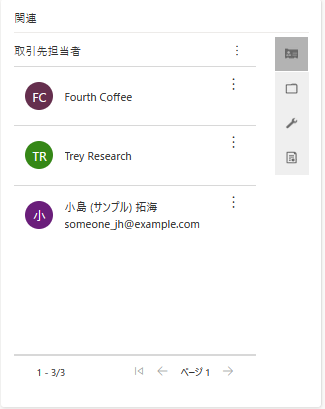
- ユーザーが参照パネルの読み取り専用ビュー(簡易表示) にアクセスできる関連レコードのリストを表示するように選択できる参照パネル。 参照パネルには、そのレコードのアクティビティにすばやくアクセスして作成するために使用されるタイムライン コントロールが含まれています。
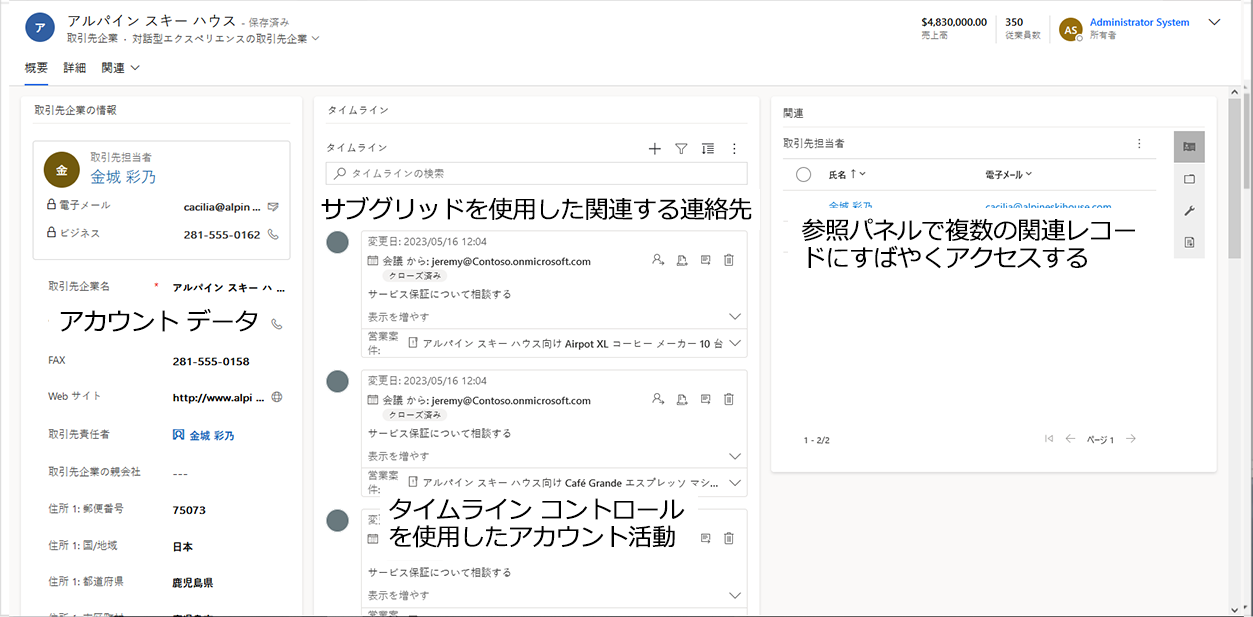
このフォームは通常使用するものなので、シンプルで効率的な操作ができるようにレイアウトに時間をかける価値があります。

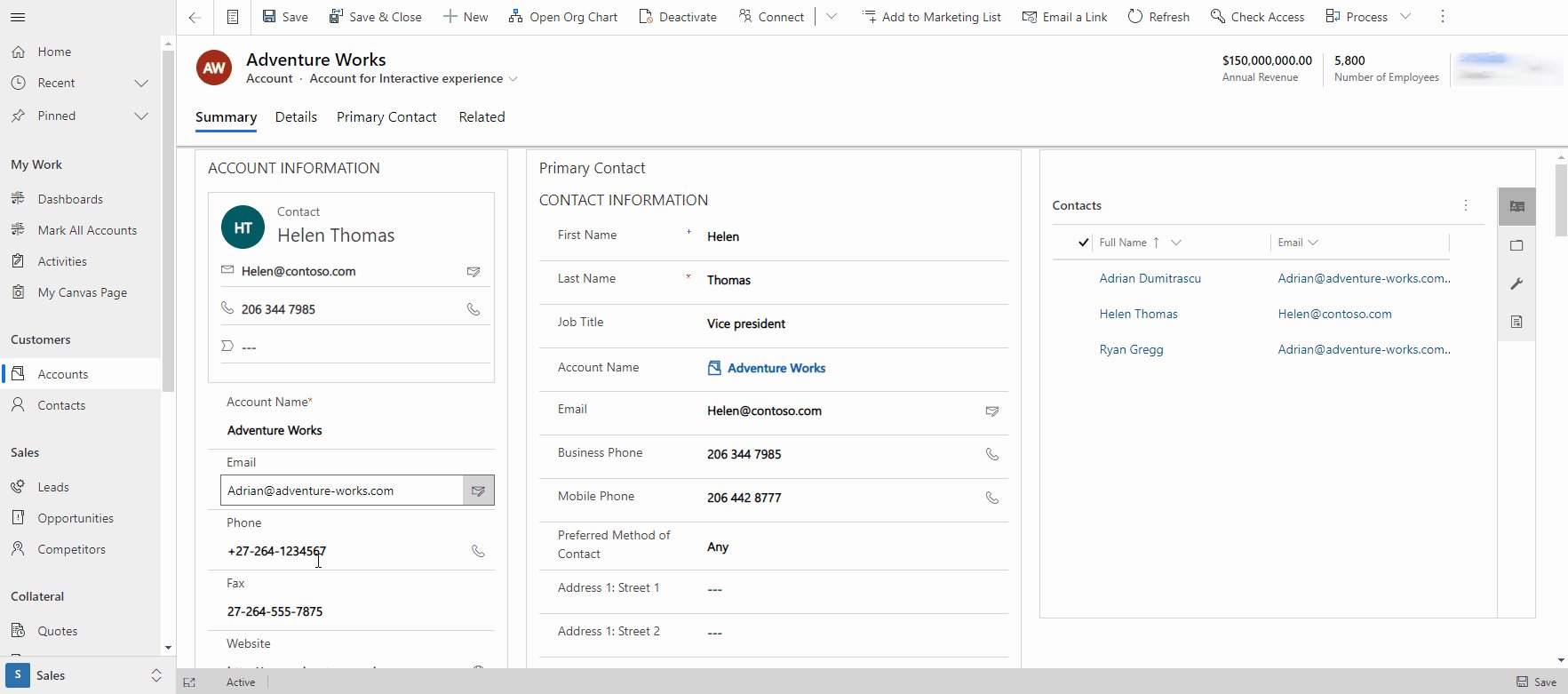
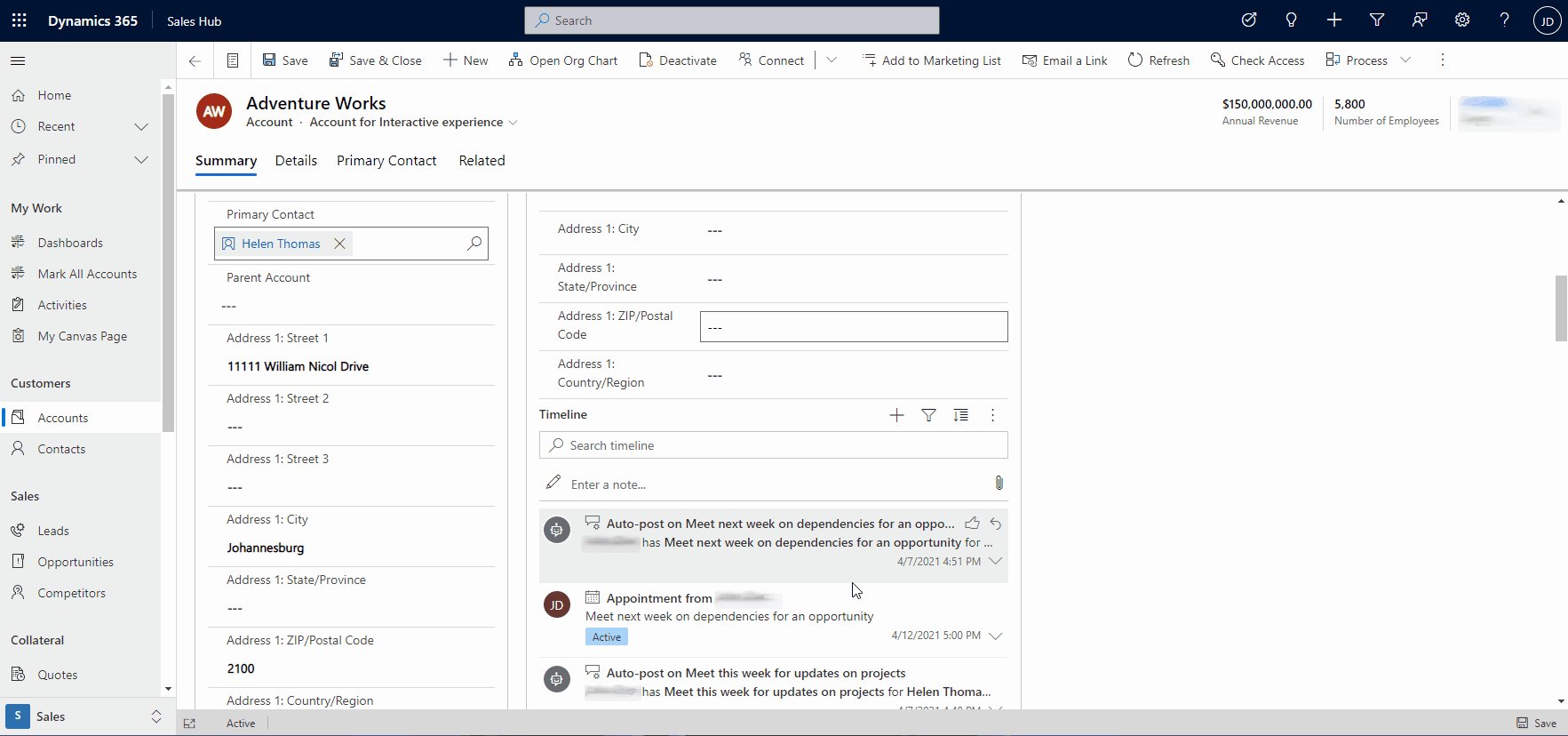
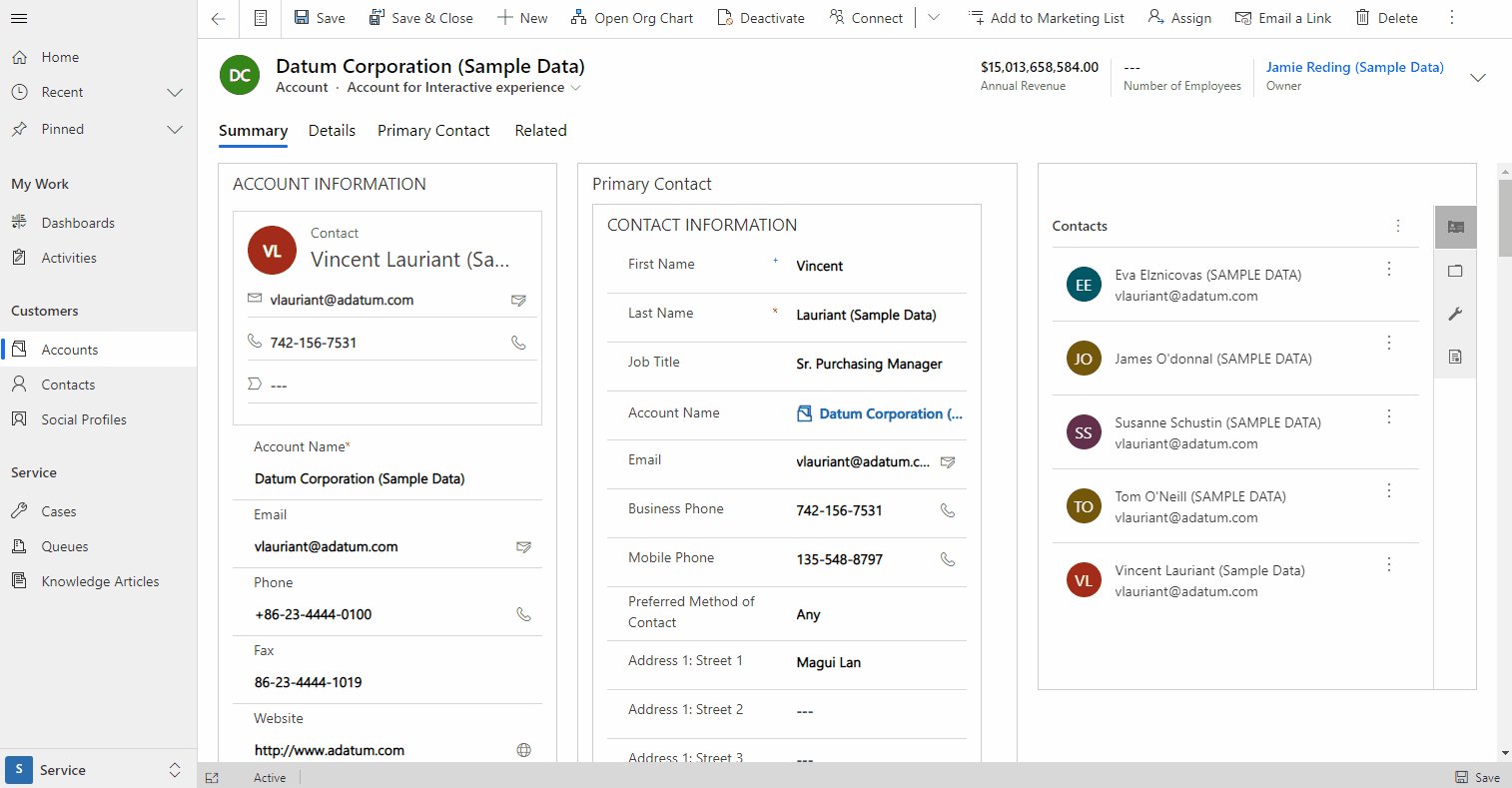
取引先企業データ
フォームの最初のセクションには、そのレコードのデータと情報を管理するために使用されるフィールドが含まれています。 ここで、ユーザーは、勤務中に使用する情報をすばやく確認および編集できます。 注意点:
- 必須フィールドと最もよく使用されるフィールドは、このセクションの上部にあります。
- 上部には主な取引先担当者の簡易表示フォームが追加され、ユーザーは日常業務において重要な個人に連絡を取るための情報をすぐに確認し、利用することができます。

サブグリッドと関連取引先担当者
取引先企業情報セクションの右側には、取引先担当者テーブルのサブグリッドがあります。 メインレコードに関連するすべての取引先担当者レコードが表示されます。 これにより、ユーザーはアカウントに関連する取引先担当者レコードをすばやく操作できます。

複数の関連レコードへの参照パネルを使用したクイック アクセス
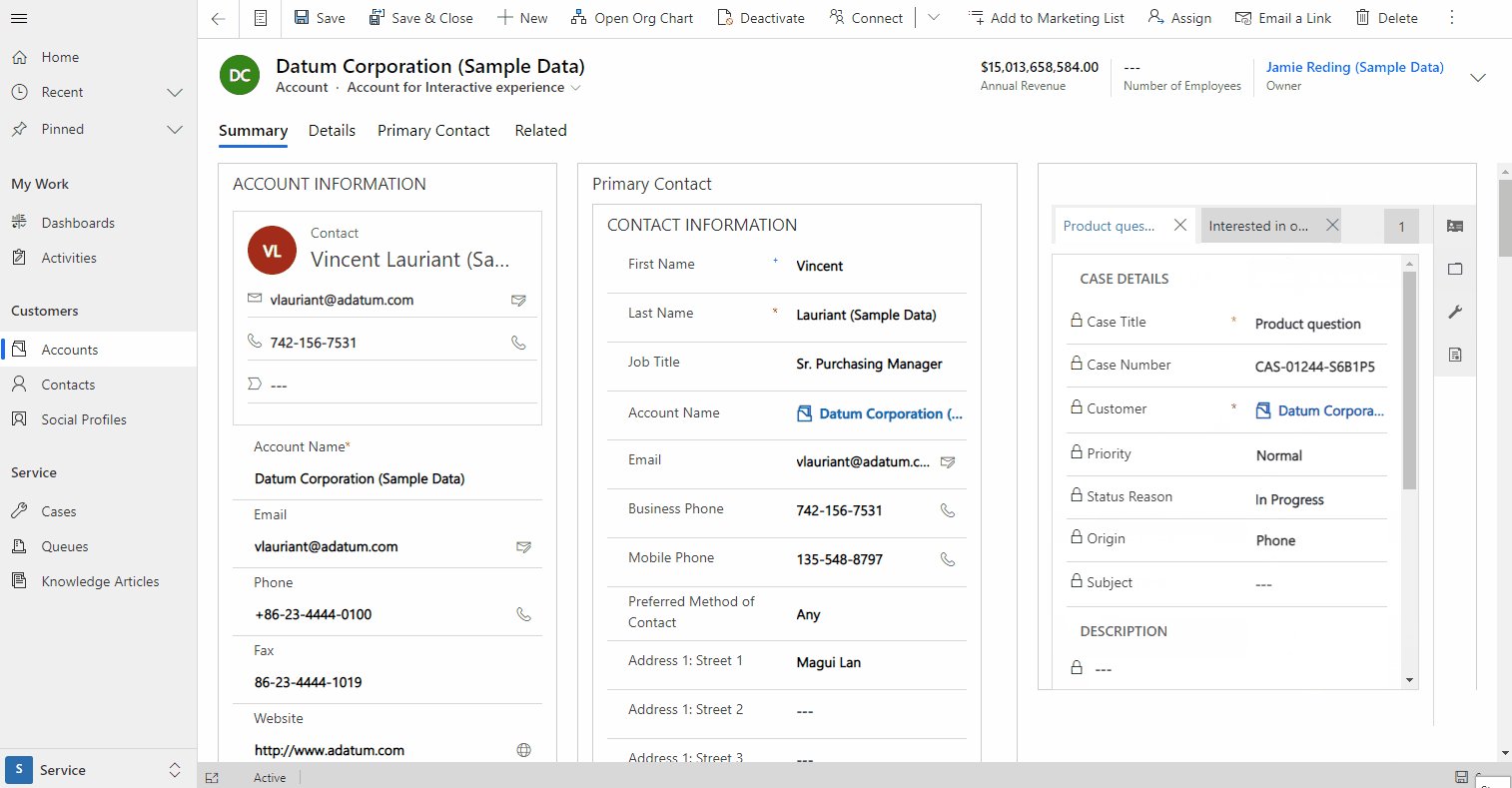
取引先担当者サブグリッドの隣には参照パネルがあります。 このコントロールにより、取引先担当者だけでなく、関連するレコードにさらにアクセスできるようになります。 サブグリッドは、メイン フォームの関連するすべてのレコードを処理するときに、データの密度と効率を高めるのに役立ちます。 この例では、参照パネルには取引先担当者、営業案件、潜在顧客、および製品が含まれています。 参照パネルの制限の 1つは、レコードの読み取り専用ビューのみを提供することです。 メイン フォーム ダイアログやフォーム コンポーネントのように、関連レコードのメイン フォームをサポートするものではありません。 参照パネルは、関連レコードの情報をすばやく表示する場合に最適です。

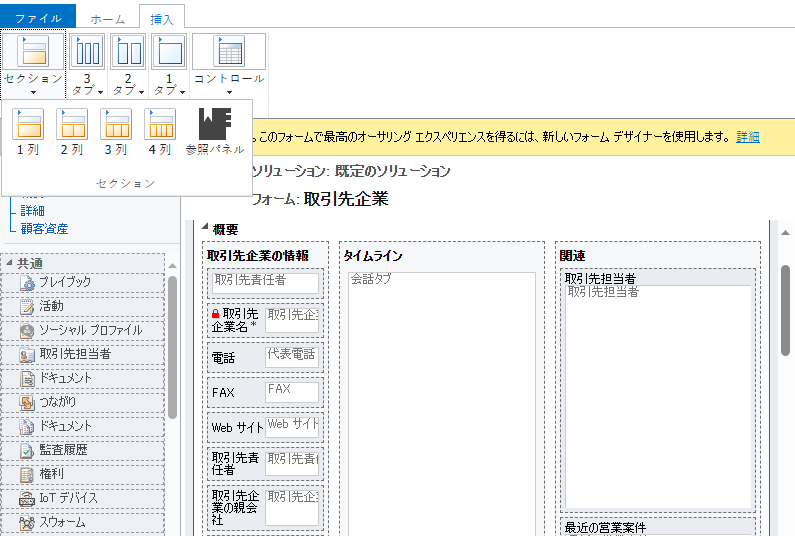
現在、従来のフォーム デザイナーを使用して参照パネル コントロールを追加できます。 挿入タブでセクションを展開し、参照パネルを選択します。

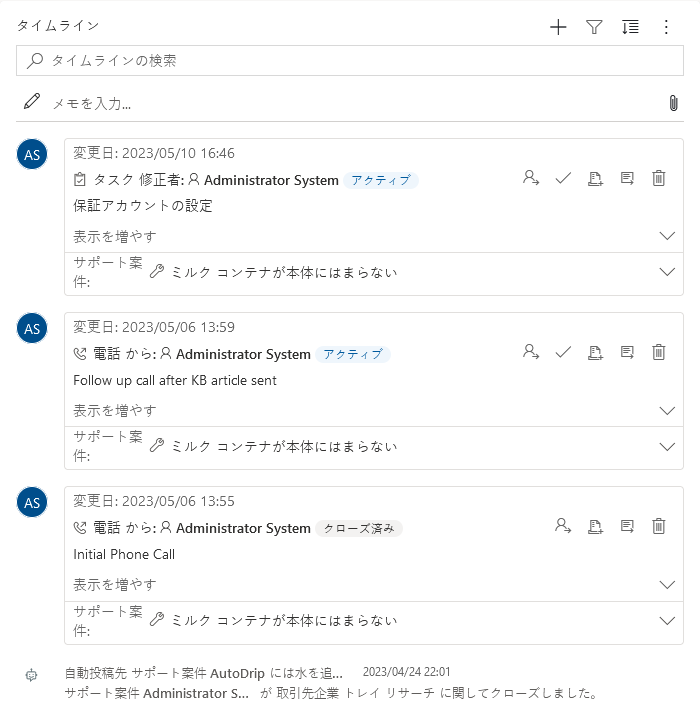
タイムライン コントロールによる取引先企業の活動
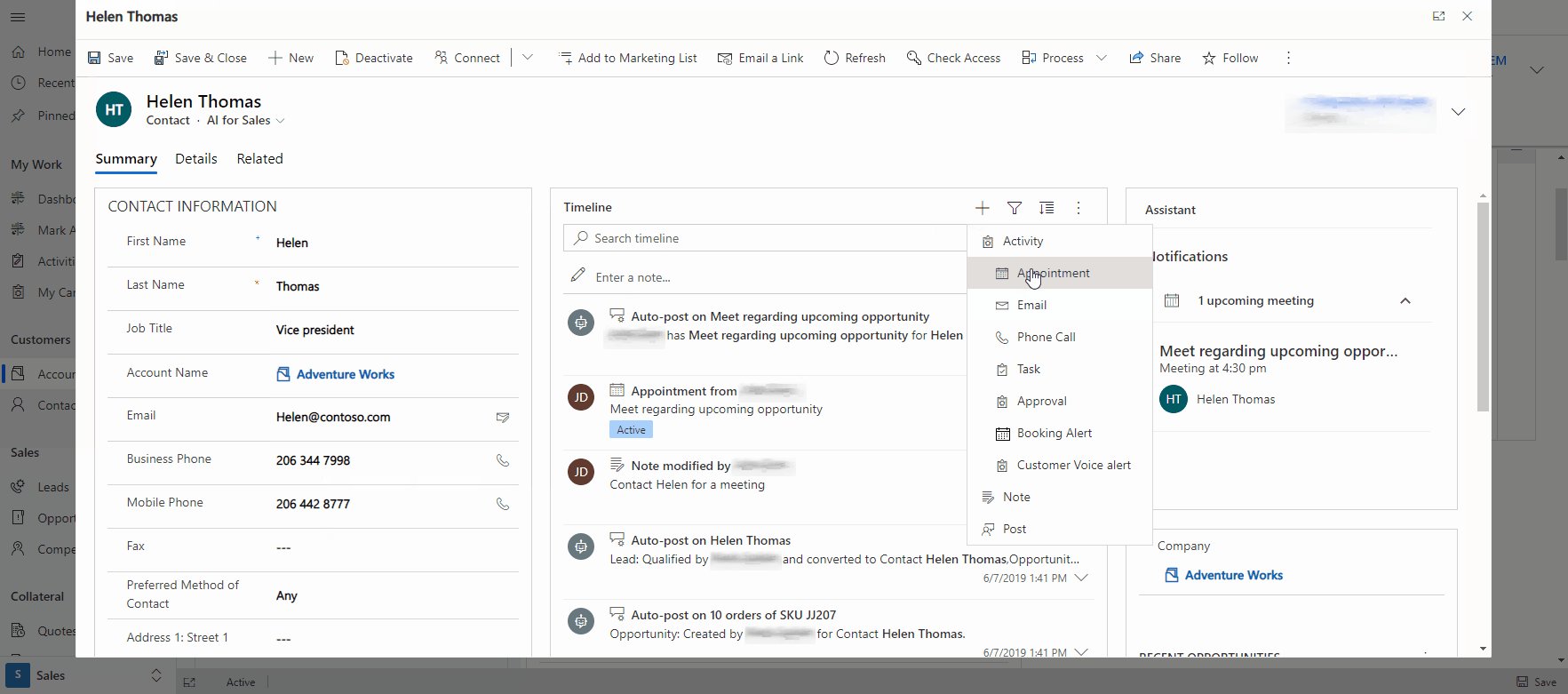
取引先担当者サブグリッドの下には、活動のタイムライン ウォールがあります。 タイムライン コントロールを使用すると、ユーザーは、取引先企業に関連付けられている活動レコードがある活動に関する最近の情報をすばやく表示できます。 タイムラインで利用可能な活動は、メール、電話、メモ、予定、およびタスクです。 ユーザーは、コントロールから新しいメールを送信したり、新しい電話を記録したり、メモをすばやく簡単に追加したりすることもできます。 詳細: タイムライン コントロールの設定

メイン フォームでのデータの操作に関するベスト プラクティス
テーブル上に設定されていないフォーム上のデータに追加の要件が追加された場合、例えばビジネス—ルールに基づいたユーザーの必須項目など、必須のデータが常に表示され、編集可能であることを確認することが重要です。 フィールドを必須にして読み取り専用にすると、ユーザーのタスク完了を邪魔することになり、不満や不満足を生むことになります。 非表示や読み取り専用のコンポーネントは Power Apps プラットフォームでサポートされていますが、ユーザーが編集不可能な必須フィールドを含むフォームにデータを保存した場合、その保存は処理されてしまうことを知っておくことが重要です。 これにより、ユーザーが不適切なデザイン パターンでタスクを完了するのをブロックされることがなくなります。
非表示フィールドは読み取り専用フィールドのように使用でき、データ密度の高いフォームを構築するときに便利です。 ただし、必須フィールドを扱う場合と同様の注意が必要です。レコードの編集時に必須フィールドが無効になる可能性がある場合、必須フィールドを非表示にすることはできません。 ビジネス ルールやイベントを利用すると、フォーム上のフィールドを非表示にしたり、表示したりすることができますが、フォームの保存時には読み取り専用のフィールドと同じ動作をします。 モデル駆動型フォームでは、フィールドが必須でフォーム上で非表示になっている場合、常に保存が可能です。
ユーザーが表示しているタブに関係なく、データを常に利用できるようにする必要がある場合は、そのデータをヘッダーに追加することが重要です。 統一インターフェイスの高密度ヘッダーには、最大 4 つの読み取り専用フィールドしか表示されないことを知っておくことが重要です。 ただし、ポップアップ付きの高密度ヘッダーを使用して、ユーザーがフィールドを編集できるようにするフィールドを追加することもできます。 これにより、エクスペリエンスが合理化され、複数回のクリックや追加の移動をすることなく常に利用可能にしておきたい情報にすばやくアクセスして編集できます。
複数エンティティ フォームの構築
前のセクションでは、レコードに直接関連するデータを操作する方法の良い例を示しました。 しかし、さらに効率を高めることができるのは、メイン フォームから移動せずに直接関連データを操作することです。 これにより、メイン フォーム ダイアログまたはフォーム コンポーネント コントロールを使用してエクスペリエンスが合理化されるため、ユーザーのコンテキストが維持されて摩擦が軽減され、満足度が向上します。
次のセクションでは、パフォーマンスの高い複数エンティティ フォームを作成する方法を示すいくつかのシナリオについて説明します。 目標は、ユーザー エクスペリエンスを合理化してクリック数と不要な移動を減らし、ユーザーがメイン フォームの関連レコードと対話する必要があることが多い日常のタスクを高速化することです。 ここで説明する効率化に役立つフォームのパーツは以下の通りです:
- メイン フォーム ダイアログ。
- フォーム コンポーネント コントロール。
- 簡易作成フォーム。
- 簡易表示フォームです。
メイン フォーム ダイアログの使用
メイン フォーム ダイアログの使用は、ユーザーにアクセスを許可する必要がある場合、—さらに重要なこととして—関連するレコードのすべての情報と対話する場合に非常に有効です。 これには、ユーザーがビジネス プロセス フロー を操作する必要がある場合、すべてのタブにアクセスする必要がある場合、フォーム上のすべての関連レコードにアクセスする必要がある場合などがあります。 これは、データの整合性を確保するために従う必要のある関連レコードの要件を推進するビジネス プロセスがある場合に重要です。 ユーザーは、追加の移動なしで、タイムライン活動または子レコードの関連レコードにアクセスする必要があります。 メイン フォーム ダイアログはルックアップ コントロールから直接構成でき、コマンド バーで使用することも、navigateTo クライアント API を使用して JavaScript で使用することもできます。 ダイアログは、モーダル ダイアログ オーバーレイとしてページの左側、中央、または右側に配置できます。 詳しくは:ダイアログでクライアント API を使用してメイン フォームを開く を参照してください
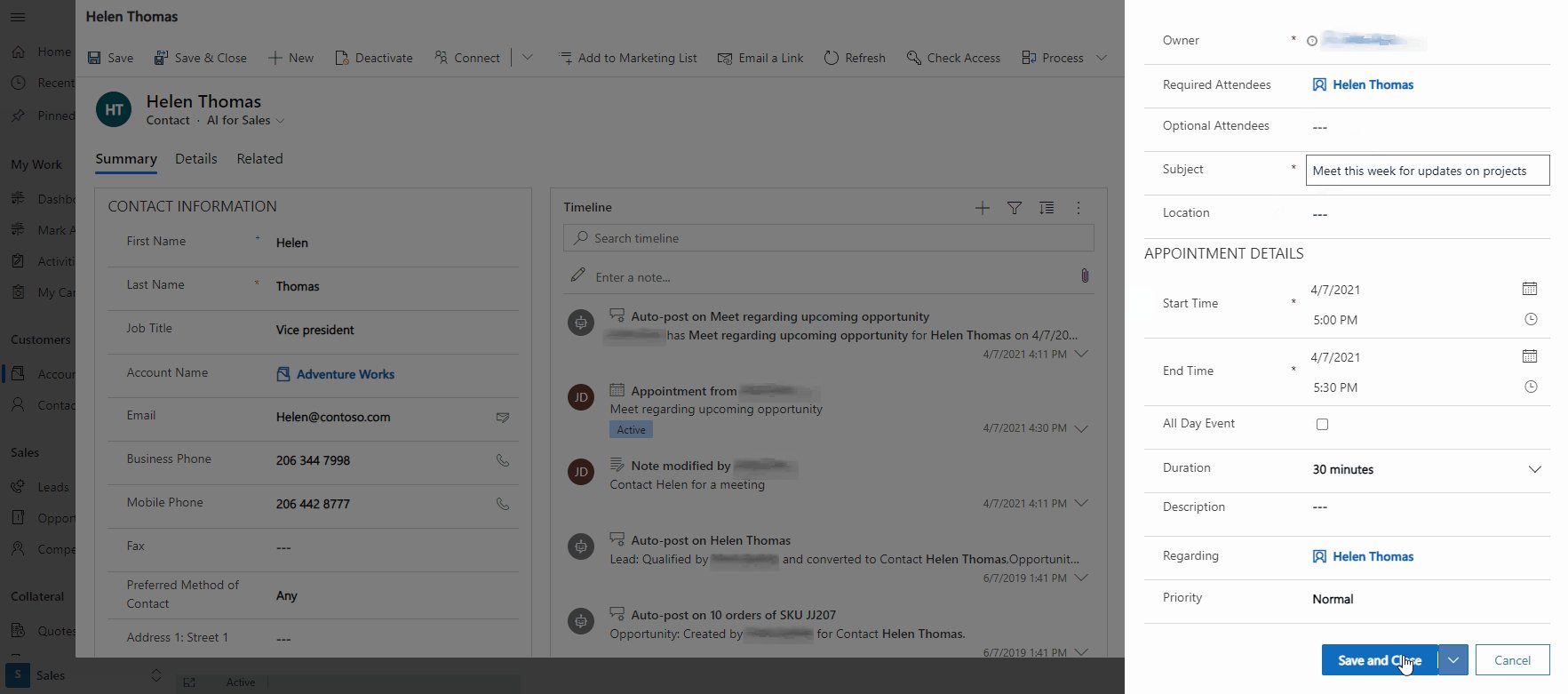
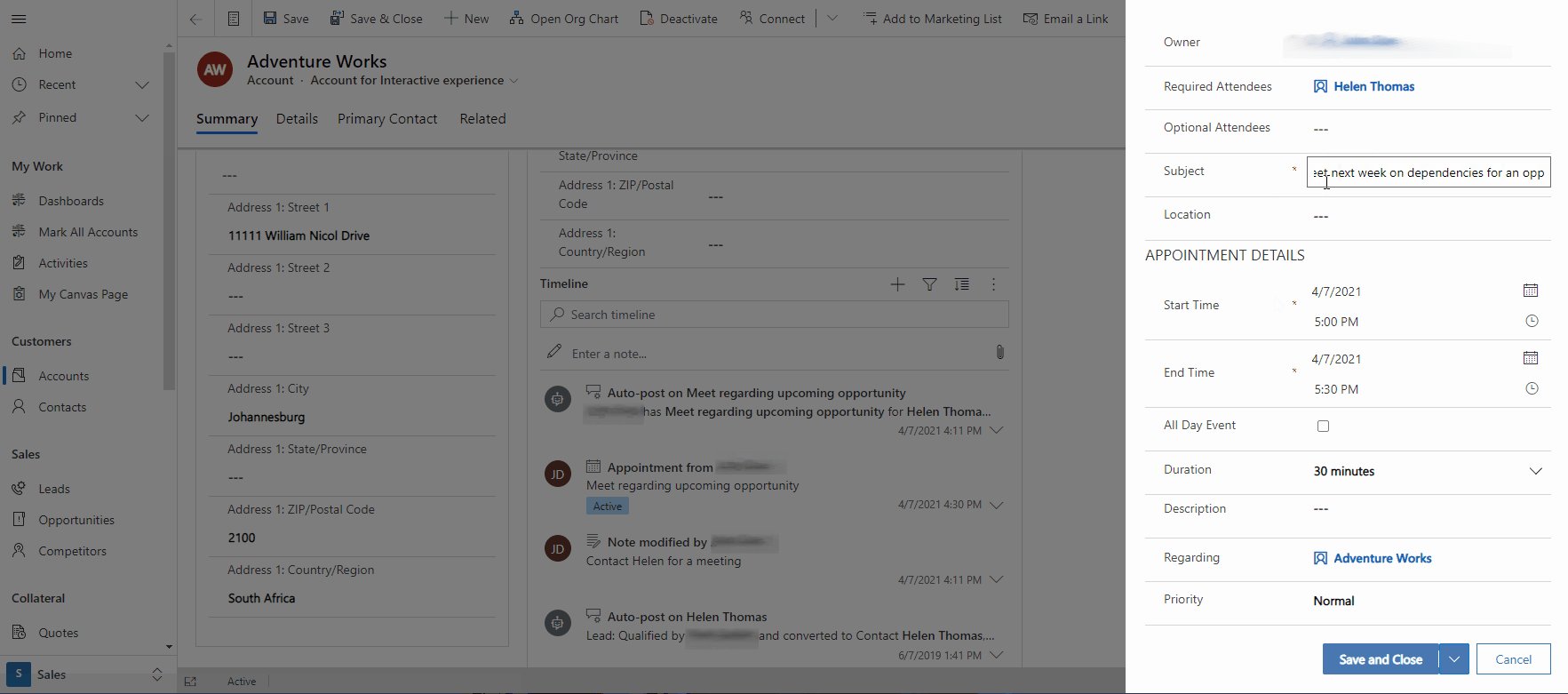
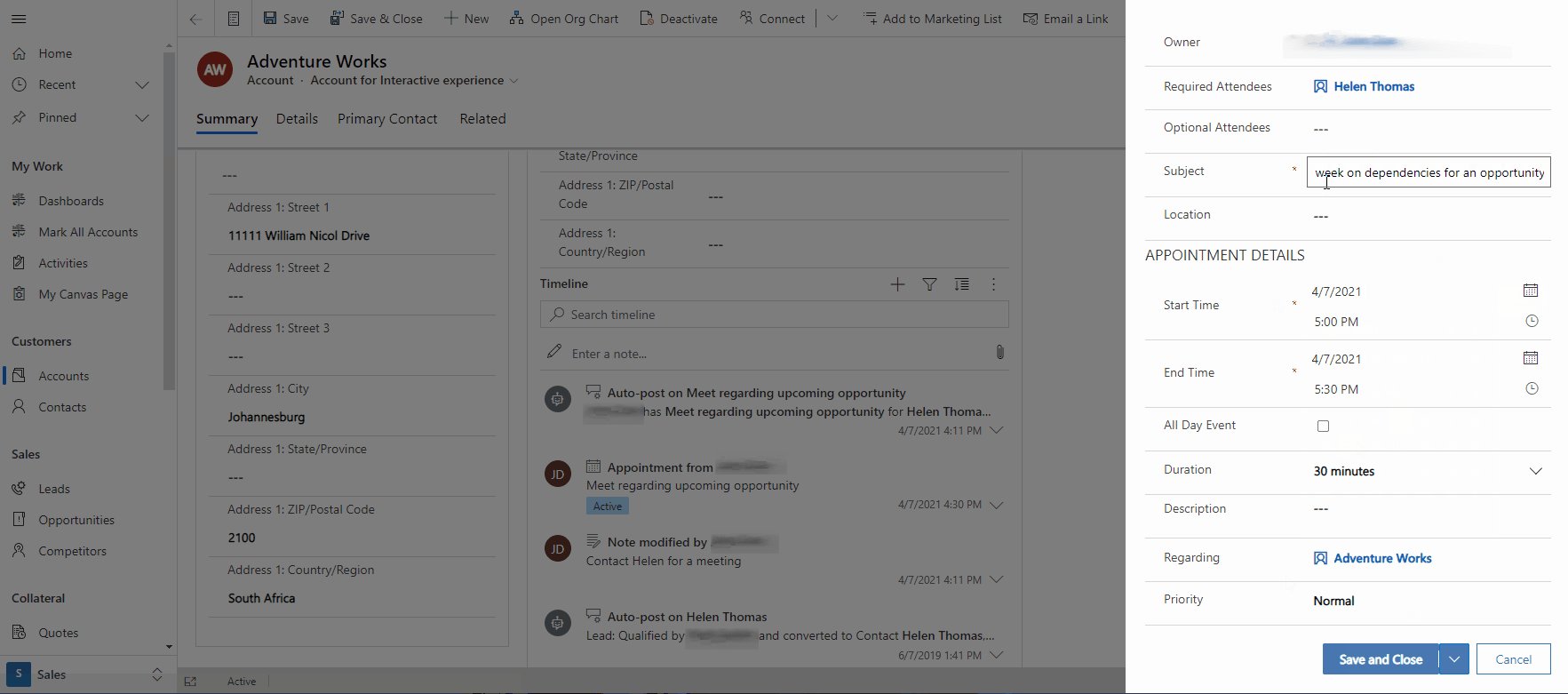
この例では、ユーザーは取引先責任者レコードにアクセスし、電話番号を更新し、活動のタイムラインにメモを追加し、取引先担当者フォームから新しい予定を作成する必要があります。 クリック数と不要な移動を減らすことでこのエクスペリエンスを合理化するために、ルックアップ コントロールは取引先担当者のメイン フォームをダイアログとして開くように構成されています。 この例では、メイン フォーム ダイアログが、関連レコードからの 簡易作成フォームを使用し、重複するレコードを組み込み、ユーザーが関連レコードのデータと完全に対話できるようにする方法を示しています。

フォーム コンポーネント コントロールを使用する
ユーザーがフォーム全体を操作する必要がなく、追加のビジネス プロセス フローを必要としない関連レコードの情報を編集する必要があるだけで、ユーザーに関連フォームへのナビゲート機能を与えたくない場合です。 このシナリオを実行し、メイン フォームでのインラインでのデータ管理を合理化するために、フォーム コンポーネント コントロールを使用できます。 フォーム コンポーネント コントロールは、関連するレコード フォームのすべてのセクション、コントロール、およびフィールドを含む、関連するレコードへのアクセスをユーザーに提供します。 フォーム コンポーネントは、そのタスク専用に設計されたフォームを使用して特定のアクションに使用することもできます。 これの例が、Microsoft Dynamics Field Service Mobile エクスペリエンスです。 フォーム コンポーネントは、合理化されたより効率的なプロセスで、作業指示書とそれらの作業指示書に関連するタスクを管理するために使用されます。
フォーム コンポーネント コントロールは、そのレコード用に作成したすべてのフォームを使用し、フォームの読み込み、データの保存、変更の情報など、すべてのイベントを遵守することに注意してください。 また、ルックアップからメイン フォームのダイアログを開くなど、フォーム上のビジネス ルールやアクションも遵守します (フォームがそのように動作するように設定されている場合)。 また、関連するレコード フォーム コンポーネントでデータを扱う際の重複データ検出ルールや親/子の関係も含まれます。 フォーム コントロール コンポーネントは、保存されていない変更をメイン フォームにレベル上げし、フィールドが必要な場合や、関連するフォーム コンポーネントでデータ入力エラーが発生した場合には、ユーザーに通知します。 詳細: 関連するテーブル レコードを別のテーブルのメイン フォームから直接編集する
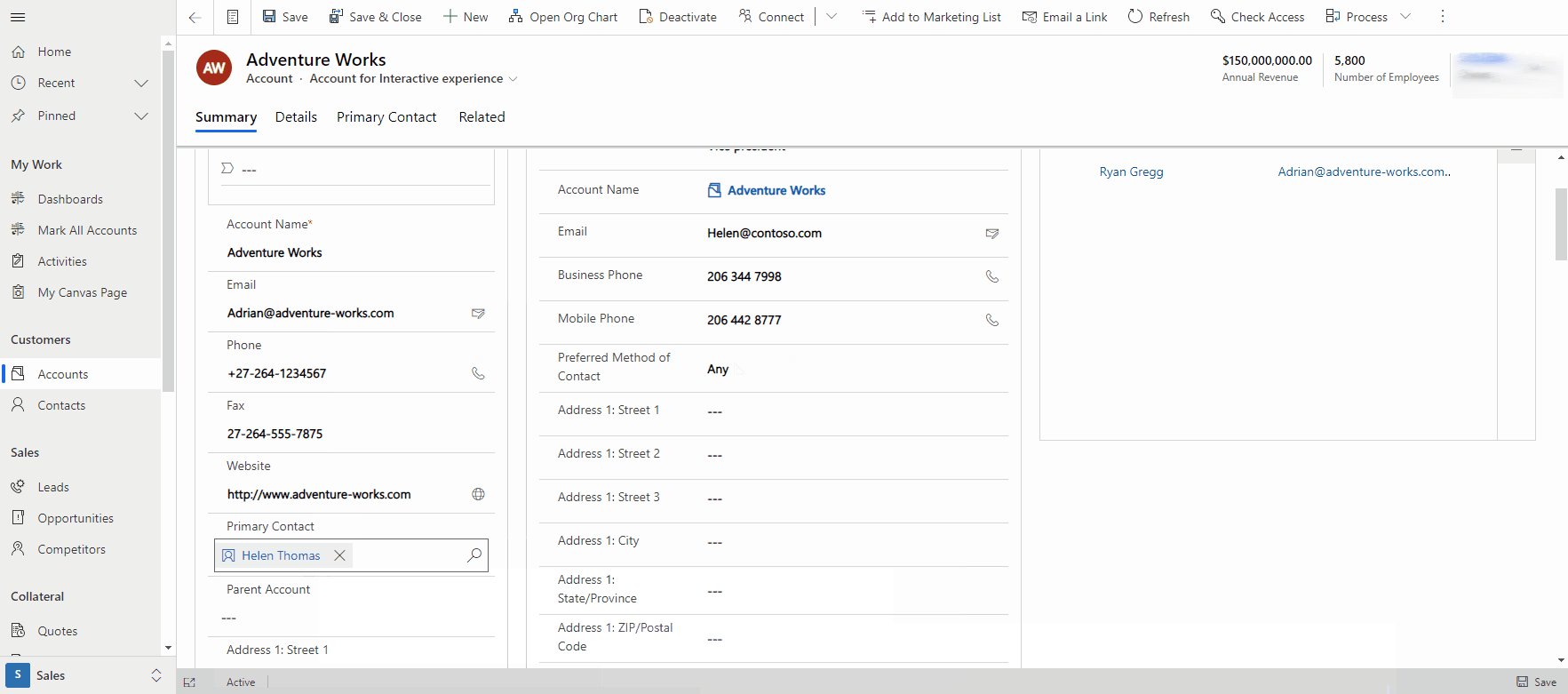
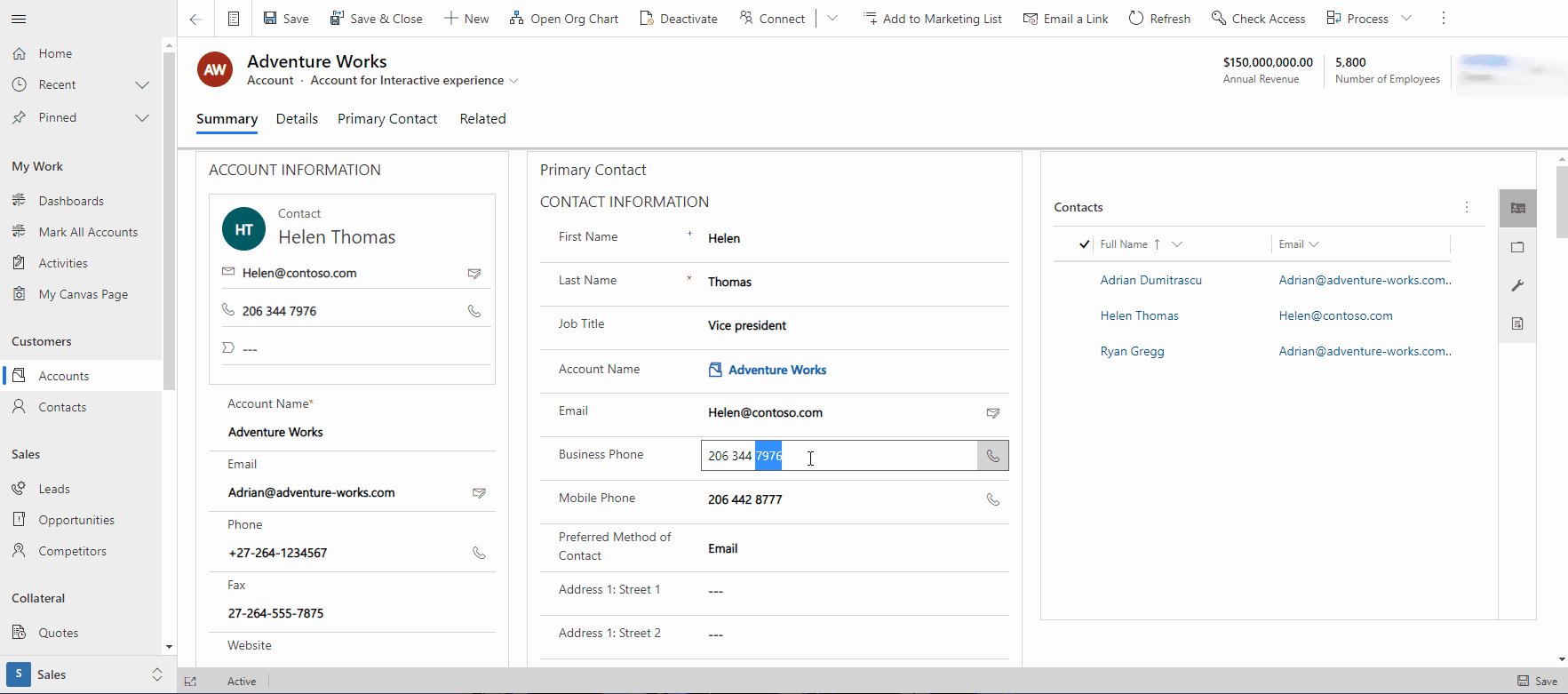
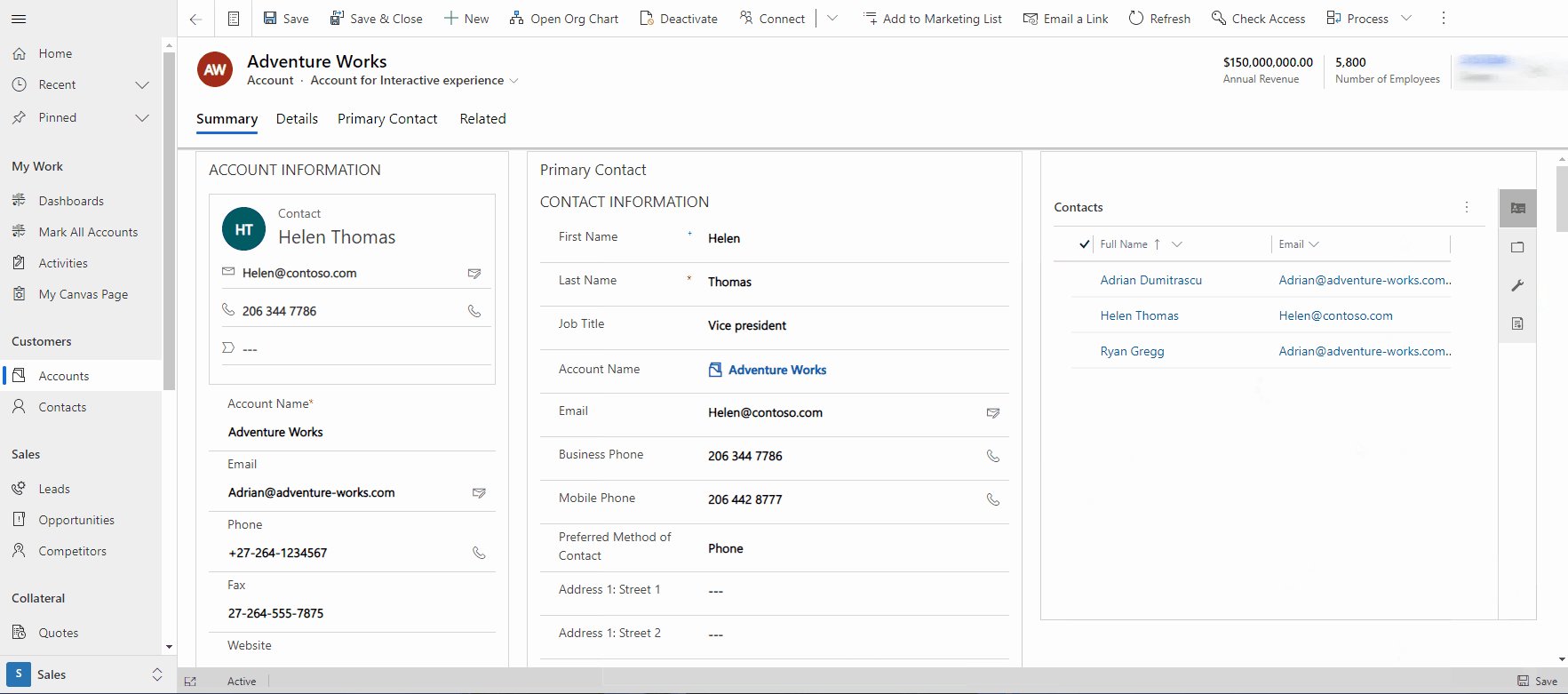
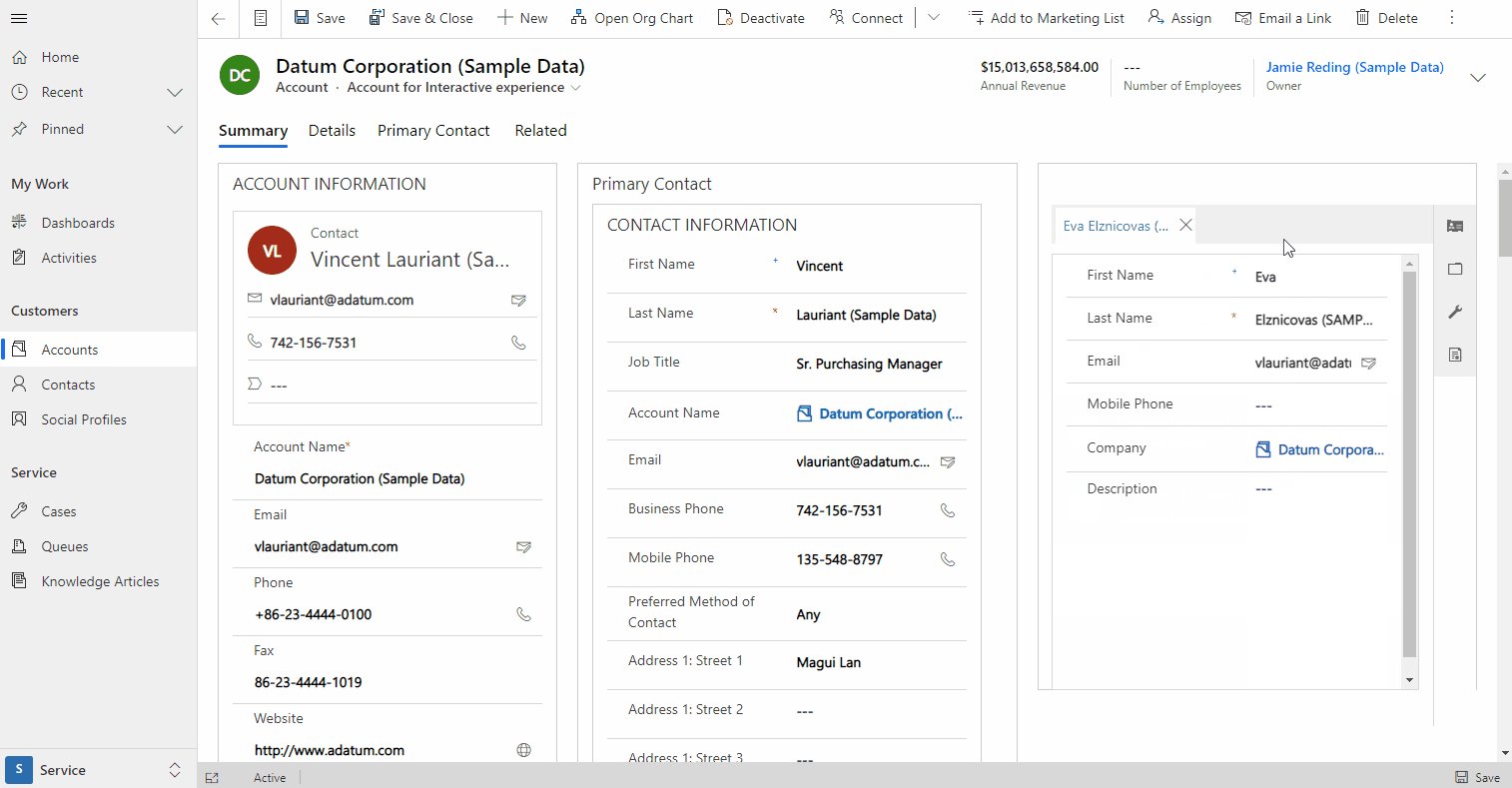
この例では、ユーザーは取引先企業のメイン フォームで取引先責任者の情報を直接編集し、フォームを下にスクロールして、取引先企業フォームを離れることなく取引先責任者の新しい予定を作成しています。

簡易作成フォームの使用
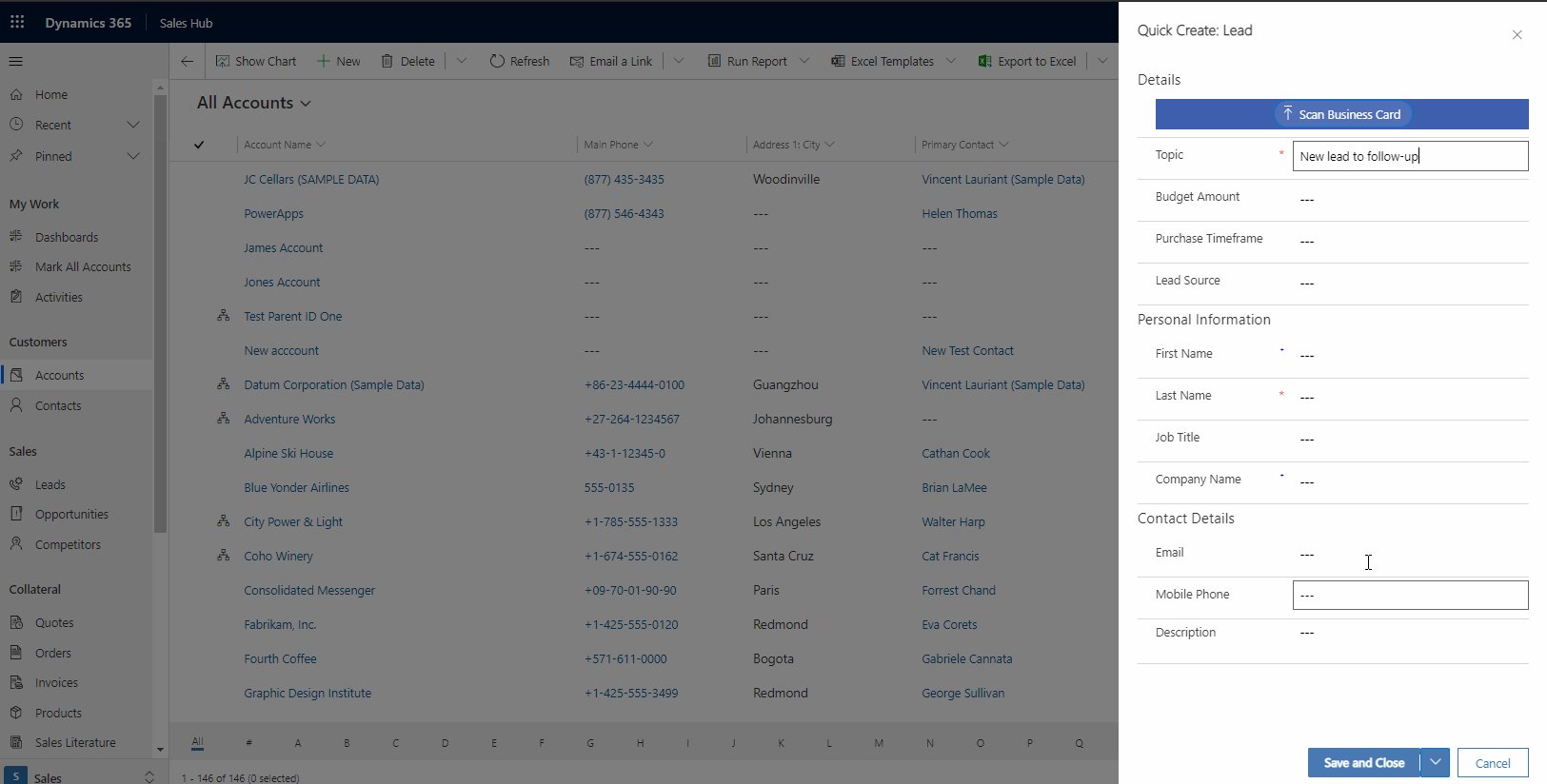
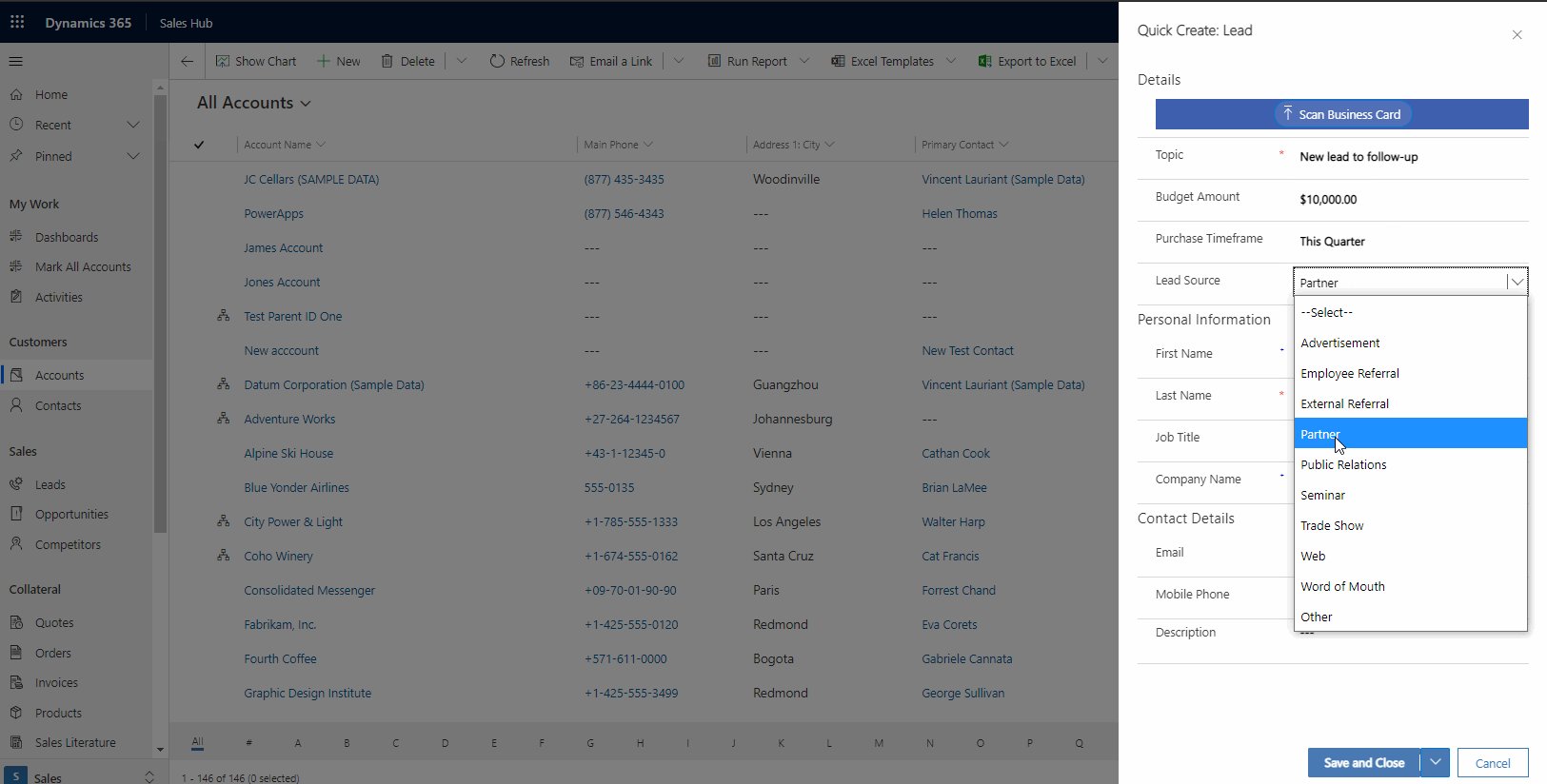
ユーザーが追加の移動やクリックなしでレコードをすばやく作成できるエクスペリエンスを作成する必要がある場合があります。 簡易作成フォームは、このための優れたソリューションです。 活動のタイムライン ウォールから予定を作成したり、メイン フォーム ダイアログが必要ない場合にルックアップから取引先担当者を作成したり、ビュー ページ (アプリ メニュー + オプション) から—取引先企業や取引先担当者などのデータの整合性を保つための追加のリレーションシップを必要としない—レコードを素早く作成したりと、さまざまなシナリオで使用できます。 詳細 : 効率的なデータ入力のエクスペリエンスを実現するためのモデル駆動型アプリの簡易作成フォームの作成または編集
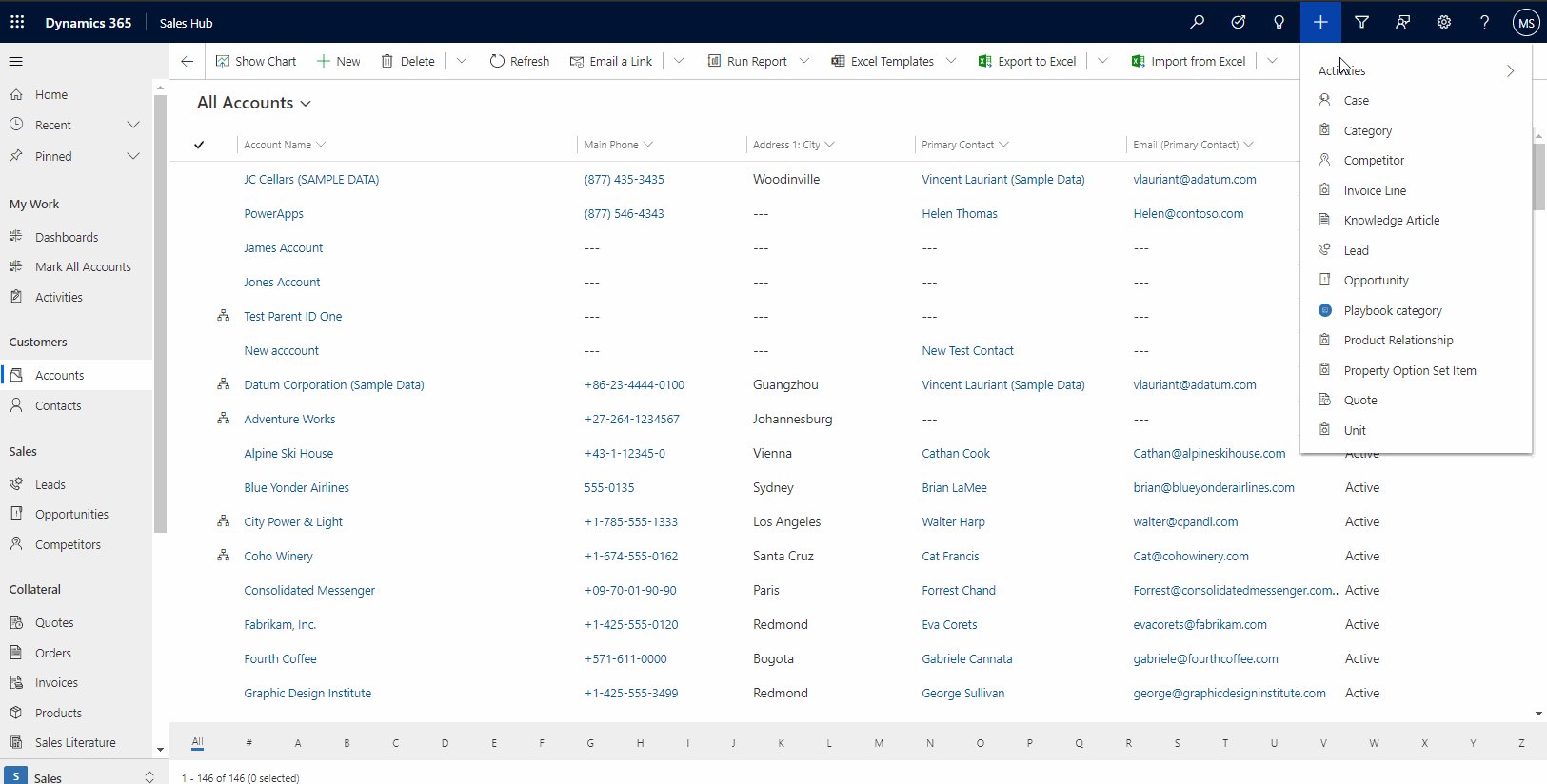
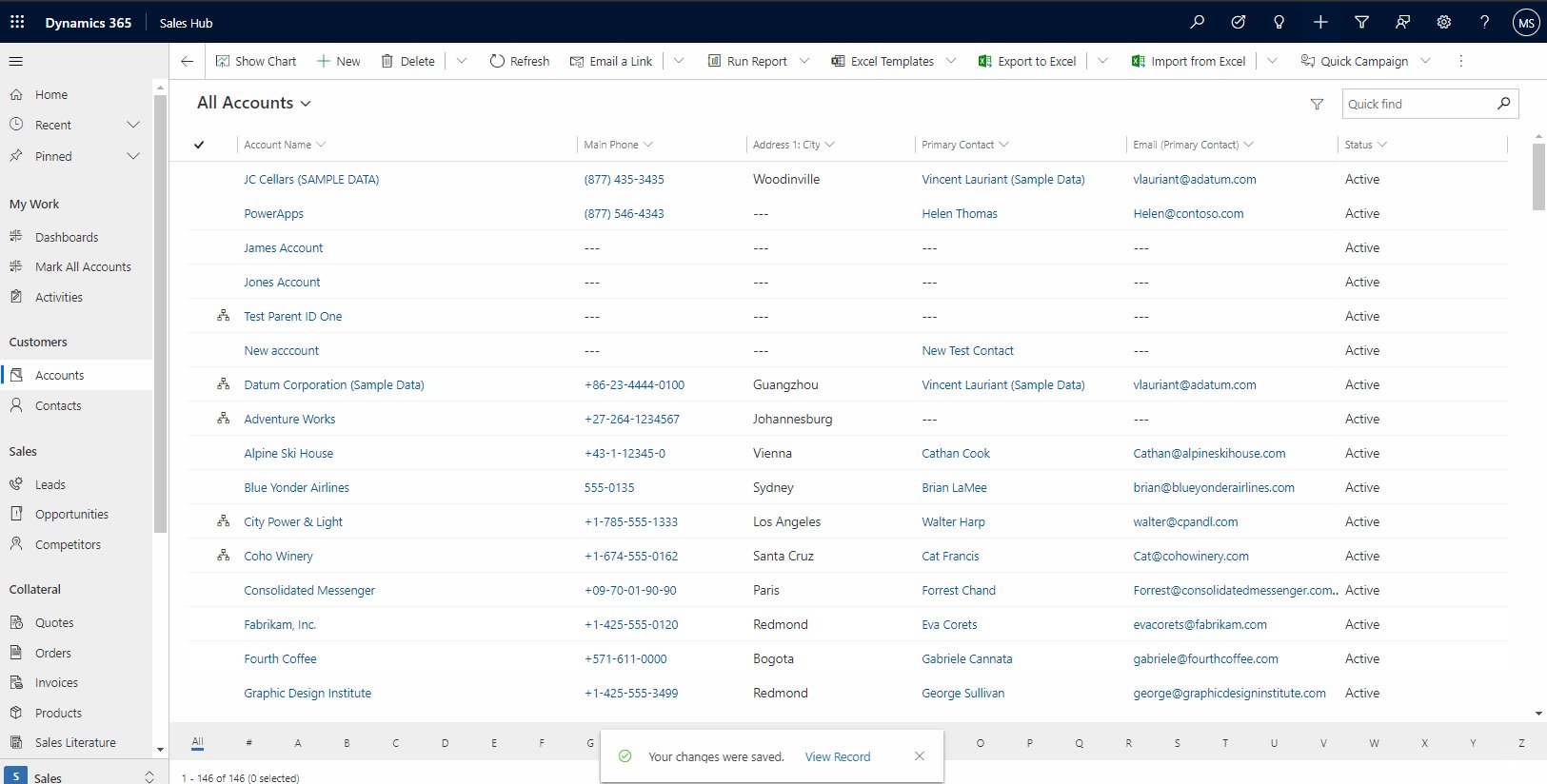
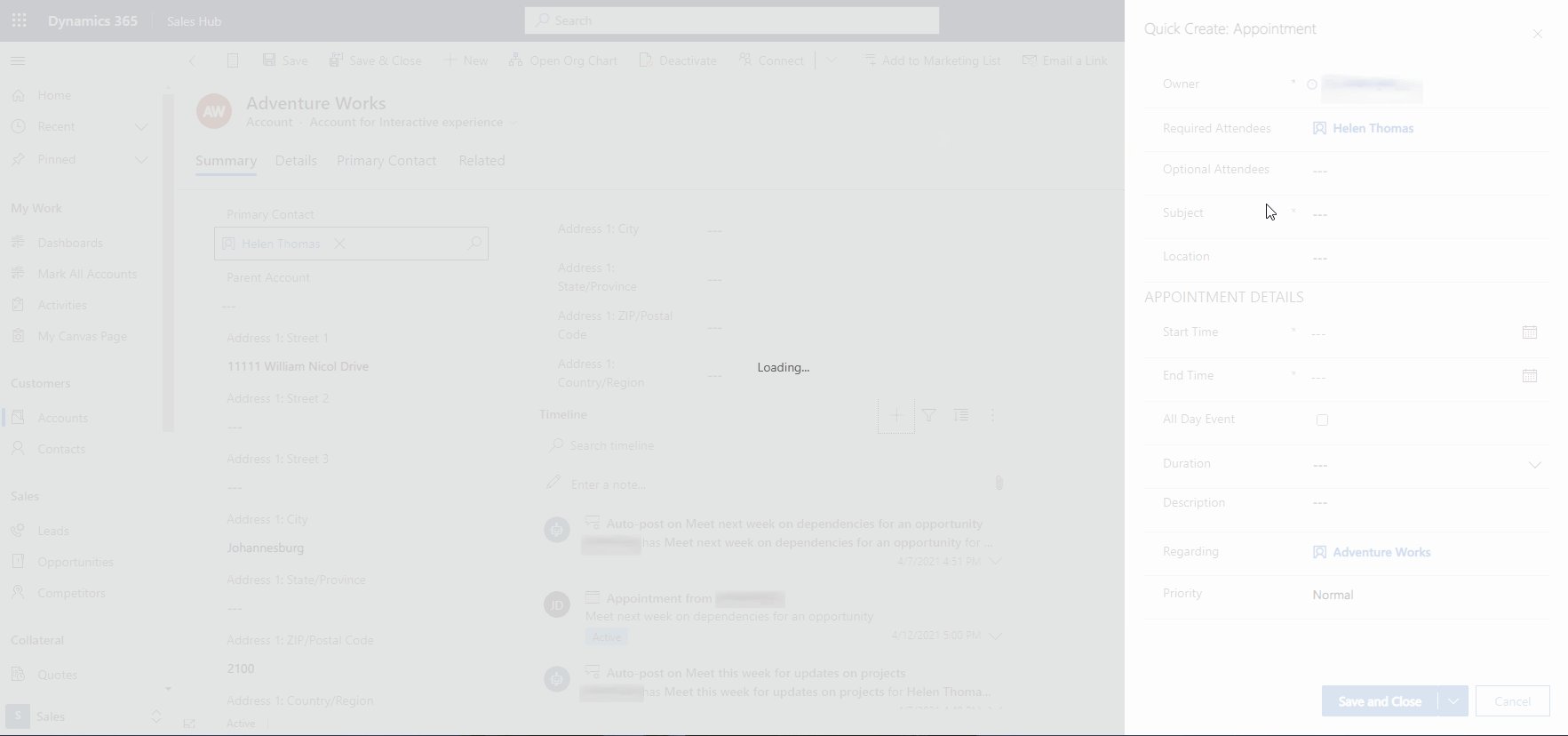
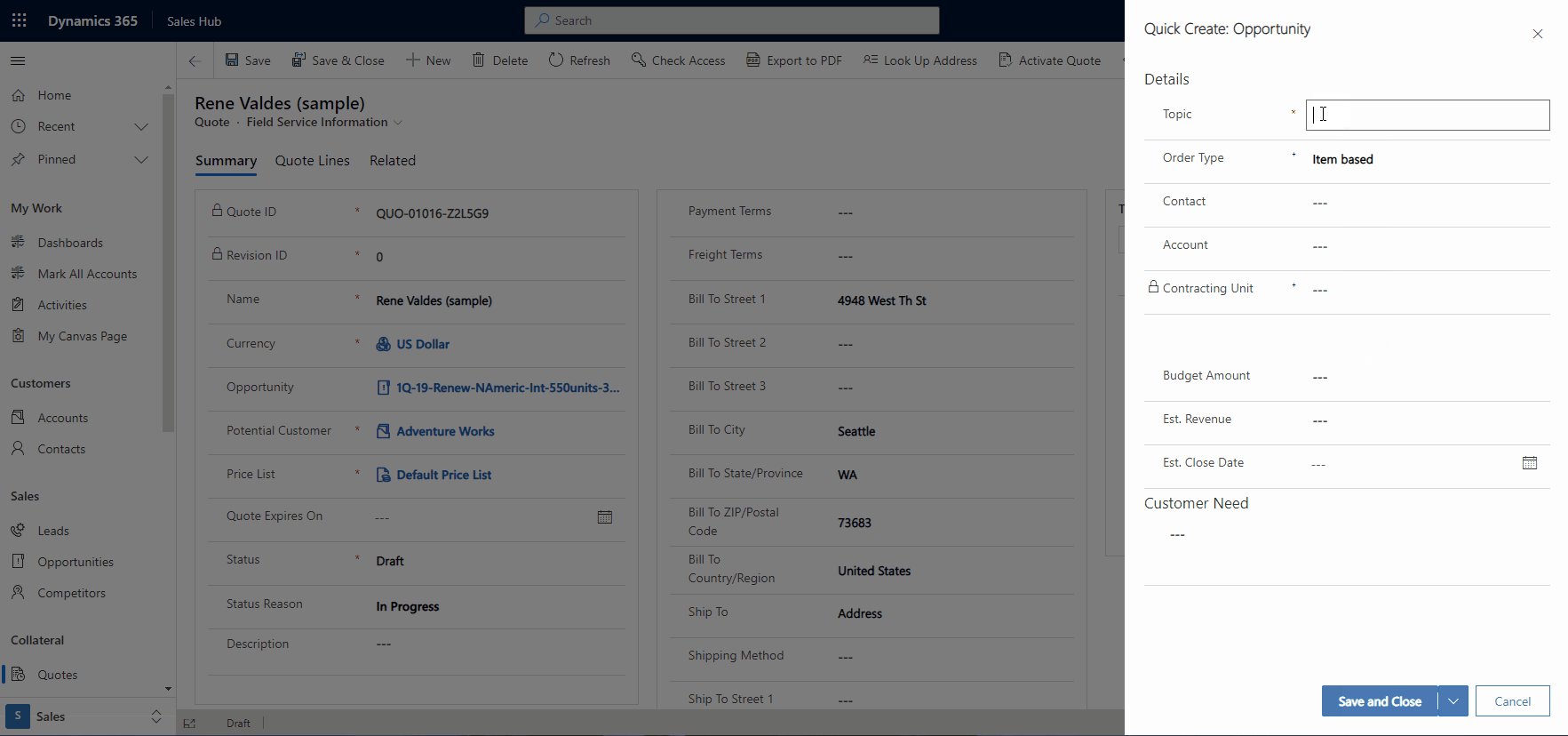
次の例では、ユーザーはアプリ ヘッダーの + メニュー オプションを使用して潜在顧客をすばやく作成する必要があります。

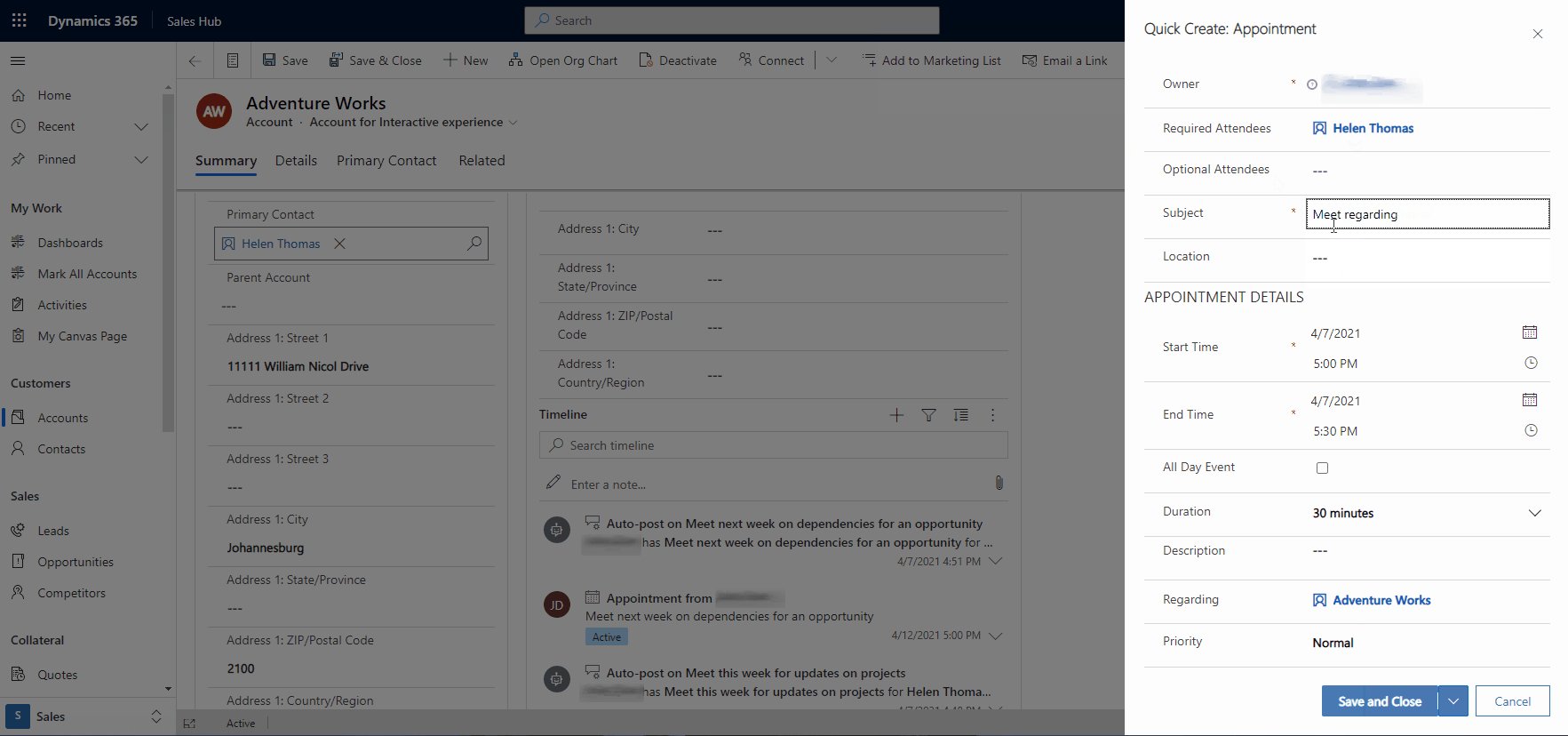
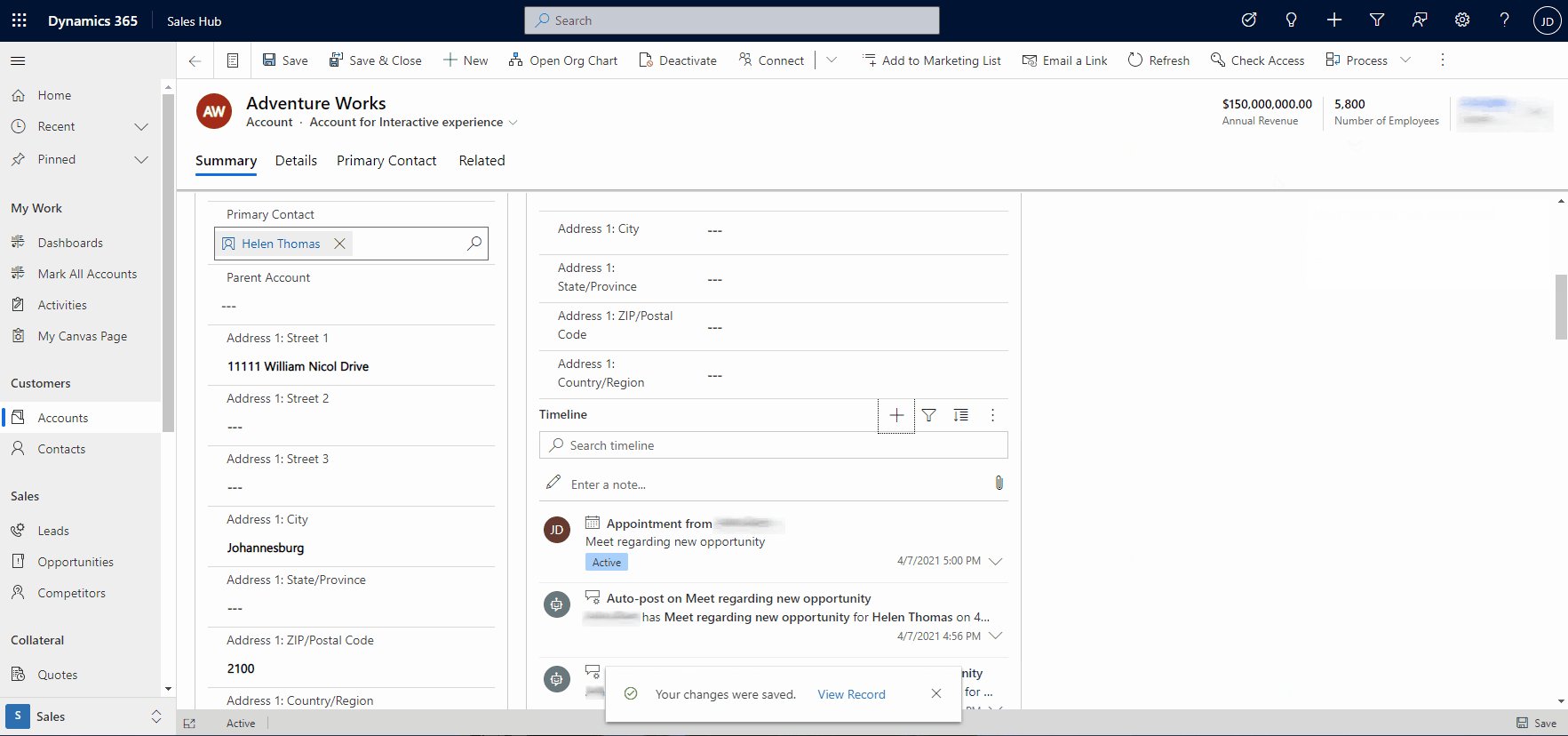
この例では、簡易作成フォームを使用して、タイムライン ウォールから取引先担当者の予定を作成します。

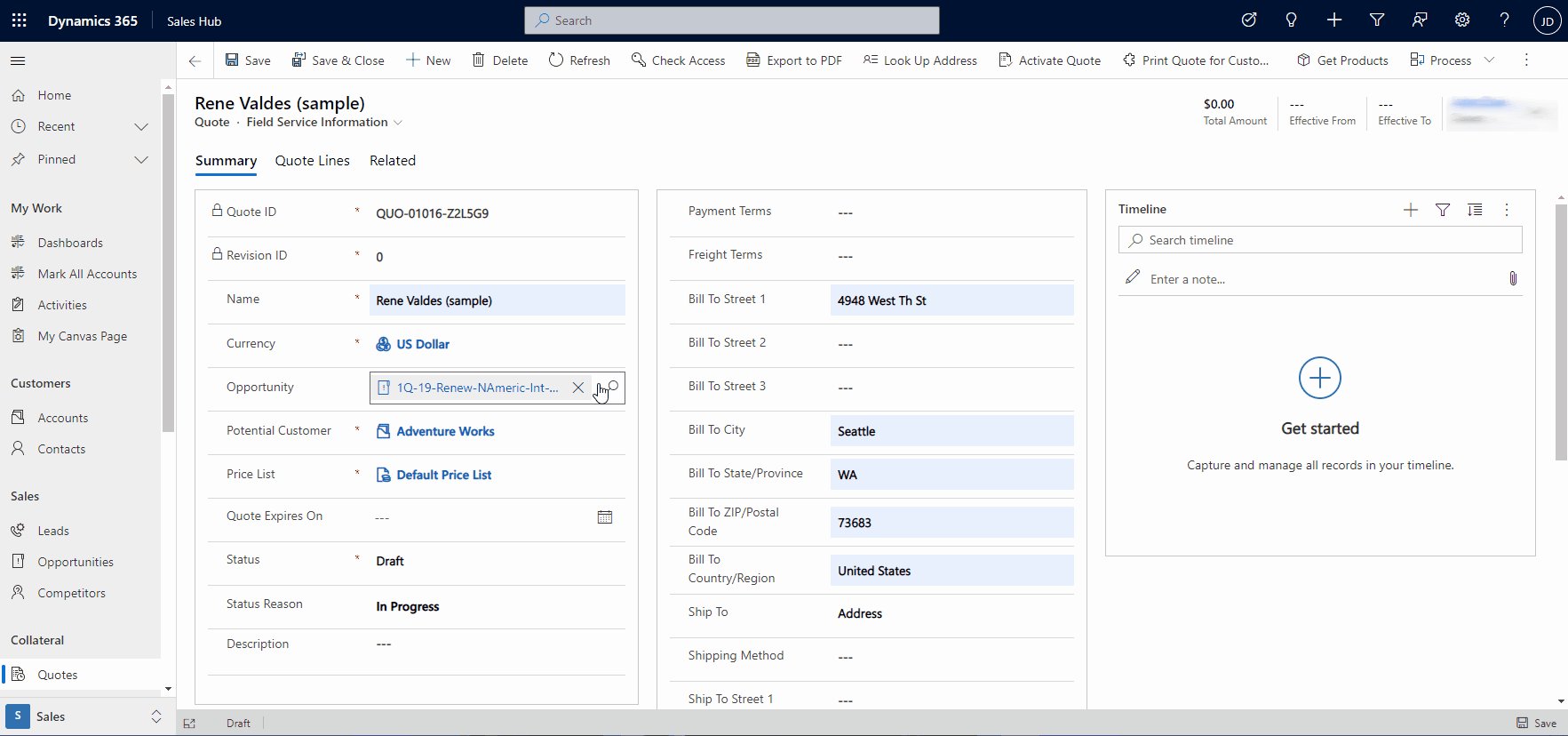
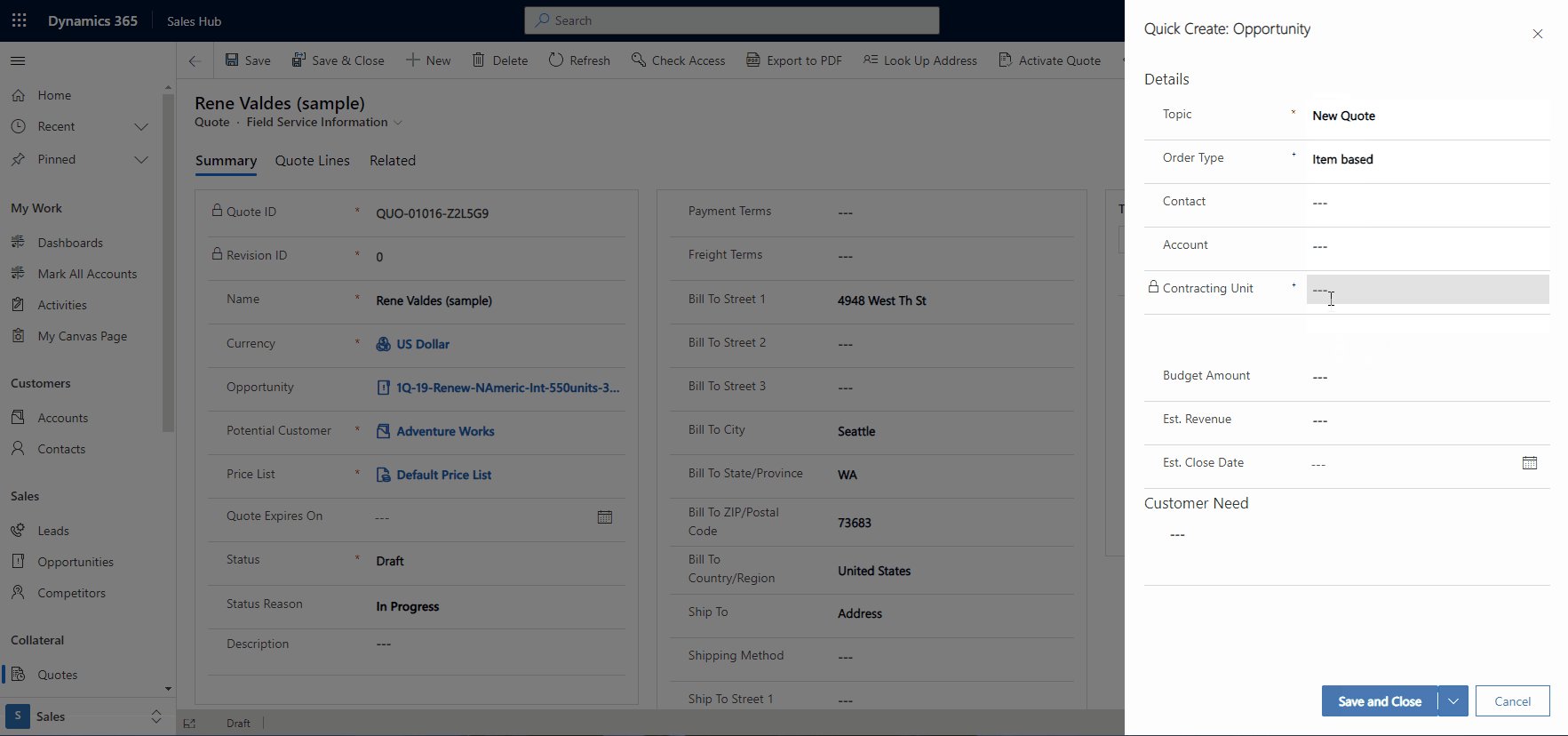
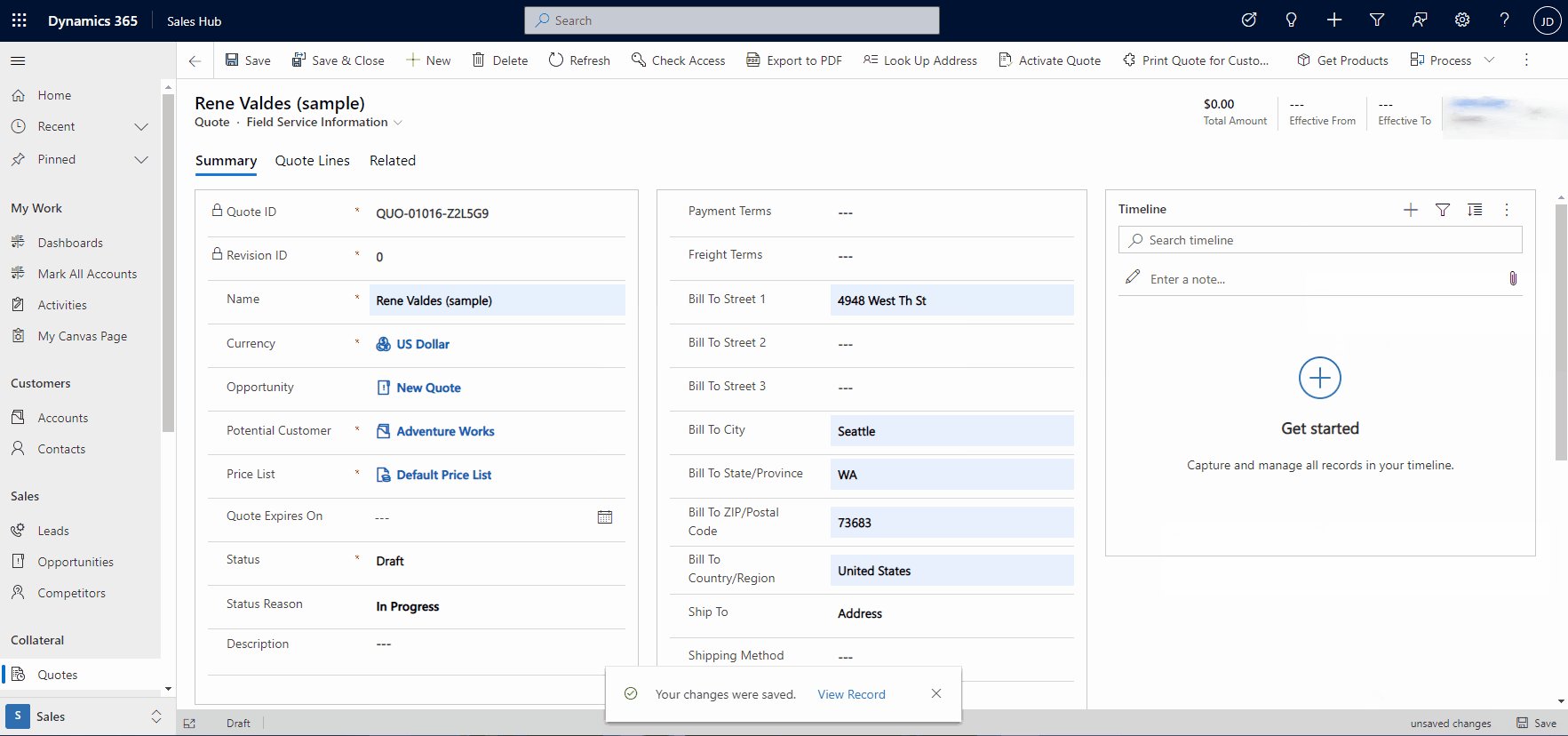
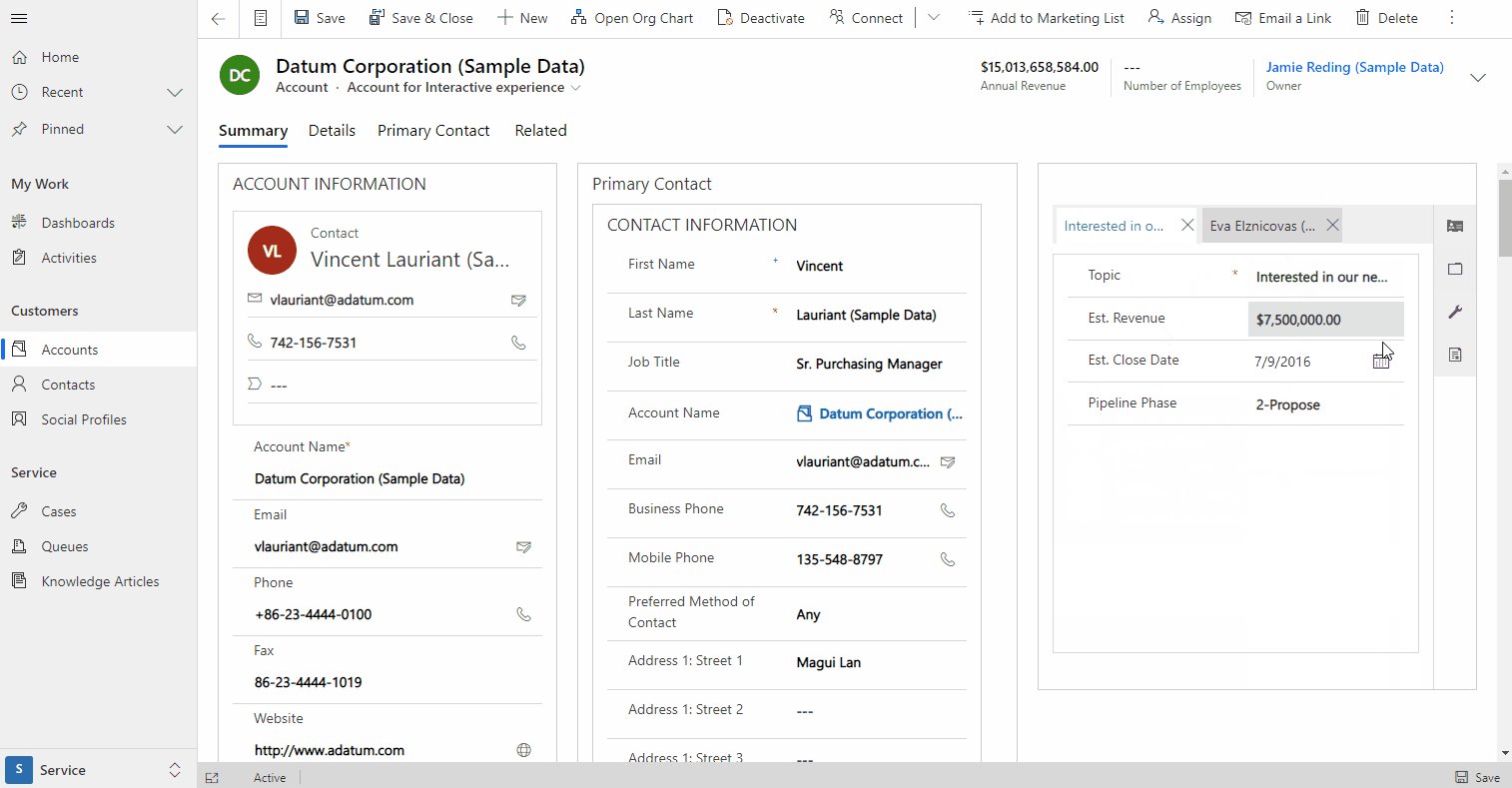
この例では、ユーザーはルックアップ コントロールを使用して、見積もりレコード フォームから営業案件をすばやく作成できます。
注意
営業案件テーブルと見積もりテーブルには、Dynamics 365 Sales などの Dynamics 365 Customer Engagement アプリが必要です。

簡易表示フォームを使って、関連するテーブルのデータを確認する
多くの場面で、ユーザーは関連するテーブルの情報を、操作することなく素早く表示する必要があります。 これらのシナリオを容易にするために、簡易表示フォームを使用できます。 簡易表示フォームが使用される例は、メイン レコードの参照パネルにあります。 これは、移動することなく複数の関連レコードにアクセスできることを示しています。
注意
簡易表示フォームと呼ばれていますが、原則として、データの読み取り専用ビューです。 ユーザーはこのコントロールを使ってデータを編集することはできません。
詳細 : モデル駆動型アプリの簡易表示フォームを作成して、関連するテーブルに関する情報を表示する

フォーム表示オプションを使用してフォームを簡素化する
注意散漫になって非効率を引き起こすことなく、ユーザーを目の前のタスクに集中させるエクスペリエンスを構築する必要がある場合があります。 これは、構築しようとするタスクに関係なく作成され、自動的にフォームに追加されるグローバル コンポーネントを持つテーブルやレコードを扱う場合に特に重要です。 これにより、アプリ全体の一貫性を促進する共有可能で構築が容易なインフラストラクチャが提供されますが、不必要な混乱が発生する場合があります。
フォーム表示オプションは、アクションの数を減らしたり、ユーザーをタスクに集中させて完了させたり、不要なコンポーネントを削除して煩雑さを軽減したい場合に使用します。 フォームから削除できるコンポーネントには、コマンド バー、ヘッダー本文、およびフォーム タブが含まれます。
これらのタイプのオプションはすべて、クライアント API と手動の formxml 更新を介してのみ使用できます。 formxml を手動で操作すると、ソリューションのインポートで問題が発生する可能性があります。 フォームを設計するときは、グローバル フォーム コンポーネントを慎重に削除します。
ナビゲーションの考慮事項
コマンド バーやタブ リストなど、特定のコンポーネントが非表示になっていると、タスクを完了するために必要なナビゲーションが削除されてしまう可能性があります。 Power Apps component framework で作成された追加のコントロールを使用して、フォーム デザインでこれらの要件を必ず考慮してください。
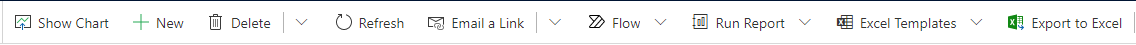
この例では、取引先企業を操作する際に不要なアクションを減らすため、コマンド バーを削除しています。 通常、コマンド バーは次のように表示されます。

このフォームはコマンド バーを必要としないように設計されているため、作成者はユーザーがタスクに集中できるようにコマンド バーを削除しました。 詳細 : setCommandBarVisible (クライアント API 参照)

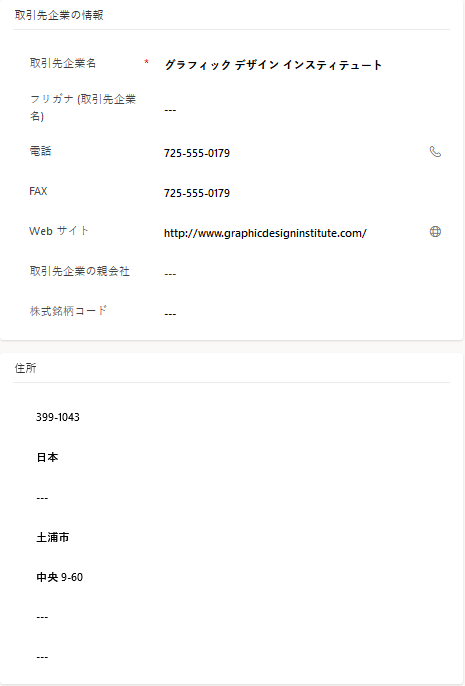
この例では、ユーザーをレコードの詳細に集中させる高密度フォームをレベル上げするために、ヘッダーが削除されています。 これは、ヘッダーが追加の値を提供しない場合、またはユーザーが常に利用する必要のない情報を表示する場合にのみ使用する必要があります。 詳細 : setBodyVisible (クライアント API 参照)

この例では、タブが削除されています。 これは、タブが 1 つしかないフォームを構築する場合や、ユーザーをフォームの最初のタブに集中させ、特定のタスクの生産性を低下させる可能性のある追加のタブが邪魔にならないようにしたい場合に役立ちます。 詳細 : setTabNavigatorVisible (クライアント API 参照)

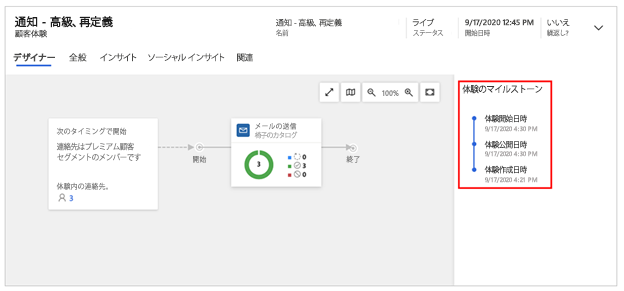
タブのスペース全体を使用するフォーム表示オプション
多くのシナリオでは、フォームにはタブと 1 つのコントロールが存在し、そのコントロールがタブ上のフォームのボディ内で利用可能なスペースをすべて占めるようにしたい場合があります。これは、タブ内のページの最初のコントロールが、フォームの高さと幅いっぱいに広がるようにするフォーム表示オプションを使用することで実現できます。 大から小までビュー ポートのサイズにかかわらず、既存のリフロー レンダリングはすべて遵守され、コントロールがスペース全体を使用することを除いて、通常のフォームのように動作します。 この例では、Dynamics 365 Marketing アプリケーションは、顧客体験エクスペリエンスのフル タブ レイアウトをサポートしています。 コマンド バーが削除され、煩雑さが一層軽減され、ユーザーがアプリケーションでの顧客体験の管理タスクに集中できるようになりました。 詳細 : setContentType (クライアント API 参照)