Web ページを自動化する
Power Automate はブラウザー自動化グループの下で、ユーザーが Web ブラウザーを操作できるようにするためのいくつかのアクションを提供しています。 ブラウザーの自動化は、Web 要素との対話に使用される UI 自動化の特殊なケースです。
組み込みの Automation ブラウザーとは別に、現在 4 つの Web ブラウザーがサポートされています。
- Microsoft Edge
- Microsoft Internet Explorer
- Google Chrome
- Mozilla Firefox
重要
Web ページを自動化する前に、適切なブラウザー拡張機能をインストールし、それに応じてブラウザーを設定する必要があります。 サポートされているブラウザーと必要な拡張機能の詳細については、Power Automate ブラウザー拡張機能をインストール を参照してください。
Web 自動化を実行するには、まず新しいブラウザ インスタンスを作成する必要があります。 Microsoft Edge、Google Chrome、Mozilla Firefox、Internet Explorer をサポートするブラウザー起動アクションを使うことで実現できます、 ブラウザー起動アクションを使用すると、Web ページをローカル デスクトップで起動するか、仮想デスクトップ環境で起動するかを指定することもできます。
注意
仮想デスクトップでブラウザを起動するには、まずそのデスクトップ内の少なくとも 1 つの UI 要素をキャプチャします。 この要素は、フローの UI 要素リポジトリで使用可能である必要があります。
Web ページを自動化するには、サポートされているブラウザーのいずれかを起動または接続して、ブラウザーの自動化アクションを展開する必要があります。 ブラウザー自動化アクションにより、JavaScript スクリプトを使用して、Web ページを操作したり、クリックなどのイベントをエミュレートしたりできます。 手動で、または レコーダーを使用 してフローを開発することができます。
注意
デスクトップ用 Power Automate の Web オートメーションは、別のシステム ユーザーで開いたり、デスクトップ用 Power Automate を開くのに使用したユーザー以外の別のシステム ユーザーで開かれたブラウザーに接続できない動作があります。 この動作はセキュリティ上の理由から発生します。
デフォルトでは、ブラウザー自動化アクションは、マウス ポインターを画面上で動かしません。 その結果、Web ブラウザーが最小化されている場合、またはターゲット タブがフォーカスされたタブでない場合でも実行できます。この機能を使用すると、ブラウザーの自動化フローの実行中に、コンピューターで他のアクティビティを実行できます。
ただし、Web ページのリンクをクリック や Web ページ内のテキスト フィールドに入力 などの一部のアクションは、JavaScript イベントが期待通りに機能しない場合のために、物理的な対話をサポートしています。 物理的な対話を有効にすると、ブラウザーを最小化することはできず、ターゲット タブをフォーカスする必要があります。
Internet Explorer とオートメーション ブラウザーの使用
オートメーション ブラウザーは、Internet Explorer に基づくものですが、自動化の有効性を高めるいくつかの機能と制限を提供します。
オートメーション ブラウザーは既成の機能ですが、Internet Explorer には追加の構成が必要です。 手動による変更を禁止する厳格なセキュリティポリシーを持つ組織では、セキュリティ構成が望まれない場合があります。
Web ページ上のリンクをクリックしてダウンロードする アクションは、Internet Explorer のバージョンを問わず、オートメーション ブラウザーで動作します。 実際の Internet Explorer では、アクションにはバージョン 8 以下が必要です。
オートメーション ブラウザーは、Internet Explorer で妨げられることなくポップアップする可能性のあるメッセージ ダイアログ ボックスをすべて抑制します。 この機能が望ましくない場合は、新しい Internet Explorer を起動する アクションの URL の末尾にある ShowDialogs 接尾辞を適用します。
オートメーション ブラウザー では、ウィンドウでタブやリンクを開くことには対応していません。 リンクを選択すると、ブラウザーは同じウィンドウ/インスタンスでリンクを開きます。
オートメーション ブラウザーは Internet Explorer のように不要な要素やアドオンを読み込まないため、性能面で若干のアドバンテージがあります。
ブラウザーと Web 要素の自動化
他のブラウザー自動化アクションを展開する前に、ブラウザー起動アクションの 1 つを使用してブラウザー インスタンスを作成します。 新しいブラウザー セッションを開始するか、既存のブラウザー セッションに接続できます。
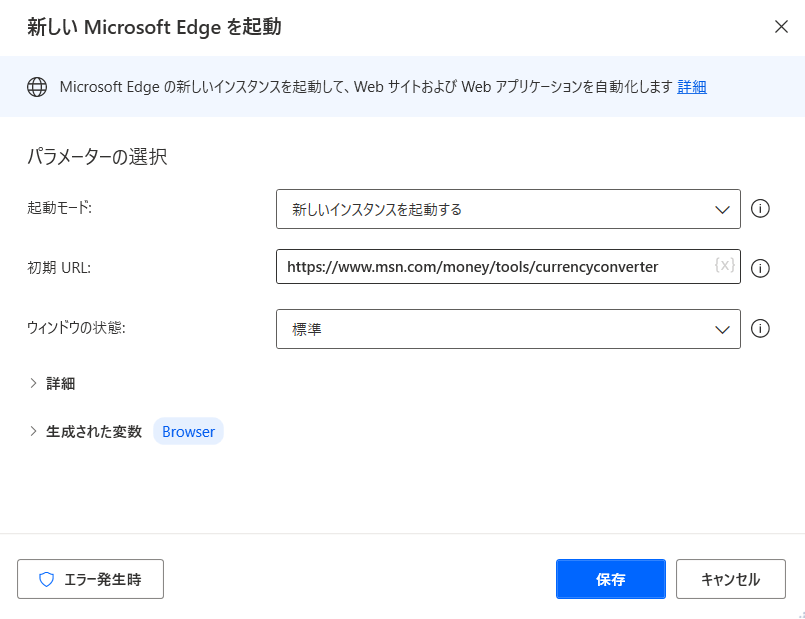
- 新しい Microsoft Edge を起動する
- 新しい Internet Explorer を起動する
- 新しい Chrome を起動する
- 新しい Firefox を起動する

ブラウザー インスタンスが利用可能な場合、他のブラウザー自動化アクションを展開して、Web ページとやり取りすることができます。 Web フォーム入力アクションは、Web ページへの入力に重点を置き、Web データ抽出アクションは、Web ページからデータを抽出します。
ブラウザ自動化アクション リファレンスには、利用可能なすべてのブラウザの自動化アクションのリストがあります。

ブラウザー インスタンスとは別に、ほとんどのブラウザー自動化アクションでは、対話するための UI 要素が必要です。 既存の UI 要素は UI 要素ペインに表示され、新しい UI 要素はアクションのプロパティやペインから直接追加することができます。 UI 要素の詳細については、UI 要素を使用して自動化する を参照してください。
Note
ブラウザー自動化アクションは、Web ページからキャプチャされた UI 要素のみを受け付けます。 そのため、デスクトップ アプリケーションから取り込んだ UI 要素は、ブラウザー自動化アクションでは利用できません。

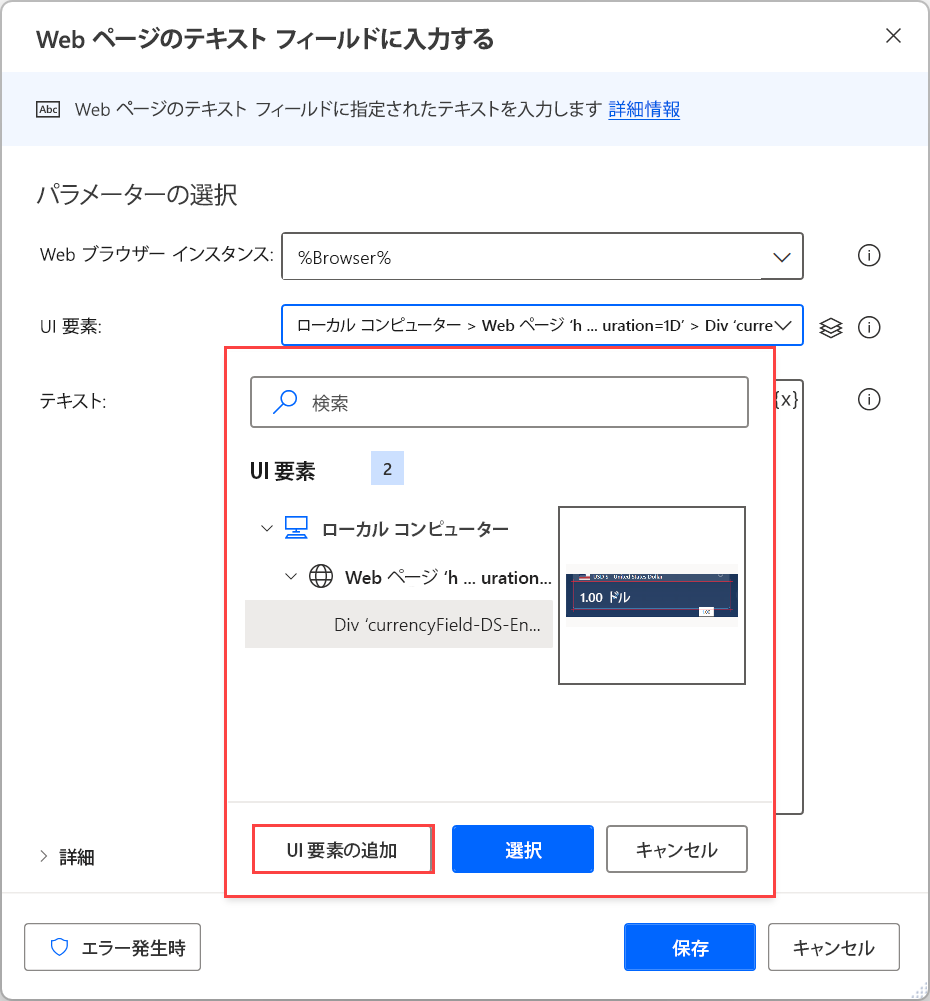
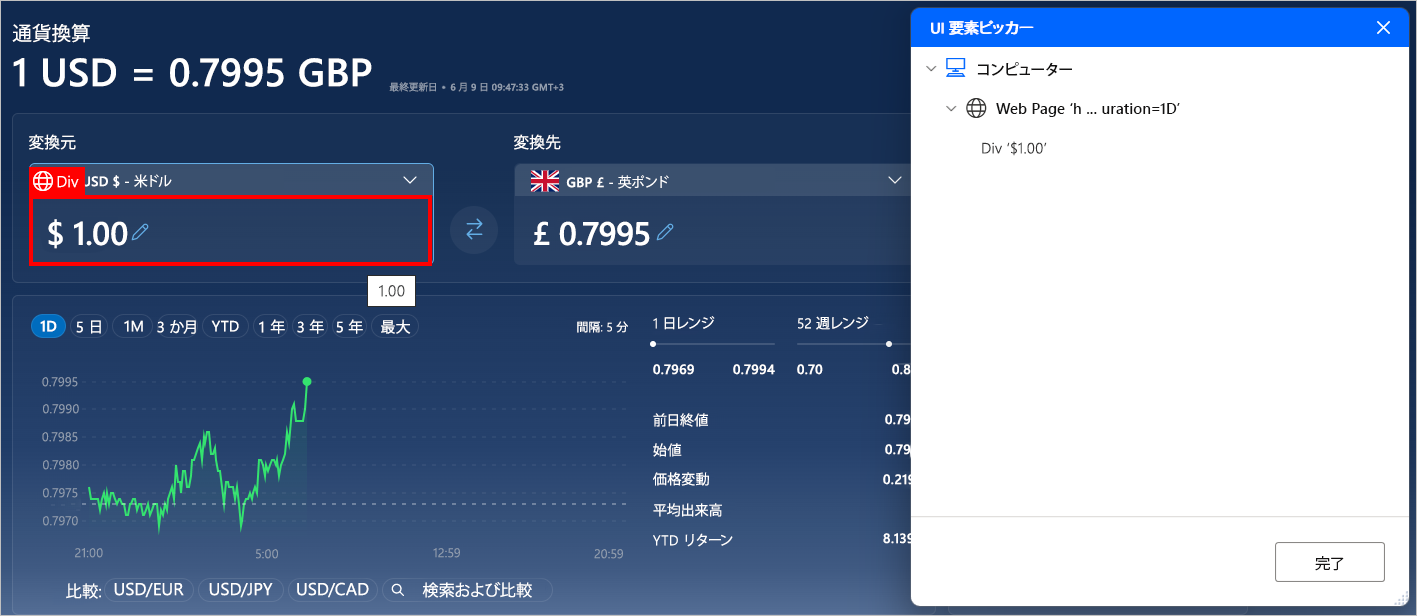
新しい UI 要素を追加するには、適切な Web 要素を強調表示して、Ctrl + 左クリック を押します。 必要な要素をすべて追加したら、完了 を選択して保存します。

Web ページでのデータ入力
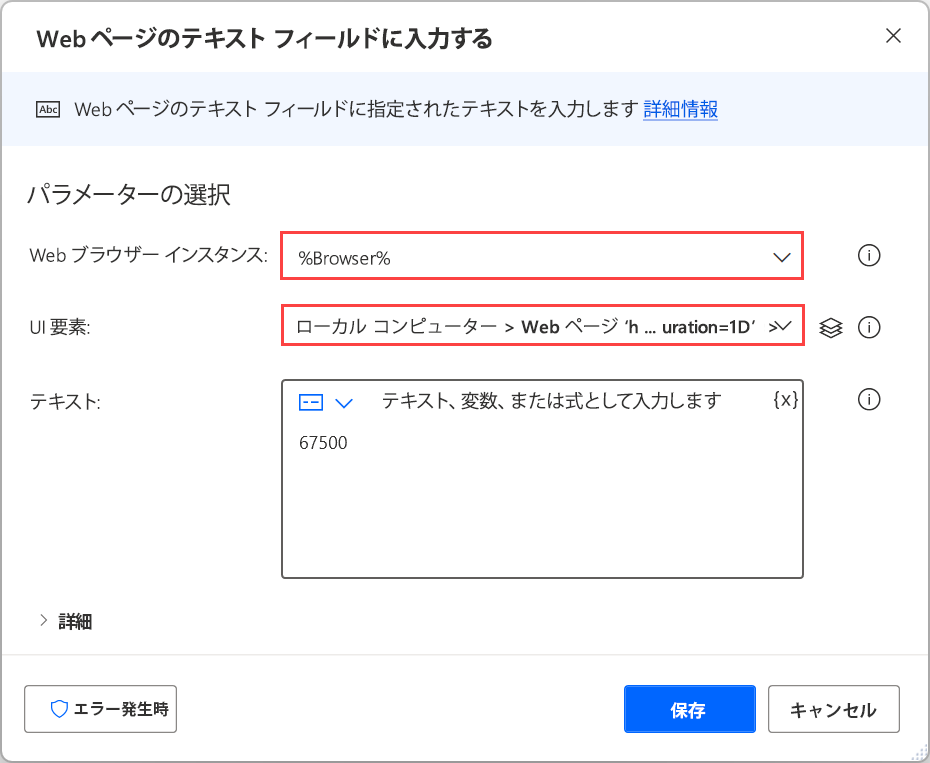
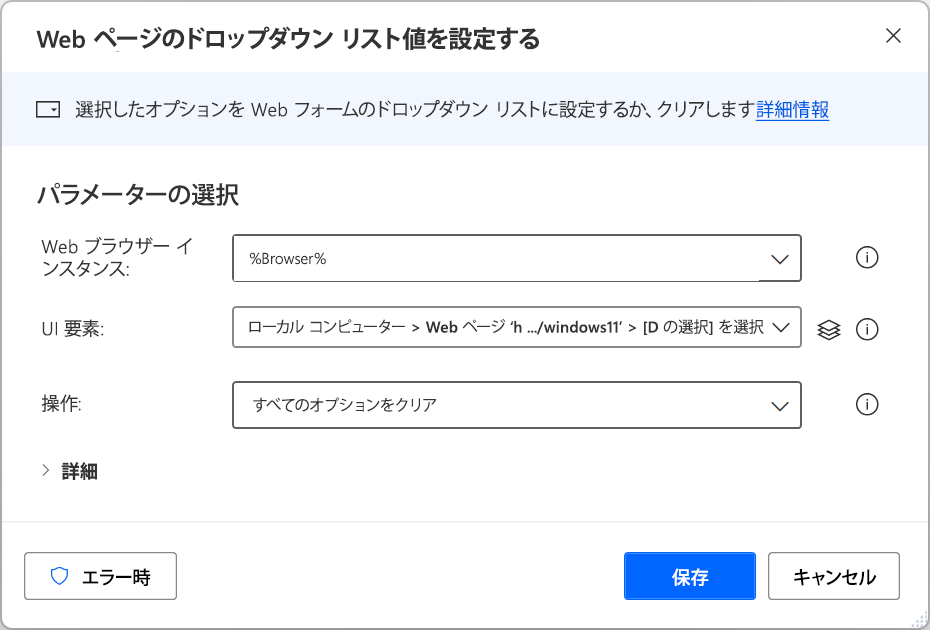
Web ページに入力を行うには、要素の性質に応じて適切な Web フォーム入力アクションを選択します。 たとえば、Web ページでドロップ ダウン リストの値を設定する アクションを使用して、ドロップダウン メニューのアイテムを選択します。

Web ページからデータを抽出する
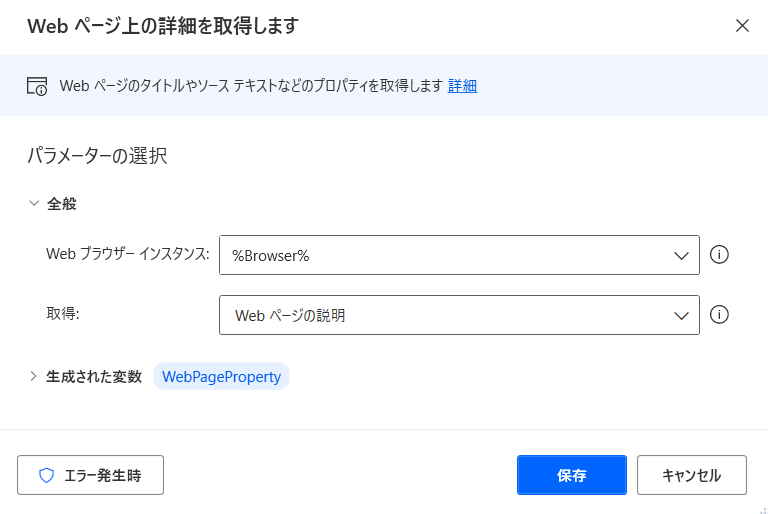
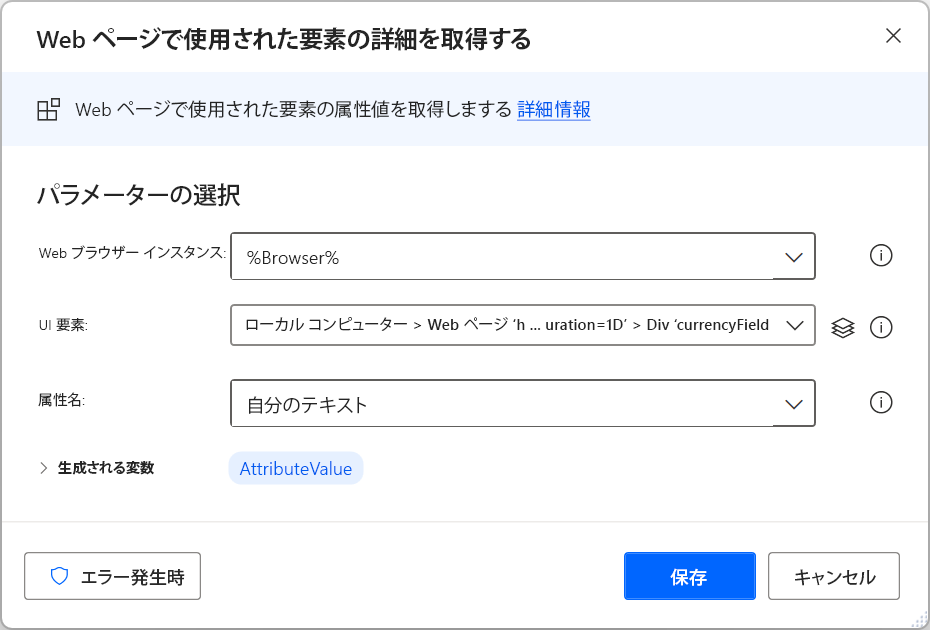
Web ページから特定のデータを抽出するには、対象となるデータが Web ページ全体に関わるものか、Web ページ内の要素に関わるものかに応じて、Web ページの詳細を取得 アクションまたは Web ページ上の要素の詳細を取得 アクションを使用します。 Web ページからの詳細抽出に関する詳細については、Web ページから詳細を取得する を参照してください。

事前に入力されたオプションとは別に、選択した Web 要素が持つ可能性のある HTML 属性を手動で選択して取得できます。
さらに、Web ページで要素の詳細を取得するアクションは、Web 要素の左上の点と寸法を取得する waelementrectangle 属性をサポートします。 この属性に関する詳細については、Web 要素の座標とサイズを取得する を参照してください。

Web ページから構造化データを抽出する
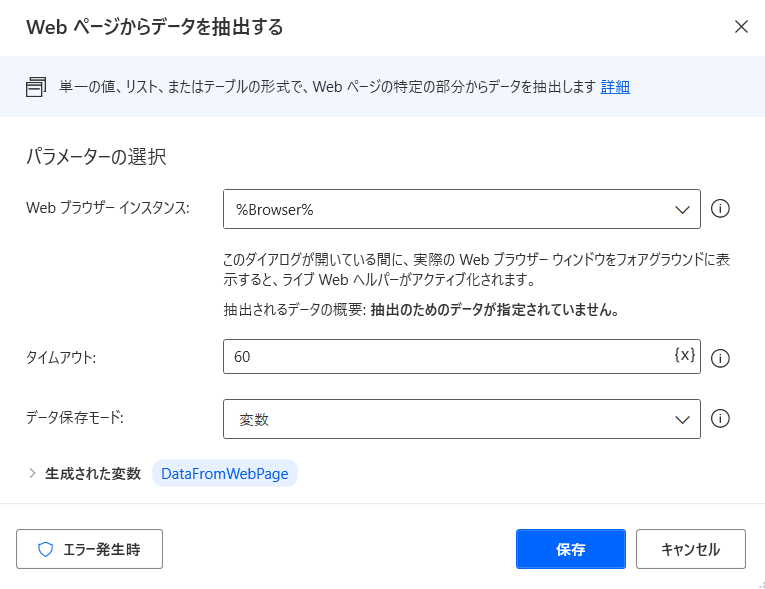
大量の構造化データを抽出するには、Web ページからデータを抽出するアクションを使用します。 抽出したデータは、単一の値、リスト、およびテーブルとして保存するか、Excel ワークシートに貼り付けることができます。

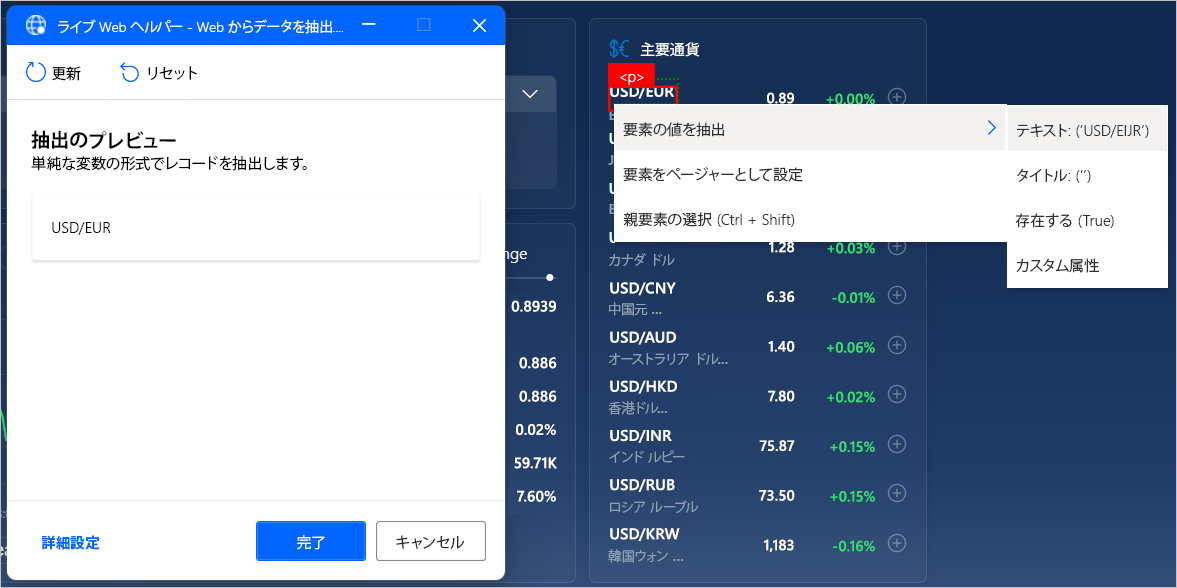
ライブ Web ヘルパーが開いている間に、ターゲット データを選択または右クリックして、利用可能な抽出オプションを表示します。 値を抽出するには、要素の値を抽出 を選択し、取得する HTML 属性を選択します。

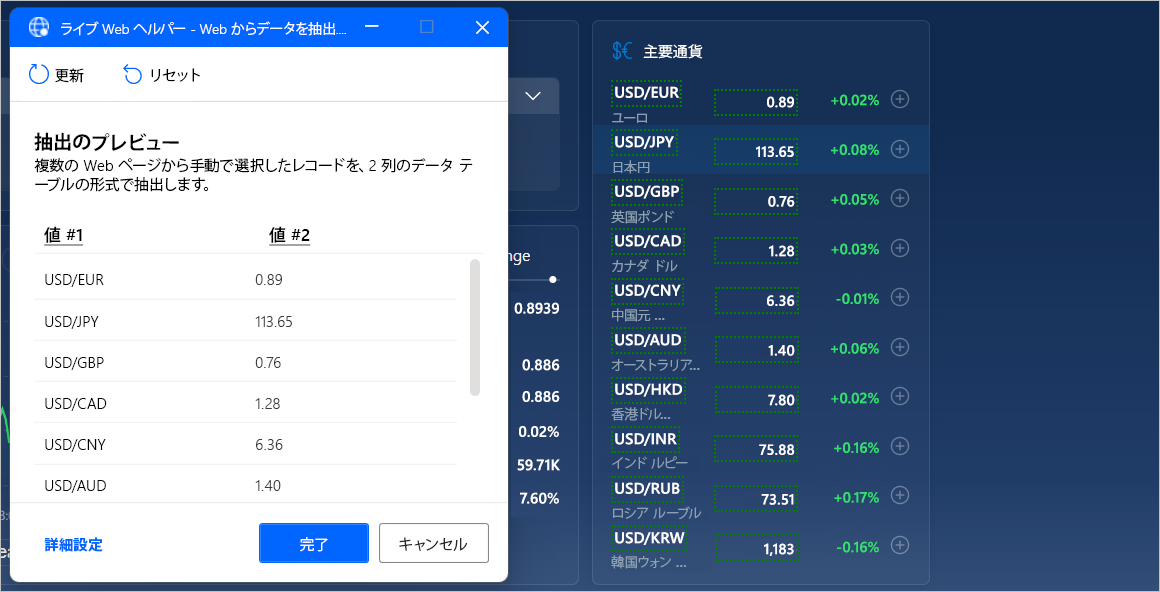
Power Automate は、抽出のために 2 つ以上の要素を選択した後、データのリストまたはテーブルを自動的に識別します。
Note
HTML テーブル全体をより速く抽出するには、テーブルを右クリックして、HTML テーブル全体を抽出する を選択します。 このオプションは、Power Automate が HTML テーブルとして認識する要素に対してのみ使用できます。 データがテーブルとして構造化されていても、HTML テーブルとして認識されない場合は、前述のように要素の最初の 2 つを抽出します。

さらに、特定の要素を特定する CSS セレクターを手動で作成または編集できます。
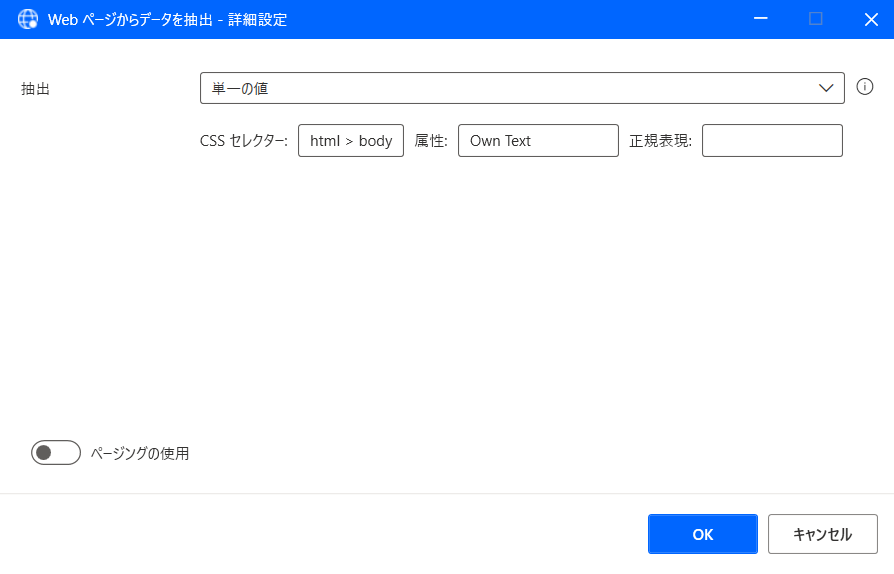
CSS セレクターを作成するには、ライブ Web ヘルパーで 詳細設定 を選択し、抽出する値のタイプを選択します。 単一の値、複数の選択した値 (それぞれの値は異なるセレクターで定義)、リスト、テーブル、および HTML テーブル全体を抽出するように選択できます。
各 CSS セレクターは、HTML 要素のツリー構造、そこから抽出する属性、およびオプションでより詳細な選択を実装するための正規表現で構成されます。

複数ページから構造化データを抽出する
抽出する情報が同じ構造の複数のページに分割されている場合は、適切なページング構成を設定する必要があります。
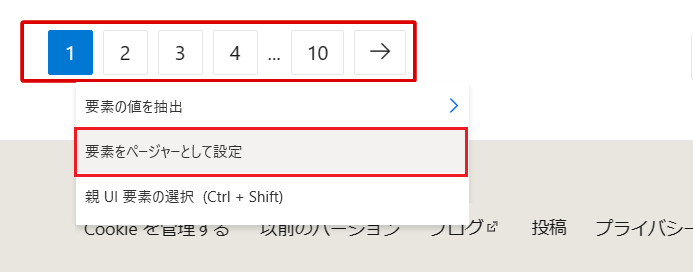
ページャーは、複数のページ間を移動できる Web 要素です。 データ抽出用のページャーを設定するには、それぞれのページャー要素を選択または右クリックし要素をページャーとして設定 を選択します。
さらに、ライブ Web ヘルパーの 詳細設定 を使用して手動でページャーを指定できます。

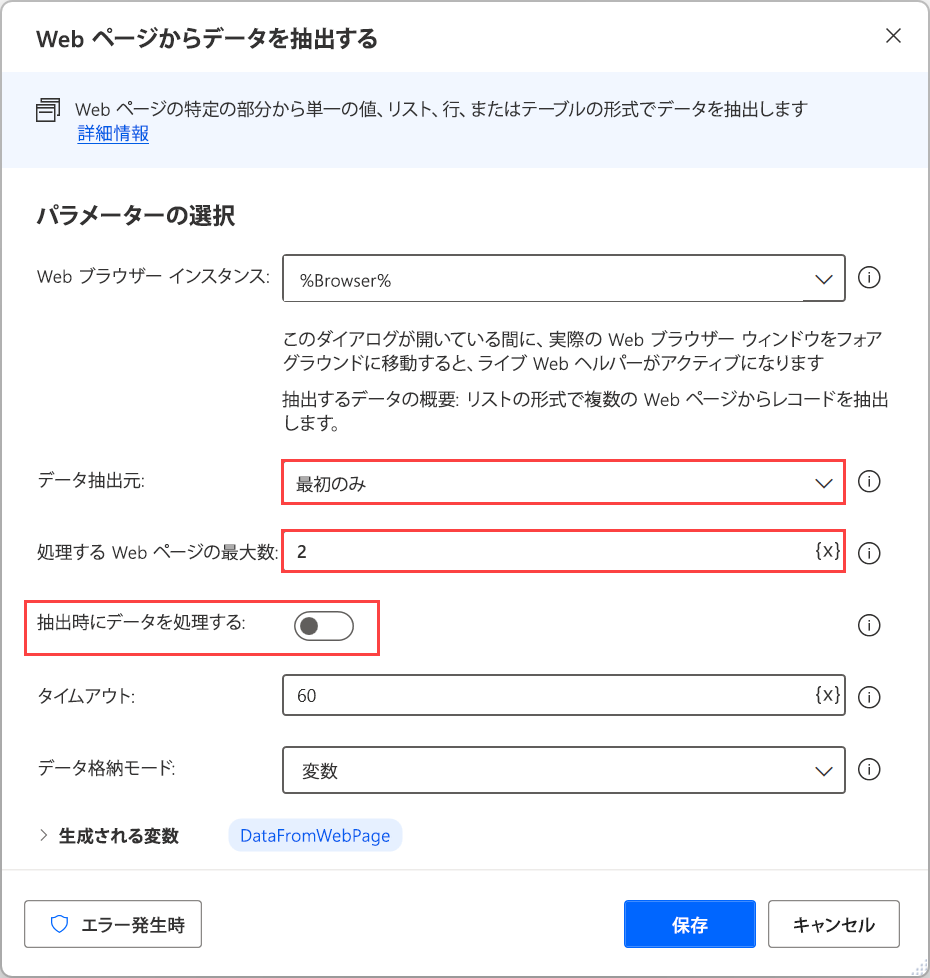
データ選択が完了したら、ライブ Web ヘルパーを閉じて、Web ページからデータを抽出する アクションで適切なパラメーターを構成します。 使用可能なすべてのページからデータを抽出するか、特定の数のページからデータを抽出するかを選択することができます。
必要に応じて、抽出時にデータを処理する を有効にして、空白や不要な文字を削除するなど、抽出されたデータをさまざまな方法で Power Automate に処理させることができます。 ただし、このオプションは、大量のデータのパフォーマンスに影響を与える可能性があります。

Web サービスとの対話
Power Automate には、Web ブラウザーを必要とせずに、Web ページ、ファイル、API などの Web リソースと直接通信できる様々な HTTP アクションが用意されています。 HTTP アクション リファレンスには、利用可能なすべての HTTP アクションのリストがあります。
Web リソースをダウンロードする
Web からダウンロード アクションを使用して、Web ページのコンテンツや Web に保存されているファイルを直接ダウンロードすることができます。
このアクションでは、GET メソッドと POST メソッドの両方を使用できます。 ファイルは直接ディスクにダウンロードでき、Web ページのコンテンツは変数に保存されます。

Web API にアクセスする
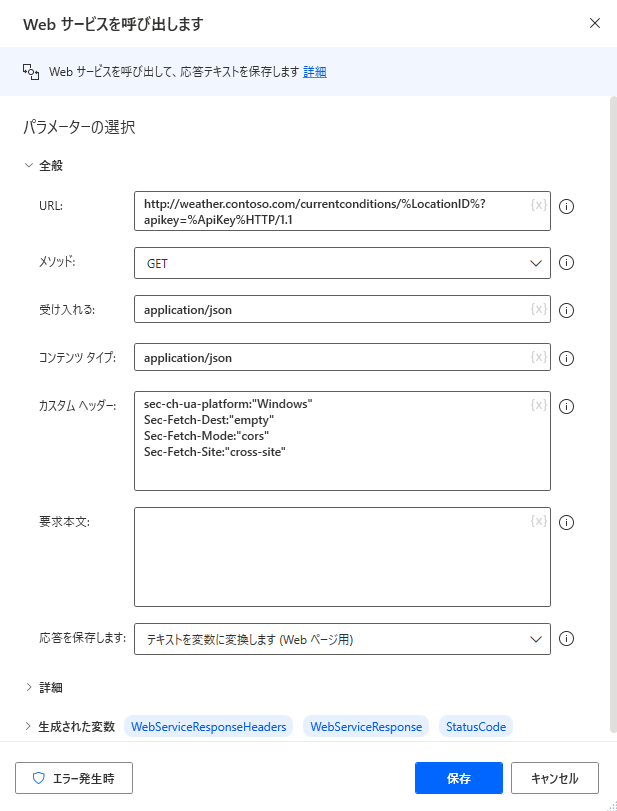
Web サービスを呼び出すアクションを使用して Web API にアクセスします。 このアクションにはさまざまなメソッドが対応しており、ほぼすべての API に対応できるように完全にカスタマイズ可能です。
Note
Web サービスを呼び出すアクションを使用する前に、使用する Web サービスのドキュメント ページを参照してください。 各 Web サービスには異なる構成と構文を必要とするため、次の例はすべてのシナリオに適用できるわけではありません。

Power Automate には Webサービスを呼び出すアクションの他に、SOAP Web サービスを操作するためのSOAP Web サービスを呼び出すアクションが用意されています。