チュートリアル: 円形カード視覚エフェクトに書式設定オプションを追加する
ビジュアルを作成するときに、そのプロパティをカスタマイズするためのオプションを追加できます。 カスタマイズできる書式設定済みの項目には、次のようなものがあります。
- タイトル
- 背景
- 境界線
- シャドウ
- 色
このチュートリアルでは、以下の内容を学習します。
- 書式設定プロパティをビジュアルに追加する。
- ビジュアルをパッケージ化する
- カスタム ビジュアルを Power BI Desktop またはサービス レポートにインポートする
前提条件
このチュートリアルでは、共通の書式設定プロパティをビジュアルに追加する方法について説明します。 例として、円形カード ビジュアルを使用します。 円の色と太さを変更する機能を追加します。 そのチュートリアルで作成した円形カード プロジェクト フォルダーがない場合は、チュートリアルをやり直してから続けてください。
書式設定オプションの追加
PowerShell で、円形カード プロジェクト フォルダーに移動し、円形カード ビジュアルを開始します。 これで、お使いのコンピューターでホストされている間、視覚化が実行されるようになりました。
pbiviz startPower BI で [書式] パネルを選択します。
一般的な書式設定オプションは表示されますが、ビジュアルの書式設定オプションは表示されません。

Visual Studio Code で、
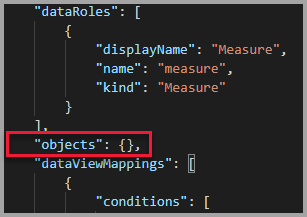
capabilities.jsonファイルを開きます。dataViewMappings 配列の前に、objects を追加します。
"objects": {},
capabilities.jsonファイルを保存します。Power BI で、書式設定オプションをもう一度確認します。
注意
書式設定オプションが変化していない場合は、[Reload Custom Visual] (カスタム視覚エフェクトの再読み込み) を選びます。

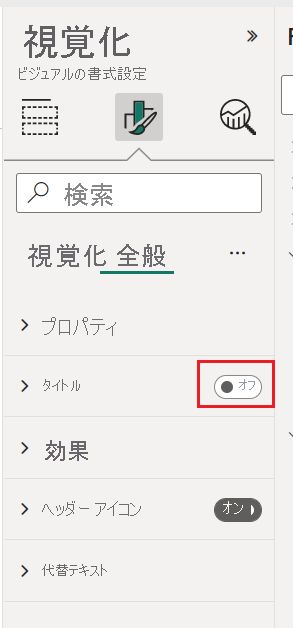
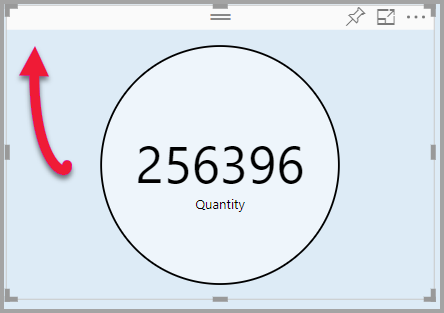
[タイトル] オプションを "オフ" に設定します。 ビジュアルの左上隅にメジャー名が表示されなくなったことを確認します。


カスタム書式設定オプションの追加
次に、円の色と円の輪郭の幅を構成するための color という新しいグループを追加しましょう。
PowerShell で、Ctrl+C キーを押してカスタム ビジュアルを停止します。
Visual Studio Code で、
capabilities.jsonファイルにある objects というラベルのオブジェクトに次の JSON フラグメントを挿入します。"circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }この JSON フラグメントには circle というグループが記述されています。これは、circleColor と circleThickness という 2 つの変数で構成されています。
capabilities.jsonファイルを保存します。[エクスプローラー] ウィンドウで、src フォルダーに移動してから、settings.ts を選択します。 このファイルには、スターターのビジュアルに関する設定が記述されています。
settings.tsファイルで、import 行と 2 つのクラスを次のコードに置き換えます。import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, show: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, show: true }); public name: string = "circle"; public displayName: string = "Circle"; public show: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }このモジュールでは、2 つのクラスが定義されます。 CircleSettings クラスでは、capabilities.json ファイルで定義されているオブジェクトと一致する名前を持つ 2 つのプロパティ (circleColor と circleThickness) が定義され、規定値が設定されています。 VisualSettings クラスでは、
capabilities.jsonファイルで記述されているプロパティに従って、円オブジェクトが定義されています。settings.tsファイルを保存します。visual.tsファイルを開きます。visual.tsファイルで以下をインポートします。import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";また、Visual クラスに次のプロパティを追加します。
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;このプロパティには VisualSettings オブジェクトへの参照が格納され、ビジュアルの設定が記述されます。
Visual クラスで、"コンストラクター" の最初の行として以下を挿入します。
this.formattingSettingsService = new FormattingSettingsService();Visual クラスで、update メソッドの後に次のメソッドを追加します。
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }この関数は、[書式] ペインがレンダリングされるたびに呼び出されます。 これにより、プロパティ ペインでユーザーに公開するオブジェクトとプロパティを選択できます。
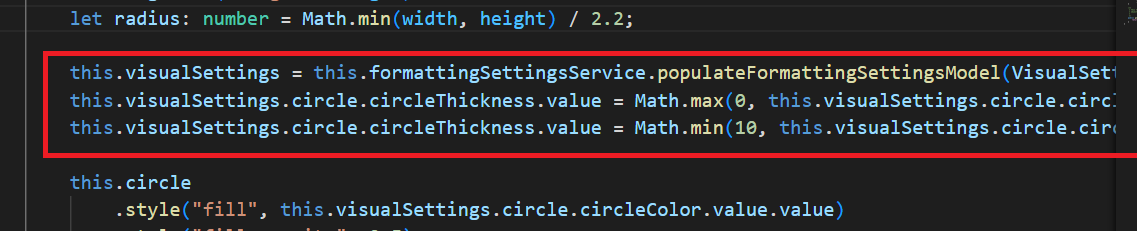
update メソッドの radius 変数の宣言の後に、次のコードを追加します。
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);このコードは書式設定オプションを取得します。 これにより、circleThickness プロパティに渡された値が調整されて、0 から 10 の間の数値に変換されます。

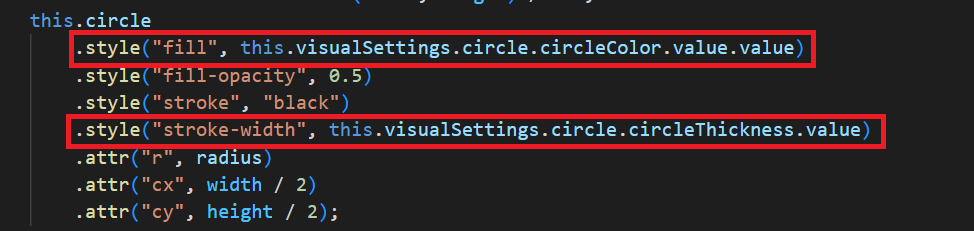
circle の要素で、fill style と stroke-width style に渡される値を次のように変更します。
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
visual.tsファイルを保存します。PowerShell で、ビジュアルを開始します。
pbiviz startPower BI のビジュアルの上に表示されるツールバーで、[自動再読み込みの切り替え] を選択します。

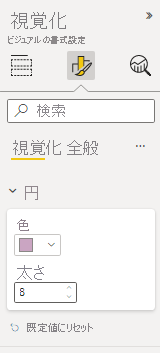
ビジュアルの書式オプションで、[Circle] を展開します。

[色] オプションと [太さ] オプションを変更します。
[太さ] オプションの値を、0 より小さい値や 10 より大きい値に変更します。 すると、ビジュアルによって許容する最小値または最大値に値が更新されることを確認してください。
デバッグ
カスタム ビジュアルのデバッグに関するヒントについては、デバッグ ガイドを参照してください。
カスタム ビジュアルのパッケージ化
ビジュアルが完成し、使用する準備ができたので、次はパッケージ化します。 パッケージ化されたビジュアルを Power BI レポートやサービスにインポートして、他のユーザーが使用して楽しめるようにすることができます。
ビジュアルの準備ができたら、「Power BI の視覚化をパッケージ化する」の指示に従った後、必要に応じて共有すると、他のユーザーはそれをインポートして表示できます。