Power BI カスタム視覚エフェクトの [書式] ペインをカスタマイズする
API バージョン 5.1 以降、開発者は新しい Power [書式] ペインを使う視覚エフェクトを作成できます。 開発者は、カスタム視覚エフェクト内の任意のプロパティに対してカードとそのカテゴリを定義できるため、レポート作成者はこれらの視覚エフェクトを簡単に使用できます。
新しい API では、FormattingModel メソッドを使って、[書式] ペインと [分析] ペインの一部をカスタマイズします。
ヒント
getFormattingModel メソッドは、以前の API バージョンの enumerateObjectInstances メソッドを置き換えます。
getFormattingModel は視覚エフェクトの [書式] ペインと [分析] ペインの外観を定義する FormattingModel を返します。
新しい書式設定モデルは、すべての古い [書式] ペイン機能に加えて、新しい [書式] ペイン機能、新しいプロパティ、新しい階層をサポートしています。

API バージョン 5.1 以降にアップグレードするには、pbiviz.json ファイル内の apiVersion を 5.1 以降に設定し、次のいずれかの操作を行います:
- formattingmodel util を使用します。 (推奨)。
- このユーティリティがない場合は、次の方法に従って API のみを使用します。
新しい [書式] ペインをサポートする視覚エフェクトを作成する
新しい [書式] ペインを使うカスタム視覚エフェクトを作成するには、次の手順に従います。
capabilities.json ファイルで、カスタマイズ可能なすべての
objectsを定義します。
各オブジェクトには、次のプロパティが必要です。- オブジェクト名
- プロパティ名
- プロパティの型
DisplayNameとdescriptionを含む他のすべてのプロパティは、省略可能になりました。カスタム視覚エフェクト FormattingModel をビルドします。 カスタム視覚エフェクト書式設定モデルのプロパティを定義し、(JSON ではなく) コードを使ってビルドします。
カスタム視覚エフェクト書式設定モデルを返すカスタム視覚エフェクト クラスで
getFormattingModelAPI を実装します。 (この API は、以前のバージョンで使われていたenumerateObjectInstancesに代わるものです)
書式設定プロパティをマップする
古い API で作成したカスタム視覚エフェクトを新しい [書式] ペインに移行する場合、または新しいカスタム視覚エフェクトを作成する場合:
pbiviz.json ファイルの
apiVersionを5.1以降に設定します。capabilities.json の各オブジェクト名とプロパティ名に対して、一致する書式設定プロパティを作成します。 書式設定プロパティには、capabilities.json のオブジェクト名とプロパティ名に一致する
objectNameとpropertyNameを含む記述子が必要です。
capabilities ファイル内の objects プロパティは、同じ形式のままであり、変更する必要はありません。
たとえば、capabilities.json ファイル内の circle オブジェクトが次のように定義されている場合、
"objects": {
"circle": {
"properties": {
"circleColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
}
}
}
モデルの書式設定プロパティは ColorPicker 型であり、次のようになります。
control: {
type: "ColorPicker",
properties: {
descriptor: {
objectName: "circle",
propertyName: "circleColor"
},
value: {
value: this.visualSettings.circle.circleColor
}
}
}
次のいずれかの条件に該当する場合は、エラーが発生します。
- capabilities ファイル内のオブジェクト名またはプロパティ名が、書式設定モデル内のものと一致していない
- capabilities ファイルのプロパティの型が、書式設定モデルの型と一致しない
書式設定モデル
書式設定モデルでは、[書式] ペインのすべてのプロパティを記述してカスタマイズします。
書式設定モデルのコンポーネント
新しい書式設定モデルでは、プロパティ コンポーネントが論理カテゴリとサブカテゴリにグループ化されています。 これらのグループにより、モデルのスキャンが容易になります。 大きいものから小さいものまで、5 つの基本的なコンポーネントがあります。
書式設定モデル
ペイン最大のコンテナーで、ペインの前面インターフェイスの書式設定に使われます。 書式設定カードの一覧が含まれています。書式設定カード
プロパティを書式設定するコンテナーをグループ化する最上位レベルのプロパティです。 各カードは、次に示すように、1 つ以上の書式設定グループで構成されます。
書式設定グループ
第 2 レベルのプロパティのグループ化コンテナーです。 書式設定グループは、書式設定スライスのグループ化コンテナーとして表示されます。
書式設定スライス
プロパティ コンテナーです。 スライスには以下の 2 種類があります。- 単純スライス: 個別のプロパティ コンテナー
- 複合スライス: 1 つの書式設定スライスにグループ化された複数の関連プロパティ コンテナー
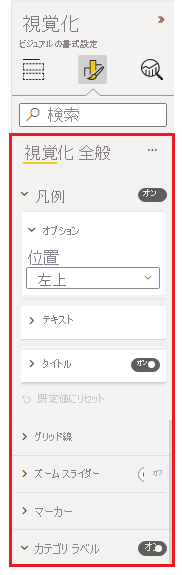
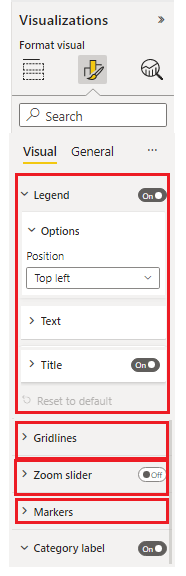
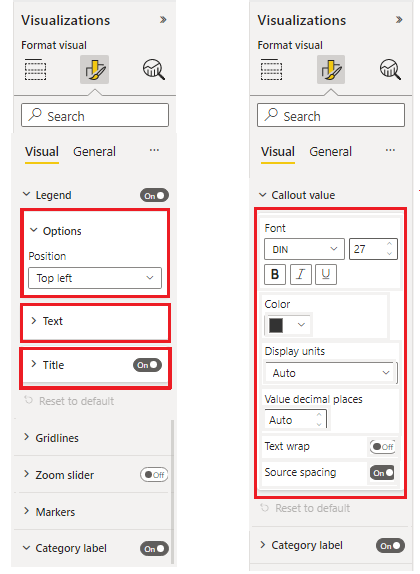
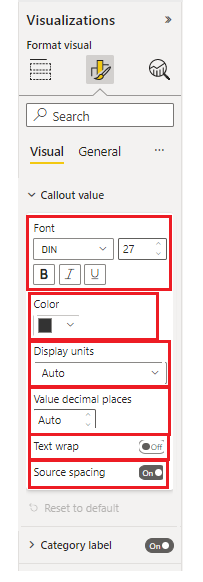
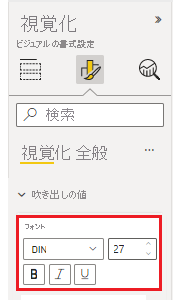
次の図は、さまざまな種類のスライスを示しています。 "フォント" は、フォント ファミリとサイズ、および太字、斜体、下線のスイッチで構成される複合スライスです。 "色"、"表示単位 "などのスライスは、それぞれ 1 つのコンポーネントからなる単純スライスです。

[視覚化] ペインの書式設定プロパティ
書式設定モデルのすべてのプロパティは、capabilities.json ファイル内のオブジェクトの型と一致する必要があります。
次の表は、capabilities.json ファイルの書式設定プロパティ型と、最新の書式設定モデル プロパティの対応する型クラスを示しています。
| Type | capabilities の値の型 | Formatting プロパティ |
|---|---|---|
| Boolean | Bool | ToggleSwitch |
| Number | ||
| 列挙リスト | enumeration:[] | |
| Color | 塗りつぶし | ColorPicker |
| グラデーション | FillRule | GradientBar: プロパティ値は以下の文字列で構成する必要があります。minValue[,midValue],maxValue |
| Text | Text |
capabilities の書式設定オブジェクト
| Type | capabilities の値の型 | Formatting プロパティ |
|---|---|---|
| フォント サイズ | フォントサイズ | NumUpDown |
| フォント ファミリ | FontFamily | FontPicker |
| 線の配置 | Alignment | AlignmentGroup |
| ラベルの表示単位 | LabelDisplayUnits | AutoDropDown |
* 列挙リストの書式設定プロパティは、書式設定モデルと capabilities ファイルで異なります。
書式設定クラスで、列挙項目の一覧を含む、次のプロパティを宣言します。
- ItemDropdown
- ItemFlagsSelection
書式設定クラスで、列挙項目の一覧以外の、次のプロパティを宣言します。 それらの列挙項目の一覧を capabilities.json の適切なオブジェクトの下に宣言します。 (これらの型は、以前の API バージョンと同じです)
- AutoDropdown
- AutoFlagSelection
複合スライスのプロパティ
書式設定複合スライスは、複数の関連プロパティをまとめて含む書式設定スライスです。
今のところ、2 種類の複合スライスがあります。
FontControl
これには、すべてのフォント関連プロパティが含まれています。 次のプロパティで構成されます。- フォント ファミリ
- フォント サイズ
- 太字 [省略可能]
- 斜体 [省略可能]
- 下線 [省略可能]

これらの各プロパティには、capabilities ファイルに対応するオブジェクトが必要です。
プロパティ capabilities の型 書式設定の型 フォント ファミリ 書式設定: {fontFamily} FontPicker フォント サイズ 書式設定: {fontSize} NumUpDown 太字 Bool ToggleSwitch [斜体] Bool ToggleSwitch Underline Bool ToggleSwitch MarginPadding 余白パディングは、視覚エフェクト内のテキストの配置を決定します。 次のプロパティで構成されます。
- Left
- Right
- TOP
- 下
これらの各プロパティには、capabilities ファイルに対応するオブジェクトが必要です。
プロパティ capabilities の型 書式設定の型 Left 数値 NumUpDown Right 数値 NumUpDown TOP 数値 NumUpDown 下 数値 NumUpDown
例: データ カードの書式設定
この例では、1 つのカードでカスタム視覚エフェクト書式設定モデルを構築する方法について説明します。
このカードには次の 2 つのグループがあります。
- 1 つの複合プロパティを持つフォント コントロール グループ
- フォント コントロール
- 2 つの単純プロパティを持つデータ デザイン グループ
- フォントの色
- 線の配置
まず、capabilities ファイルにオブジェクトを追加します。
"objects": {
"dataCard": {
"properties": {
"displayUnitsProperty": {
"type":
{
"formatting": {
"labelDisplayUnits": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontBold": {
"type": {
"bool": true
}
},
"fontUnderline": {
"type": {
"bool": true
}
},
"fontItalic": {
"type": {
"bool": true
}
},
"fontColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"lineAlignment": {
"type": {
"formatting": {
"alignment": true
}
}
}
}
}
}
次に、getFormattingModel を作成します
public getFormattingModel(): powerbi.visuals.FormattingModel {
// Building data card, We are going to add two formatting groups "Font Control Group" and "Data Design Group"
let dataCard: powerbi.visuals.FormattingCard = {
description: "Data Card Description",
displayName: "Data Card",
uid: "dataCard_uid",
groups: []
}
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group1_dataFont: powerbi.visuals.FormattingGroup = {
displayName: "Font Control Group",
uid: "dataCard_fontControl_group_uid",
slices: [
{
uid: "dataCard_fontControl_displayUnits_uid",
displayName:"display units",
control: {
type: powerbi.visuals.FormattingComponent.Dropdown,
properties: {
descriptor: {
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
value: 0
}
}
},
// FontControl slice is composite slice, It means it contain multiple properties inside it
{
uid: "data_font_control_slice_uid",
displayName: "Font",
control: {
type: powerbi.visuals.FormattingComponent.FontControl,
properties: {
fontFamily: {
descriptor: {
objectName: "dataCard",
propertyName: "fontFamily"
},
value: "wf_standard-font, helvetica, arial, sans-serif"
},
fontSize: {
descriptor: {
objectName: "dataCard",
propertyName: "fontSize"
},
value: 16
},
bold: {
descriptor: {
objectName: "dataCard",
propertyName: "fontBold"
},
value: false
},
italic: {
descriptor: {
objectName: "dataCard",
propertyName: "fontItalic"
},
value: false
},
underline: {
descriptor: {
objectName: "dataCard",
propertyName: "fontUnderline"
},
value: false
}
}
}
}
],
};
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group2_dataDesign: powerbi.visuals.FormattingGroup = {
displayName: "Data Design Group",
uid: "dataCard_dataDesign_group_uid",
slices: [
// Adding ColorPicker simple slice for font color
{
displayName: "Font Color",
uid: "dataCard_dataDesign_fontColor_slice",
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "fontColor"
},
value: { value: "#01B8AA" }
}
}
},
// Adding AlignmentGroup simple slice for line alignment
{
displayName: "Line Alignment",
uid: "dataCard_dataDesign_lineAlignment_slice",
control: {
type: powerbi.visuals.FormattingComponent.AlignmentGroup,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "lineAlignment"
},
mode: powerbi.visuals.AlignmentGroupMode.Horizonal,
value: "right"
}
}
},
]
};
// Add formatting groups to data card
dataCard.groups.push(group1_dataFont);
dataCard.groups.push(group2_dataDesign);
// Build and return formatting model with data card
const formattingModel: powerbi.visuals.FormattingModel = { cards: [dataCard] };
return formattingModel;
}
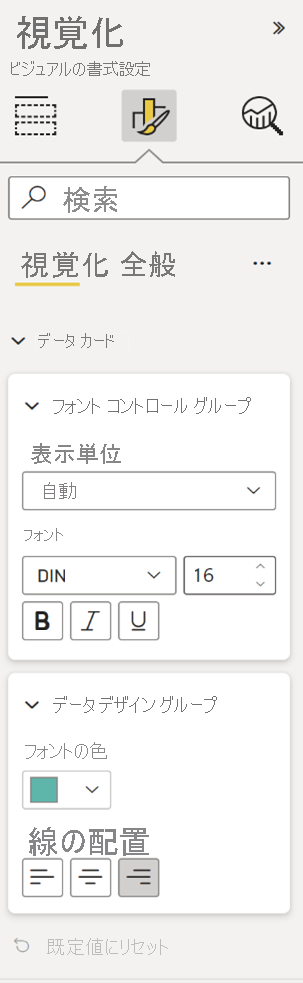
出来上がったペインです。

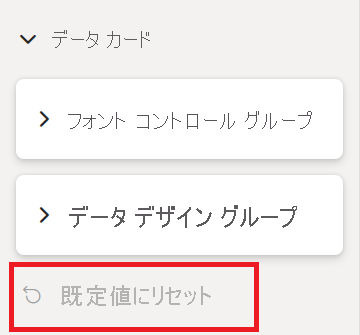
設定を既定値にリセットする
新しい [書式] ペインには、開いているカードに表示される [既定値にリセット] ボタンをクリックして、すべての書式設定カードのプロパティ値を既定値にリセットするオプションがあります。

この機能を有効にするには、書式設定カードのプロパティ記述子の一覧を書式設定カード revertToDefaultDescriptors に追加します。
次の例は、[既定値にリセット] ボタンを追加する方法を示しています。
let dataCard: powerbi.visuals.FormattingCard = {
displayName: "Data Card",
// ... card parameters and groups list
revertToDefaultDescriptors: [
{
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
{
objectName: "dataCard",
propertyName: "fontFamily"
},
// ... the rest of properties descriptors
]
};
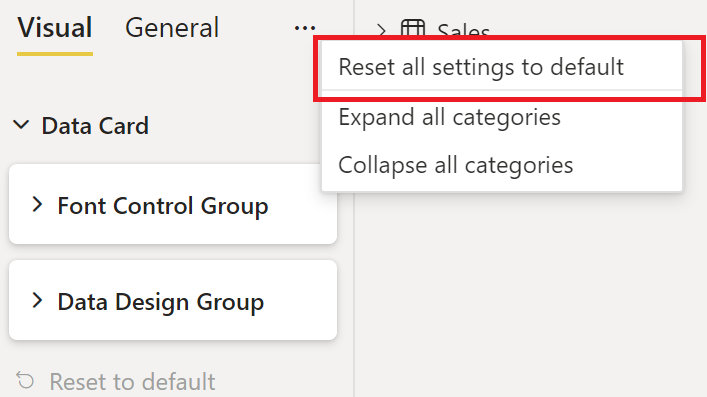
書式設定カードに revertToDefaultDescriptors を追加すると、[書式] ペインの上部バーにある [すべての設定を既定にリセット] ボタンをクリックして、すべての書式設定カードのプロパティを一度にリセットすることもできるようになります。

書式設定プロパティ セレクター
書式設定プロパティ記述子の省略可能なセレクターは、各プロパティが dataView のどこにバインドされるかを決定します。 4 つの異なるオプションがあります。 それらについては、オブジェクト セレクターの種類に関する記事を参照してください。
ローカライズ
ローカライズ機能の詳細とローカライズ環境の設定方法については、「Power BI 視覚化にローカル言語を追加する」を参照してください。ローカライズ マネージャーを使って、ローカライズするコンポーネントを書式設定します。
displayName: this.localization.getDisplayName("Font_Color_DisplayNameKey");
description: this.localization.getDisplayName("Font_Color_DescriptionKey");
書式設定モデルのユーティリティをローカライズするには、書式設定ユーティリティのローカライズに関する記事を参照してください。
GitHub リソース
すべての書式設定モデル インターフェイスは、GitHub - microsoft/powerbi-visuals-api: Power BI カスタム視覚エフェクト API 内の "formatting-model-api.d.ts" で見つけることができます
GitHub - microsoft/powerbi-visuals-utils-formattingmodel: Power BI visuals formatting model helper utils にある新しい書式モデル ユーティリティを使うことをお勧めします
API バージョン 5.1.0 を使い、新しい書式設定モデル ユーティリティを使って
getFormattingModelを実装したカスタム視覚エフェクト SampleBarChart の例が GitHub - microsoft/PowerBI-visuals-sampleBarChart: チュートリアル用の横棒グラフのカスタム視覚エフェクトにあります。
次のステップ
他にわからないことがある場合は、 Power BI コミュニティに質問する