Power BI ビジュアルでのハイコントラスト モードのサポート
Windows の "ハイコントラスト" の設定を使用すると、よりはっきりした色で表示することで、テキストとグラフィックスが見やすくなります。 この記事では、ハイコントラスト モードのサポートを Power BI ビジュアルに追加する方法について説明します。 詳細については、Power BI でのハイコントラストのサポートに関するページを参照してください。
ハイコントラストのサポートの実装を確認するには、PowerBI-visuals-sampleBarChart ビジュアル リポジトリを参照してください。
視覚化をハイコントラスト モードで表示するには、次の操作を実行する必要があります。
初期化
options.host の colorPalette メンバーには、ハイコントラスト モード用のプロパティがいくつかあります。 これらのプロパティを使用して、ハイコントラスト モードがアクティブかどうかを判断し、アクティブの場合は使用する色を指定します。
Power BI がハイコントラスト モードであることを検出する
host.colorPalette.isHighContrastがtrueの場合は、ハイコントラスト モードがアクティブであり、視覚化はそれに応じて描画されます。ハイコントラストの色を取得する
ハイコントラスト モードで表示する場合、ビジュアルでは以下の設定だけを使用する必要があります。
前景色は、線、アイコン、テキスト、輪郭、または図形の塗りつぶしを描画するために使用されます。
背景色は、背景および線で囲まれた図形の塗りつぶしの色として使用されます。
前景に選択された色は、選択された要素またはアクティブな要素を示すために使用されます。
ハイパーリンクの色は、ハイパーリンク テキストに対してのみ使用されます。
注意
2 番目の色が必要な場合は、ある程度の不透明度で前景色を使用できます (Power BI のネイティブ視覚化では 40% の不透明度が使用されます)。 ビジュアルの詳細を見やすくするために、これは控えめに使用してください。
初期化の間に、constructor メソッドにこれらの値を格納できます。
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
または、初期化の間に host オブジェクトを格納し、更新の間に関連する colorPalette プロパティにアクセスすることもできます。
実装
ハイコントラスト サポートの具体的な実装はビジュアルに応じて異なり、グラフィック デザインの詳細に依存します。 重要な詳細情報を限られた色で区別しやすくするため、通常、ハイコントラスト モードでは、既定のモードとは若干異なるデザインが必要になります。
Power BI のネイティブ ビジュアルは、次のガイドラインに従っています。
- すべてのデータ ポイントで同じ色 (前景) が使用されます。
- すべてのテキスト、軸、矢印、線では、前景色が使用されます。
- 厚みのある図形は、太いストローク (少なくとも 2 ピクセル) と背景色の塗りつぶしを使用して、枠線として描画されます。
- データ ポイントが関連する場合、データ ポイントは異なるマーカー図形によって区別され、データ行は異なる破線によって区別されます。
- あるデータ要素が強調表示されると、他のすべての要素の不透明度が 40% に変わります。
- スライサーおよびアクティブなフィルター要素の場合、前景で選択された色が使用されます。
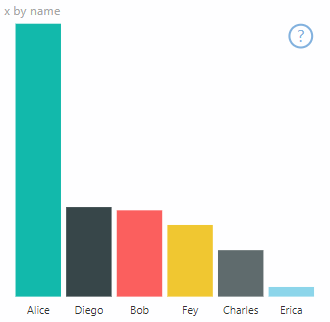
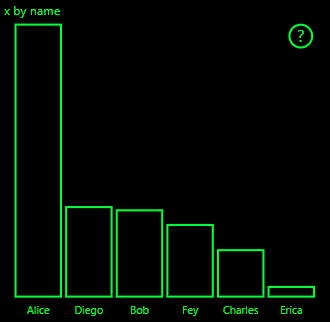
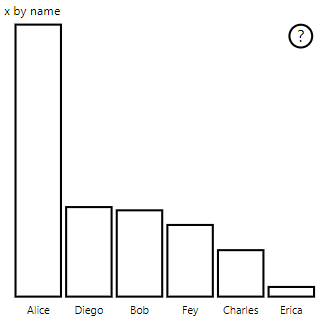
次のサンプルの棒グラフは、太さ 2 ピクセルの前景の枠線および背景の塗りつぶしで描画されています。 既定の色と、次のハイコントラスト テーマを使用した場合の外観を比較してください。
例
次のコードは、ハイコントラストをサポートするために変更された visualTransform 関数のある 1 か所を示しています。 それは、更新の間にレンダリングの一部として呼び出されます。 このコードの完全な実装については、PowerBI-visuals-sampleBarChart 視覚化リポジトリの barChart.ts ファイルを参照してください。
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}