プログレッシブ Web アプリをビルドして配布する
Power Pages のデザイン スタジオを使用して、プログレッシブ Web アプリ (PWA) を構成します。 PWA 機能を有効化または無効化できます。 PWA 設定のカスタマイズ、各デバイス ストアに公開するポータルのアプリ パッケージの作成を準備できます (選択した場合)。
Power Pages に移動します。
サイトを選択して 編集 を選択します。
デザイン スタジオで、設定ワークスペースを選択してからプログレッシブ Web アプリを選択します。
![[設定] ワークスペースからプログレッシブ Web アプリを起動します。](media/progressive-web-apps/pwa-setup-workspace.png)
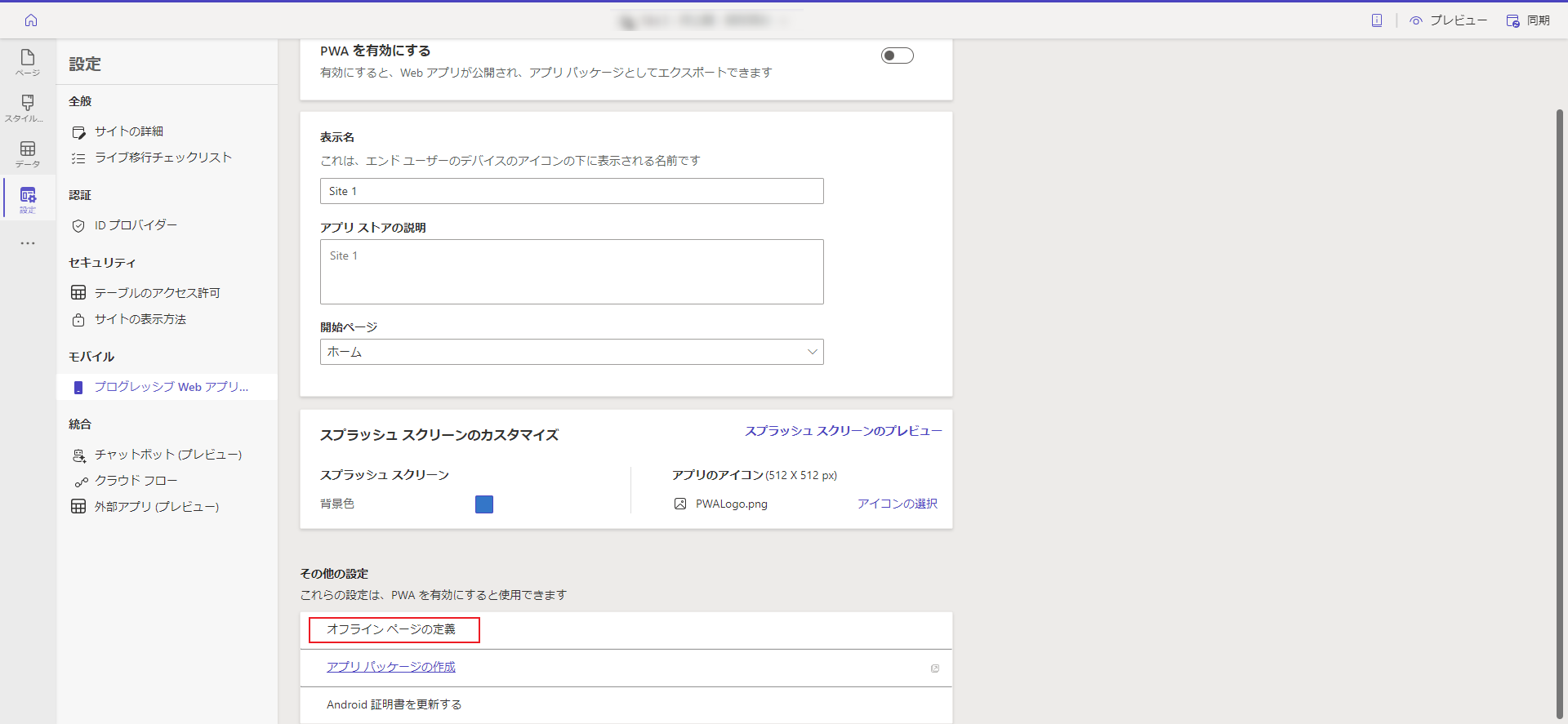
PWA を有効にするを選択します。
![[設定] ワークスペースからプログレッシブ Web アプリを有効にします。](media/progressive-web-apps/enable-pwa.png)
アプリのブランド化
カスタマイズ オプションを使ってアプリ名、開始ページ、色などを変更することにより、独自のブランド PWA を作成できます。
Note
iOS デバイスでは、PWA のアイコンがサムネイルで表示され、カスタマイズされたスプラッシュ画面は表示されません。
デザイン スタジオで、プログレッシブ Web アプリを選択します。
サイトの次の PWA 設定を更新します。
設定 内容 タイトル モバイル デバイスとアプリ ストアに表示されるポータルの PWA の名前です。 説明 モバイル デバイスとアプリ ストアに表示される PWA の説明。 アプリの開始ページ PWA で開いたときのサイトの開始ページ。 スプラッシュ スクリーンのバックグラウンド PWA 読み込み時のスプラッシュ画面の背景色です。 アプリのアイコン モバイル デバイスとアプリ ストアに表示されるアプリのアイコンです。
注意: 最大アップロード サイズが 5 MB の .jpg、.jpeg、.png 形式をサポートします。 アイコンのサイズは 512 × 512 ピクセルである必要があります。注意
ブラウザーによっては、変更が反映されるまで少し時間がかかる場合があります。 PWA をカスタマイズした後は、プレビューを選択してサイトのキャッシュをクリアします。
オフラインでの動作の定義
PWA は、使用しているデバイスがオフラインやインターネットから切断されている場合でも、スムーズなナビゲーション体験をサポートします。 サイト内でオフラインでも使用できる (読み取り専用) ページと、オフライン アクセスが有効ではないその他のポータル機能用のメッセージ ページを選択できます。
ポータル PWA を使用してオフライン ページを構成する
デザイン スタジオの 設定 ワークスペースで、プログレッシブ Web アプリケーション を選択します。
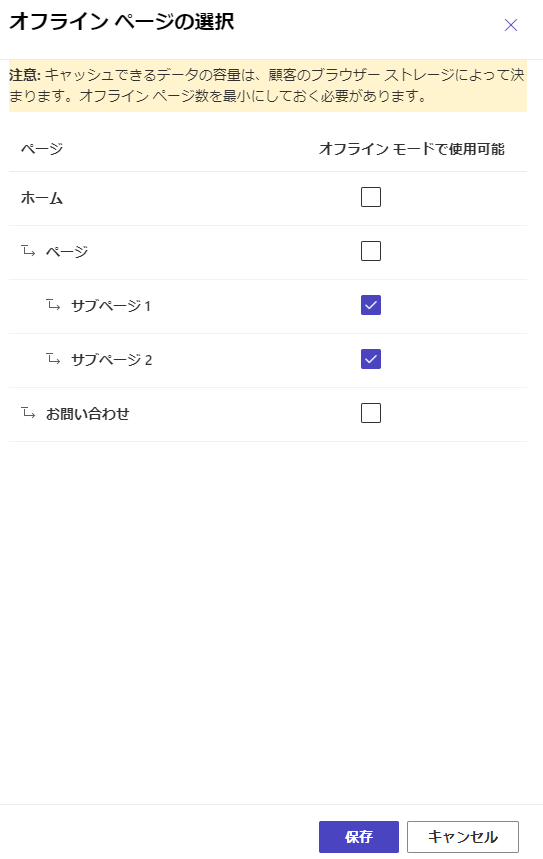
その他の設定で、オフライン ページを定義するを選択します。

ユーザーが PWA をオフラインで使用するときにアクセスできるようにするページを選択します。

注意
PWA ページへのオフライン アクセスを設定するには、必ずエンドユーザーのデバイスのストレージ制限を考慮してください。 オフライン PWA アクセスに必要なストレージがデバイスの利用可能なストレージを超えると、ポータル全体がオフラインでアクセスできなくなります。 オフライン アクセスのユーザー エクスペリエンスをテストし、ユーザーにとって最も有用で重要なページのみをキャッシュすることをお勧めします。 オフライン ページには情報しか表示できないことに注意してください。クエリを入力または実行するためのフォームを含む Microsoft Dataverse に接続されるページは、オフラインでは機能しません。
オフライン メッセージ ページを設定する
デバイスがオフラインの場合に、ユーザーがオフラインアクセスを有効にしていないページにアクセスしようとすると、オフラインメッセージページとして設定したページが表示されます。
デザイン スタジオで、Pages ワークスペースを選択します。
既定のオフライン ページ を選択します。
ページをカスタマイズします。
注意
- オフライン ページのタイトルと部分 URL ("/default-offline-page") は変更できません。 オフラインページが存在しない場合は、既定のオフラインページがユーザーに表示されます。
- ブラウザーによっては、変更が反映されるまで少し時間がかかる場合があります。 オフライン PWA エクスペリエンスをカスタマイズした後は、プレビューを選択してサイトのキャッシュをクリアします。
オフライン モードでサイトをテストする
オフライン ページを有効にすると、モバイル デバイスをオフライン モードで使用できるようになり、オフライン アクセスを有効にしたさまざまなページを閲覧できるようになります。
オンライン モードでは、モバイル デバイスの Web ブラウザーを使ってサイトを表示します。
ホーム画面に追加する、または類似するオプションを選択します。 たとえば、Android デバイスでは、オプションは + 追加する>アプリ画面となる場合があります。

Note
このアクションは、オフライン ブラウジングが有効になっているポータル ページをダウンロードします。 ネットワーク帯域幅とオフライン ブラウジング用に選択されたページのサイズによっては、これには時間がかかる場合があります。
モバイル デバイスのオフラインモードを有効にします。
ホーム画面からポータルを開きます。 オフライン モードで閲覧している旨の通知が上部に表示されます。 オフライン ブラウジングが有効になっていないページを選択すると、オフライン メッセージが表示されます。


アプリを配布する
ブラウザーまたはアプリ ストアを使用して、アプリを配布できます。
ブラウザを使用してアプリを配布する
ポータルを PWA として有効にすると、ユーザーは端末のホーム画面に Power Pages サイトをアプリとしてピン留めすることができます。 このオプションは、すべてのフォームファクター (モバイル、デスクトップ、タブレット) だけでなく、すべてのプラットフォーム (Android、iOS、Chromebook、Windows) でサポートされています。
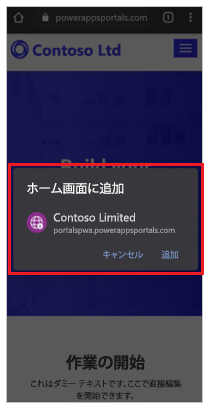
次の図は、ポータルを PWA としてインストールするブラウザーを使用することにより、ホーム画面にポータルを追加するときのユーザーエクスペリエンスを示しています。
![一連の画像。最初の画像はモバイル デバイスのブラウザーで開いているポータルを示し、次の画像はメニュー コマンド [ホーム画面に追加] を示しています。次の画像は、ユーザーにアプリのインストールを求めるプロンプトを表示します。最後の画像は、ネイティブ モバイル アプリとして動作する、カスタムの背景とブランドを備えたアプリを示しています。](media/progressive-web-apps/site-to-pwa.png)
Android と iOS は、それぞれブラウザーベースのインストール方法が異なります。
アプリ ストアを通じてアプリを配布する
プログレッシブ Web アプリは、Android、iOS、および Windows のアプリ ストアを通じて配布することもできます。 この配布は、アプリ パッケージを作成し、それぞれのアプリ ストアにアプリを公開することによって行われます。 アプリ パッケージを作成するために、PWABuilder と連携して、さまざまなアプリ ストア向けのアプリケーション パッケージを生成するためのプラットフォームを提供しています。
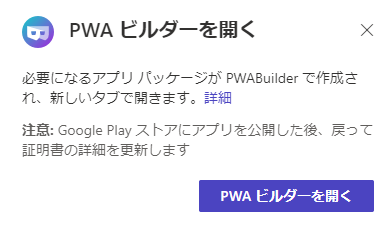
アプリ パッケージを作成するには、デザイン スタジオの 設定 ワークスペースに移動します。 アプリ パッケージの下で、アプリ パッケージの作成を選択します。

これによりPWA ビルダー Web サイトの画面に移動し、さまざまなアプリ ストア用のアプリ パッケージを作成することができます。 PWA Builder を使用して作成するパッケージには、次のものが含まれます。
それぞれのアプリ ストアで使用される PWA のアプリ パッケージ。
アプリの公開に関するステップバイステップのドキュメント。
詳細については、PWA リソース ハブにアクセスしてください。
iOS の場合、PWABuilder は、アプリ ストア パッケージの生成をサポートします。 詳細については、アプリ ストア向けのパッケージ を参照してください。
Windows の場合は、Microsoft Store 向けパッケージを参照してください。
Android 用のその他の考慮事項
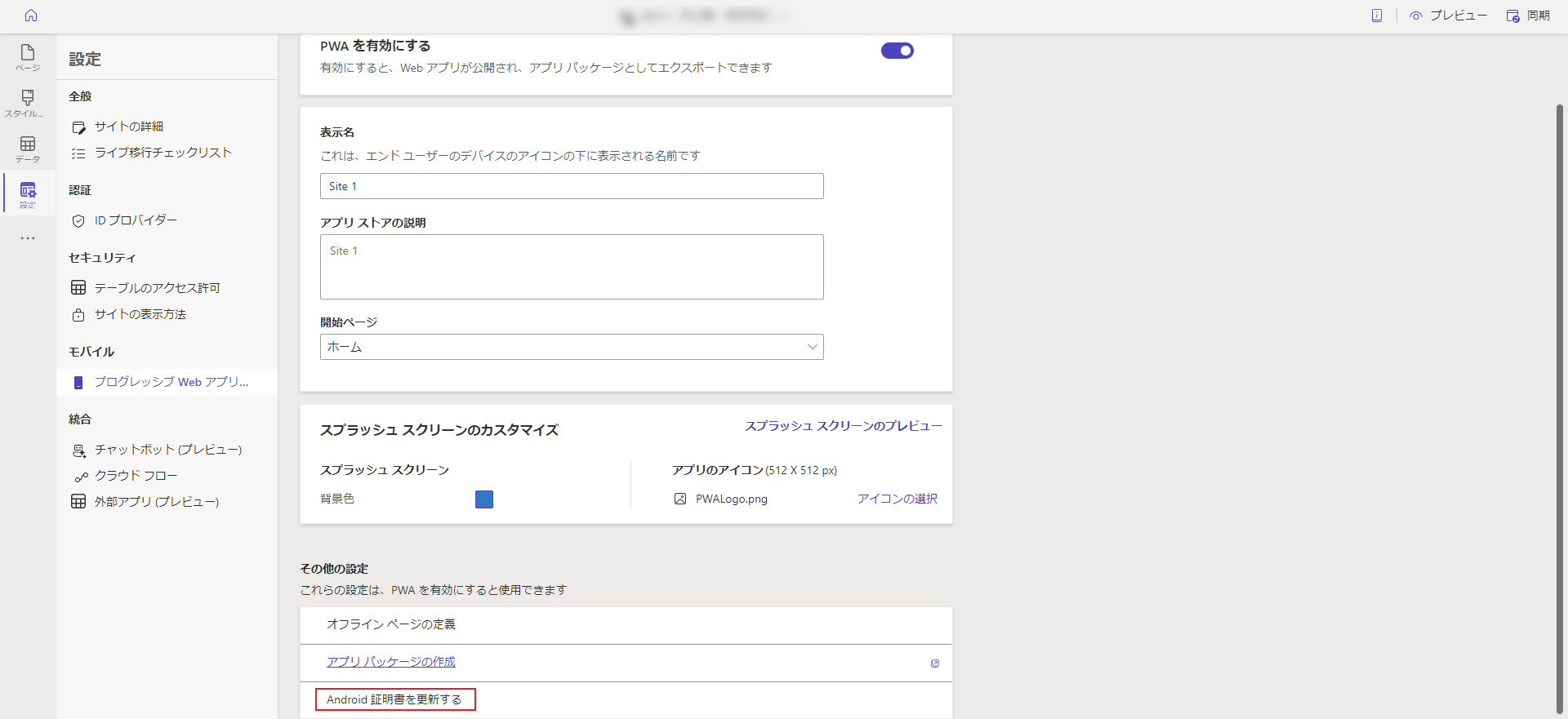
Android プラットフォームでは、Android 証明書を更新する オプションを使用して Android の証明書を更新することもできます。

タイトルと SHA-256 証明書のフィンガープリントを更新して、PWA の所有権を証明するデジタル アセット リンク ファイル (assetlinks.json) を更新します。
