Power Pages のカスタム ページのレイアウト
デザイン スタジオを使用して新しい Web ページを作成する場合、ページ レイアウトを選択する必要があります。 ページ ワークスペースには、事前構成された一連のページ レイアウトが用意されています。

また、HTML、Liquid、JavaScript、CSS を使用して、独自のページレイアウトを作成することができます。
チップ
Power Pages の使い方やカスタム ページ レイアウトの作成方法を学べるチュートリアルやビデオを作成しました。 詳細については、チュートリアル: カスタム ページへ レイアウトの追加 を参照してください。
カスタム ページ レイアウトの作成
カスタム ページを作成するには、次の手順を実行します:
- カスタム コードを含む Web テンプレートを作成します。
- Pages ワークスペースで新しいWeb ページを作成する際に、カスタム ページ レイアウトとして表示される対応するページ テンプレートを作成、構成することができます。
Web テンプレートの作成
Web テンプレートには、レイアウトのコードが含まれます。 Web テンプレート コードには、Liquid、HTML、CSS、JavaScript の組み合わせを使用できます。
Web テンプレートは、他のコンテンツに含めたり、他のテンプレートと組み合わせて、Web アプリケーションの構築時にテンプレートのモジュラー システムを構築することができます。
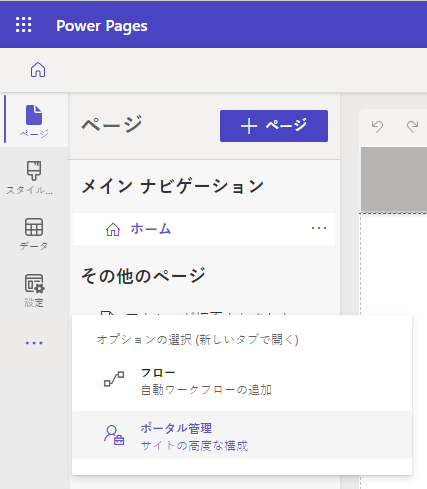
Power Pages に移動します。
デザイン スタジオで、... を選択し、ポータル管理を選択します。 ポータル管理アプリを使用して、Web テンプレートのレコードを作成し、カスタム コードを入力する必要があります。

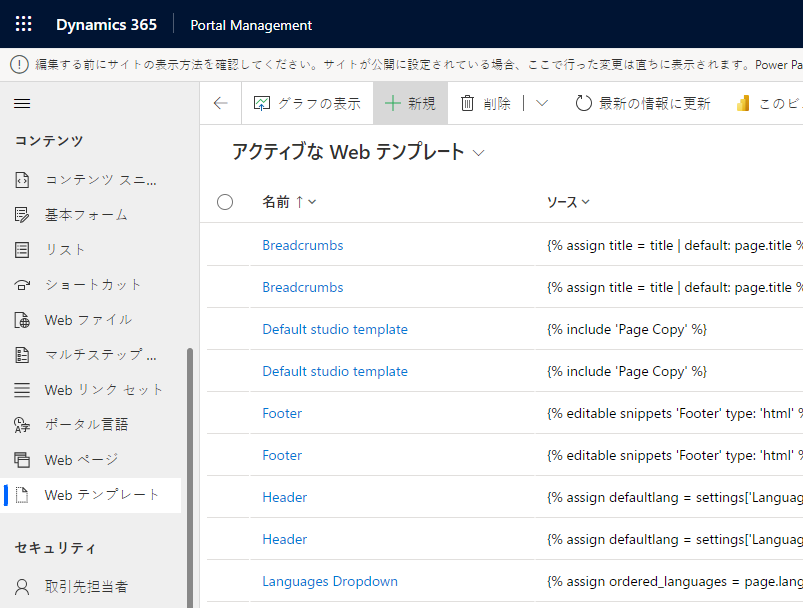
ポータル管理アプリで、コンテンツ セクションまでスクロールし、Web テンプレートを選択します。
アクティブな Web テンプレート画面から、新規を選択します。

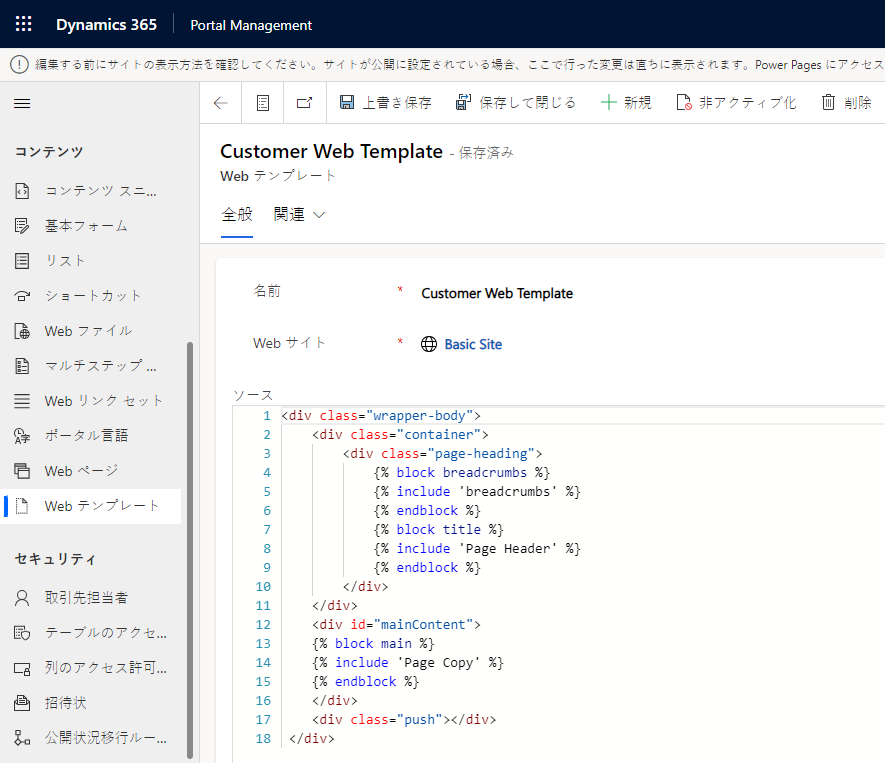
フィールドに入力します。
Field 価値 件名 名前を入力します。 Web サイト テーマを適用する Web サイトを選択します。 フィールドにカーソルを置き、キーボードの Enter キーを押すと、使用可能なオプションのリストが表示されます。 Source Web テンプレートのソースコード内容で、コードは通常、Liquid、HTML、CSS、JavaScript の組み合わせになっています。 要件に基づいてコードを作成することになります。 MIME Type (このフィールドを表示するには下部にスクロールしてください) このフィールドは、オプションでテンプレートのコンテンツの MIME タイプを提供します。 何も指定されていない場合、text/html のタイプが仮定されます。 この値は、テンプレートがページ テンプレートに関連付けられている場合にのみ使用され、そのテンプレートのすべてのコンテンツの表示を制御します。 
保存 を選択します。
ページ テンプレートの作成
Web テンプレートは、ページ テンプレートと組み合わせて、デザイン スタジオで新しい Web ページを作成する際に使用するカスタム ページ レイアウトを作成できます。
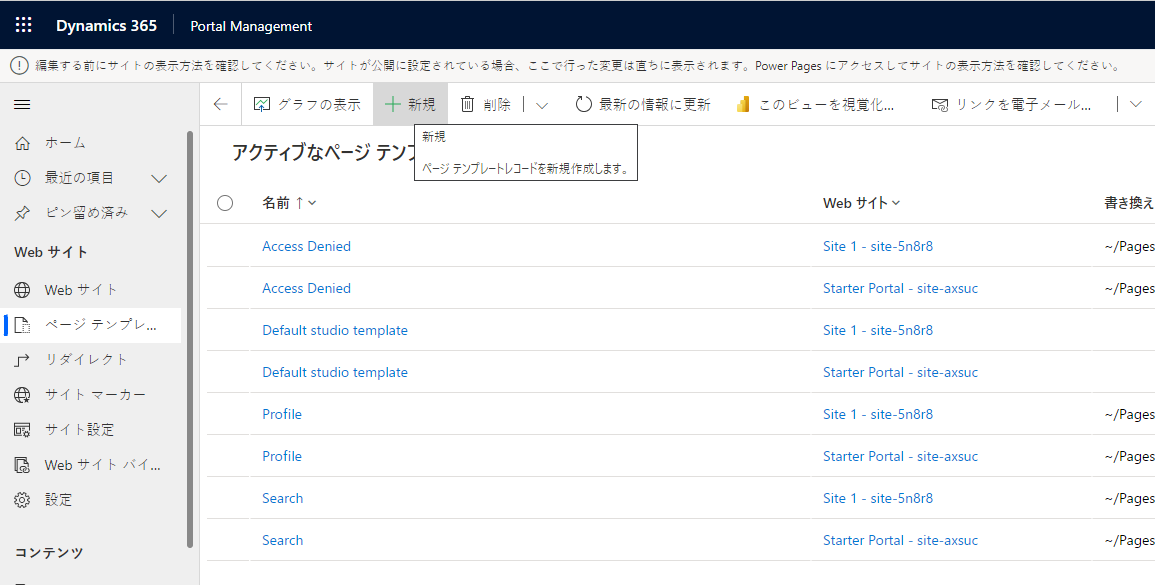
ポータル管理アプリで、Web サイト セクションまでスクロールし、ページ テンプレートを選択します。
アクティブな ページ テンプレート画面から、新規を選択します。

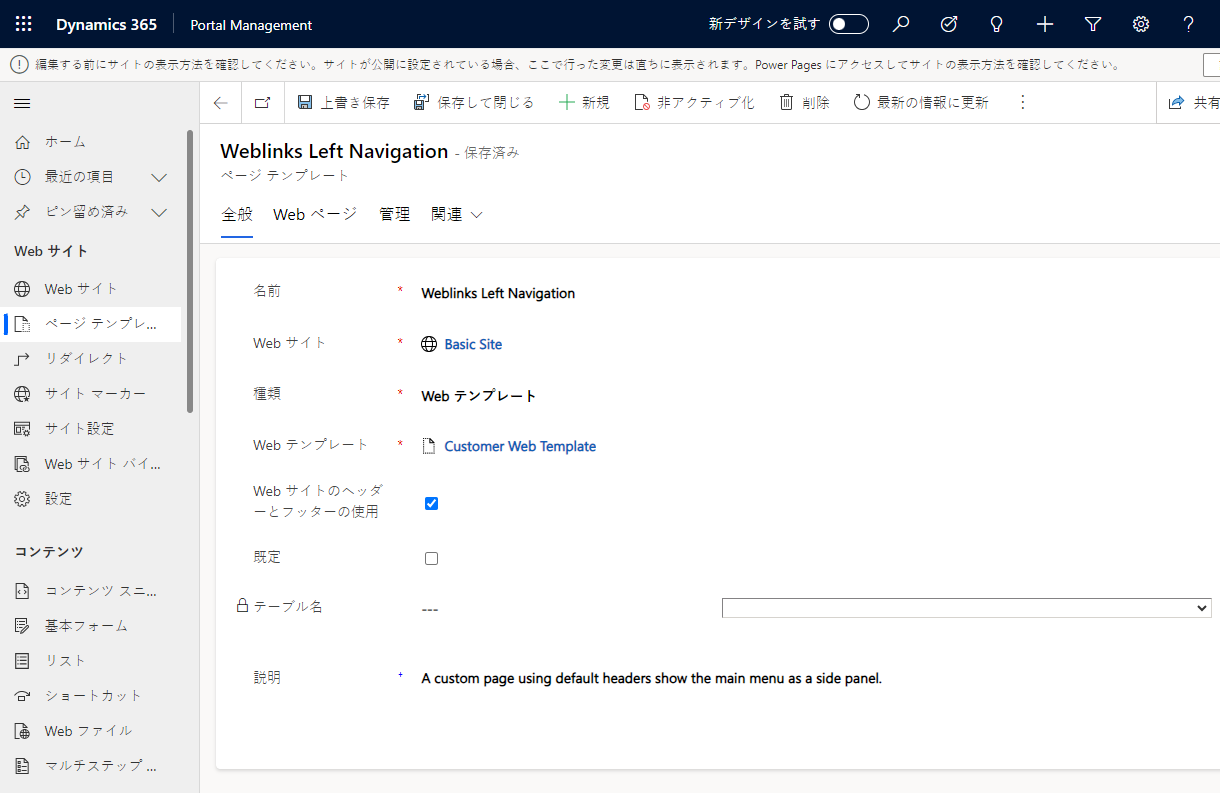
フィールドに入力します。
Field 価値 件名 名前を入力します。 Web サイト テーマを適用する Web サイトを選択します。 フィールドにカーソルを置き、キーボードの Enter キーを押すと、使用可能なオプションのリストが表示されます。 タイプ Web テンプレートを選択します Web テンプレート カスタム コードが配置されている Web テンプレートを選択します。 フィールドにカーソルを置き、キーボードの Enter キーを押すと、使用可能なオプションのリストが表示されます。 Web サイトのヘッダーとフッターの使用 この設定をオンにすると、Web テンプレートは、グローバル Web サイトのヘッダーとフッターの間のすべてのページ コンテンツのレンダリングを制御します。 このオプションがオフの場合、Web テンプレートがすべての応答を表示します。HTML をレンダリングする場合は doctype からルート <html>タグまで、およびその間のすべてを意味します。Is Default チェック解除済み。 テーブル名 選択なし。 説明設定 小利用のページ テンプレートの説明。 
保存 を選択します。
Web テンプレートは一般的に HTML の表示に使用され、すべての応答をレンダリング (Web サイト ヘッダーとフッターの使用 を選択解除) することでオプションとしてテキストベースのフォーマットをレンダリングすることができます。 ここで、Web テンプレートの MIME の種類属性が有効になります。 Web サイトのヘッダーとフッターを使用しないページ テンプレートを表示すると、HTTP 応答コンテンツ タイプ ヘッダーが関連付けられている Web テンプレートの MIME の種類に設定され (MIME タイプが指定されていない場合は text/html が使用されます)、Liquid を使用して非 HTML コンテンツを表示するさまざまなオプションが提供されます。 一般的には、MIME の種類を application/rss+xml に設定することで RSS フィードの表示に使用されます。
カスタム テンプレートを使用した Web ページの作成
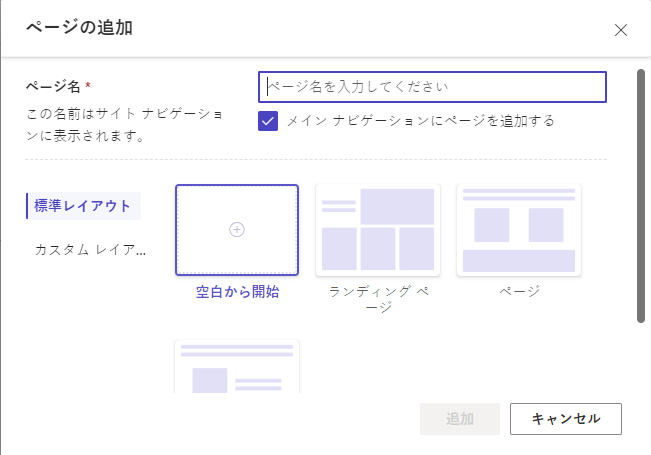
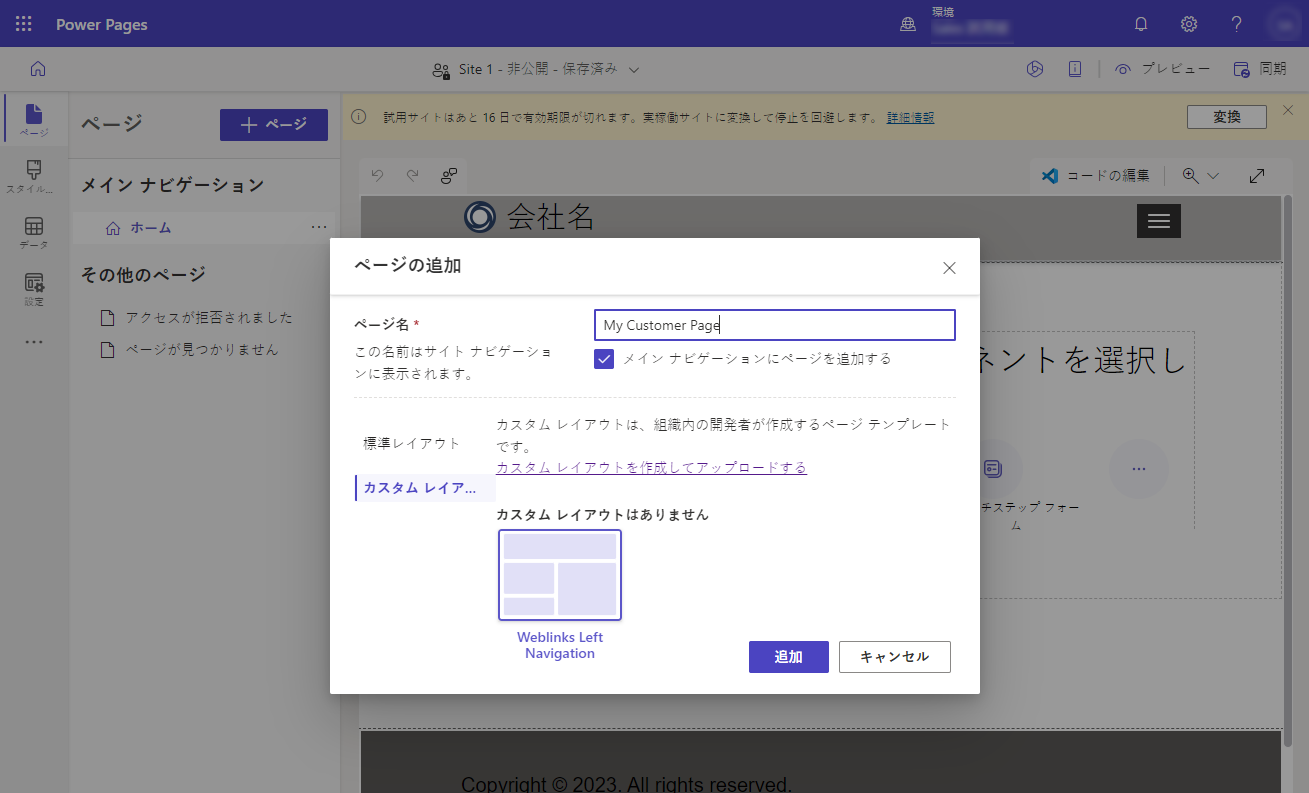
デザイン スタジオの、Pages ワークスペースで、+ ページを選択します。
ページの追加 ダイアログで、以下を行います:
- ページ名を入力します
- カスタム レイアウトで、カスタム ページ レイアウトを選択します。
- 追加を選びます。

プレビューを選択し、サイトでカスタム ページを表示します。