ページ サイトのスタイルを設定する
Power Pages には、サイトのスタイルを設定するための強力なテーマとツールのセットが含まれています。 ポータルに適用できるいくつかのプリセット テーマから選択します。 これらのテーマを出発点として使用し、スタイリング メニューでさらにカスタマイズを適用します。
スタイリング ワークスペースでは、グローバル サイト スタイルを適用できます。 企業ブランディングの更新を適用し、アプリ ウィンドウの右側にあるプレビューで変更を確認できます。 Styling には、13 のプリセット テーマが用意されています。 テーマごとに、カラー パレット、背景色、フォント スタイル、ボタン スタイル、セクション マージンをカスタマイズできます。
デザイン スタジオ を開きます。
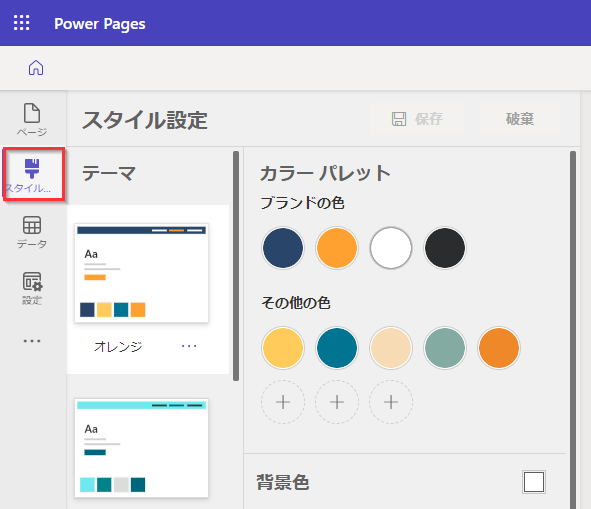
左側のウィンドウにあるスタイル設定を選択します。

スタイリング ワークスペースにあるテーマの一覧にご注意ください。 [スタイリング] メニューから、サイトの色やフォントなど特定の要素をカスタマイズできます。 Power Pages では、基本的なフォントと 30 個以上ある Google フォントから選ぶことができます。
プリセット テーマの 1 つを選択して、スタイルが右側のキャンバス ワークスペースにどのように反映されるかを確認します。
各テーマには独自のカラー パレットがあります。
スタイリング メニューを調整して、各テーマを調整できます。 テキストのオプションには、フォント、太さ、サイズ、色などがあります。
編集が終わったら、変更の保存 または 変更を削除 から選ぶことができます。
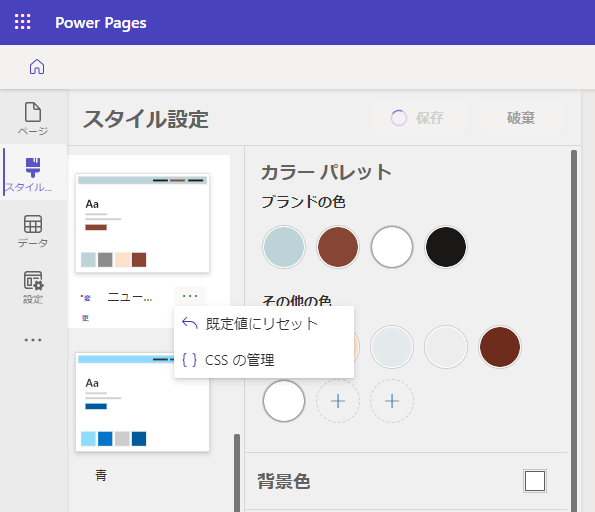
変更を保持するためにテーマがリセットされない限り、またはリセットされるまで、変更されたテーマがテーマ名の横に表示されます。
テーマのリセット
テーマを元の状態にリセットするには、省略記号 (...) を選択し、デフォルトにリセット オプションを選択します。

ページを表示する
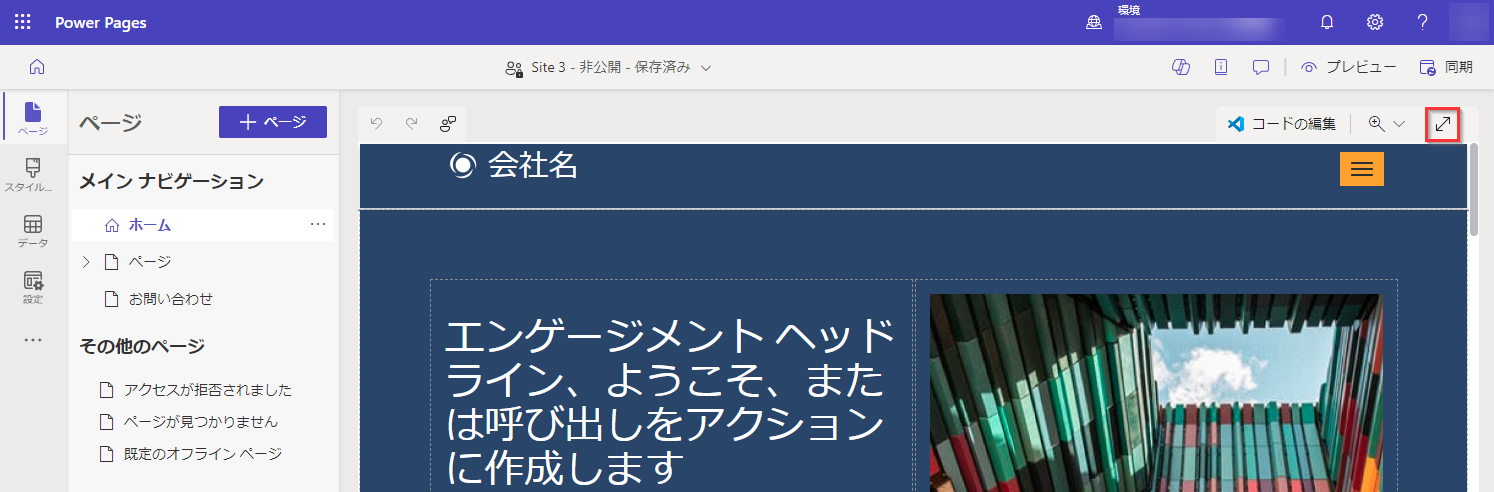
デザイン スタジオでページ全体を表示するには、ページ全体アイコンを選択します。

実稼働環境でサイトがどのように表示されるかを確認するには、プレビュー アイコンを選択します。
![]()
ビューポート セレクターを使用して、ワークスペースの Web、タブレット、およびモバイル ビューから選択することもできます。
テーマ マッピング
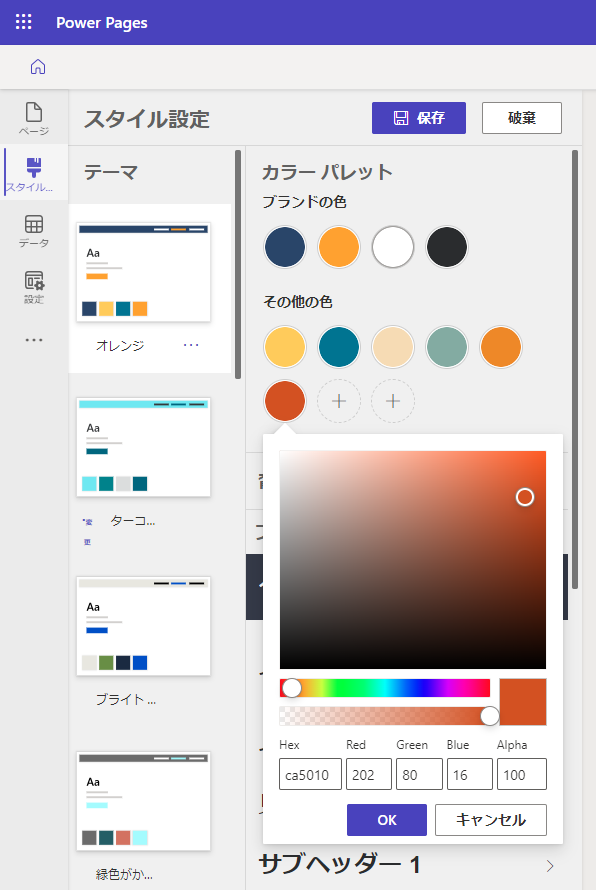
パレットの各色は、ページの特定の要素にマップされます。 プリセット テーマは、9 つの色と、ユーザーが選択した色用の 3 つのスロットで構成されます。 要素をカスタマイズした場合、テーマがリセットされない限りマッピングは正しく行われません。
新しい色を追加するか、既存の色を変更するには、プラス記号 (+) をカラー パレットで選択し、カラー ピッカー、16 進数値、または RGB 値を使用して色を選択します。

新しい色がカラー パレットに追加されたら、それを使用してコンテキスト メニューのコンポーネントに色を付けることができます。
Note
2022 年 9 月 23 日以前に Power Pages を使用して作成されたサイトの場合、テーマに関連する既知のイシューがあります。 詳細情報: Power Pages サイトのための背景色の調整
元に戻す/やり直す
選択できるのは、スタイリング ワークスペースの 元に戻す と やり直し アイコン を選択して、現在選択されているテーマの変更に関連するすべてのシナリオに対するテーマの更新を元に戻します。
元に戻す/やり直すオプションは、 詳細メニューからの ( ...) からの デフォルトにリセットする オプションなど選択したテーマのスタイル設定に適用できます。
新しいテーマに切り替えると、未保存の変更を保存するか破棄するかを選択するダイアログが表示されます。 いずれかのアクションを選択すると、元に戻す/やり直しスタックがクリアされます。
元に戻す/やり直すことでどのようなエクスペリエンスが期待されますか?
元に戻す と やり直し オプションは、 スタイリング ワークスペースでおこなわれた変更のみサポートします。 別のワークスペースに移動するか、別のテーマに切り替えると、アクション履歴はすぐに消去されます。
一部の一般的なデザイン スタジオのアクションはサポートしないよう設計されています。たとえば、
キャンバスの同期、保存、プレビュー、ズーム、サイズ変更、ワークスペースと Web ページ間の移動、メディアと CSS ファイル。
別のテーマに切り替え、スタイルを変更せずに新しく選択したテーマを保存します。
アップロード、有効にする/無効にする、ファイルを優先順に 上/下 に移動するなどの カスタム CSS パネルアクション。