チュートリアル: カスタム CSS をサイトに追加する
スタイル設定ワークスペースでは、フォントや色など、サイトのテーマ機能の一部を編集できます。ただし、独自のカスタム CSS テーマを適用することもできます。
カスタム CSS ファイルを定義してサイトにアップロードすることで、独自のテーマを作成できます。
このチュートリアルで学習する内容は次のとおりです。
- カスタム CSS ファイルをアップロードする
- Web の Visual Studio Code で CSS を編集する
前提条件
- Power Pages サブスクリプションまたは試用版。 ここで Power Pages 試用版を取得します。
- Power Pages サイトが作成されています。 Power Pages サイトを作成します。
- お気に入りの CSS エディターを使用して作成されたカスタム テーマ ファイル。
Note
作成するカスタム テーマは、Bootstrap v3 と互換性がある必要があります。
カスタム CSS をサイトに追加する
次のビデオでは、カスタム CSS コードをサイトに適用する方法を示しています。
この例では、カスタム CSS ファイルをいくつか追加して、Web サイトのボタンにシャドウ効果を追加できるようにします。 独自の CSS ファイルを使用するか、提供されたサンプルを使用することができます。
サンプルを作成するには、お好みの CSS エディターで、button_shadow.css カスタム テーマ ファイルを作成し、保存してください。
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Power Pages に移動します。
カスタム テーマを追加するサイトを選択し、編集 を選択します。
スタイル設定ワークスペースを開きます。
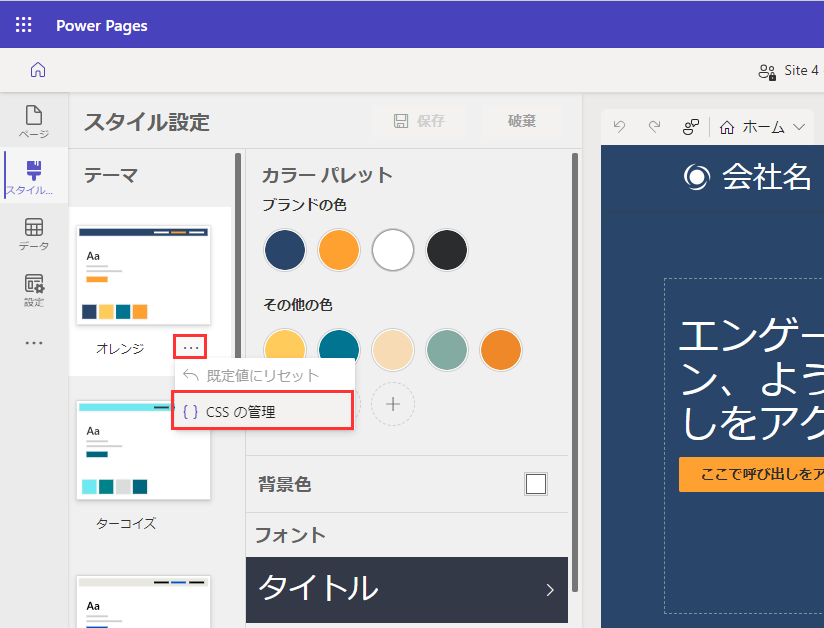
テーマを選択して ... (省略記号) を選択し、CSS を管理するを選択します。

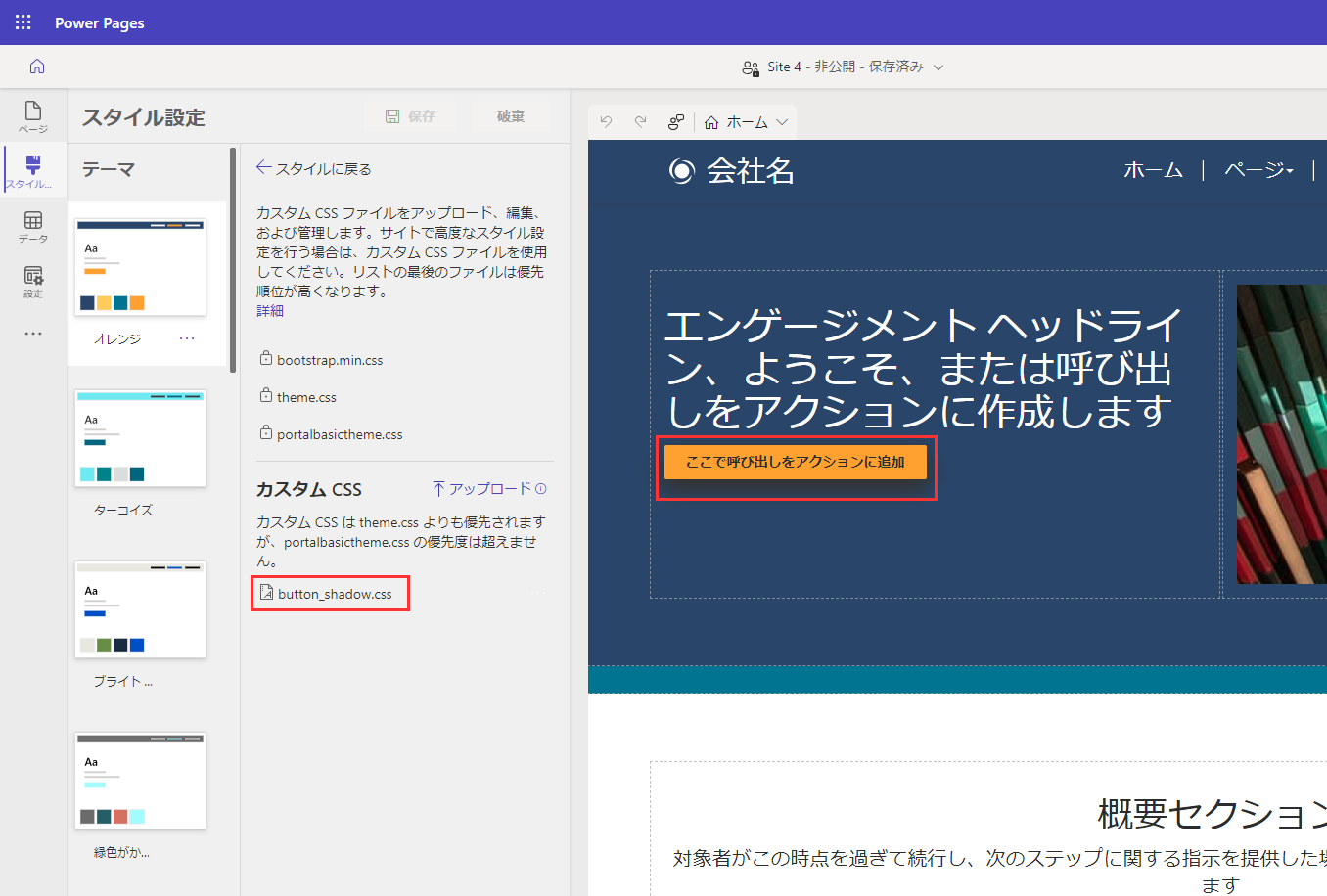
カスタム CSS セクションで、アップロードを選択して自分のカスタム CSS ファイルを選択します。 一度にアップロードできるのは 1 つの CSS ファイルのみですが、複数のファイルをアップロードすることができます。 複数の CSS ファイルで同じ属性を更新する場合、リストの一番下にある CSS ファイルの属性が適用されます。 カスタム CSS ファイルの順番を調節することができます。
ページ キャンバスに更新の結果がすぐに表示されます。

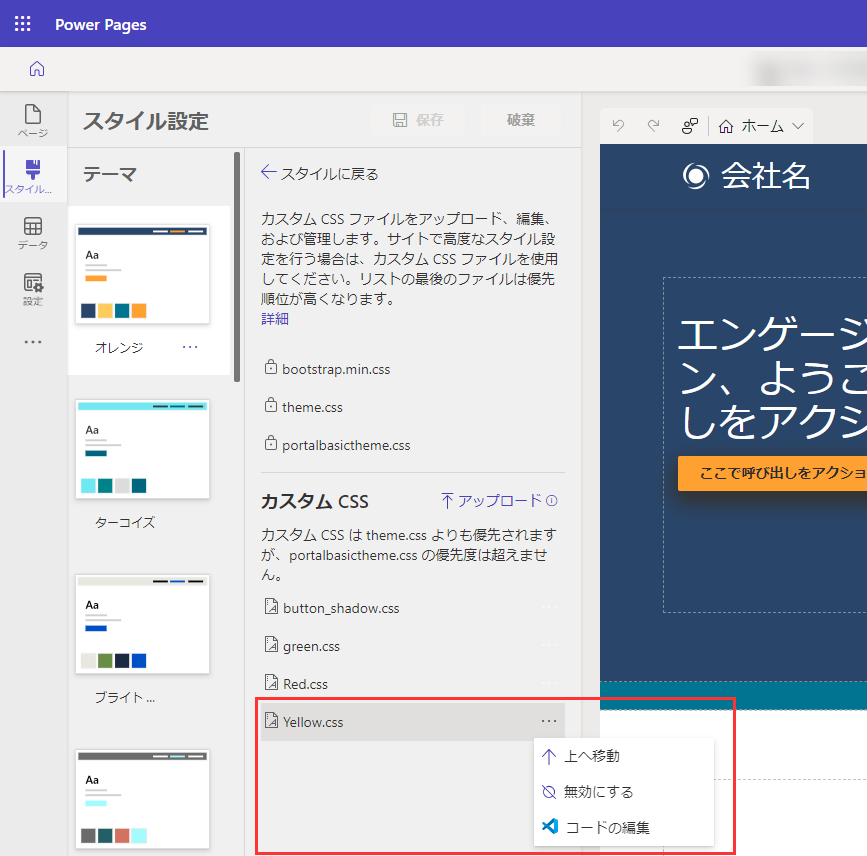
カスタム CSS ファイルの順番を無効にしたり、移動したりすることができます。 最後にリストされたファイルが他のファイルよりも優先されます。

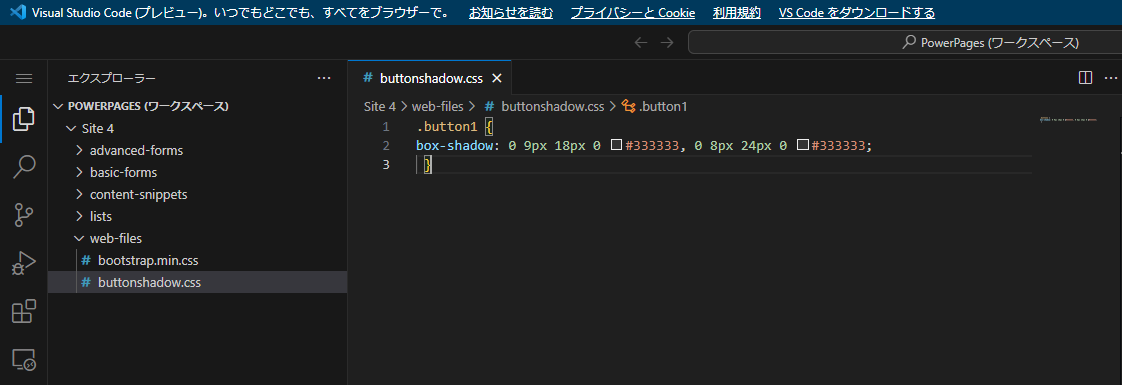
省略記号 (...) とコードの編集を選択することで、CSS ファイルを直接編集できます。 これにより、Web 用のビジュアル コード エディターが開きます。 CTRL-Sを選択して、変更を保存します。

デザイン スタジオで 同期 を選択すると、CSS が更新され、変更点が表示されます。
プレビュー を選択して、サイトのカスタム テーマを表示します。
注意
カスタム テーマを完全に削除するには、ポータル管理アプリ で Web ファイル レコードを削除します。