サポート情報のカテゴリの構成と管理
このセクションは、サポート情報記事の新しいカテゴリの作成方法および記事に関連付ける方法の理解を助けます。 また、サポート情報記事の評価を有効にする方法についても説明します。
サポート情報記事の新しいカテゴリの作成
Power Pages にサインインします。
設定>サービス管理に移動します。
情報基本管理セクションで、カテゴリーを選択してください。
新規を選択します。
カテゴリの名前と説明を入力します。
親カテゴリを選択します。 このカテゴリを最上位のカテゴリにする場合は、このフィールドは空白にしておきます。
カテゴリをサポート情報記事に結びつける
Customer Service ハブで、サービス>サポート情報記事の順に移動します。
サポート情報記事を開きます。
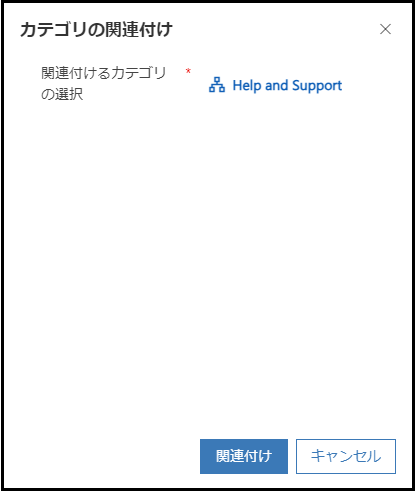
コマンド バーで、カテゴリの関連付けを選択します。 関連カテゴリ ウィンドウが表示されます。
関連付けるカテゴリの選択 フィールドで、記事に関連付けるカテゴリを選択します。 続いて、関連付け を選択します。

注意
また、関連記事、関連製品、およびキーワードをサポート情報記事に追加することができます。 サポート情報記事の管理についての詳細情報は、サポート情報記事の作成と管理を参照してください。
記事からカテゴリを削除する
Customer Service ハブで、カテゴリを削除するサポート情報記事を開きます。
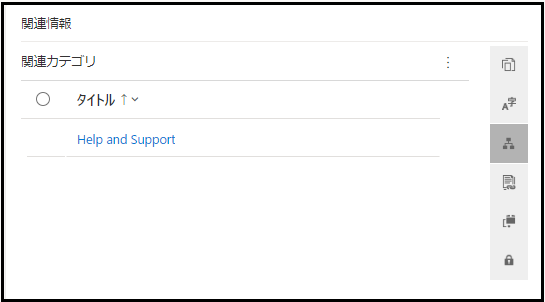
概要タブの、関連情報で、関連カテゴリを選択します。

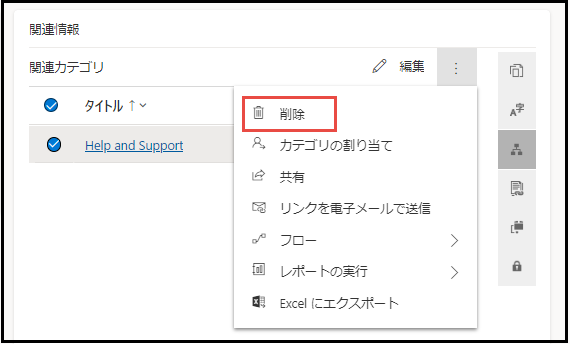
削除するカテゴリを選択します。
その他のコマンドから、削除を選択します。

サポート情報カテゴリの削除
Power Pages にサインインします。
設定>サービス管理に移動します。
情報基本管理セクションで、カテゴリーを選択してください。
ビュー リストからカテゴリーを選択してから、コマンド バーで削除を選択します。
注意
カテゴリに関連付けられたサービス情報記事は、カテゴリの削除後に関連付けが解除されます。
サポート情報記事の評価を有効にする
Web サイトにサイン インしてサポート情報記事に移動します。
インライン エディターから記事を編集します。
オプション タブで、評価の有効化を選択します。
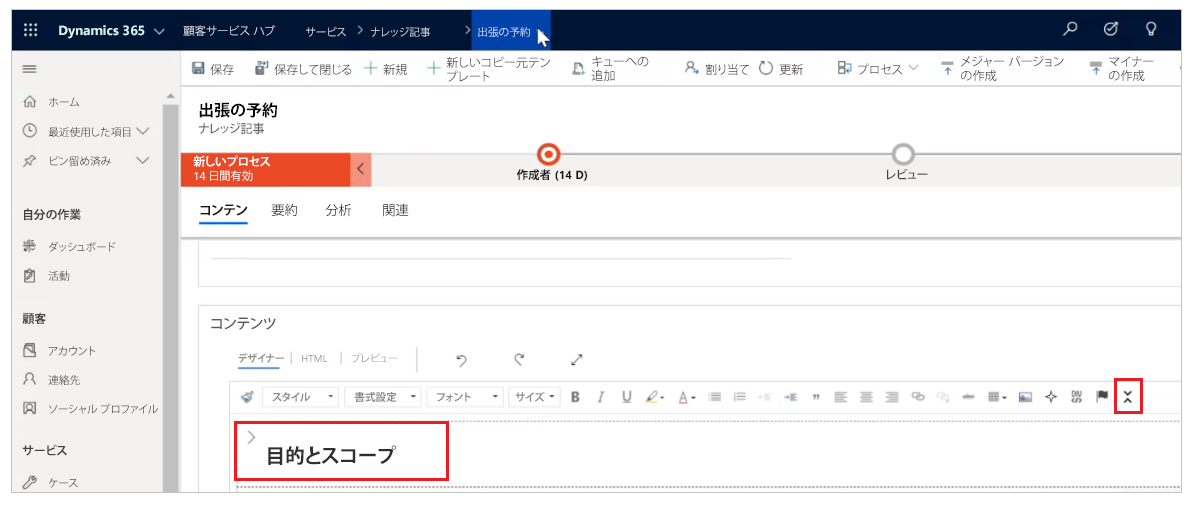
セクションを展開、折りたたむ
折りたたみ可能なコマンドボタンを使用して、折りたたみ可能なセクションを追加することで、セクションの追加と折りたたみをできます。

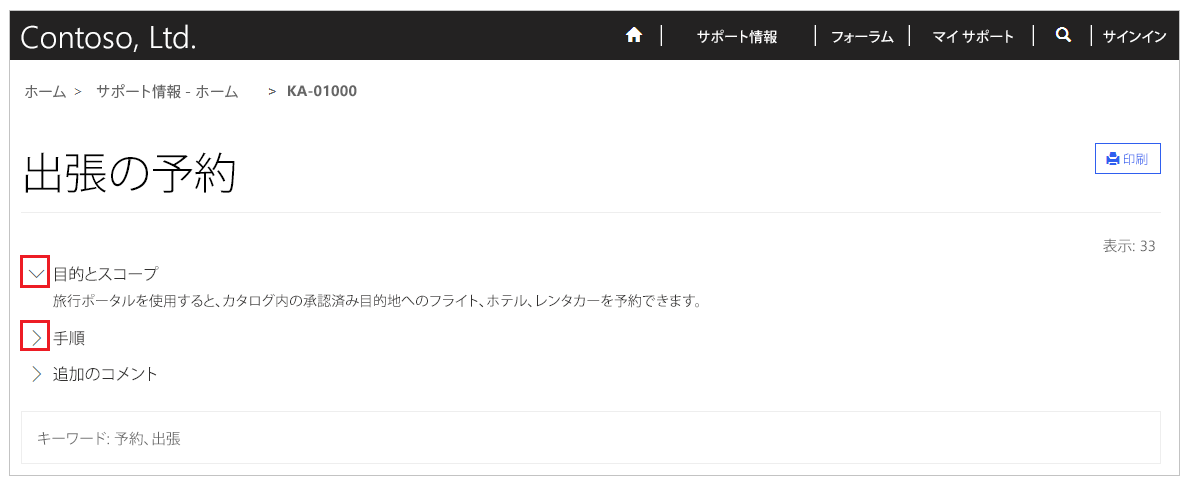
次の例では、ひとつつのセクションが展開され、残りが折りたたまれた位置にあります。

折りたたみ可能なセクションを使用する場合は、以下の点に注意してください。
- 折りたたみ可能なセクションの既定の状態は折りたたまれた状態です。
- 既存の Web ページと Web テンプレートは、追加の変更なしに折りたたみ可能なセクションで動作します。
- 印刷を選択した場合、現在の選択からのセクションの状態は、印刷プレビューで使用するように保持されます。
- 折りたたみ可能なセクションは、記事に追加されたと、追加の JS 機能と展開/折りたたみボタンに使用可能な、CSS スタイルがあります。
展開と折りたたみの動作をカスタマイズする
既定のt CSS や JS ファイルをカスタマイズしたり、追加のカスタマイズを作成したりすることができます。 既定の CSSのファイル名はcollapsible.css 、JavaScript のファイル名は collapsible.js です。
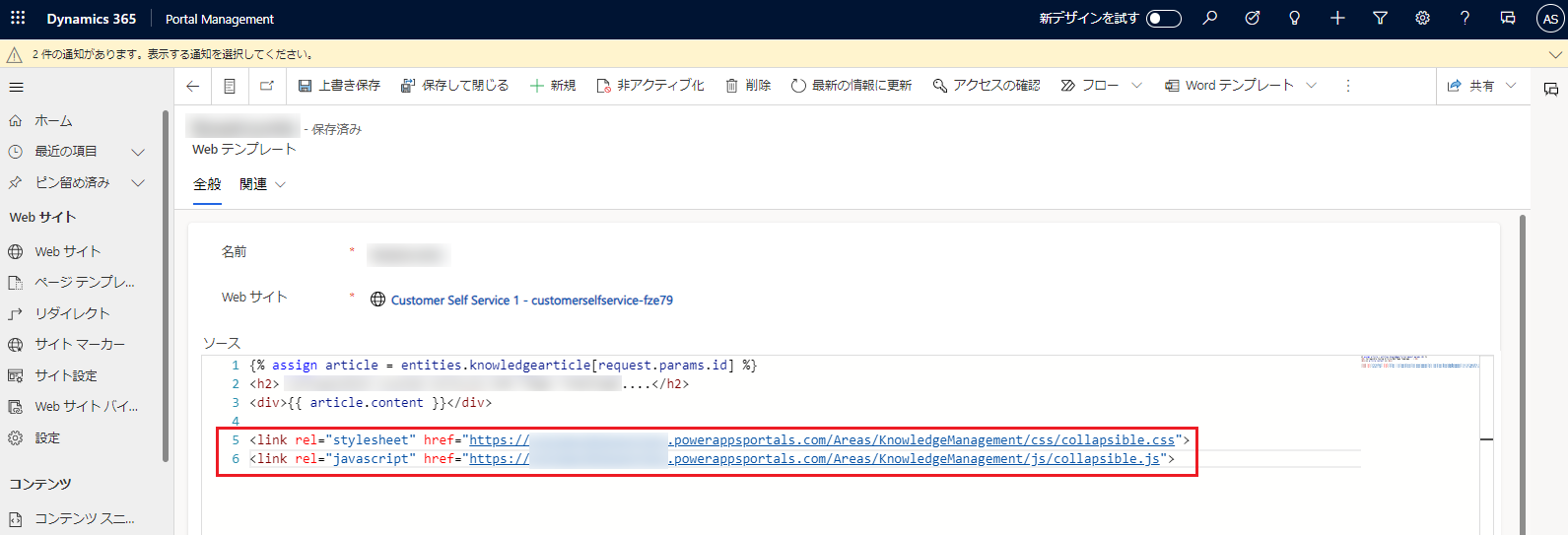
次の例では、既定の JavaScript と CSS ファイルを使用した Web テンプレートを表示しています。 Web テンプレートのファイル名と場所を、カスタマイズした JavaScript と CSS のファイルに更新します。