Char 関数と UniChar 関数
適用対象: キャンバス アプリ
Dataverse 数式列
デスクトップ フロー
モデル駆動型アプリ
Power Platform CLI
文字コードを文字列に変換します。
Description
Char関数は、数値を対応する ASCII 文字を含む文字列に変換します。
UniChar 関数は、数値を対応する Unicode 文字を含む文字列に変換します。
数値を 1 つだけ渡した場合、戻り値はその数値の変換された文字列バージョンになります。 数値が含まれた単一列 テーブル を渡すと、戻り値は Value 列にある文字列の単一列テーブルになります。 複数列テーブルがある場合は、テーブルの使用 に関するページの説明に従って、そのテーブルを単一列テーブルにすることができます。
構文
文字( 文字コード )
- CharacterCode - 必須。 変換する ASCII 文字コード。
Char( 文字コードテーブル )
- CharacterCodeTable - 必須。 変換する ASCII 文字コードのテーブル。
UniChar( Unicodeコード )
- UnicodeCode - 必須。 変換する Unicode 文字コード。
UniChar( Unicodeコードテーブル )
- UnicodeCodeTable - 必須。 変換する Unicode 文字コードのテーブル。
使用例
単一の数値
| 式 | Description | Result |
|---|---|---|
| チャー(65) | ASCII コード 65 に対応する文字を返します。 | "A" |
| チャー(105) | ASCII コード 105 に対応する文字を返します。 | "i" |
| チャー(35) | ASCII コード 35 に対応する文字を返します。 | "#" |
| ユニチャー(35) | Unicode コード 35 に対応する文字を返します。 | "#" |
| ユニチャー(233) | Unicode コード 233 に対応する文字を返します。 | "á" |
| ユニチャー(9829) | Unicode コード 9829 に対応する文字を返します。 | 「♥」 |
単一列テーブル
このセクションの例では、単一列テーブルから数値を変換します。
| 式 | Result |
|---|---|
Char( [ 65, 105 ] ) |
次の値を含む Value 列を持つ単一列テーブル: "A", "i" |
Char( [ 35, 52 ] ) |
次の値を含む Value 列を持つ単一列テーブル: "#", "4" |
UniChar( [ 71, 97, 114, 231, 111, 110 ] ) |
次の値を含む Value 列がある単一列テーブル: "G"、"a"、"r"、"ç"、"o"、"n" |
文字マップを表示する
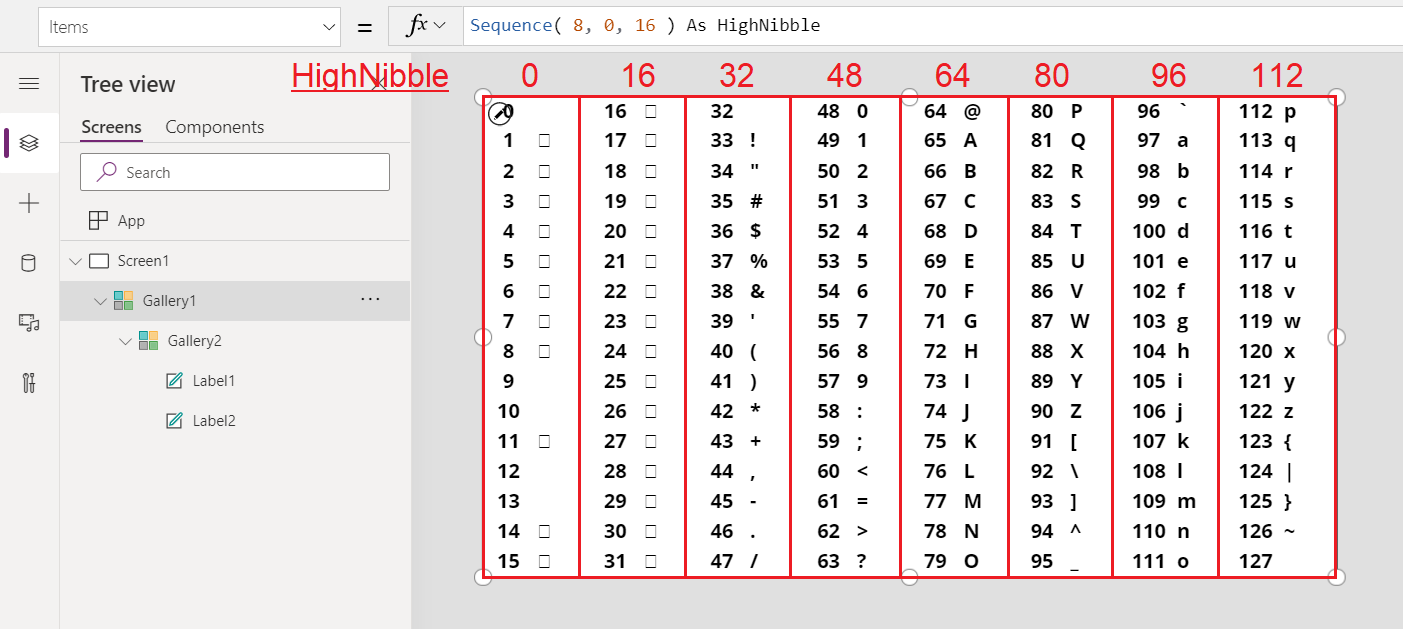
タブレット アプリの空の画面で、横方向 (空) レイアウトの Gallery コントロールを追加し、次のプロパティを設定します。
- アイテム:
Sequence( 8, 0, 16 ) As HighNibble - 幅:
Parent.Width - 高さ:
Parent.Height - テンプレートサイズ:
Parent.Width / 8 - テンプレートパディング: 0
- X: 0
- Y: 0
- アイテム:
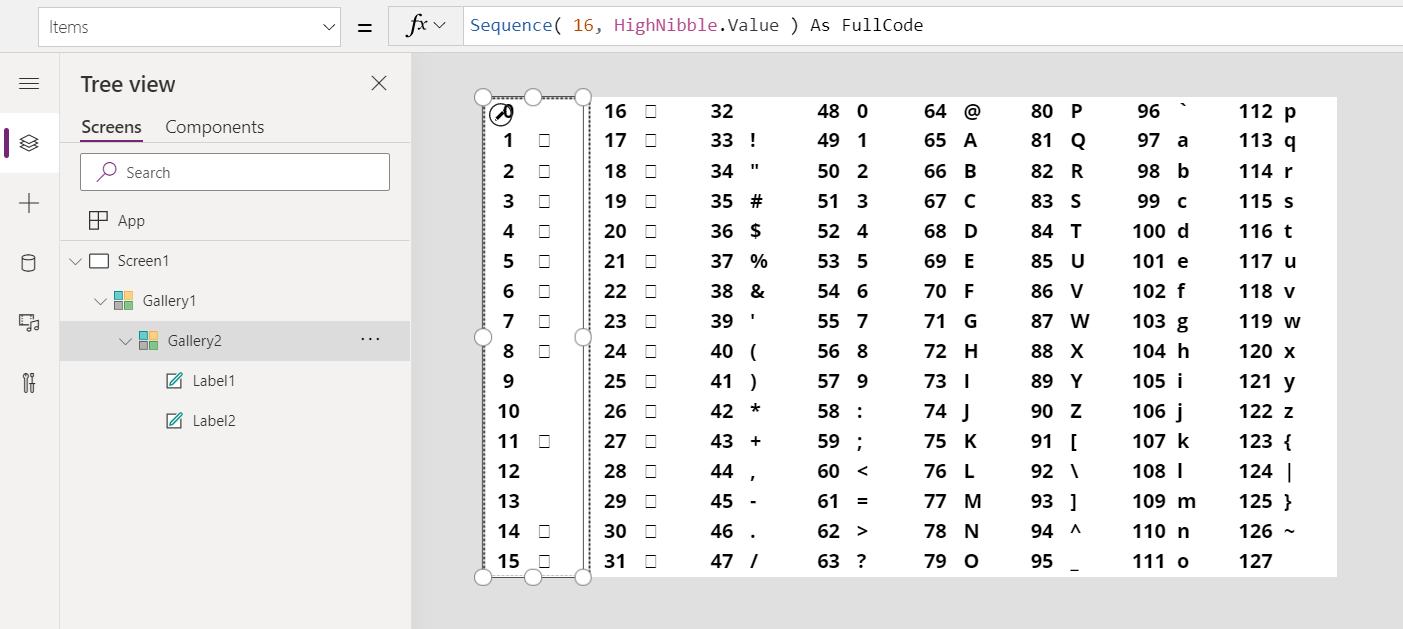
そのギャラリー内で、横方向 (空) レイアウトの Gallery コントロールを追加し、次のプロパティを設定します。
- アイテム:
Sequence( 16, HighNibble.Value ) As FullCode - 幅:
Parent.Width / 8 - 高さ:
Parent.Height - テンプレートサイズ:
Parent.Height / 16 - テンプレートパディング: 0
- X: 0
- Y: 0
- アイテム:
2番目 (垂直方向) のギャラリー内に、Label コントロールを追加し、次のプロパティを設定します。
- テキスト:
FullCode.Value - 幅:
Parent.Width / 2 - X: 0
- Y: 0
- 位置を合わせる:
Center - フォントの太さ:
Bold - サイズ: 24
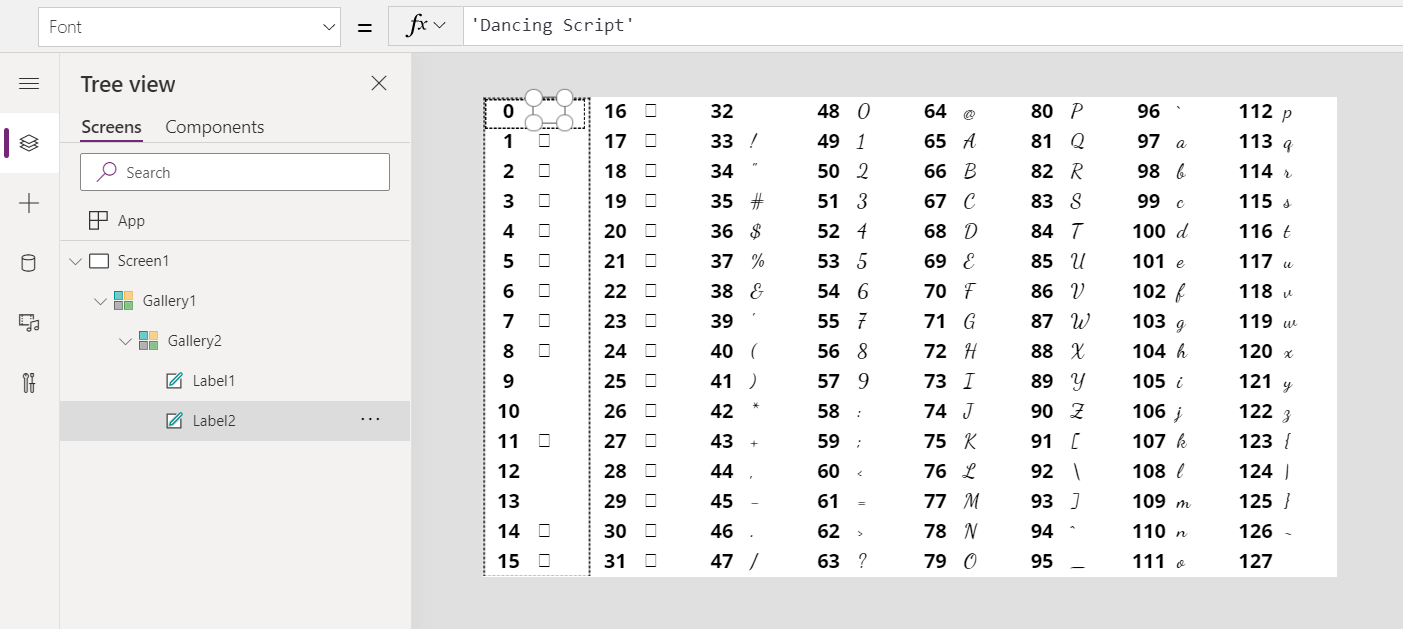
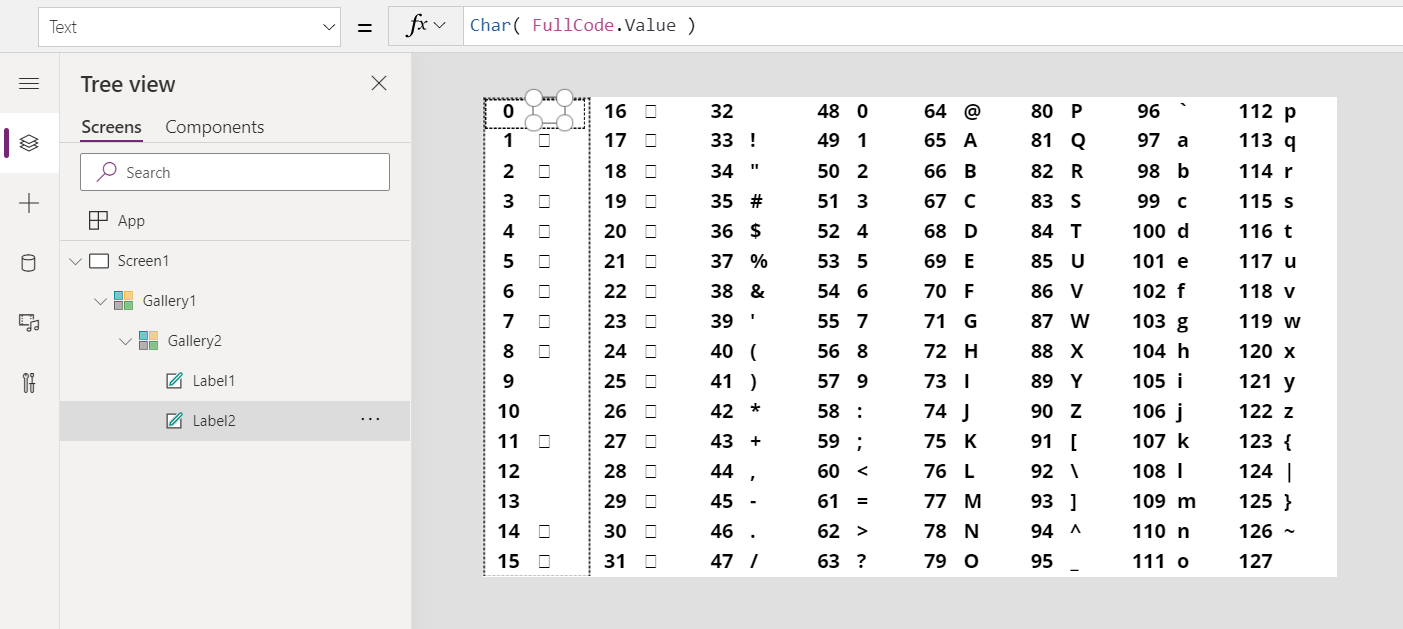
- テキスト:
2番目 (垂直方向) のギャラリー内に、別の Label コントロールを追加し、次のプロパティを設定します。
- テキスト:
Char( FullCode.Value ) - 幅:
Parent.Width / 2 - X:
Parent.Width / 2 - Y: 0
- フォントの太さ:
Bold - サイズ: 24
- テキスト:
最初の 128 ASCII 文字のチャートを作成しました。 小さな四角で表示される文字は印刷できません。

FullCode.Value がどのようにその値を取得しているか確認する場合。 外側の水平ギャラリーから説明します。 Items プロパティは、0 から始まり 16 ずつ増加する 8 つの列を作成する Sequence 関数を使用します。

このギャラリー内にネストされているのは、別の垂直ギャラリーです。 Items プロパティは、外側のギャラリーから 16 ずつの増加で残されたギャップを埋めます。

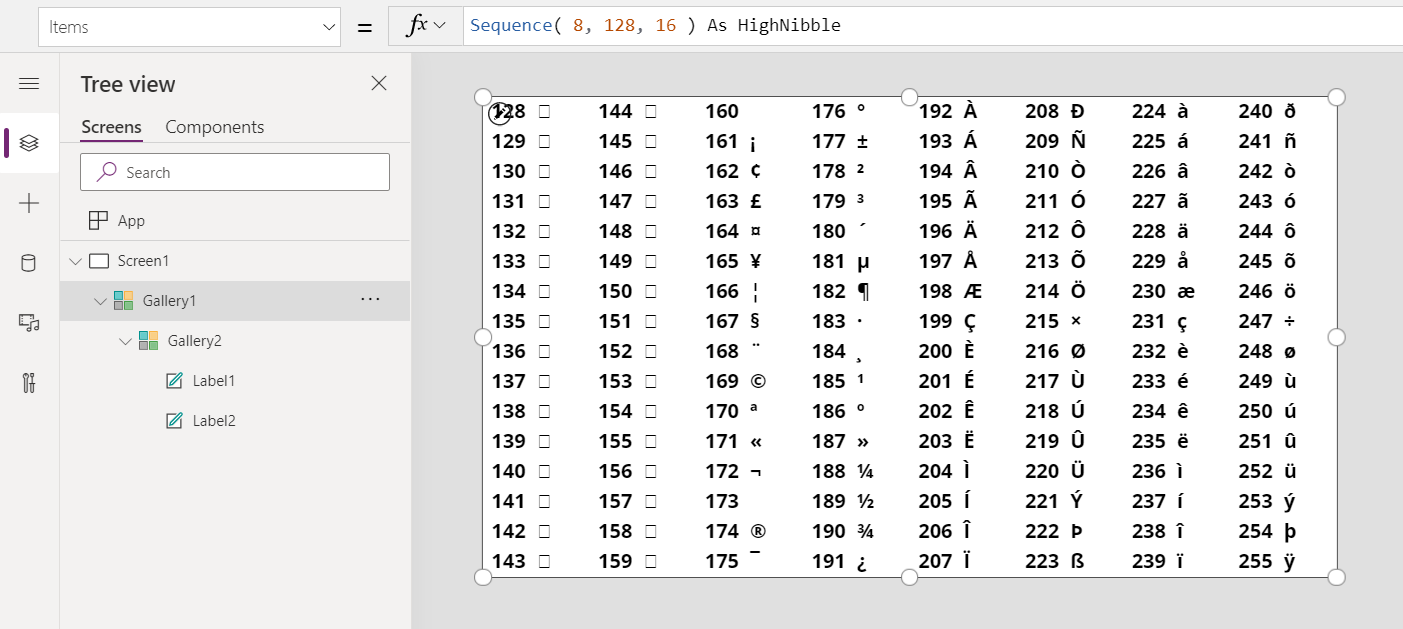
拡張 ASCII 文字を表示するには、外側のギャラリーの Sequence 関数で設定したグラフの開始点を変更するだけです。
Sequence( 8, 128, 16 ) As HighNibble

最後に、別のフォントで文字を表示するには、2 番目のラベルの Font プロパティを 'Dancing Script' のような値に設定します。