チュートリアル:Custom Search Web ページの作成
警告
2020 年 10 月 30 日に、Bing Search API は Azure AI サービスから Bing Search サービスに移行されました。 このドキュメントは、参考用としてのみ提供されています。 更新されたドキュメントについては、Bing search API のドキュメントを参照してください。 Bing 検索用の新しい Azure リソースを作成する手順については、「Azure Marketplace から Bing Search リソースを作成する」を参照してください。
Bing Custom Search を使用すると、関心のあるトピックに合わせてカスタマイズした検索エクスペリエンスを作成できます。 たとえば、検索エクスペリエンスを提供する武術に関する Web サイトを所有している場合は、Bing が検索するドメイン、サブサイト、および Web ページを指定できます。 ユーザーは、関係のないコンテンツが含まれる可能性がある通常の検索結果のページを移動し続けるのではなく、関心のあるコンテンツに合わせてカスタマイズされた検索結果を参照できます。
このチュートリアルでは、カスタム検索インスタンスを構成して、新しい Web ページに統合する方法について説明します。
説明するタスクは次のとおりです。
- カスタム検索インスタンスの作成
- アクティブなエントリの追加
- ブロックするエントリの追加
- ピン留めするエントリの追加
- カスタム検索の Web ページへの統合
前提条件
- チュートリアルを進めるには、Bing Custom Search API のサブスクリプション キーが必要です。 キーを取得するには、Azure portal で Bing Custom Search リソースを作成してください。
- まだ Visual Studio 2017 以降をインストールしていない場合は、無料の Visual Studio 2019 Community エディションをダウンロードして使用できます。
カスタム検索インスタンスの作成
Bing Custom Search インスタンスを作成するには:
インターネット ブラウザーを開きます。
カスタム検索ポータルに移動します。
Microsoft アカウント (MSA) を使用して、ポータルにサインインします。 MSA を持っていない場合は、 [Microsoft アカウントの作成] をクリックします。 初めてポータルを使用する場合、データにアクセスするための権限を求められます。 [はい] をクリックします。
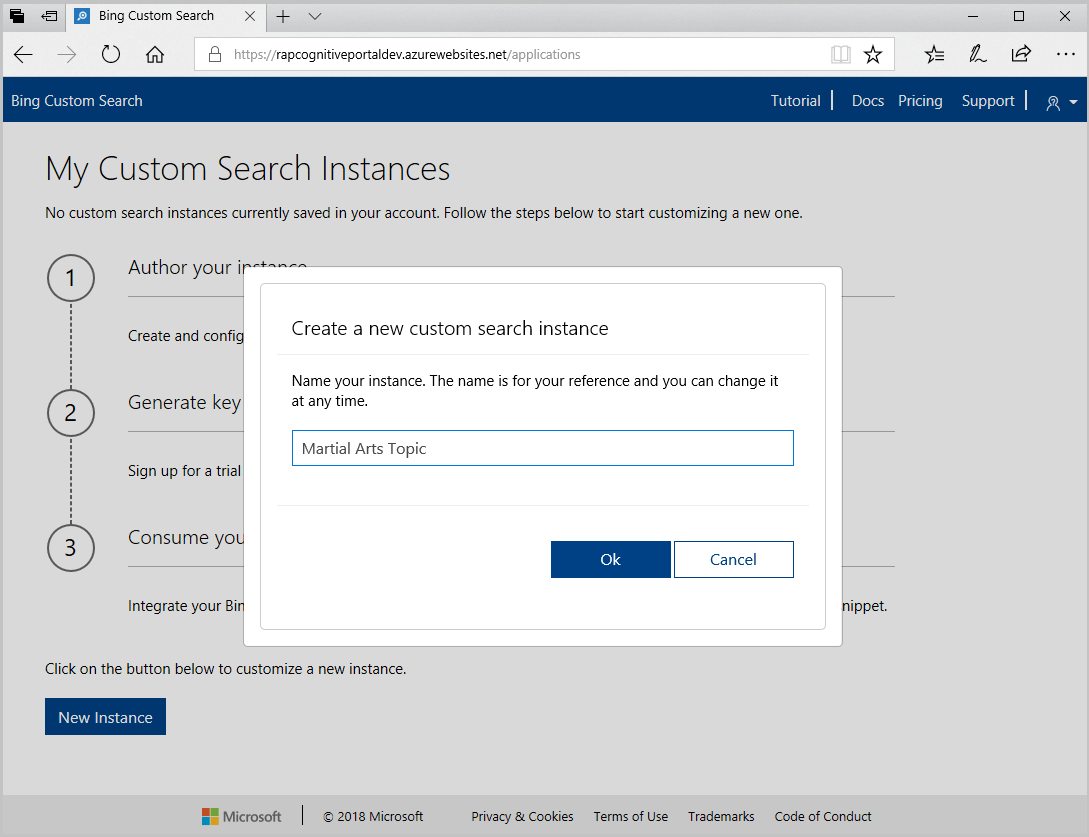
サインイン後、 [New custom search] (新しいカスタム検索) をクリックします。 [Create a new custom search instance]\(新しいカスタム検索インスタンスの作成\) ウィンドウで、検索で返されるコンテンツの種類を説明するわかりやすい名前を入力します。 名前はいつでも変更できます。

[OK] をクリックして、URL と、URL のサブページを含めるかどうかを指定します。

アクティブなエントリの追加
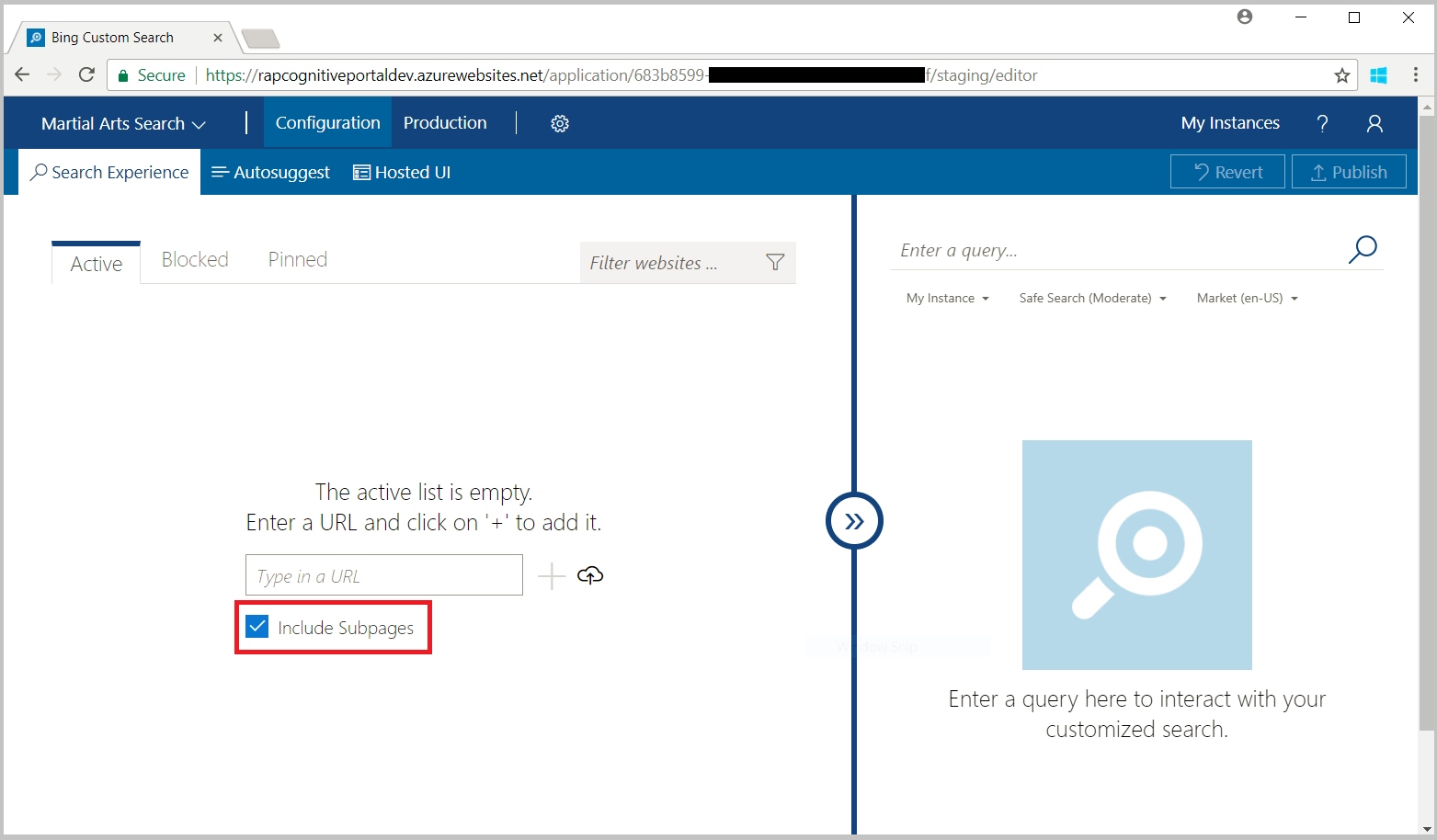
特定の Web サイトや URL からの結果を含めるには、それらを [アクティブ] タブに追加します。
[構成] ページで [アクティブ] タブをクリックし、検索に含める 1 つまたは複数の Web サイトの URL を入力します。

インスタンスが結果を返すことを確認するには、右側のプレビュー ウィンドウにクエリを入力します。 Bing は、インデックスが付けられている公開 Web サイトの結果のみを返します。
ブロックするエントリの追加
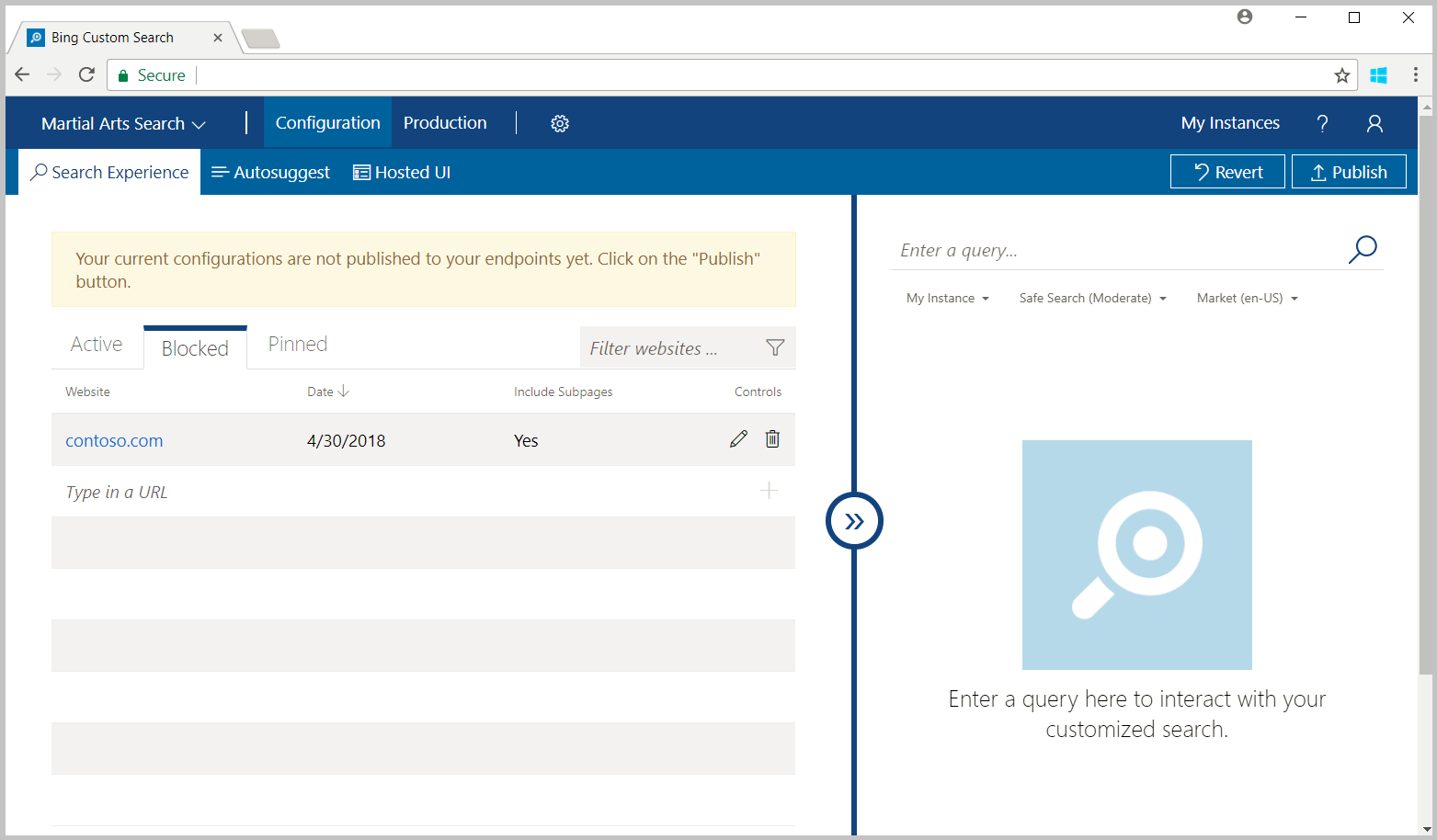
特定の Web サイトや URL からの結果を除外するには、それらを [ブロック] タブに追加します。
[構成] ページで [ブロック] タブをクリックし、検索から除外する 1 つまたは複数の Web サイトの URL を入力します。

インスタンスがブロックする Web サイトの結果を返さないことを確認するには、右側のプレビュー ウィンドウにクエリを入力します。
ピン留めするエントリの追加
特定の Web ページを検索結果の最上位にピン留めするには、 [Pinned] (ピン留め) タブに Web ページと検索語を追加します。 [Pinned] (ピン留め) タブには、特定のクエリの最上位の結果として表示される Web ページを指定する Web ページと検索語のペアの一覧が含まれています。 ユーザーのクエリ文字列が、暗証番号 (pin) の一致条件に基づいて pin のクエリ文字列と一致する場合にのみ、Web ページがピン留めされます。 検索で表示されるのは、インデックスが作成された Web ページだけです。 詳細については、カスタム ビューの定義に関するページを参照してください。
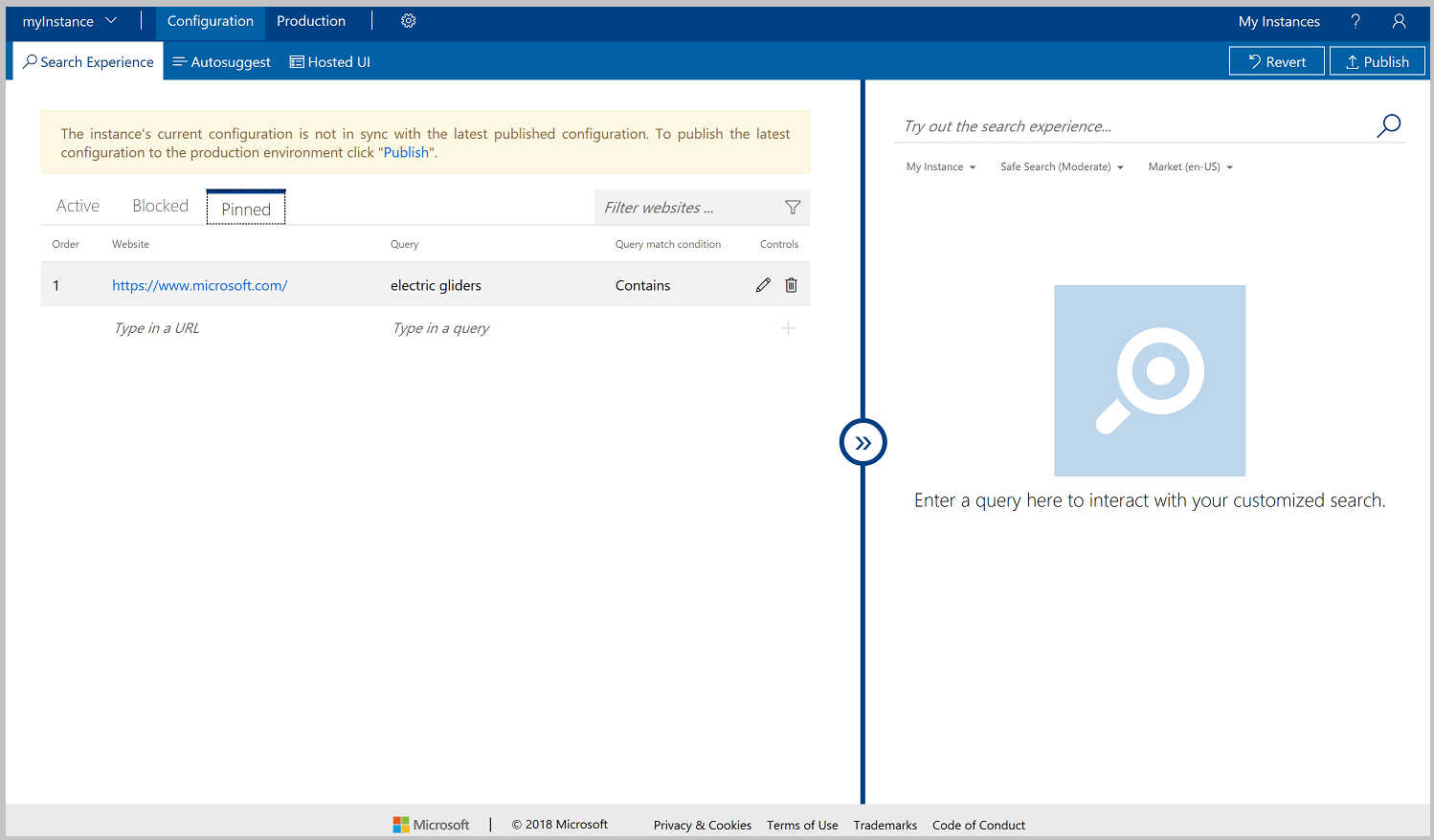
[構成] ページで [ピン留め] をクリックし、上位の検索結果として返される Web ページと検索語を入力します。
既定では、Bing が上位の検索結果として Web ページを返すには、ユーザーのクエリ文字列が pin のクエリ文字列と正確に一致する必要があります。 一致条件を変更するには、pin を編集 (鉛筆のアイコンをクリック) し、 [Query match condition]\(クエリの一致条件\) 列で [完全一致] をクリックして、アプリケーションに適切な一致条件を選択します。

インスタンスが上位の検索結果として指定された Web ページを返すことを確認するには、右側のプレビュー ウィンドウにピン留めした検索語を入力します。
ホステッド UI の構成
カスタム検索は、カスタム検索インスタンスの JSON 応答を表示するためにホステッド UI を提供します。 UI エクスペリエンスを定義するには:
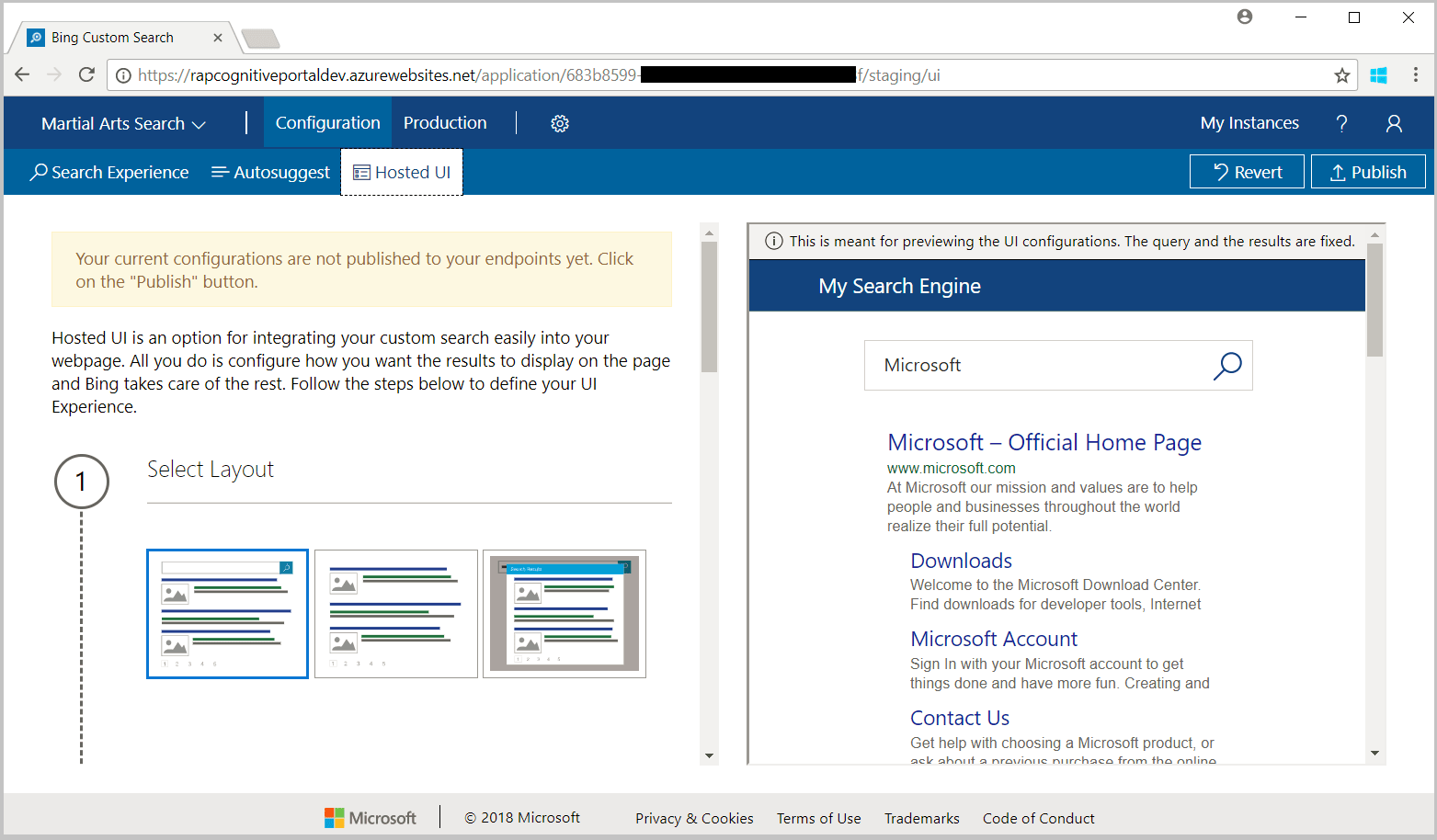
[Hosted UI] (ホステッド UI) タブをクリックします。
レイアウトを選択します。

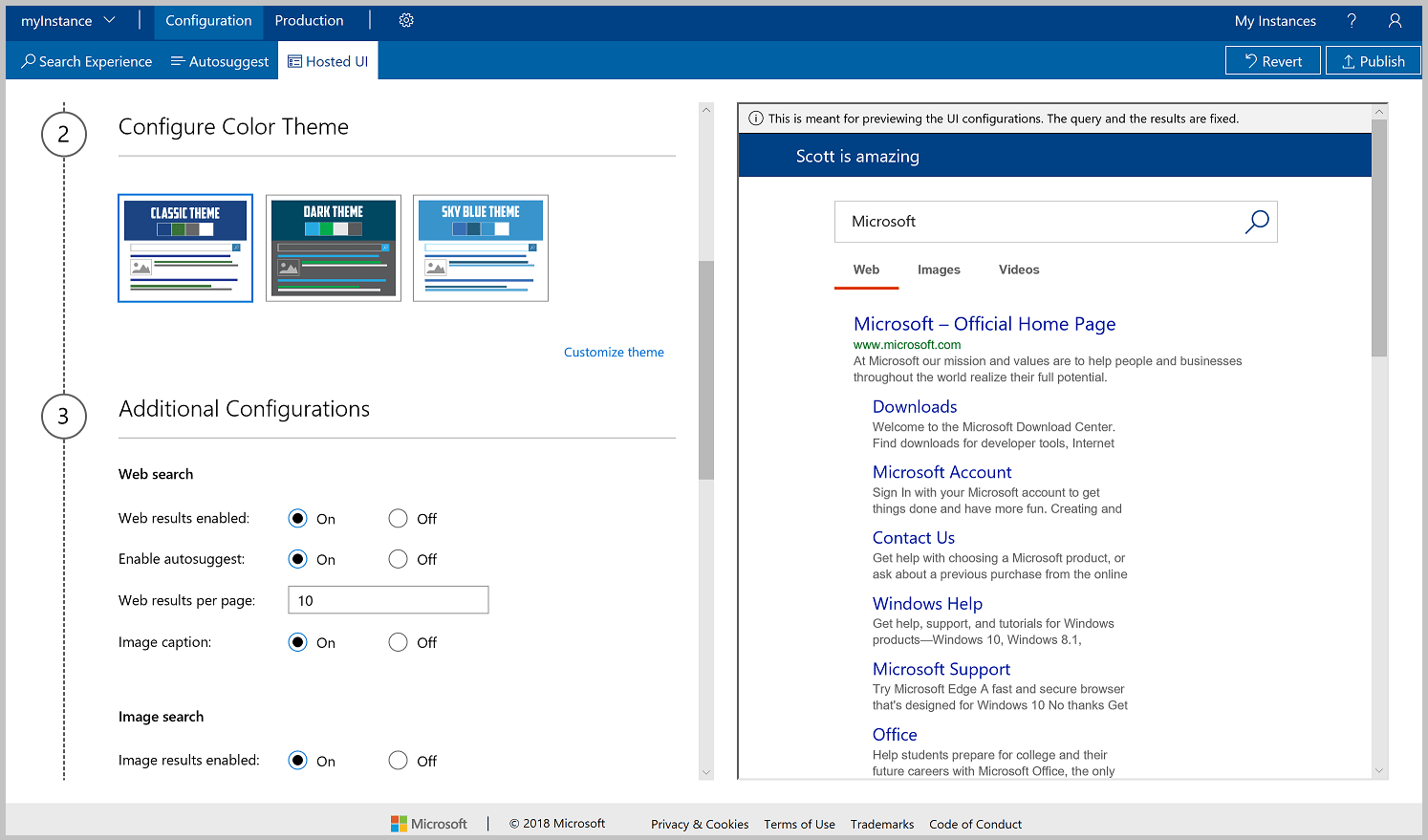
配色テーマを選択します。

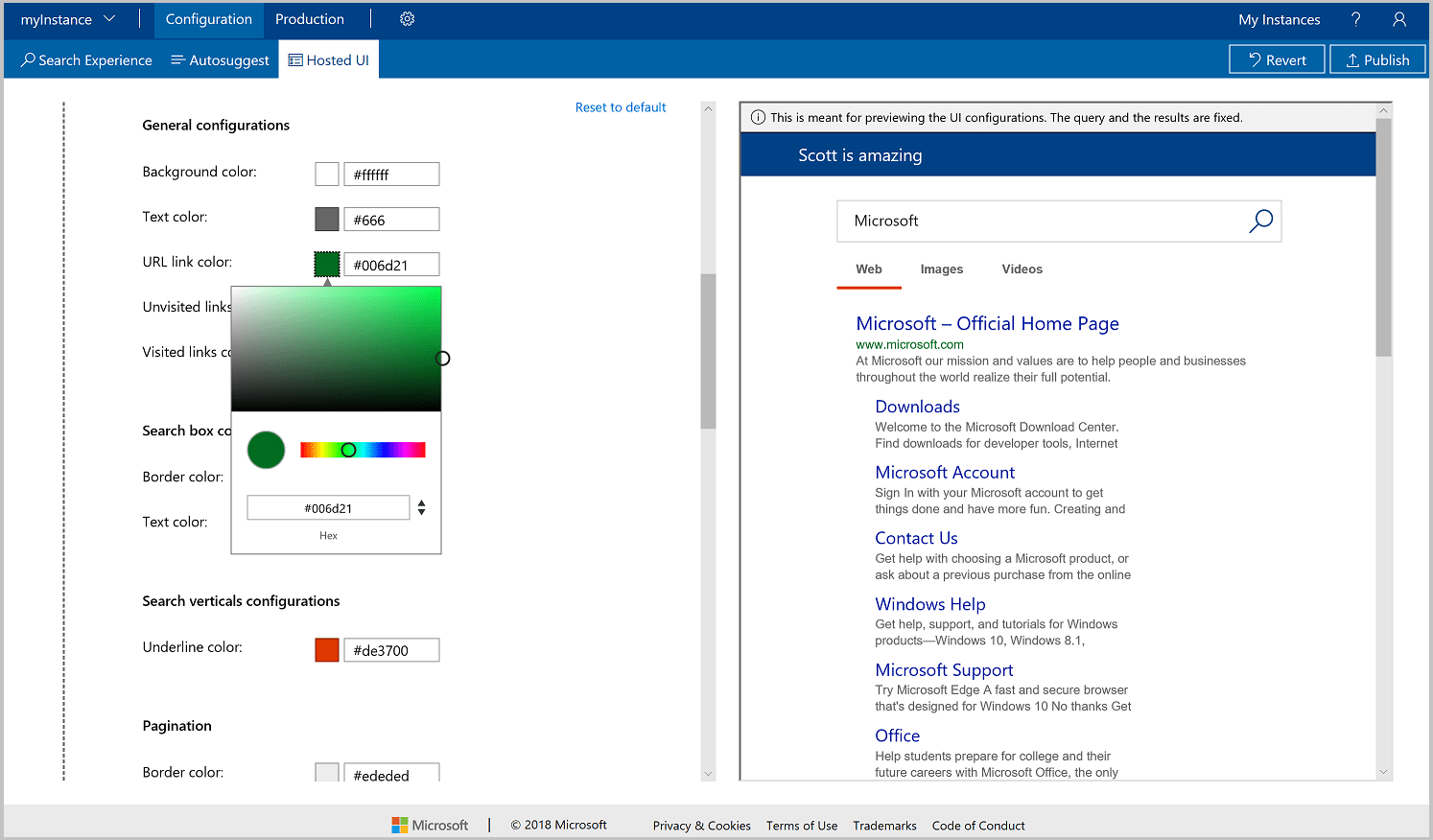
より適切に Web アプリと統合するために配色テーマを微調整する必要がある場合は、 [テーマのカスタマイズ] をクリックします。 すべての配色構成がすべてのレイアウト テーマに適用されるわけではありません。 色を変更するには、対応するテキスト ボックスに色の RGB 16 進数 (たとえば、#366eb8) を入力します。 または、色のボタンをクリックし、適している網掛けをクリックします。 色を選択するときは必ずアクセシビリティを考慮します。

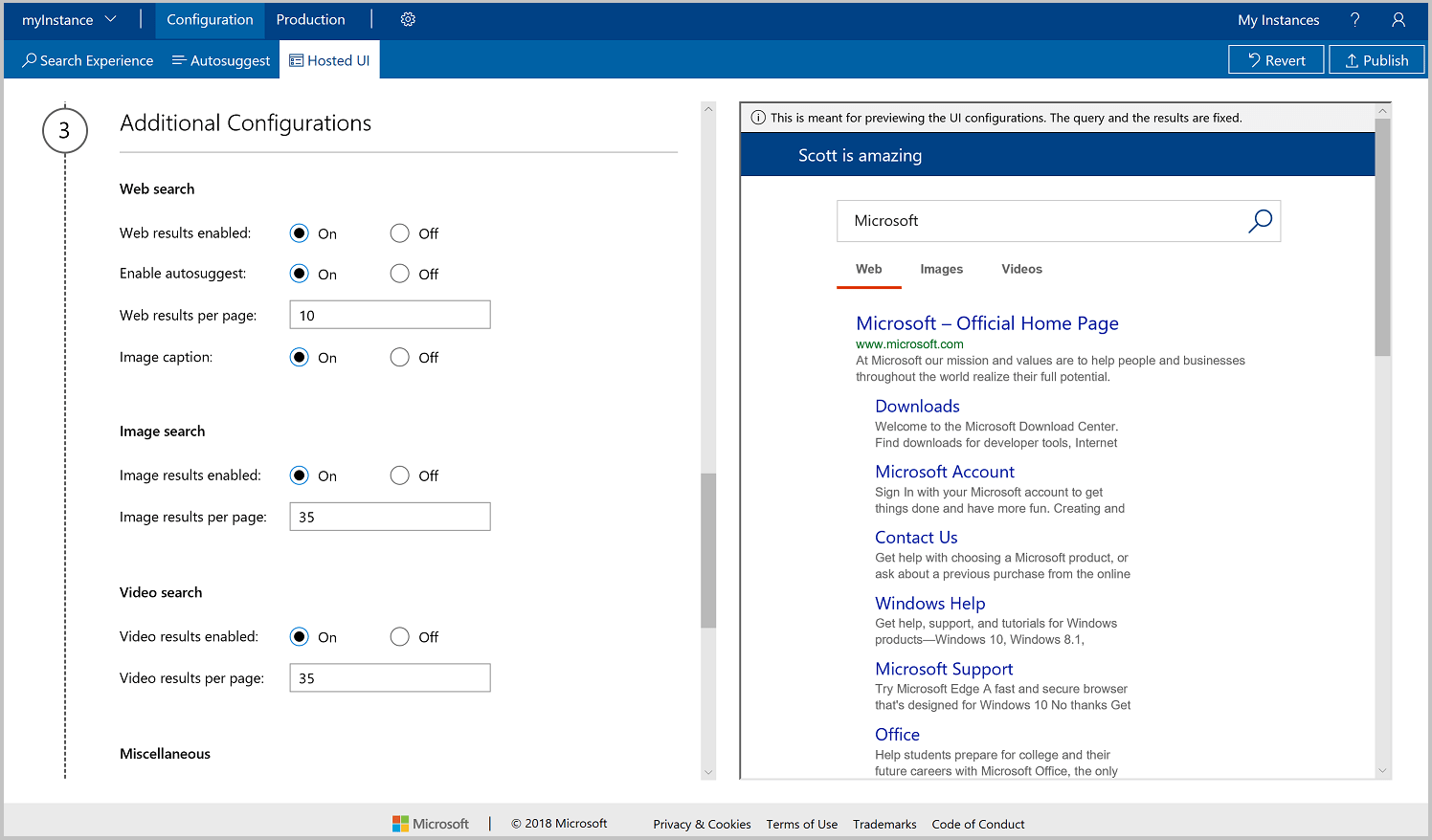
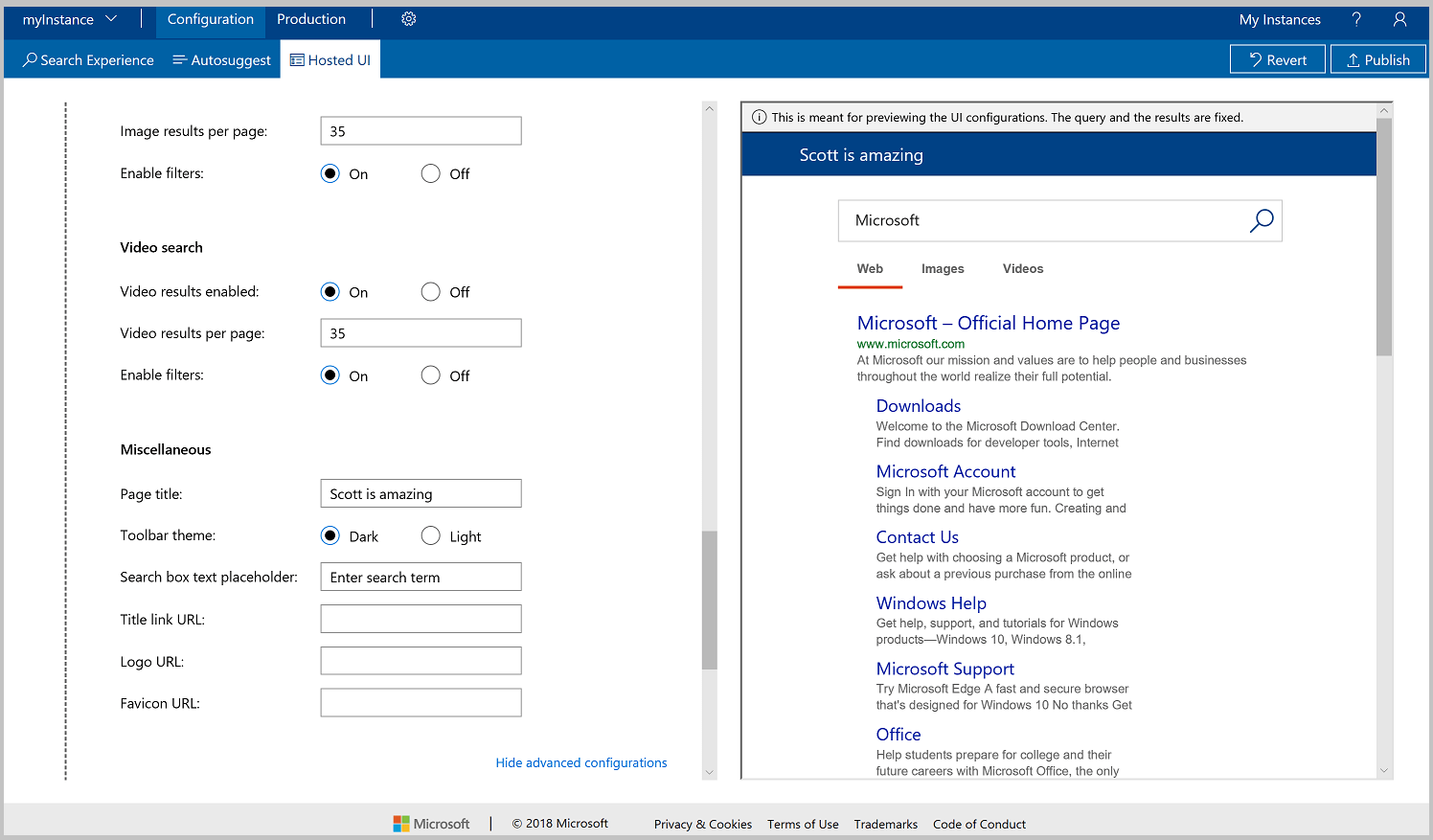
その他の構成オプションを指定します。

詳細な構成を取得するには、 [Show advanced configurations]\(構成の詳細を表示\) をクリックします。 これにより、Web 検索オプションに [リンク先] などの構成が、[イメージ] および [ビデオ] オプションに [フィルターを有効にする] が、[その他] オプションに [Search box text placeholder]\(検索ボックスのテキスト プレースホルダー\) が追加されます。

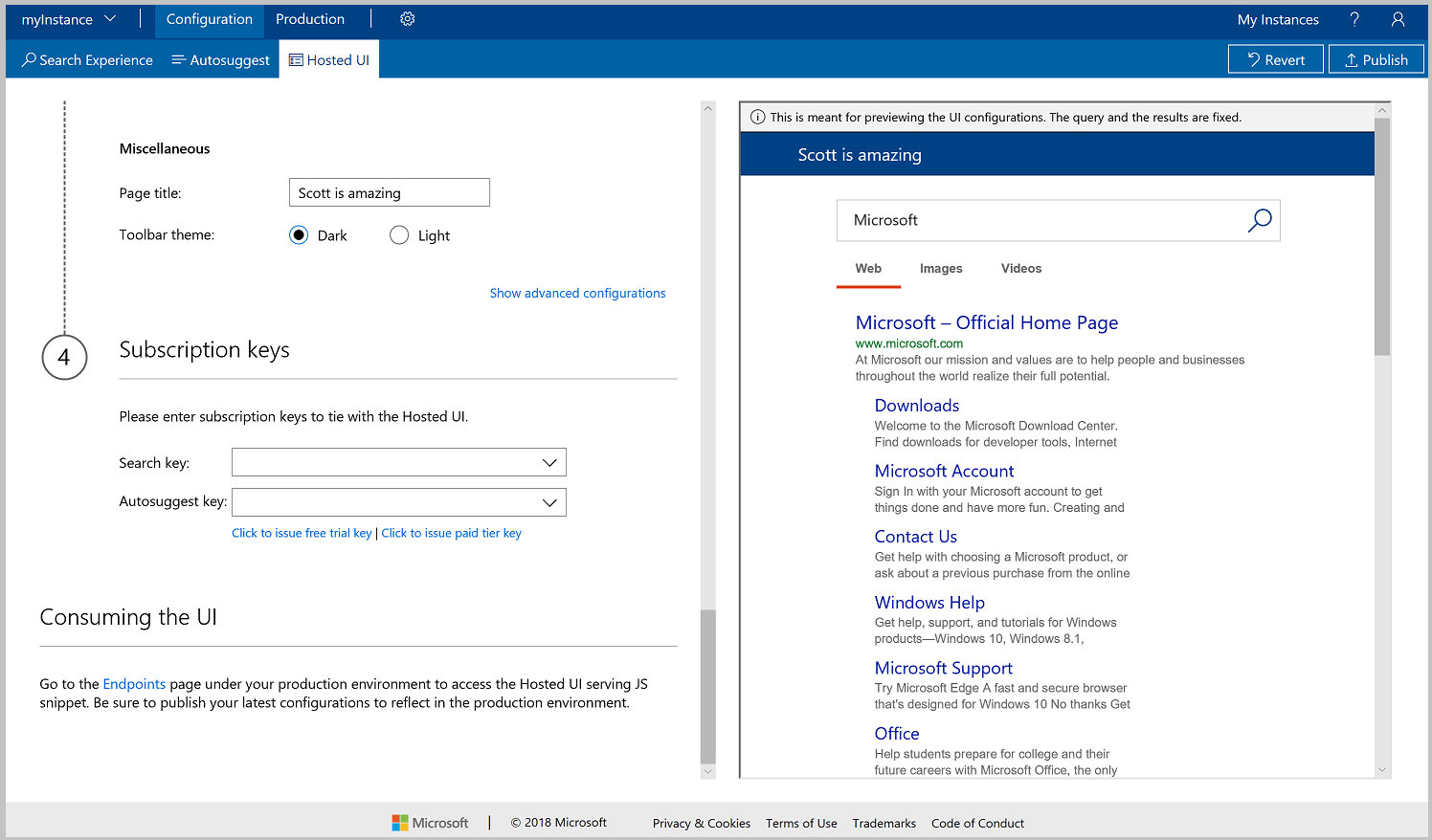
ドロップダウン リストからサブスクリプション キーを選択します。 または、サブスクリプション キーを手動で入力できます。

発行または元に戻す
Custom Search インスタンスに加える変更は、変更内容を確認できるように [構成] タブで行います。 変更を行って発行する準備ができたら、[発行] をクリックします。 変更は、発行するまで実稼働エンドポイントに反映されません。
発行前に、行った変更を保持しないことにした場合は、[元に戻す] をクリックします。 変更を元に戻すと、ライブ状態の構成は変更されず、 [構成] タブはライブ状態に一致するように元に戻されます。
ホステッド UI の使用
ホステッド UI は、2 つの方法で使用することができます。
- オプション 1: 提供される JavaScript スニペットをアプリケーションに統合する。
- オプション 2:提供される HTML エンドポイントを使用する。
このチュートリアルの残りの部分では、オプション 1: Javascript スニペットについて説明します。
Visual Studio ソリューションのセットアップ
コンピューターで Visual Studio を開きます。
[ファイル] メニューで、 [新規] 、 [プロジェクト] の順に選択します。
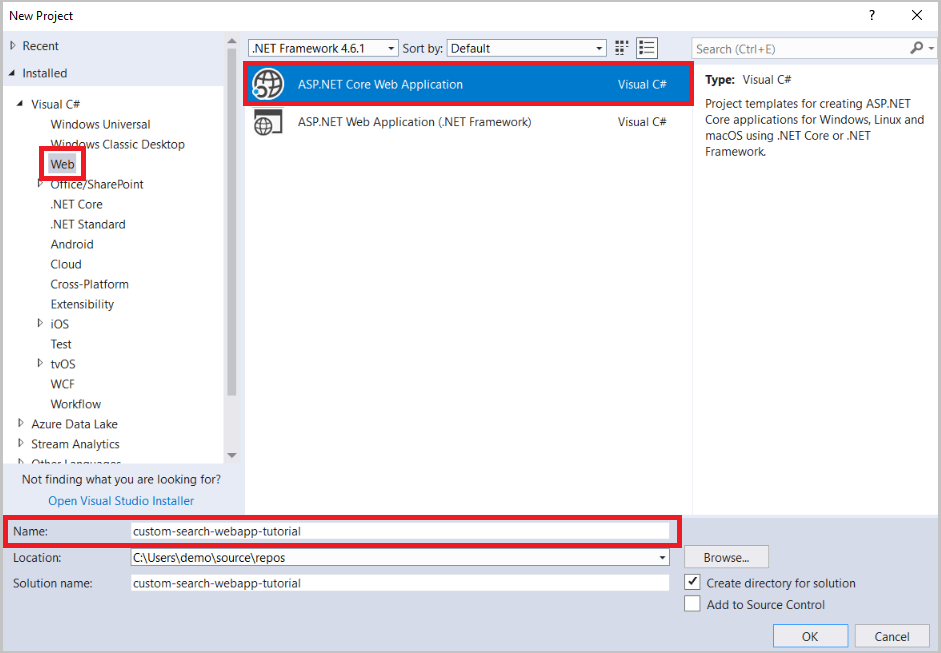
[新しいプロジェクト] ウィンドウで、 [Visual C#] / [Web] / [ASP.NET Core Web アプリケーション] の順に選択し、プロジェクトに名前を付けて [OK] をクリックします。

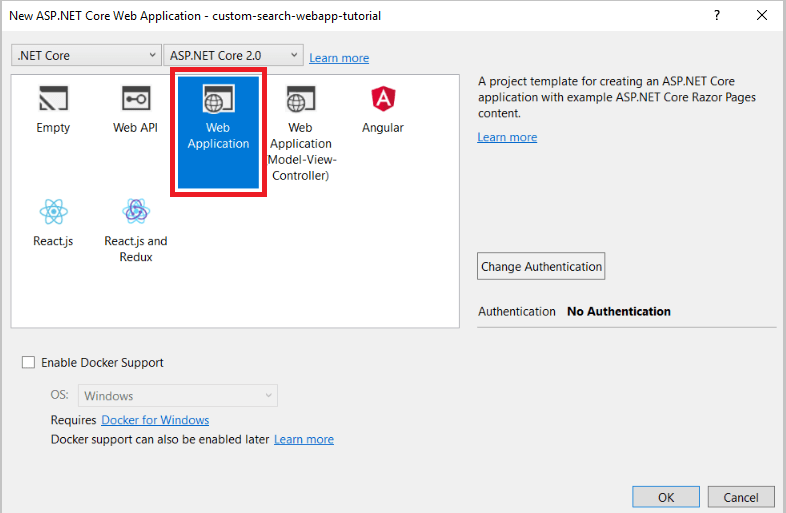
[新しい ASP.NET Core Web アプリケーション] ウィンドウで、 [Web アプリケーション] を選択して [OK] をクリックします。

index.cshtml の編集
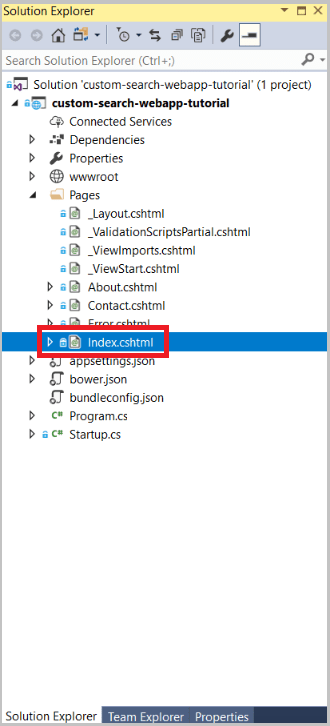
[ソリューション エクスプローラー] で [ページ] を展開し、index.cshtml をダブルクリックしてこのファイルを開きます。

index.cshtml の 7 行目以降をすべてを削除します。
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }改行要素とコンテナーとして機能する div を追加します。
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>[Hosted UI]\(ホステッド UI\) タブで、 [Consuming the UI]\(UI の使用\) セクションまで下方向にスクロールします。 [エンドポイント] をクリックして、JavaScript スニペットにアクセスします。 また、 [運用] 、 [Hosted UI]\(ホステッド UI\) タブの順にクリックしてスニペットにアクセスすることもできます。
script 要素を追加したコンテナーに貼り付けます。
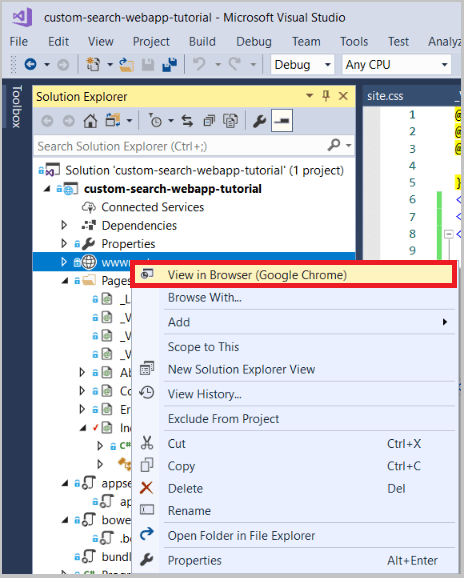
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>[ソリューション エクスプローラー] で wwwroot を右クリックし、 [ブラウザーで表示] をクリックします。

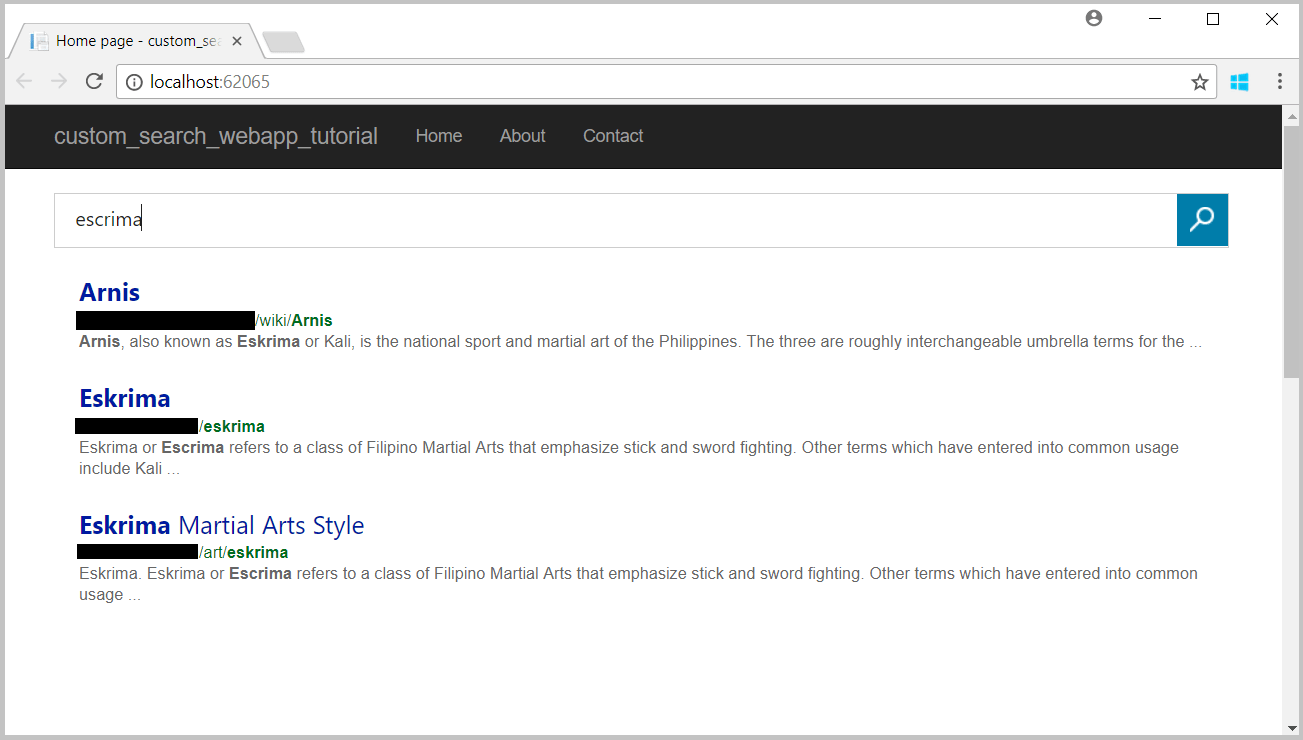
新しいカスタム検索 Web ページは、次のようになります。

検索を実行すると、次のような結果が表示されます。