Android でのローカル通知
このセクションでは、Xamarin.Android でローカル通知を実装する方法について説明します。 Android 通知のさまざまな UI 要素について説明し、通知の作成と表示に関連する API について説明します。
ローカル通知の概要
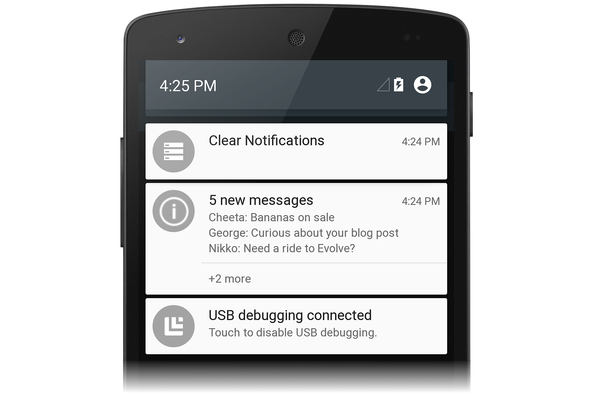
Android には、通知アイコンと通知情報をユーザーに表示するための 2 つのシステム制御領域が用意されています。 通知が最初に発行されると、次のスクリーンショットに示すように、そのアイコンが通知領域に表示されます:

通知に関する詳細を取得するために、ユーザーは通知ドロワーを開き (各通知アイコンを展開して通知の内容を表示します)、通知に関連付けられているすべてのアクションを実行できます。 次のスクリーンショットは、上記の通知領域に対応する通知ドロワーを示しています:
Android 通知では、次の 2 種類のレイアウトが使用されます:
基本レイアウト – コンパクトで固定されたプレゼンテーション形式です。
展開レイアウト –より大きなサイズに展開して詳細情報を表示できるプレゼンテーション形式です。
これらのレイアウトの種類 (および作成方法) については、次のセクションで説明します。
Note
このガイドでは、Android サポート ライブラリから NotificationCompat API に焦点を当てます。 これらの API により、Android 4.0 (API レベル 14) との下位互換性が最大限に確保されます。
基本レイアウト
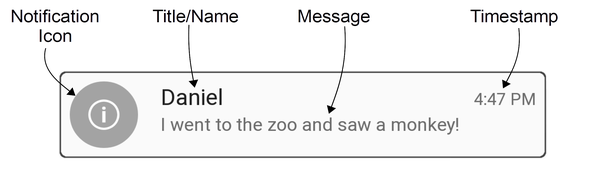
すべての Android 通知は基本レイアウト形式に基づいて構築され、少なくとも次の要素が含まれます:
通知アイコン。元のアプリを表します。アプリがさまざまな種類の通知をサポートしている場合は通知の種類を表します。
通知のタイトル。通知が個人用メッセージの場合は送信者の名前です。
通知メッセージ。
タイムスタンプ。
これらの要素は、次の図に示すように表示されます:
基本レイアウトの高さは、密度に依存しない 64 ピクセル (dp) に制限されます。 Android では、既定でこの基本的な通知スタイルが作成されます。
必要に応じて、通知には、アプリケーションまたは送信者の写真を表す大きなアイコンを表示できます。 Android 5.0 以降の通知で大きなアイコンを使用すると、大きなアイコンの上に小さな通知アイコンがバッジとして表示されます:

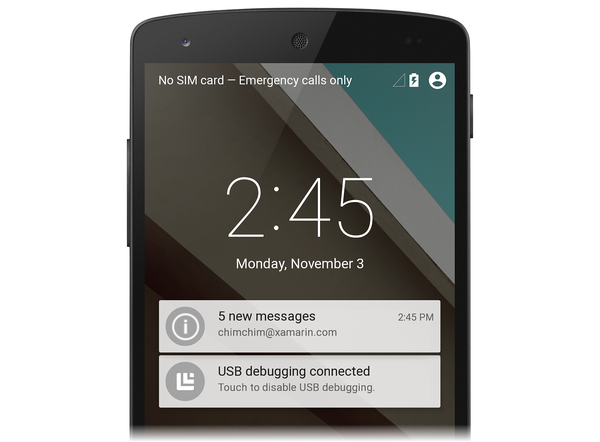
Android 5.0 以降では、通知をロック画面に表示することもできます:
ユーザーは、ロック画面の通知をダブルタップしてデバイスのロックを解除し、その通知の発信元のアプリに移動するか、スワイプして通知を破棄することができます。 アプリでは、通知の表示範囲レベルを設定してロック画面に表示される内容を制御できます。また、ユーザーは、ロック画面の通知に機密コンテンツを表示するかどうかを選択できます。
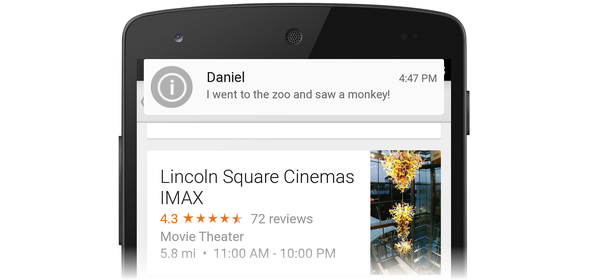
Android 5.0 では、"注意喚起" と呼ばれる、優先度の高い通知表示形式が導入されました。 注意喚起通知は、数秒のうちに画面の上部から下にスライドし、上の通知領域に戻ります:
注意喚起通知を使用すると、システム UI により、現在実行中のアクティビティの状態を中断することなく、ユーザーに重要な情報を提示できます。
Android には通知メタデータのサポートが含まれているため、通知をインテリジェントに並べ替え、表示できます。 通知メタデータは、ロック画面と注意喚起形式での通知の表示方法も制御します。 アプリケーションでは、次の種類の通知メタデータを設定できます:
優先度 – 優先度レベルによって、通知の表示方法とタイミングが決まります。 たとえば、Android 5.0 では、優先度の高い通知が注意喚起通知として表示されます。
表示範囲 – ロック画面に通知が表示されたときに表示される通知の内容の量を指定します。
カテゴリ – デバイスが 応答不可モードの場合など、さまざまな状況で通知を処理する方法を通知します。
Note
表示範囲 と カテゴリ は Android 5.0 で導入され、以前のバージョンの Android では使用できません。 Android 8.0 以降では、通知チャネルを使用して、ユーザーに通知を表示する方法を制御します。
展開レイアウト
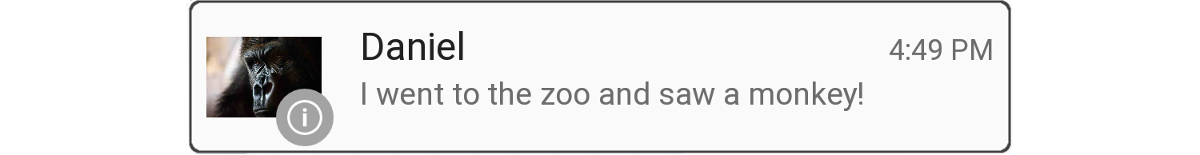
Android 4.1 以降では、ユーザーが通知の高さを拡張してより多くのコンテンツを表示できるようにする展開レイアウト スタイルで通知を構成できます。 たとえば、次の例は、縮小モードで展開されたレイアウトの通知を図示しています:

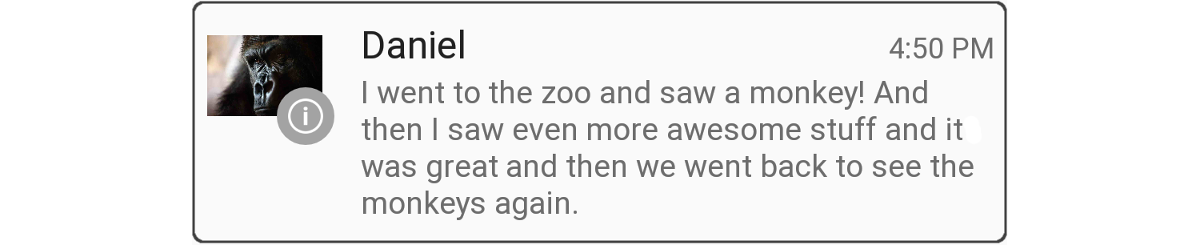
この通知が展開されると、メッセージ全体が表示されます:

Android では、単一イベント通知に対して次の 3 つの展開レイアウト スタイルがサポートされています:
ビッグ テキスト – 縮小モードでは、メッセージの最初の行の抜粋と 2 つのピリオドが表示されます。 展開モードでは、(上の例に示すように) メッセージ全体が表示されます。
受信トレイ – 縮小モードでは、新しいメッセージの件数が表示されます。 展開モードでは、最初のメール メッセージまたは受信トレイ内のメッセージの一覧が表示されます。
画像 – 縮小モードでは、メッセージ テキストのみが表示されます。 展開モードでは、テキストと画像が表示されます。
「基本通知のさらに先」 (この記事の後半) では、ビッグ テキスト、受信トレイ、画像通知を作成する方法について説明します。
通知チャネル
Android 8.0 (Oreo) 以降では、通知チャネル機能を使用して、表示する通知の種類ごとにユーザーがカスタマイズできるチャネルを作成できます。 通知チャネルを使用すると、チャネルに投稿されたすべての通知が同じ動作を示すことができるように、通知をグループ化できます。 たとえば、すぐに注意が必要な通知用の通知チャネルと、情報メッセージに使用される個別の "より静かな" チャネルがあるとします。
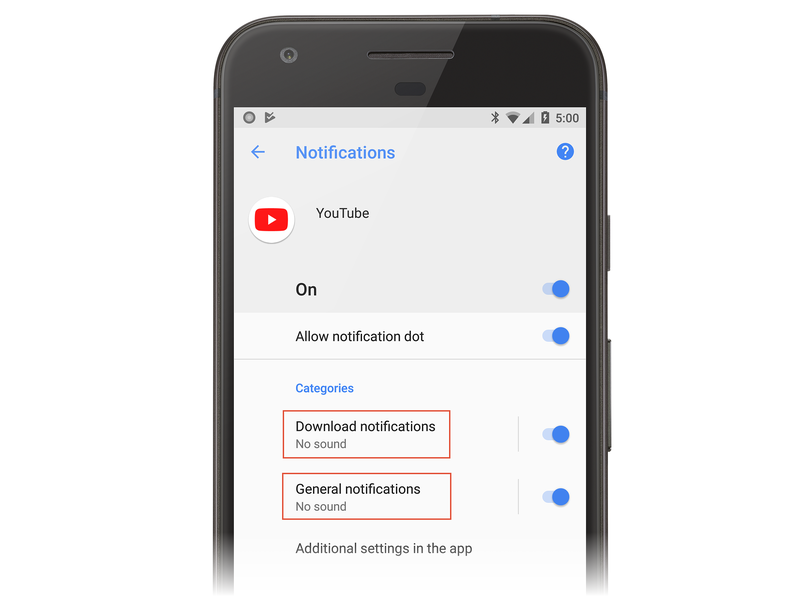
Android Oreo と共にインストールされた YouTube アプリには、通知と 一般的な通知の 2 つの通知カテゴリが一覧表示されます:
これらの各カテゴリは、通知チャネルに対応します。 YouTube アプリには、ダウンロード通知チャネルと全般通知チャネルを実装されています。 ユーザーが [通知のダウンロード] をタップすると、アプリのダウンロード通知チャネルの設定画面が表示されます:
この画面では、次の操作を行って、ダウンロード通知チャネルの動作を変更できます:
重要度レベルを [緊急]、[高]、[中]、[低] に設定し、音と視覚的な中断のレベルを構成します。
通知ドットのオンとオフを切り替えます。
点滅するライトのオンとオフを切り替えます。
ロック画面で通知を表示または非表示にします。
[応答不可] 設定をオーバーライドします。
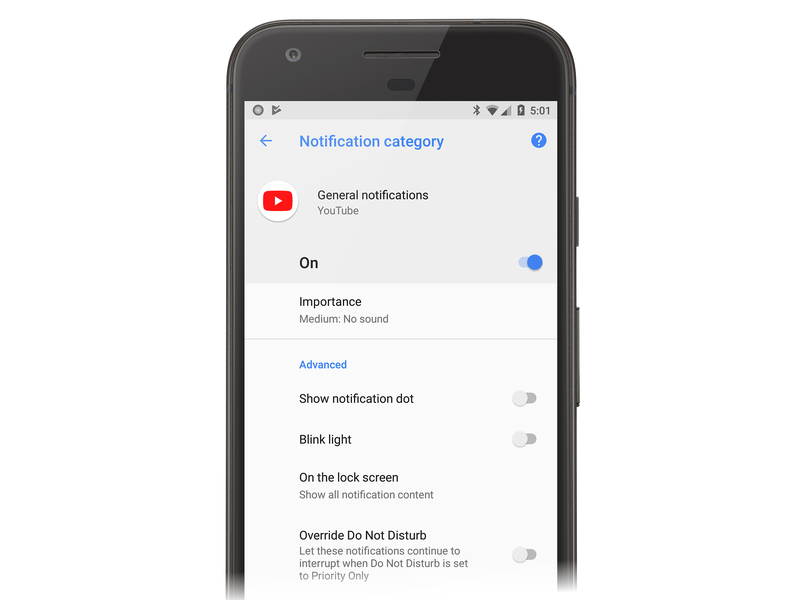
全般通知チャネルには、次のような設定があります:
通知チャンネルがどのようにユーザーと相互作用するかを、絶対的に制御できるわけではないことに注意してください - 上のスクリーンショットにあるように、ユーザーはデバイス上のあらゆる通知チャンネルの設定を変更することができます。 ただし、既定値は構成できます (以下で説明します)。 これらの例で示されるように、新しい通知チャネル機能を使用すると、さまざまな種類の通知をきめ細かく制御できます。
通知の作成
Android で通知を作成するには、Xamarin.Android.Support.v4 NuGet パッケージから NotificationCompat.Builder クラスを使用します。 このクラスを使用すると、古いバージョンの Android で通知を作成して発行できます。
また、NotificationCompat.Builder についても説明します。
NotificationCompat.Builder には、次のような通知のさまざまなオプションを設定するためのメソッドが用意されています:
タイトル、メッセージ テキスト、通知アイコンなどのコンテンツ。
ビッグ テキスト、受信トレイ、画像スタイルなど、通知のスタイル。
通知の優先順位: 最小、低、既定値、高、または最大値。 Android 8.0 以降では、優先度は通知チャネルによって設定されます。
ロック画面での通知の表示範囲 (パブリック、プライベート、シークレット)。
Android による通知の分類とフィルター処理に役立つカテゴリ メタデータ。
通知がタップされたときに起動するアクティビティを示す省略可能な意図。
通知が発行される通知チャネルの ID (Android 8.0 以降)。
ビルダーでこれらのオプションを設定した後、設定を含む通知オブジェクトを生成します。 通知を発行するには、この通知オブジェクトを通知マネージャーに渡します。 Android には、通知を発行してユーザーに表示する NotificationManager クラスが用意されています。 このクラスへの参照は、アクティビティやサービスなどの任意のコンテキストから取得できます。
通知チャネルの作成
Android 8.0 で実行されているアプリでは、通知用の通知チャネルを作成する必要があります。 通知チャネルには、次の 3 つの情報が必要です:
- チャネルを識別するパッケージに固有の ID 文字列。
- ユーザーに表示されるチャネルの名前。 名前は 1 から 40 文字にする必要があります。
- チャネルの重要度。
アプリでは、実行されている Android のバージョンを確認する必要があります。 Android 8.0 より前のバージョンを実行しているデバイスでは、通知チャネルを作成しないでください。 アクティビティで通知チャネルを作成する方法の 1 つの例を次に示します:
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var channelName = Resources.GetString(Resource.String.channel_name);
var channelDescription = GetString(Resource.String.channel_description);
var channel = new NotificationChannel(CHANNEL_ID, channelName, NotificationImportance.Default)
{
Description = channelDescription
};
var notificationManager = (NotificationManager) GetSystemService(NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
アクティビティが作成されるたびに、通知チャネルを作成する必要があります。 CreateNotificationChannel メソッドの場合は、アクティビティの OnCreate メソッドで呼び出す必要があります。
通知の作成と発行
Android で通知を生成するには、次の手順に従います:
NotificationCompat.Builderオブジェクトをインスタンス化します。通知オプションを設定するには、
NotificationCompat.Builderオブジェクトのさまざまなメソッドを呼び出します。NotificationCompat.Builderオブジェクトの Build メソッドを呼び出して、通知オブジェクトをインスタンス化します。通知マネージャーの Notify メソッドを呼び出して、通知を発行します。
通知ごとに、少なくとも次の情報を指定する必要があります:
小さいアイコン (サイズは 24x24 dp)
短いタイトル
通知のテキスト
次のコード例は、NotificationCompat.Builder を使用して基本的な通知を生成する方法を示しています。 NotificationCompat.Builder メソッドでは、メソッド チェーンがサポートされていることに注意してください。つまり、各メソッドはビルダー オブジェクトを返し、最後のメソッド呼び出しの結果を使用して次のメソッド呼び出しを呼び出すことができます:
// Instantiate the builder and set notification elements:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
この例では、builder と呼ばれる新しい NotificationCompat.Builder オブジェクトが、使用する通知チャネルの ID と共にインスタンス化されます。 通知のタイトルとテキストが設定され、通知アイコンが Resources/drawable/ic_notification.png から読み込まれます。 通知ビルダーの Build メソッドを呼び出すと、これらの設定を使用して通知オブジェクトが作成されます。 次の手順では、通知マネージャーの Notify メソッドを呼び出します。 通知マネージャーを見つけるには、上記のように GetSystemService を呼び出します。
Notify メソッドは、通知識別子と通知オブジェクトの 2 つのパラメーターを受け入れます。 通知識別子は、アプリケーションへの通知を識別する一意の整数です。 この例では、通知識別子はゼロ (0) に設定されています。ただし、運用アプリケーションでは、各通知に一意の識別子を指定する必要があります。 Notify の呼び出しで前の識別子の値を再利用すると、最後の通知が上書きされます。
このコードが Android 5.0 デバイスで実行されると、次の例のような通知が生成されます:

通知アイコンは、通知の左側に表示されます。この円に囲まれた "i" 画像には、Android がその背後に灰色の円形の背景を描画できるようにアルファ チャネルがあります。 アルファ チャネルなしでアイコンを指定することもできます。 写真画像をアイコンとして表示するには、このトピックで後述する「大きいアイコン形式」を参照してください。
タイムスタンプは自動的に設定されますが、通知ビルダーの SetWhen メソッドを呼び出すことによって、この設定をオーバーライドできます。 たとえば、次のコード例では、タイムスタンプを現在の時刻に設定します:
builder.SetWhen (Java.Lang.JavaSystem.CurrentTimeMillis());
音と振動の有効化
通知でサウンドも再生する場合は、通知ビルダーの SetDefaults メソッドを呼び出し、NotificationDefaults.Sound フラグを渡します:
// Instantiate the notification builder and enable sound:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first notification!")
.SetDefaults (NotificationDefaults.Sound)
.SetSmallIcon (Resource.Drawable.ic_notification);
この SetDefaults の呼び出しにより、通知が発行されたときにデバイスがサウンドを再生します。 デバイスがサウンドを再生するのではなく振動させる場合は、NotificationDefaults.Vibrate を SetDefaults. に渡すことができます。デバイスでサウンドを再生してデバイスを振動させる場合は、両方のフラグを SetDefaults に渡しできます:
builder.SetDefaults (NotificationDefaults.Sound | NotificationDefaults.Vibrate);
再生するサウンドを指定せずにサウンドを有効にした場合、Android は既定のシステム通知サウンドを使用します。 ただし、通知ビルダーの SetSound メソッドを呼び出すことによって再生されるサウンドを変更できます。 たとえば、(既定の通知音ではなく) 通知でアラーム音を再生するには、RingtoneManager からアラーム音の URI を取得し、SetSound に渡すことができます:
builder.SetSound (RingtoneManager.GetDefaultUri(RingtoneType.Alarm));
または、通知にシステムの既定の着信音音を使用することもできます:
builder.SetSound (RingtoneManager.GetDefaultUri(RingtoneType.Ringtone));
通知オブジェクトを作成した後は、(NotificationCompat.Builder メソッドを使用して事前に構成するのではなく) 通知オブジェクトに通知プロパティを設定できます。 たとえば、SetDefaults メソッドを呼び出して通知の振動を有効にする代わりに、通知の "既定" プロパティのビット フラグを直接変更できます:
// Build the notification:
Notification notification = builder.Build();
// Turn on vibrate:
notification.Defaults |= NotificationDefaults.Vibrate;
この例では、通知が発行されたときにデバイスが振動します。
通知の更新
通知の発行後に通知の内容を更新する場合は、既存の NotificationCompat.Builder オブジェクトを再利用して新しい通知オブジェクトを作成し、最後の通知の識別子を使用してこの通知を発行できます。 次に例を示します。
// Update the existing notification builder content:
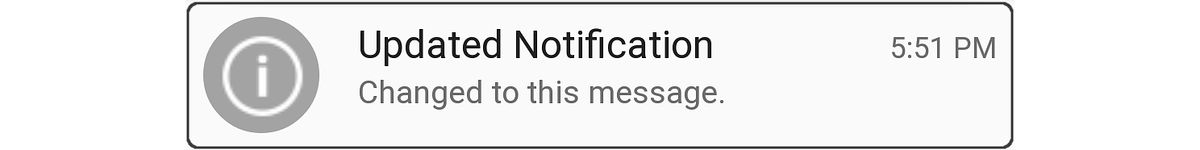
builder.SetContentTitle ("Updated Notification");
builder.SetContentText ("Changed to this message.");
// Build a notification object with updated content:
notification = builder.Build();
// Publish the new notification with the existing ID:
notificationManager.Notify (notificationId, notification);
この例では、既存の NotificationCompat.Builder オブジェクトを使用して、別のタイトルとメッセージを含む新しい通知オブジェクトを作成します。
新しい通知オブジェクトは、前の通知の識別子を使用して発行され、以前に発行された通知の内容が更新されます:

前の通知の本文が再利用されます。通知ドロワーに通知が表示されている間、タイルと通知のテキストのみが変わります。 タイトル テキストが "サンプル通知" から "更新された通知" に、メッセージ テキストが "Hello World! これが私の最初の通知です!" から "このメッセージに変更されました。" に変更されます。
通知は、次の 3 つのいずれかが発生するまで表示されます:
ユーザーは通知を閉じます (または、[すべてクリア] をタップします)。
アプリケーションは、
NotificationManager.Cancelの呼び出しを行い、通知が発行されたときに割り当てられた一意の通知 ID を渡します。NotificationManager.CancelAllがアプリケーションに呼び出されます。
Android 通知の更新の詳細については、「通知を変更する」を参照してください。
通知からのアクティビティの開始
Android では、通知が、ユーザーの通知タップ時に起動されるアクティビティであるアクションに関連付けられるのが一般的です。 このアクティビティは、別のアプリケーションまたは別のタスクに存在できます。 通知にアクションを追加するには、PendingIntent オブジェクトを作成し、PendingIntent を通知に関連付けます。 PendingIntent は、受信者アプリケーションが送信アプリケーションのアクセス許可を持つ定義済みのコードを実行できるようにする特別な種類の意図です。 ユーザーが通知をタップすると、Android は PendingIntent で指定されたアクティビティを開始します。
次のコード スニペットは、元のアプリのアクティビティ MainActivity を起動する PendingIntent を使用して通知を作成する方法を示しています:
// Set up an intent so that tapping the notifications returns to this app:
Intent intent = new Intent (this, typeof(MainActivity));
// Create a PendingIntent; we're only using one PendingIntent (ID = 0):
const int pendingIntentId = 0;
PendingIntent pendingIntent =
PendingIntent.GetActivity (this, pendingIntentId, intent, PendingIntentFlags.OneShot);
// Instantiate the builder and set notification elements, including pending intent:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentIntent (pendingIntent)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first action notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
このコードは、前のセクションの通知コードによく似ていますが、通知オブジェクトに PendingIntent が追加される点が異なります。 この例では、PendingIntent は、通知ビルダーの SetContentIntent メソッドに渡される前に、元のアプリのアクティビティに関連付けられています。 PendingIntentFlags.OneShot フラグは、PendingIntent が 1 回だけ使用されるように、PendingIntent.GetActivity メソッドに渡されます。 このコードを実行すると、次の通知が表示されます:

この通知をタップすると、ユーザーは元のアクティビティに戻ります。
運用アプリでは、ユーザーが通知アクティビティ内の [戻る] ボタンを押したときに、アプリでバック スタックを処理する必要があります (Android タスクとバック スタックについてよくわからない場合は、「タスクとバック スタック」を参照してください)。
ほとんどの場合、通知アクティビティから後方に移動すると、ユーザーはアプリから戻り、ホーム画面に戻ります。 バック スタックを管理するために、アプリは TaskStackBuilder クラスを使用して、バック スタックを含む PendingIntent を作成します。
もう 1 つの実際の考慮事項は、元のアクティビティが通知アクティビティにデータを送信する必要がある場合があるということです。 たとえば、通知はテキスト メッセージが到着したことを示し、通知アクティビティ (メッセージ表示画面) では、メッセージの ID をユーザーに表示する必要があります。 PendingIntent を作成するアクティビティでは、Intent.PutExtra メソッドを使用して、このデータが通知アクティビティに渡されるように、データ (文字列など) を意図に追加できます。
次のコード サンプルは、TaskStackBuilder を使用してバック スタックを管理する方法を示しており、SecondActivity という通知アクティビティに単一のメッセージ文字列を送信する方法の例を示しています:
// Setup an intent for SecondActivity:
Intent secondIntent = new Intent (this, typeof(SecondActivity));
// Pass some information to SecondActivity:
secondIntent.PutExtra ("message", "Greetings from MainActivity!");
// Create a task stack builder to manage the back stack:
TaskStackBuilder stackBuilder = TaskStackBuilder.Create(this);
// Add all parents of SecondActivity to the stack:
stackBuilder.AddParentStack (Java.Lang.Class.FromType (typeof (SecondActivity)));
// Push the intent that starts SecondActivity onto the stack:
stackBuilder.AddNextIntent (secondIntent);
// Obtain the PendingIntent for launching the task constructed by
// stackbuilder. The pending intent can be used only once (one shot):
const int pendingIntentId = 0;
PendingIntent pendingIntent =
stackBuilder.GetPendingIntent (pendingIntentId, PendingIntentFlags.OneShot);
// Instantiate the builder and set notification elements, including
// the pending intent:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentIntent (pendingIntent)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my second action notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
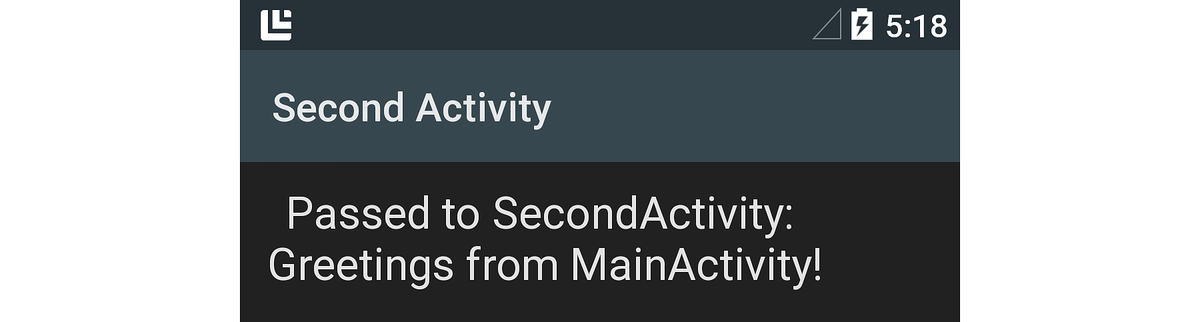
このコード例では、アプリは MainActivity (上記の通知コードが含まれています) と SecondActivity (ユーザーが通知をタップした後に表示される画面) の 2 つのアクティビティで構成されています。 このコードを実行すると、単純な通知 (前の例と同様) が表示されます。 通知をタップすると、ユーザーは SecondActivity 画面に移動します:

(意図の PutExtra メソッドに渡される) 文字列メッセージは、次のコード行を使用して SecondActivity で取得されます:
// Get the message from the intent:
string message = Intent.Extras.GetString ("message", "");
この取得したメッセージ "Greetings from MainActivity!" は、上のスクリーンショットに示すように、SecondActivity 画面に表示されます。 ユーザーが SecondActivity 中に [戻る] ボタンを押すと、ナビゲーションによってアプリが表示され、アプリの起動前の画面に戻ります。
保留中の意図の作成の詳細については、「PendingIntent」を参照してください。
基本的な通知のさらに先
Android では、通知は既定でシンプルな基本レイアウト形式になりますが、追加の NotificationCompat.Builder メソッド呼び出しを行うことで、この基本形式を展開できます。 このセクションでは、大きな写真アイコンを通知に追加する方法について説明し、展開レイアウト通知を作成する方法の例を示します。
大きいアイコンの形式
Android 通知では、通常、(通知の左側に) 元のアプリのアイコンが表示されます。 ただし、通知では、標準の小さいアイコンではなく、画像または写真 (大きなアイコン) を表示できます。 たとえば、メッセージング アプリでは、アプリ アイコンではなく送信者の写真を表示できます。
小さなアプリ アイコンのみを表示する基本的な Android 5.0 通知の例を次に示します:

Xamarin コード モンキーの画像から作成されたアイコンを使用する大きなアイコン – を表示するように変更した後の通知のスクリーンショットを次に示します:
![]()
通知が大きなアイコン形式で表示されると、小さなアプリ アイコンが大きなアイコンの右下隅にバッジとして表示されます。
通知で画像を大きなアイコンとして使用するには、通知ビルダーの SetLargeIcon メソッドを呼び出し、画像のビットマップを渡します。 SetSmallIcon とは異なり、SetLargeIcon はビットマップのみを受け入れます。 画像ファイルをビットマップに変換するには、BitmapFactory クラスを使用します。 次に例を示します。
builder.SetLargeIcon (BitmapFactory.DecodeResource (Resources, Resource.Drawable.monkey_icon));
次のコード例では、Resources/drawable/monkey_icon.png で画像ファイルを開き、ビットマップに変換し、結果のビットマップを NotificationCompat.Builder に渡します。 通常、ソース画像の解像度は小さいアイコンよりも大きくなりますが、それほど大きくなることはありません。 画像が大きすぎると、不要なサイズ変更操作が発生し、通知の投稿が遅れる可能性があります。
ビッグ テキスト スタイル
ビッグ テキスト スタイルは、通知に長いメッセージを表示するために使用する展開レイアウト テンプレートです。 すべての展開レイアウト通知と同様に、ビッグ テキスト通知は、最初はコンパクトなプレゼンテーション形式で表示されます:

この形式では、メッセージの抜粋のみが表示され、2 つのピリオドで終了します。 ユーザーが通知を下にドラッグすると、展開されて通知メッセージ全体が表示されます:

この展開レイアウト形式には、通知の下部にある概要テキストも含まれます。 ビッグ テキスト通知の最大高さは 256 dp です。
ビッグ テキスト通知を作成するには、前と同様に NotificationCompat.Builder オブジェクトをインスタンス化し、BigTextStyle オブジェクトをインスタンス化して NotificationCompat.Builder オブジェクトに追加します。 例を次に示します。
// Instantiate the Big Text style:
Notification.BigTextStyle textStyle = new Notification.BigTextStyle();
// Fill it with text:
string longTextMessage = "I went up one pair of stairs.";
longTextMessage += " / Just like me. ";
//...
textStyle.BigText (longTextMessage);
// Set the summary text:
textStyle.SetSummaryText ("The summary text goes here.");
// Plug this style into the builder:
builder.SetStyle (textStyle);
// Create the notification and publish it ...
この例では、メッセージ テキストと概要テキストは、BigTextStyle オブジェクト (textStyle) に格納されてか NotificationCompat.Builder. に渡されます
画像スタイル
画像スタイル (Big Picture スタイルとも呼ばれます) は、通知の本文に画像を表示するために使用できる展開通知形式です。 たとえば、スクリーンショット アプリや写真アプリでは、画像通知スタイルを使用して、キャプチャされた最後の画像の通知をユーザーに提供できます。 画像通知の最大高さは 256 dp です。Android では、使用可能なメモリの制限内で、この最大高さの制限に合わせて画像のサイズが変更されます。
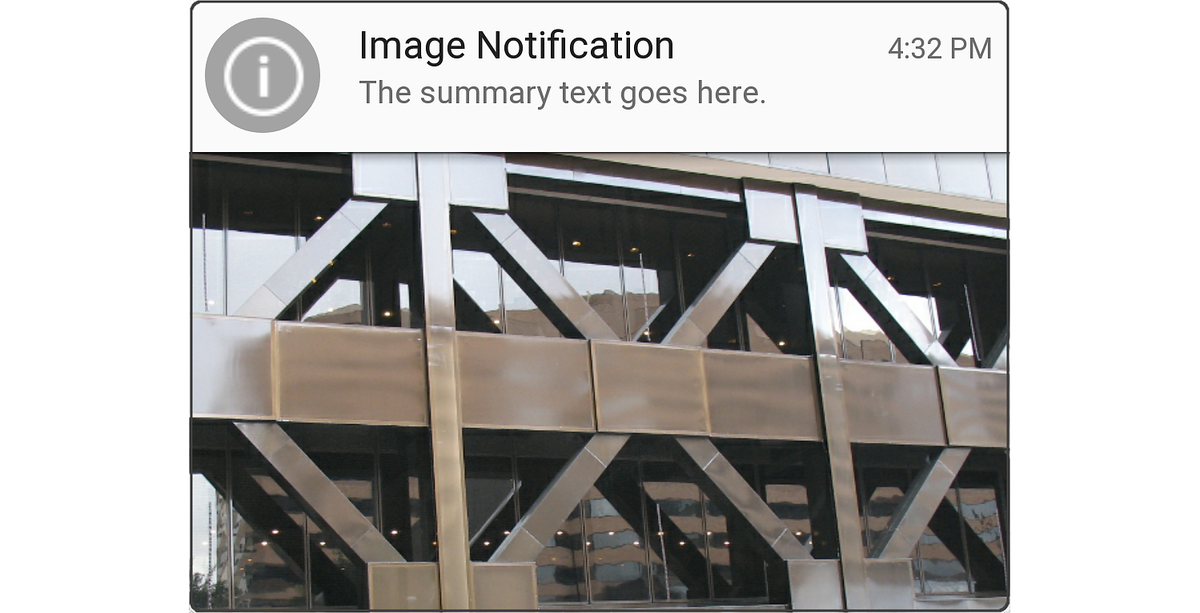
すべての展開レイアウト通知と同様に、画像通知は、最初に添付メッセージ テキストの抜粋を表示するコンパクトな形式で表示されます:

ユーザーが画像通知を下にドラッグすると、展開されて画像が表示されます。 たとえば、前の通知の展開バージョンを次に示します:

通知がコンパクトな形式で表示されると、通知テキスト (前に示したように、通知ビルダーの SetContentText メソッドに渡されるテキスト) が表示されます。 ただし、通知を展開して画像を表示すると、画像の上に概要テキストが表示されます。
画像通知を作成するには、前と同様に NotificationCompat.Builder オブジェクトをインスタンス化し、BigPictureStyle オブジェクトを作成して NotificationCompat.Builder オブジェクトに挿入します。 次に例を示します。
// Instantiate the Image (Big Picture) style:
Notification.BigPictureStyle picStyle = new Notification.BigPictureStyle();
// Convert the image to a bitmap before passing it into the style:
picStyle.BigPicture (BitmapFactory.DecodeResource (Resources, Resource.Drawable.x_bldg));
// Set the summary text that will appear with the image:
picStyle.SetSummaryText ("The summary text goes here.");
// Plug this style into the builder:
builder.SetStyle (picStyle);
// Create the notification and publish it ...
NotificationCompat.Builder の SetLargeIcon メソッドと同様に、BigPictureStyle の BigPicture メソッドには、通知の本文に表示する画像のビットマップが必要です。 この例では、BitmapFactory の DecodeResource メソッドは、Resources/drawable/x_bldg.png にある画像ファイルを読み取り、ビットマップに変換します。
リソースとしてパッケージ化されていない画像を表示することもできます。 たとえば、次のサンプル コードでは、ローカル SD カードから画像を読み込み、画像通知に表示します:
// Using the Image (Big Picture) style:
Notification.BigPictureStyle picStyle = new Notification.BigPictureStyle();
// Read an image from the SD card, subsample to half size:
BitmapFactory.Options options = new BitmapFactory.Options();
options.InSampleSize = 2;
string imagePath = "/sdcard/Pictures/my-tshirt.jpg";
picStyle.BigPicture (BitmapFactory.DecodeFile (imagePath, options));
// Set the summary text that will appear with the image:
picStyle.SetSummaryText ("Check out my new T-Shirt!");
// Plug this style into the builder:
builder.SetStyle (picStyle);
// Create notification and publish it ...
この例では、/sdcard/Pictures/my-tshirt.jpg にある画像ファイルが読み込まれ、元のサイズの半分にサイズ変更され、通知で使用するためにビットマップに変換されます:

事前にイメージ ファイルのサイズがわからない場合は、BitmapFactory.DecodeFile の呼び出しを例外ハンドラーでラップすることをお勧めします。画像が大きすぎて Android でサイズ変更できない場合は、OutOfMemoryError の例外がスローされる可能性があります。
大きなビットマップ イメージの読み込みとデコードの詳細については、「大きなビットマップを効率的に読み込む」を参照してください。
受信トレイのスタイル
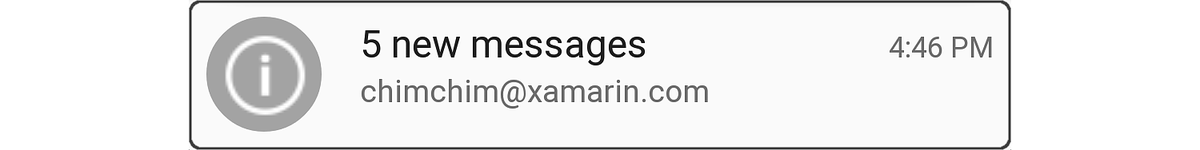
受信トレイ形式は、通知の本文に個別のテキスト行 (メール受信トレイの概要など) を表示することを目的とした展開レイアウト テンプレートです。 受信トレイ形式の通知は、最初にコンパクトな形式で表示されます:

ユーザーが通知を下にドラッグすると、次のスクリーンショットに示すように、展開されてメールの概要が表示されます:

受信トレイ通知を作成するには、前と同様に NotificationCompat.Builder オブジェクトをインスタンス化し、InboxStyle オブジェクトを NotificationCompat.Builderに追加します。 例を次に示します。
// Instantiate the Inbox style:
Notification.InboxStyle inboxStyle = new Notification.InboxStyle();
// Set the title and text of the notification:
builder.SetContentTitle ("5 new messages");
builder.SetContentText ("chimchim@xamarin.com");
// Generate a message summary for the body of the notification:
inboxStyle.AddLine ("Cheeta: Bananas on sale");
inboxStyle.AddLine ("George: Curious about your blog post");
inboxStyle.AddLine ("Nikko: Need a ride to Evolve?");
inboxStyle.SetSummaryText ("+2 more");
// Plug this style into the builder:
builder.SetStyle (inboxStyle);
通知本文に新しいテキスト行を追加するには、InboxStyle オブジェクトの Addline メソッドを呼び出します (受信トレイ通知の最大高さは 256 dp です)。 ビッグ テキスト スタイルとは異なり、受信トレイスタイルでは、通知本文の個々のテキスト行がサポートされることに注意してください。
また、受信トレイスタイルを使用して、個々のテキスト行を展開形式で表示する必要がある通知に対しても使用できます。 たとえば、受信トレイ通知スタイルを使用して、複数の保留中の通知をサマリー通知に結合できます。新しい、ほとんどの場合同様の通知を生成するよりも、1 つの受信トレイスタイルの通知を、新しい通知の内容の新しい行で更新できます (上記の「通知の更新」を参照)。
メタデータの構成
NotificationCompat.Builder には、優先度、表示範囲、カテゴリなど、通知に関するメタデータを設定するために呼び出すことができるメソッドが含まれています。 Android では、この情報をユーザー設定とともに使用して、通知を表示する方法とタイミングが決定されます。
優先度設定
Android 7.1 以前で実行されているアプリでは、通知自体に直接優先順位を設定する必要があります。 通知の優先度設定によって、通知が発行されたときの 2 つの結果が決まります:
他の通知に関連して通知が表示される場所。 たとえば、優先度の高い通知は、各通知が発行されたタイミングに関係なく、通知ドロワー内の優先度の低い通知よりも上に表示されます。
通知が注意喚起通知形式 (Android 5.0 以降) で表示されるかどうか。 高、最大優先度通知のみが注意喚起通知として表示されます。
Xamarin.Android では、通知の優先度を設定するための次の列挙体が定義されています:
NotificationPriority.Max- 緊急または重大な状態 (着信通話、ターンバイターンの指示、緊急アラートなど) をユーザーに通知します。 Android 5.0 以降のデバイスでは、最大優先度の通知が注意喚起形式で表示されます。NotificationPriority.High- 重要なイベント (重要なメールやリアルタイム チャット メッセージの到着など) をユーザーに通知します。 Android 5.0 以降のデバイスでは、高優先度の通知が注意喚起形式で表示されます。NotificationPriority.Default- 重要度が中の条件をユーザーに通知します。NotificationPriority.Low- ユーザーに通知する必要がある緊急でない情報 (ソフトウェア更新プログラムのリマインダーやソーシャル ネットワークの更新など) 用。NotificationPriority.Min- 通知を表示するときにのみユーザーが気付く背景情報 (場所や気象情報など) 用。
通知の優先度を設定するには、NotificationCompat.Builder オブジェクトの SetPriority メソッドを呼び出し、優先度レベルを渡します。 次に例を示します。
builder.SetPriority (NotificationPriority.High);
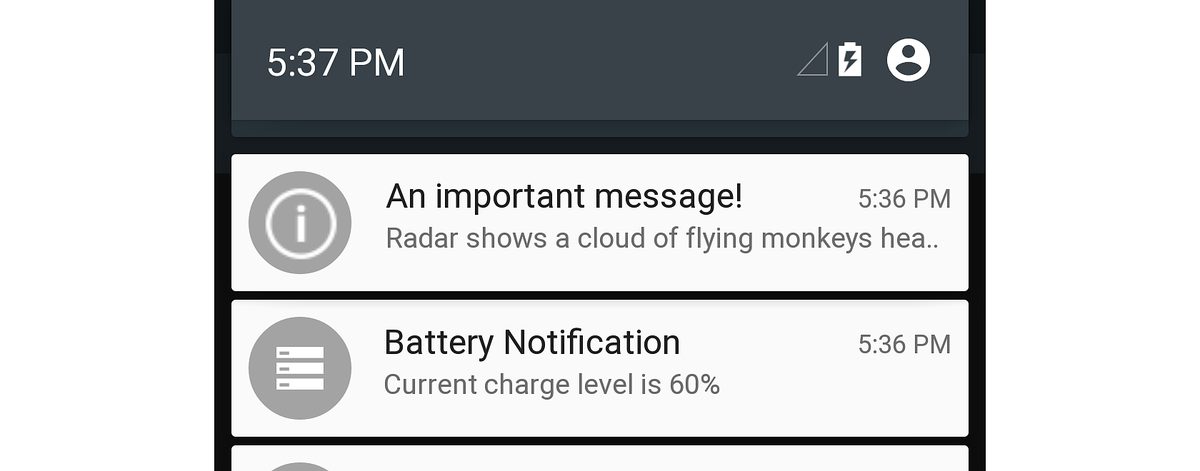
次の例では、高優先度の通知 "重要なメッセージ!" が通知ドロワーの上部に表示されます:

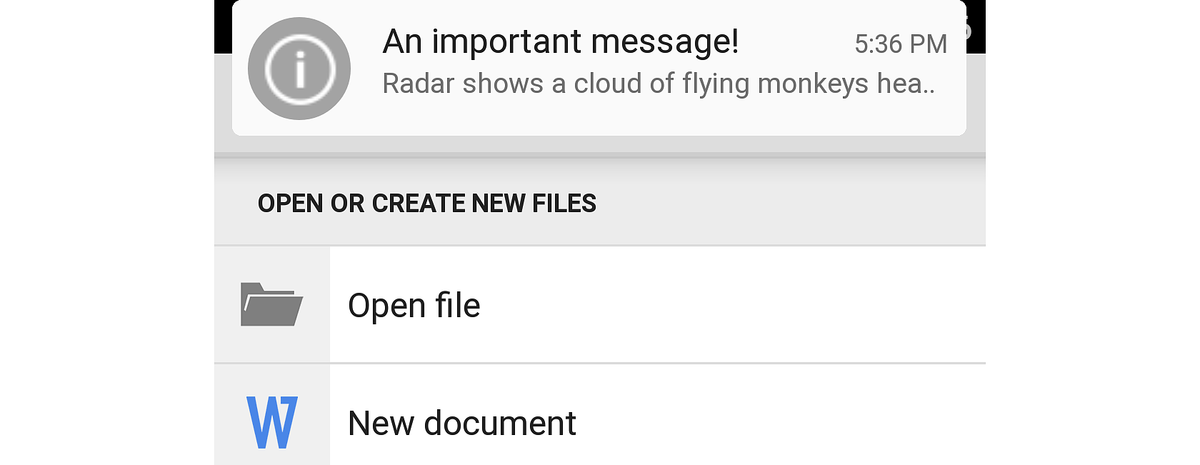
これは高優先度の通知であるため、Android 5.0 のユーザーの現在のアクティビティ画面の上に注意喚起通知としても表示されます:

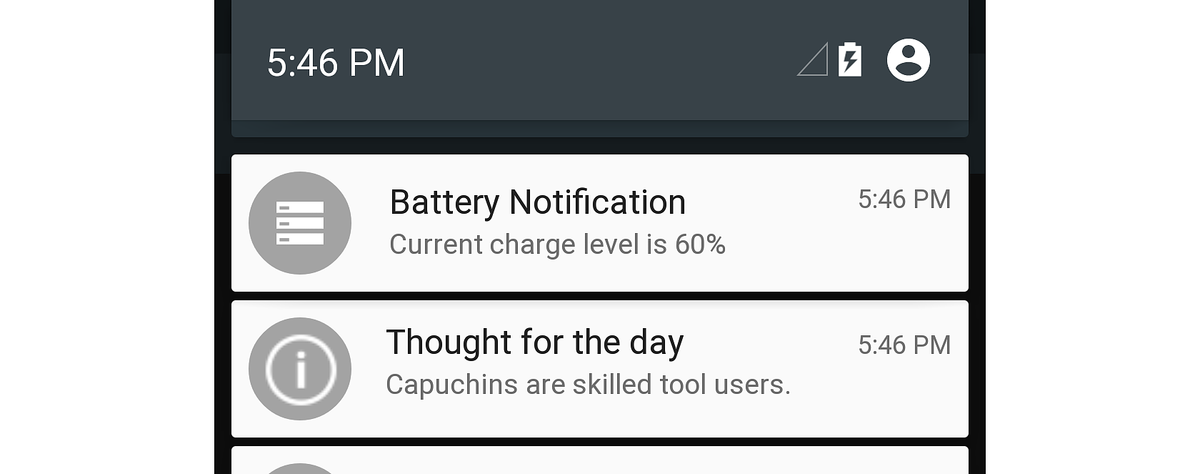
次の例では、低優先順位の "Thought for the day" 通知が、優先順位の高いバッテリ レベルの通知の下に表示されます:

"Thought for the day" 通知は優先度の低い通知であるため、Android では注意喚起形式で表示されません。
Note
Android 8.0 以降では、通知チャネルとユーザー設定の優先順位によって通知の優先度が決まります。
表示の設定
Android 5.0 以降では、表示範囲設定を使用して、セキュリティで保護されたロック画面に表示される通知の内容の量を制御できます。 Xamarin.Android では、通知の表示範囲を設定するための次の列挙体が定義されています:
NotificationVisibility.Public- セキュリティで保護されたロック画面に通知の内容全体が表示されます。NotificationVisibility.Private- 重要な情報のみがセキュリティで保護されたロック画面 (通知アイコンや、通知を投稿したアプリの名前など) に表示されますが、通知の残りの詳細は非表示になります。 すべての通知は既定でNotificationVisibility.Privateに設定されます。NotificationVisibility.Secret- セキュリティで保護されたロック画面には何も表示されず、通知アイコンも表示されません。 通知の内容は、ユーザーがデバイスのロックを解除した後にのみ使用できます。
通知の表示範囲を設定するために、アプリは NotificationCompat.Builder オブジェクトの SetVisibility メソッドを呼び出し、表示範囲の設定を渡します。 たとえば、次の SetVisibility の呼び出しによって通知が Private になります:
builder.SetVisibility (NotificationVisibility.Private);
Private 通知が投稿されると、セキュリティで保護されたロック画面にアプリの名前とアイコンのみが表示されます。 通知メッセージの代わりに、ユーザーに "デバイスのロックを解除してこの通知を表示してください" と表示されます:

この例では、NotificationsLab は、元のアプリの名前です。 この変更されたバージョンの通知は、ロック画面がセキュリティで保護されている場合にのみ表示されます (つまり、PIN、パターン、またはパスワードを使用してセキュリティ保護されます) - ロック画面がセキュリティで保護されていない場合は、通知の内容はロック画面上で利用できます。
カテゴリの設定
Android 5.0 以降では、定義済みのカテゴリをランク付けおよびフィルター処理の通知に使用できます。 Xamarin.Android には、これらのカテゴリに対して次の列挙体が用意されています:
Notification.CategoryCall- 着信電話。Notification.CategoryMessage- 受信テキスト メッセージ。Notification.CategoryAlarm- アラーム状態またはタイマーの有効期限。Notification.CategoryEmail- 受信メール メッセージ。Notification.CategoryEvent- カレンダー イベント。Notification.CategoryPromo- プロモーション メッセージまたは広告。Notification.CategoryProgress- バックグラウンド操作の進行状況。Notification.CategorySocial- ソーシャル ネットワーキングの更新。Notification.CategoryError- バックグラウンド操作または認証プロセスの失敗。Notification.CategoryTransport- メディア再生の更新。Notification.CategorySystem- システム使用のために予約済み (システムまたはデバイスの状態)。Notification.CategoryService- バックグラウンド サービスが実行されていることを示します。Notification.CategoryRecommendation- 現在実行中のアプリに関連するレコメンデーション メッセージ。Notification.CategoryStatus- デバイスに関する基本情報。
通知が並べ替えられると、通知の優先度がカテゴリ設定よりも優先されます。 たとえば、優先度の高い通知は、Promo カテゴリに属していても注意喚起として表示されます。 通知のカテゴリを設定するには、NotificationCompat.Builder オブジェクトの SetCategory メソッドを呼び出し、カテゴリ設定を渡します。 次に例を示します。
builder.SetCategory (Notification.CategoryCall);
応答付加機能 (Android 5.0 の新機能) では、カテゴリに基づいて通知がフィルター処理されます。 たとえば、[設定] の "応答不可" 画面では、ユーザーは電話やメッセージの通知を除外できます:

ユーザーが電話通話を除くすべての割り込みをブロックするように [応答不可] を構成すると (上のスクリーンショットに示すように)、Android では、デバイスが応答不可モードのときに、Notification.CategoryCall のカテゴリ設定のある通知を表示できます。 Notification.CategoryAlarm 通知は、応答不可モードではブロックされないことに注意してください。
通知スタイル
NotificationCompat.Builder を使用してビッグ テキスト、画像、または受信トレイ スタイル通知をするには、アプリでこれらのスタイルの互換性バージョンを使用する必要があります。 たとえば、ビッグ テキスト スタイルを使用するには、NotificationCompat.BigTextstyle をインスタンス化します:
NotificationCompat.BigTextStyle textStyle = new NotificationCompat.BigTextStyle();
// Plug this style into the builder:
builder.SetStyle (textStyle);
同様に、アプリでは、受信トレイの NotificationCompat.InboxStyle と NotificationCompat.BigPictureStyle スタイルと画像スタイルをそれぞれ使用できます。
通知の優先度とカテゴリ
NotificationCompat.Builder では、SetPriority メソッドがサポートされています (Android 4.1 以降で利用可能)。 ただし、カテゴリは Android 5.0 で導入された新しい通知メタデータ システムの一部であるため、SetCategory メソッドは NotificationCompat.Builder でサポートされていません。
SetCategory が使用できない古いバージョンの Android をサポートするために、コードは実行時に API レベルをチェックして、API レベルが Android 5.0 (API レベル 21) 以降の場合に SetCategory を条件付きで呼び出すことができます:
if (Android.OS.Build.VERSION.SdkInt >= Android.OS.BuildVersionCodes.Lollipop) {
builder.SetCategory (Notification.CategoryEmail);
}
この例では、アプリの Target Framework は Android 5.0 に設定され、最小 Android バージョン は Android 4.1 (API レベル 16) に設定されています。 SetCategory は API レベル 21 以降で使用できるため、このコード例では、使用可能な場合–にのみ SetCategory を呼び出しますが、API レベルが 21 未満の場合は SetCategory を呼び出しません。
ロック画面の表示範囲
Android 5.0 (API レベル 21) より前の Android ではロック画面の通知がサポートされていなかったため、NotificationCompat.Builder は SetVisibility メソッドをサポートしていません。 SetCategory について前述したように、コードは実行時に API レベルを確認し、使用可能な場合にのみ SetVisiblity を呼び出すことができます:
if (Android.OS.Build.VERSION.SdkInt >= Android.OS.BuildVersionCodes.Lollipop) {
builder.SetVisibility (Notification.Public);
}
まとめ
この記事では、Android でローカル通知を作成する方法について説明しました。 通知の構造、NotificationCompat.Builder を使用して通知を作成する方法、大きなアイコンで通知のスタイルを設定する方法、ビッグ テキスト、画像と受信トレイの形式、優先度、表示範囲、カテゴリなどの通知メタデータ設定を設定する方法、および通知からアクティビティを起動する方法を説明しました。 この記事では、Android 5.0 で導入された新しい注意喚起、ロック画面、応答不可機能でこれらの通知設定がどのように機能するかについても説明しました。 最後に、NotificationCompat.Builder を使用して、以前のバージョンの Android との通知の互換性を維持する方法について学習しました。
Android の通知の設計に関するガイドラインについては、「通知」を参照してください。