Xamarin.Android のテキストの編集
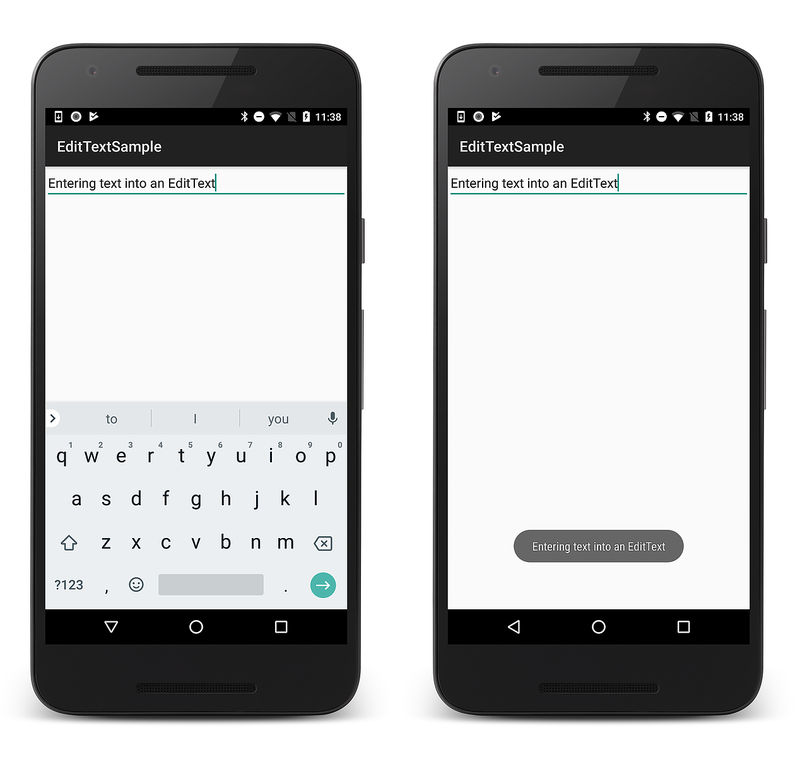
このセクションでは、EditText ウィジェットを使用して、ユーザー入力用のテキスト フィールドを作成します。 このフィールドにテキストを入力して Enter キーを押すと、トースト メッセージにテキストが表示されます。
Resources/layout/activity_main.axml を開き、EditText 要素を、これを含めるレイアウトに追加します。 次の例 activity_main.axml には、LinearLayout に追加された EditText が含まれています。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/edittext"
android:layout_width="match_parent"
android:imeOptions="actionGo"
android:inputType="text"
android:layout_height="wrap_content" />
</LinearLayout>
このコード例では、EditText 属性 android:imeOptions が actionGo に設定されています。 この設定により、既定の Done アクションが Go アクションに変更され、Enter キーをタップすると、KeyPress 入力ハンドラーがトリガーされます
(通常、actionGo は、Enter キーによって、入力された URL のターゲットにユーザーを移動するために使用されます)。
ユーザーのテキスト入力を処理するには、MainActivity.cs で OnCreate メソッドの最後に次のコードを追加します。
EditText edittext = FindViewById<EditText>(Resource.Id.edittext);
edittext.KeyPress += (object sender, View.KeyEventArgs e) => {
e.Handled = false;
if (e.Event.Action == KeyEventActions.Down && e.KeyCode == Keycode.Enter)
{
Toast.MakeText(this, edittext.Text, ToastLength.Short).Show();
e.Handled = true;
}
};
さらに、次の using ステートメントを MainActivity.cs の先頭に追加します (まだ存在しない場合)。
using Android.Views;
このコード例では、レイアウトから EditText 要素を拡張し、ウィジェットにフォーカスがあるときにキーが押されると実行されるアクションを定義する KeyPress ハンドラーを追加しています。 この場合、メソッドは、Enter キー (タップされたとき) をリッスンし、入力されたテキストを含むトースト メッセージをポップアップするように定義されています。 イベントが処理された場合、Handled プロパティは常に true である必要があることに注意してください。 これは、イベントがバブルアップする (これにより、テキスト フィールドでキャリッジ リターンが発生します) のを防ぐために必要です。
アプリケーションを実行し、何からのテキストをテキスト フィールドに入力します。 Enter キーを押すと、右側に示すようにトーストが表示されます。
このページの一部は、Android オープンソース プロジェクトによって作成および共有され、 Creative Commons 2.5 の属性ライセンス で説明されている条件に従って使用される作業に基づく変更です。このチュートリアルは、 Android Form Stuff チュートリアルに基づいています 。