画面サイズの操作
Android Wear デバイスでは、長方形または円形のディスプレイを使用でき、サイズも変えることができます。

画面の種類の識別
Wear サポート ライブラリに用意されているいくつかのコントロールを使うと、さまざまな画面形状 (WatchViewStub や BoxInsetLayout など) を検出して適応できます。
他のサポート ライブラリ コントロールの一部 (GridViewPager など) では、画面の形状が "自動的に" 検出されるため、以下で説明するコントロールの子として追加しないようにする必要があることに注意してください。
WatchViewStub
メインのレイアウト ファイルに含まれる android.support.wearable.view.WatchViewStub では、属性 app:rectLayout と app:roundLayout を使って、四角形と円形の画面で異なるレイアウトを参照しています。
<android.support.wearable.view.WatchViewStub
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/stub"
app:rectLayout="@layout/rect_layout"
app:roundLayout="@layout/round_layout" />
ソリューションにはスタイルごとに異なるレイアウトが含まれており、実行時に選択されます。
![[リソース/レイアウト] に表示されるファイル](screen-sizes-images/solution.png)
BoxInsetLayout
画面の種類ごとに異なるレイアウトを作成するのではなく、1 つのビューを作成して、四角形または円形の画面に適応させることもできます。
この Google の例では、BoxInsetLayout を使って四角形と円形両方の画面に同じレイアウトを使う方法が示されています。
Wear UI デザイナー
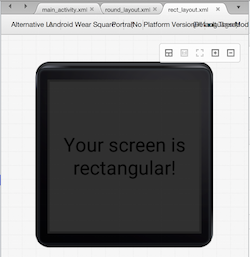
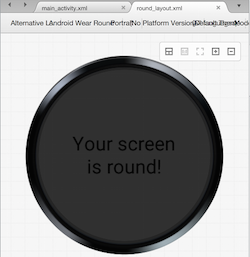
Xamarin Android Designer では、四角形と円形の両方の画面がサポートされています。

四角形スタイルのデザイン サーフェイスを次に示します。

円形スタイルのデザイン サーフェイスを次に示します。

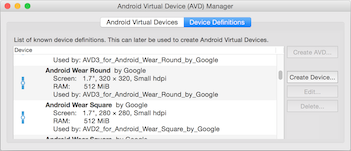
Wear シミュレーター
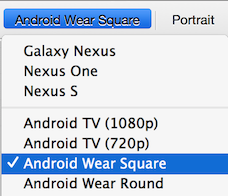
Google Emulator Manager には、両方の画面の種類に対するデバイス定義が含まれています。 四角形と円形のエミュレーターを作成して、アプリをテストできます。

四角形の画面では、エミュレーターのレンダリングは次のようになります。

円形の画面では、次のようにレンダリングされます。