Xamarin.Forms アプリケーションの作成クイックスタート
このクイックスタートでは、次の方法について学習します。
- Xamarin.Forms シェル アプリケーションを作成する。
- eXtensible Application Markup Language (XAML) を使用してページのユーザー インターフェイスを定義し、コードから XAML 要素を操作する。
Shellクラスをサブクラス化することによって、シェル アプリケーションのビジュアル階層を記述する。
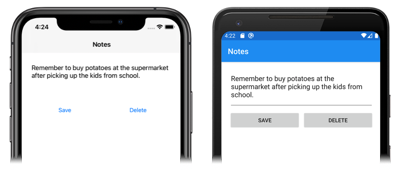
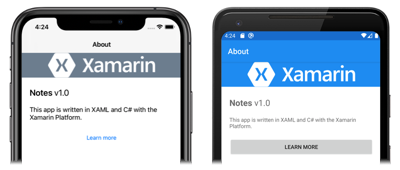
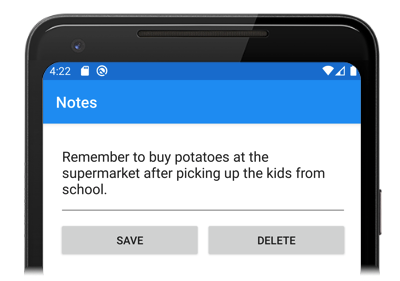
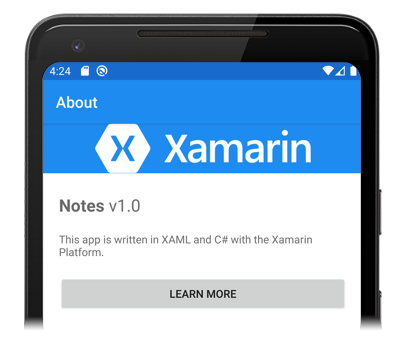
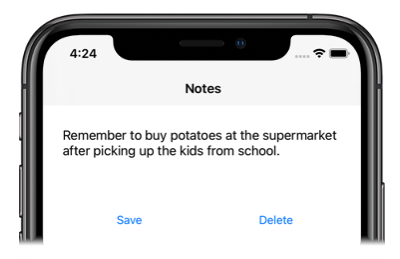
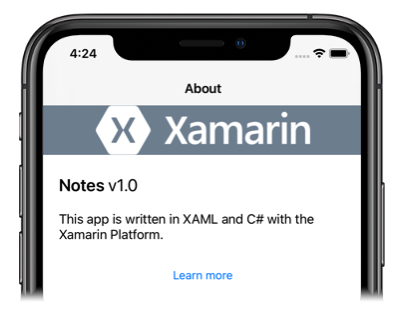
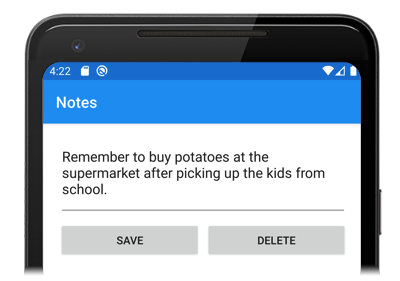
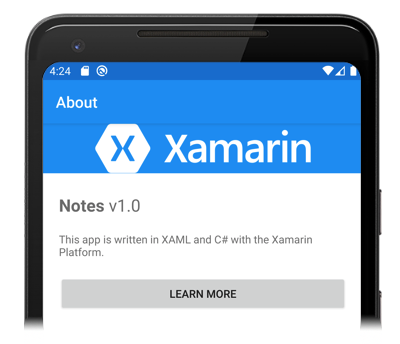
このクイックスタートでは、クロスプラットフォームの Xamarin.Forms シェル アプリケーションを作成する方法について説明します。このアプリにより、メモを入力し、デバイス ストレージに保持できるようになります。 最終的なアプリケーションは、次のとおりです。
必須コンポーネント
- Visual Studio 2019 (最新リリース) と、 .NET によるモバイル開発ワークロードがインストールされている。
- C# に関する知識。
- (必要に応じて) iOS 上でアプリケーションをビルドするためのペアリング済みの Mac。
これらの前提条件の詳細については、「Xamarin のインストール」を参照してください。 Mac ビルド ホストへの Visual Studio 2019 の接続については、「Xamarin.iOS 開発のために Mac とペアリングする」を参照してください。
Visual Studio 2019 の使用を開始する
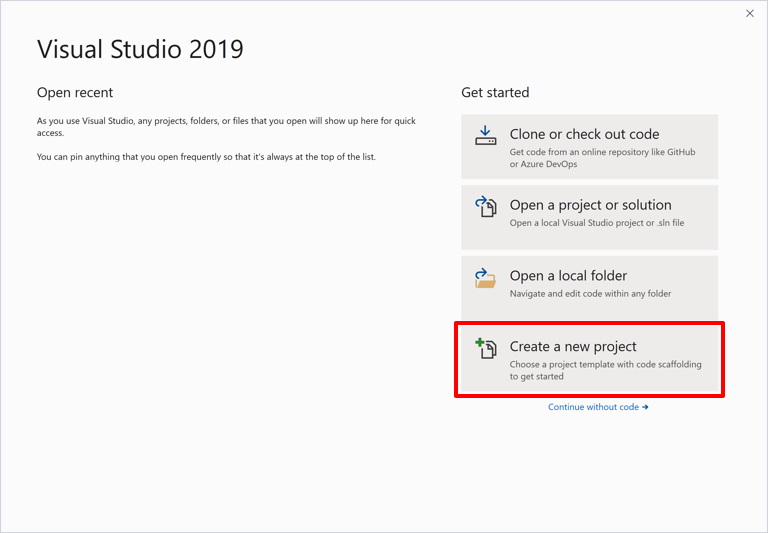
Visual Studio 2019 を起動し、スタート ウィンドウで [新しいプロジェクトを作成する] をクリックして新しいプロジェクトを作成します。

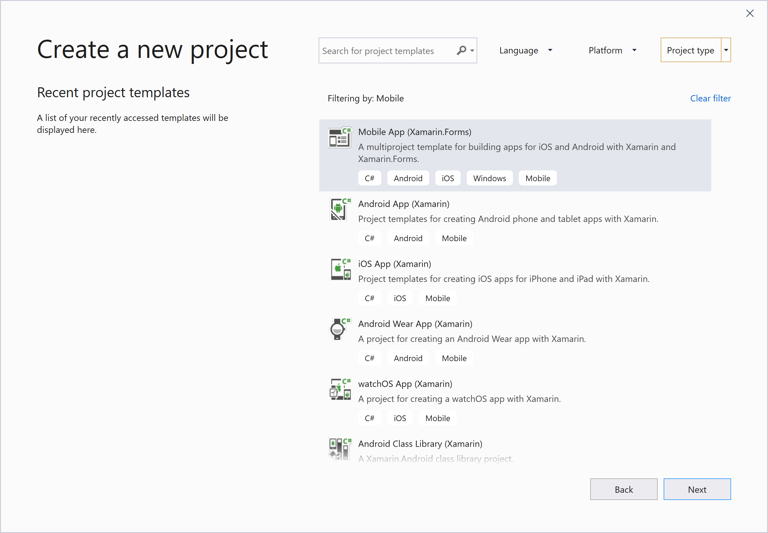
[新しいプロジェクトの作成] ウィンドウの [プロジェクト タイプ] ドロップダウンで [モバイル] を選択し、 [モバイル アプリ (Xamarin.Forms)] テンプレートを選択して、 [次へ] ボタンをクリックします。

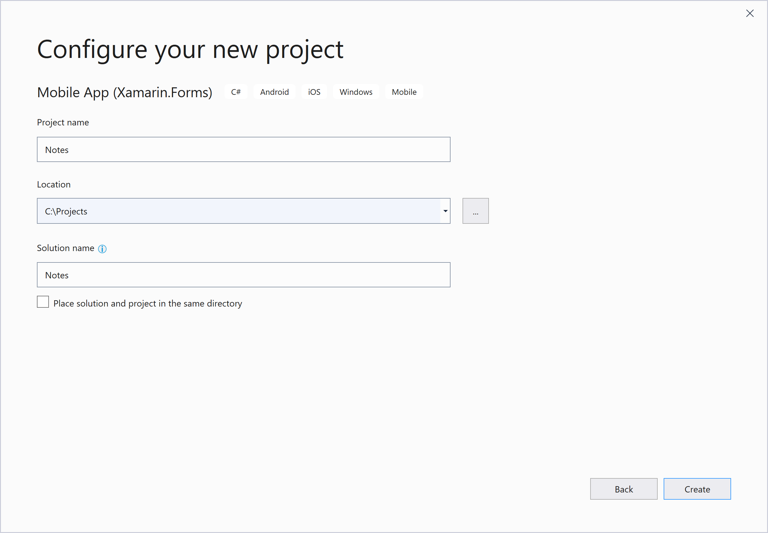
[新しいプロジェクトを構成します] ウィンドウで、 [プロジェクト名] を [Notes] に設定し、プロジェクトに適切な場所を選択し、 [作成] ボタンをクリックします。

重要
このクイックスタートの C# スニペットと XAML スニペットでは、ソリューションとプロジェクトの両方の名前が Notes である必要があります。 別の名前を使用すると、コードをこのクイック スタートからプロジェクトにコピーするときに、ビルド エラーが発生します。
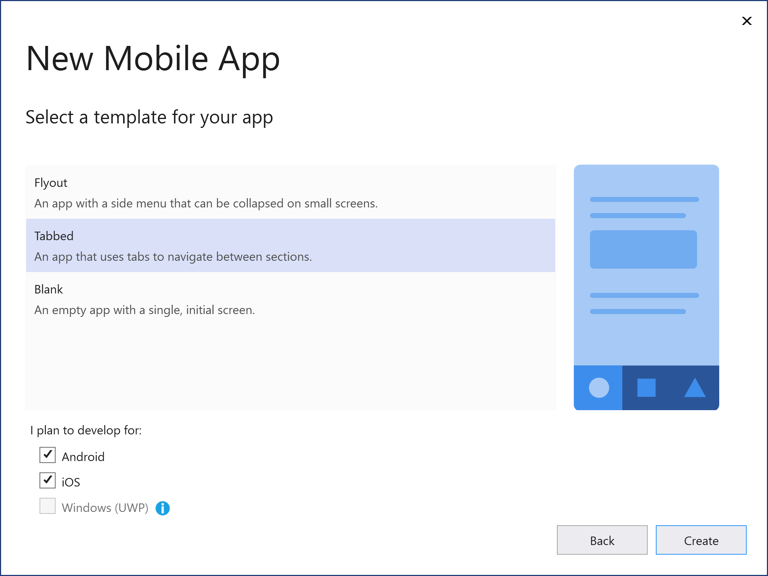
[新しいモバイル アプリ] ダイアログで、 [タブ付き] テンプレートを選択し、 [作成] ボタンをクリックします。

プロジェクトが作成されたら、GettingStarted.txt ファイルを閉じます。
作成される .NET Standard ライブラリの詳細については、Xamarin.Forms シェル クイックスタート Deep Dive の Xamarin.Forms シェル アプリケーションの構造に関するセクションを参照してください。
ソリューション エクスプローラーで、Notes プロジェクトの次のフォルダー (およびその内容) を削除します。
- モデル
- サービス
- ViewModel
- ビュー
ソリューション エクスプローラーで、Notes プロジェクトの GettingStarted.txt を削除します。
ソリューション エクスプローラーの Notes プロジェクトで、Views という名前の新しいフォルダーを追加します。
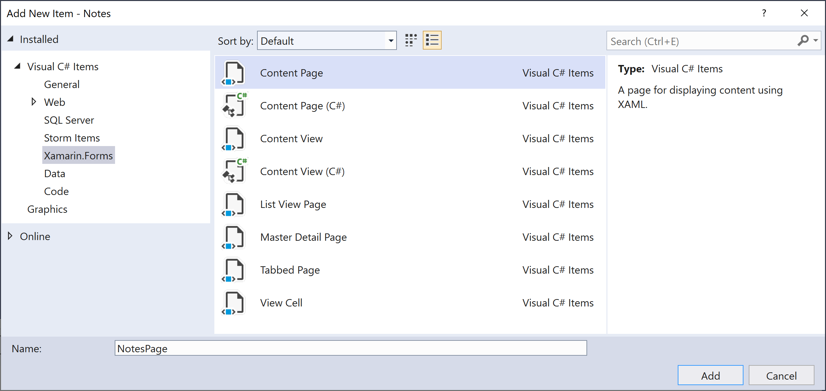
ソリューション エクスプローラーの Notes プロジェクトで、Views フォルダーを選択して右クリックし、[追加]> [新しい項目] を選択します。[新しい項目の追加] ダイアログで、[Visual C# アイテム]> [Xamarin.Forms]>[コンテンツ ページ] を選択し、新しいファイルに NotesPage という名前を付け、[追加] ボタンをクリックします。

これにより、NotesPage という名前の新しいページがプロジェクトの [Views] フォルダーに追加されます。 このページは、アプリケーションのメイン ページになります。
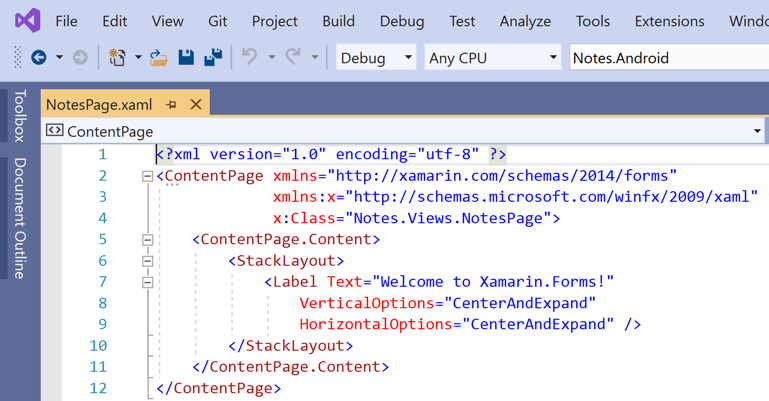
ソリューション エクスプローラーの Notes プロジェクトで、NotesPage.xaml をダブルクリックして開きます。

NotesPage.xaml のテンプレート コードをすべて削除し、次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>このコードにより、ページにユーザー インターフェイスが宣言的に定義されます。これは、テキスト入力用の
Editorと、アプリケーションへのファイルの保存または削除の指示が出される 2 つのButtonオブジェクトで構成されます。 2 つのButtonオブジェクトはGrid内に水平に配置され、EditorとGridはStackLayout内に垂直に配置されます。 ユーザー インターフェイスの作成の詳細については、Xamarin.Forms シェル クイック スタート Deep Dive に関するページの「ユーザー インターフェイス」を参照してください。Ctrl + S キーを押して NotesPage.xaml への変更を保存します。
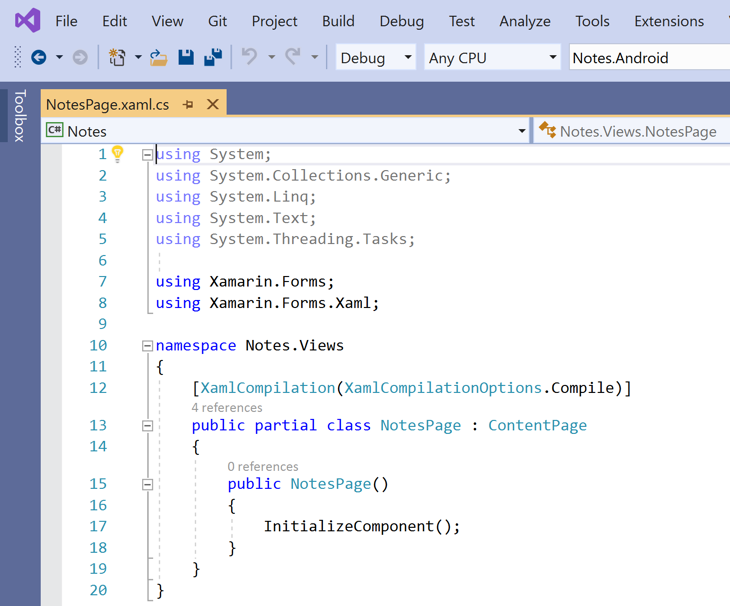
ソリューション エクスプローラーの Notes プロジェクトで、NotesPage.xaml.cs をダブルクリックして開きます。

NotesPage.xaml.cs のテンプレート コードをすべて削除し、次のコードに置き換えます。
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }このコードでは、
notes.txtという名前のファイルを参照する_fileNameフィールドを定義します。このファイルで、アプリケーション用のローカル アプリケーション データ フォルダーにメモ データが保存されます。 ページ コンストラクターが実行されると、ファイルが存在する場合は読み取られ、Editorに表示されます。 [保存]Buttonが押されると、OnSaveButtonClickedイベント ハンドラーが実行されます。これにより、Editorのコンテンツがファイルに保存されます。 [削除]Buttonが押されると、OnDeleteButtonClickedイベント ハンドラーが実行されます。これにより、ファイルが存在する場合は削除され、Editorから任意のテキストが削除されます。 ユーザーの操作の詳細については、Xamarin.Forms シェル クイック スタート Deep Dive に関するページの「ユーザー操作に対する応答」を参照してください。Ctrl + S キーを押して NotesPage.xaml.cs への変更を保存します。
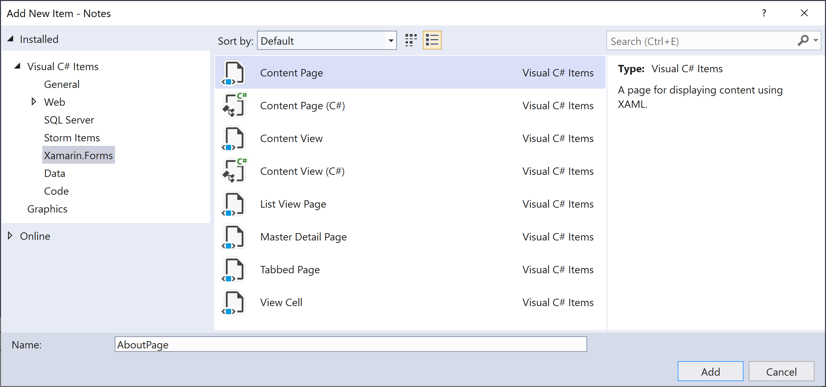
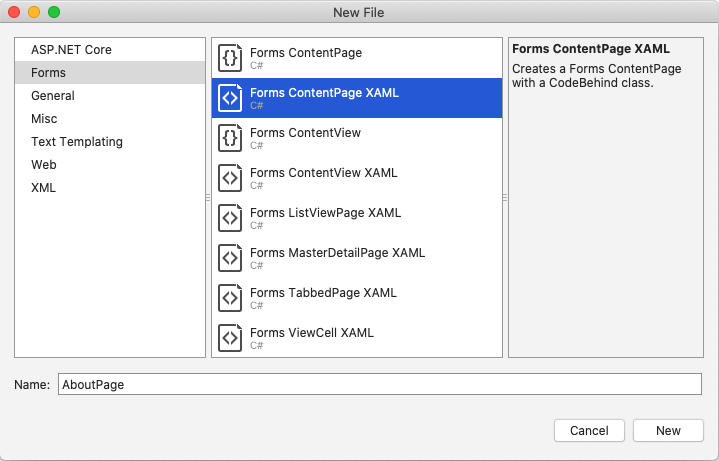
ソリューション エクスプローラーの Notes プロジェクトで、Views フォルダーを選択し、[追加]>[新しい項目] を右クリックして選択します。[新しい項目の追加] ダイアログで、[Visual C# アイテム]>[Xamarin.Forms]>[コンテンツ ページ] を選択し、新しいファイルに AboutPage という名前を付け、[追加] ボタンをクリックします。

これにより、AboutPage という名前の新しいページがプロジェクトの [Views] フォルダーに追加されます。
ソリューション エクスプローラーで、Notes プロジェクトの AboutPage.xaml をダブルクリックして開きます。

AboutPage.xaml のテンプレート コードをすべて削除し、次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>このコードでは、
Image、テキストが表示される 2 つのLabelオブジェクト、Buttonで構成される、ページのユーザー インターフェイスが宣言によって定義されます。 2 つのLabelオブジェクトとButtonはStackLayout内に垂直に配置され、ImageとStackLayoutはGrid内に垂直に配置されます。 ユーザー インターフェイスの作成の詳細については、Xamarin.Forms シェル クイック スタート Deep Dive に関するページの「ユーザー インターフェイス」を参照してください。Ctrl + S キーを押して AboutPage.xaml への変更を保存します。
ソリューション エクスプローラーで、Notes プロジェクトの AboutPage.xaml.cs をダブルクリックして開きます。

AboutPage.xaml.cs のテンプレート コードをすべて削除し、次のコードに置き換えます。
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }このコードで定義されている
OnButtonClickedイベント ハンドラーは、[Learn more]Buttonが押されると実行されます。 このボタンを押すと、Web ブラウザーが起動され、OpenAsyncメソッドへの URI 引数によって表されるページが表示されます。 ユーザーの操作の詳細については、Xamarin.Forms シェル クイック スタート Deep Dive に関するページの「ユーザー操作に対する応答」を参照してください。Ctrl + S キーを押して AboutPage.xaml.cs への変更を保存します。
ソリューション エクスプローラーで、Notes プロジェクトの AppShell.xaml をダブルクリックして開きます。

AppShell.xaml のテンプレート コードをすべて削除し、次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>このコードで宣言によって定義されているアプリケーションのビジュアル階層は、2 つの
ShellContentオブジェクトを含むTabBarで構成されています。 これらのオブジェクトによって表されているのは、ユーザー インターフェイス要素ではなく、アプリケーションのビジュアル階層の編成です。 シェルによってこれらのオブジェクトが取得され、コンテンツ用のユーザー インターフェイスが生成されます。 ユーザー インターフェイスの作成の詳細については、Xamarin.Forms シェル クイック スタート Deep Dive に関するページの「ユーザー インターフェイス」を参照してください。Ctrl + S キーを押して AppShell.xaml への変更を保存します。
ソリューション エクスプローラーで、Notes プロジェクトの AppShell.xaml を展開し、AppShell.xaml.cs をダブルクリックして開きます。

AppShell.xaml.cs のテンプレート コードをすべて削除し、次のコードに置き換えます。
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }Ctrl + S キーを押して AppShell.xaml.cs への変更を保存します。
ソリューション エクスプローラーで、Notes プロジェクトの App.xaml をダブルクリックして開きます。

App.xaml のテンプレート コードをすべて削除し、次のコードに置き換えます。
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>このコードで宣言によって定義されている
Appクラスにより、アプリケーションのインスタンス化が行われます。Ctrl + S キーを押して App.xaml への変更を保存します。
ソリューション エクスプローラーで、Notes プロジェクトの App.xaml を展開し、App.xaml.cs をダブルクリックして開きます。

App.xaml.cs のテンプレート コードをすべて削除し、次のコードに置き換えます。
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }このコードで定義されている
Appクラスのコードビハインドにより、アプリケーションのインスタンス化が行われます。 それによって、MainPageプロパティがサブクラス化されたShellオブジェクトに初期化されます。Ctrl + S キーを押して App.xaml.cs への変更を保存します。
クイック スタートのビルド
Visual Studio で、[ビルド] > [ソリューションのビルド] メニュー項目の順に選択します (または F6 キーを押します)。 ソリューションがビルドされ、Visual Studio のステータス バーに成功のメッセージが表示されます。

エラーがある場合は、プロジェクトが正常にビルドされるまで、前の手順を繰り返して誤りを修正します。
Visual Studio ツール バーで、 [開始] ボタン ([再生] ボタンのような三角形のボタン) を押し、選択した Android エミュレーターでアプリケーションを起動します。


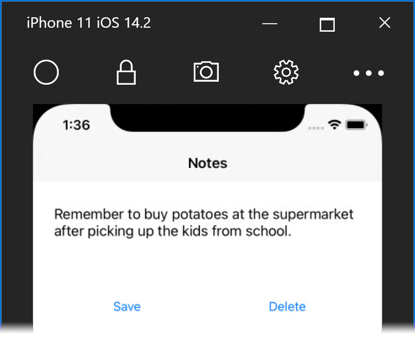
メモを入力して [保存] ボタンを押します。 次に、アプリケーションを閉じて再起動し、入力したメモが再度読み込まれることを確認します。
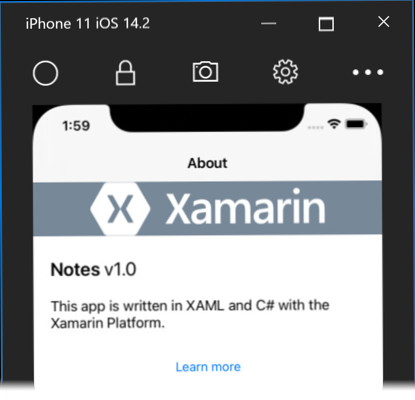
[About] タブ アイコンを押して、
AboutPageに移動します。
[Learn more] ボタンをクリックすると、クイックスタートの Web ページが開きます。
各プラットフォームでアプリケーションを起動する方法の詳細については、「Xamarin.Forms クイック スタート Deep Dive」の「各プラットフォームでアプリケーションを起動する」を参照してください。
Note
次の手順は、 開発のシステム要件を満たしている、ペアリングされた MacXamarin.Forms がある場合にのみ実行する必要があります。
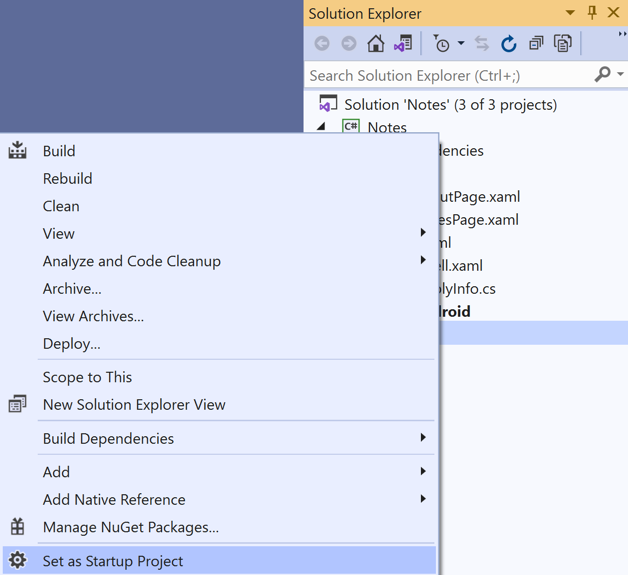
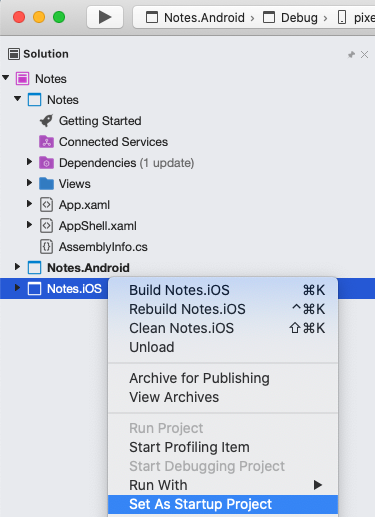
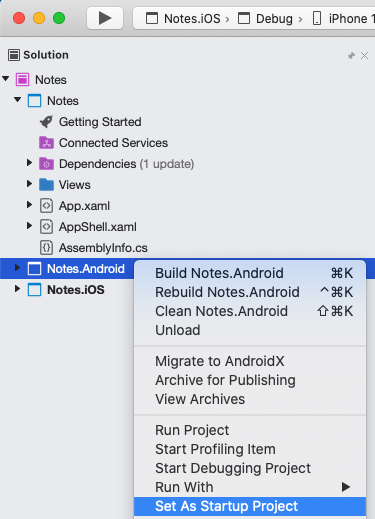
Visual Studio ツール バーで、 [Notes.iOS] プロジェクトを右クリックして、 [スタートアップ プロジェクトに設定] を選択します。

Visual Studio ツール バーで、 [開始] ボタン ([再生] ボタンのような三角形のボタン) を押し、選択した iOS リモート シミュレーターでアプリケーションを起動します。

メモを入力して [保存] ボタンを押します。 次に、アプリケーションを閉じて再起動し、入力したメモが再度読み込まれることを確認します。
[About] タブ アイコンを押して、
AboutPageに移動します。[Learn more] ボタンをクリックすると、クイックスタートの Web ページが開きます。
各プラットフォームでアプリケーションを起動する方法の詳細については、「Xamarin.Forms クイック スタート Deep Dive」の「各プラットフォームでアプリケーションを起動する」を参照してください。
必須コンポーネント
- Visual Studio for Mac (最新リリース) と、iOS と Android プラットフォームのサポートがインストールされている。
- Xcode (最新リリース)。
- C# に関する知識。
これらの前提条件の詳細については、「Xamarin のインストール」を参照してください。
Visual Studio for Mac の概要
Visual Studio for Mac を起動し、スタート ウィンドウで [新規] をクリックして新しいプロジェクトを作成します。

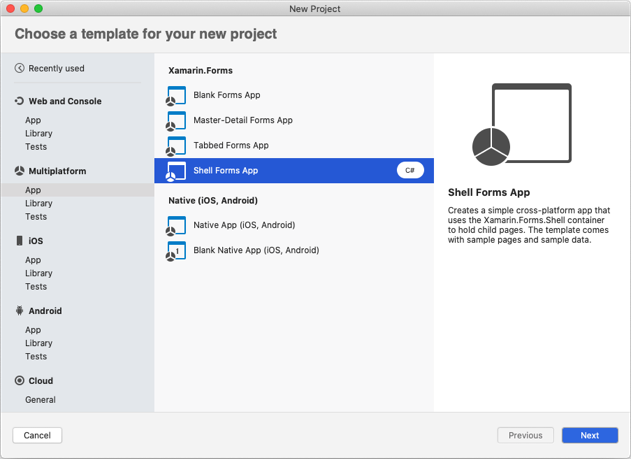
[新しいプロジェクト用のテンプレートを選択する] ダイアログで、[マルチプラットフォーム] > [アプリ] の順にクリックし、[Shell Forms App](シェル フォーム アプリ) テンプレートを選択して、[次へ] ボタンをクリックします。

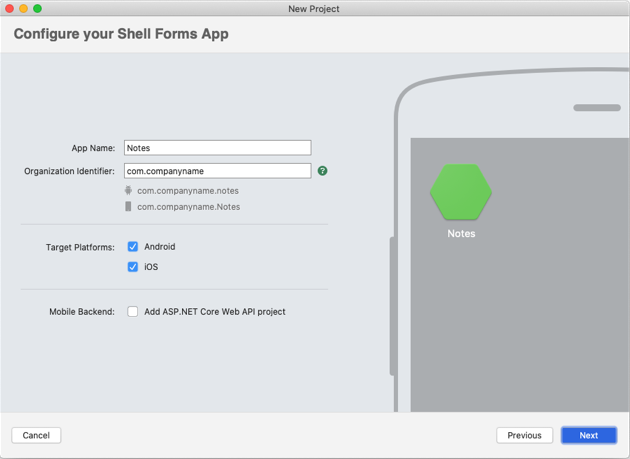
[Configure your Shell Forms app](シェル フォーム アプリの構成) ダイアログで、新しいアプリに Notes という名前を設定して、 [次へ] ボタンをクリックします。

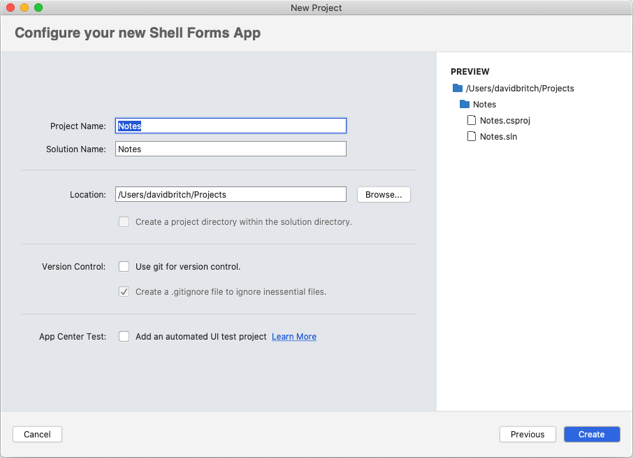
[Configure your new Shell Forms app](新しいシェル フォーム アプリの構成) ダイアログでは、ソリューションとプロジェクトの名前は Notes に設定したままにし、プロジェクトに適切な場所を選択し、 [作成] をクリックしてプロジェクトを作成します。

重要
このクイックスタートの C# スニペットと XAML スニペットでは、ソリューションとプロジェクトの両方の名前が Notes である必要があります。 別の名前を使用すると、コードをこのクイック スタートからプロジェクトにコピーするときに、ビルド エラーが発生します。
作成される .NET Standard ライブラリの詳細については、Xamarin.Forms シェル クイックスタート Deep Dive の Xamarin.Forms シェル アプリケーションの構造に関するセクションを参照してください。
Solution Pad で、Notes プロジェクトの次のフォルダー (およびその内容) を削除します。
- モデル
- サービス
- ViewModel
- ビュー
Solution Pad で、Notes プロジェクトの GettingStarted.txt を削除します。
Solution Pad の Notes プロジェクトで、Views という名前の新しいフォルダーを追加します。
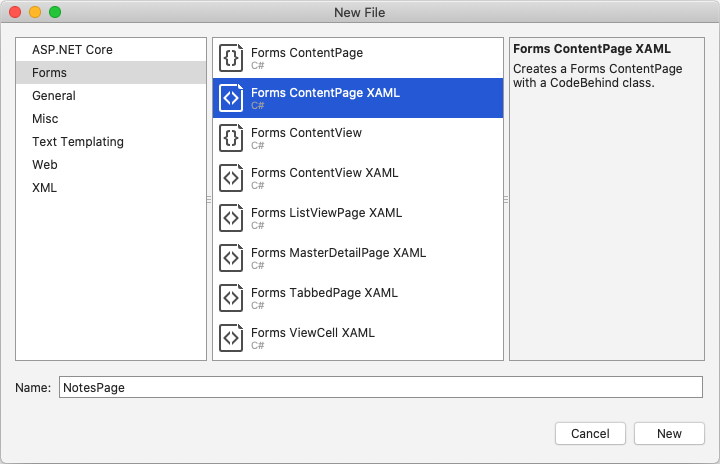
Solution Pad の [Notes] プロジェクトで、[Views] フォルダーを選択して右クリックし、[追加] > [新しいファイル] の順に選択します。[新しいファイル] ダイアログで、[フォーム] > [フォーム ContentPage XAML] の順に選択して、新しいファイルに NotesPage という名前を付け、[新規] ボタンをクリックします。

これにより、NotesPage という名前の新しいページがプロジェクトの [Views] フォルダーに追加されます。 このページは、アプリケーションのメイン ページになります。
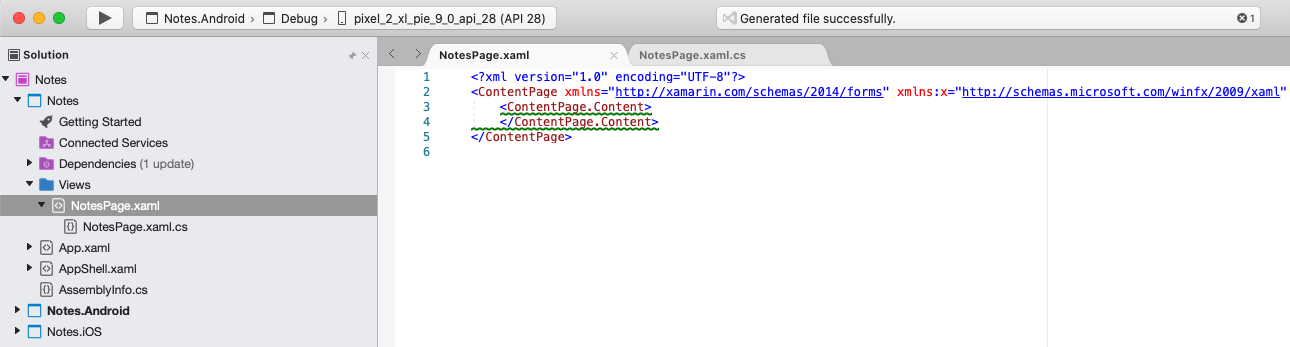
Solution Pad で Notes プロジェクトの NotesPage.xaml をダブルクリックして開きます。

NotesPage.xaml のテンプレート コードをすべて削除し、次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>このコードにより、ページにユーザー インターフェイスが宣言的に定義されます。これは、テキスト入力用の
Editorと、アプリケーションへのファイルの保存または削除の指示が出される 2 つのButtonオブジェクトで構成されます。 2 つのButtonオブジェクトはGrid内に水平に配置され、EditorとGridはStackLayout内に垂直に配置されます。 ユーザー インターフェイスの作成の詳細については、Xamarin.Forms シェル クイック スタート Deep Dive に関するページの「ユーザー インターフェイス」を参照してください。[ファイル] > [保存] を選択して (または ⌘ + S キーを押して)、NotesPage.xaml への変更を保存します。
Solution Pad で Notes プロジェクトの NotesPage.xaml.cs をダブルクリックして開きます。

NotesPage.xaml.cs のテンプレート コードをすべて削除し、次のコードに置き換えます。
using System; using System.IO; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt"); public NotesPage() { InitializeComponent(); // Read the file. if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } void OnSaveButtonClicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, editor.Text); } void OnDeleteButtonClicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) { File.Delete(_fileName); } editor.Text = string.Empty; } } }このコードでは、
notes.txtという名前のファイルを参照する_fileNameフィールドを定義します。このファイルで、アプリケーション用のローカル アプリケーション データ フォルダーにメモ データが保存されます。 ページ コンストラクターが実行されると、ファイルが存在する場合は読み取られ、Editorに表示されます。 [保存]Buttonが押されると、OnSaveButtonClickedイベント ハンドラーが実行されます。これにより、Editorのコンテンツがファイルに保存されます。 [削除]Buttonが押されると、OnDeleteButtonClickedイベント ハンドラーが実行されます。これにより、ファイルが存在する場合は削除され、Editorから任意のテキストが削除されます。 ユーザーの操作の詳細については、Xamarin.Forms シェル クイック スタート Deep Dive に関するページの「ユーザー操作に対する応答」を参照してください。[ファイル] > [保存] を選択して (または ⌘ + S キーを押して)、NotesPage.xaml.cs への変更を保存します。
Solution Pad の [Notes] プロジェクトで、[Views] フォルダーを選択して右クリックし、[追加] > [新しいファイル] の順に選択します。[新しいファイル] ダイアログで、[フォーム] > [フォーム ContentPage XAML] の順に選択して、新しいファイルに AboutPage という名前を付け、[新規] ボタンをクリックします。

Solution Pad で Notes プロジェクトの AboutPage.xaml をダブルクリックして開きます。

これにより、AboutPage という名前の新しいページがプロジェクトの [Views] フォルダーに追加されます。
AboutPage.xaml のテンプレート コードをすべて削除し、次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="20" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>このコードでは、
Image、テキストが表示される 2 つのLabelオブジェクト、Buttonで構成される、ページのユーザー インターフェイスが宣言によって定義されます。 2 つのLabelオブジェクトとButtonはStackLayout内に垂直に配置され、ImageとStackLayoutはGrid内に垂直に配置されます。 ユーザー インターフェイスの作成の詳細については、Xamarin.Forms シェル クイック スタート Deep Dive に関するページの「ユーザー インターフェイス」を参照してください。[ファイル] > [保存] を選択して (または ⌘ + S キーを押して)、AboutPage.xaml への変更を保存します。
Solution Pad で Notes プロジェクトの AboutPage.xaml.cs をダブルクリックして開きます。

AboutPage.xaml.cs のテンプレート コードをすべて削除し、次のコードに置き換えます。
using System; using Xamarin.Essentials; using Xamarin.Forms; namespace Notes.Views { public partial class AboutPage : ContentPage { public AboutPage() { InitializeComponent(); } async void OnButtonClicked(object sender, EventArgs e) { // Launch the specified URL in the system browser. await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart"); } } }このコードで定義されている
OnButtonClickedイベント ハンドラーは、[Learn more]Buttonが押されると実行されます。 このボタンを押すと、Web ブラウザーが起動され、OpenAsyncメソッドへの URI 引数によって表されるページが表示されます。 ユーザーの操作の詳細については、Xamarin.Forms シェル クイック スタート Deep Dive に関するページの「ユーザー操作に対する応答」を参照してください。[ファイル] > [保存] を選択して (または ⌘ + S キーを押して)、AboutPage.xaml.cs への変更を保存します。
Solution Pad で Notes プロジェクトの AppShell.xaml をダブルクリックして開きます。

AppShell.xaml のテンプレート コードをすべて削除し、次のコードに置き換えます。
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>このコードで宣言によって定義されているアプリケーションのビジュアル階層は、2 つの
ShellContentオブジェクトを含むTabBarで構成されています。 これらのオブジェクトによって表されているのは、ユーザー インターフェイス要素ではなく、アプリケーションのビジュアル階層の編成です。 シェルによってこれらのオブジェクトが取得され、コンテンツ用のユーザー インターフェイスが生成されます。 ユーザー インターフェイスの作成の詳細については、Xamarin.Forms シェル クイック スタート Deep Dive に関するページの「ユーザー インターフェイス」を参照してください。[ファイル] > [保存] を選択して (または ⌘ + S キーを押して)、AppShell.xaml への変更を保存します。
Solution Pad で、Notes プロジェクトの AppShell.xaml を展開し、AppShell.xaml.cs をダブルクリックして開きます。

AppShell.xaml.cs のテンプレート コードをすべて削除し、次のコードに置き換えます。
using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }[ファイル] > [保存] を選択して (または ⌘ + S キーを押して)、AppShell.xaml.cs への変更を保存します。
Solution Pad で Notes プロジェクトの App.xaml をダブルクリックして開きます。

App.xaml のテンプレート コードをすべて削除し、次のコードに置き換えます。
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> </Application>このコードで宣言によって定義されている
Appクラスにより、アプリケーションのインスタンス化が行われます。[ファイル] > [保存] を選択して (または ⌘ + S キーを押して)、App.xaml への変更を保存します。
Solution Pad で、Notes プロジェクトの App.xaml を展開し、App.xaml.cs をダブルクリックして開きます。

App.xaml.cs のテンプレート コードをすべて削除し、次のコードに置き換えます。
using Xamarin.Forms; namespace Notes { public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }このコードで定義されている
Appクラスのコードビハインドにより、アプリケーションのインスタンス化が行われます。 それによって、MainPageプロパティがサブクラス化されたShellオブジェクトに初期化されます。[ファイル] > [保存] を選択して (または ⌘ + S キーを押して)、App.xaml.cs への変更を保存します。
クイック スタートのビルド
Visual Studio for Mac で、[ビルド] > [すべてビルド] の順にメニュー項目を選択します (または ⌘ + B キーを押します)。 プロジェクトがビルドされ、Visual Studio for Mac のツール バーに成功のメッセージが表示されます。

エラーがある場合は、プロジェクトが正常にビルドされるまで、前の手順を繰り返して誤りを修正します。
Solution Pad で [Notes.iOS] プロジェクトを選択して右クリックし、 [スタートアップ プロジェクトに設定] を選択します。

Visual Studio for Mac ツール バーで、 [開始] ボタン ([再生] ボタンのような三角形のボタン) を押し、選択した iOS シミュレーター内でアプリケーションを起動します。


メモを入力して [保存] ボタンを押します。 次に、アプリケーションを閉じて再起動し、入力したメモが再度読み込まれることを確認します。
[About] タブ アイコンを押して、
AboutPageに移動します。
[Learn more] ボタンをクリックすると、クイックスタートの Web ページが開きます。
各プラットフォームでアプリケーションを起動する方法の詳細については、「Xamarin.Forms クイック スタート Deep Dive」の「各プラットフォームでアプリケーションを起動する」を参照してください。
Solution Pad で [Notes.Droid] プロジェクトを選択して右クリックし、 [スタートアップ プロジェクトに設定] を選択します。

Visual Studio for Mac ツール バーで、 [開始] ボタン ([再生] ボタンのような三角形のボタン) を押し、選択した Android エミュレーター内でアプリケーションを起動します。

メモを入力して [保存] ボタンを押します。 次に、アプリケーションを閉じて再起動し、入力したメモが再度読み込まれることを確認します。
[About] タブ アイコンを押して、
AboutPageに移動します。
[Learn more] ボタンをクリックすると、クイックスタートの Web ページが開きます。
各プラットフォームでアプリケーションを起動する方法の詳細については、「Xamarin.Forms クイック スタート Deep Dive」の「各プラットフォームでアプリケーションを起動する」を参照してください。
次の手順
このクイックスタートでは、次の方法について学習しました。
- Xamarin.Forms シェル アプリケーションを作成する。
- eXtensible Application Markup Language (XAML) を使用してページのユーザー インターフェイスを定義し、コードから XAML 要素を操作する。
Shellクラスをサブクラス化することによって、シェル アプリケーションのビジュアル階層を記述する。
次のクイックスタートに進み、この Xamarin.Forms シェル アプリケーションにさらにページを追加します。