Xamarin.iOS の代替アプリ アイコン
この記事では、Xamarin.iOS での代替アプリ アイコンの使用について説明します。
Apple は、アプリがそのアイコンを管理できるようにする複数の拡張機能を iOS 10.3 に追加しました。
ApplicationIconBadgeNumber- Springboard でアプリ アイコンのバッジを取得または設定します。SupportsAlternateIcons-trueの場合、アプリにはアイコンの代替セットがあります。AlternateIconName- 現在選択されている代替アイコンの名前を返すか、プライマリ アイコンを使用している場合はnullを返します。SetAlternameIconName- アプリのアイコンを特定の代替アイコンに切り替えるには、このメソッドを使用します。
![]()
Xamarin.iOS プロジェクトへの代替アイコンの追加
アプリを代替アイコンに切り替えるには、アイコン イメージのコレクションを Xamarin.iOS アプリ プロジェクトに含める必要があります。 これらのイメージは、一般的な Assets.xcassets メソッドを使用してプロジェクトに追加することはできません。[リソース] フォルダーに直接追加する必要があります。
次の操作を行います。
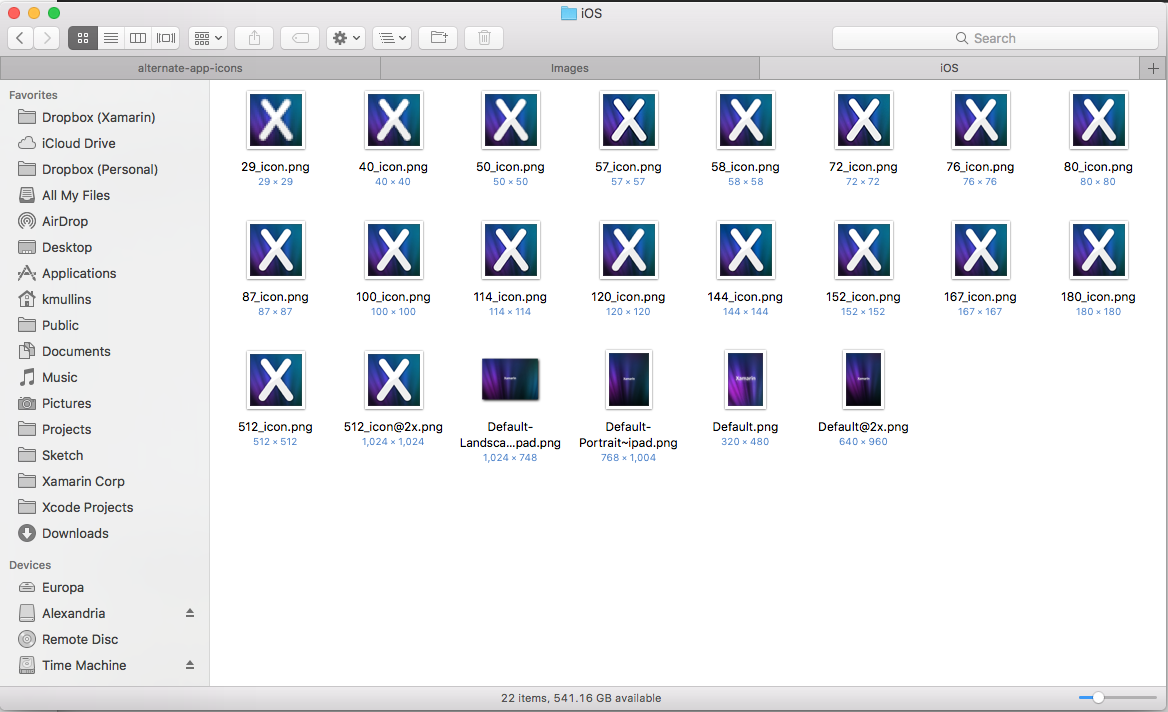
フォルダー内の必要なアイコン イメージを選択し、すべてを選択して、ソリューション エクスプローラーの [リソース] フォルダーにドラッグします。

メッセージが表示されたら、[コピー]、[選択したすべてのファイルに同じ操作を使用する] の順に選択し、[OK] ボタンをクリックします。
![[フォルダーへのファイルの追加] ダイアログ ボックス](alternate-app-icons-images/icons02.png)
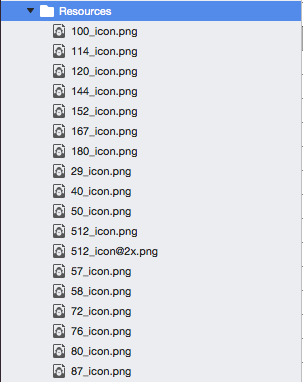
完了すると、[リソース] フォルダーは次のようになります。

Info.plist ファイルの変更
必要なイメージを [リソース] フォルダーに追加したら、CFBundleAlternateIcons キーをプロジェクトの Info.plist ファイルに追加する必要があります。 このキーは、新しいアイコンの名前とそれを構成するイメージを定義します。
次の操作を行います。
- ソリューション エクスプローラーで、Info.plist ファイルをダブルクリックして開き、編集します。
- [ソース] ビューに切り替えます。
- バンドル アイコン キーを追加し、[種類] を [辞書] に設定したままにします。
CFBundleAlternateIconsキーを追加し、[種類] を [辞書] に設定します。AppIcon2キーを追加し、[種類] を [辞書] に設定します。 これは、新しい代替アプリ アイコン セットの名前になります。CFBundleIconFilesキーを追加し、[種類] を [配列] に設定します。- 各アイコン ファイルの
CFBundleIconFiles配列に新しい文字列を追加し、拡張子や@2x、@3x、サフィックス (100_iconなど) などを除外します。 代替アイコン セットを構成するすべてのファイルに対して、この手順を繰り返します。 AppIcon2ディクショナリにUIPrerenderedIconキーを追加し、[種類] を [ブール値] に設定し、値を [いいえ] に設定します。- 変更をファイルに保存します。
完了すると、結果の Info.plist ファイルは次のようになります。
![]()
または、テキスト エディターで開いた場合は、次のようになります。
<key>CFBundleIcons</key>
<dict>
<key>CFBundleAlternateIcons</key>
<dict>
<key>AppIcon2</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>100_icon</string>
<string>114_icon</string>
<string>120_icon</string>
<string>144_icon</string>
<string>152_icon</string>
<string>167_icon</string>
<string>180_icon</string>
<string>29_icon</string>
<string>40_icon</string>
<string>50_icon</string>
<string>512_icon</string>
<string>57_icon</string>
<string>58_icon</string>
<string>72_icon</string>
<string>76_icon</string>
<string>80_icon</string>
<string>87_icon</string>
</array>
<key>UIPrerenderedIcon</key>
<false/>
</dict>
</dict>
</dict>
アプリのアイコンの管理
Xamarin.iOS プロジェクトに含まれるアイコン イメージと Info.plist ファイルが正しく構成されている場合、開発者は iOS 10.3 に追加された多くの新機能のいずれかを使用してアプリのアイコンを制御できます。
UIApplication クラスの SupportsAlternateIcons プロパティを使用すると、開発者はアプリで代替アイコンがサポートされているかどうかを確認できます。 次に例を示します。
// Can the app select a different icon?
PrimaryIconButton.Enabled = UIApplication.SharedApplication.SupportsAlternateIcons;
AlternateIconButton.Enabled = UIApplication.SharedApplication.SupportsAlternateIcons;
UIApplication クラスの ApplicationIconBadgeNumber プロパティを使用すると、開発者は Springboard のアプリ アイコンの現在のバッジ番号を取得または設定できます。 既定値は 0 です。 次に例を示します。
// Set the badge number to 1
UIApplication.SharedApplication.ApplicationIconBadgeNumber = 1;
UIApplication クラスの AlternateIconName プロパティを使用すると、開発者は現在選択されている代替アプリ アイコンの名前を取得できます。または、アプリがプライマリ アイコンを使用している場合は null を返します。 次に例を示します。
// Get the name of the currently selected alternate
// icon set
var name = UIApplication.SharedApplication.AlternateIconName;
if (name != null ) {
// Do something with the name
}
UIApplication クラスの SetAlternameIconName プロパティを使用すると、開発者はアプリ アイコンを変更できます。 選択するアイコンの名前を渡すか、null でプライマリ アイコンに戻ります。 次に例を示します。
partial void UsePrimaryIcon (Foundation.NSObject sender)
{
UIApplication.SharedApplication.SetAlternateIconName (null, (err) => {
Console.WriteLine ("Set Primary Icon: {0}", err);
});
}
partial void UseAlternateIcon (Foundation.NSObject sender)
{
UIApplication.SharedApplication.SetAlternateIconName ("AppIcon2", (err) => {
Console.WriteLine ("Set Alternate Icon: {0}", err);
});
}
アプリが実行され、ユーザーが代替アイコンを選択すると、次のようなアラートが表示されます。
![]()
ユーザーがプライマリ アイコンに戻ると、次のようなアラートが表示されます。
![]()
まとめ
この記事では、Xamarin.iOS プロジェクトに代替アプリ アイコンを追加し、アプリ内で使用する方法について説明しました。