Xamarin での tvOS ユーザー インターフェイス スタイル
この記事では、Apple が tvOS 10 に追加したライトとダークの UI テーマと、Xamarin.tvOS アプリ内でそれらを実装する方法について説明します。
tvOS 10 では、ユーザーの設定に基づいて、すべての組み込み UIKit コントロールが自動的に適応するダークおよびライト ユーザー インターフェイス テーマの両方がサポートされるようになりました。 さらに、開発者はユーザーが選択したテーマに基づいて UI 要素を手動で調整し、所定のテーマをオーバーライドできます。
新しいユーザー インターフェイス スタイルについて
上述のように、tvOS 10 では、ユーザーの設定に基づいて、すべての組み込み UIKit コントロールが自動的に適応するダークおよびライト ユーザー インターフェイス テーマの両方がサポートされるようになりました。
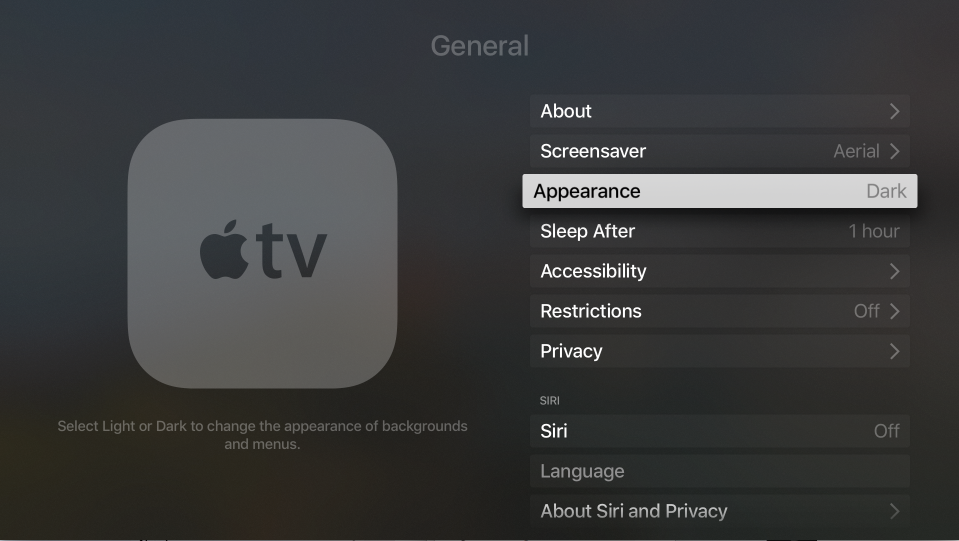
ユーザーは、[設定]>[一般]>[アピアランス] に移動し、[ライト] と [ダーク] を切り替えることで、このテーマを切り替えることができます。
[ダーク] テーマを選択すると、すべてのユーザー インターフェイス要素が暗い背景上の明るいテキストに切り替わります。
ユーザーはいつでもこのテーマを切り替えることができます。また、現在のアクティビティ、Apple TV が置かれている場所、時刻などに基づいて切り替えるかもしれません。
ライト UI テーマは既定のテーマであり、既存の tvOS アプリでは、tvOS 10 でダーク テーマを利用するように変更しない限り、ユーザーの設定に関係なくライト テーマが引き続き使用されます。 tvOS 10 アプリでは、現在のテーマをオーバーライドし、その UI の一部またはすべてに対して、常にライトまたはダーク テーマを使用する機能もあります。
ライトおよびダーク テーマの導入
この機能をサポートするために、Apple は UITraitCollection クラスに新しい API を追加しました。また、tvOS アプリでは、(その Info.plist ファイル内の設定を使用して) ダーク アピアランスをサポートするためにオプトインする必要があります。
ライトおよびダーク テーマのサポートにオプトインするには、次を実行します。
ソリューション エクスプローラーで
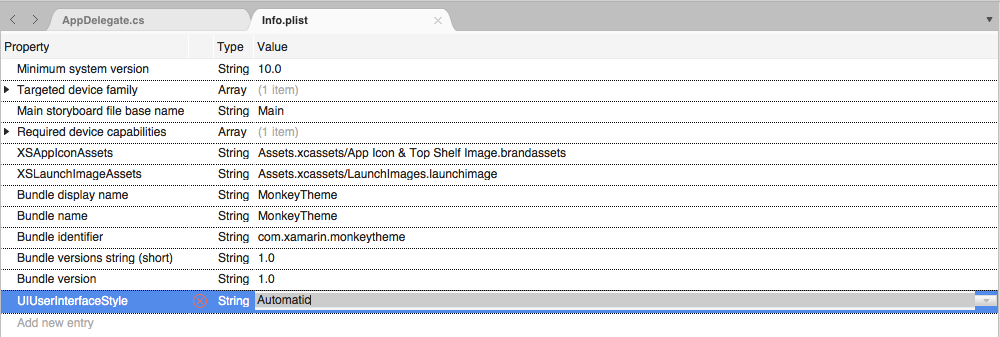
Info.plistファイルをダブルクリックして、編集用に開きます。(エディターの下部から) [ソース] ビューを選択します。
新しいキーを追加して、「
UIUserInterfaceStyle」という名前を付けます。型は
Stringに設定したままにして、「Automatic」の値を入力します。変更をファイルに保存します。
UIUserInterfaceStyle キーには 3 つの値を指定できます。
- Light - tvOS アプリの UI で常にライト テーマを使用するように強制します。
- Dark - tvOS アプリの UI で常にダーク テーマを使用するように強制します。
- Automatic - [設定] 内のユーザー設定に基づいて、ライトとダークのテーマを切り替えます。 これが推奨される設定です。
UIKit テーマのサポート
tvOS アプリが標準の、組み込み UIView ベースのコントロールを使用している場合は、開発者が何も関与しなくても UI テーマは自動的に対応します。
さらに、UILabel と UITextView は、選択した UI テーマに基づいて色が自動的に変化します。
- テキストはライト テーマでは黒になります。
- テキストはダーク テーマでは白になります。
開発者は (ストーリーボードまたはコード内で) テキストの色を手動で変更した場合は、UI テーマに基づいて色の変更を処理する責任があります。
新しいぼかし効果
tvOS 10 アプリ内でライトおよびダーク テーマをサポートするために、Apple は 2 つの新しいぼかし効果を追加しました。 これらの新しい効果は、ユーザーが次のように選択した UI テーマに基づいて、ぼかしを自動的に調整します。
UIBlurEffectStyleRegular- ライト テーマでは明るいぼかしを、ダーク テーマでは暗いぼかしを使用します。UIBlurEffectStyleProminent- ライト テーマでは特に明るいぼかしを、ダーク テーマでは特に暗いぼかしを使用します。
特性コレクションの操作
UITraitCollection クラスの新しい UserInterfaceStyle プロパティは、現在選択されている UI テーマを取得するために使用でき、また次のいずれかの値の UIUserInterfaceStyle 列挙型になります。
- Light - ライト UI テーマが選択されています。
- Dark - ダーク UI テーマが選択されています。
- Unspecified - ビューがまだスクリーンに表示されていないため、現在の UI テーマは不明です。
さらに、tvOS 10 において特性コレクションには次の機能があります。
- アピアランス プロキシは所定の
UITraitCollectionのUserInterfaceStyleに基づいてカスタマイズし、テーマに基づいた画像または項目の色などを変更できます。 - tvOS アプリでは、
UIViewまたはUIViewControllerクラスのTraitCollectionDidChangeメソッドをオーバーライドすることで、特性コレクションの変更を処理できます。
重要
tvOS 10 の Xamarin.tvOS 早期プレビューでは、UITraitCollection の UIUserInterfaceStyle はまだ完全にはサポートされていません。 完全なサポートは、今後のリリースで追加される予定です。
テーマに基づいたアピアランスのカスタマイズ
アピアランス プロキシをサポートするユーザー インターフェイス要素の場合、そのアピアランスは特性コレクションの UI テーマに基づいて調整できます。 そのため、所定の UI 要素に対して、開発者はライト テーマに 1 つの色を指定し、ダーク テーマに別の色を指定できます。
button.SetTitleColor (UIColor.Red, UIControlState.Normal);
// TODO - Pseudocode because this isn't currently supported in the preview bindings.
var light = new UITraitCollection(UIUserInterfaceStyle.Light);
var dark = new UITraitCollection(UIUserInterfaceStyle.Dark);
button.ForTraitCollection(light).SetTitleColor (UIColor.Red, UIControlState.Normal);
button.ForTraitCollection(dark).SetTitleColor (UIColor.White, UIControlState.Normal);
重要
残念ながら、tvOS 10 の Xamarin.tvOS プレビューでは UITraitCollection の UIUserInterfaceStyle は完全にはサポートされていないため、この型のカスタマイズはまだ利用できません。 完全なサポートは、今後のリリースで追加される予定です。
テーマ変更への直接の対応
開発者は、選択した UI テーマに基づいて UI 要素のアピアランスをより詳細に制御する必要がある場合、UIView または UIViewController クラスの TraitCollectionDidChange メソッドをオーバーライドできます。
次に例を示します。
public override void TraitCollectionDidChange (UITraitCollection previousTraitCollection)
{
base.TraitCollectionDidChange (previousTraitCollection);
// Take action based on the Light or Dark theme
...
}
特性コレクションのオーバーライド
tvOS アプリのデザインに基づいて、開発者は所定のユーザー インターフェイス要素に対して、その特性コレクションをオーバーライドし、常に特定の UI テーマを使用する必要がある場合があります。
これは、UIViewController クラス上の SetOverrideTraitCollection メソッドを使用して実行できます。 次に例を示します。
// Create new trait and configure it
var trait = new UITraitCollection ();
...
// Apply new trait collection
SetOverrideTraitCollection (trait, this);
詳しくは、統合ストーリーボードの概要ドキュメントの「特性」と「特性のオーバーライド」のセクションを参照してください。
特性コレクションとストーリーボード
tvOS 10 では、アプリのストーリーボードを特性コレクションに対応するように設定でき、多くの UI 要素をライトおよびダーク テーマに対応させることができます。 tvOS 10 の現在の Xamarin.tvOS 早期プレビューでは、Interface Designer でこの機能はまだサポートされていないため、回避策として Xcode の Interface Builder でストーリーボードを編集する必要があります。
特性コレクションのサポートを有効にするには次を実行します。
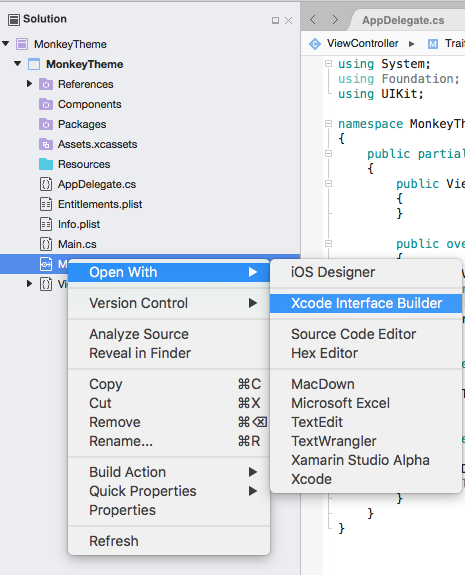
ソリューション エクスプローラー内でストーリーボード ファイルを右クリックし、[プログラムから開く]>[Xcode Interface Builder] を選択します。
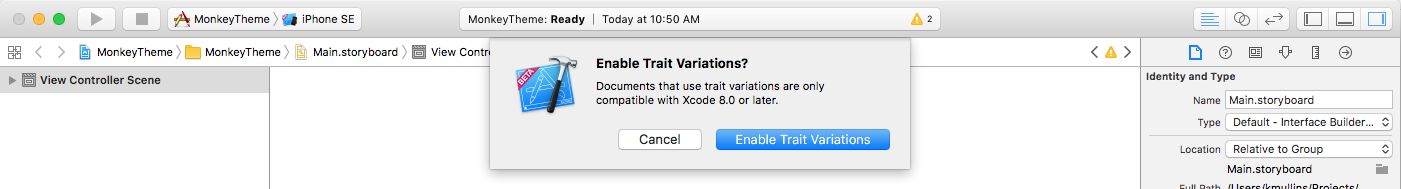
特性コレクションのサポートを有効にするには、File Inspector に切り替えて、[Interface Builder Document] セクション内の [Use Trait Variations] プロパティにチェックを入れます。
特性バリエーションの使用への変更を確認します。
ストーリーボード ファイルへの変更を保存します。
Apple は、Interface Builder 内で tvOS ストーリーボードを編集する場合の、次の機能を追加しました。
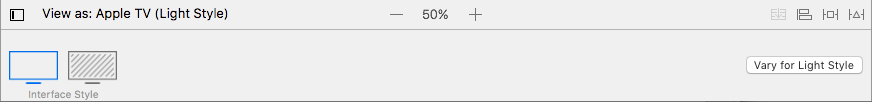
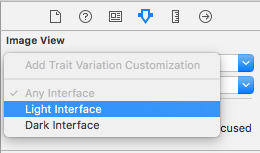
開発者は、Attribute Inspector 内で UI テーマに基づいて、ユーザー インターフェイス要素のさまざまなバリエーションを指定できます。
開発者は Interface Builder 内からライトまたはダーク テーマで UI デザインをプレビューできます。
さらに、tvOS シミュレーターにキーボード ショートカットが追加され、開発者は tvOS アプリのデバッグ時にライトとダークのテーマをすばやく切り替えることができるようになりました。 ライトとダークを切り替えるには、Ctrl + Shift + D キーの組み合わせを使用します。
まとめ
この記事では、Apple が tvOS 10 に追加したライトとダークの UI テーマと、Xamarin.tvOS アプリ内でそれらを実装する方法について説明しました。








![新しいプロパティを指定するか、[x] ボタンをクリックしてそれを削除します。](user-interface-styles-images/theme09.png)