Xamarin での tvOS タブ バー コントローラーの操作
多くの種類の tvOS アプリでは、主要なナビゲーションは、画面上部にあるタブ バーとして表示されます。 選択可能なカテゴリの一覧を左右にスワイプすると、その下のコンテンツ領域がユーザーの選択を反映して変化します。
タブ バーは既定では半透明で、常に画面上部に表示されます。 フォーカスしている場合、タブ バーは画面の上部 140 ピクセルを占めますが、フォーカスが下のコンテンツ領域に移動すると、すぐにスライドして非表示になります。
tvOS のタブ バー
UITabViewController は tvOS でも iOS と同様の方法で動作し、同様の役割を果たしますが、主な違いは次のとおりです。
- 画面の下部に表示される iOS のタブ バーとは異なり、tvOS のタブ バーは画面の上部 140 ピクセルを占め、既定では半透明で表示されます。
- フォーカスが下のコンテンツ領域のタブ バーから離れると、タブ バーは画面の上部からすぐにスライドして非表示になります。 ユーザーは、メニュー ボタンを 1 回タップするか、Siri リモートで上にスワイプすると、タブ バーをもう一度表示できます。
- Siri リモートを下にスワイプすると、タブ バーの下のコンテンツ領域にフォーカスが移動し、表示されているコンテンツ内の最初のフォーカス可能な項目にフォーカスが移動します。 この場合でも、フォーカスが移動するとタブ バーは非表示になります。
- タブ バーに表示されているカテゴリをクリックして選択すると、そのカテゴリのコンテンツに切り替わり、フォーカスは、そのビューの最初のフォーカス可能な項目に切り替わります。
- タブ バーに表示されるカテゴリの数を固定し、すべてのカテゴリに常にアクセスできる必要があるため、特定のカテゴリを無効にしないでください。
- タブ バーでは、tvOS でのカスタマイズはサポートされていません。 さらに、タブ バーに収まらないカテゴリが多い場合は、(iOS のように) [その他のカテゴリ] は表示されません。
Apple には、タブ バーを操作するための次の推奨事項があります。
- タブ バーを使用してコンテンツを論理的に整理する - タブ バーを使用して、tvOS アプリで動作するコンテンツを論理的に整理しましょう。 たとえば、[おすすめ]、[トップ チャート]、[購入済み]、[検索] などです。
- 新しいコンテンツをユーザーに知らせるバッジを追加する - 必要に応じてバッジ (赤い楕円に白い数字または感嘆符) を表示して、カテゴリ内の新しいコンテンツをユーザーに通知できます。
- バッジの使用は控えめに - タブバーにバッジをたくさん表示させずに、ユーザーにとって重要な情報を提供する場合にのみバッジを表示するようにしましょう。
- カテゴリの数を制限する - 複雑さを軽減し、アプリを管理しやすくするために、カテゴリーを詰め込みすぎてタブ バーが混雑しないようにし、すべてのカテゴリーが表示されるようにしましょう。 シンプルで短いタイトルが最適です。
- カテゴリを無効にしない - すべてのタブ (カテゴリ) は常に表示され、常に有効になっている必要があります。 特定のタブにコンテンツがない場合は、その理由をユーザーに説明してください。 たとえば、ユーザーが購入していない場合、[購入] タブは空になります。
タブ バー項目
タブ バーの各カテゴリ (タブ) は、タブ バー項目 (UITabBarItem) で表されます。 Apple には、タブ バー項目を操作するための次の推奨事項があります。
- テキストベースのタブを使用する - タブバー項目はアイコンとして表現することもできますが、アイコンよりも簡潔なタイトルの方が解釈しやすいため、Apple ではテキストのみを使用することをお勧めしています。
- 短く、意味のある名詞または動詞を使用する - タブ バー項目は、含まれているコンテンツを明確に伝える必要があるため、シンプルな名詞 (写真、映画、音楽など) や動詞 (検索や再生など) で表現することが最適です。
タブ バーとストーリーボード
Xamarin.tvOS アプリでタブ バーを操作する最も簡単な方法は、iOS Designer を使用してアプリの UI に追加することです。
新しい Xamarin.tvOS アプリを起動し、[tvOS]>[アプリ]>[タブ付きアプリ] を選択します。
すべてのプロンプトに従って、新しい Xamarin.tvOS ソリューションを作成します。
Solution Pad で
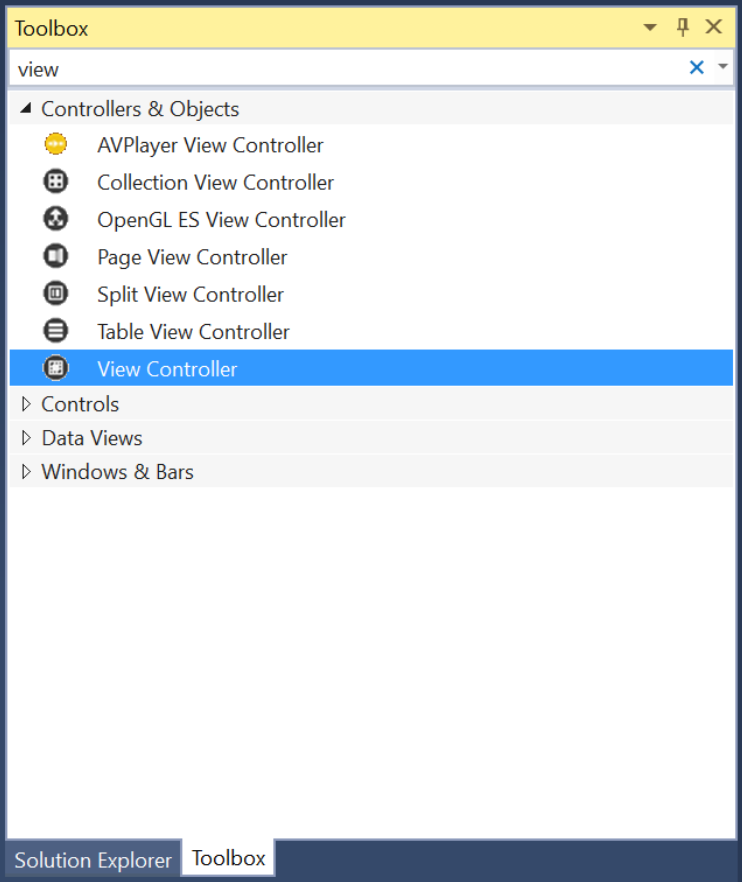
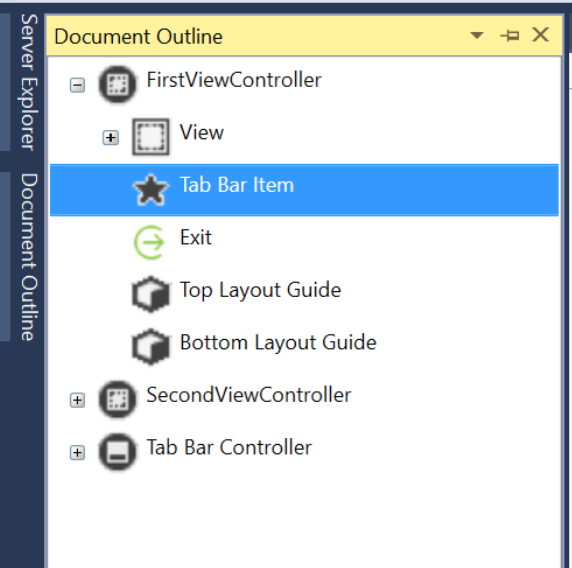
Main.storyboardファイルをダブルクリックして、編集用に開きます。特定のカテゴリのアイコンまたはタイトルを変更するには、ドキュメント アウトラインでビュー コントローラーのタブ バー項目を選択します。
次に、プロパティ エクスプローラーの [ウィジェット] タブで必要なプロパティを設定します。
新しいカテゴリ (タブ) を追加するには、ビュー コントローラーをデザイン画面にドロップします。
Control キーを押しながらクリックし、タブ ビュー コントローラーから新しいビュー コントローラーにドラッグします。
ポップアップから、ビュー コントローラーを選択し、新しいビューをタブ (カテゴリ) として追加します。
iOS Designer で UI 要素を追加して、各カテゴリ コンテンツ領域の UI のレイアウトを通常どおりに設計します。
C# コードで UI コントロールを操作するために必要なイベントを公開します。
C# コードで公開する UI コントロールに名前を付けます。
変更を保存します。
重要
iOS Designer で TouchUpInside などのイベントを UI 要素 (UIButton など) に割り当てることは可能ですが、Apple TV にはタッチ スクリーンがないか、タッチ イベントをサポートしていないため、このイベントが呼び出されることはありません。 tvOS ユーザー インターフェイス要素のイベント ハンドラーを作成するときは、常に Primary Action イベントを使用する必要があります。
ストーリーボードの使用の詳細については、「はじめての tvOS クイック スタート ガイド」を参照してください。
タブ バーの操作
ゼロ (0) インデックス付き配列として含まれる UITabBarItems のコレクションにアクセスするには、UITabBar の Items プロパティを使用します。 SelectedItem プロパティは、現在選択されているタブ (カテゴリ) を UITabBarItem として返します。
タブ バー項目の操作
特定のタブにバッジ (赤い楕円に白い文字) を表示するには、次のコードを使用します。
// Display a badge
TabBar.Items [2].BadgeValue = "10";
実行すると、次の結果が生成されます。
タイトルを変更するには UITabBarItem の Title プロパティを使用し、アイコンを変更するには Image プロパティを使用します。
まとめ
この記事では、Xamarin.tvOS アプリ内でのタブ バー コントローラーの設計と操作について説明しました。



![[ウィジェット] タブ](tab-bars-images/tab03.png)




![[ウィジェット] タブ](tab-bars-images/tab03vs.png)