Xamarin.iOS でのユーザー インターフェイス オブジェクトの作成
Apple は、関連する機能を Xamarin.iOS 名前空間に相当する "フレームワーク" にグループ化します。 UIKit は、iOS 用のすべてのユーザー インターフェイス コントロールを含む名前空間です。
コードでラベルやボタンなどのユーザー インターフェイス コントロールを参照する必要がある場合は、必ず次の using ステートメントを含めてください。
using UIKit;
この章で説明するコントロールはすべて UIKit 名前空間にあり、各ユーザー コントロール クラス名には UI プレフィックスが付与されています。
UI コントロールとレイアウトは、次の 3 つの方法で編集できます。
- Xamarin iOS Designer – Xamarin の組み込みのレイアウト デザイナーを使用して画面を設計します。 ストーリーボードまたは XIB ファイルをダブルクリックして、組み込みのデザイナーで編集します。
- Xcode Interface Builder – Interface Builder を使用して、コントロールを画面レイアウトにドラッグします。 Solution Pad でファイルを右クリックし、[開く] > [Xcode Interface Builder] の順に選択して、Xcode でストーリーボードまたは XIB ファイルを開きます。
- C# の使用 – コードを使用してコントロールをプログラムで構築し、ビュー階層に追加することもできます。
新しいストーリーボードと XIB ファイルを追加するには、iOS プロジェクトを右クリックし、[追加] > [新しいファイル...] の順に選択します。
どのメソッドを使用する場合でも、アプリケーション ロジック内で C# を使用してコントロール プロパティとイベントを操作できます。
Xamarin iOS Designer の使用
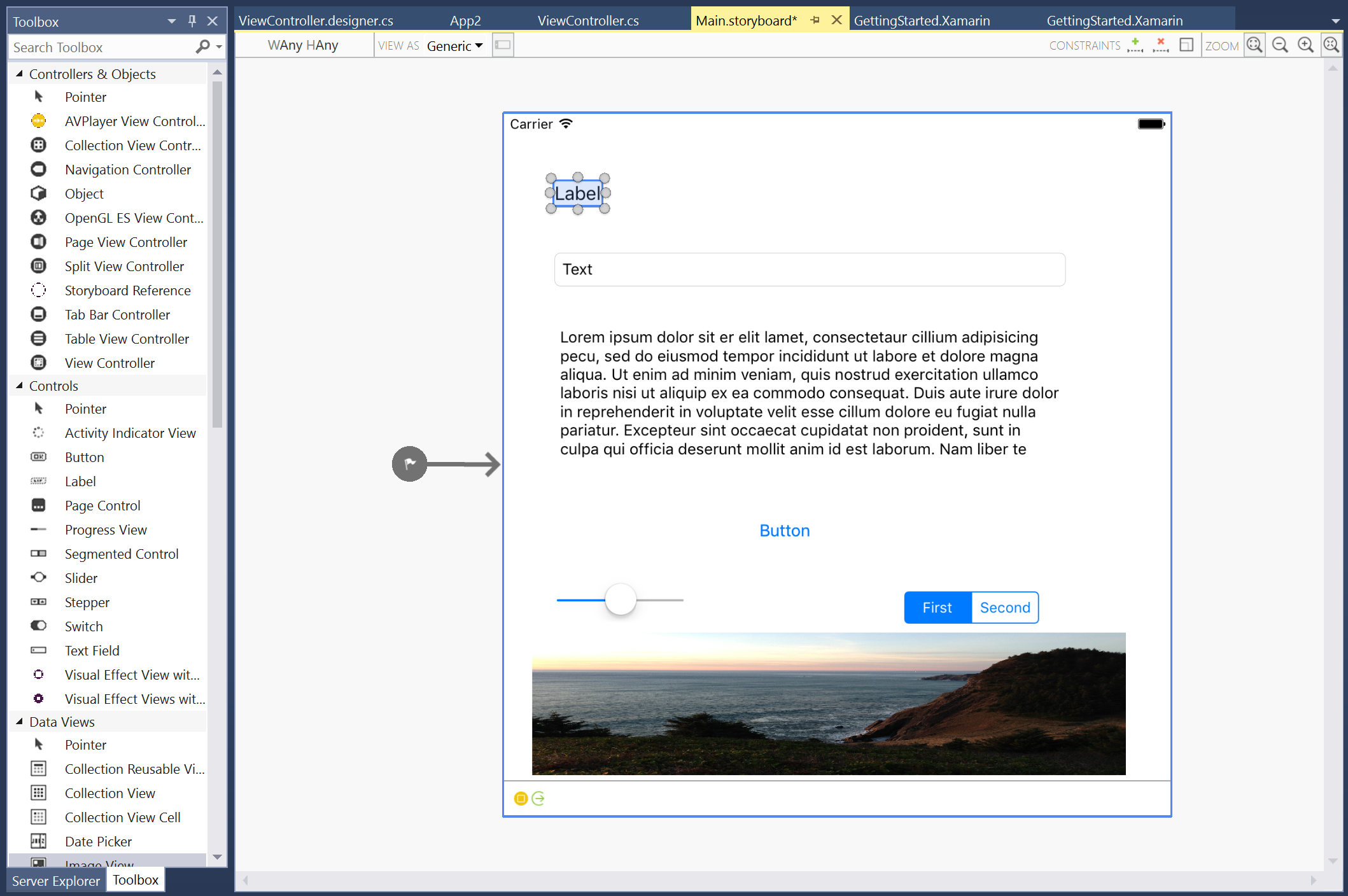
iOS Designer でユーザー インターフェイスの作成を開始するには、ストーリーボード ファイルをダブルクリックします。 コントロールは、次に示すようにツールボックスからデザイン サーフェイスにドラッグできます。
デザイン サーフェイスでコントロールを選択すると、Properties Pad にそのコントロールの属性が表示されます。 次のスクリーンショットに入力されている [ウィジェット] > [ID] > [名前] フィールドは、アウトレット名として使用されます。 C# でコントロールを参照する方法を次に示します。
iOS Designer の使用方法の詳細については、「iOS Designer の概要」ガイドを参照してください。
Xcode Interface Builder の使用
Interface Builder の使用に慣れていない場合は、Apple の Interface Builder ドキュメントを参照してください。
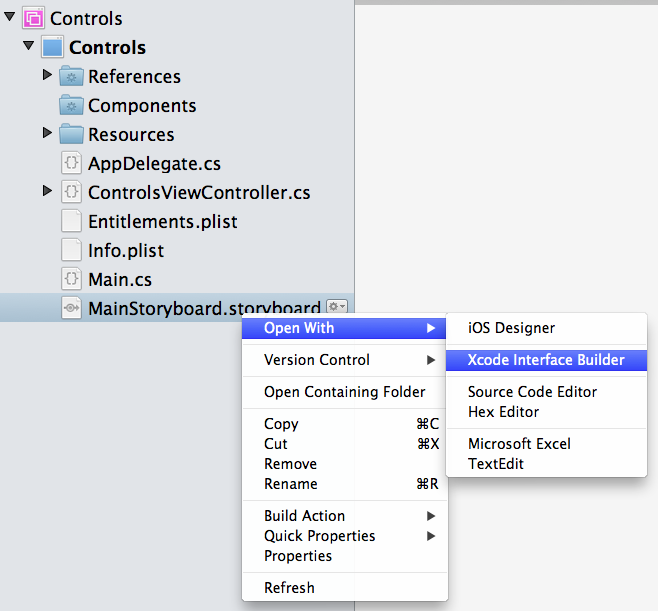
Xcode でストーリーボードを開くには、右クリックしてストーリーボード ファイルのコンテキスト メニューにアクセスし、Xcode Interface Builder で開きます。
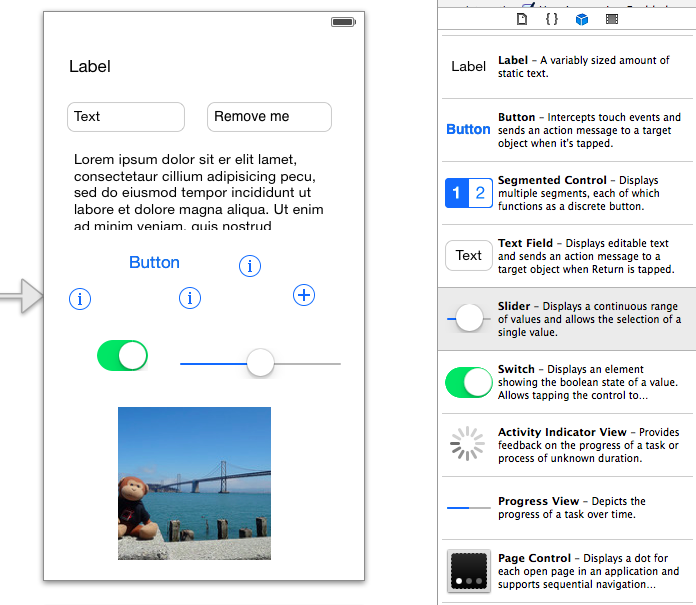
コントロールは、次に示すオブジェクト ライブラリからデザイン サーフェイスにドラッグできます。
Interface Builder を使用して UI を設計する場合は、C# で参照するコントロールごとにアウトレットを作成する必要があります。 これを行うには、Xcode ツール バー ボタンの中央の [エディター] ボタンを使用して、アシスタント エディターをオンにします。
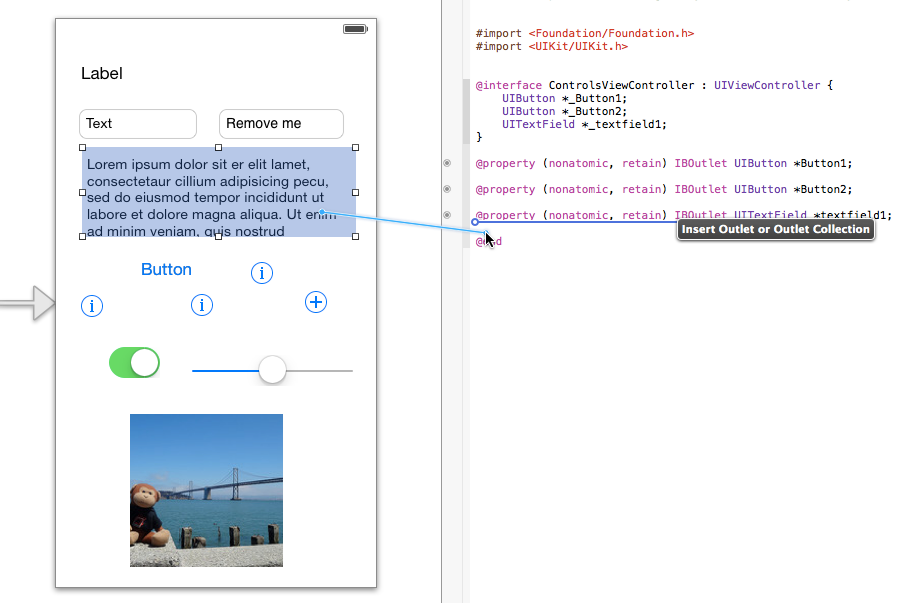
ユーザー インターフェイス オブジェクトをクリックし、.h ファイルにコントロール ドラッグします。 コントロール ドラッグするには、コントロール キーを押しながら、アウトレット (またはアクション) を作成するユーザー インターフェイス オブジェクトをクリックしたままにします。 Control キーを押しながらヘッダー ファイルにドラッグします。 @interface 定義の下にドラッグを完了します。 以下のスクリーンショットに示すように、青い線が Insert Outlet または Outlet Collection というキャプションとともに表示されます。
クリックを離すと、アウトレットの名前入力するプロンプトが表示されます。この名前は、コードで参照できる C# プロパティを作成するために使用されます。
Xcode の Interface Builder と Visual Studio for Mac の統合方法の詳細については、「Xib コード生成」ドキュメントを参照してください。
C# の使用
C# を使用して (たとえば、View または View Controller などで) ユーザー インターフェイス オブジェクトをプログラムで作成する場合は、次の手順に従います。
- ユーザー インターフェイス オブジェクトのクラス レベル フィールドを宣言します。 コントロール自体は、
ViewDidLoadなどで、1 回作成してください。 その後、View Controller (例:ViewWillAppear) のライフサイクル メソッド全体でオブジェクトを参照できます。 - コントロールのフレーム (画面上の X 座標と Y 座標、およびその幅と高さ) を定義する
CGRectを作成します。 これを作成するには、using CoreGraphicsディレクティブが必要です。 - コンストラクターを呼び出して、コントロールを作成して割り当てます。
- プロパティまたはイベント ハンドラーを設定します。
Add()を呼び出して、ビュー階層にコントロールを追加します。
C# を使用してビュー コントローラーに UILabel を作成する簡単な例を次に示します。
UILabel label1;
public override void ViewDidLoad () {
base.ViewDidLoad ();
var frame = new CGRect(10, 10, 300, 30);
label1 = new UILabel(frame);
label1.Text = "New Label";
View.Add (label1);
}
C# とストーリーボードの使用
View Controller をデザイン サーフェイスに追加すると、対応する 2 つの C# ファイルがプロジェクトに作成されます。 この例では、ControlsViewController.cs と ControlsViewController.designer.cs が自動的に作成されています。
この ControlsViewController.cs ファイルは、コードを対象としています。 ここには ViewDidLoad や ViewWillAppear といった View ライフサイクル メソッドが実装されており、独自のプロパティやフィールド、メソッドを追加できます。
ControlsViewController.designer.cs には、部分クラスを含むコードが生成されます。 Visual Studio for Mac のデザイン サーフェイスでコントロールに名前を付けるか、Xcode でアウトレットまたはアクションを作成すると、対応するプロパティまたは部分メソッドがデザイナー (designer.cs) ファイルに追加されます。 次のコードは、2 つのボタンとテキスト ビューに対して生成されたコードの例を示しています。ボタンの 1 つには TouchUpInside イベントもあります。
部分クラスのこれらの要素を使用すると、コードでコントロールを参照し、デザイン サーフェイスで宣言されているアクションに応答できます。
[Register ("ControlsViewController")]
partial class ControlsViewController
{
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button1 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button2 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UITextField textfield1 { get; set; }
[Action ("button2_TouchUpInside:")]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
partial void button2_TouchUpInside (UIButton sender);
void ReleaseDesignerOutlets ()
{
if (Button1 != null) {
Button1.Dispose ();
Button1 = null;
}
if (Button2 != null) {
Button2.Dispose ();
Button2 = null;
}
if (textfield1 != null) {
textfield1.Dispose ();
textfield1 = null;
}
}
}
}
designer.cs ファイルは手動で編集しないでください。IDE (Visual Studio for Mac または Visual Studio) が、ストーリーボードとの同期を維持する役割を担います。
ユーザー インターフェイス オブジェクトがプログラムによって View または ViewController に追加される場合、オブジェクト参照をご自身でインスタンス化して管理するため、デザイナー ファイルは必要ありません。






![[Assistant Editor] (アシスタント エディター) ボタン](creating-ui-objects-images/image6a.png)