Xamarin での watchOS レイアウトの使用
Apple Watch の画面サイズのレイアウトの設計には、固有の課題があります。
デザインに関するヒント
重要なポイントは、ユーザー インターフェイスを読みやすくし、大きな指でも小さなウォッチ画面で使用できるようにすることです。 iOS シミュレーター (非常に大きく見える) と マウスポインタ- (小さなタッチ ターゲットで動作する) の設計のトラップに陥らないようにしてください!
黒い背景を使用します。時計の黒いベゼルによって画面が大きく見えます。
画面レイアウト周囲を埋め込みません。ベゼルによって視覚的に自然な埋め込みが形成されます。
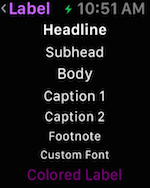
読みやすさに重点を置きます。 フォント サイズと色を慎重に使ってテキストを読みやすくします。 組み込みのテキスト スタイルを使用して、動的型の自動サポートを取得します。

タッチ ターゲットのサイズに焦点を当てます。 テキスト ラベルを持つ Buttons/tappable テーブル行は、画面全体にまたがっている必要があります。 Apple では、テキスト ラベルではなくアイコンを使用する場合は、"3 つ以上の項目を並べて配置しないこと" としています。
Menuコントロール を使用して、使用頻度の低い機能を公開して、アプリのデザインを明確かつ簡潔に保ちます。
実装
Watch Kit には、魅力的なウォッチ アプリ レイアウトを構築するのに役立つ次のコントロールが含まれています。
インターフェイス コントローラー
WKInterfaceController は、すべてのシーンの基底クラスです。
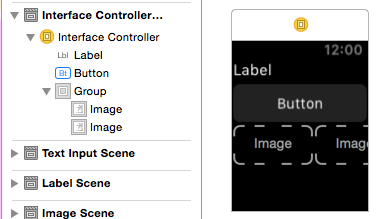
インターフェイス コントローラーのデザイン サーフェイスは、垂直 グループのように動作します。他のコントロールをインターフェイス コントローラーにドラッグすると、自動的に他のコントロールの上にレイアウトされます。

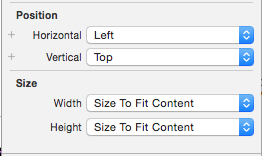
各コントロールの Position プロパティと Size プロパティを設定して、外観を制御できます。

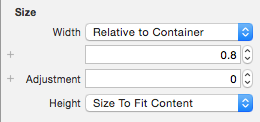
サイズが [Relative to Container] (コンテナーに対して相対的) に設定されている場合は、比例値とオフセット調整を指定できます。 このスクリーンショットは、ウォッチ画面の幅の 80% (0.8) を使用するように設定されているボタンを示しています。

グループ
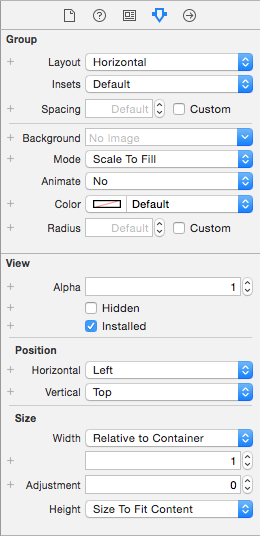
WKInterfaceGroup は、コントロールを垂直方向または水平方向にスタックするように構成できる単純なレイアウト コンテナーです。 既定では各コントロール間の間隔が含まれますが、[属性] インスペクターで間隔 (およびインセット) を変更できます。

グループ自体は、周囲のコントロールを基準にしてサイズを変更して配置でき、グループを入れ子にして複雑なレイアウトを作成できます。

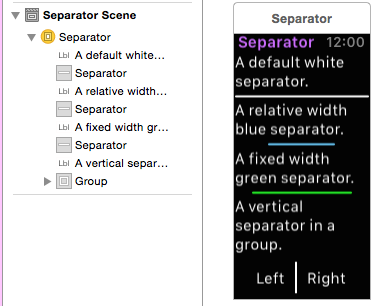
Separator
区切り記号コントロールは、レイアウトの視覚的なガイダンスの提供に役立てるためのものです。 区切り記号 (または背景色または画像) を使用して、画面に関連するコンテンツをわかりやすくします。

画面の全幅を使用しない青と緑の区切り記号は、[固定] サイズまたは [Relative to Container] (コンテナーを基準にする) サイズで構成されることに注意してください。
コンテンツ コントロール
レイアウトは、Label、Image、Button、Switch、Slider、Map、およびその他のコントロールなしでは完了しません。
これらは、Groups または各コントロールの位置とサイズの設定を使用して、レイアウト内に配置できます。