Xamarin での watchOS のインストールと使用
watchOS 4 には、Xcode 9 を使用した macOS Sierra (10.12) が必要です。
watchOS 1 では、当初 Xcode 7 で OS X Yosemite (10.10) が必要でした。
警告
watchOS 1 の更新プログラムは、2018 年 4 月 1 日以降、指定できなくなります。 今後の更新プログラムでは、watchOS 2 SDK 以降を使用する必要があります。watchOS 4 SDK を使用したビルドをお勧めします。
プロジェクト構造
ウォッチ アプリは、次の 3 つのプロジェクトで構成されます。
Xamarin.iOS iPhone アプリ プロジェクト - これは、通常の iPhone プロジェクトであり、どの Xamarin.iOS テンプレートも使用できます。 Watch App とその拡張機能は、このメイン プロジェクト内にバンドルされます。
Watch 拡張機能プロジェクト - Watch App のコード (Controller クラスなど) が含まれています。
Watch App プロジェクト - これには、Watch App のすべての UI リソースを含む User Interface ストーリーボード ファイルが含まれています。
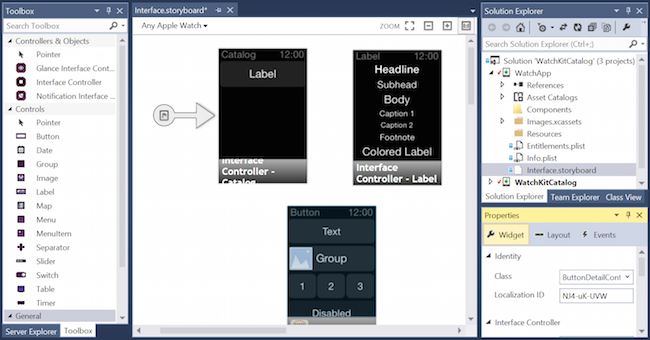
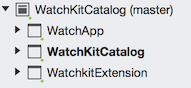
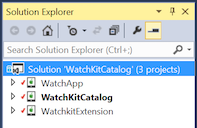
Xamarin.Studio 上では、サンプル ソリューションは次のようになります。
サンプルの画面は、[Controls] ページにあります。
新規プロジェクトの作成
"Watch Solution" は作成できませんが、既存の iOS アプリケーションに Watch App を追加することはできます。 ウォッチ アプリを作成するには、次の手順に従います。
既存のプロジェクトがない場合は、まず [File] > [New Solution] を選択して、iOS アプリ (Single View App など) を作成します。
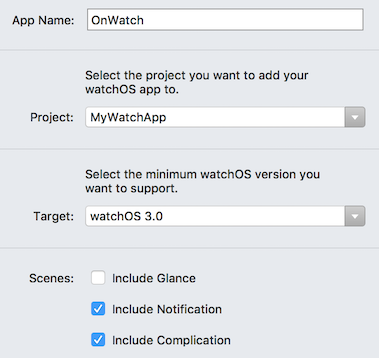
iOS を作成したら (または、既存の iOS アプリを使おうとする場合は)、ソリューションを右クリックして、[Add] > [Add New Project..] を選択します。[New Project] ウィンドウで、[watchOS] > [App] > [WatchKit App] を選択します。
次の画面で、そのウォッチ アプリを含める iOS アプリ プロジェクトを選択できます。
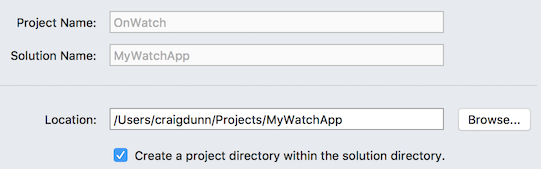
最後に、プロジェクトを保存する場所 (および、必要に応じて有効なソース管理) を選択します。
Visual Studio for Mac では、ユーザーに代わって、プロジェクト参照と Info.plist 設定 が構成されます。
Watch User Interface の作成
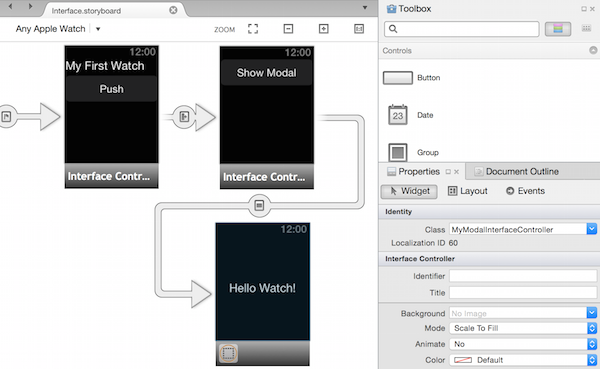
Xamarin iOS Designer の使用
iOS Designer を使って編集するには、ウォッチ アプリの Interface.storyboard をダブルクリックします。 インターフェイス コントローラーと UI コントロールは、[Toolbox] からストーリーボードにドラッグして、[Properties] パッドを使って構成できます。
新しいインターフェイス コントローラーごとに Class を選択して指定する必要があります。次に、その名前を [Properties] パッドに入力します (これにより、必要な C# 分離コード ファイルが自動的に作成されます)。
セグエを作成するには、ボタン、テーブル、またはインテーフェイス コントローラーから別のインターフェイス コントローラーへ、Ctrl キーを押しながらドラッグします。
Mac での Xcode の使用
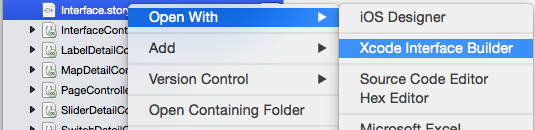
引き続き Xcode を使用してユーザー インターフェイスをビルドするには、Interface.storyboard ファイルを右クリックして、[Open With] > [Xcode Interface Builder] を選択します。

Xcode を使用する場合は、ウォッチ アプリで iOS アプリのストーリーボードと同じ手順に従う必要があります (例: アウトレットとアクションを .h ヘッダー ファイルに Ctrl キーを押しながらドラッグ して作成する)。
Xcode Interface Builder にストーリーボードを保存すると、作成したアウトレットとアクションがウォッチ拡張プロジェクトの C# .designer.cs ファイルに自動的に追加されます。
Xcode での追加画面の追加
Xcode Interface Builder を使用して追加画面 (既定でテンプレートに含まれているものとは別に) をストーリーボードに追加する場合、新しいインターフェイス コントローラーごとに C# コード ファイルを手動で追加する必要があります。
新しいインターフェイス コントローラーをストーリーボードに追加する方法の詳しい手順に関する記事を参照してください。
"この操作は、Xamarin iOS Designer では自動的に行われ、手動で行う手順は必要ありません。"
ビルド
ウォッチ アプリを含むプロジェクトは、他の iOS プロジェクトと同様にビルドされます。 このビルド プロセスを実行すると、iPhone アプリケーション (.app) にウォッチ拡張機能 (.appex) が含まれることで、コードレスのウォッチ アプリケーション (.app) が含まれるようになります。
起動
Visual Studio for Mac または Visual Studio (Mac Build Host で起動) を使用して、シミュレーターでウォッチ アプリを起動できます。
WatchKit アプリを起動するには、次の 2 つのモードがあります。
- 通常のアプリ モード (既定)、および
- Notifications (JSON 形式のテスト通知ペイロードが必要です)。
Xcode 8 のサポート
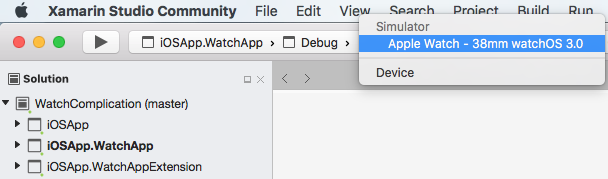
Xcode 8 (またはそれ以降) がインストールされている場合、Apple Watch シミュレーターとは別に iOS Simulator があります (これが外部ディスプレイとして表示される Xcode 6 とは異なります)。 Watch App プロジェクトを選択してスタートアップ プロジェクトにすると、シミュレーターの一覧に iOS Simulator が選択対象として表示されます (次で示しています)。
デバッグを開始すると、iOS Simulator " および " Apple Watch Simulator の 2 つが起動します。 Command + Shift + H キーを押して、ウォッチ メニューと時計盤に移動し、[Hardware] メニューを使用して [Force Touch Pressure] を設定します。 トラックパッドまたはマウスをスクロールすると、Digital Crown を使用したシミュレーションが実行されます。
トラブルシューティング
ペアリング済みのウォッチがないシミュレーターを起動しようとする場合は、Application Output で次のエラーが発生します。
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
既定の設定が機能しない場合、シミュレーターの構成手順を Apple のフォーラムで参照してください。
Xcode 6 と watchOS 1
アプリを実行またはデバッグするには、"ウォッチ拡張プロジェクト" を Startup Project にする必要があります。 ウォッチ アプリは、それ自体が "起動" することはできませんが、iOS アプリを選択すれば、iOS Simulator で正常に起動します。
既定では、Visual Studio for Mac の Run コマンドまたは Debug コマンドから、通常のアプリ モード (Glance モードまたは Notifications モード以外) でウォッチ アプリが起動します。
Xcode 6 を使用する場合、iPhone 5、iPhone 5S、iPhone 6、iPhone 6 Plus でのみ、Apple Watch - 38 mm または Apple Watch - 42 mm で外部ディスプレイをアクティブ化してウォッチ アプリケーションを表示することができます。
Note
Xcode 6 を使用する場合は、ウォッチ画面が iOS Simulator に自動的に表示されないことに注意してください。 ウォッチ画面を表示するには、[Hardware] > [External Displays] メニューを使用します。
Notification モードの起動
コードで通知を処理する方法については、通知に関するページを参照してください。
Visual Studio for Mac では、通知の "スタートアップ モード" でウォッチ アプリを起動できます。
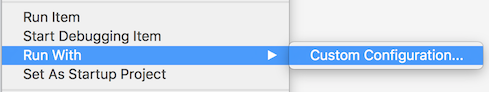
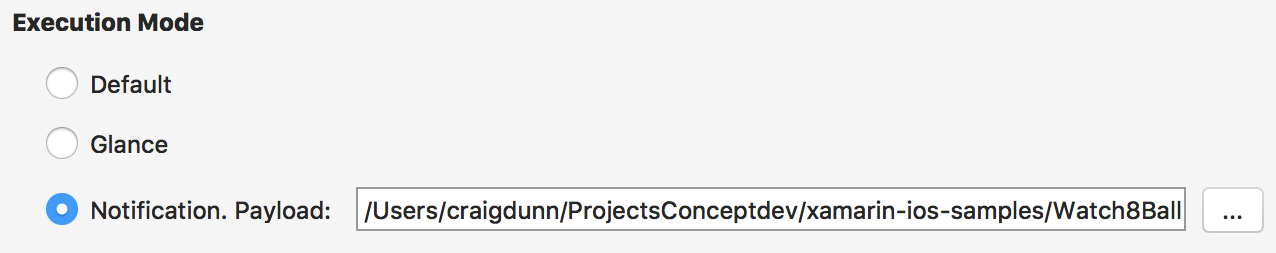
ウォッチ アプリ プロジェクトを右クリックして、[Run With] > [Custom Configuration...] を選択します。
この操作を行うと、[Custom Parameters] ウィンドウが開きます。ここで、[Notification] を選択 (および JSON ペイロードを指定) したら、[Run] を押して、シミュレーターでウォッチ アプリを起動します。
デバッグ
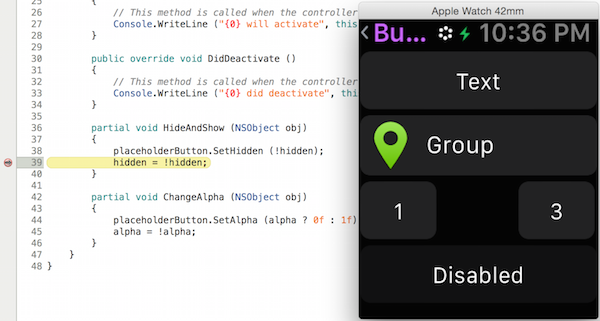
デバッグは、Visual Studio for Mac と Visual Studio の両方でサポートされています。 通知モードでデバッグする場合は、通知 JSON ファイルを必ず指定してください。 このスクリーンショットは、ウォッチ アプリでヒットしたデバッグ ブレークポイントを示しています。

起動の手順に従うと、ウォッチ アプリが iOS Simulator (Watch) で実行されます。
通知モードでは、[Debug] > [Open System Log] (CMD + /) を選択して、コードで Console.WriteLine を使用できます。
ライフサイクル イベント ハンドラーのデバッグ
watchOS テンプレート ファイル (InterfaceController、ExtensionDelegate、NotificationController、ComplicationController など) には、必要なライフサイクル メソッドが既に実装されています。 イベント ライフサイクルをより深く理解するには、Console.WriteLine 呼び出しを追加して、Application Output を読み込みます。


![[ファイル] > [新しいソリューション] を選択し、iOS アプリを作成する](installation-images/cycle8-2-sml.png)
![[watchOS] > [アプリ] > [WatchKit アプリ] を選択する](installation-images/cycle8-6-sml.png)