Xamarin の watchOS 画像コントロール
watchOS には、画像とシンプルなアニメーションを表示する WKInterfaceImage コントロールが用意されています。 一部のコントロールには、背景画像 (ボタン、グループ、インターフェイス コントローラーなど) を含めることもできます。


アセット カタログの画像を使用して、Watch Kit アプリに画像を追加します。 すべてのウォッチ デバイスに Retina ディスプレイが搭載されているので、@2x バージョンのみ必要です。

画像自体がウォッチ ディスプレイに適したサイズであることを保証することをお勧めします。 誤ったサイズの画像 (特に大きい画像) を使用し、拡大縮小してウォッチに表示 "しないようにします"。
アセット カタログの画像で Watch Kit のサイズ (38mm と 42mm) を使用して、表示サイズごとに異なる画像を指定できます。

ウォッチ上の画像
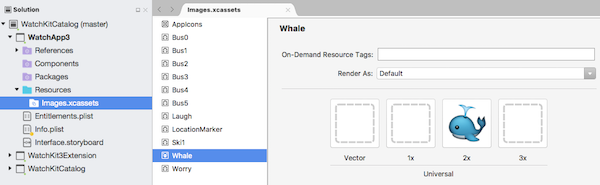
画像を表示する最も効率的な方法は、"ウォッチ アプリ プロジェクトに含め"、SetImage(string imageName) メソッドを使用して表示する方法です。
たとえば、サンプルには、ウォッチ アプリ プロジェクトのアセット カタログに追加された画像が数多くあります。

これらは、文字列名パラメーターを指定した SetImage を使用して、効率的に読み込み、ウォッチに表示できます。
myImageControl.SetImage("Whale");
myOtherImageControl.SetImage("Worry");
背景画像
同じロジックが、Button、Group、および InterfaceController クラスの SetBackgroundImage (string imageName) に適用されます。 最適なパフォーマンスを実現するには、画像をウォッチ アプリ自体に格納します。
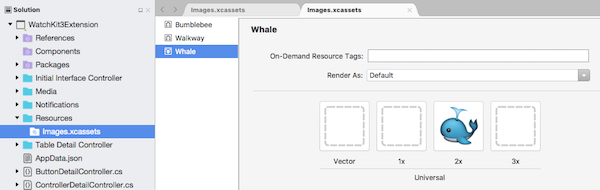
ウォッチ拡張機能の画像
ウォッチ アプリ自体に格納されている画像を読み込むだけでなく、拡張機能バンドルからウォッチ アプリに画像を送信して表示することもできます (または、リモートの場所から画像をダウンロードして表示することもできます)。
ウォッチ拡張機能から画像を読み込むには、UIImage インスタンスを作成し、UIImage オブジェクトを使用して SetImage を呼び出します。
たとえば、サンプルには、ウォッチ拡張機能プロジェクトの Bumblebee という名前の画像があります。

次のコードを実行すると、
- 画像がメモリに読み込まれ
- ウォッチに表示されます。
using (var image = UIImage.FromBundle ("Bumblebee")) {
myImageControl.SetImage (image);
}
Animations
一連の画像をアニメーション化するには、すべてが、同じプレフィックスで始まり、数値サフィックスが付いている必要があります。
サンプルには、ウォッチ アプリ プロジェクトに Bus プレフィックスが付く一連の番号付き画像が含まれています。

これらの画像をアニメーションとして表示するには、最初に、このプレフィックス名を指定した SetImage を使用して画像を読み込み、次に、StartAnimating を呼び出します。
animatedImage.SetImage ("Bus");
animatedImage.StartAnimating ();
画像コントロールで StopAnimating を呼び出して、アニメーションのループを停止します。
animatedImage.StopAnimating ();
付録: 画像のキャッシュ (watchOS 1)
重要
watchOS 3 アプリは、デバイス上ですべて実行されます。 次の情報は watchOS 1 アプリのみが対象です。
アプリケーションが拡張機能に格納されている (またはダウンロードされている) 画像を繰り返し使用する場合は、画像をウォッチのストレージにキャッシュして、その後の表示のパフォーマンスを向上させることができます。
WKInterfaceDevice の AddCachedImage メソッドを使用して画像をウォッチに転送して、画像名パラメーターを文字列として指定した SetImage を使用して表示します。
var device = WKInterfaceDevice.CurrentDevice;
using (var image = UIImage.FromBundle ("Bumblebee")) {
if (!device.AddCachedImage (image, "Bumblebee")) {
Console.WriteLine ("Image cache full.");
} else {
cachedImage.SetImage ("Bumblebee");
}
}
}
WKInterfaceDevice.CurrentDevice.WeakCachedImages を使用して、コード内の画像キャッシュの内容に対してクエリを実行できます。
キャッシュの管理
キャッシュのサイズは約 20 MB です。 これはアプリを再起動しても保持されるので、いっぱいになった時点で、WKInterfaceDevice.CurrentDevice オブジェクトの RemoveCachedImage または RemoveAllCachedImages メソッドを使用してファイルを消去する必要があります。