Xamarin.Forms ビヘイビアーの作成
Xamarin.Forms のビヘイビアーは、Behavior または Behavior<T> クラスから派生させることで作成されます。 この記事では、Xamarin.Forms のビヘイビアーを作成して使用する方法を示します。
概要
Xamarin.Forms のビヘイビアーを作成するプロセスは次のとおりです。
BehaviorまたはBehavior<T>クラスから継承されるクラスを作成します。Tは、このビヘイビアーを適用するコントロールの種類です。- 必要な設定を実行するように
OnAttachedToメソッドをオーバーライドします。 - 必要なクリーンアップを実行するように
OnDetachingFromメソッドをオーバーライドします。 - ビヘイビアーのコア機能を実装します。
これで、次のコード例に示す構造になります。
public class CustomBehavior : Behavior<View>
{
protected override void OnAttachedTo (View bindable)
{
base.OnAttachedTo (bindable);
// Perform setup
}
protected override void OnDetachingFrom (View bindable)
{
base.OnDetachingFrom (bindable);
// Perform clean up
}
// Behavior implementation
}
ビヘイビアーがコントロールにアタッチされると、すぐに OnAttachedTo メソッドが実行されます。 このメソッドがアタッチされているコントロールへの参照を受け取り、イベント ハンドラーの登録やビヘイビアー機能をサポートするために必要なその他の設定を実行するために使用できます。 たとえば、コントロールのイベントをサブスクライブできます。 その後、イベント用のイベント ハンドラー内にビヘイビアー機能を実装します。
ビヘイビアーがコントロールから削除されると、OnDetachingFrom メソッドが実行されます。 このメソッドがアタッチされているコントロールへの参照を受け取り、必要なクリーンアップを実行するために使用されます。 たとえば、メモリ リークを防ぐためにコントロールのイベントのサブスクライブを解除できます。
その後、適切なコントロールの Behaviors コレクションにアタッチすることで、ビヘイビアーを使用できます。
Xamarin.Forms ビヘイビアーの作成
サンプル アプリケーションでは、NumericValidationBehavior を示します。ここでは、ユーザーが Entry コントロールに入力した値が double でない場合に、その値を赤色で強調表示します。 このビヘイビアーを次のコード例に示します。
public class NumericValidationBehavior : Behavior<Entry>
{
protected override void OnAttachedTo(Entry entry)
{
entry.TextChanged += OnEntryTextChanged;
base.OnAttachedTo(entry);
}
protected override void OnDetachingFrom(Entry entry)
{
entry.TextChanged -= OnEntryTextChanged;
base.OnDetachingFrom(entry);
}
void OnEntryTextChanged(object sender, TextChangedEventArgs args)
{
double result;
bool isValid = double.TryParse (args.NewTextValue, out result);
((Entry)sender).TextColor = isValid ? Color.Default : Color.Red;
}
}
NumericValidationBehavior は Behavior<T> クラスから派生します。T は Entry です。 OnAttachedTo メソッドにより、TextChanged イベント用のイベント ハンドラーが登録され、OnDetachingFrom メソッドにより、メモリ リークを防ぐために TextChanged の登録が解除されます。 OnEntryTextChanged メソッドにより、ビヘイビアーのコア機能が提供され、ユーザーが Entry に入力した値が解析され、その値が double でなければ TextColor プロパティが赤に設定されます。
Note
ビヘイビアーはスタイルを利用して共有し、複数のコントロールに適用できるため、Xamarin.Forms では、ビヘイビアーの BindingContext は設定されません。
Xamarin.Forms ビヘイビアーの使用
次の XAML のコード例に示すように、すべての Xamarin.Forms コントロールには、1 つまたは複数のビヘイビアーを追加できる Behaviors コレクションがあります。
<Entry Placeholder="Enter a System.Double">
<Entry.Behaviors>
<local:NumericValidationBehavior />
</Entry.Behaviors>
</Entry>
C# での同等の Entry を次のコード例に示します。
var entry = new Entry { Placeholder = "Enter a System.Double" };
entry.Behaviors.Add (new NumericValidationBehavior ());
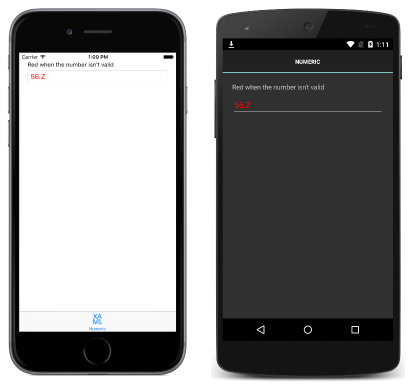
実行時、ビヘイビアーは、ビヘイビアーの実装に従って、コントロールとのやりとりに応答します。 次のスクリーン ショットで、無効な入力に応答しているビヘイビアーを示します。
Note
ビヘイビアーは特定のコントロールの種類 (または複数のコントロールに適用できるスーパークラス) に対して記述され、互換性のあるコントロールにのみ追加する必要があります。 互換性のないコントロールにビヘイビアーをアタッチしようとすると、例外がスローされます。
スタイルによる Xamarin.Forms ビヘイビアーの使用
明示的または暗黙的なスタイルによってビヘイビアーを使用することもできます。 ただし、コントロールの Behaviors プロパティは読み取り専用であるため、このプロパティを設定するスタイルを作成することはできません。 解決策は、ビヘイビアーの追加と削除を制御する添付プロパティをビヘイビアー クラスに追加することです。 このプロセスは次のとおりです。
- ビヘイビアーがアタッチされるコントロールへのビヘイビアーの追加または削除を制御するために使用するビヘイビアー クラスに添付プロパティを追加します。 この添付プロパティにより、プロパティの値が変更されたときに実行される
propertyChangedデリゲートが確実に登録されるようにします。 - 添付プロパティの
staticゲッターとセッターを作成します。 propertyChangedデリゲートで、ビヘイビアーを追加または削除するロジックを実装します。
次のコード例で、NumericValidationBehavior の追加と削除を制御する添付プロパティを示します。
public class NumericValidationBehavior : Behavior<Entry>
{
public static readonly BindableProperty AttachBehaviorProperty =
BindableProperty.CreateAttached ("AttachBehavior", typeof(bool), typeof(NumericValidationBehavior), false, propertyChanged: OnAttachBehaviorChanged);
public static bool GetAttachBehavior (BindableObject view)
{
return (bool)view.GetValue (AttachBehaviorProperty);
}
public static void SetAttachBehavior (BindableObject view, bool value)
{
view.SetValue (AttachBehaviorProperty, value);
}
static void OnAttachBehaviorChanged (BindableObject view, object oldValue, object newValue)
{
var entry = view as Entry;
if (entry == null) {
return;
}
bool attachBehavior = (bool)newValue;
if (attachBehavior) {
entry.Behaviors.Add (new NumericValidationBehavior ());
} else {
var toRemove = entry.Behaviors.FirstOrDefault (b => b is NumericValidationBehavior);
if (toRemove != null) {
entry.Behaviors.Remove (toRemove);
}
}
}
...
}
NumericValidationBehavior クラスには、static getter と setter がある AttachBehavior という名前の添付プロパティが含まれています。このプロパティにより、それがアタッチされるコントロールのビヘイビアーの追加または削除が制御されます。 この添付プロパティは、そのプロパティの値が変更されるときに実行される OnAttachBehaviorChanged デリゲートを登録します。 このメソッドでは、AttachBehavior 添付プロパティの値に基づいて、ビヘイビアーの追加または削除が行われます。
次のコード例で、AttachBehavior 添付プロパティを使用する NumericValidationBehavior 用の "明示的な" スタイルで、Entry コントロールに適用できるものを示します。
<Style x:Key="NumericValidationStyle" TargetType="Entry">
<Style.Setters>
<Setter Property="local:NumericValidationBehavior.AttachBehavior" Value="true" />
</Style.Setters>
</Style>
次に示すように、StaticResource マークアップ拡張を使用して Style プロパティを Style インスタンスに設定することで、Style を Entry コントロールに適用できます。
<Entry Placeholder="Enter a System.Double" Style="{StaticResource NumericValidationStyle}">
スタイルの詳細については、 のスタイルに関するページを参照してください。
Note
XAML で設定されているかクエリを実行するビヘイビアーにバインド可能プロパティを追加できますが、状態があるビヘイビアーを作成する場合は、ResourceDictionary の Style スタイルに含まれるコントロール間でそれらを共有しないでください。
コントロールからのビヘイビアーの削除
ビヘイビアーからコントロールが削除されると、OnDetachingFrom メソッドが実行されます。これを使用して、メモリ リークを防ぐためのイベントのサブスクライブ解除などの必要なクリーンアップを実行します。 ただし、コントロールの Behaviors コレクションが Remove または Clear メソッドによって変更されない限り、ビヘイビアーがコントロールから暗黙的に削除されることはありません。 次のコード例で、コントロールの Behaviors コレクションから特定のビヘイビアーを削除する操作を示します。
var toRemove = entry.Behaviors.FirstOrDefault (b => b is NumericValidationBehavior);
if (toRemove != null) {
entry.Behaviors.Remove (toRemove);
}
または、次のコード例に示すように、コントロールの Behaviors コレクションをクリアすることもできます。
entry.Behaviors.Clear();
さらに、ナビゲーション スタックからページがポップアップする場合、ビヘイビアーがコントロールから暗黙的に削除されることはないことに注意してください。 代わりに、ページがスコープを外れる前に、明示的に削除する必要があります。
まとめ
この記事では、Xamarin.Forms のビヘイビアーを作成して使用する方法を示しました。 Xamarin.Forms のビヘイビアーは、Behavior または Behavior<T> クラスから派生させて作成されます。