第 3 章の概要。 テキストの詳細
Note
この本は 2016 年春に発行されて以降、改訂されていません。 多くの情報はまだ価値がありますが、一部の資料は古くなっており、トピックの中にはまったく正しくないものまたは不完全なものもあります。
この章では、色、フォント、書式設定など、Label ビューの詳細について説明します。
段落の折り返し
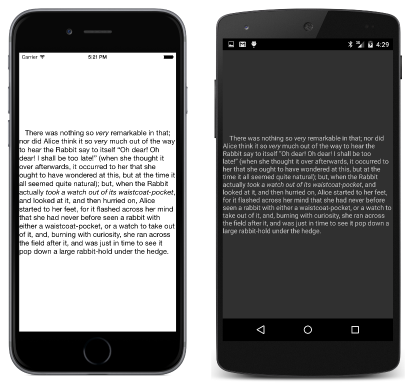
Label の Text プロパティに長いテキストが含まれている場合、Baskervilles サンプルで示されているように、Label は自動的に複数行に折り返されます。 em ダッシュには '\u2014' などの Unicode コード、改行するには '\r' などの C# 文字を埋め込むことができます。
Label の HorizontalOptions および VerticalOptions プロパティが LayoutOptions.Fill に設定されている場合、Label の全体的なサイズは、そのコンテナーに使用できる領域によって決まります。 Label は "制約あり" と呼ばれます。 Label のサイズは、そのコンテナーのサイズです。
HorizontalOptions および VerticalOptions プロパティが LayoutOptions.Fill 以外の値に設定されている場合、Label のサイズは、テキストのレンダリングに必要な領域によって決まります。コンテナーで Label に使用できるサイズが上限です。 Label は "制約なし" と呼ばれ、独自のサイズが決定されます
(注: 制約なしのビューは制約ありのビューよりも一般に小さいため、"制約あり" と "制約なし" という用語は直感とは異なる場合があります。また、これらの用語は、本書の初期の章では一貫した使い方がされていません)。
Label などのビューは、あるディメンションで制約ありであり、別のディメンションでは制約なしの場合があります。 Label を使うと、横方向に制約がある場合にのみ、テキストが複数行に折り返されます。
Label が制約ありの場合、テキストに必要な領域よりもかなり多くの領域が占有される可能性があります。 テキストは、Label 全体の領域内に配置できます。 HorizontalTextAlignment プロパティを TextAlignment 列挙型のメンバー (Start、Center、またはEnd) に設定して、段落のすべての行の配置を制御します。 既定値は Start であり、テキストは左揃えに配置されます。
VerticalTextAlignment プロパティを TextAlignment 列挙体のメンバーに設定して、Label が占める領域の上部、中央、または下部にテキストを配置します。
LineBreakMode プロパティを LineBreakMode 列挙型のメンバー (WordWrap、CharacterWrap、NoWrap、HeadTruncation、MiddleTruncation、またはTailTruncation) に設定して、段落内の複数の行を改行する方法または切り詰める方法を制御します。
テキストと背景の色
Label の TextColor および BackgroundColor プロパティを Color の値に設定して、テキストと背景の色を制御します。
BackgroundColor は、Label が占める領域全体の背景に適用されます。 HorizontalOptions および VerticalOptions プロパティによっては、テキストを表示するために必要な領域よりもかなり大きいサイズになる可能性があります。 color を使って HorizontalOptions、VerticalOptions、HorizontalExeAlignment、およびVerticalTextAlignment のさまざまな値を実験すると、Label のサイズと位置、Label 内のテキストのサイズと位置にどのように影響するかを確認できます。
Color の構造
Color の構造では、赤緑青 (RGB) 値、色相彩度 (HSL) 値、または色の名前で色を指定できます。 また、アルファ チャネルを使用して透明度を示すこともできます。
Color コンストラクターを使用して以下を指定します。
引数は、0 から 1 の範囲の double 値です。
いくつかの静的メソッドを使用して Color 値を作成することもできます。
- 0 から 1 の
doubleRGB 値の場合はColor.FromRgb - 0 から 255 の整数の RGB 値の場合は
Color.FromRgb - 透明度付きの
doubleRGB 値の場合はColor.FromRgba - 透明度付きの整数 RGB 値の場合は
Color.FromRgba - 透明度付きの
doubleHSL 値の場合はColor.FromHsla - (B + 256 * (G + 256 * (R + 256 * A))) と計算される
uint値の場合はColor.FromUint - "#AARRGGBB" または "#RRGGBB" または "#ARGB" または "#RGB" 形式の 16 進数の
string形式の場合はColor.FromHex。この各文字は、アルファ、赤、緑、青の各チャンネルの 16 進数に対応します。 このメソッドは、第 7 章 XAML とコードのページで説明されているように、主に XAML の色変換に使用されます。
Color 値は作成後に変更できません。 色の特性は、次のプロパティから取得できます。
これらは、いずれも 0 から 1 の範囲の double 値です。
また、Color を使うと、一般的な色の 240 色のパブリックで静的な読み取り専用フィールドも定義できます。 本書の執筆時点では、17 色のみを使用できました。
もう 1 つのパブリックで静的な読み取り専用フィールドを使うと、すべてのカラー チャネルがゼロに設定された色を定義できます。
いくつかのインスタンス メソッドでは、既存の色を変更して新しい色を作成できます。
最後に、2 つの静的な読み取り専用プロパティを使うと、特殊な色の値を定義できます。
Color.Default(すべてのチャネルが -1 に設定されます)Color.Accent
Color.Default は、プラットフォームの配色を適用するためのものなので、プラットフォームごとに異なるコンテキストで異なる意味を持ちます。 既定では、プラットフォームの配色は次のとおりです。
- iOS: 明るい背景に暗いテキスト
- Android: 暗い背景に明るいテキスト (本書)、または明るい背景に暗いテキスト (サンプル コード リポジトリのメイン ブランチの AppCompat によるマテリアル デザインの場合)
- UWP: 明るい背景に暗いテキスト
Color.Accent 値により、暗い背景または明るい背景に表示されるプラットフォーム固有の (場合によってはユーザーが選択可能な) 色になります。
アプリケーションの配色の変更
上記の一覧に示すように、プラットフォームによって既定の配色があります。
Android を対象とする場合、Android.Manifest.xml ファイル内で明るいテーマを指定することで、明るい背景に暗いテキストの配色に切り替えることができます。
Windows プラットフォームの場合、通常、ユーザーが配色を選択しますが、プラットフォームの App.xaml ファイルで Light または Dark に設定した RequestedTheme 属性を追加できます。 既定では、UWP プロジェクトの App.xaml ファイルには、Light に設定された RequestedTheme 属性が含まれています。
フォント サイズと属性
フォント ファミリを選択するには、Label の FontFamily プロパティを "Times Roman" などの文字列に設定します。 ただし、そのプラットフォームでサポートされているフォント ファミリを指定する必要があり、この点については各プラットフォームが一致していません。
フォントのおおよその高さを指定するには、Label の FontSize プロパティを double に設定します。 フォント サイズをインテリジェントに選択する方法の詳細については、第 5 章 サイズの処理のページを参照してください。
または、いくつかのプリセットされたプラットフォーム依存のフォント サイズのいずれかを取得できます。 静的な Device.GetNamedSize メソッドと overload のいずれを使用しても、NamedSize 列挙体のメンバー (Default、Micro、Small、Medium、Large) に基づいて、プラットフォームに適した double フォント サイズ値が返されます。 Medium メンバーから返される値は、必ずしも Default と同じにはなりません。 NamedFontSizes サンプルでは、これら名前付きサイズを使用してテキストが表示されます。
Label の FontAttributes プロパティを、これらの FontAttributes 列挙対のメンバー (Bold、Italic、または None) に設定します。 Bold および Italic のメンバーは、C# のビットごとの OR 演算子で結合することができます。
書式付きテキスト
これまでのいずれも例でも、Label によって表示されるテキスト全体は同じ書式が設定されていました。 テキスト文字列内の書式設定を変更するには、Label の Text プロパティを設定しないでください。 代わりに、FormattedText プロパティを型 FormattedString のオブジェクトに設定します。
FormattedString には、Span オブジェクトのコレクションである Spans プロパティがあります。 各 Span オブジェクトには、独自の Text、FontFamily、FontSize、FontAttributes、ForegroundColor、および BackgroundColor プロパティがあります。
VariableFormattedText サンプルは、1 行のテキストに FormattedText プロパティを使用する方法を示しています。また、VariableFormattedParagraph は、次のように段落全体の場合の手法を示しています。
NamedFontSizes プログラムを実行すると、1 つの Label および FormattedString オブジェクトを使用して、各プラットフォームのすべての名前付きフォント サイズを表示できます。