第 25 章の概要: さまざまなページ
Note
この本は 2016 年春に発行されて以降、改訂されていません。 多くの情報はまだ価値がありますが、一部の資料は古くなっており、トピックの中にはまったく正しくないものまたは不完全なものもあります。
ここまで、Page から派生した 2 つのクラス ContentPage と NavigationPage を見てきました。 この章では、他の 2 つを紹介します。
MasterDetailPageでは、マスターと詳細の 2 つのページが管理されますTabbedPageでは、タブを介してアクセスされる複数の子ページが管理されます
これらのページの種類では、NavagationPage (「第 24 章: ページのナビゲーション」を参照) より高度なナビゲーション オプションが提供されます。
マスターと詳細
MasterDetailPage では、Page 型の 2 つのプロパティ Master と Detail が定義されています。 通常、これらの各プロパティは ContentPage に設定します。 MasterDetailPage では、これら 2 つのページが表示され、切り替えられます。
これら 2 つのページを切り替えるには、次の 2 つの基本的な方法があります。
- "分割" では、マスターと詳細が併置されます
- "ポップオーバー" では、詳細ページによってマスター ページが完全または部分的に覆われます
"ポップオーバー" アプローチにはいくつかのバリエーション ("スライド"、"オーバーラップ"、"スワップ") がありますが、これらは一般にプラットフォームに依存します。 MasterDetailPage の MasterDetailBehavior プロパティを、MasterBehavior 列挙型のメンバーに設定できます。
ただし、このプロパティは電話では何の影響もありません。 電話では常にポップオーバー動作になります。 分割動作を使用できるのは、タブレットとデスクトップ ウィンドウだけです。
動作の調査
MasterDetailBehaviors サンプルを使用すると、さまざまなデバイスでの既定の動作を調べることができます。 このプログラムには、マスター用と詳細用に 2 つの独立した ContentPage の派生が含まれており (どちらでも Title プロパティが設定されています)、それらを組み合わせる MasterDetailPage の別の派生クラスが含まれます。 詳細ページは NavigationPage の中に入れられています。これは、そうなっていないと UWP プログラムが動かないためです。
Windows 8.1 および Windows Phone 8.1 プラットフォームでは、マスター ページの Icon プロパティにビットマップが設定されている必要があります。
学校に戻る
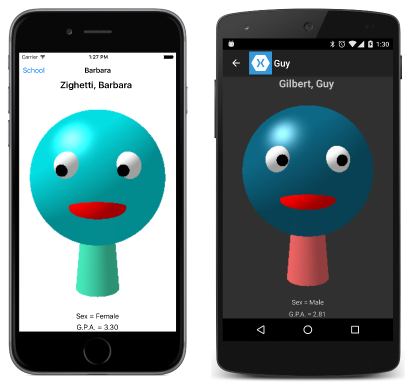
SchoolAndDetail サンプルでは、SchoolOfFineArt ライブラリとは若干異なる方法を使用して、学生を表示するプログラムが作成されています。
Master プロパティと Detail プロパティは、MasterDetailPage から派生した SchoolAndDetailPage.xaml ファイルのビジュアル ツリーで定義されています。 このように配置することで、マスター ページと詳細ページの間にデータ バインディングを設定できます。
その XAML ファイルでは、MasterDetailPage の IsPresented プロパティも True に設定されています。 これにより、起動時にマスター ページが表示されます。既定では、詳細ページが表示されます。 SchoolAndDetailPage.xaml.cs ファイルでは、マスター ページの ListView から項目が選択されると、IsPresented が false に設定されます。 次に、詳細ページが表示されます。
独自のユーザー インターフェイス
Xamarin.Forms には、マスター ビューと詳細ビューを切り替えるためのユーザー インターフェイスが用意されていますが、独自のビューを提供することができます。 そのためには次のようにします。
IsGestureEnabledプロパティをfalseに設定して、スワイプを無効にしますShouldShowToolbarButtonメソッドをオーバーライドし、falseを返して Windows 8.1 と Windows Phone 8.1 でツール バー ボタンを非表示にします。
次に、マスター ページと詳細ページを切り替える手段を提供する必要があります。ColorsDetail サンプルで示されているようなものです。
MasterDetailTaps サンプルでは、マスター ページと詳細ページで TapGestureRecognizer を使用する別の方法が示されています。
TabbedPage
TabbedPage は、タブを使用して切り替えることができるページのコレクションです。 MultiPage<Page> から派生し、独自のパブリック プロパティまたはパブリック メソッドは定義されていません。 ただし、MultiPage<T> ではプロパティが定義されています。
IList<T>型のChildrenプロパティ
この Children コレクションに、ページ オブジェクトを設定します。
別の方法として、タブ付きページが自動的に生成される次の 2 つのプロパティを使用して、ListView のように TabbedPage の子を定義することもできます。
ItemsSource(IEnumerable型)ItemTemplate(DataTemplate型)
ただし、この方法は、iOS では、コレクションに含まれる項目が 2、3 個より多くなると、うまく機能しません。
MultiPage<T> ではさらに 2 つのプロパティが定義されており、それを使用すると現在表示されているページを追跡できます。
T型のCurrentPageは、ページを参照しますObject型のSelectedItemは、ItemsSourceコレクション内のオブジェクトを参照します
MultiPage<T> では、次の 2 つのイベントも定義されています。
ItemsSourceコレクションが変更されたときのPagesChanged- 表示されているページが変更されたときの
CurrentPageChanged
不連続なタブ ページ
DiscreteTabbedColors サンプルは、3 つの異なる方法で色が表示される 3 つのタブ付きページで構成されています。 各タブは ContentPage の派生であり、TabbedPage の派生 DiscreteTabbedColorsPage.xaml によって 3 つのページが結合されます。
TabbedPage に表示される各ページでは、Title プロパティでタブ内のテキストを指定する必要があります。また、Apple ストアではアイコンを使用する必要もあるため、iOS の場合は Icon プロパティが設定されます。
StudentNotes サンプルには、すべての学生が一覧表示されるホーム ページがあります。 学生がタップされると、TabbedPage の派生である StudentNotesDataPage に移動します。そこでは、ビジュアル ツリーに 3 つの ContentPage オブジェクトが組み込まれており、そのうちの 1 つでは、その学生に対するメモを入力できます。
ItemTemplate の使用
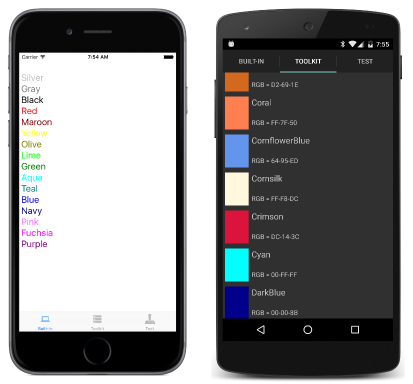
MultiTabbedColor サンプルでは、Xamarin.FormsBook.Toolkit ライブラリの NamedColor クラスが使用されています。 MultiTabbedColorsPage.xaml ファイルでは、TabbedPage の DataTemplate プロパティが、NamedColor のプロパティへのバインドが含まれる (Title プロパティへのバインディングを含む) ContentPage で始まるビジュアル ツリーに設定されます。
ただし、これは iOS では問題になります。 いくつかの項目しか表示できず。アイコンを表示する適切な方法はありません。