iOS のセーフ エリア レイアウト ガイド
この iOS プラットフォーム固有の機能は、ページ コンテンツが、iOS 11 以降を使用するすべてのデバイスにとって安全な画面領域に配置されるようにするために使用されます。 具体的には、iPhone X の丸いデバイス コーナー、ホーム インジケーター、センサー ハウジングによってコンテンツが切り取られないようにするのに役立ちます。Page.UseSafeArea 添付プロパティを boolean 値に設定すると、XAML で使用されます。
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
Title="Safe Area"
ios:Page.UseSafeArea="true">
<StackLayout>
...
</StackLayout>
</ContentPage>
あるいは、Fluent API を使用して C# から使用することもできます。
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
On<iOS>().SetUseSafeArea(true);
Page.On<iOS> メソッドは、このプラットフォーム固有が iOS でのみ実行されるように指定します。 Xamarin.Forms.PlatformConfiguration.iOSSpecific 名前空間の Page.SetUseSafeArea メソッドは、セーフ エリア レイアウト ガイドを有効にするかどうかを制御します。
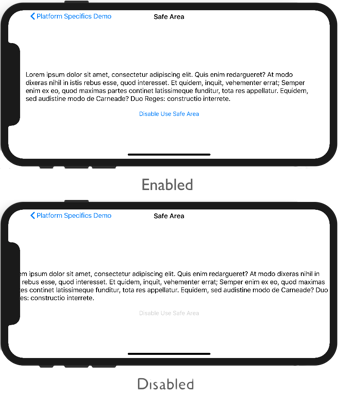
その結果、すべての iPhone に対して安全な画面領域にページ コンテンツを配置できます。
Note
Apple によって定義されたセーフ エリアは、Page.Padding プロパティを設定するために Xamarin.Forms で使用され、設定されているこのプロパティの以前の値をオーバーライドします。
セーフ エリアは、Xamarin.Forms.PlatformConfiguration.iOSSpecific 名前空間から Page.SafeAreaInsets メソッドを使用してその Thickness 値を取得することによってカスタマイズできます。 その後、必要に応じて変更し、OnAppearing オーバーライドの Padding プロパティに再割り当てすることができます。
protected override void OnAppearing()
{
base.OnAppearing();
var safeInsets = On<iOS>().SafeAreaInsets();
safeInsets.Left = 20;
Padding = safeInsets;
}